Бизнес начинался с хобби: идейный вдохновитель проекта, Евгения Куликова, вязала для себя, потом для знакомых, сейчас заказы поступают со всей России. В их выполнении Евгении помогают и другие мастера Handy Hat — в компанию с таким названием превратилось увлечение вязать отвязные шапки.
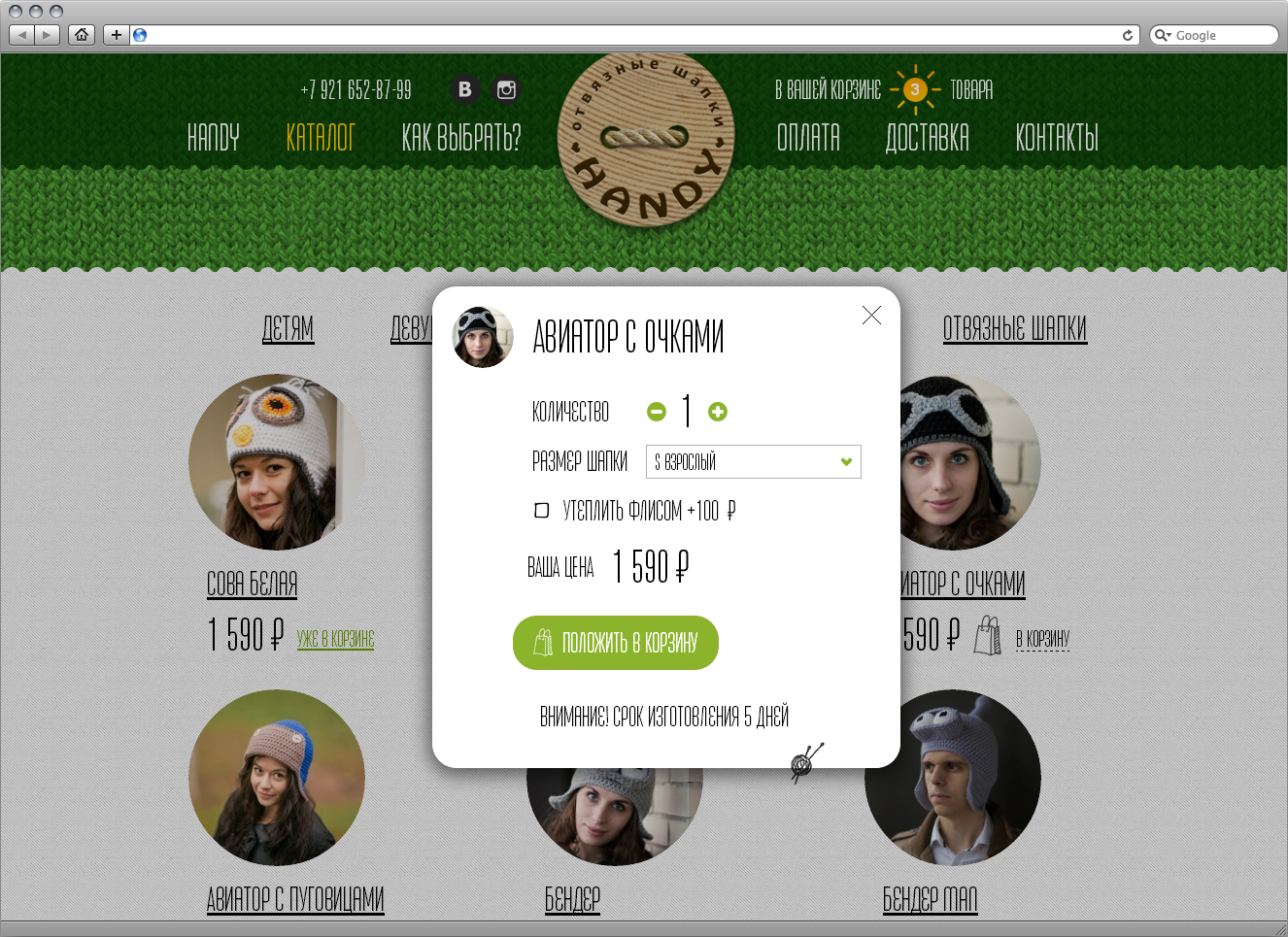
Все шапочки уникальны: их прообразами становятся популярные герои мультфильмов — миньоны, например. Есть шапки с интересными стильными элементами: очками авиатора, наушниками. Есть гибриды: шапка-капюшон и шапка-шарф. В общем, есть из чего выбрать или даже заказать что-нибудь эдакое, по собственному эскизу или фото.
Решение
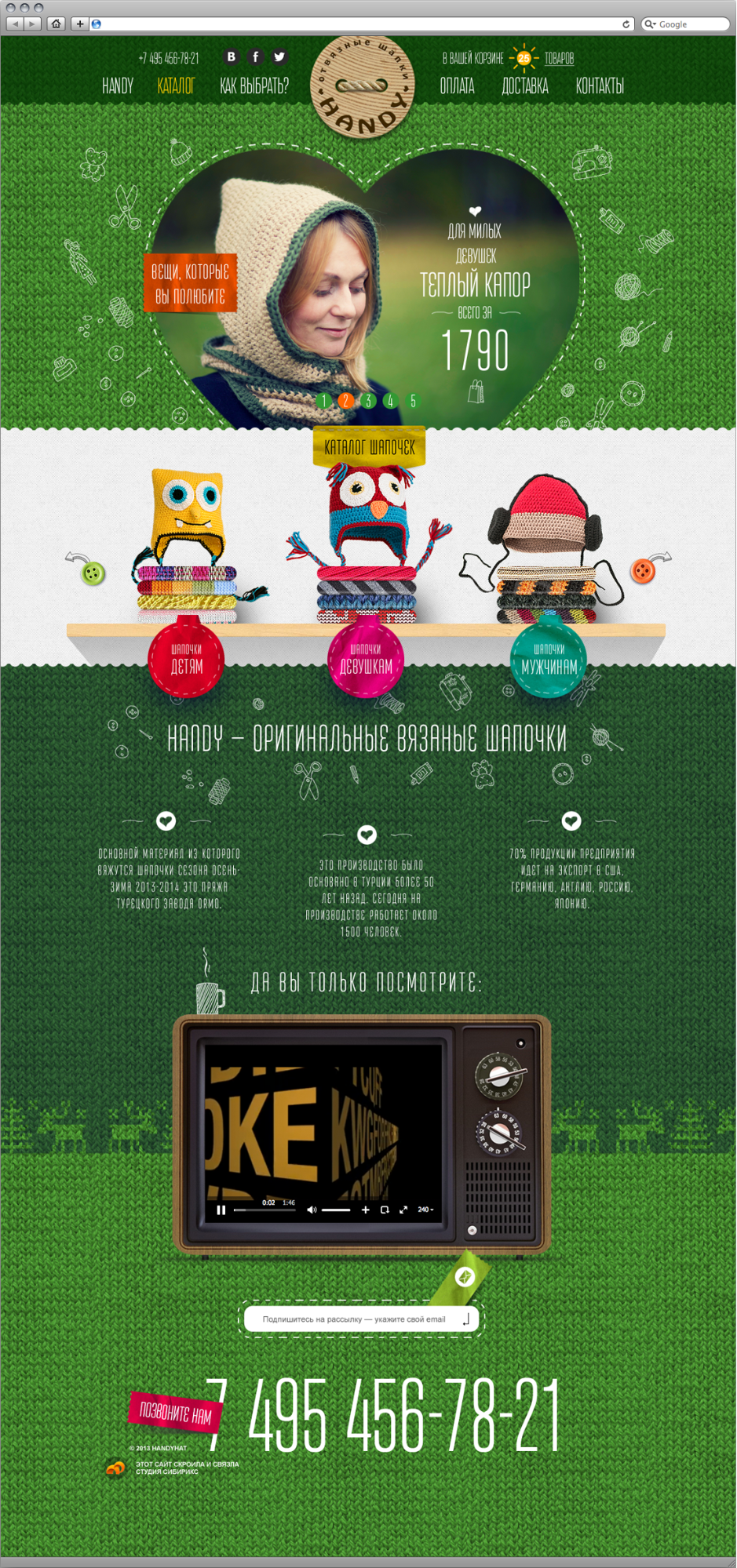
Мы разделили шапки на пять категорий: шапки для детей, девушек, мужчин, «капоры и снуды», и «отвязные шапки». В последнюю категорию попали прикольные и стильные шапки, например, «Викинг».
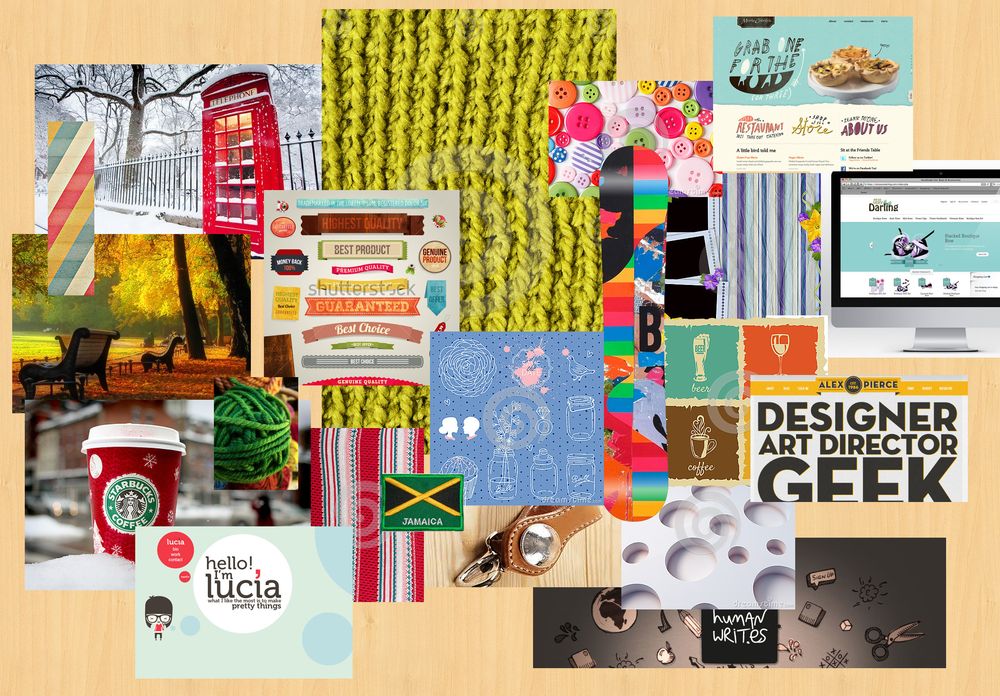
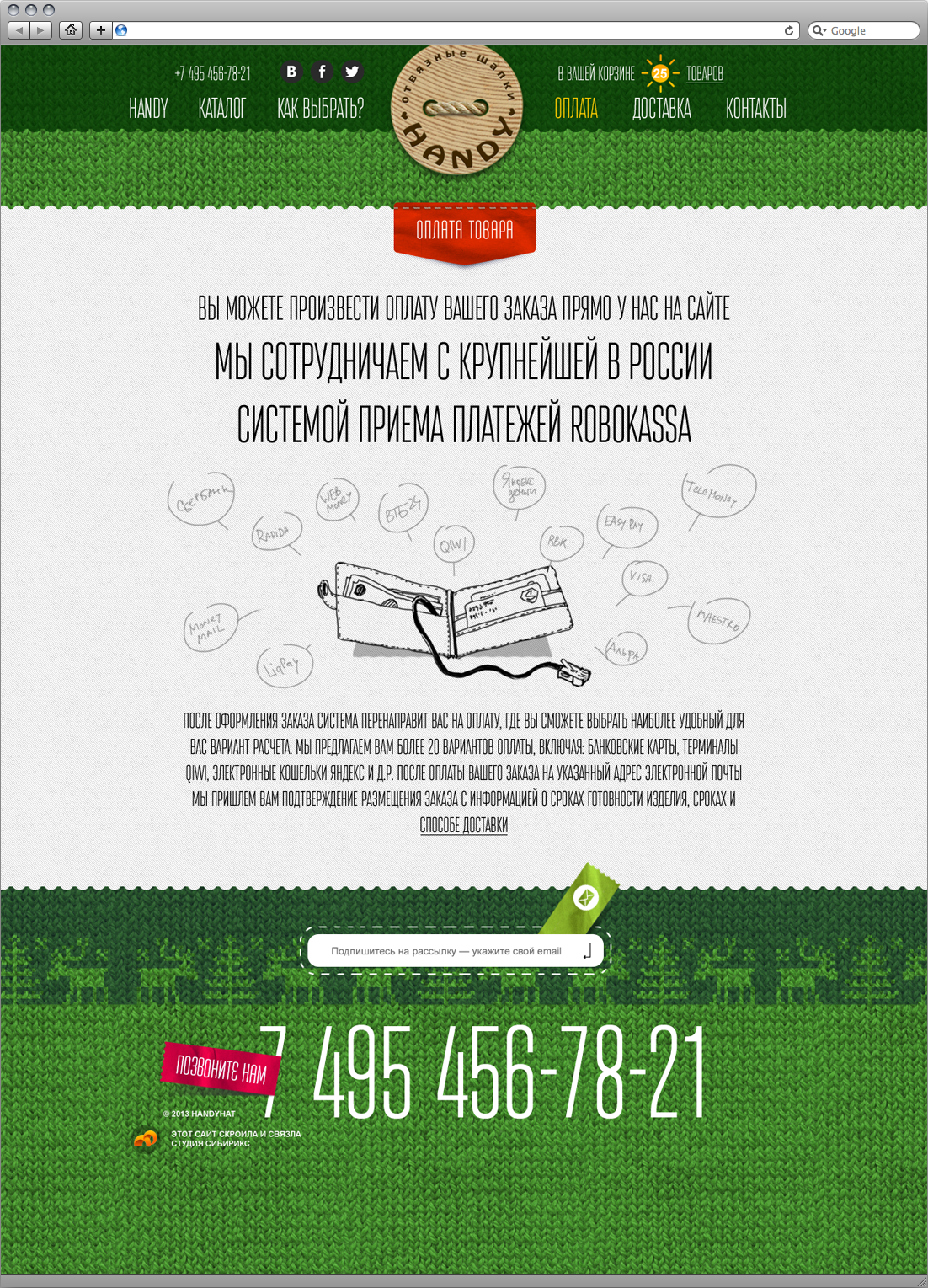
Сама по себе продукция вдохновила на создание особенного сайта, в духе хенд-мейда. Так мы пытались нащупать нужное настроение в мудборде:

С его помощью нам удалось попасть в нужный стиль — и зеленая «вязаная» текстура, похожая на использованную в мудборде, отправилась в макет:

Кстати, из мудборда был взят и стиль тематических рисунков.
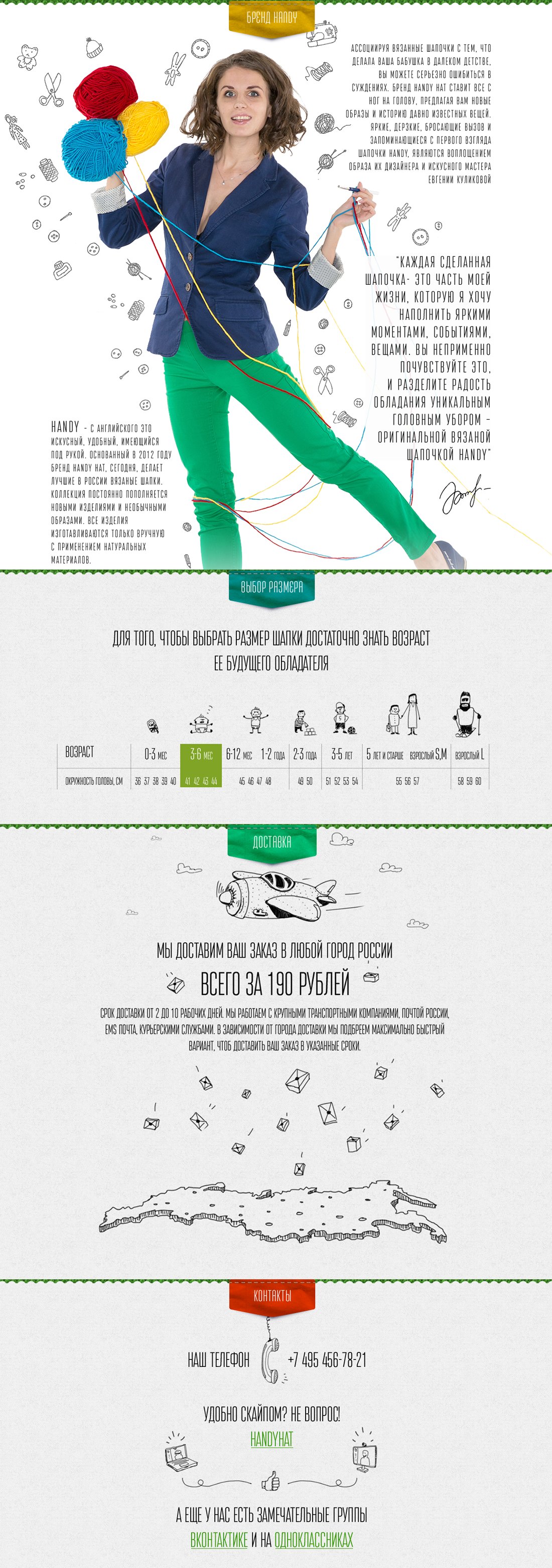
Так, в разделе Handy появилась фотография Евгении и обращение к клиентам, в других разделах — тематические иллюстрации, сделанные в том же стиле, что и на главной странице:

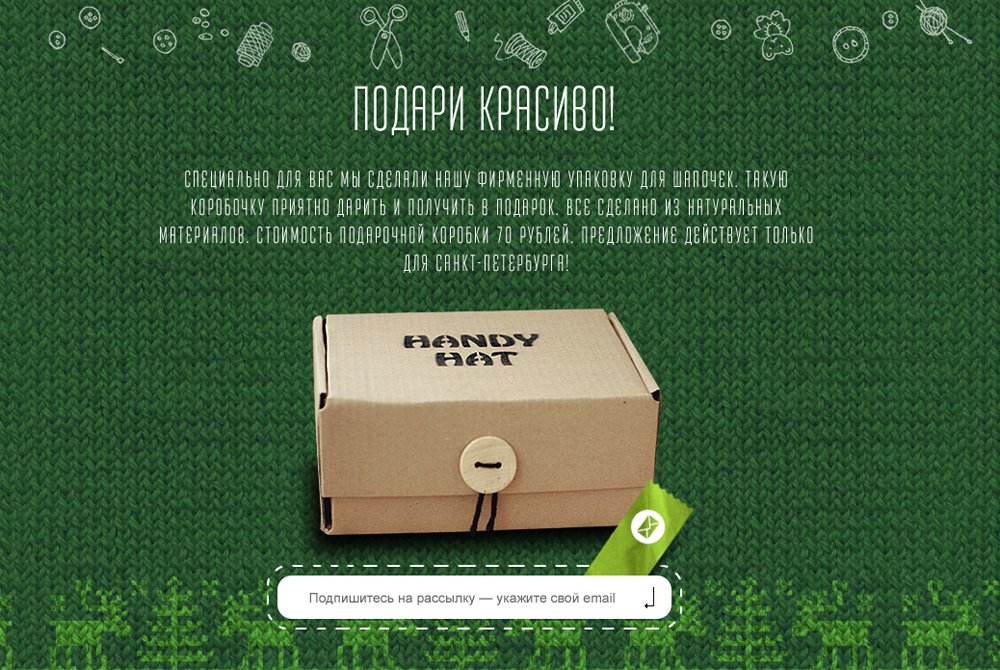
В ходе работы над дизайном у Handy Hat появился логотип. В качестве него заказчик хотел видеть деревянную пуговицу и название компании с эффектом выжигания по дереву. Пуговицу отрисовали, и теперь она есть не только на сайте, но и на подарочных коробках — в них заказы пакуются и рассылаются адресатам.

Итог — дизайн принят с первого раза. Переходим к верстке и программированию.
Из «фишек»:
- Анимационные эффекты: крутящиеся пуговицы, прыгающие шапки на главной странице, вращающееся солнышко вместо корзины. На внутренних страницах влево-вправо вращается и логотип, если навести на него курсор.
- В телевизоре можно покрутить переключателем и посмотреть ролики с YouTube.
- В каталоге можно пользоваться лупой и поближе рассматривать каждую шапку.
- Упрощенная система заказа: нет личных кабинетов, пользователю достаточно отправить товары в корзину, ввести минимум данных и перейти к оплате на сайте Robokassa.

 разработчик
разработчикНа странице каталога с помощью CanJS получилось «зашить» дополнительные параметры товара в атрибуты, а не запрашивать их каждый раз с сервера. При добавлении товара в корзину это позволяет сразу задавать нужные характеристики (размер, количество) и видеть стоимость заказа.

 руководитель проекта
руководитель проектаЗаказчик начал наполнять сайт, как только мы дали ему доступы в систему управления (ещё до окончания разработки). Благодаря этому на сайте все фото реальные и в хорошем качестве (заказчик старательно проводит фотосессии, а не отделывается стандартными фото на белом фоне). Сейчас заказчик сам добавляет описания шапочек. И эти тексты — далеко не Яндекс.Рефераты, а очень прикольные :)

Мы развеяли предубеждение заказчика о том, что слайдеры — это скучно, разместив слайды разной формы. Творчески подошли и ко внутренним страницам, предусмотрели нетипичный для интернет-магазина контент.