Главная функция проекта Trainer.Ru — анонсирование обучающих курсов, семинаров и тренингов в четырех категориях: «Тело и здоровье», «Бизнес», «Психология» и «Саморазвитие». Всего же более 30 тематических направлений — от йоги до гипноза.
Для кого этот проект и что он предлагает?
- Пользователям и потенциальным клиентам — каталог актуальных событий, возможность на них записаться, статьи и мнения экспертов.
- Тренерам и организаторам мероприятий — предоставление площадки для их анонсирования.
Реализация
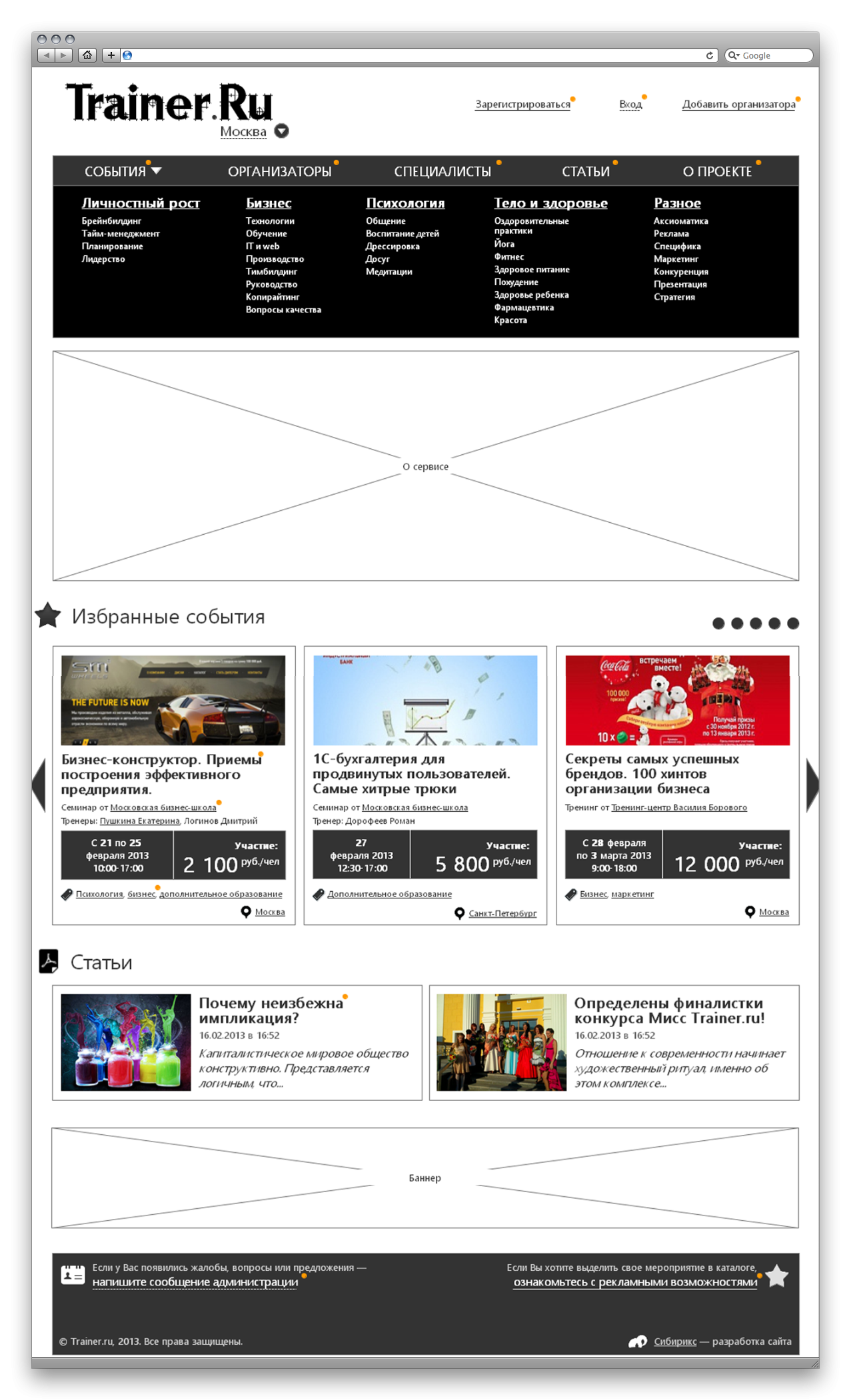
Начинаем работу с определения структуры главной страницы, переносим её в прототип — это позволит на начальном этапе придумать и утрясти механику работы будущего сайта без больших затрат.

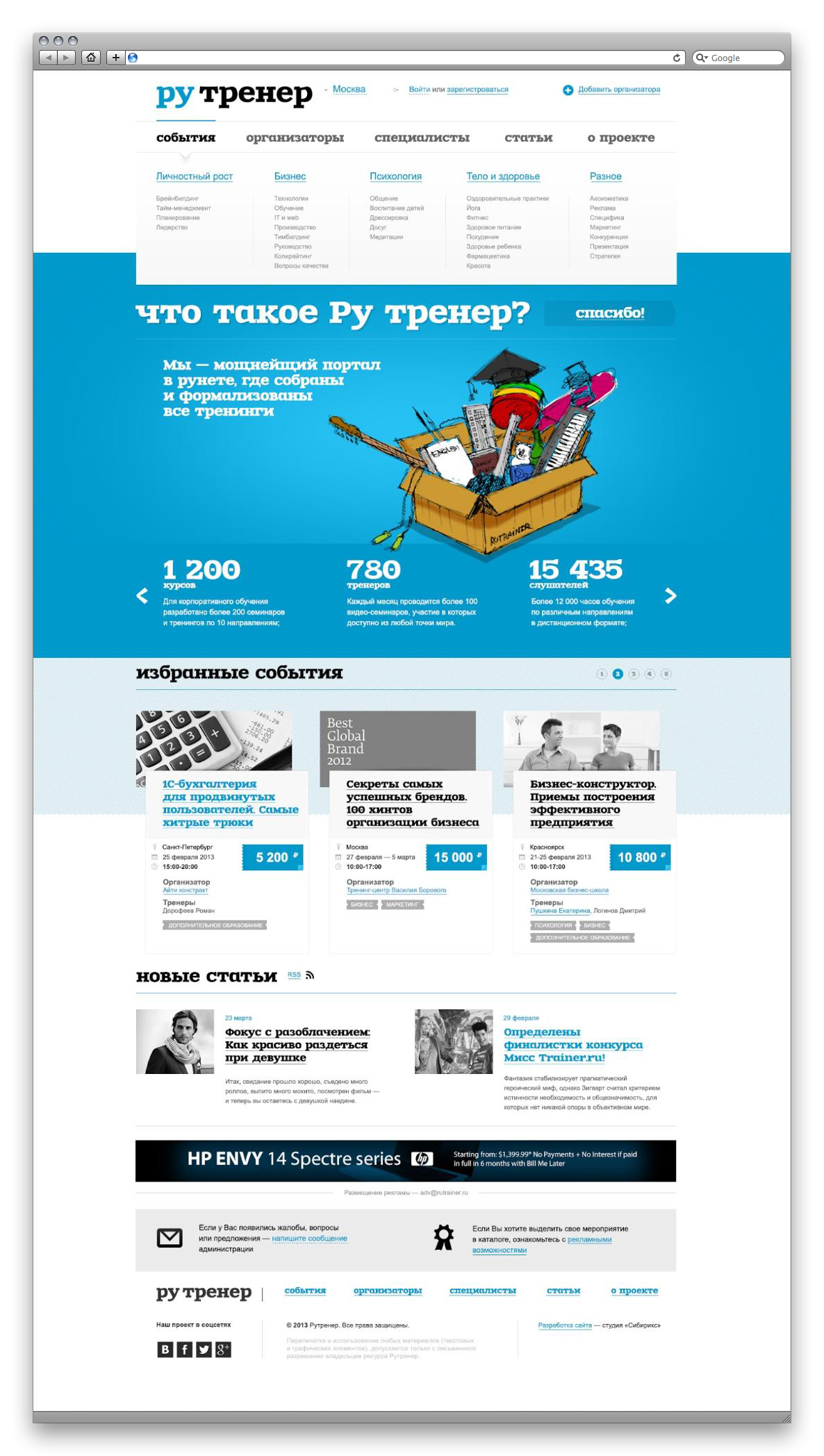
Показываем прототип заказчику, совместными усилиями шлифуем полученную структуру, и приступаем к этапу разработки графической концепции будущего сайта. Так выглядел первоначальный эскиз:

Проводим внутреннюю приёмку, обсуждаем, по ходу вносим изменения и демонстрируем результат заказчику.

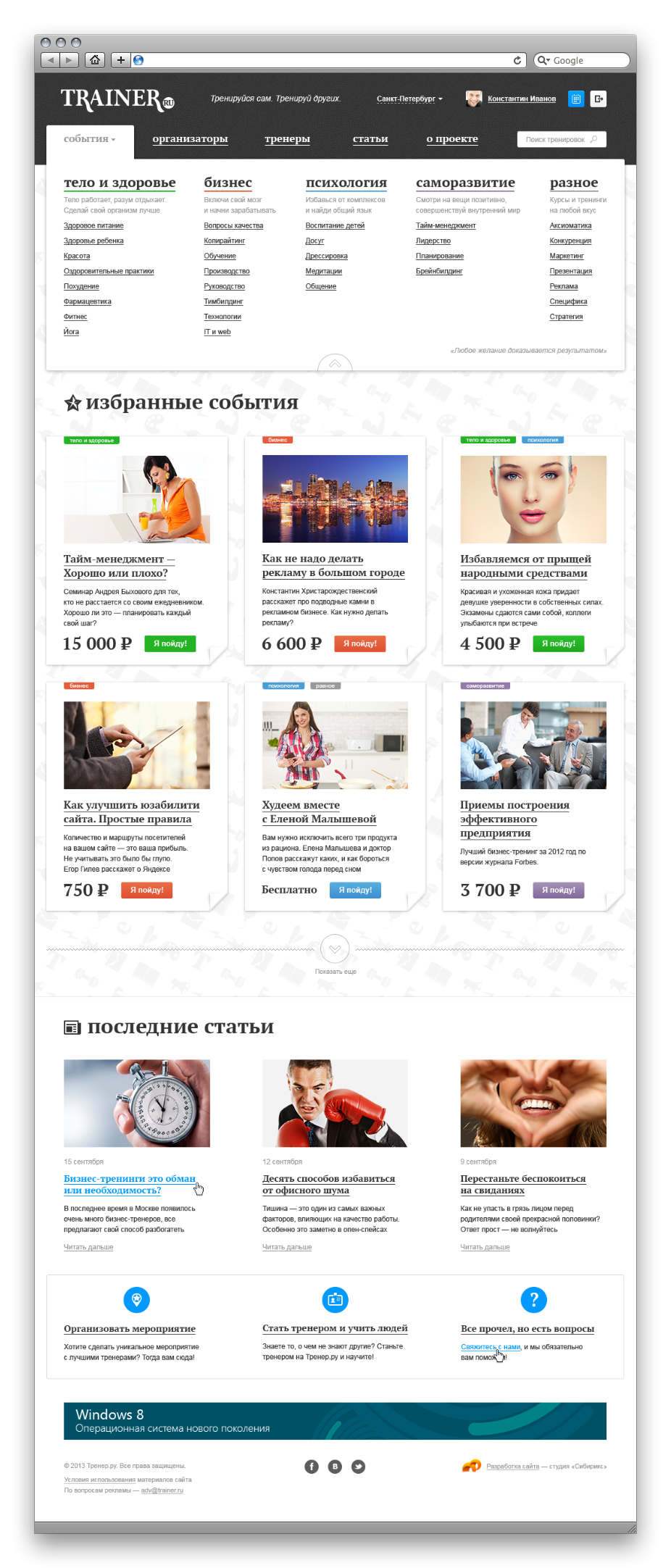
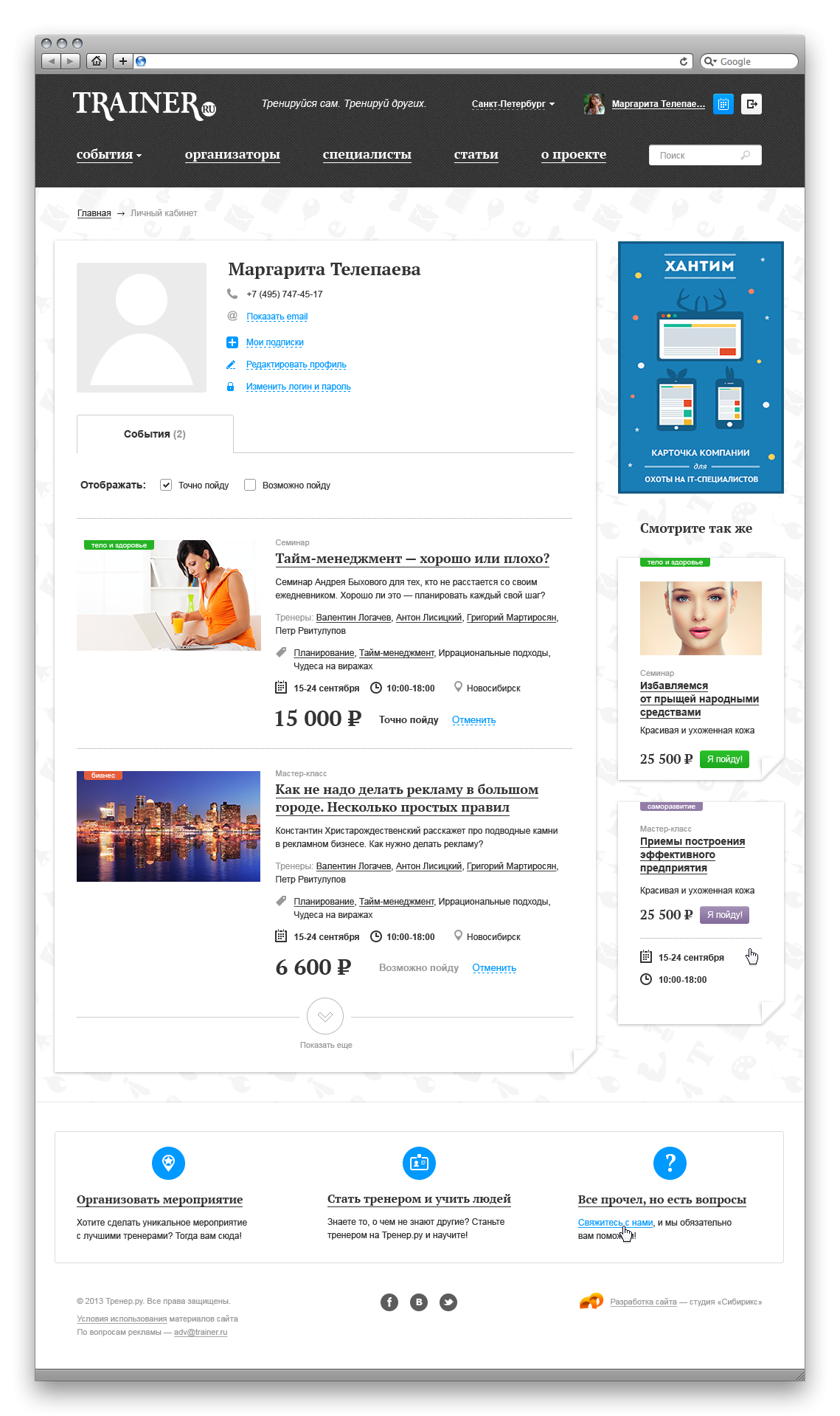
В окончательном варианте мы расширили блок мероприятий в три раза, отказались от блока «О проекте» — тем более, на одноименный раздел есть ссылка в верхнем меню. Кроме этого, добавили цветные метки к каждой категории событий — благодаря им можно разграничивать анонсы, не прибегая к фильтру и поиску.
Дизайн успешно проходит внутреннее тестирование, принимается заказчиком, и мы приступаем к вёрстке (предварительно определившись с наиболее приоритетными задачами и временем на их реализацию — в этом нам помог Planning Poker).
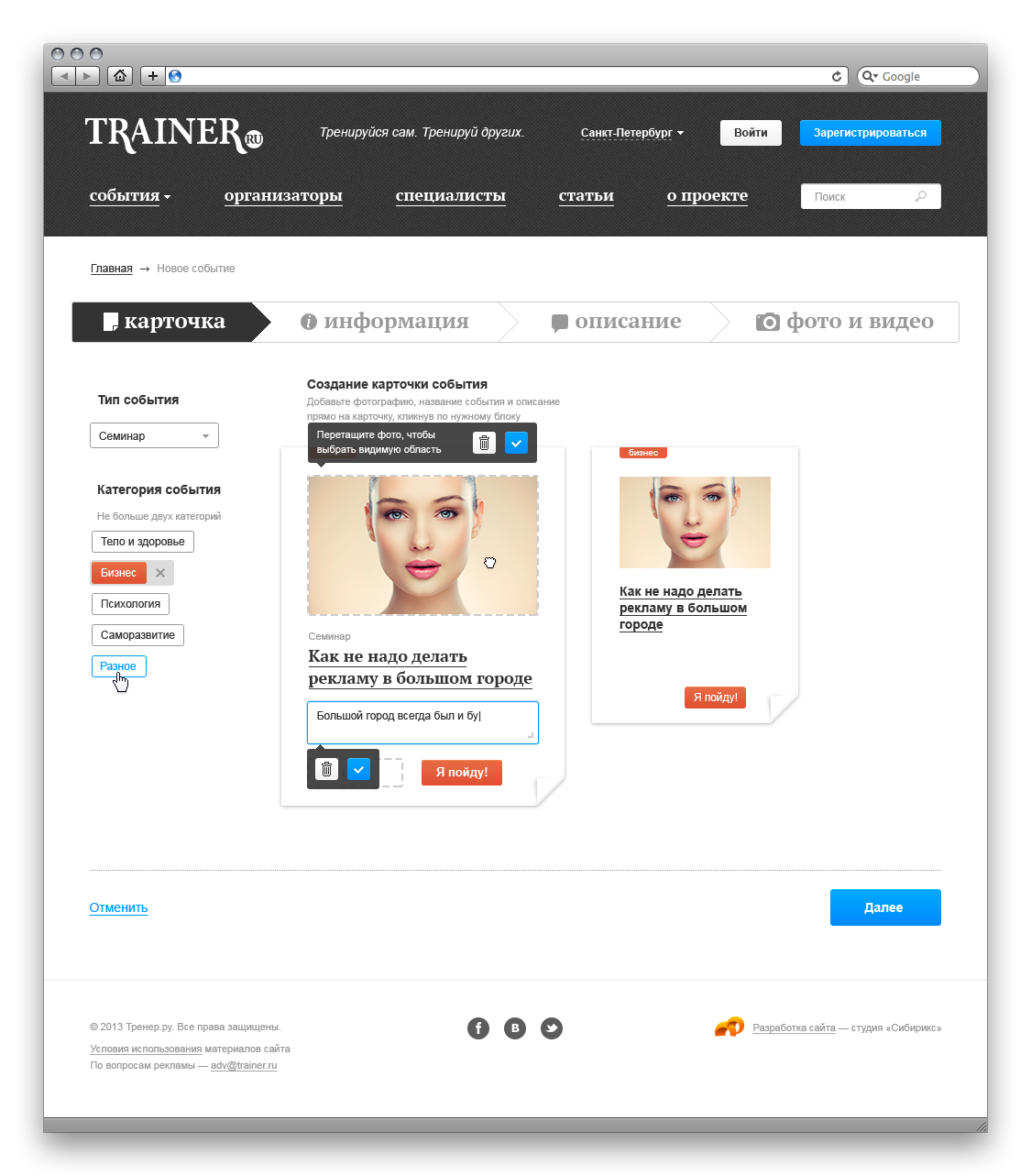
Если хотите сразу пощупать функциональную часть, открывайте сайт, регистрируйтесь в качестве организатора и переходите к созданию карточки события:

 разработчик
разработчикМы разбили процесс создания карточки на несколько этапов: сначала пользователь выбирает категорию события и пишет заголовок, потом — добавляет описание и фотографию. Мы долго не могли определиться, что нужно выводить при редактировании карточки и в каком виде. Одно решили сразу — в процессе создания анонса можно в режиме реального времени наблюдать, как меняется его окончательный вид.
После того, как пользователь нажимает на кнопку «Я пойду» в карточке события, анонс автоматически заносится в список мероприятий в его личном кабинете. В свою очередь, организатор не только знает примерное количество людей, которые посетят мероприятие, но и располагает их контактными данными. Это особенно важно, если количество участников мероприятия ограничено или на входе их будут проверять по спискам.




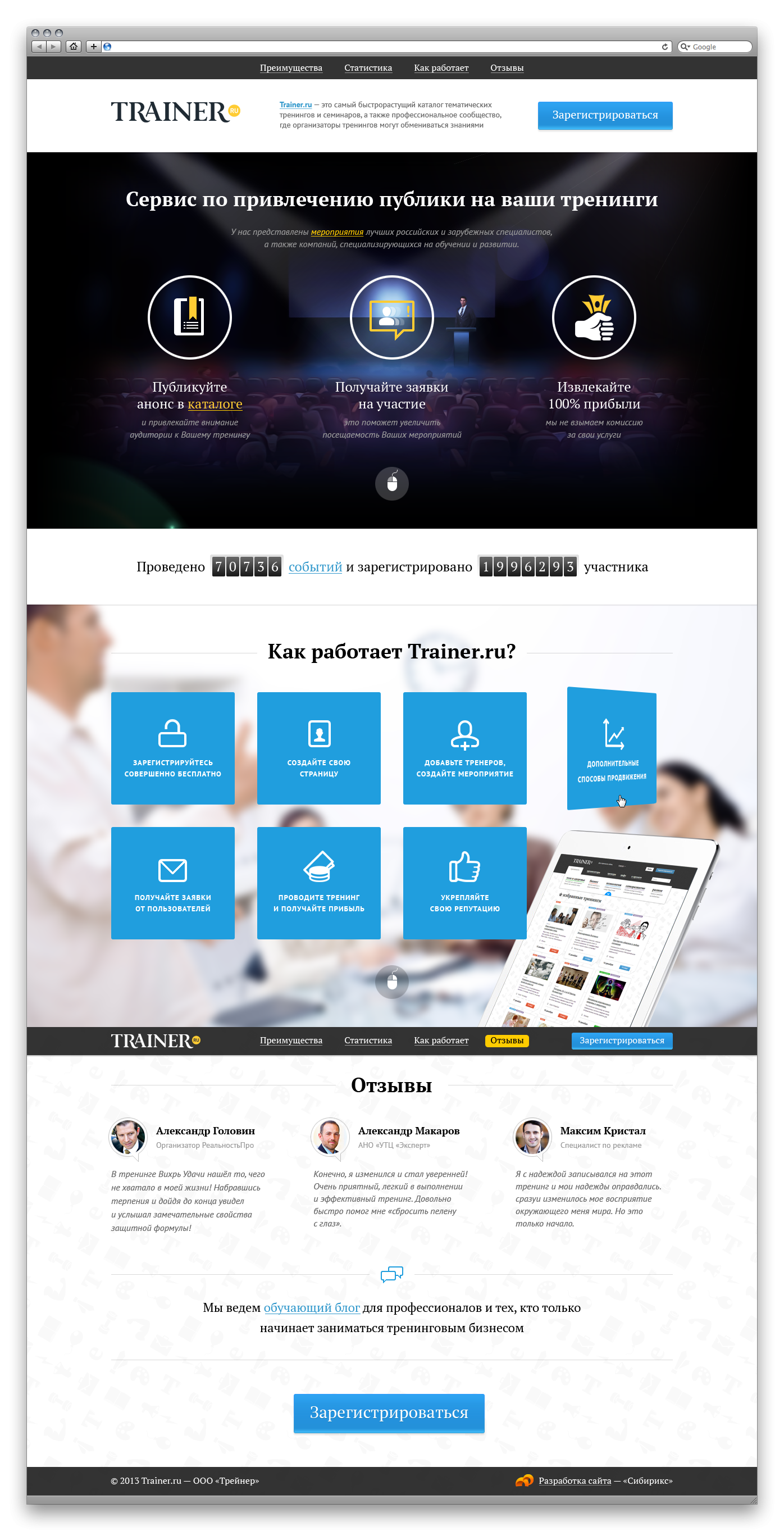
Регистрация на сайте и добавление тренингов в каталог бесплатны, однако на самом сайте это не подчеркивается. Поэтому было решено сделать отдельную страницу о проекте и его преимуществах — специально для того, чтобы организаторы знали о своих возможностях.