Кто не знает CMS Magazine? Вряд ли есть такие. Онлайн-издание Анатолия Денисова и его коллег из Proactivity Group — это площадка для пресс-релизов, авторские колонки экспертов, а в первую очередь — место, где клиенты находят подрядчиков. Всего, кстати, на ресурсе зарегистрировано около 5000 компаний из сферы веб-разработки и интернет-маркетинга, а это немало.
За 5 лет эксплуатации сайт оброс целой кучей новых функций. Время от времени в CMS Magazine внедряется «свежачок», вроде тех самых кнопок-картинок с арбузами, но полноценного редизайна так и не было. До недавнего времени.

Началось всё с того, что мы сами предложили Анатолию пересмотреть дизайн сайта, еще в прошлом году. Типа, на дворе 2012, скоро апокалипсис по майянскому календарю, чего терять :). Но одно дело соглашаться на редизайн, когда у тебя нулевая посещаемость, а вот при таком объеме трафика — страшновато. У пользователей привычки, еще поднимут извечный вой со всеми этими «верните, как было».
Как решаем вопрос? Да проще некуда, у нас же есть Scrum. Предлагаем поэтапную реализацию (по спринтам). Начнем с одного раздела, потом, если всё пойдет хорошо, обновим и остальные. Ок, такая идея нравится всем, остается выбрать страницу и обговорить ее новый функционал.
У автора проекта была идея сделать новый раздел, «Кейсы», где бы компании подробно описывали свой процесс работы над проектами. За него-то мы и примемся.
Этап 1. Бриф, майндмэп, прототип
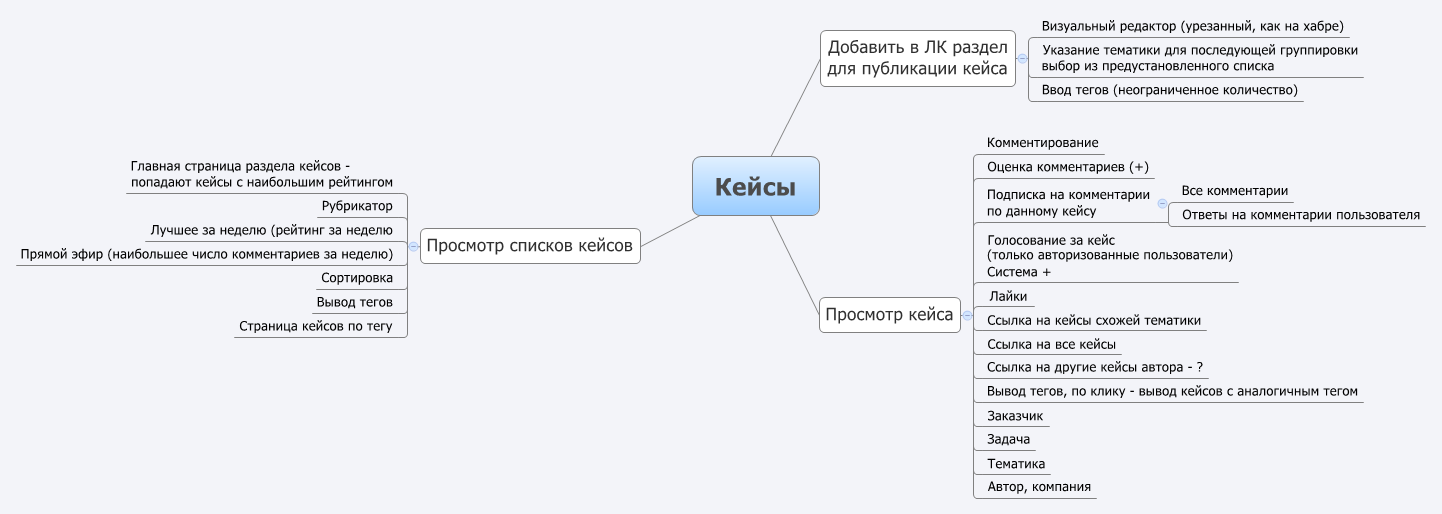
После переговоров с руководителем проекта от CMS Magazine, формализуем полученные данные. Вот в такую карту разума:

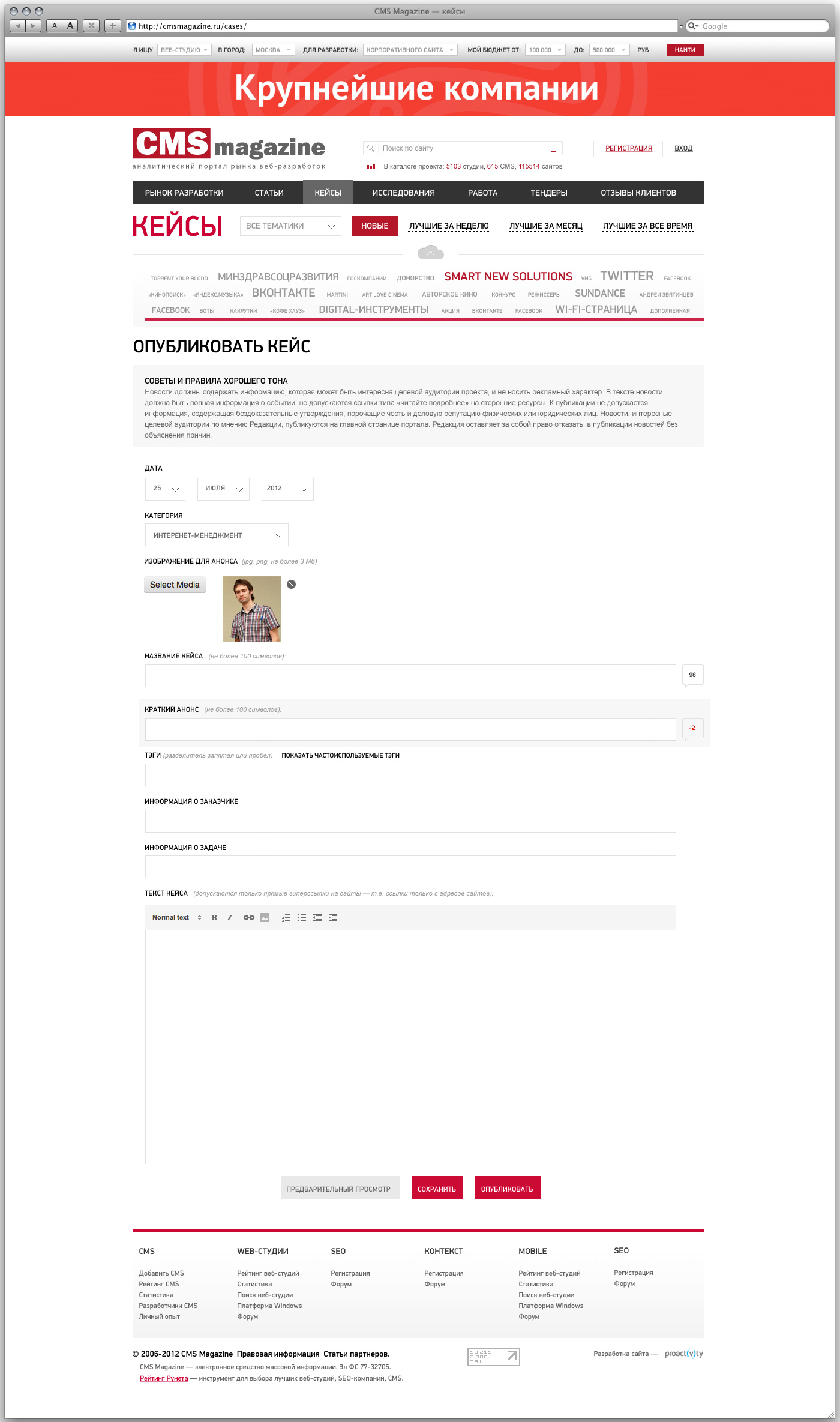
Ставим задачу на прототипирование, пишем спецификацию и прикладываем майндмэп.
Суть работы: нужно реализовать «ветвящуюся» систему комментариев, механизм лайков для комментариев, визуальный редактор для добавления кейса, рубрикатор кейсов.
Архитектор интерфейсов выполняет задачу:

Демонстрируем, переходим ко второму этапу.
Этап 2. Дизайн, верстка, разработка, деплоймент
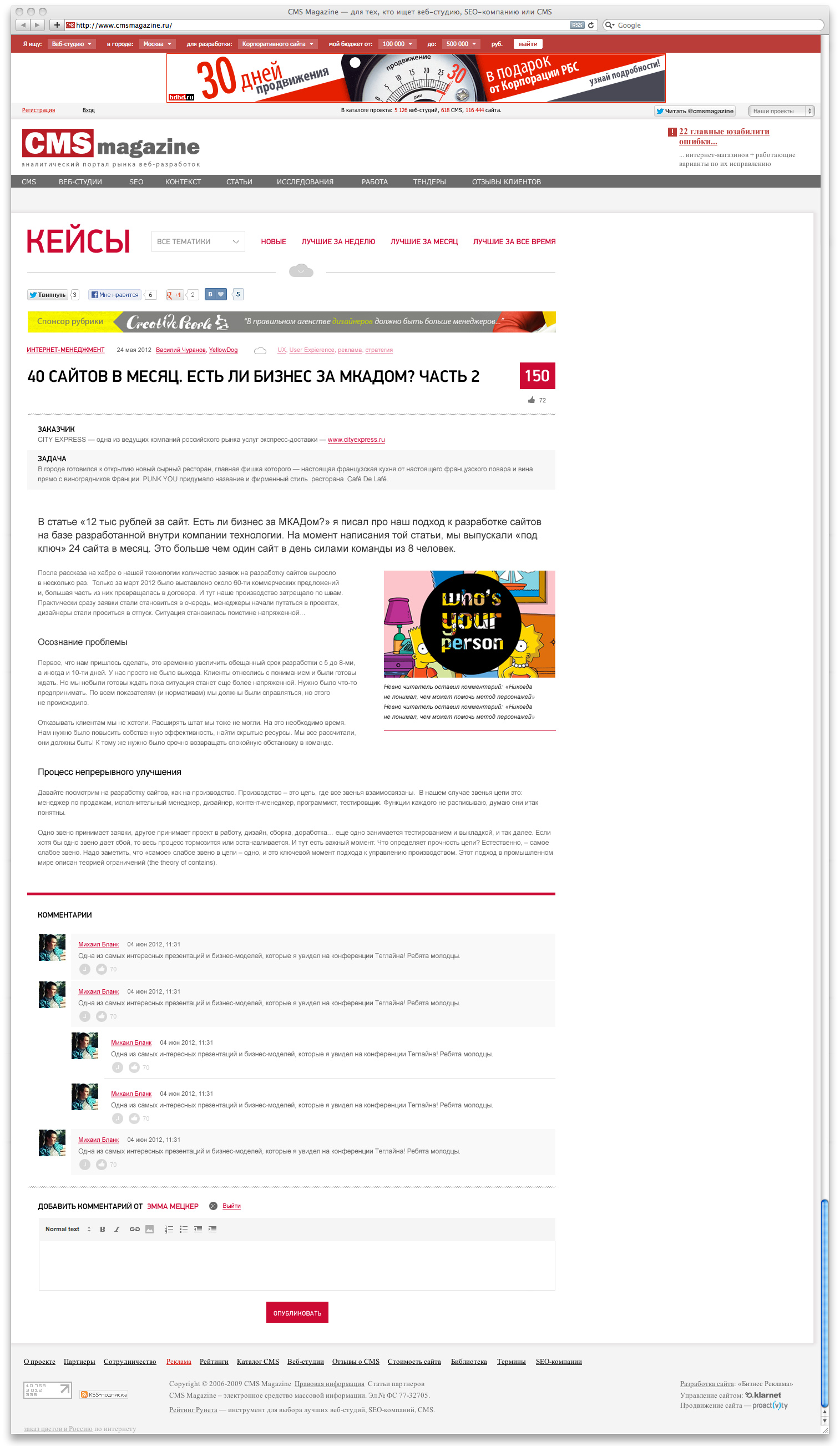
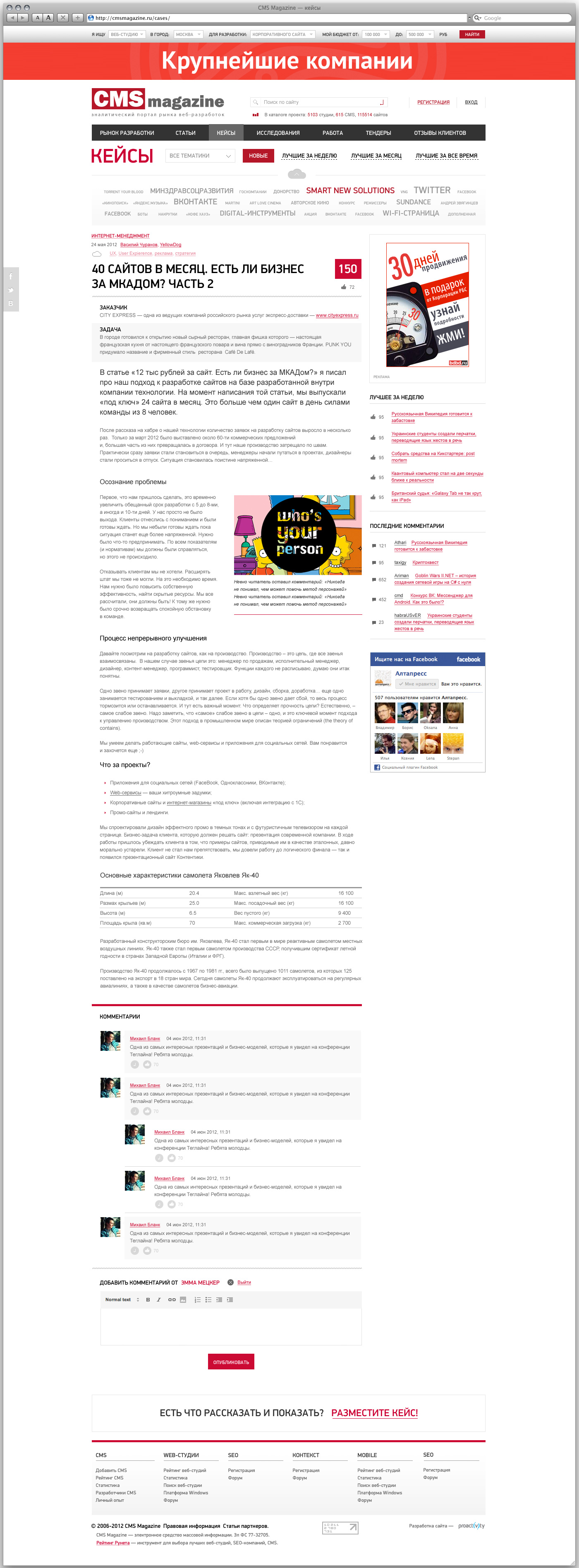
Опираясь на прототип, дизайнер приступает к макету. Осовремениваем текущий дизайн издания, первые варианты готовы. Вот страница кейса с комментариями:

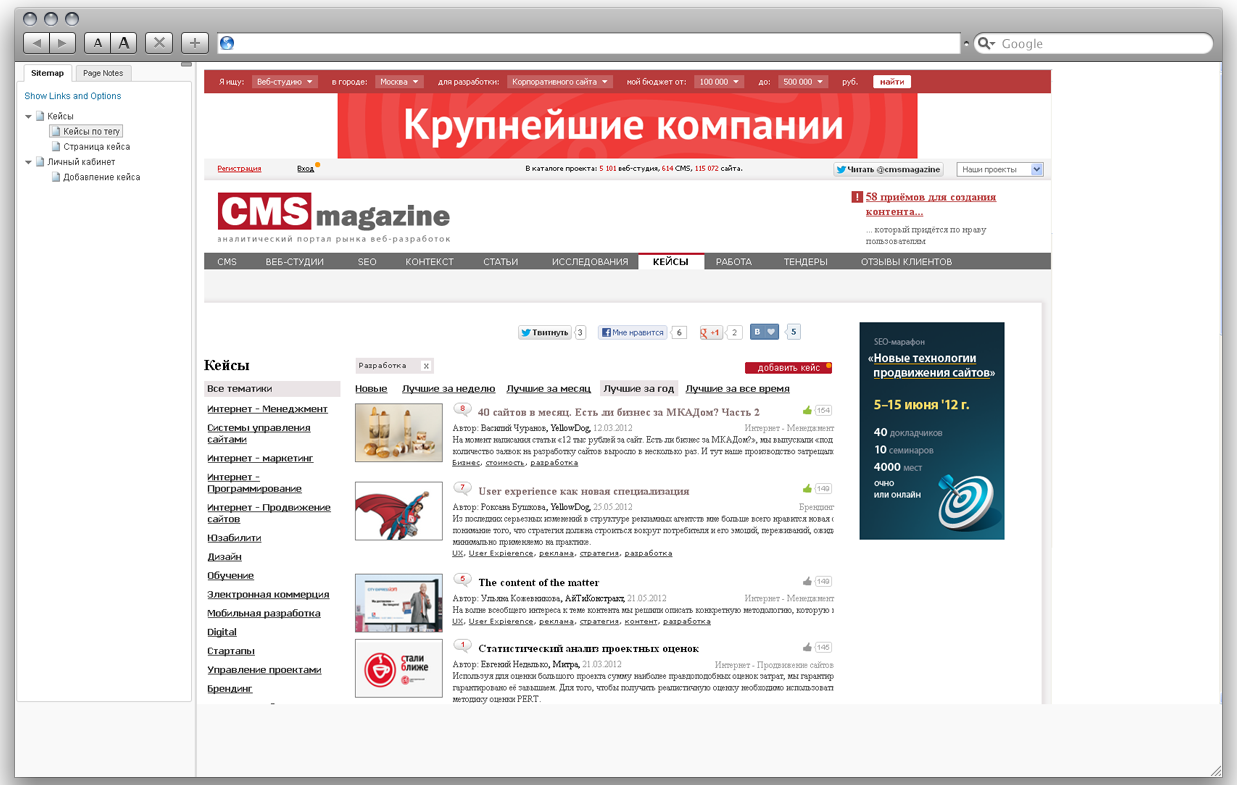
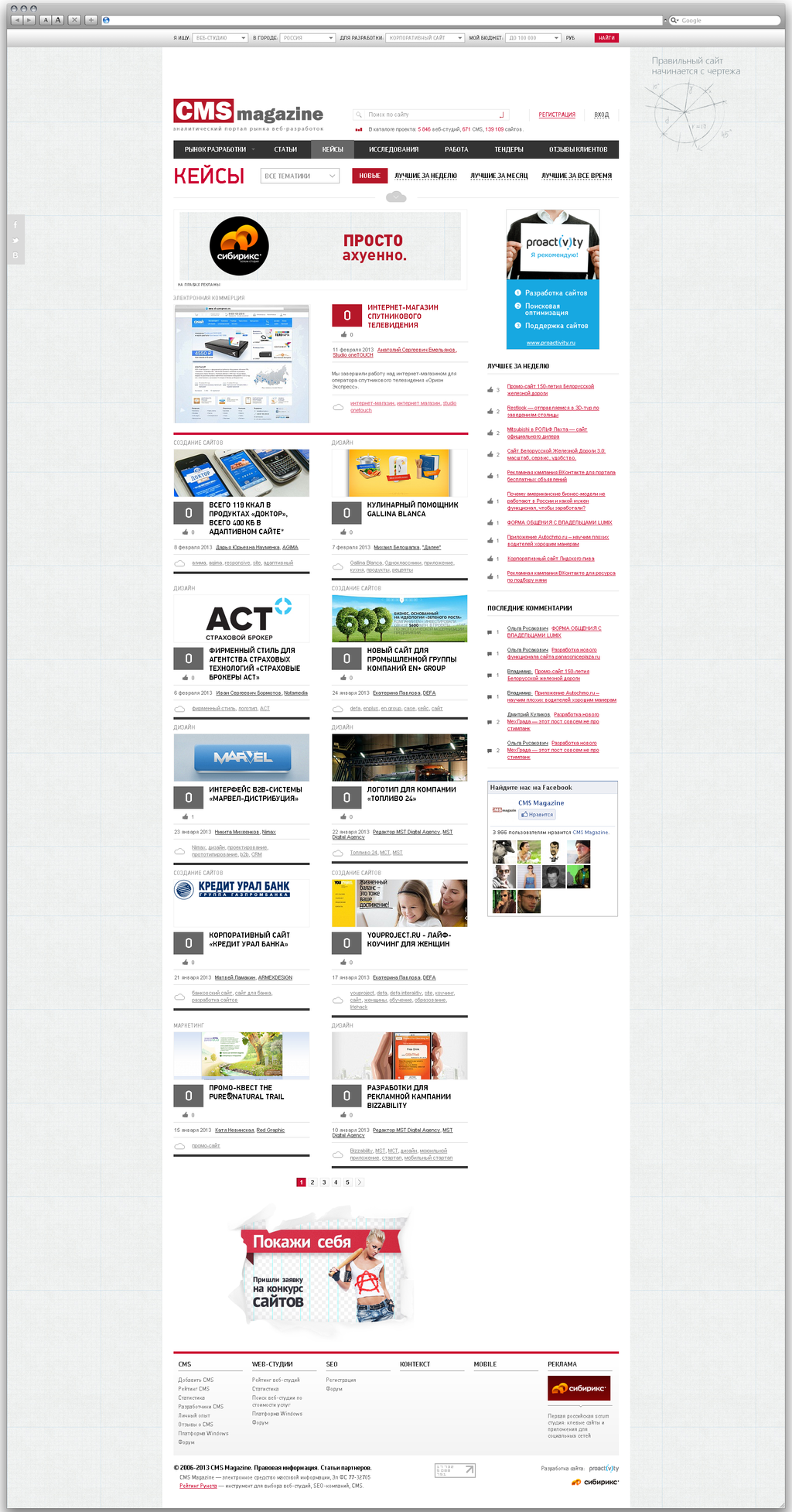
Обсуждаем макеты внутри студии, дорабатываем. Главная страничка раздела уже максимально приближена к той, что будет на продуктиве:


Верстаем раздел. Кстати, тут же небольшая, но приятная фишка: облако тегов не маячит перед глазами постоянно, а разворачивается по клику на облако вверху.

Переходим к интеграции — новый раздел будет работать на Битриксе, при этом он должен дружить со старой базой зарегистрированных пользователей. Делаем. Функционал, показанный на прототипе — тоже.
Итого: Поздравляем CMS Magazine c новым разделом и надеемся вскоре привести весь любимый журнал к единому стилю cases.cmsmagazine.ru ;)


Хотя я сам для статей на CMS Magazine прошу дать развернутые комментарии множество людей, у меня самого они получаются не очень хорошо. Поэтому буду краток: я очень рад, что Володя Завертайлов практически заставил нас начать работу над этим разделом (и сменой дизайна CMS Magazine вообще). И по прошествии нескольких месяцев совместной работы могу с уверенностью сказать — все то, о чем Сибирикс пишет в своих статьях и в блоге — правда