Дифференциация — условие выживания. Вечно актуальный тезис в том числе Джек Траут выдвигал. А поиск способа дифференцироваться — первоочередная цель владельца бизнеса и его маркетолога.
Теперь заголовок статьи кажется совсем нелепостью: «Как так? Нужно отстраиваться, технологии сегодня столько всего позволяют, и — одинаковость?» Как ни печально, причина именно в технологиях и в поиске этой самой дифференциации.
Дифференциация глазами заказчика
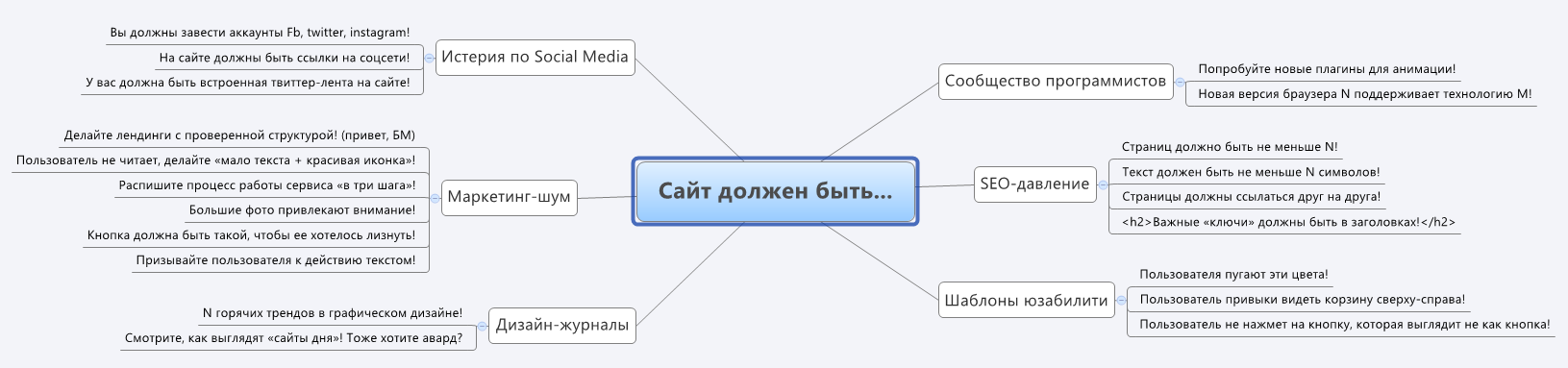
Идея о необходимости современного, стильного, удобного и еще черт знает какого сайта — очень однозначно транслируется нынешнему человеку в мозг. Причем, если человек остается только потребителем — идея в его мозгу может и не прижиться, и ему просто по барабану будет ваш флэт-дизайн с параллаксом впридачу. А если человек намеревается открывать свой бизнес, то сталкивается с огромным количеством информационного шума, суть которого: «без сайта нельзя, сайт должен быть современным, это ваше конкурентное преимущество».
Вот лично вы считаете себя человеком, который разбирается в веб-технологиях? Если да, то попробуйте представить современный сайт. Можете даже закрыть глаза. Готово? А теперь скажите, какие из этих слов подходят под определение вашей «фантазии»:
- Анимированные элементы.
- Большое фото.
- Много «воздуха».
- Мало текста.
- Плоские иконки.
- Параллакс.
- Меню, закрепленное вверху экрана.
- Иконки социальных сетей.
Думаем, минимум два-три попадания есть.

А кроме вас сейчас закрыли глаза еще пара тысяч пользователей. Кто-то из них — настоящий или будущий заказчик сайта. Вывод?
Когда дело доходит до разработки, заказчик мыслит привитыми шаблонами. Что порождает одинаковые сайты. Апофеоз проблемы — squarespace.com, на коем клепается великое множество «тренди-клонов». Но это только полбеды.
Дифференциация глазами разработчика
Казалось бы, ну и что. Есть ведь дизайнеры, разработчики — многоопытные люди с развитым вкусом и прочее. Это не поможет. Во-первых, у кого бюджет, тот в итоге и принимает решение. То есть подрядчик был и остается заложником представлений заказчика о прекрасном (читай: удобном сайте, совеременном сайте, продающем сайте). Во-вторых, разработчики и дизайнеры плавают в том же самом информационном супе. Впитывают абсолютно схожие шаблоны. И многие из них укореняются. Когда все наши реагенты вступают в реакцию, получается примерно такой диалог:
- Мне нужен продающий сайт.
- Что вы продаете?
- Мотокосилки [шампунь для собак, зубные протезы, автомобили, пластиковые окна].
- Ок, поговорим о дизайне сайта?
- Пожалуйста, да.
- Сейчас модно делать длинные сайты, что думаете?
- Да, я видел у коллег, это хорошее решение.
- Сейчас модно делать параллакс-эффект, как вам?
- Да, я читал на Smashing Magazine, что это рабочая технология.
- И по стилю графики. Как насчет плоского стиля и длинных теней?
- Вполне, это свежо!
В итоге дизайнер делает очень красивый макет, программист добавляет модный эффект, пиу-пиу, всё получается очень обыденно. Кто-то хотел дифференцироваться с помощью современного сайта? А получилось стать еще одним клоном, только бюджета ушло больше. Отчего так?
Корневая причина парадокса
Чем более развитой и доступной становится технология, тем больше у нее становится приверженцев и последователей. Что, в свою очередь, начинает вызывать отвращение у наиболее продвинутых потребителей. Так умирает тренд — пройдя свой пик, он стремительно скатывается в бездну. Помните комикс про жизненный цикл тренда?

Здесь работают абсолютно те же принципы. Технология N стала доступной. Графический стиль M набрал популярность. Появился спрос, породилось предложение. Постепенно сошла на нет ценность продуктов с формулой N+M.
Если вам кажется, что вы уловили текущий тренд — то с 99% вероятностью он уже умирающий. Понимание тренда на этапе его зарождения — это дар, данный единицам. Есть шанс, что вы запрыгнете на подножку уходящего состава — но ваш сайт пробудет «в тренде» недолго.
И ведь бизнесмен отчасти похож на бунтующего подростка. Только для него девиз «быть не таким как все» продиктован не формирующейся психикой, а законами рынка. Подросток думает: «Все стали слушать Стинга — я не буду, это попса». Бизнесмен думает: «Все стали делать лонгриды (длинные сайты) — я найду другой способ». Но сразу возникает вопрос — какой способ? Что нужно делать, чтобы одновременно оставаться современным и не быть похожим на других? На самом деле, бизнесу нужно не это. Потому что мы забыли спросить третью сторону.
Дифференциация глазами пользователя
Бизнесмен, подкованный в вопросах веба. Разработчик с хорошим портфолио. Пользователь. Что думают о сайтах первые двое?
И что думает о сайтах пользователь?

Рядовой пользователь отнюдь не глуп. Просто ему до лампочки все закулисье — пользователя интересуют простые вещи: как быстро ему доставят покупку, есть ли большие фото товара на сайте, как связаться с продавцом… И он прав. Собственно, весь маркетинг, всё юзабилити и весь веб-дизайн — создавались вокруг пользователя и для него. Но так просто заиграться в технологии, тем более, когда они так доступны и настолько популярны.
Подведем итоги
Не нужно путать причину и следствие — цели бизнеса и пользователя первичны, внешняя сторона дела — вторична. При нынешнем обилии симпатичных решений из коробки, да и в целом развитости отрасли — пользователя вряд ли можно удивить даже самым эффектным сайтом. Что действительно может зацепить пользователя — так это ваш подход к работе, философия и настроение вашего проекта, забота, с которой вы будет готовить контент для него. Не стоит пытаться подменить содержимое формой, у вас ничего не получится. А что до самой формы — тут важна не мода, а стиль.
Иностранный коллега Дэн Седерхольм, веб-дизайнер и основатель студии, написал так, что лучше и не скажешь:
Это мой любимый сайт. Я посещаю его каждый день. Он не адаптивный. Он не оптимизирован под iPhone. Он выглядит мутным на дисплее Retina. Он не использует последние фреймворки HTML5/CSS. У него нет продуманного вериткального ритма. Его шрифты — ничего особенного. Он не в стиле “скевоморфизм” и не в стиле “флэт”. У него нет фавиконки. У него нет нативного приложения, а также твиттера и инстаграма. Он не использует AJAX, не разрабатывался по Scrum, на node.js или Sinatra. У него нет API или даже RSS. Он не был отмечен сообществом разработчиков и не выиграл авард. Он рассказывает мне о супах дня. Это веб-дизайн».
Поэтому давайте в попытках дифференцироваться не забывать о настоящих ценностях. Кстати, смешное видео про необходимость дифференциации ;)
Стена на верхней картинке находится в городе Гожув-Велькопольский, Польша.