Всегда приятно работать с клиентом, который «созрел» до понимания: сайт — это мощное средство визуальной коммуникации, его возможности нужно использовать по полной. Итак, по порядку.
Интересно о бизнесе
Команда 220ok занимается монтажом электрики в новостройках, используя производительную и бесшумную технику, высокоточные лазерные инструменты разметки и профессиональные промышленные пылесосы (Protool). В общем, следует девизу «без шума и пыли».
На заметку: для монтажа и штробления стен команда 220ok применяет бесшумный и производительный инструмент Hilti, а не классические перфораторы (от которых соседи ритмично подпрыгивают на стульях во время файв-о-клок).
Особый пункт из миссии компании: быть полностью открытой в проектировании, технологиях и ценообразовании. Так, например, клиент 220ok может по желанию следить за работой через веб-камеру, а по завершении — он получит DVD с хроникой работ.
Задачи сайта
Сайт должен стать еще одним высокотехнологичным инструментом в арсенале 220ok. Его задачи:
- Стать средством получения заказов.
- Дать клиенту визуальную информацию об этапах работ.
- Продемонстрировать преимущества 220ok.
Аналитика
Сайт ориентирован именно на визуальную коммуникацию с пользователем. Проводим подробный анализ задач, структуры будущего сайта, аудитории, разбираем примеры конкурирующих сайтов.
Результаты такой работы удобно хранить (и демонстрировать) в виде «карты интеллекта» — она визуальная, компактная и в то же время подробная.

Следующий этап!
Прототип
Нам нужно нестандартное решение, которое бы «не отпускало» пользователя. Фактически — эффектная лендинг-страница с удобной навигацией к внутренним страницам сайта. Крайне актуально в условиях современного бешеного потока информации.
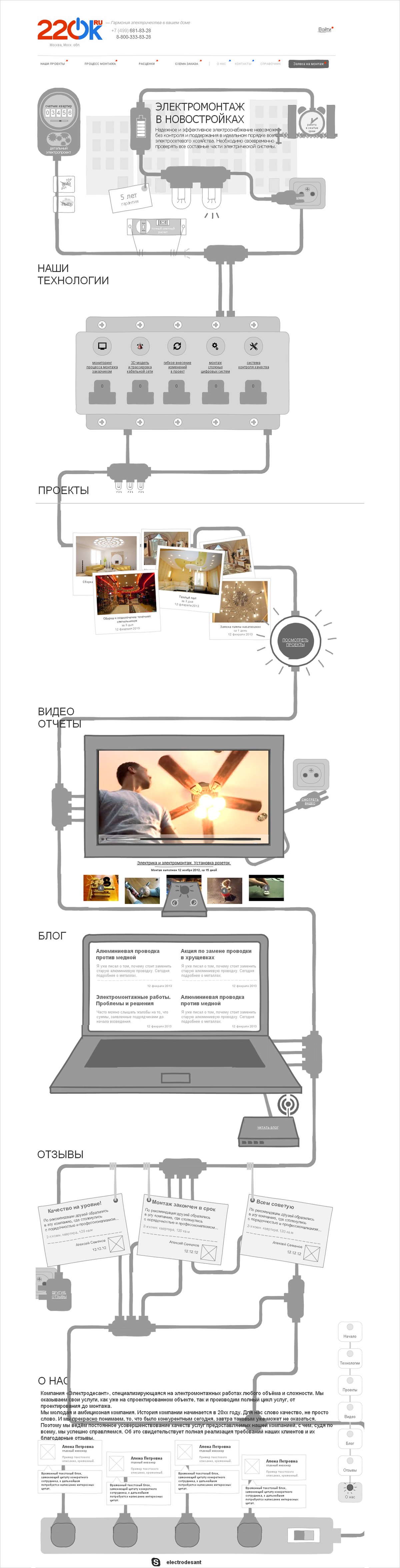
Для начала нас не интересуют детали, нам нужна общая концепция. Формулируем ключевые преимущества, находим метафору, придумываем способ подачи:

Вносим необходимые правки после артдирекшна, но идея всем участникам нравится.
Дизайн
Оригинальной идеи недостаточно, нужно ее воплощение в веб-технологиях. Дизайнер делает макет главной страницы, отрисовывает все интерактивные элементы, придумывает их анимацию.
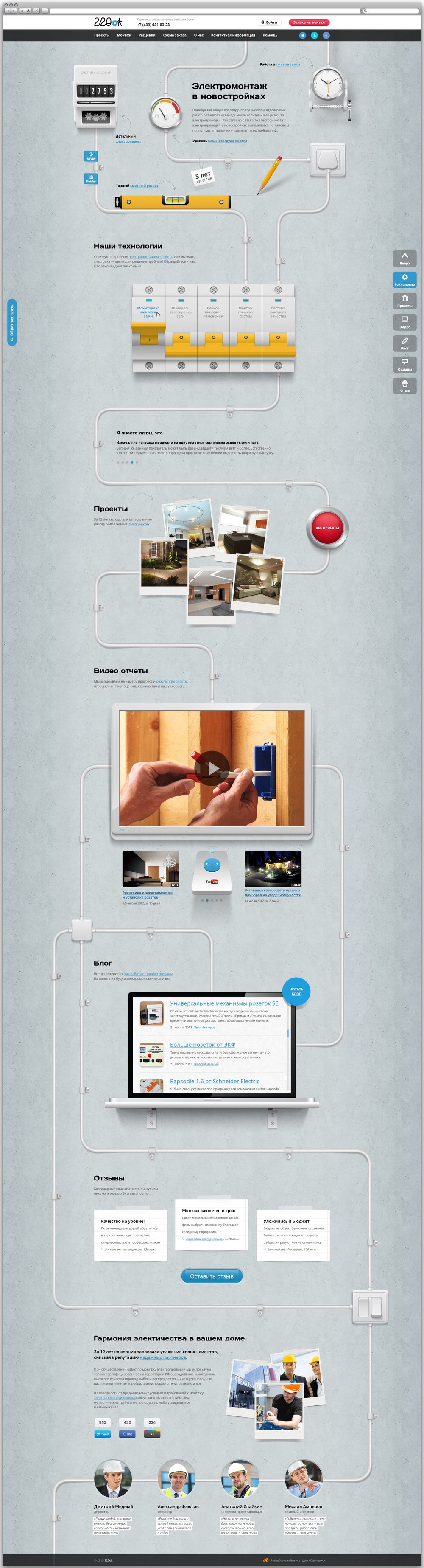
И — главная!

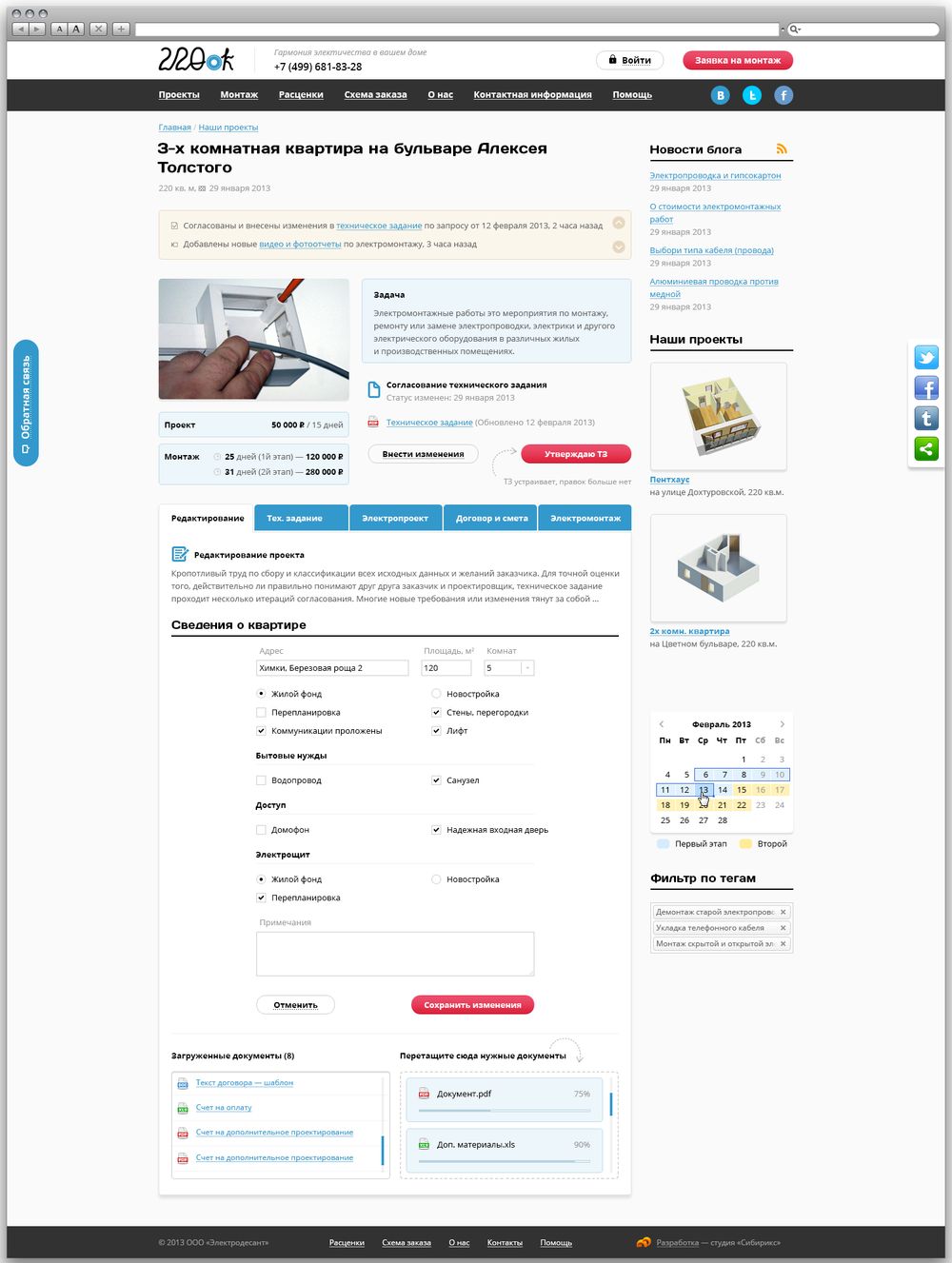
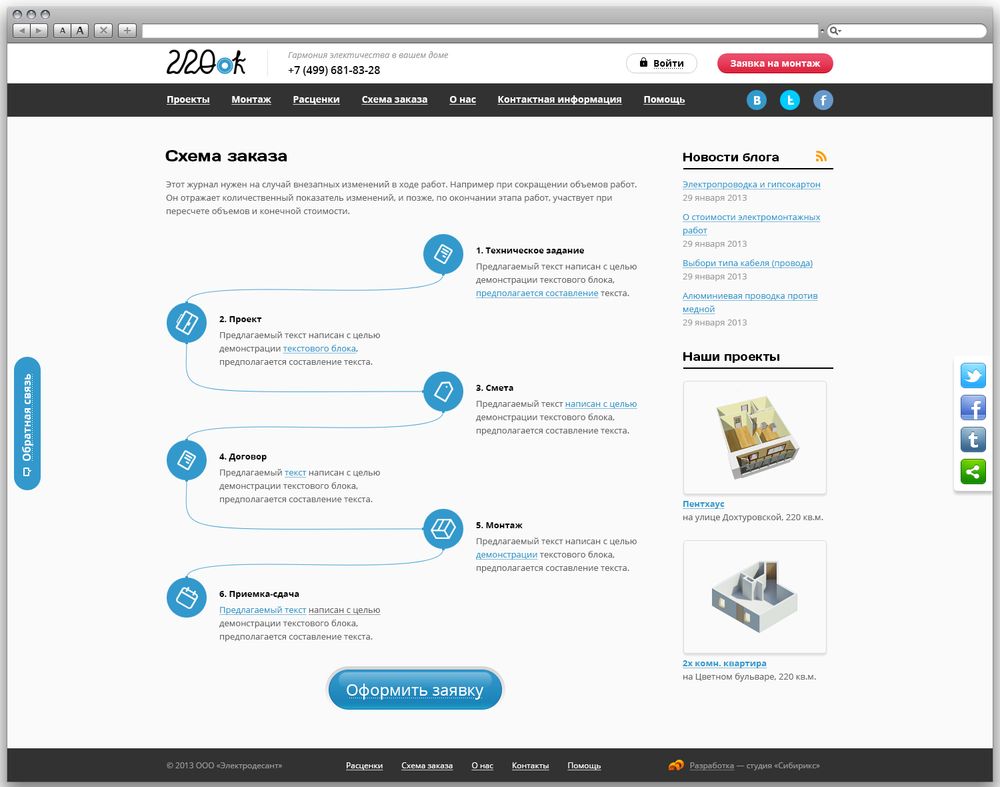
Дальше — больше.
Верстка и код
Самый трудоемкий этап этого проекта — верстка. Начинаем оккультный сеанс. После него шестерни начинают крутиться, стрелки нерешительно колебаться — а самые любознательные могут пощелкать тумблерами, дабы узнать о технологиях электромонтажа.
 Разработчик
РазработчикБезусловно, самой интересной была главная страница, постарались максимально ее оживить, вдохнуть жизнь в каждый слайд, сделать их непохожими. У Антона постоянно появлялись новые идеи анимации, а мы старательно их воплощали.
Готовим также и внутренние страницы (где собран весь основной контент). Те разработчики в команде, которые отвечают за «оборотную» сторону сайта, делают интеграцию с CMS от Битрикса и программируют всю логику.


Результат
Готовый сайт: 220ok.ru


Я был очень рад, когда мне дали макет на отрисовку, потому что люблю технический дизайн. Каждый этап работы тщательно согласовывали с заказчиком — он профессиональным взглядом указывал на логические огрехи (мы же не разбираемся в проводке :)). Когда дизайн был готов, стали думать, какие элементы можно сделать анимированными и интерактивными: счётчик, щиток, карточки с отзывами, фотографии. Процесс вёрстки я постоянно мониторил, и результат полностью совпал с задумками.