свежий кейс
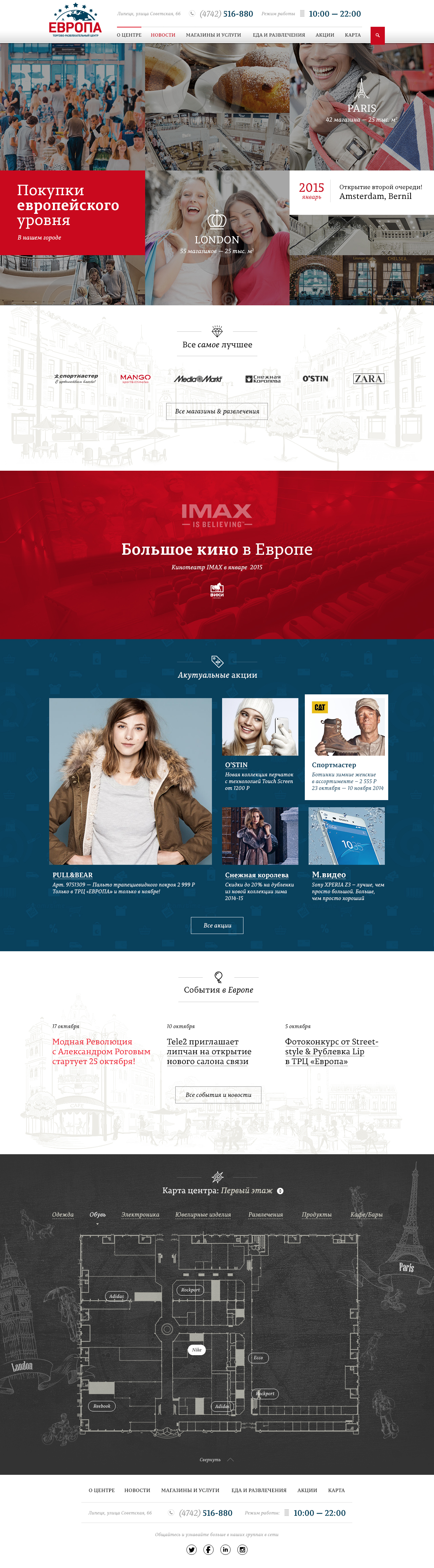
Сайт для торгово-развлекательного центра «Европа»
«Европа» — это ТРЦ в Липецке, в котором есть два атриума, оформленных под разные европейские города: Париж и Лондон. Занимает 60 000 квадратных метров. Ежедневная посещаемость — 982 000 человек. В настоящий момент строится вторая очередь ТРЦ, с вдвое большей площадью. К пятилетию компания запускает новый сайт.
Задачи
Разработать сайт ТРЦ, который будет служить одновременно инструментом привлечения арендаторов и платформой с полезной для покупателей информацией.
В дизайне сайта нужно было предусмотреть преемственность мотивов самой «Европы» — там очень оригинальное тематическое оформление интерьера. Да-да, это тот самый случай, когда ковер задает стиль всему помещению. Я сделал дизайн главной и потом только следил за преемственностью -)

Евгений
Арт-директор
Каждый атриум оформлен в тематике разных европейских городов
Анализ и идеи
Начинаем работу с уточнения потребностей проекта. Чтобы дизайн был успешно принят, нужно выполнить минимум два условия: сделать структуру, которая удовлетворяет задачам сайта, и попасть в ожидания заказчика от визуальной части.
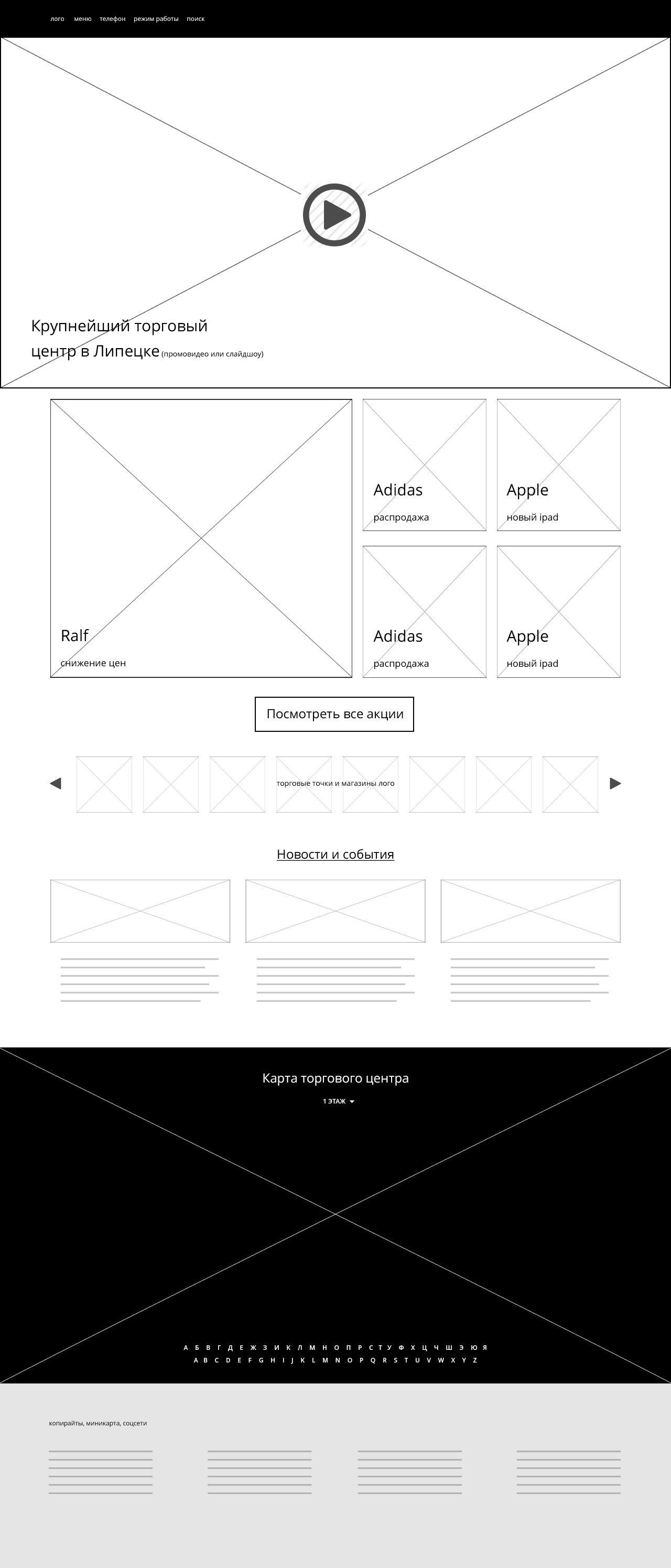
Для первого есть скетчи — быстрые карандашные (или цифровые) наброски:

Для второго мы обычно используем мудборды.
ЧТО ТАКОЕ МУДБОРД
Мудборд — «доска настроения» с референсами, которые очень удобно обсуждать с заказчиком и выбирать стиль, который нравится. Применяем в своих дизайн-процессах с 2013-го года. По одной из версий, впервые применялись в мультипликационной студии Уолта Диснея для создания нужного настроения у персонажного иллюстратора.

Предлагаем следующую концепцию главной страницы:

Утверждено, время дизайна!
Дизайн
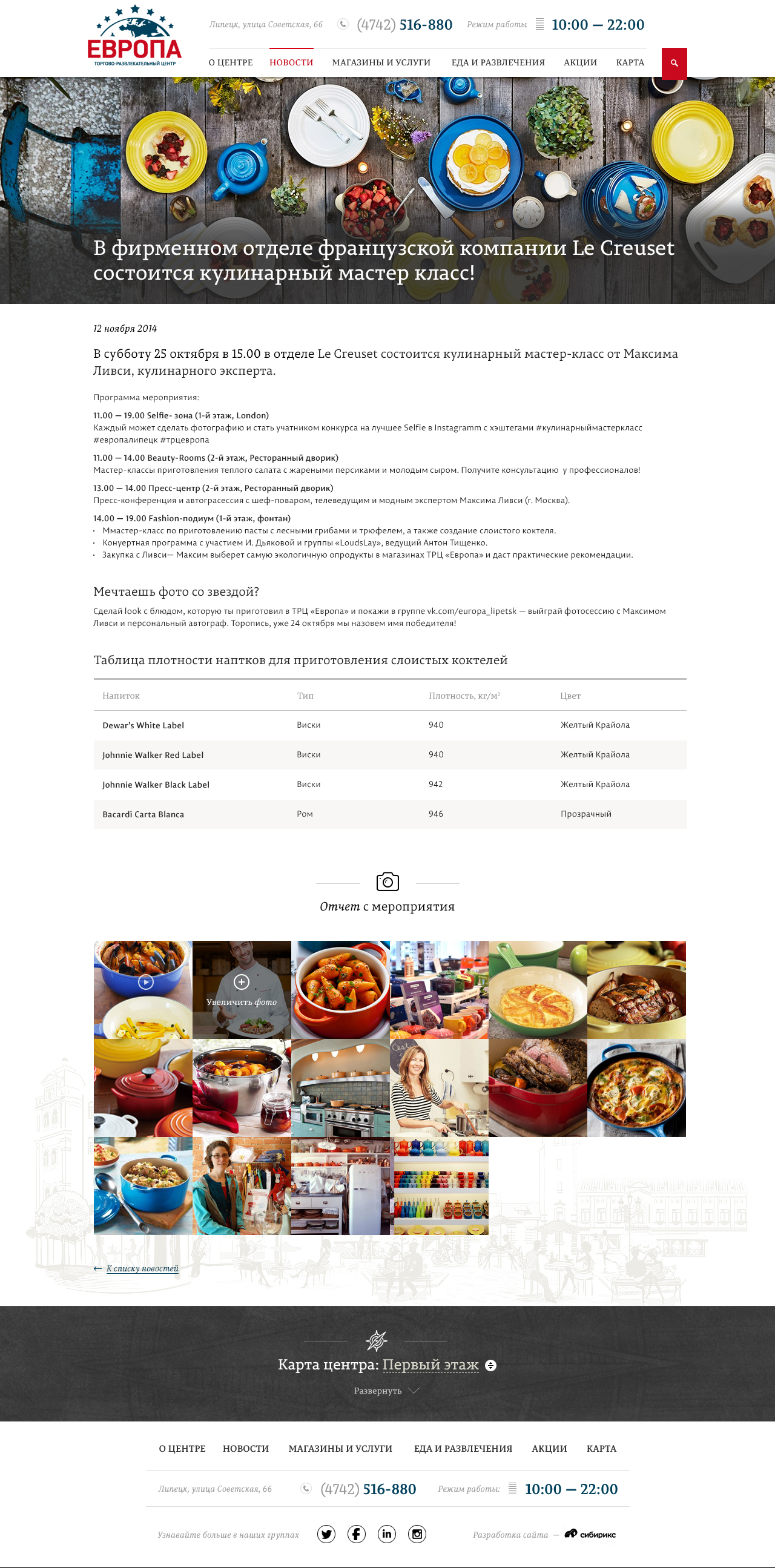
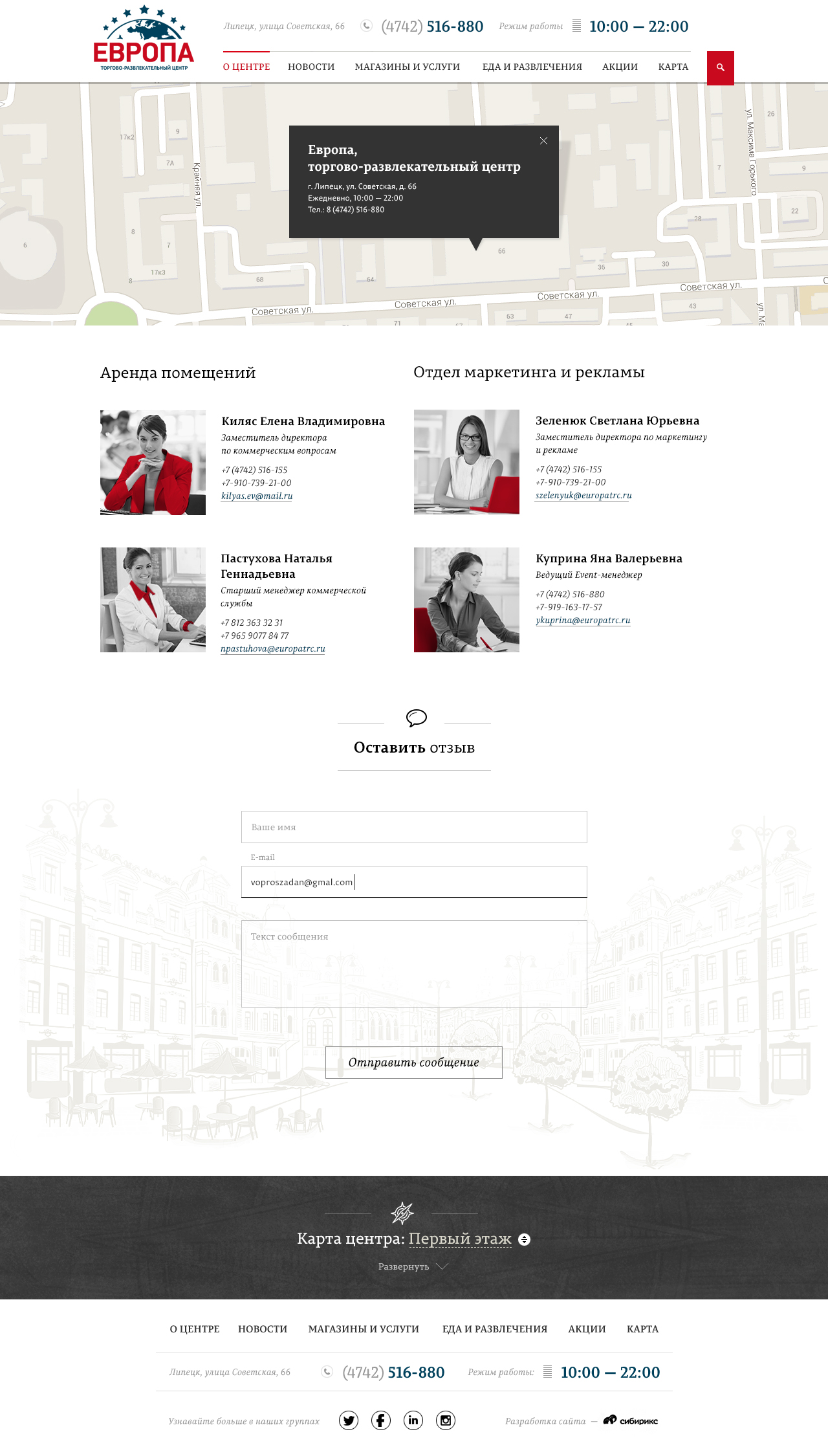
Создаем традиционные для презентационного сайта разделы: фотогалереи, новости, история ТРЦ.
Мы поместили контурные иллюстрации с европейскими городами на задний план страниц. Так решилась задача с преемственностью в дизайне — плюс к этому, картинки не статичные, они реагируют на положение курсора.

Екатерина
Руководитель проекта
На входе в «лондонский» атриум вас встречает почти настоящие королевские гвардейцы в медвежьих шапках и фирменных красных мундирах.
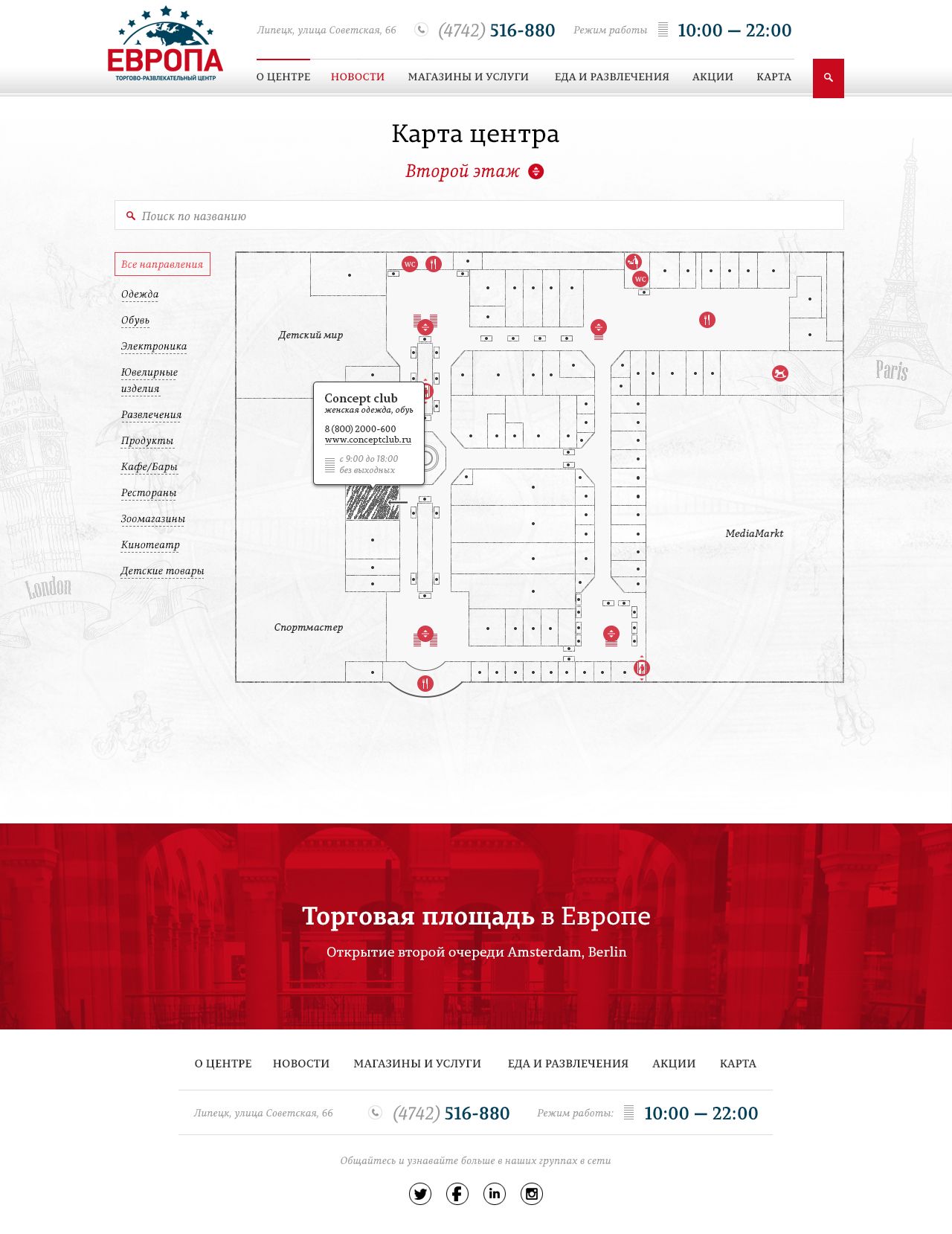
Наиболее интересная часть — карта.
Мы получили исходный план ТРЦ и полностью отрисовали эту схему для сайта. Это не статичная картинка, а интерактивный план, на котором можно узнать, где какой отдел находится.

Андрей
Дизайнер

Для карты нами были нарисованы все элементы будущей интерактивной карты павильонов, иконки, подготовлены к верстке логотипы арендаторов, паттерны и много чего еще. Было много итераций согласований и дополнений, но в результате добро победило и карта ушла программистам.

Тамара
Дизайнер
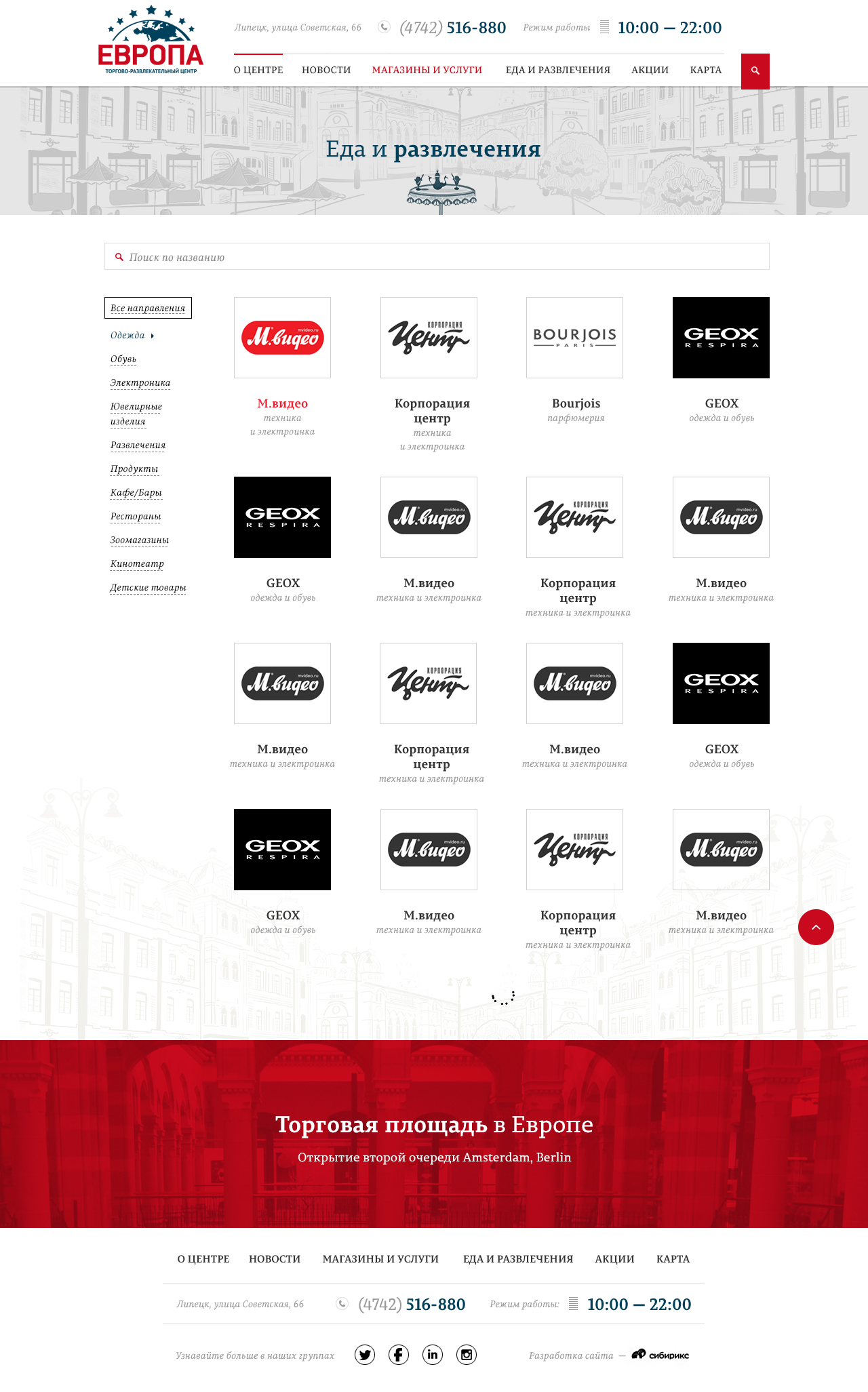
Рядом с картой есть фильтр: можно быстро посмотреть, где отделы для «красоты и здоровья», а где для продают ювелирку.
Верстка и код
Для каждого арендатора павильона загружается его логотип, заполняется описание, номер павильона, сайт компании, рабочие часы и контакты. Также добавляется фотогалерея.
Так что на сайте каждый отдел представлен более, чем хорошо. Кроме этого, все отделы есть на карте.
У «Европы» есть классная страница со списком арендаторов, с бесконечным скроллом и фильтром. И лоадер там красивый! Еще есть страница новостей, ради которой пришлось залезть в коды Битрикса и сделать так, чтобы была хитрая пагинация с разным количеством элементов на странице.

Денис
Разработчик
Карта сделана с помощью canvas. Кроме того, что она реагирует на клики по отделам, у карты есть еще любопытная особенность — в админке можно обозначать место входа в павильон с помощью координат. На карте оно обозначится стрелкой. Удобно для посетителей.

Андрей
Разработчик
В настоящий момент заказчик полностью взял на себя работу с контентом — сайт живет своей самостоятельной жизнью.