наши процессы
Новое в наших процессах: бегунок креативности
Летом мы изменили подход к креативности. Теперь в студии два процесса создания дизайна: для скромных проектов и для тех, с которыми можно улететь в космос.
Предпосылки
Проблемы
Про то, как мы разрабатывали дизайн раньше, подробно написано в «Хэндбуке заказчика»:
- про агрегацию требований, во время которой мы собираем данные по стейкхолдерам и функциям будущего сайта;
- про прототипы, на которых схематично показываем, где и какие элементы будут расположены;
- про сбор визуальных данных для дизайна и их обработку во что-то креативное и функциональное (мудборды, брейнштормы и прочие неблагозвучные, но дико полезные штуки).
1. Не то «вау»

На некоторых проектах у нас с заказчиком расходилось понимание вау-эффекта.
Нас просили сделать классно, чтобы аж дух захватывало. Буквально так: «Мы вам даём карт-бланш, можете даже логотип нам поменять и в розовый покрасить». Дизайнер предлагал оригинальные решения, накидывал скетчи карандашом от руки. Заказчик с ними соглашался, но при виде готового макета грустнел и генерировал тонны правочек.
Посмотрите сайт SHINGLAS — чистенько, приятно, типичный ecommerce. Хотя заказчик просил убойного (как нам казалось) креатива. Первая концепция дизайна была с анимацией, огнём, водой имедными трубами гибкой черепицей — мы в студии до сих пор в неё влюблены и реализовали в кейсе на сайте Спайка.
Но она не зашла — клиенту нужен был креатив пониже градусом. Вот только разбирая мудборды и скетчи, этого выявить не получилось.
Нас просили сделать классно, чтобы аж дух захватывало. Буквально так: «Мы вам даём карт-бланш, можете даже логотип нам поменять и в розовый покрасить». Дизайнер предлагал оригинальные решения, накидывал скетчи карандашом от руки. Заказчик с ними соглашался, но при виде готового макета грустнел и генерировал тонны правочек.
Посмотрите сайт SHINGLAS — чистенько, приятно, типичный ecommerce. Хотя заказчик просил убойного (как нам казалось) креатива. Первая концепция дизайна была с анимацией, огнём, водой и
Но она не зашла — клиенту нужен был креатив пониже градусом. Вот только разбирая мудборды и скетчи, этого выявить не получилось.
2. Эффект утёнка

Утята не особо заморачиваются: кого первого в жизни увидели — тот и мама. И ничто, даже разумные доводы и демонстрация настоящей мамы-утки, не переубедит их разлюбить первого встречного.
В веб-разработке похожая любовь наблюдается у заказчиков к прототипу. Они могут игнорировать все 100500 раз, когда менеджер проекта говорит, что цель прототипа — только согласовать навигацию и расположение блоков. Всё равно при первой встрече с макетом от дизайнера заказчик просит сделать шрифт, как в прототипе — ведь он успел к нему привыкнуть.
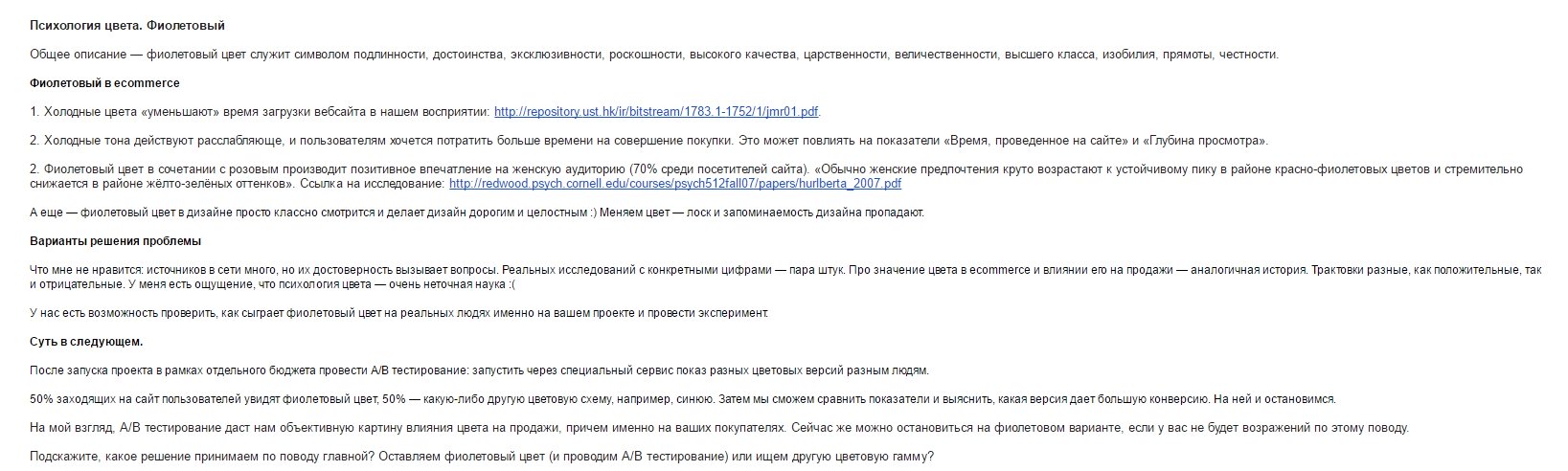
Эти две проблемы иногда мешали жить и думать. Действовать продуктивно, а не спорить о философии фиолетового цвета и его влиянии на покупательскую способность. Да, было дело.
В веб-разработке похожая любовь наблюдается у заказчиков к прототипу. Они могут игнорировать все 100500 раз, когда менеджер проекта говорит, что цель прототипа — только согласовать навигацию и расположение блоков. Всё равно при первой встрече с макетом от дизайнера заказчик просит сделать шрифт, как в прототипе — ведь он успел к нему привыкнуть.
Эти две проблемы иногда мешали жить и думать. Действовать продуктивно, а не спорить о философии фиолетового цвета и его влиянии на покупательскую способность. Да, было дело.

Отрывок из письма клиенту
Поэтому мы немного отшлифовали и поменяли подход к созданию дизайна.
Что изменилось
Теперь, чтобы не перегнуть (или недогнуть) с креативом, менеджер проекта, дизайнер и арт-директор решают исходя из личных ощущений, как далеко можно зайти. Для этого придумали аналогию — бегунок креативности, где:
Если бегунок креативности отодвинут на 0-49%, работа по дизайну строится следующим образом:
- 0 — консерватизм;
- 50% — «Смело. Дерзко. С легким налетом сумасшествия»;
- 100% — чистое безумие.
Если бегунок креативности отодвинут на 0-49%, работа по дизайну строится следующим образом:

На ecommerce-проектах бегунок достаточно выставить на 20% — по сайту должно быть чётко понятно, о чем он и что может предложить пользователю. От дизайна нужны польза и функциональность, без отвлечений на «вау». Большая часть работы в этом случае падает на аналитика, который продумывает мелкие фишки вроде расположения блоков и нестандартных слайдеров.
Набросок сайта карандашом в схеме с низким градусом креатива неуместен и неинформативен, поэтому сначала делаем прототип. И уже потом подключается дизайнер: выясняет, какие сайты, элементы и шрифты нравятся заказчику, придумывает концепцию и рисует макет.
Набросок сайта карандашом в схеме с низким градусом креатива неуместен и неинформативен, поэтому сначала делаем прототип. И уже потом подключается дизайнер: выясняет, какие сайты, элементы и шрифты нравятся заказчику, придумывает концепцию и рисует макет.
~
Если бегунок креативности выставлен на 50% и больше, разработка дизайна идет немного иначе.

На проектах, которые требуют креатива, делать мудборд, проводить брейншторм, придумывать идею и рисовать скетч мы начинаем прежде, чем аналитик собирает прототип. Как показал опыт, если делать наоборот, у заказчика возникает эффект утёнка. А креативные идеи в лучшем случае сводятся к обсуждению фотки на слайдере.
Креативные идеи теперь согласовываем в карандаше (на скетче) с клиентом, и потом уже делаем прототип. При этом не заморачиваемся и не пытаемся повторить карандашную идею в Axure. Достаточно нарисовать блок с надписью «креатив» или условным крестиком, если это место с заказчиком обсудили ранее и в подробностях. А на этапе прототипирования фокусируемся только на расположении элементов будущего сайта.
Креативные идеи теперь согласовываем в карандаше (на скетче) с клиентом, и потом уже делаем прототип. При этом не заморачиваемся и не пытаемся повторить карандашную идею в Axure. Достаточно нарисовать блок с надписью «креатив» или условным крестиком, если это место с заказчиком обсудили ранее и в подробностях. А на этапе прототипирования фокусируемся только на расположении элементов будущего сайта.
Кратко общий порядок по созданию дизайна сейчас выглядит так:
1. Проводим агрегацию требований. В составе блоков там, где это уместно, аналитик описывает назначение и сценарии использования (ЗАЧЕМ нужен блок, а не что конкретно в нем будет). Это даст чуть больше свободы на этапе генерации концепции.
2. Определяем допустимую для проекта и клиента степень креативности (выставляем бегунок). Делаем это субъективно (бог мой, менеджер у нас обязан принимать субъективные решения :)).
3. На чём строятся концепции:
4. Контент
5. Делаем скетч до прототипа. Для этого:
6. Брейншторм
а) ПРЕДСТАВЛЕНИЕ/ ГЕНЕРАЦИЯ ИДЕЙ. Предлагаем идеи. Фиксируем. НО НЕ КРИТИКУЕМ, НЕ ДЕЛАЕМ ПОСТНЫЕ РОЖИ И НЕ ОБСУЖДАЕМ ВОЗМОЖНОСТЬ/ НЕВОЗМОЖНОСТЬ/ СЛОЖНОСТЬ технической реализации. Следим, чтобы на фазе сбора идей такой критики не исходило ни от менеджеров, ни от дизайнеров.
б) Отбор идей для подготовки скетчей. Обсуждаем совместно. Возможно, какие-то идеи замиксуются или дополнят друг друга. Фиксируем.
7. Подготовка скетчей и мудборда
а) Сайты-референсы, которые дал клиент или которые обсуждались в агрегации требований.
б) Сайты-референсы в разных графических стилях, предложенные нами.
в) Иконки разных графических стилей.
г) Разные шрифты для текстов и заголовках.
д) Графический контент. Примеры фотографий/ изображений/ 3D-моделей со стоков.
е) Элементы интерфейсов и форм (где уместно).
8. Согласованную идею менеджер проекта доносит голосом до аналитика. «Креатив» показываем на прототипе СХЕМАТИЧНО: достаточно поставить блок с надписью «Тут будет wow-эффект» или внедрить в прототип скан скетча. Задача прототипа — продумать навигацию, не убивая идеи. Прототипы имеет смысл проверить дизайнером-автором идеи или арт-директором.
9. После прототипирования еще раз собираемся уже с аналитиком, чтобы кратко обсудить мудборд, идею, технические детали, необходимые материалы. И уже после — приступать к отрисовке дизайна.
2. Определяем допустимую для проекта и клиента степень креативности (выставляем бегунок). Делаем это субъективно (бог мой, менеджер у нас обязан принимать субъективные решения :)).
3. На чём строятся концепции:
- Исходные данные. Берем из агрегации, комментариев и материалов клиента.
- Уникальная идея. Находим инсайт — скрытую правду клиента: чем он отличается от других компаний, что нужно выпятить или, наоборот, скрыть? Думаем, будет ли это отличие позитивно принято рынком, годится ли именно для этого бренда. Если да — используем.
- Эмоциональная составляющая: ищем образы, которые донесут идею бренда.
4. Контент
- Все, что можно (текстовые материалы, фотографии, видео, буклеты) — запрашиваем у клиента;
- Тексты для БЛОКОВ поручаем копирайтеру.
- Тексты можно оформить в виде презентации в Power Point.
- Текст должен содержать СЦЕНАРИЙ, по которому пользователь смотрит на страницу и врубается в нее. Пользователю нужно рассказать историю и провести его сверху вниз.
- Фото, видео, 3D, съемки с дрона в стиле «ню» — практически всегда можно сделать самим, найти на стоках или заказать. Как реализовать это технически — вопрос отдельного, персонального обсуждения. Но это не повод опускать руки и бояться. Генерируя идеи, забываем о сложностях технической реализации. Опыт показывает, что из нереальной идеи коллективный разум делает рабочую, главное — накидывать варианты.
5. Делаем скетч до прототипа. Для этого:
- дизайнеры знакомятся с проектом и материалами в специально запланированное для этого время;
- дизайнеры приносят на брейншторм уже готовые наброски идей на бумаге;
- думаем, готовимся и ищем идеи.
6. Брейншторм
- Аналитика не зовём.
- Делим брейншторм на ДВЕ ФАЗЫ:
а) ПРЕДСТАВЛЕНИЕ/ ГЕНЕРАЦИЯ ИДЕЙ. Предлагаем идеи. Фиксируем. НО НЕ КРИТИКУЕМ, НЕ ДЕЛАЕМ ПОСТНЫЕ РОЖИ И НЕ ОБСУЖДАЕМ ВОЗМОЖНОСТЬ/ НЕВОЗМОЖНОСТЬ/ СЛОЖНОСТЬ технической реализации. Следим, чтобы на фазе сбора идей такой критики не исходило ни от менеджеров, ни от дизайнеров.
б) Отбор идей для подготовки скетчей. Обсуждаем совместно. Возможно, какие-то идеи замиксуются или дополнят друг друга. Фиксируем.
7. Подготовка скетчей и мудборда
- Несколько идей после брейншторма делаем в скетчах — карандашом по бумаге. Пока никаких фотошопов. Сканируем. Скетчи нужно приложить сразу за мудбордом.
- Мудборд. Обязательно должен содержать примеры В РАЗНЫХ ГРАФИЧЕСКИХ СТИЛЯХ (а не просто «у нас в тренде флэт и минимализм, поэтому тут будет многозначительная пустота»). Обязательно показать:
а) Сайты-референсы, которые дал клиент или которые обсуждались в агрегации требований.
б) Сайты-референсы в разных графических стилях, предложенные нами.
в) Иконки разных графических стилей.
г) Разные шрифты для текстов и заголовках.
д) Графический контент. Примеры фотографий/ изображений/ 3D-моделей со стоков.
е) Элементы интерфейсов и форм (где уместно).
- Мудборд презентует менеджер, может привлекать арт-директора. Задача — выбрать стиль и концепцию (да так, чтобы в этом стиле эту концепцию можно было организовать).
8. Согласованную идею менеджер проекта доносит голосом до аналитика. «Креатив» показываем на прототипе СХЕМАТИЧНО: достаточно поставить блок с надписью «Тут будет wow-эффект» или внедрить в прототип скан скетча. Задача прототипа — продумать навигацию, не убивая идеи. Прототипы имеет смысл проверить дизайнером-автором идеи или арт-директором.
9. После прототипирования еще раз собираемся уже с аналитиком, чтобы кратко обсудить мудборд, идею, технические детали, необходимые материалы. И уже после — приступать к отрисовке дизайна.
И главное — не нужно бояться и лениться. Тогда дизайны будут получатся крутыми и к месту.

