«Плоский» дизайн (flat design) — это сокращённая версия философии дизайна...
Представьте рабочий стол своего компьютера. Или интерфейс калькулятора в вашем смартфоне. Или новостную ленту абстрактного сайта. Всё это разрабатывалось в соответствии с реальными аналогами: важно было не только сохранить функционал, но и перенять внешний вид реальных предметов и устройств. Но нуждаемся ли мы в досконально прорисованном дизайне того же калькулятора в телефоне? Приверженцы «плоского» дизайна так не думают.
...главные принципы которой — простота и ясность элементов в пользовательском интерфейсе...
В «плоском» дизайне нужно отказываться от любых дополнительных элементов, которые не оказывают влияния на функционал: никаких скошенных краёв, градиентов, теней и эффекта отражения.

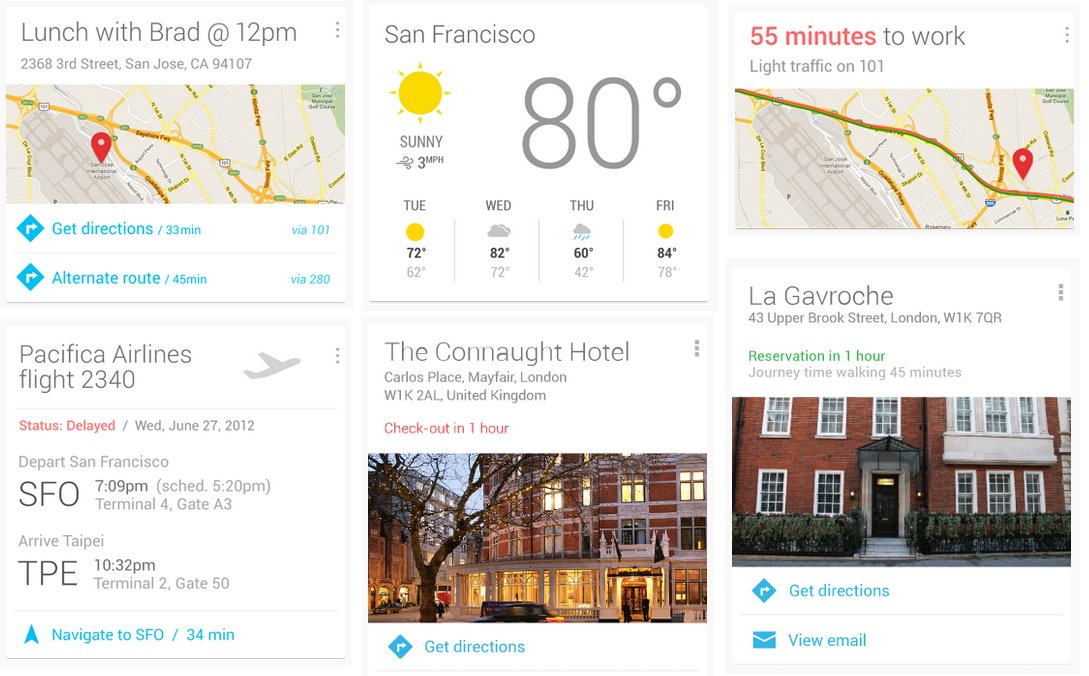
Яркий пример «плоского» дизайна — Google Now. Разработчики сервиса применили интерактивные карточки в качестве основных информационных блоков — данные о пробках и маршрутах их объезда, местоположении отелей и магазинов, пройденном расстоянии, напоминания о встречах, днях рождения друзей и многом другом. Этими карточками удобно пользоваться, легко управлять прямо на экране телефона, редактировать и скрывать.
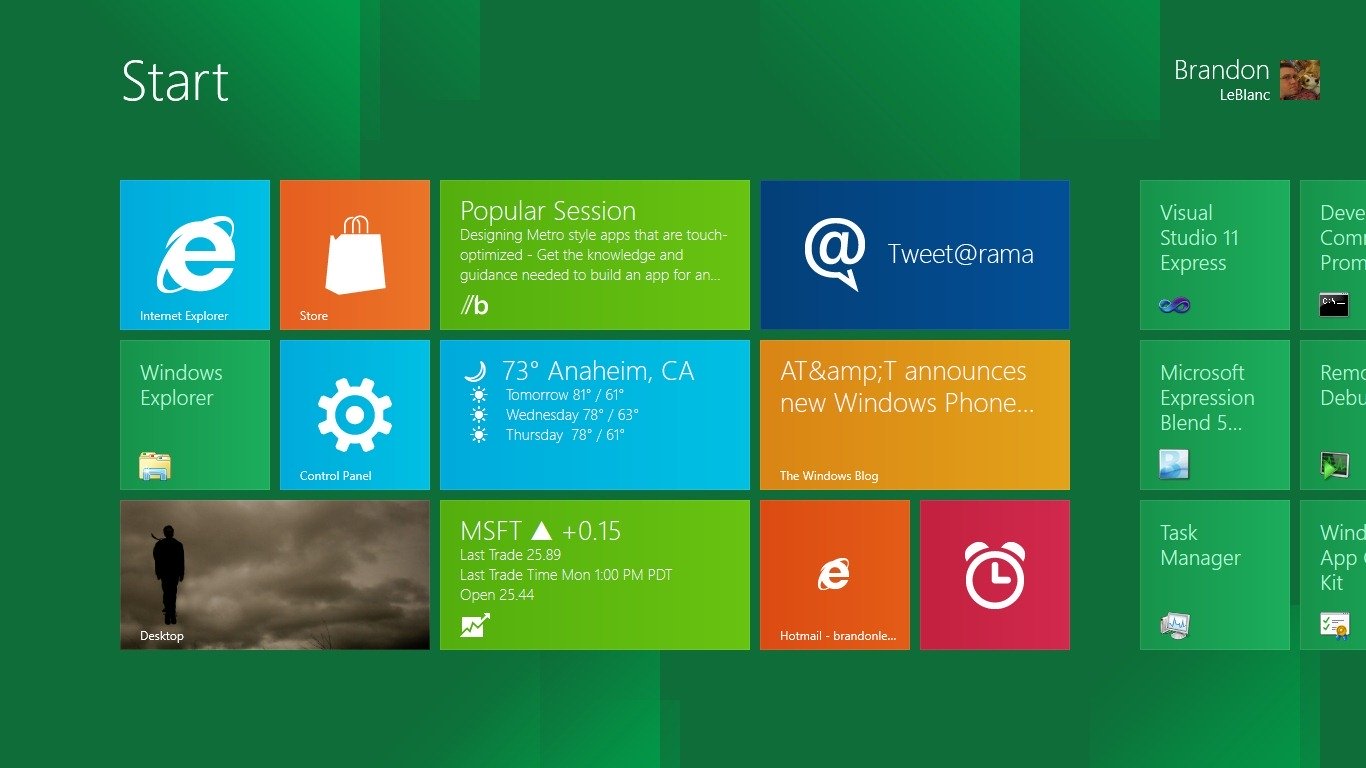
Ещё один пример — Windows 8 и стиль METRO в частности. Главная его особенность — представление информации в определённом графическом ключе, помогающем пользователю определить тип материала, который они читают.

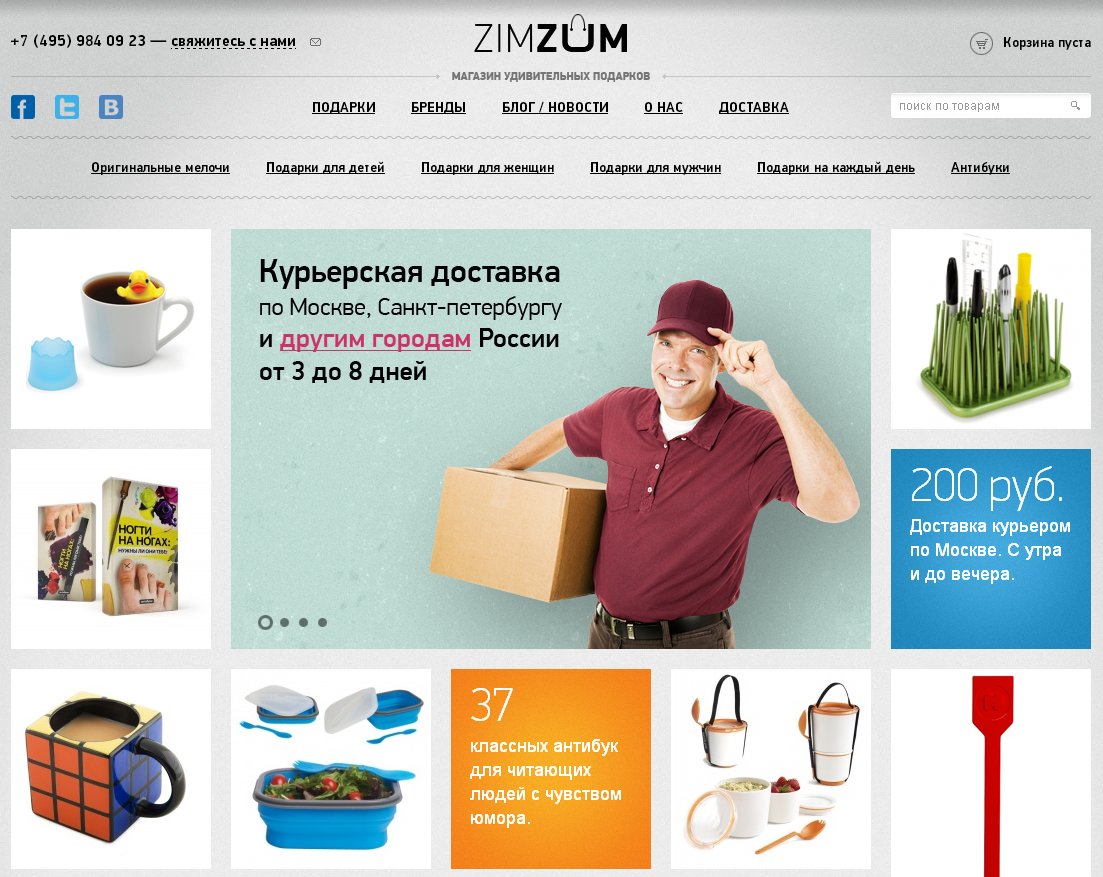
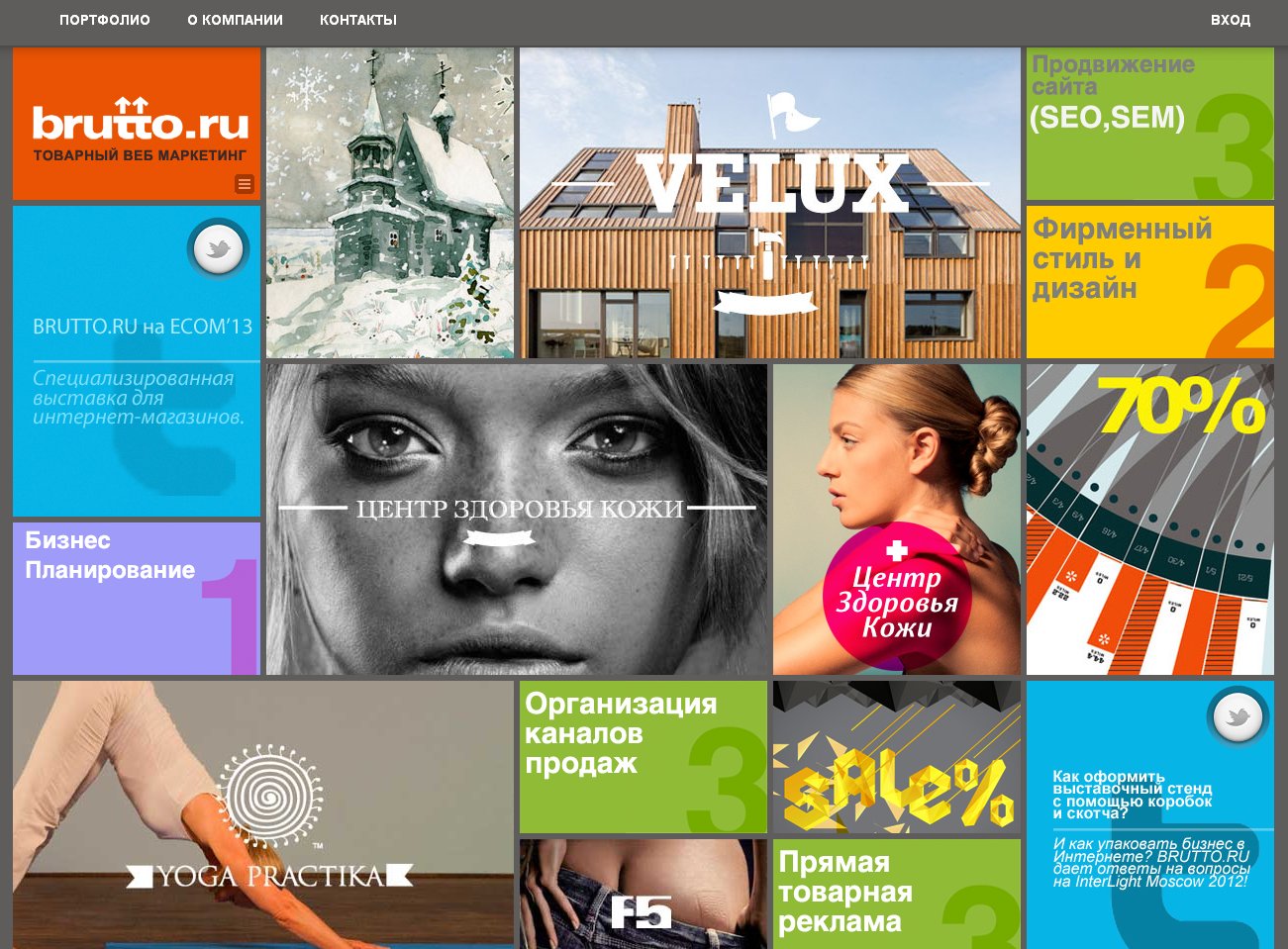
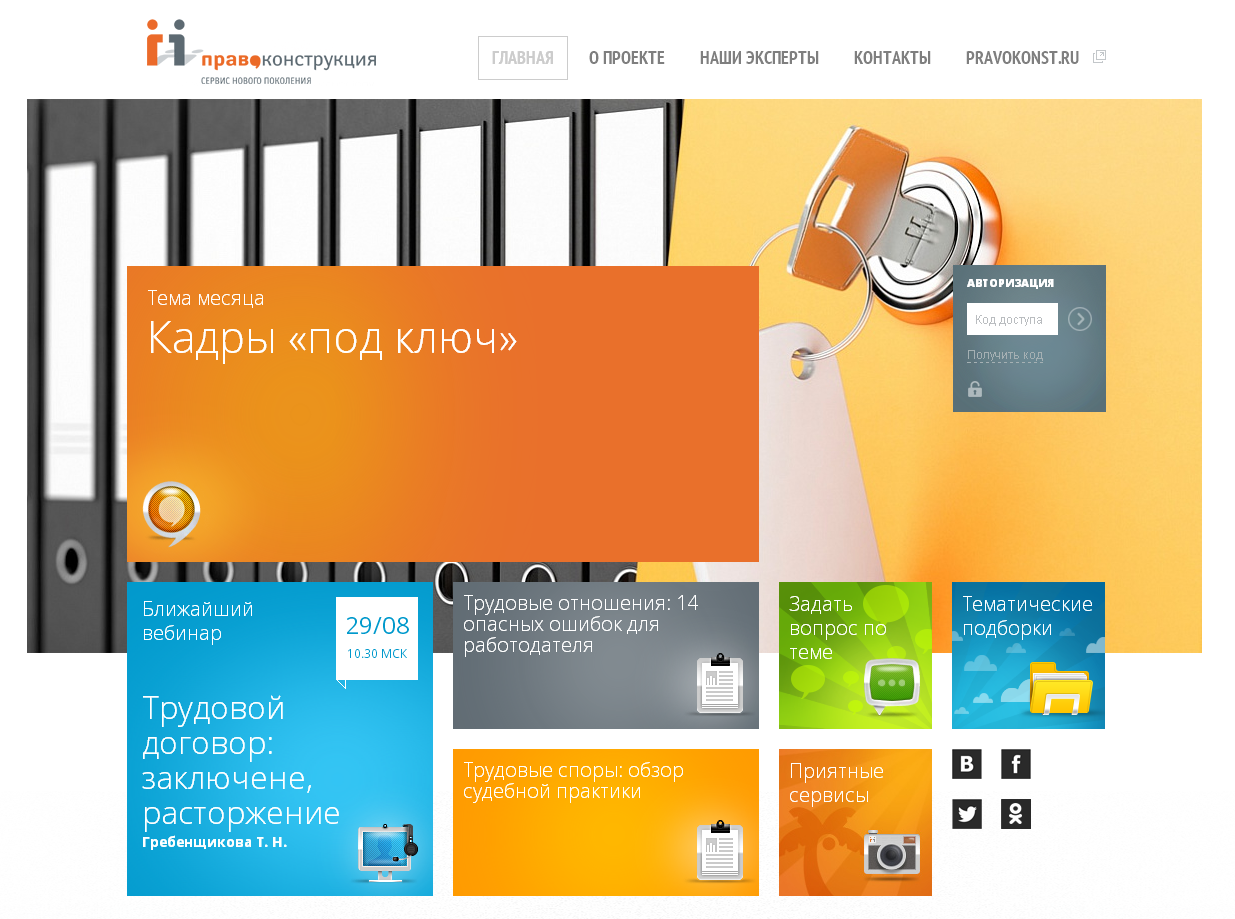
Несколько наших работ, выполненных в стиле МЕТRO:

|
|
|
...именно этих качеств не хватает скевоморфизму (skeuomorphic design)...
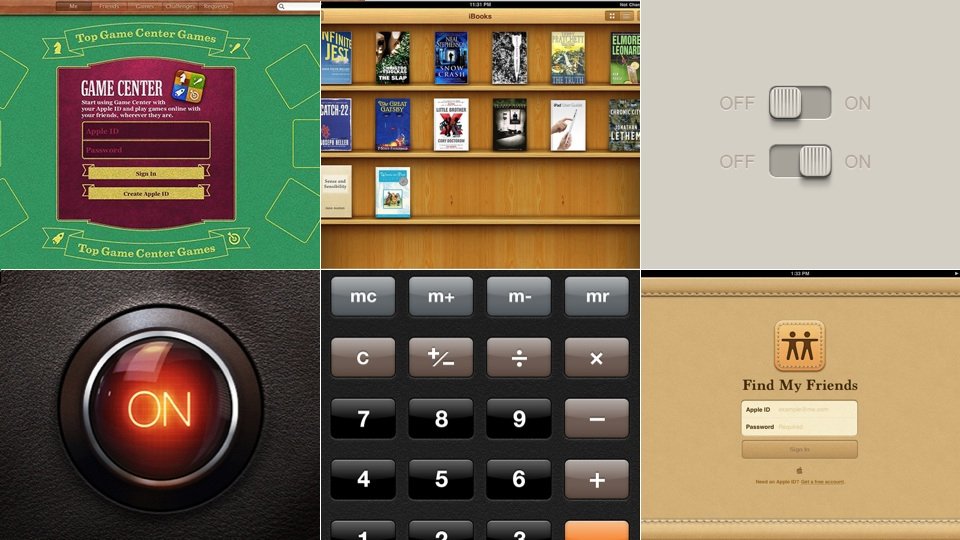
Плоский дизайн — полная противоположность скевоморфизма — направления, ориентированного на создание похожих друг на друга элементов (за счёт общих деталей, орнамента и т. д.). Пример из реальной жизни — «порталы» вместо полноценных каминов — устанавливать такие можно без опаски даже в многоквартирных домах. В дизайне пользовательского интерфейса скевоморфизм проявляется при визуализации предметов материального мира, пример — карточки на «Pin Board» в Pinterest.
 Скевоморфизм в дизайне пользовательского интерфейса
Скевоморфизм в дизайне пользовательского интерфейса
...который использует градиенты, текстуры и другие элементы, чтобы максимально приблизить цифровые объекты к их реальным аналогам.
В сфере диджитала скевоморфизм появился в 1980-х. Так, в 1984-м компания Apple впервые ввела понятие «Рабочий стол» и стала использовать иконки, похожие на папки и листы бумаг. Скевоморфизм позволил дизайнерам перенести основные черты привычных нам предметов (папки для бумаг) на новые цифровые объекты (папка файлов).
 Рабочий стол Apple Lisa, работа с изображением. 1984
Рабочий стол Apple Lisa, работа с изображением. 1984
Как только персональные компьютеры стали повсеместным явлением, всё меньше пользователей стали нуждаться в визуальных подсказках. Скевоморфизм стал причиной перегруженного интерфейса и появления лишних деталей, поэтому новое поколение дизайнеров, большинство из которых не помнят мир без компьютеров, настаивают на максимальном упрощении интерфейсов.
История повторяется. Модернисты преследовали те же идеи в начале прошлого века — отказ от элементов, не влияющих на функциональность. Так что, по сути, в «плоском» дизайне нет ничего нового — он является перевоплощением модернизма.
Что же будет в трендах после «плоского» дизайна, как считаете?
Статья основана на «What Is Flat Design?»




Плоский дизайн или метро-стайл не отвлекает внимания на псевдообъемные эффекты с бликами и отражениями, а концентрирует внимание только на информации, лаконично и красиво представленной в интерфейсе. Такой способ представления подразумевает очень внимательное отношение к типографике, отступам и сетке, иначе вся «красивость» может быстро улетучиться.