хэндбук заказчика
Композитный сайт: реальные ништяки и фантазии маркетологов
Битрикс обещает, что перевод сайта в композитный режим ускоряет загрузку, улучшает ранжирование в поисковиках и даже увеличивает продажи. И все это бесплатно. Где подвох?
Легко ругать Битрикс — причин морщить носик и требовать другую CMS придумана куча. Админка, видите ли, у него неудобная, скорость загрузки сайтов низкая, безопасность никакая, и за это еще и платить нужно. Но haters gonna hate, а реальные проблемы Битрикс находит, признает и решает.
Вот и напичканные параллаксами, слайдерами и вау-эффектами сайты, которые действительно загружаются медленно, ребята из 1С нашли способ разогнать. Они разработали и запатентовали технологию композитного сайта, которая магическим образом:
Сплошные ништяки! Но не может же все быть так сладко. Мы покопались в теме и выяснили, что из перечисленного — глянцевая маркетинговая картинка, а что — суровая правда, спрятанная под звездочкой*.
Вот и напичканные параллаксами, слайдерами и вау-эффектами сайты, которые действительно загружаются медленно, ребята из 1С нашли способ разогнать. Они разработали и запатентовали технологию композитного сайта, которая магическим образом:
- ускоряет загрузку в 100 раз;
- улучшает ранжирование в Гугле и Яндексе;
- увеличивает конверсию;
- подходит для любого сайта на 1С-Битрикс;
- и все это бесплатно.
Сплошные ништяки! Но не может же все быть так сладко. Мы покопались в теме и выяснили, что из перечисленного — глянцевая маркетинговая картинка, а что — суровая правда, спрятанная под звездочкой*.
*Ускоряет загрузку
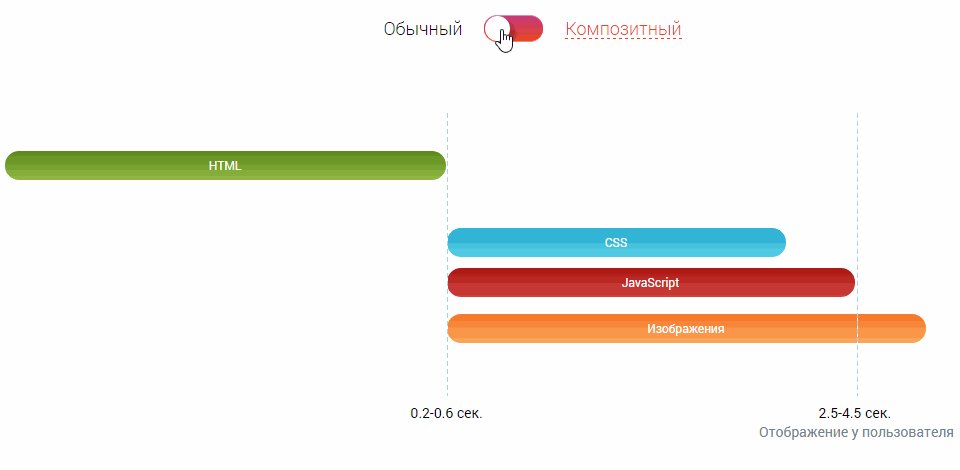
Чтобы понять, правда ли сайт разгоняется в 100 раз, выясним, как работает технология композитного сайта.
Сайт — не монолитная конструкция. Условно его можно разделить на слои: HTML, CSS, Javascript, изображения. Сначала с сервера загружается HTML, этакий скелет сайта. В соответствии с полученными данными браузер генерирует страницу, пока страшненькую и голую. HTML содержит данные о том, где должны быть картинки, слоны на велосипедах и анимированный космос. Когда он загружается, вызывает эту красоту — с сервера тянутся CSS, Javascript и изображения. Длиться это может до десятков секунд.
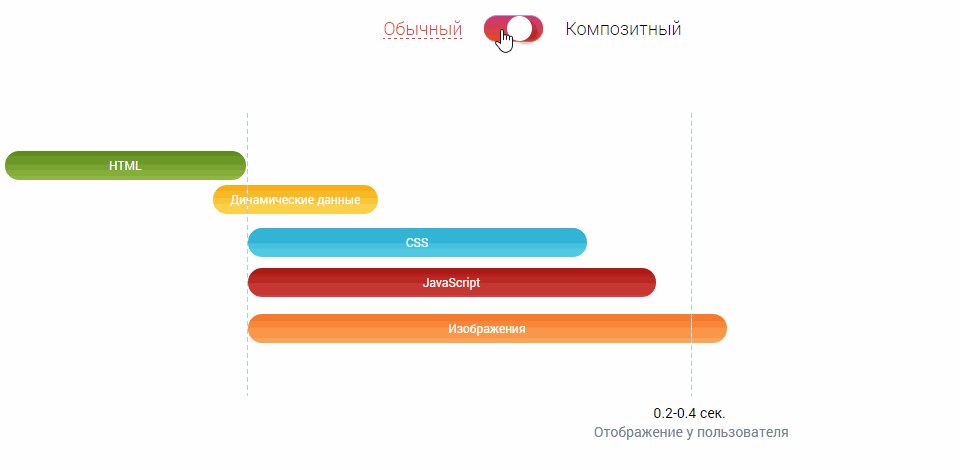
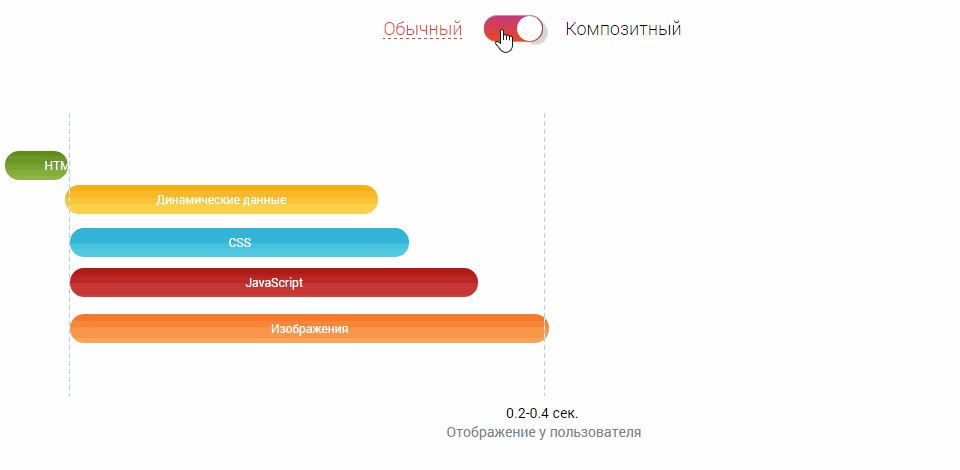
Композитный сайт работает иначе.
Сайт — не монолитная конструкция. Условно его можно разделить на слои: HTML, CSS, Javascript, изображения. Сначала с сервера загружается HTML, этакий скелет сайта. В соответствии с полученными данными браузер генерирует страницу, пока страшненькую и голую. HTML содержит данные о том, где должны быть картинки, слоны на велосипедах и анимированный космос. Когда он загружается, вызывает эту красоту — с сервера тянутся CSS, Javascript и изображения. Длиться это может до десятков секунд.
Композитный сайт работает иначе.

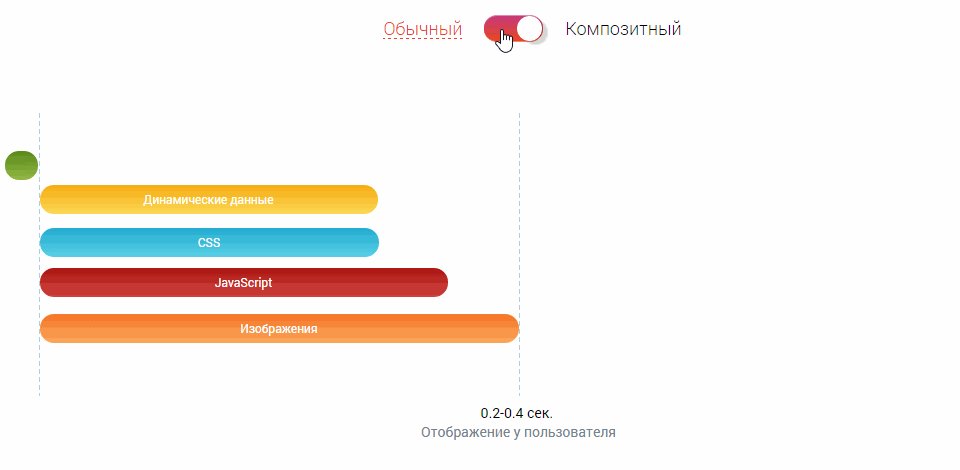
Многие элементы сайта — не важно, зашел на него админ или аноним — выглядят одинаково. Та же шапка, картинки, SEO-тексты в подвале. У композитного сайта данные, одинаковые для всех пользователей (в терминологии Битрикса это «статические данные»), хранятся уже сгенерированные в кэше на сервере. То есть страницы там лежат почти готовые. Браузер быстрее достанет их из кэша и отобразит, чем получит HTML с сервера и сгенерирует на его основе страницу, как в первом случае. Так фаза HTML у композитных сайтов сокращается в десятки раз.
Данные, которые у пользователей различаются (корзины, данные личного кабинета) или меняются слишком быстро, чтобы консервировать их в кэше (слайдеры, баннеры) подгружаются в фоновом режиме, когда HTML отобразился в браузере. Эти данные называются динамическими. Параллельно с ними загружаются CSS, Javascript и картинки.
В это же время идет фоновая проверка, изменились ли закэшированные страницы. Если да — они обновляются и переписываются. В таком режиме сайт загружается уже через 0,2-0,4 секунды.
Данные, которые у пользователей различаются (корзины, данные личного кабинета) или меняются слишком быстро, чтобы консервировать их в кэше (слайдеры, баннеры) подгружаются в фоновом режиме, когда HTML отобразился в браузере. Эти данные называются динамическими. Параллельно с ними загружаются CSS, Javascript и картинки.
В это же время идет фоновая проверка, изменились ли закэшированные страницы. Если да — они обновляются и переписываются. В таком режиме сайт загружается уже через 0,2-0,4 секунды.

Основная идея технологии композитного сайта — максимально быстро отдать пользователю страницу из кэша, а дополнительным фоновым запросом получить динамические данные. В итоге страница загружается быстрее, потому что браузер обращается к серверу по минимуму.
Но если сайт тормозит не из-за длительного ответа сервера, а по другим причинам: дряхлый хостинг, видео в 200 Мб, которое хранится на сервере, неправильно спроектированная база данных, — технология композитного сайта не сильно облегчит мучения пользователя. Поэтому про нее точнее сказать не «Ускоряет загрузку в 100 раз», а «Ускоряет связь с сервером в 100 раз».
Но если сайт тормозит не из-за длительного ответа сервера, а по другим причинам: дряхлый хостинг, видео в 200 Мб, которое хранится на сервере, неправильно спроектированная база данных, — технология композитного сайта не сильно облегчит мучения пользователя. Поэтому про нее точнее сказать не «Ускоряет загрузку в 100 раз», а «Ускоряет связь с сервером в 100 раз».
*Улучшает ранжирование в Гугле и Яндексе
Еще одна фишка, которой хвастается композитный сайт — помощь с SEO. Влияние на позицию в выдаче поисковиков — не цель технологии, но приятный побочный эффект. Достигается за счет того, что:
Так что про SEO — правда, хотя технология и не заменит причесывание сайта профессиональным сеошником.
- системы учитывают скорость загрузки сайта и быстрые поднимают выше;
- у поисковиков есть лимит, сколько страниц сайта они могут просканировать за одну сессию. И так как у композитного сайта страницы не меняются каждый раз, когда Гугл и Яндекс к нему обращаются, они успевают проиндексировать каждый его уголок. Маленькие проекты разницы не заметят, а гиганты с сотнями страниц оценят.
Так что про SEO — правда, хотя технология и не заменит причесывание сайта профессиональным сеошником.
*Увеличивает конверсию
А вот заявление про увеличение конверсии — чистый маркетинг. Нет прямой зависимости между переводом сайта в композитный режим и увеличением продаж. Чтобы утверждать это, маркетологи Битрикса сложили два факта:
1. Если сайт медленно загружается — пользователи устают ждать и уходят. Соответственно, если сайт загружается быстро, он удерживает непоседливых посетителей. Уменьшается количество отказов.
2. Выше выдача в поисковых системах — больше посетителей.
Получается, что композитный сайт привлекает и удерживает больше пользователей, чем обычный. Больше визитов — больше продаж. Логика!
Но конверсия — штука сложная. Скорость загрузки и позиция в поисковиках увеличивают количество посетителей и вероятность, что они совершат целевое действие, но не гарантируют этого. В продажах еще важны предложение, контент, подача, дизайн и т.д.
Так что не ждите, что как только переведете сайт в композитный режим, от заказов лопнет админка.
1. Если сайт медленно загружается — пользователи устают ждать и уходят. Соответственно, если сайт загружается быстро, он удерживает непоседливых посетителей. Уменьшается количество отказов.
2. Выше выдача в поисковых системах — больше посетителей.
Получается, что композитный сайт привлекает и удерживает больше пользователей, чем обычный. Больше визитов — больше продаж. Логика!
Но конверсия — штука сложная. Скорость загрузки и позиция в поисковиках увеличивают количество посетителей и вероятность, что они совершат целевое действие, но не гарантируют этого. В продажах еще важны предложение, контент, подача, дизайн и т.д.
Так что не ждите, что как только переведете сайт в композитный режим, от заказов лопнет админка.
*Любой сайт на 1С-Битрикс можно сделать композитным
Правда, но чего это стоит.
Может показаться, что перевести сайт в композитный режим — задача пяти минут. Ведь в админке даже кнопочка специальная есть — «Включить композитный режим». Ха!
Первые 2 года существования технологии в 99,9% случаев эта кнопка не давала никакого эффекта. Чтобы чудо произошло, сайт должен был соответствовать условиям, которые понятны только разработчикам (вот одно из них — «проверка параметров в query_string согласно настройкам» — о чем вообще?). Их нужно было настраивать. А после — ручками указывать, какие элементы относятся к динамической части сайта, а какие к статической.
Может показаться, что перевести сайт в композитный режим — задача пяти минут. Ведь в админке даже кнопочка специальная есть — «Включить композитный режим». Ха!
Первые 2 года существования технологии в 99,9% случаев эта кнопка не давала никакого эффекта. Чтобы чудо произошло, сайт должен был соответствовать условиям, которые понятны только разработчикам (вот одно из них — «проверка параметров в query_string согласно настройкам» — о чем вообще?). Их нужно было настраивать. А после — ручками указывать, какие элементы относятся к динамической части сайта, а какие к статической.

Даже у Битрикса не все сайты были композитными, потому что включение режима занимало много времени: условия организуй, шаблонам и компонентам характеристики задай, и так на каждой странице. В итоге Битрикс упростил эту операцию и разработал функцию Автокомпозит.
Автокомпозит не требует соблюдения условий и сам решает, какие элементы у него динамические, а какие — статические. И он точно врубается одной кнопкой (если у вас простой сайт без кастомизированных компонентов). Проверить, включился ли композит, можно в браузере в режиме инкогнито. Если в правом нижнем углу (или куда вы ее запихали) появилась кнопка «Быстро с 1С-Битрикс», поздравляем, вы справились и закомпозитили свой сайт! Если кнопки нет — зовите разработчика.
Да, Автокомпозит срабатывает не всегда, а в основном на простых сайтах. Для сайтов больших, сложных, с кастомизированными элементами Битрикс рекомендует делать олдскульную ручную настройку. Такая длится от 4 рабочих дней.
И в любом случае после настройки композита требуется дополнительное тестирование, потому что могут появиться неожиданные баги.
Автокомпозит не требует соблюдения условий и сам решает, какие элементы у него динамические, а какие — статические. И он точно врубается одной кнопкой (если у вас простой сайт без кастомизированных компонентов). Проверить, включился ли композит, можно в браузере в режиме инкогнито. Если в правом нижнем углу (или куда вы ее запихали) появилась кнопка «Быстро с 1С-Битрикс», поздравляем, вы справились и закомпозитили свой сайт! Если кнопки нет — зовите разработчика.
Да, Автокомпозит срабатывает не всегда, а в основном на простых сайтах. Для сайтов больших, сложных, с кастомизированными элементами Битрикс рекомендует делать олдскульную ручную настройку. Такая длится от 4 рабочих дней.
И в любом случае после настройки композита требуется дополнительное тестирование, потому что могут появиться неожиданные баги.
*Это бесплатно!
Говорить, что композитный сайт — удовольствие бесплатное, нельзя. Как минимум потому, что он входит в стоимость лицензии Битрикс.
Еще нужно заплатить за настройку разработчику. Фиксированной цены тут нет — она зависит от того, будет ли Битрикс сопротивляться настройке (а по опыту интеграции с 1С мы знаем, что их продукты на такое способны). И от количества страниц, которые вы хотите прокачать: можно перевести в композитный режим самое необходимое — главную или другую навороченную страницу. А можно шикануть и переделать всё.
Когда сайт работает в композитном режиме, на нем появляется кнопка «Быстро с 1С-Битрикс». Владельцы сайтов не хотят видеть эту рекламную плашку и отключают её (в последней версии — бесплатно, хотя раньше это стоило 300 000 рублей). Но у кнопки еще есть и полезная функция — она показывает, правильно ли настроен композитный режим. Если кнопка загрузилась — все ок, если нет — значит, разработчик накосячил. Так что «Быстро с 1С-Битрикс» можно оставить как знак качества разработки и медальку за правильно закомпозитченный сайт.
Еще нужно заплатить за настройку разработчику. Фиксированной цены тут нет — она зависит от того, будет ли Битрикс сопротивляться настройке (а по опыту интеграции с 1С мы знаем, что их продукты на такое способны). И от количества страниц, которые вы хотите прокачать: можно перевести в композитный режим самое необходимое — главную или другую навороченную страницу. А можно шикануть и переделать всё.
Когда сайт работает в композитном режиме, на нем появляется кнопка «Быстро с 1С-Битрикс». Владельцы сайтов не хотят видеть эту рекламную плашку и отключают её (в последней версии — бесплатно, хотя раньше это стоило 300 000 рублей). Но у кнопки еще есть и полезная функция — она показывает, правильно ли настроен композитный режим. Если кнопка загрузилась — все ок, если нет — значит, разработчик накосячил. Так что «Быстро с 1С-Битрикс» можно оставить как знак качества разработки и медальку за правильно закомпозитченный сайт.

Кому это нужно?
Композитный сайт — годная технология, с которой загрузка сайтов и правда быстрее и приятнее. С ней тяжелые элементы появляются сразу или плавно и ненавязчиво подтягиваются через секунду. Нет дерганной загрузки картинок и еле шевелящихся лоадеров.
Композитный режим подойдет сайту любой сложности и направленности. А лучше всего зайдет на страницах с тяжелыми изображениями, видео, анимацией и там, где скорость загрузки влияет на доход — например, в интернет-магазине. Но заказчики редко делают композит по трем причинам:
Ну, от третьей причины мы вас только что избавили. Вторая — необоснованная страшилка: для кэша хватит пары-тройки лишних гигабайт на сервере. А первая причина решается желанием сделать лучший сайт и клевыми разработчиками. Экспериментируйте, если что — мы поможем :)
Композитный режим подойдет сайту любой сложности и направленности. А лучше всего зайдет на страницах с тяжелыми изображениями, видео, анимацией и там, где скорость загрузки влияет на доход — например, в интернет-магазине. Но заказчики редко делают композит по трем причинам:
- дополнительная плата разработчикам;
- нужен сервер с запасом места на диске, чтобы хранить кэш;
- не знают о том, что есть такая фича.
Ну, от третьей причины мы вас только что избавили. Вторая — необоснованная страшилка: для кэша хватит пары-тройки лишних гигабайт на сервере. А первая причина решается желанием сделать лучший сайт и клевыми разработчиками. Экспериментируйте, если что — мы поможем :)

