Наш сегодняшний клиент, переводческое агентство AUM, — тяжеловесные профи. Во-первых, вы и не подозревали, что видов перевода бывает так много. Казалось бы, работа с текстом — это ничего особенного, нанял штат (или набрал внештатников) и штампуй тексты RU → EN и обратно. А всё сложнее, всё гораздо сложнее.
«Значение слова: Аум — это изначальное Слово, изначальный Звук, Сам Бог. Так провозглашают Веды. Изначальное Аум — совокупность всех звуков, то, что пронизывает и поддерживает весь космос, Высшее Я, Свет, Любовь, Добро».
Наша задача
Разработать новый сайт для компании, которую можно смело называть «транснациональной». Новое позиционирование, новый уровень, новый сайт. Ок.
Решение
Изучаем присланный заказчиком документ, в котором — описание деятельности компании. Оказывается, помимо технических и литературных переводов, агентство занимается переводами аудио- и видеоматериалов, организацией встреч с иностранными делегациями. А особенно занимают «переводы вахтовым методом» (дружественный сайт пишет начистоту, что таким переводчикам порой приходится ой как нелегко).
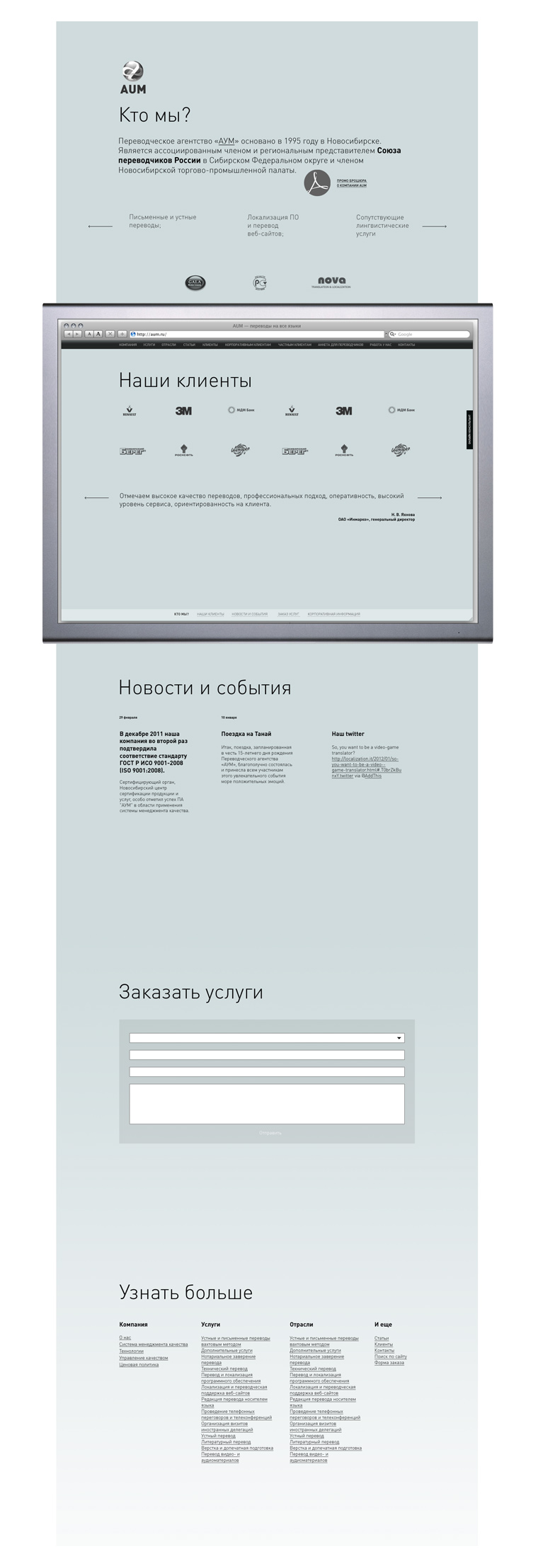
Проговариваем с представителем заказчика пожелания к будущему дизайну. Агрегируем данные, анализируем, оформляем в техническое задание. По нему выполняется несколько вариантов концепций, вот одна из них:

Концепт уже по-своему доставляет. Центральная идея — вертикальный скроллинг. На задник планируется положить картинку и потом, по пролистыванию сайта вниз, понемногу смещать ее относительно фокусной точки. Отлично.
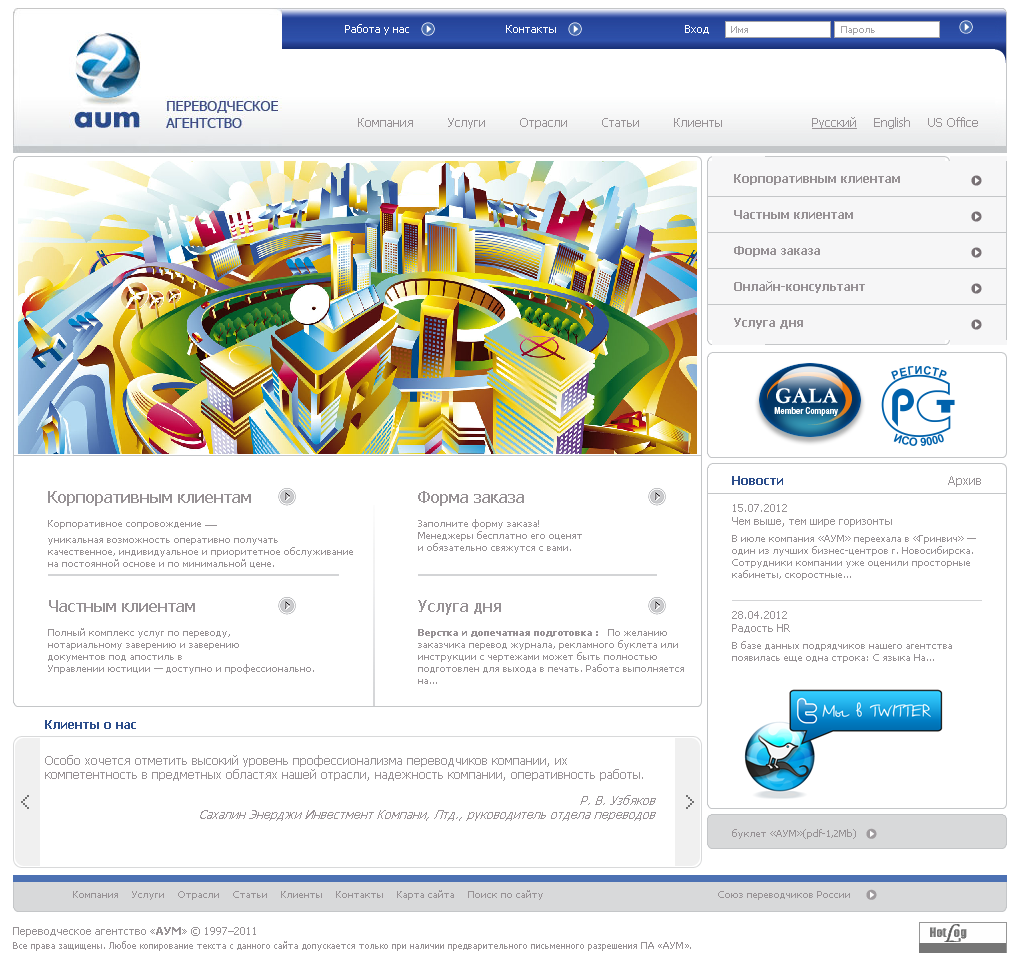
А теперь к реальности. Существующий сайт компании в целом удобен, но визуально остался существенно позади прогрессивных представителей сети. Вот его главная страничка:

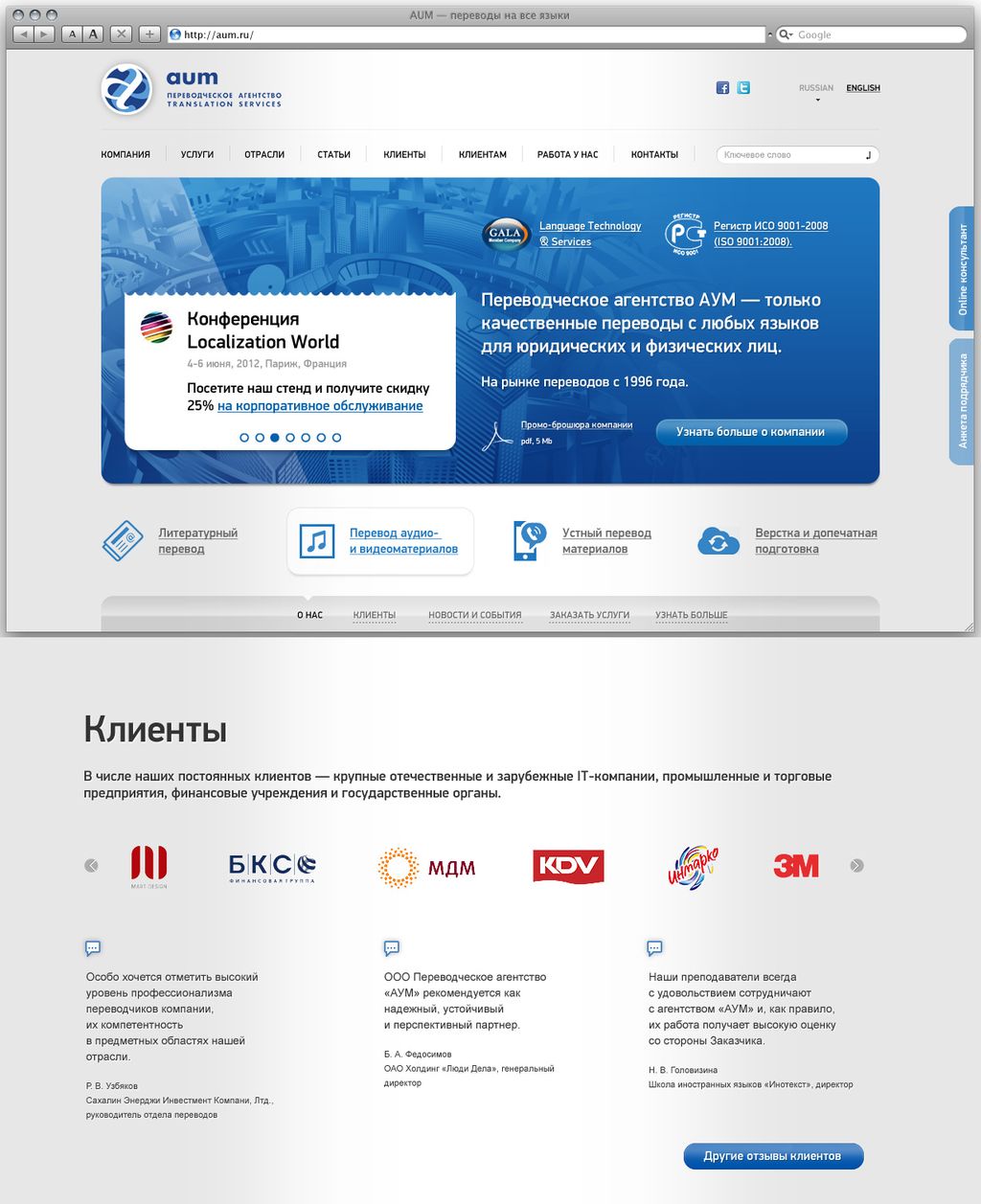
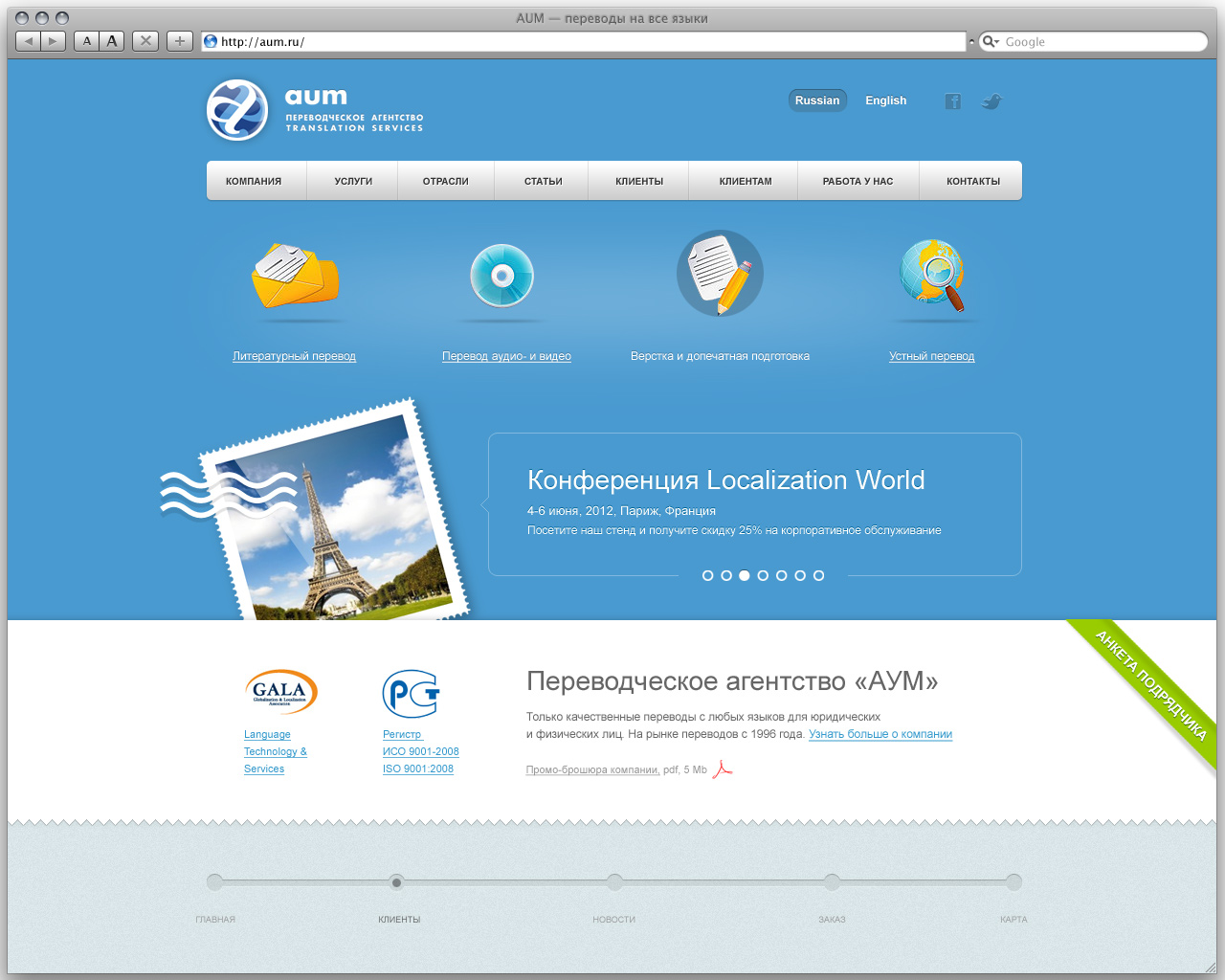
Создаем новый дизайн по концепту, который предлагали в начале, при этом стараясь сохранить дух текущего сайта. Промежуточный дизайн готов, вот кусочек из двух экранов:

Фоновый градиент — не ок, убираем его. Слушаем мнение заказчика, изменяем цветовую палитру, еще больше осветляем и облегчаем.
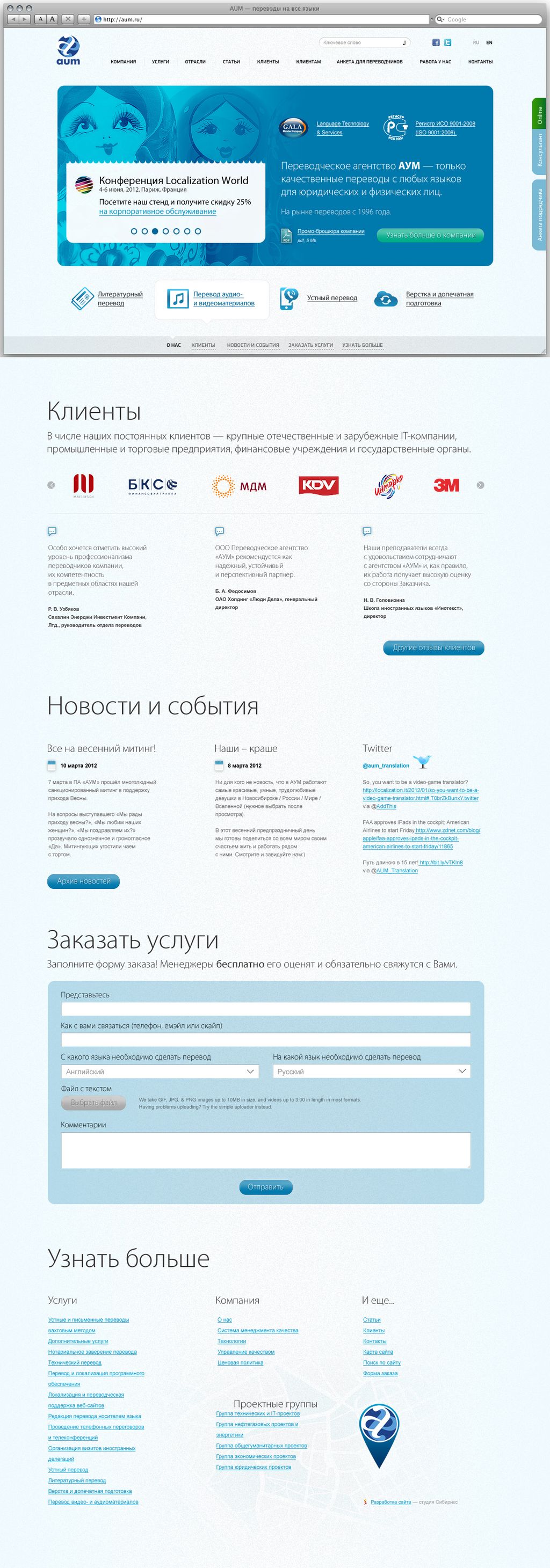
Макет в полный рост, после небольших доработок.

Рассматриваем этот вариант совместно с клиентом, решаем сделать еще одну, альтернативную версию.
Проектируем. Демонстрируем:

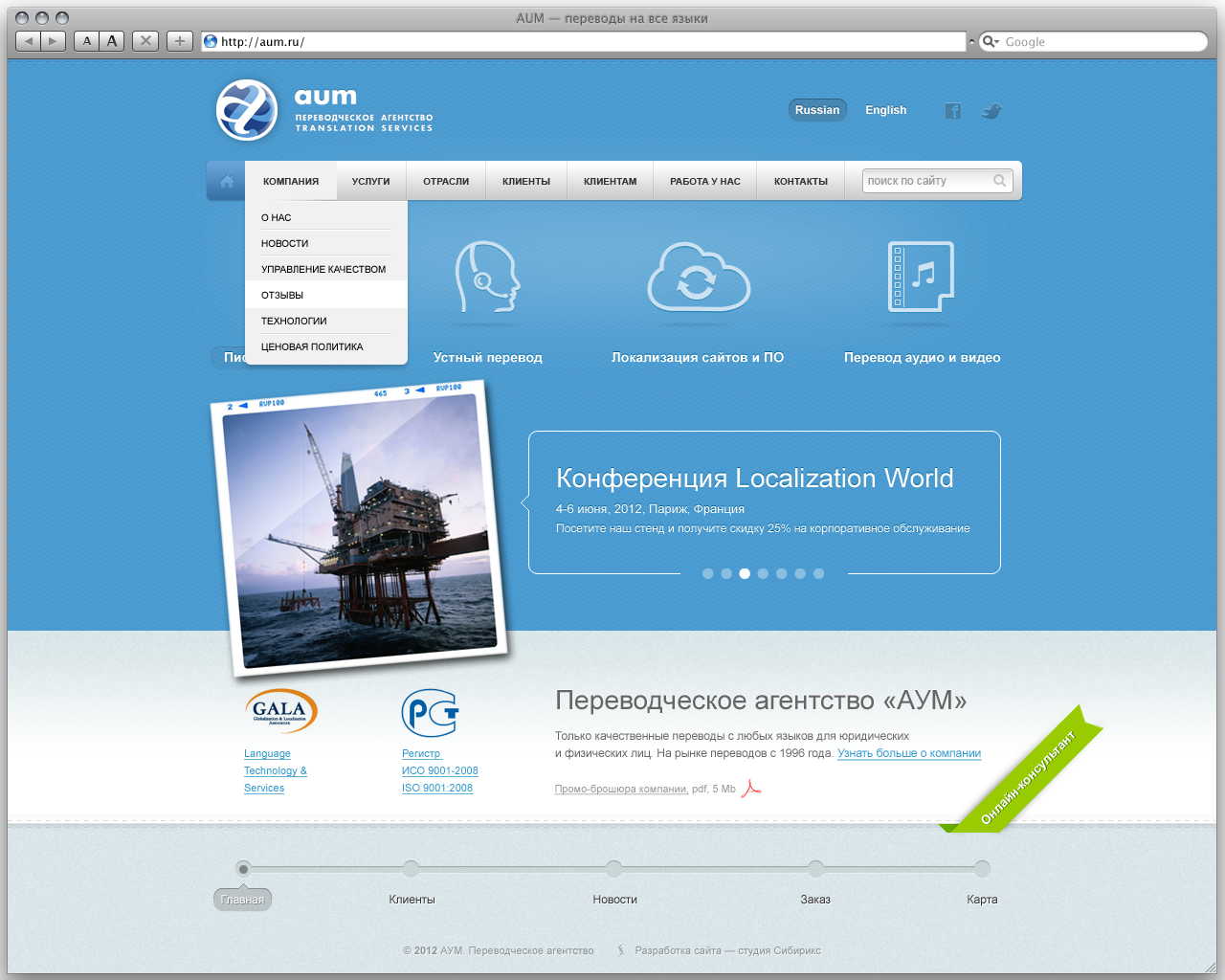
Решаем, что почтовая марка не коррелирует с современностью услуг, которые предоставляет компания. Меняем на современный снимок из инстаграма, делаем иконки унифицированными, переделываем еще пару мелочей:

Готово, разногласий не остается, все довольны, и проект уходит в верстку с программингом.
Нижнее меню делаем «летающим» по AJAX’у, сверху — менюшки-ссылки на отдельные страницы.
Испытать готовый сайт своими руками можно вот здесь: aum.ru
