хэндбук заказчика
Долгий путь дизайна
Почему дизайнера нужно слушаться, а идеальный дизайн — только один? Срываем покровы.
Фото: openwalls.com
Фото: openwalls.com
Внимательный читатель нашего блога уже знает про агрегацию требований, прототип и ТЗ. Теперь мы расскажем о самом интересном и, часто, самом больном месте сайтов — о дизайне.
Когда работа над сайтом только начиналась, в основном её делал аналитик — искал стейкхолдеров и конкурентов, писал ТЗ, собирал прототип. На этом этапе за ним уже следил дизайнер. Прототип — это даже не набросок карандашом, в нём ни души, ни эстетической ценности. Только концентрированная польза. Но дизайнер уже понимает, как примерно будет выглядеть сайт. Поэтому аналитик делает прототип с учётом его идеи, но пока чёрно-белый, без вау-эффекта и конкретных картинок. Обычно так.
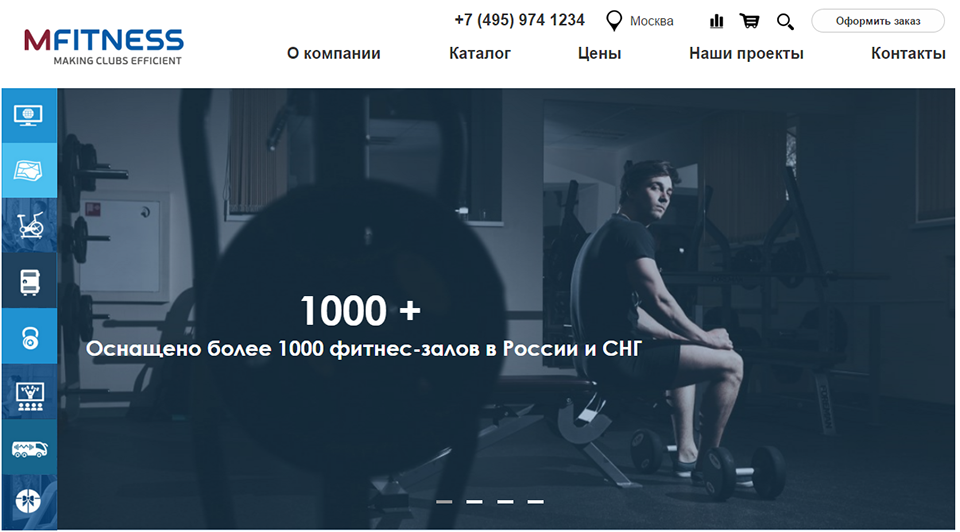
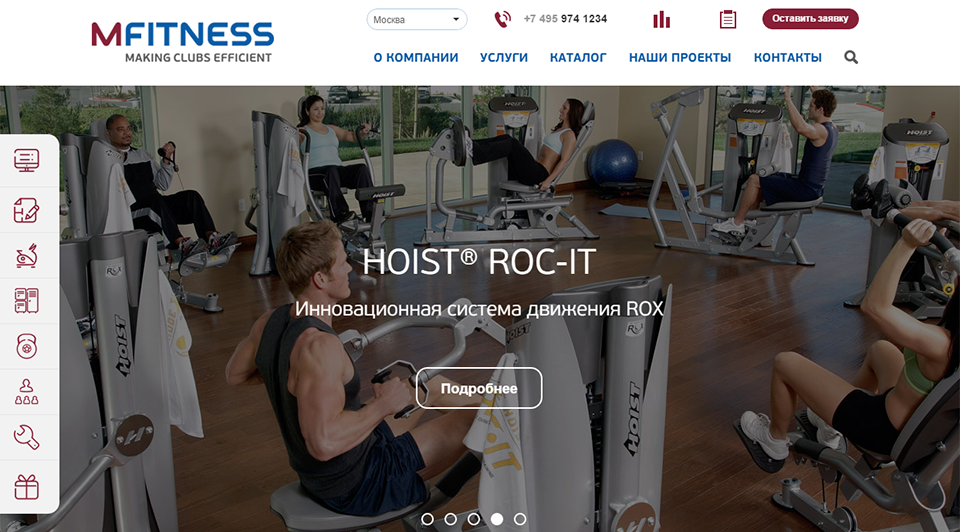
Но бывает, заказчик приходит с желанием сделать сайт про красивый параллакс-эффект с тремя строчками текста. В таком случае в каноничном прототипе 90% будет занимать серый квадрат предполагаемого изображения. Клиент, уже имея в голове картинку будущего сайта, цветную и шевелящуюся, при виде такого может загрустить и счесть себя непонятым. Сценарий печальный, поэтому в сложных и имиджевых проектах дизайнер делает так, чтобы уже на прототипе проглядывалась основная идея сайта.
Когда работа над сайтом только начиналась, в основном её делал аналитик — искал стейкхолдеров и конкурентов, писал ТЗ, собирал прототип. На этом этапе за ним уже следил дизайнер. Прототип — это даже не набросок карандашом, в нём ни души, ни эстетической ценности. Только концентрированная польза. Но дизайнер уже понимает, как примерно будет выглядеть сайт. Поэтому аналитик делает прототип с учётом его идеи, но пока чёрно-белый, без вау-эффекта и конкретных картинок. Обычно так.
Но бывает, заказчик приходит с желанием сделать сайт про красивый параллакс-эффект с тремя строчками текста. В таком случае в каноничном прототипе 90% будет занимать серый квадрат предполагаемого изображения. Клиент, уже имея в голове картинку будущего сайта, цветную и шевелящуюся, при виде такого может загрустить и счесть себя непонятым. Сценарий печальный, поэтому в сложных и имиджевых проектах дизайнер делает так, чтобы уже на прототипе проглядывалась основная идея сайта.
И грянул брейншторм
Чтобы аналитик и дизайнер говорили на одном языке, перед прототипом, но после агрегации требований, проводится брейншторм.
Мы собираем брейншторм. Туда приходят аналитики, которые уже подготовили материал про целевую аудиторию, персоны, позиционирование проекта и бренда. Дизайнер и арт-директор читают его.
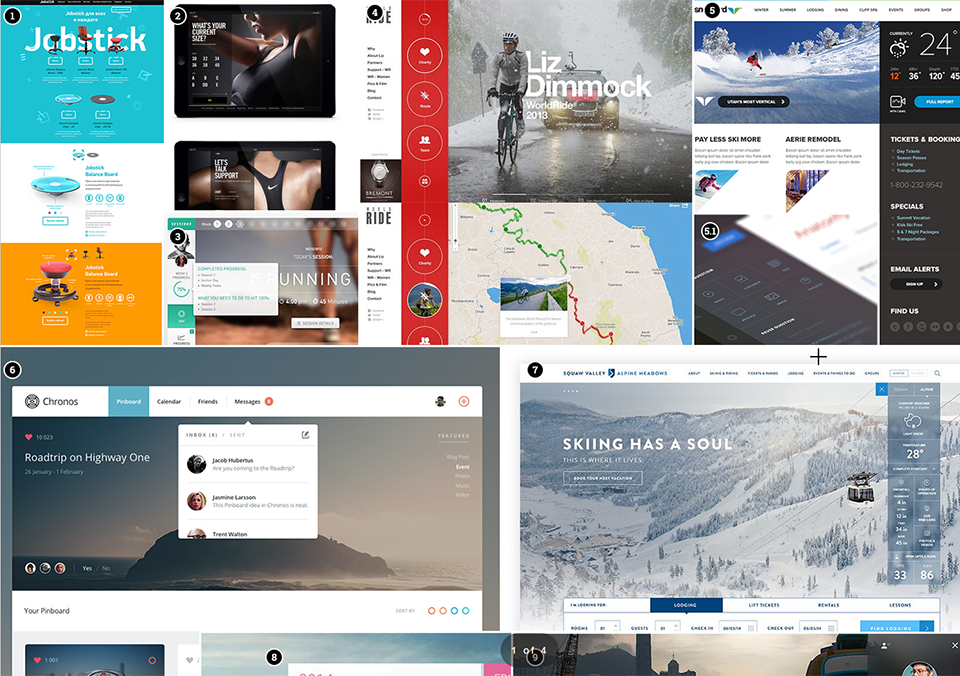
На первый брейншторм дизайнер уже должен принести готовые фишки, которые в голову пришли. Мы начинаем их развивать и в итоге приходим к какой-то идее. Если идея сложная, по ней рисуем скетч. Если не особо, то показываем сразу на прототипе. Объясняем аналитику, как это сделать. Получается набросок сайта, в котором уже заложена фишка. Это не простой табличный набросок, который показывает основную структуру — прототип сразу показывает интересную херовину, которую мы придумали.
На первый брейншторм дизайнер уже должен принести готовые фишки, которые в голову пришли. Мы начинаем их развивать и в итоге приходим к какой-то идее. Если идея сложная, по ней рисуем скетч. Если не особо, то показываем сразу на прототипе. Объясняем аналитику, как это сделать. Получается набросок сайта, в котором уже заложена фишка. Это не простой табличный набросок, который показывает основную структуру — прототип сразу показывает интересную херовину, которую мы придумали.

Даниил
Дизайнер
Прототип сайта «МФитнес»
Так вот. Собираются как-то аналитик, дизайнер, арт-директор и руководитель проекта. И бармен их спрашивает И запираются в комнате, пока не придумают:
Объясним на примере «Молочной культуры»
То, что получилось — очень крутой вариант. Здесь 3D, анимация, много анимации! Но если бы бюджет был меньше, вместо модели стаканчика была бы фотография. Соответственно, она не крутилась бы, как 3D-модель — анимации уже меньше. На прелоадер — обычное колечко загрузки. Всё это — декоративные элементы, концепция сайта из-за их отсутствия не меняется. Как будет лучше, решает сам заказчик, наше дело — предложить.
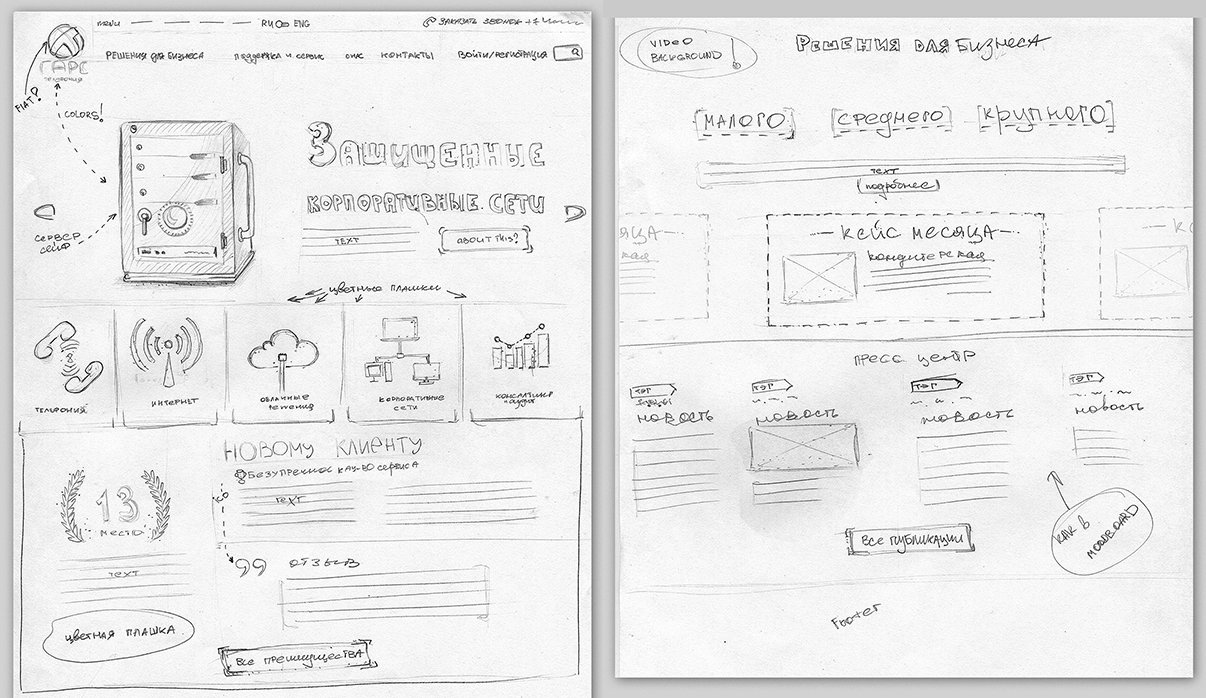
Бывает, перед дизайном идея требует согласования и выяснения каких-то деталей. Или её сложно показать на прототипе и передать словами. Тогда дизайнер по заветам старой школы рисует карандашный скетч, который согласуется с заказчиком.
- идею сайта;
- фишку проекта;
- анимацию для презентации этого клиенту.
Объясним на примере «Молочной культуры»
То, что получилось — очень крутой вариант. Здесь 3D, анимация, много анимации! Но если бы бюджет был меньше, вместо модели стаканчика была бы фотография. Соответственно, она не крутилась бы, как 3D-модель — анимации уже меньше. На прелоадер — обычное колечко загрузки. Всё это — декоративные элементы, концепция сайта из-за их отсутствия не меняется. Как будет лучше, решает сам заказчик, наше дело — предложить.
Бывает, перед дизайном идея требует согласования и выяснения каких-то деталей. Или её сложно показать на прототипе и передать словами. Тогда дизайнер по заветам старой школы рисует карандашный скетч, который согласуется с заказчиком.
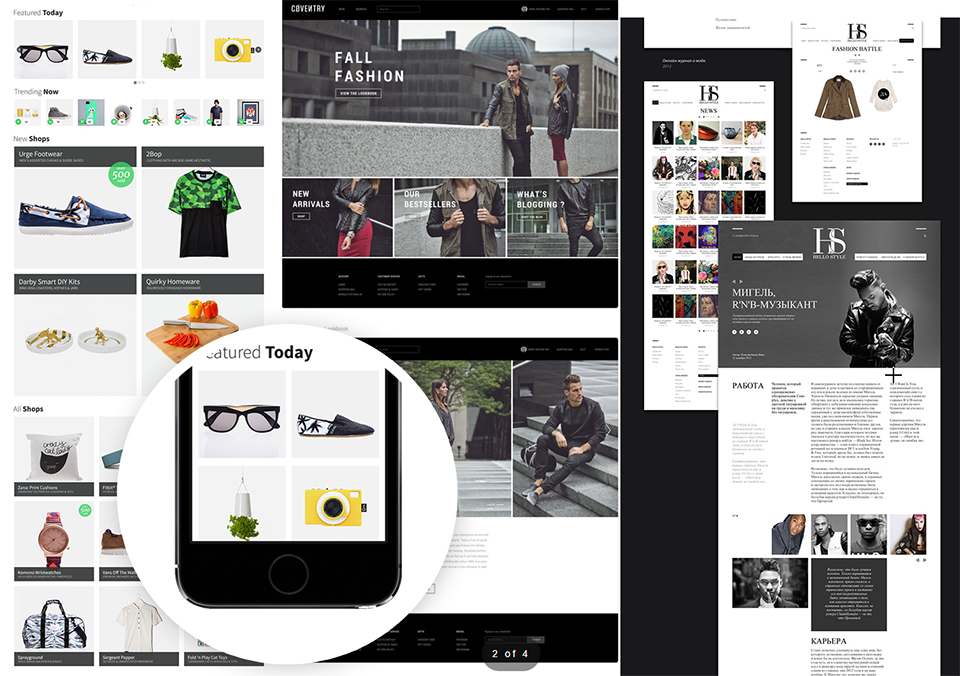
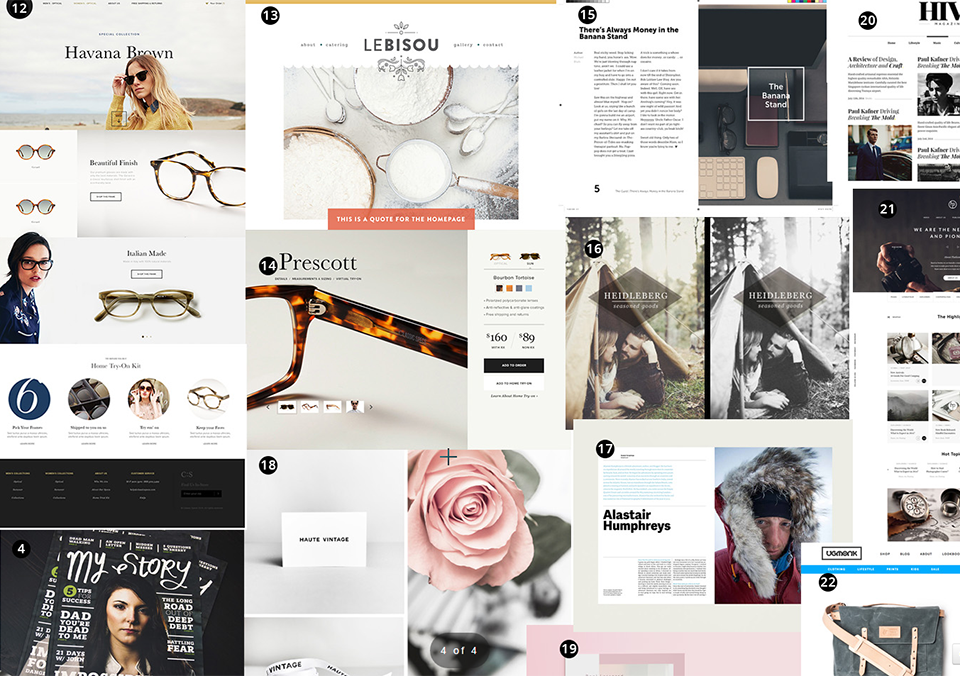
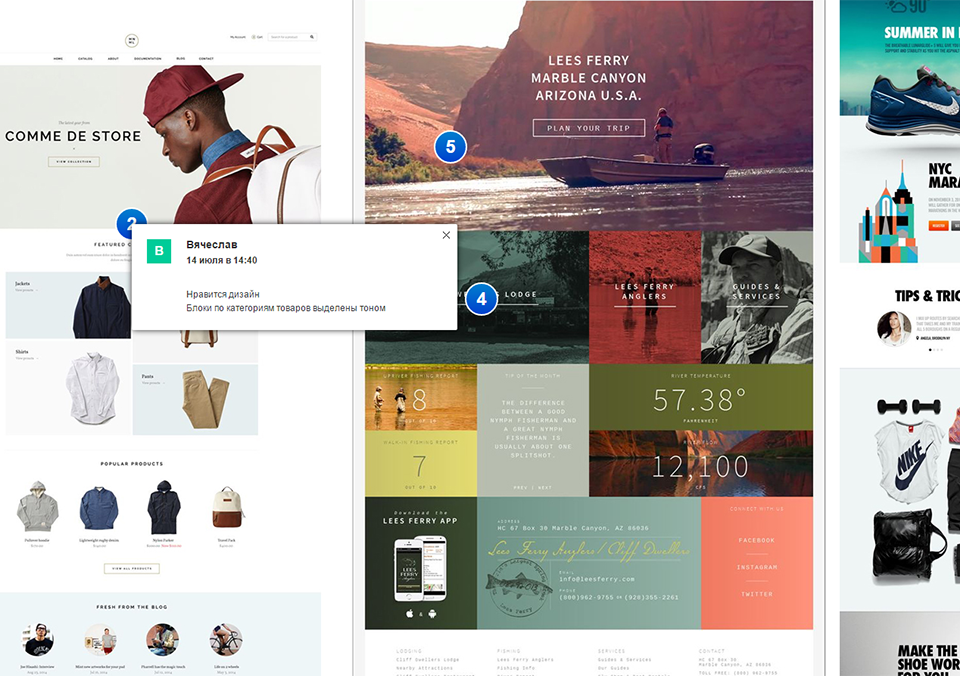
Идею для дизайна сайта нашли, нарисовали ручками, в рамках допустимого жанром — показали на прототипе. Замысел вроде бы понятен, но неясен концепт. Нужно найти то самое, от чего зависит, каким будет сайт. Для этого дизайнер собирает мудборд, он же — доска настроения, он же — визуальный бриф. Это коллаж из элементов, которые можно использовать в дизайне. Руководитель проекта и аналитик собирают примеры сайтов, которые нравятся заказчику, и выдают дизайнеру для изучения. Опять же, с конкретными пояснениями заказчика. Не конкретика не прокатит.
Дизайнер собирает подходящие по стилю иконки, шрифты, варианты меню и прочие элементы сайта. От заказчика нужно только мнение: что нравится, что — нет и почему. Чем лучше он даст обратную связь по визуальному брифу, тем выше вероятность того, что мы попадём в ожидания.
Дизайнер собирает подходящие по стилю иконки, шрифты, варианты меню и прочие элементы сайта. От заказчика нужно только мнение: что нравится, что — нет и почему. Чем лучше он даст обратную связь по визуальному брифу, тем выше вероятность того, что мы попадём в ожидания.
В крупных компаниях решение по дизайну принимают несколько человек. В обсуждении визуального брифа должны принимать участие все заинтересованные лица со стороны заказчика. Лично и голосом.
Когда мудборд готов, мы вычленяем основные комментарии заказчика, собираем самую конкретную информацию, которую он смог выразить. Зачастую заказчики абстрактны: «Ну вот это неплохо и вот это тоже неплохо», а вещи абсолютно с разными критериями, из разных стилистик, и из них очень сложно вычленить что-то общее. Приходится очень сильно подумать. В итоге все равно приходим к наиболее обобщенному варианту и начинаем его разрабатывать.

Даниил
Дизайнер
В 2013 году мы писали, что для визуального брифа сначала нужно составить список прилагательных, которыми заказчик характеризует будущий сайт, подобрать для них четыре картинки, из них — выбрать самую близкую идее заказчика, и только потом собирать коллаж. Но время показало, что не обязательно пытать клиентов вопросом «Что, по-вашему, красный, и на какой картинке красный именно ваш?». Достаточно найти примеры сайтов, которые подходят по теме или функционалу. Иногда заказчик сам знает, чего хочет, и приводит дизайнеру конкретные примеры.
Пожалуйста, не надо так
О, мне очень понравился вариант, который предложил дизайнер. Но я как-то не уверен, что это именно то самое... Что конкретно не нравится? Ну не знаааю, просто в мире так много идей для дизайна. Давайте вы ещё что-нибудь предложите, а я выберу из двух вариантов?

Константин
Заказчик
Каждый раз, когда вы просите сделать новый дизайн только потому, что с первым вариантом у вас не случилась бурная любовь с первого взгляда, где-то плачет один дизайнер. Не цеплять может по следующим причинам:
Дизайн, который мы предлагаем, не взят с потолка или нарисован за 5 минут на салфетке. Он начал формироваться уже на этапе аналитики. Его создали, исходя из потребностей пользователей и желаний заказчика. Проще улучшить его и сделать тем самым, чем придумывать что-то новое.
- Недоработали на обсуждении визуального брифа. Скорее всего, заказчик постеснялся сказать громко и внятно, чтобы весь мир услышал, какой сайт ему нужен. А менеджер не добился чётких ответов. А дизайнер не задал утоляющие вопросы.
- Недоработали на обсуждении визуального брифа. Заказчик не понял, для чего это нужно и не выдал нормальную обратную связь.
- Или по визуальному брифу отклик давало не то лицо, которое в итоге принимает решения. Например, обсуждали с маркетологом. У него — восторг и любовь, а генеральному — не нравится, он вроде бы о другом договаривался. А у менеджера не хватает веса, чтобы аргументировать директору, что дизайн хороший.
Дизайн, который мы предлагаем, не взят с потолка или нарисован за 5 минут на салфетке. Он начал формироваться уже на этапе аналитики. Его создали, исходя из потребностей пользователей и желаний заказчика. Проще улучшить его и сделать тем самым, чем придумывать что-то новое.
Наш проект очень крутой. Вы же хотите крутой проект? Тогда завоюйте его. Сделайте нам бесплатную концепцию дизайна, а мы сравним с вариантами ваших конкурентов и подумаем, кто достаточно крут для нашего проекта.

Аделаида
Заказчица
Мы в 5000 знаков расписали, как много времени и общения с заказчиком нужно для создания хорошего дизайна. Гипотетически, можно нарисовать дизайн вау-сайта с 25 кадром и гипножабой без предварительной аналитики и плотной работы с клиентом. И он даже выиграет тендер. Но, когда вы примете решение в пользу студии с таким проектом, придёт честный аналитик и камня на камне на нём не оставит. Придётся делать проект сначала. В итоге времени и денег будет потрачено больше.
Не будьте как Константин и Аделаида. Доверьтесь дизайнерам и менеджерам, они плохого не посоветуют.
Не будьте как Константин и Аделаида. Доверьтесь дизайнерам и менеджерам, они плохого не посоветуют.