Оригинальные исследования здесь и здесь.
Одна из моднейший горячих тенденций в веб-дизайне последнего времени — это меню, спрятанное в иконку, напоминающую гамбургер. Вот в такую вот:

Веяние корнями своими уходит не так далеко — в мобильные интерфейсы. Можете поискать у себя в смартфоне такую иконку, наверняка быстро справитесь. Однако в своем стремлении к философии «большое фоновое фото, внимание типографике, минималистичное меню» даже десктопный веб-дизайн тоже пришел к тому, что взялся прятать меню в такую иконку — тем более, так удобнее делать адаптивные сайты. Насколько решение оправдано и, самое главное, удобно для пользователя? Читаем сборную статью на основе исследований ребят из exis web.
Итак, действительность в том, что мы не знаем, как пользователи взаимодействуют с сайтами, которые мы создаем. Небольшая оговорочка: до тех пор, пока не проведем наблюдение и измерение.
Тест 1. Гамбургер и его вариации
Стартуем А/Б тест с целью определить, насколько привлекательной является та или иная вариация кнопки меню. Эксперимент проводился на всех мобильных браузерах и задействовал все страницы сайта. Общее число вовлеченных пользователей — около 20 000.
Исходный макет:

Как видите, только иконка, без текста и обводки
Вариация 1

Тот же самый значок, но с надписью «меню» под ним.
Вариация 2

Тот же контрол, но со скругленной обводкой. Результаты 
Отличия незначительные, чуть больше людей нажали на иконку с обводкой, чем просто на иконку.
Что удивительно, так это низкое число кликов — только 2% пользователей открыли меню. Это вызвано тем, что сам типа сайта (блог) не располагал к такому действию. Например, если бы это была социальная сеть, предусматривающая высокое вовлечение, результат был бы совсем другим.
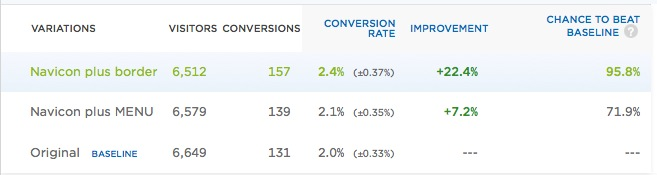
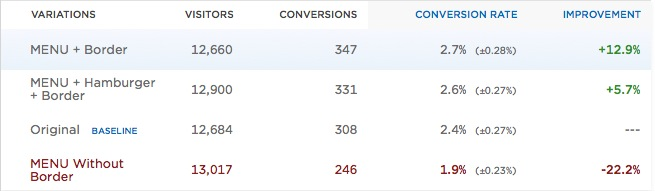
Тест 2. Иконка против слова
Начинаем второй тест. Также на всех мобильных браузерах и всех страницах. Продолжительность теста — около 5 дней, общее число вовлеченных пользователей — около 50 000. Возрастная группа находится в пределах 25-34 лет.
Исходный макет
Такой же, как и в прошлом эксперименте.

Вариация 1 (Слово «меню» с обводкой)

Вариация 2 (Слово «меню» с обводкой и иконкой)

Вариация 3 (Слово «меню» без обводки)

Автор говорит о том, что никогда бы не стал делать такой вариант, но ему было интересно проверить предположения.
Результаты

Итак, симуляция кнопки путем скругленной обводки дала самые хорошие результаты в обоих случаях.
«Исследование не стоит толковать так: пользователи не понимают значения иконки гамбургера. Это не так. Они понимают. Исследование просто дает нам знание того, что текст и обводка привлекают к себе больше внимания. Опять же, исследование относилось к адаптивным сайтам, а не к приложениям.»
Спасибо автору эксперимента, можете почитывать его блог и использовать уже полученные знания в работе.
Кстати, о гамбургерах. Про олимпиаду Hot Code II (сайт не актуален) все помнят? Никто не упустил событие из виду (в прошлый раз были сожалеющие). Давайте, мы верим, что вы можете! До конца еще есть время.
P.S. Но уже не так много ;)
