технологии
Наглядно для заказчика: адаптивный и отзывчивый сайт — в чем разница
Как-то делали анимированную иллюстрацию, которая показывала отличия обычного и адаптивного сайта. Картинки неплохо так разошлись в соцсетях. Поэтому сегодня продолжение.
Проблема: в последнее время на слуху словосочетания «адаптивный сайт» и «отзывчивый сайт» (adaptive и responsive). Кто-то заявляет, что делает сайты с адаптивной версткой и это их конкуретное преимущество. Другие спорят, что верстку правильно называть не адаптивной, а отзывчивой. Третьи говорят, что «отзывчивый» и «адаптивный» — это одно и то же, просто кто-то придумал для них разные названия. В общем, обилие информации в сети по вопросу не уменьшает количество заблуждений. Даже наоборот.
Адаптив и отзывчивый сайт — это очень разные виды сайтов. Поясним с примерами, но сначала вспомним, что было до адаптивных и отзывчивых.
Адаптив и отзывчивый сайт — это очень разные виды сайтов. Поясним с примерами, но сначала вспомним, что было до адаптивных и отзывчивых.
История
Раньше сайты были с фиксированной версткой. Если он был в ширину 800 пикселей — он так и оставался 800 пикселей, на каком мониторе его ни открывай, большом или крохотном. Такой подход полностью устарел вместе с табличной версткой.
Потом сайты стали «резиновыми». Если ты менял размер окошка браузера — элементы поджимались или растягивались. Открывал на большом мониторе или на маленьком, или на смартфоне — везде сайт выглядел симпатично, менялся только масштаб. Это было удобно пользователю и смотрелось красиво (вот тут хорошо показаны принципы отображения резинового сайта). Но и такой подход тоже устарел.
Потом сайты стали «резиновыми». Если ты менял размер окошка браузера — элементы поджимались или растягивались. Открывал на большом мониторе или на маленьком, или на смартфоне — везде сайт выглядел симпатично, менялся только масштаб. Это было удобно пользователю и смотрелось красиво (вот тут хорошо показаны принципы отображения резинового сайта). Но и такой подход тоже устарел.
Mobile friendly test от Google, который позволяет проверить сайт на соответствие новому алгоритму ранжирования.
Появились два новых подхода к верстке.
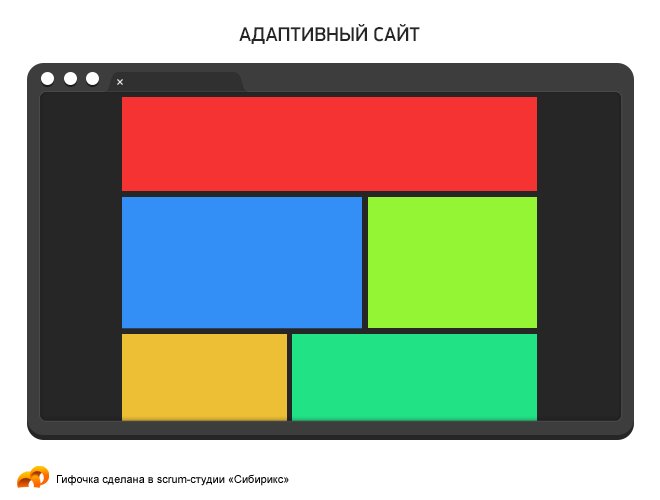
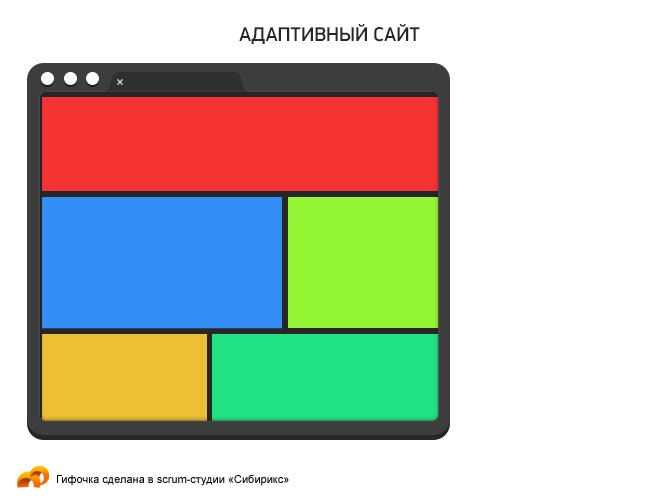
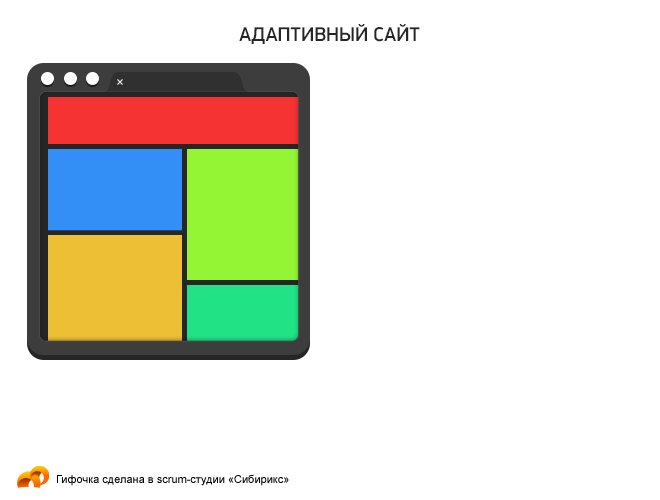
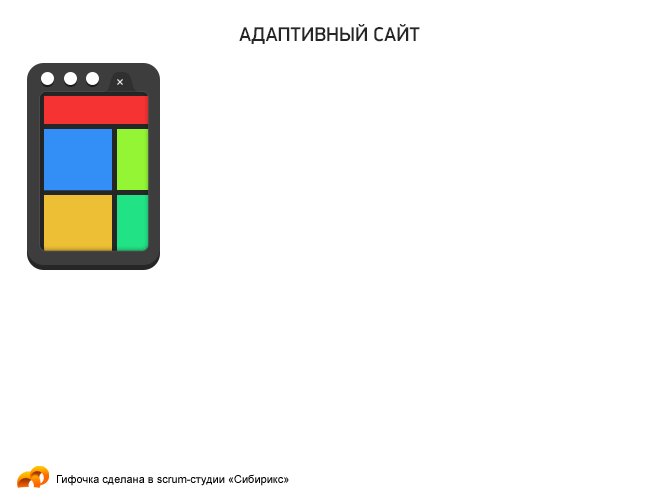
Адаптивный сайт. Сайт, который на мониторе отображается одним образом, на планшете иначе, а на смартфоне — снова по-другому. Меняется расположение блоков, размеры кнопок и полей, текстов. Зачем? Чтобы пользователю было комфортнее пользоваться сайтом: в кнопку легче попадать пальцем, если она крупная, текст в метро легче читать, если он 20 пунктов, а не 14.
Адаптивный сайт. Сайт, который на мониторе отображается одним образом, на планшете иначе, а на смартфоне — снова по-другому. Меняется расположение блоков, размеры кнопок и полей, текстов. Зачем? Чтобы пользователю было комфортнее пользоваться сайтом: в кнопку легче попадать пальцем, если она крупная, текст в метро легче читать, если он 20 пунктов, а не 14.

Особенность: сайт имеет всего несколько «вариантов отображения» в зависимости от ширины экрана или типа устройства. То есть на всех планшетах будет один сайт, без учета, что у них разные по размеру дисплеи. Аналогично — если менять размер окна браузера, то сайт будет меняться «рывками», а не так, как мы привыкли видеть на «резиновых сайтах.
Недостатки очевидны, решение тоже. Появились отзывчивые сайты.
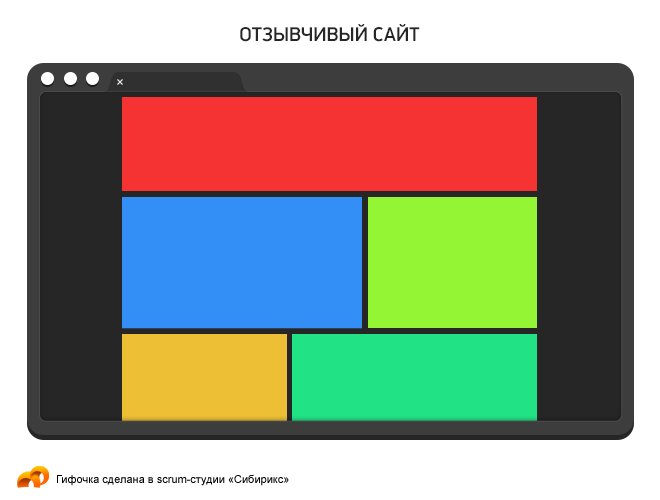
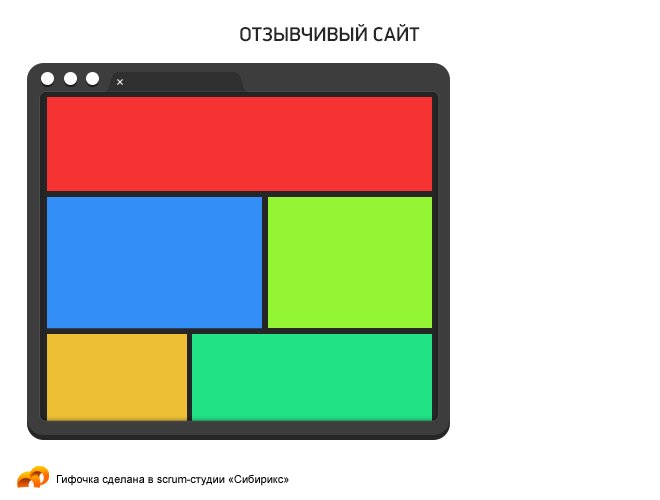
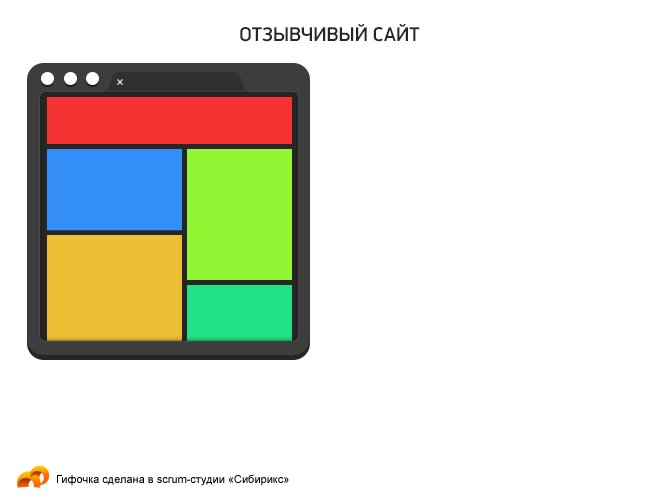
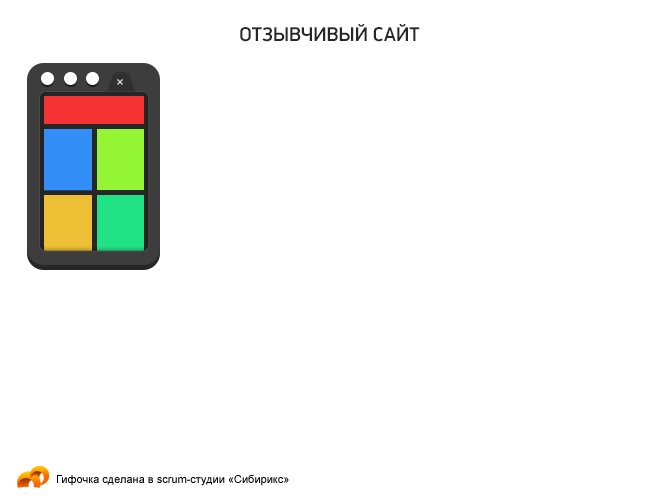
Отзывчивый сайт. Сайт, который также имеет несколько вариантов отображения, но переходы между ними плавные, как на «резине». Меняете размер окна — кнопочки медленно меняются в размерах, блоки плавно ужимаются, а когда наступает контрольная точка — сайт меняет расположение блоков под планшет или под смартфон.
Отзывчивый сайт. Сайт, который также имеет несколько вариантов отображения, но переходы между ними плавные, как на «резине». Меняете размер окна — кнопочки медленно меняются в размерах, блоки плавно ужимаются, а когда наступает контрольная точка — сайт меняет расположение блоков под планшет или под смартфон.

Особенность: плавные переходы между ключевыми вариантами отображения. Если сайт оптимизировался под iPad, то он будет также хорошо смотреться и на Galaxy Tab, и на nVidia Shield, на любом устройстве.
Что лучше — нет однозначного ответа. Отзывчивая верстка определенно дороже, так как делать ее дольше. Иногда достаточно просто «резинового» сайта. Иногда — бизнес-задачи лучше выполнит отдельная мобильная версия. Или вообще приложение вместо сайта.

