Проект для
«Суммы технологий»:
на грани фантастики
«Суммы технологий»:
на грани фантастики
Инженеры компании «Сумма технологий» синхронизируют работу множества элементов в рамках одной системы. Примерно то же самое делали и мы, создавая хитро устроенную анимацию для этого сайта.
«Сумма технологий» — это промышленный системный интегратор, который работает с такими гигантами, как «Норильский никель», «Роснефть» или «Квадра», и порой делает для них чудеса. Например, создает центр сбора данных с двух десятков ТЭЦ и нескольких сотен локальных систем управления. Или повышает эффективность печей для выплавки руды, чьи параметры даже простому измерению поддаются с трудом.

Задачи
Старый сайт «Суммы технологий» уже плохо соответствовал реальным (а лучше даже сказать нереальным) возможностям самой компании. Мы видели проект футуристским, умным и завораживающим, — таким, чтобы слоган «Нам предстоит разговор о будущем» не выглядел пустым обещанием.

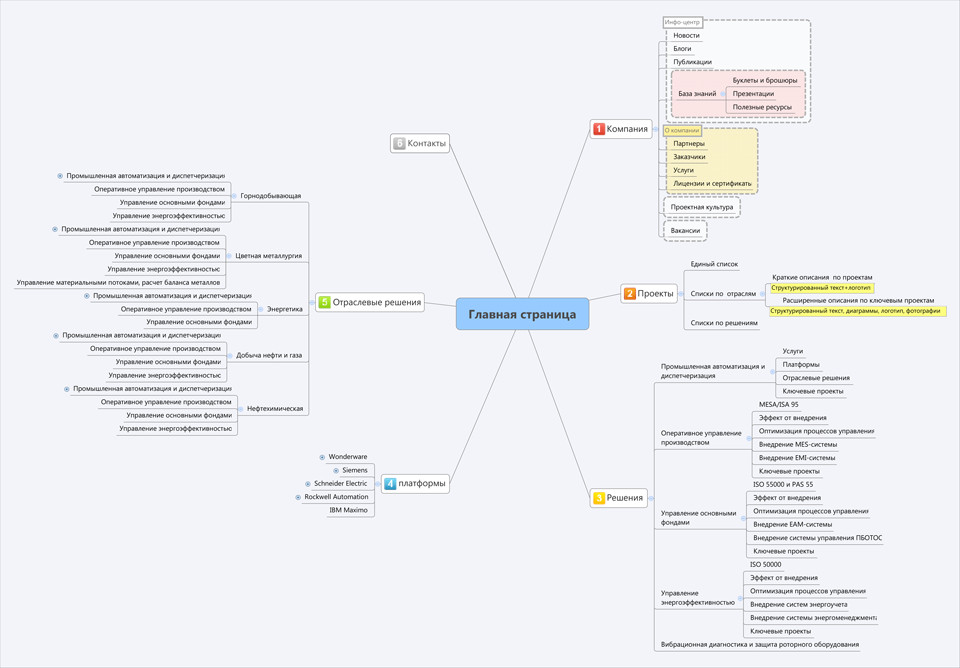
Структура сайта
Мы сразу были настроены сделать для этого проекта что-то очень крутое, даже если бы нам пришлось рисковать, чтобы уложиться в бюджет. Так и получилось: мы рискнули, но сделали главную страницу именно такой, какой и задумывали.

Павел
Руководитель проекта
Дизайн
Наши дизайнеры искали образ для сложной, но четко организованной системы связей внутри объекта.

Первый вариант дизайна
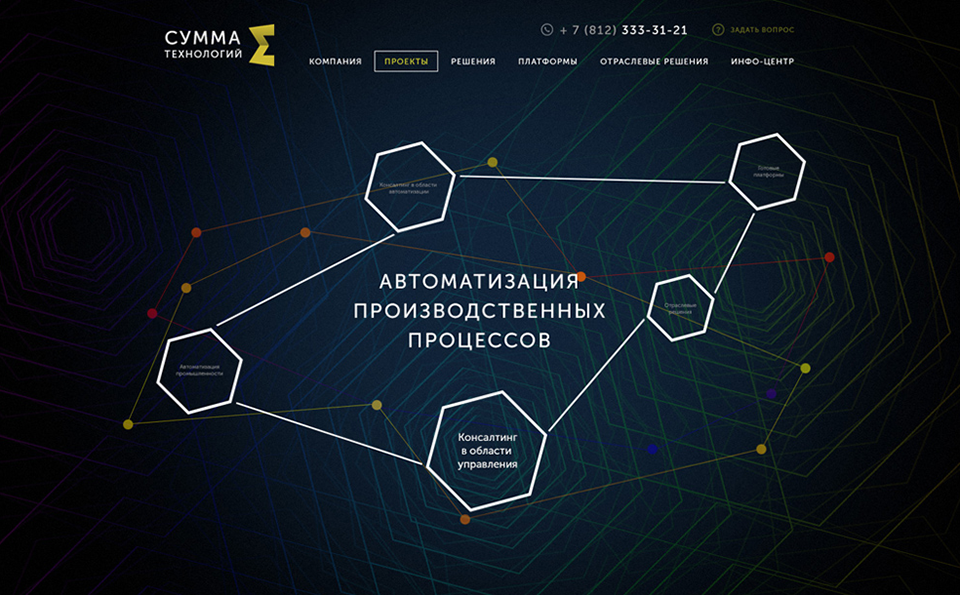
Сначала мы сделали дизайн, основанный на элементах фирменного стиля «Суммы технологий», показали заказчику. Но у нас оставалось ощущение, что чего-то в нём не хватает. После нескольких дней и заказчик это понял, но сказать, чего именно — не мог. Внезапно появилась идея взять знак суммы, который уже был в логотипе компании, и использовать его.

Евгений
Арт-директор

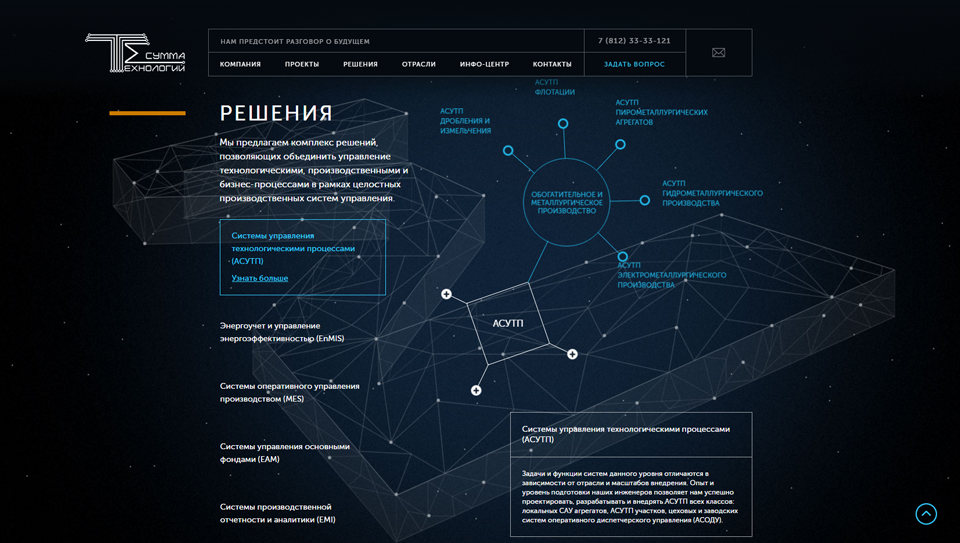
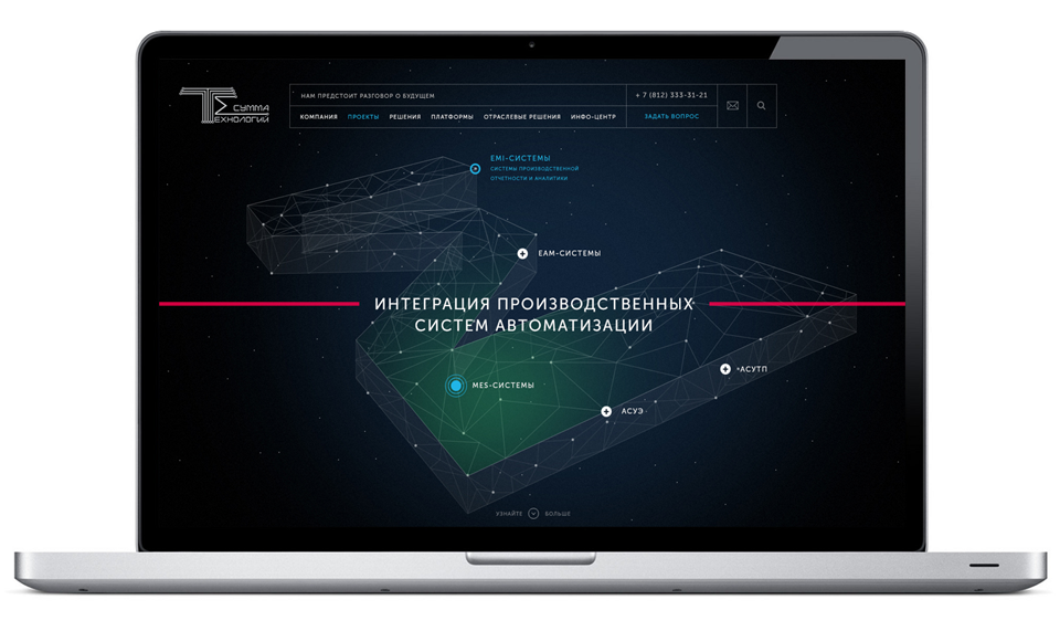
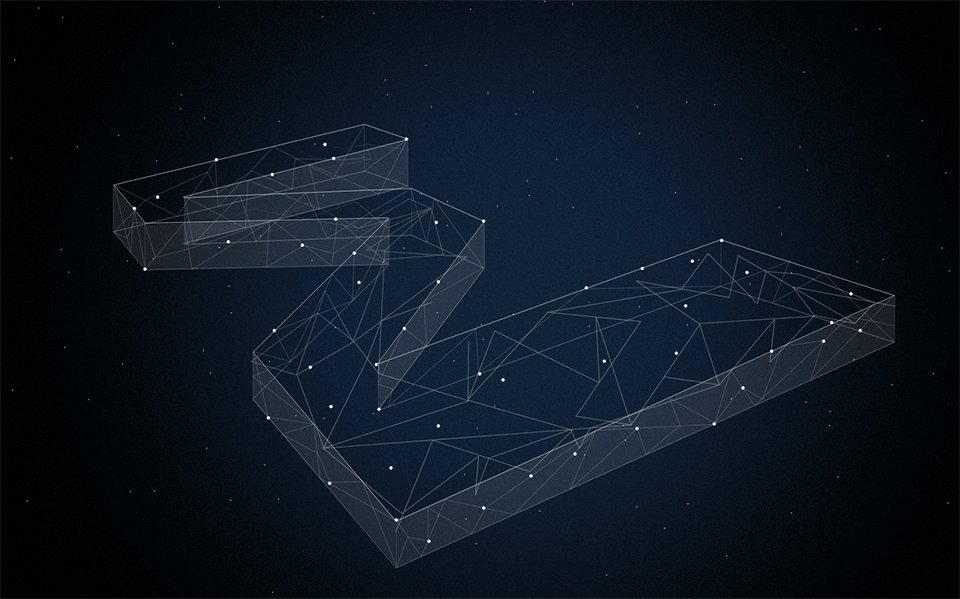
Так на странице появилась вращающаяся сигма (математический знак суммы), внутри которой плавают точки. Они хаотично соединяются линиями при приближении друг к другу, но не покидают пределов самой буквы. Мы будто бы заглядываем внутрь черного ящика. Порядок внутри хаоса, суть работы компании «Сумма технологий».
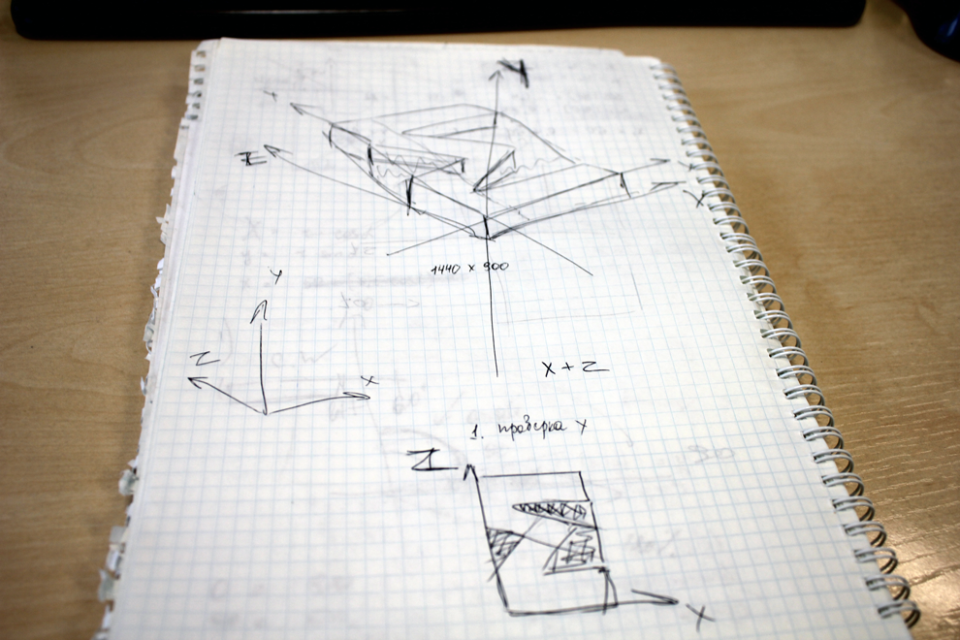
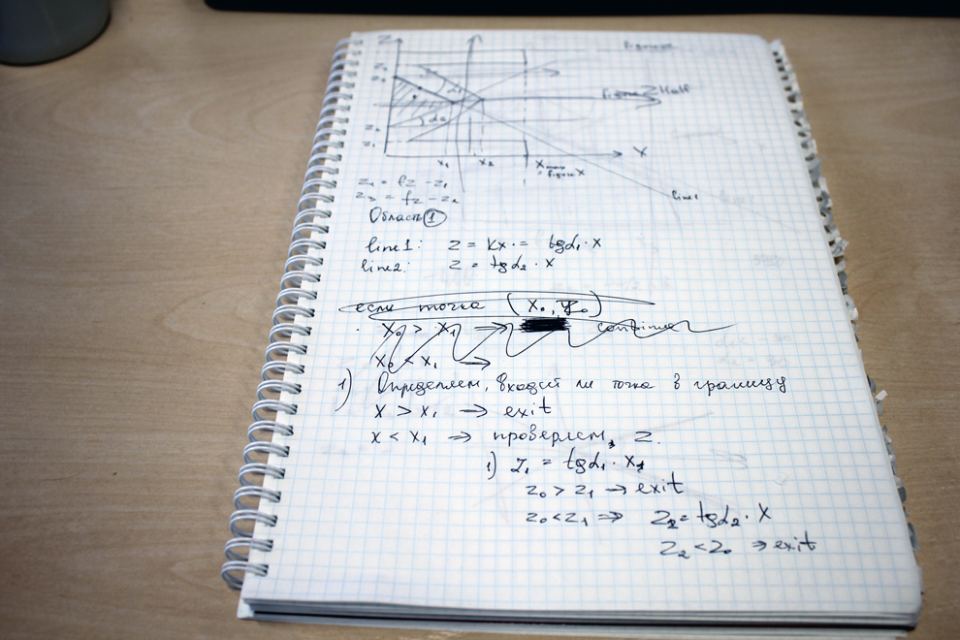
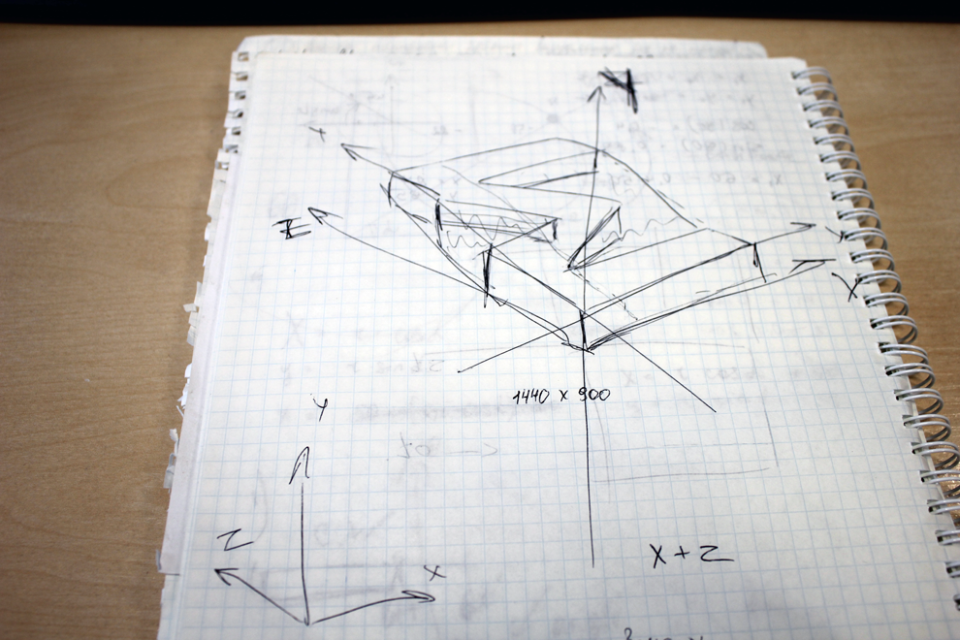
Это был самый мощный проект в плане проведения всяких вычислений. Он занял 25 листов формата А4. Не считая выдранных в порыве гнева :) Отрисовать форму буквы и «загнать» в нее точки оказалось самым сложным и захватывающим! Спасибо коллегам, что помогли укротить точки при помощи магии тригонометрии. Победа была одержана — а дальше понеслось. Я просто влюбилась в эту анимацию. Не могла остановиться! У буквы появились полупрозрачные стенки, добавился блуждающий за курсором свет, пульсирующие точки и множество других фишечек.

Дарья
Разработчик
Уже привычная тетрадка с вычислениями
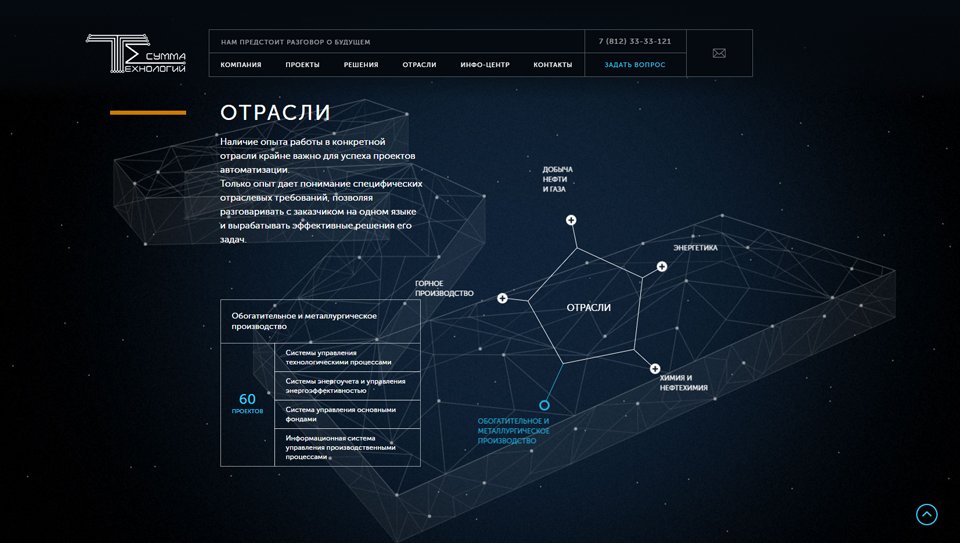
Меню «Решений» и «Отраслей» тоже целиком про науку. Мы сделали их похожими одновременно и на кристаллическую решетку, и на химическую формулу. Самое интересное в этих меню — переключение пунктов, при котором вся «формула» прокручивается вокруг своей оси.
У компании оказалось большое количество информации о всех отраслях, с которыми они работают. Нужно было все это дело уместить на внутренних страницах, чтобы посетителю не хотелось сбежать от обилия букв. Простые «воздушные» страницы с понятной навигацией как нельзя лучше справляются с такой задачей.

Юлия
Дизайнер

Разработка
Этот сайт мы попробовали верстать с использованием Flexbox — очень удобно и позволяет намного свободнее манипулировать лейаутом страницы, особенно если не надо оглядываться на поддержку IE9 и более старых браузеров

Иван
Руководитель отдела программирования
В результате элементы на странице сжимаются и растягиваются по заданным правилам и занимают нужное пространство на экране планшета и настольного компьютера. А для особо древних браузеров вроде Explorer 8 мы сделали отдельную версию главной страницы, в которой буква статична.

Как только проект дошел до меня, я сразу же заинтересовалась названием компании. Крутое же! Полезла в поисковик, узнала, что это одна из книг Станислава Лема, заинтересовалась, прочитала, теперь рекомендую :) Спасибо им за такой случайный мимолетный ликбез.

Юлия
Дизайнер
Готовый проект