Как сделать каталог, чтобы покупали наверняка. Примеры UX-фильтров для e-commerce
Фильтры обеспечивают клиенту «легкую» покупку, без сложности выбора. А все, что улучшает UX сайта, то хорошо для бизнеса
Заходите в интернет-магазин, не находите то, что нужно, и уходите, ничего не купив. Знакомо? Часто тому виной неудачная логика фильтрации товаров.
Как сделать фильтр, который приносит прибыль? Давайте посмотрим на практике.
Как сделать фильтр, который приносит прибыль? Давайте посмотрим на практике.
Сначала данные, потом фильтрация
Предложите пользователю сначала сделать выбор из нескольких категорий и только затем применить фильтр. Сформулировать абстрактный запрос и застрять на бесконечном списке вариантов фильтрации — не лучший сценарий для покупателя.

Фильтр ТД «Элит» предлагает начать с выбора женской или мужской одежды, с типа одежды, инструмента или сувенира
Лучшее расположение фильтра
Институт Baymard опубликовал большую статью с результатами своего исследования: горизонтальная панель фильтров значительно превосходит боковую с точки зрения удобства и эффективности, хотя подходит не для каждого сайта.
Боковая панель
Проблема в том, что фильтр визуально отделен от результатов и находится там, где обычно располагаются, например, баннеры. Но почти все интернет-магазины используют боковую панель для фильтрации, потому что мы привыкли видеть ее там.
Боковая панель
Проблема в том, что фильтр визуально отделен от результатов и находится там, где обычно располагаются, например, баннеры. Но почти все интернет-магазины используют боковую панель для фильтрации, потому что мы привыкли видеть ее там.

Janome: боковая панель фильтра
Горизонтальная панель
Хороша тем, что сосредотачивает все внимание пользователя в одном месте.
Хороша тем, что сосредотачивает все внимание пользователя в одном месте.

Северсталь: горизонтальная панель фильтра
Интерфейс фильтра
Большинство интернет-магазинов отображают фильтр одним из четырех способов:
- Все параметры фильтра отображаются одновременно.
- Полоса прокрутки в категории фильтра.
- Видны только заголовки категорий фильтра.
- Фильтр со свернутыми параметрами (отображение нескольких параметров фильтра, для остальных — ссылка «Просмотреть больше» или «Еще»).

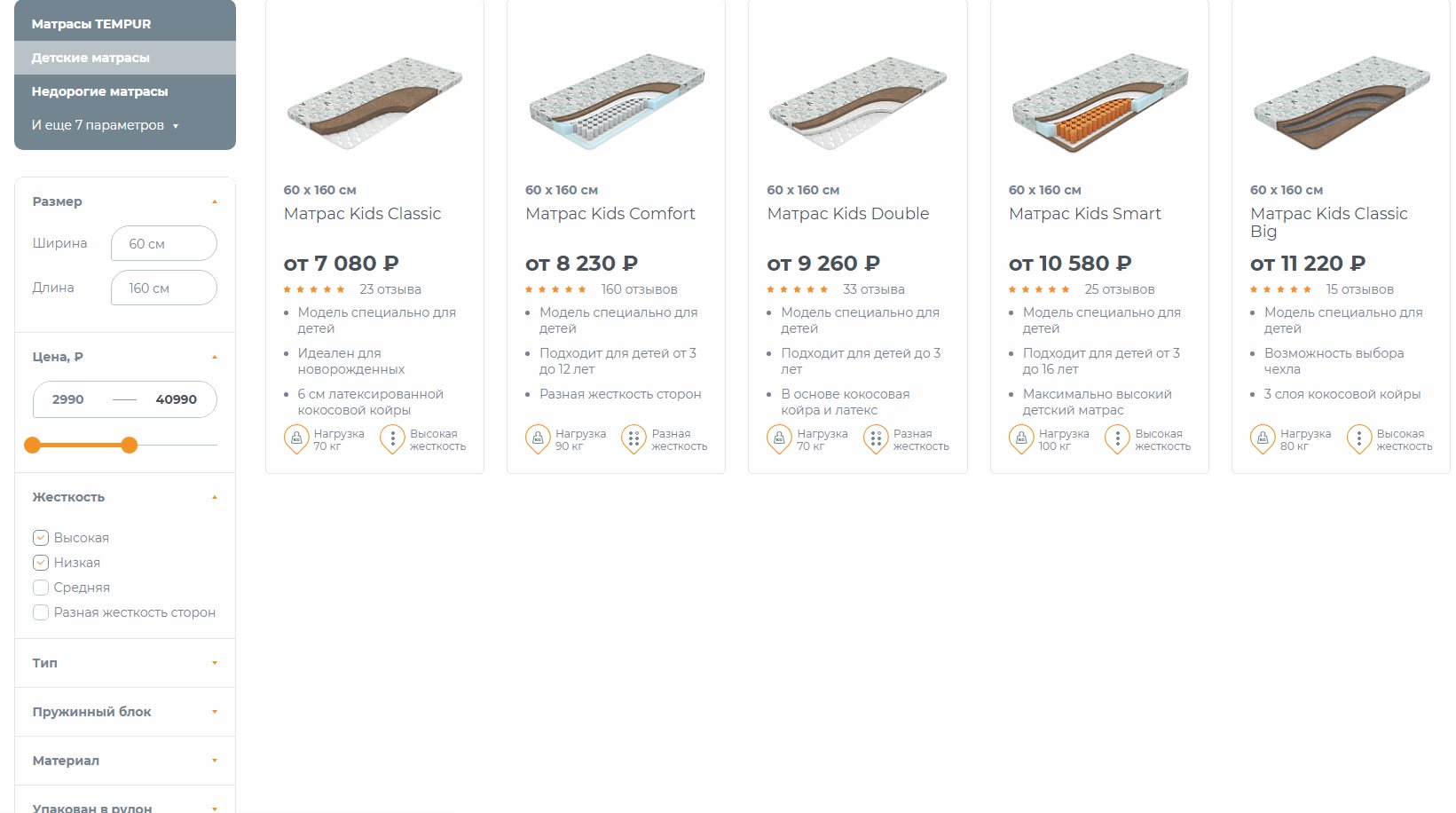
В проекте Омнифарм мы использовали полосу прокрутки
Что нужно помнить при использовании фильтра со свернутыми параметрами:
- Не скрывайте популярные параметры.
- Убедитесь, что ссылку для свернутых параметров хорошо видно и просто использовать. Можно применить различные стили, символы + и -, стрелки или фразы, например, «Показать/Просмотреть больше».

ТД Элит: фильтр со свернутыми параметрами
Мгновенный фильтр vs фильтр по запросу
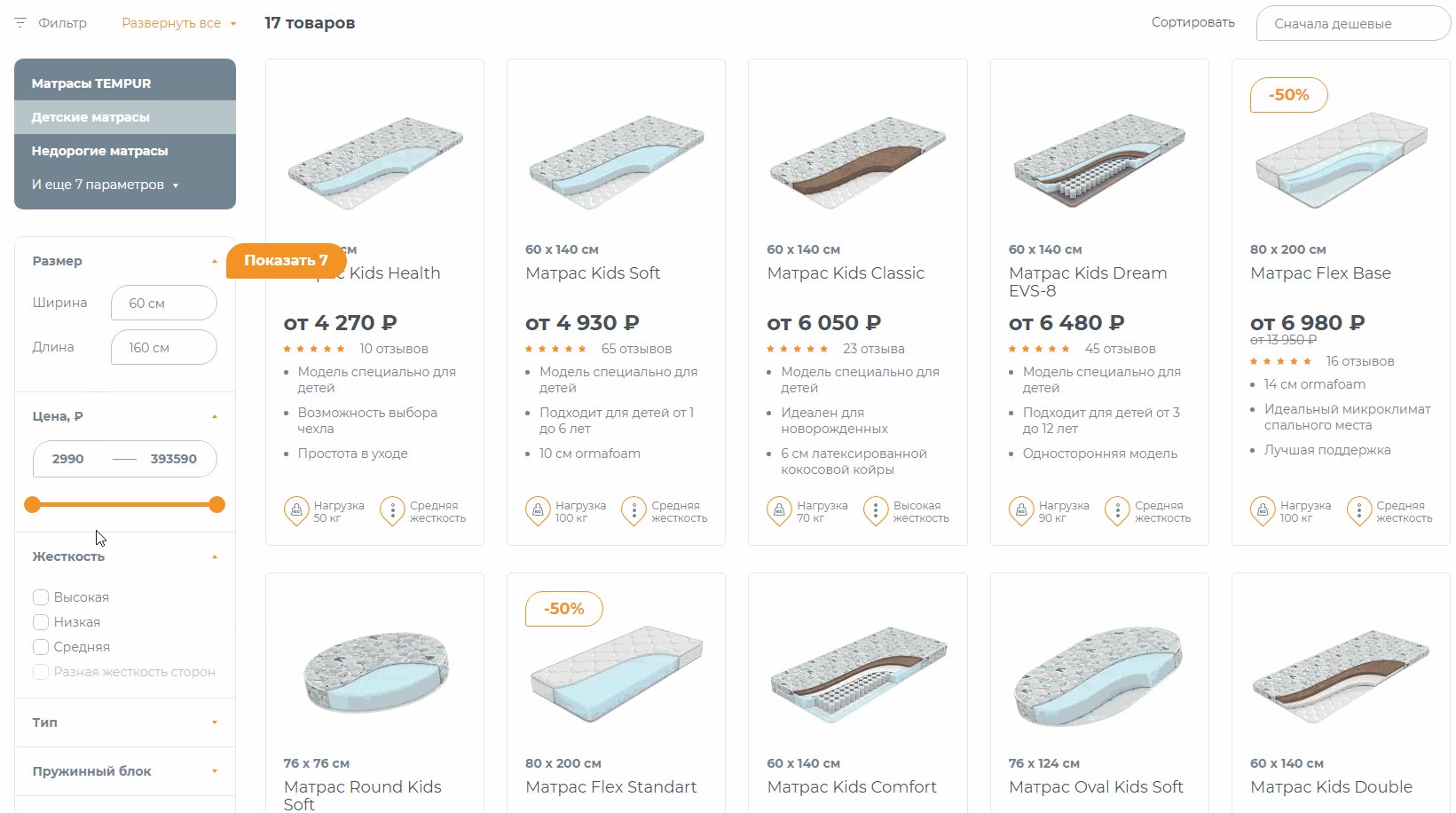
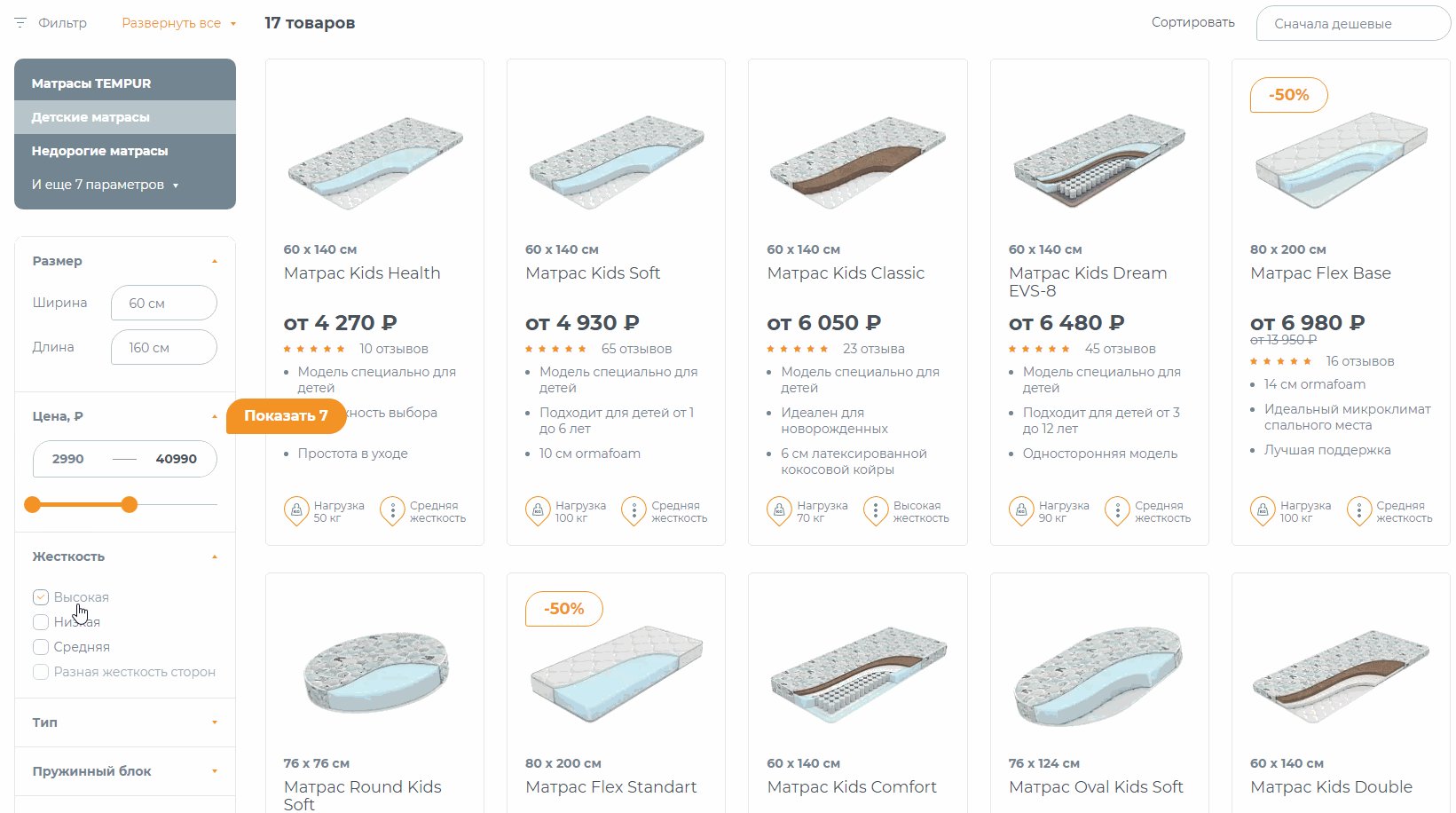
Мгновенная фильтрация — это когда система реагирует на каждый выбор параметра пользователем и обновляет страницу, учитывая уже выбранный параметр. Такой фильтр полезен для пользователей, которые не имеют четкого представления, что именно хотят: сначала покажите им структуру каталога, а затем варианты параметров.

Мгновенная фильтрация на Орматек
Фильтрация по запросу означает, что страница обновляется и дает результаты только после того, как вы сделали выбор и нажали кнопку «Применить». Если интернет медленный, такой тип фильтрации экономит время пользователя между запросами. То есть вместо того, чтобы ждать результат после каждого запроса пользователь ждет только один раз. Однако огромным недостатком фильтрации по запросу станет риск, что пользователь выберет несколько критериев, ведущих к нулевому результату.
«Умный фильтр» — штатный компонент Битрикс с хитрым функционалом: после каждого выбранного параметра, можно отследить, какой из них дает нулевой результат и отмечает этот параметр неактивным стейтом (по умолчанию) или скрывает их в фильтре (настраиваемая функция). При этом список товаров не перестраивается до нажатия кнопки «Применить».

Иван
Технический директор
Когда стоит выбор между мгновенным фильтром и по запросу, подумайте о двух моментах:
- Цели вашего пользователя. Например, планирует ли он использовать несколько критериев выбора или только один?
- Скорость соединения интернет — насколько быстро пользователь получит результат поиска?
С технической стороны при сложности каталога и/или огромном объёме данных лучше использовать фильтрацию по запросу. При этих условиях мгновенная фильтрация будет производить слишком большую нагрузку на сервер.

Иван
Технический директор
Несколько параметров в одной категории
Фильтры, ограниченные одним вариантом, могут отрицательно повлиять на юзабилити сайта и удовлетворенность пользователя. Дайте пользователю выбор внутри категории.

КАМА предлагает выбрать шины по параметрам авто или по марке машины. Если, например, у пользователя несколько автомобилей, он может просмотреть весь каталог по типу авто.
Никогда не говорите «Ничего не найдено»
Представьте, вы тщательно подбираете критерии в фильтре, но в итоге каталог показывает вам сообщение «0 товаров». Какое разочарование. Чтобы не расстраивать пользователя, необходимо исключить параметр, ведущий к нулю, из списка доступных характеристик товара или визуализировать стейт параметра как неактивный.

DaVita не дает выбрать параметр, который приведет к нулевому результату фильтра
Показывайте, что ищет пользователь
Другими словами, повторите выбранные параметры фильтрации в верхней части страницы.

Компания Чу показывает своему пользователю, по каким параметрам он ищет товар и может тут же удалить ненужный
Понятные названия параметров
UX фильтр — это не только грамотная логика его работы, но и грамотные названия параметров, их расположение и вложенность.
Какими должны быть названия параметров:
- Предсказуемыми.
- Без жаргона и сленга.
- Простыми и понятными
Постоянно улучшайте юзабилити сайта, учитывая пользовательский опыт. Подумайте о системе фильтрации как о еще одном способе улучшения UX всего сайта. Посмотрите на фильтр, как на решение проблем пользователей. Хороший фильтр поможет пользователям найти товар и покажет им, что вы знаете свой продукт от и до.

