Уже не раз писали о правилах проектирования сайтов (пособия именитых авторов — ищите в книжных магазинах). Мы же наткнулись на компактный набор рекомендаций с картинками, авторства канадского дизайнера интерфейсов Jakub Linowski. Оригинал тут: goodui.org
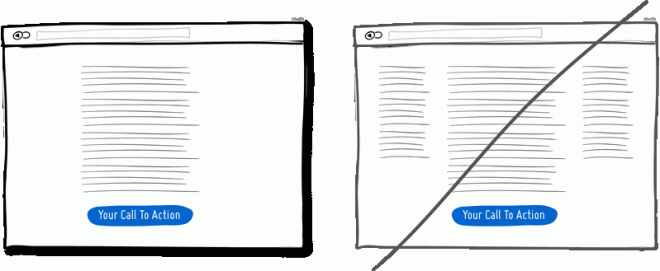
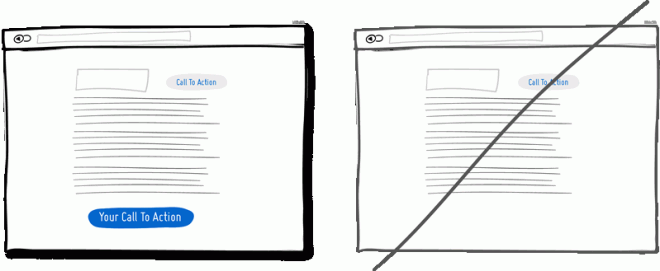
1. Не разбивайте текст на вашем сайте в 2–3 колонки — пишите в одной
Это позволит сфокусировать внимание читателей, и они с большей вероятностью дочитают текст до конца (где вы уже можете разместить своё предложение, некий призыв к действию). Текст же, разбитый на колонки, затрудняет его понимание и не работает на достижение своей цели.
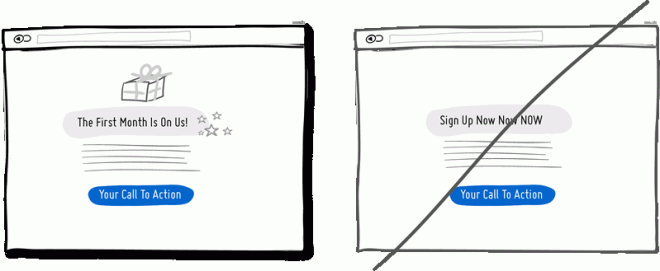
2. Пытайтесь поощрять клиентов
Это может быть дружеский жест, как, например, вручение подарка. Если копнуть глубже, подарок — это составляющая тактики убеждения, основанная на правиле бумеранга. Всё просто: будьте признательны пользователям, и в дальнейшем они ответят вам взаимностью.
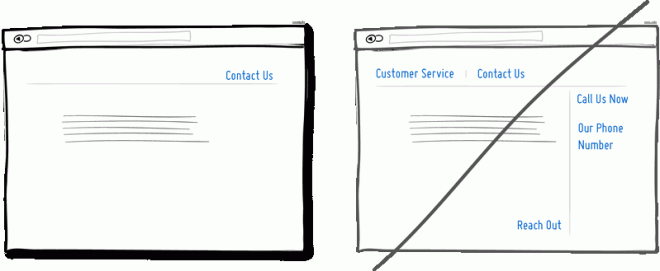
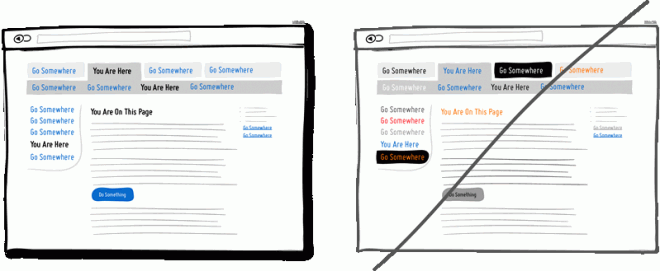
3. Не размещайте на одной странице несколько ссылок на один и тот же раздел — оставьте одну
Более того, наличие на сайте в целом нескольких элементов и разделов, выполняющих одну и ту же функцию, — дурной тон. Эти разделы могут называться по-разному («Контакты», «Позвонить нам», «Наш телефон»), ваша задача — выследить такие разделы и оставить один, адекватно отвечающий всем предъявляемым требованиям.
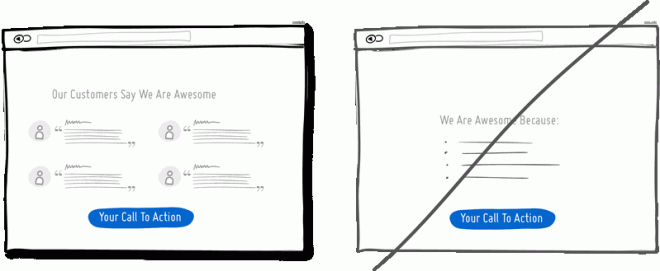
4. Подтверждайте свои слова фактами и мнениями общественности
Одобрение со стороны (клиенты, подписчики, журналисты) оказывает наибольшее влияние на то, что предпочтёт потенциальный клиент, — и это предпочтение будет в вашу пользу.
5. Дублируйте ваше основное предложение («Подписаться на новости», «Заказать со скидкой») несколько раз
Это особенно актуально для статей, разбитых на несколько страниц — призыв должен быть на каждой из них.
6. Используйте единый стиль на сайте
Это касается не столько дизайна сайта в целом, сколько цвета текста, его размера, интерактивных кнопок и ссылок. Правильное их применение поможет пользователям быстро ориентироваться на сайте и находить нужные разделы.
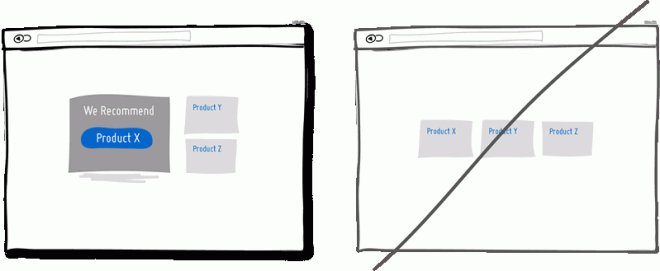
7. Сделайте рубрику «Выбор редакции»
Назвать это можно и по-другому, а смысл такой: если у вас есть несколько предложений, примерно одинаковых по своему содержанию и выгоде, порекомендуйте одно из них, как наиболее удачное. Это чистой воды психология — некоторых пользователей нужно только подтолкнуть, посоветовать одно из трёх, и тогда они сделают заказ.
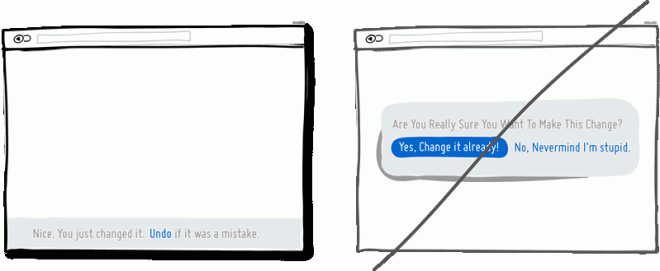
8. Предлагайте пользователям отменить своё действие при помощи кнопки возврата вместо pop-up с подтверждением этого самого действия
На самом деле, доля случайности и неосознанности в случае, когда клиент, к примеру, делает заказ на сайте — ничтожно мала. Поэтому всплывающее окно в принципе неуместно, а может и серьёзно раздражать, если пользователь часто заказывает товары на вашем сайте.
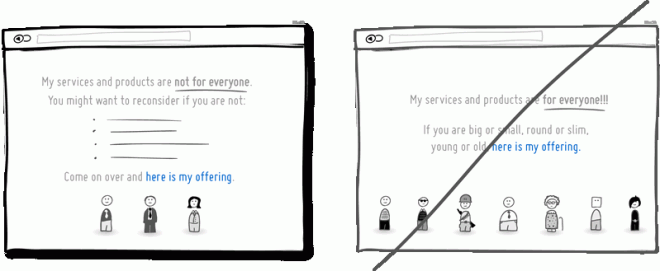
9. Максимально точно опишите аудиторию, для которой вы работаете
Вы ж не «Газпром», чтобы заявлять — «в интересах каждого». Конечно, есть риск, что вы потеряете потенциального клиента, однако адресность сможет укрепить доверие со стороны клиентов реальных.
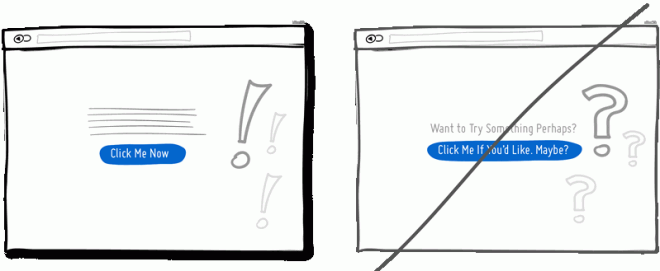
10. Будьте решительными и уверенными в себе
Не спрашивайте клиента, хочет ли он купить у вас что-нибудь — предлагайте!
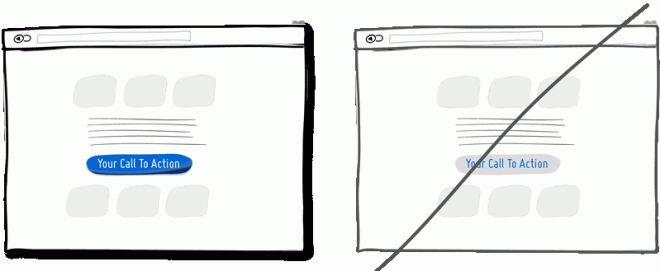
11. Акцентируйте внимание на главном
В информации на вашем сайте должен быть виден контраст между наиболее и наименее важной информацией. Увеличивайте его за счёт цвета и размера текста, использования графических элементов.
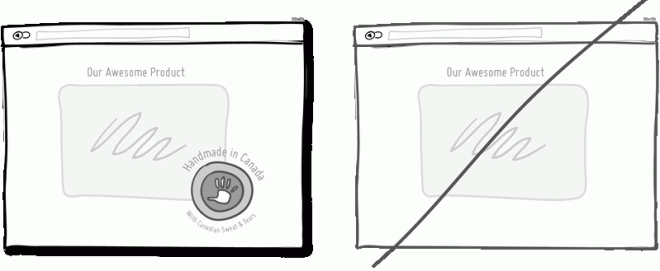
12. Расскажите, где и как производится ваш товар
Упоминая страну, регион или город, вы, тем самым, и себя представляете, и указываете на качество продукции.
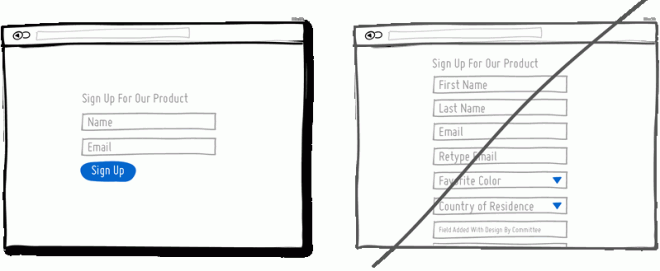
13. Откажитесь от большого количества полей в формах для заполнения (например, при регистрации на сайте)
Если клиент увидит, что задать вопрос онлайн-консультанту можно только при внесении своего почтового адреса и паспортных данных, он, скорее всего, уйдёт с вашего сайта и забудет к нему дорогу. Ограничьтесь только теми данными, которые действительно необходимы: имя и e-mail.
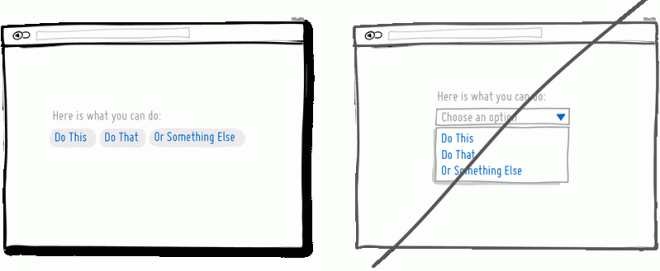
14. Сделайте открытым весь набор возможных опций и действий
Используя выпадающее меню для списка ваших услуг, вы рискуете потерять клиента — он должен сразу увидеть то, что ищет (ну, или хотя бы ссылку на раздел с нужной ему информацией). Выпадающее меню можно использовать только для выбора даты и города.
 руководитель проектов
руководитель проектовЕсть такое негласное правило — правило пяти секунд. Если пользователь за пять секунд не нашел на сайте то, что хотел (или не нашел путь к тому, что ищет) — он с сайта уйдет. Поэтому крайне важно при проектировании любой страницы сайта задавать себе вопрос: что пользователь будет искать в первую очередь? Иначе получится главная страница с монструозным меню, кучей разных информационных блоков, новостями и отзывами, статьями и описаниями — и ничего бедный пользователь на ней не найдет. Очень важно на этапе проектирования интерфейса иметь отклик от заказчика сайта — человека, который должен знать и понимать своего потенциального клиента лучше всех. Если заказчик сможет поставить себя на место пользователя, то поймет, что нужно показать в первую очередь — и тогда проект обречен на успех. Если не сможет и решит показать крупным планом то, что на самом деле никому не интересно — успеха, скорее всего, не будет.
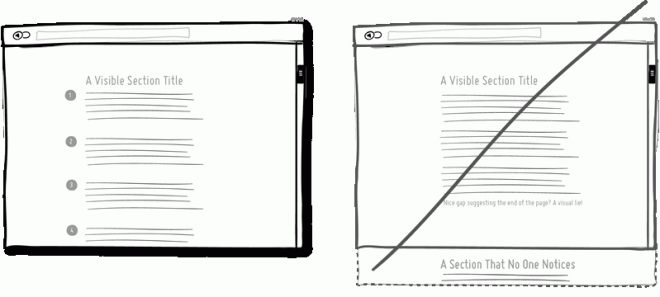
15. Размещайте информацию на сайте таким образом, чтобы пользователю не пришлось до посинения прокручивать страницы
Блок с наиболее важной информацией не должен превышать высоту экрана пользователя.
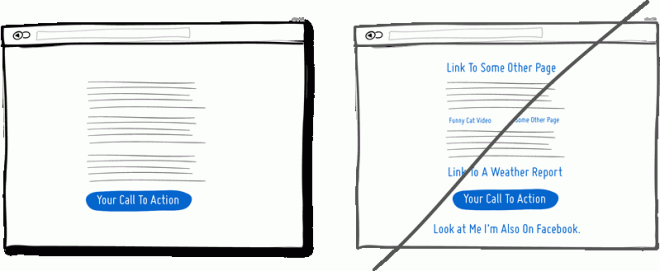
16. Не разбивайте текст ссылками и рекламой — особенно это касается тех страниц, на которых вы размещаете свои основные предложения
В противном случае вы рискуете не донести до читателя основную идею. Сам же сайт в целом может быть воспринят как рекламный, а его контент не будет вызывать доверия.
Мы решили дополнить эти прекрасные идеи парочкой своих:
 проектировщик интерфейсов, аналитик
проектировщик интерфейсов, аналитикО дизайне: не «лепите» тексты и элементы близко друг другу. Дайте глазам пользователя легко и свободно бродить по страницам и замечать каждый блок, каждый текст, каждую кнопку; моментально понимая, что к чему. Не нужно пытаться уместить все в первый экран. В первом экране, действительно, должно быть самое главное, но не стоит отвлекать от главного второстепенным. О контенте: «полюбите» свой продукт! Опишите его в самых добрых и светлых словах, сделайте красивые фотографии. Постарайтесь подготовить контент до момента разработки интерфейса, и тогда специалисты смогут максимально грамотно разместить всю информацию на страницах вашего сайта. О клиентах: своим дорогим пользователям — выводите вежливые, теплые и приветливые сообщения и тексты на сайте, и не забудьте о письмах, которые приходят клиентам при регистрации, подписке на рассылку, оформлении заказов и других событиях! Следите за тем, как общаются с пользователями ваши менеджеры по телефону и в онлайн-консультанте; ведь даже самый лучший интерфейс и дизайн сайта не спасет вас, если клиент получит некачественный сервис при общении с менеджерами.
 руководитель проектов
руководитель проектовО текстах: если нужно, чтобы пользователь прочитал большой объем текста — нужно использовать визуальные приемы выделения предложений и абзацев, различные выноски, примечания, картинки. Причем не все картинки по левому краю текста ставить одного размера — а вразнобой, чтобы глаз запинался. Про инфографику: если у вас есть возможность сделать хорошую инфографику на основании какого-то текста — сделайте её. Места может и не займет меньше, чем текст, — зато пользователю будет куда интереснее ее рассматривать
Конечно, список рекомендаций открытый, и у вас есть возможность его дополнить — в комментариях. Ждём отзывов также и по приведённым примерам :)

















Вообще при регистрации достаточно для начала спросить у пользователя только его e-mail. Не каждый помнит все свои логины на всех сайтах, а вот свой e-mail помнят почти все. Ладно, можно ещё пароль спросить. А можно и сгенерировать его, и отправить на e-mail. Если человек сомневается, хочет ли он зарегистрироваться на сайте — не нужно спрашивать у него ничего лишнего. Пусть регистрируется, а потом по ходу необходимые данные можно будет собрать (при оформлении заказа, например). Кроме этого, к сайту можно «прикрутить» авторизацию через соц.сети. Тогда заядлым социальщикам не нужно будет вспоминать пароли от разных сайтов — они просто будут использовать свой аккаунт.