свежий кейс
Удобство в квадрате: новый сайт для компании «Гарда Декор»
Его можно сжимать и растягивать, складывать и раскладывать, крутить, вертеть и скроллить сколько угодно, а он все как новый, и так же удобен в использовании. Чтобы было понятно, есть кресло-трансформер, есть просто трансформер, а есть garda-opt.ru
Задачи
«Гарда Декор» продает действительно красивую мебель и элементы интерьера. Успешно развивая сеть торговых салонов, представители компании также нацелились увеличить продажи в интернете
и минимизировать издержки работы с клиентами.
и минимизировать издержки работы с клиентами.

Для этого им понадобился современный интернет-магазин, обновленный внешне, интегрированный с 1С и более удобный для пользователей. Беремся
за работу.
за работу.
Дизайн
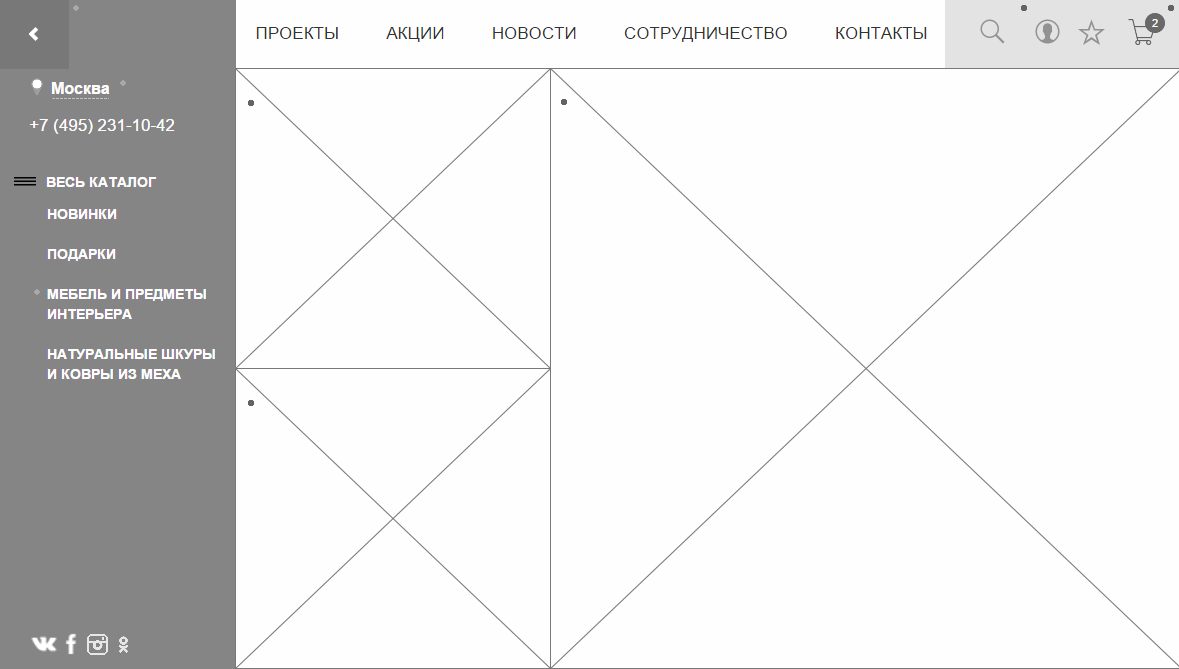
Изначально появилась смелая идея сделать сайт внешне и функционально похожим на приложение для планшета. Реализовать ее решили посредством фиксированных панелей с меню и корзиной, характерных скорее для приложений. По задумке они должны работать синхронно: фиксироваться, отклеиваться и сдвигать друг друга в зависимости от ситуации. Редко бывает, когда один дизайнер делает и прототип, и собственно дизайн, но в этом случае все получилось именно так, поэтому панели успешно перекочевали
из прототипа в готовый проект.
из прототипа в готовый проект.
Уже на стадии прототипа слева и справа хорошо видны фиксированные панели — ведущая идея всего проекта.
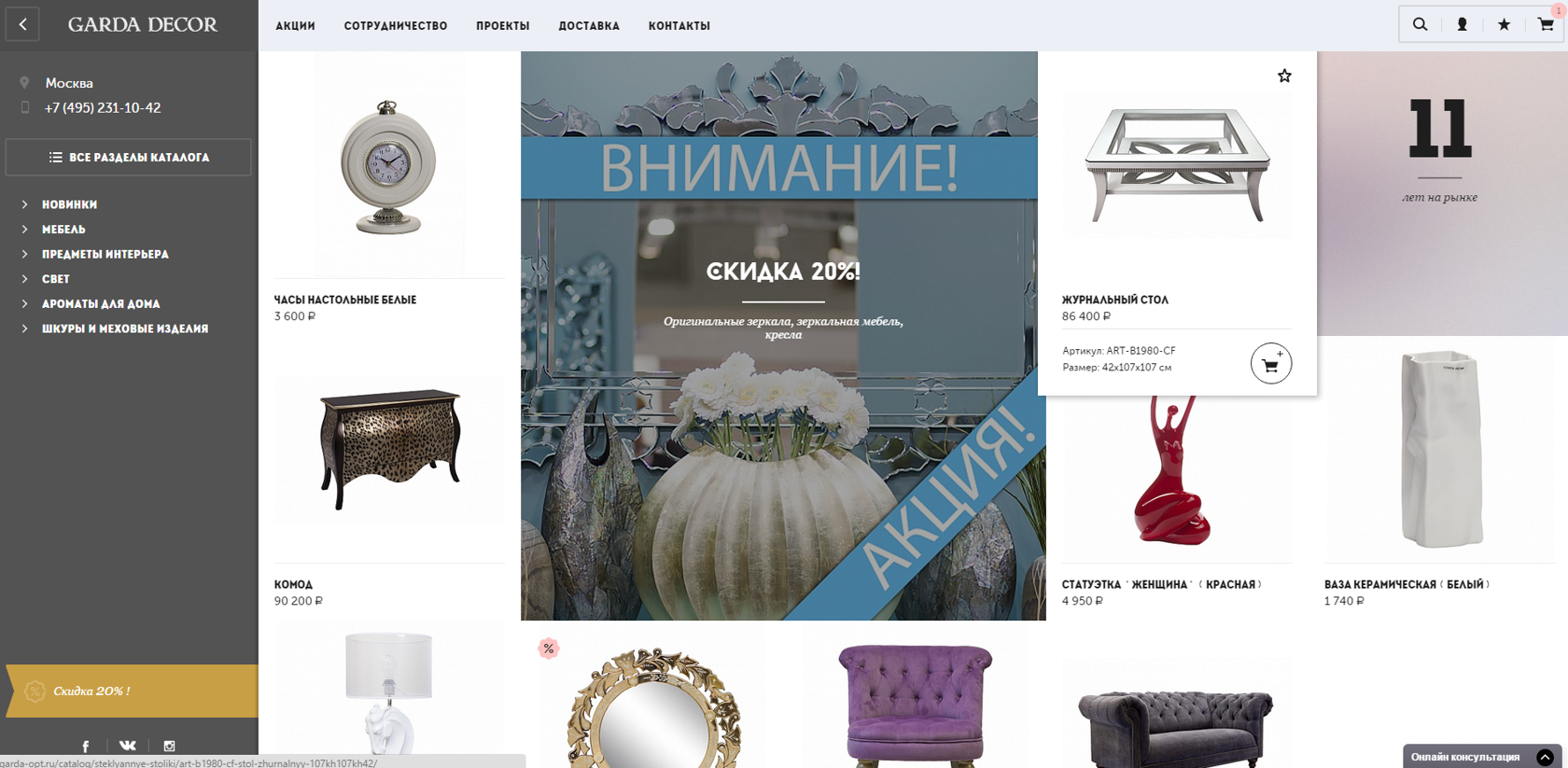
Фиксированные панели выглядят классно и современно. Они работают
как единая система, то есть в зависимости от ширины экрана пользователь может видеть только левую или только правую панель, а значит больше важного ему контента. Это одновременно и главная фишка дизайна,
и жуткая головная боль разработчиков! Но об этом они сами расскажут.
как единая система, то есть в зависимости от ширины экрана пользователь может видеть только левую или только правую панель, а значит больше важного ему контента. Это одновременно и главная фишка дизайна,
и жуткая головная боль разработчиков! Но об этом они сами расскажут.

Любовь
руководитель проекта
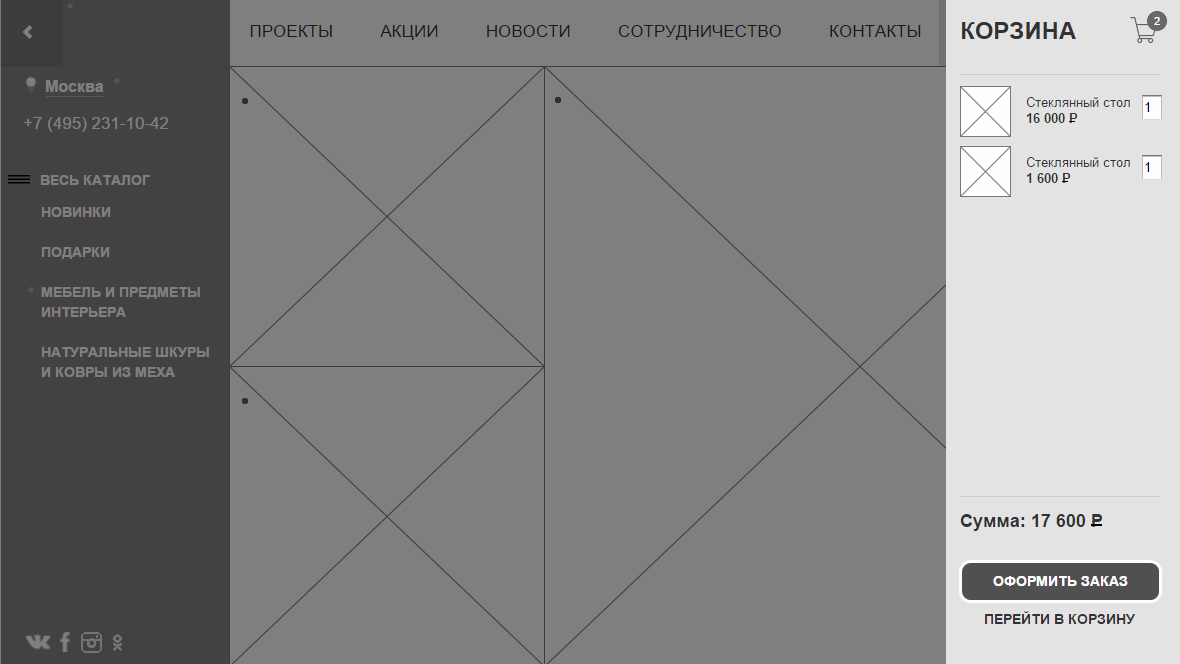
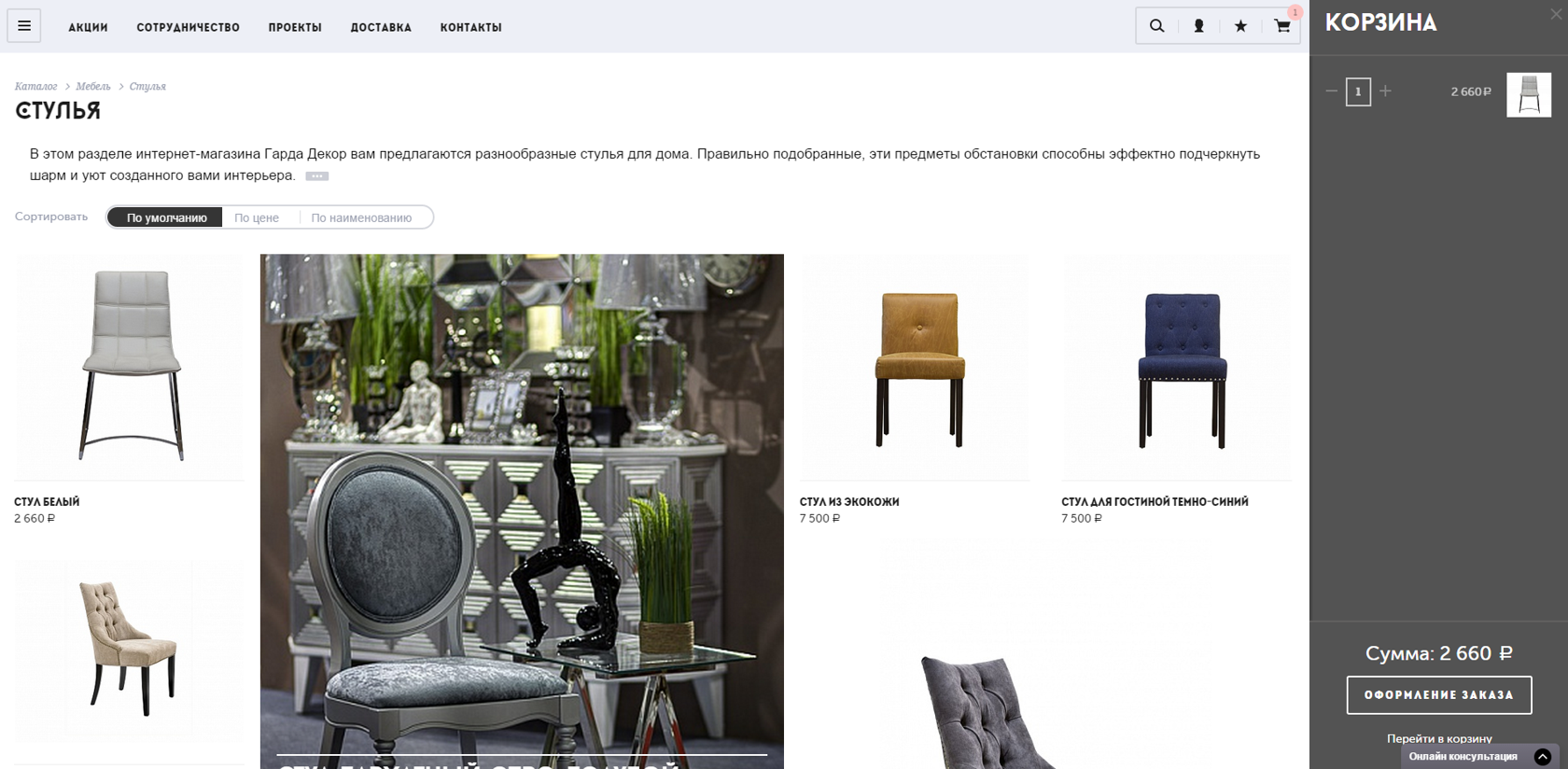
Здесь можно увидеть синхронную работу панелей при внесении товара в корзину.
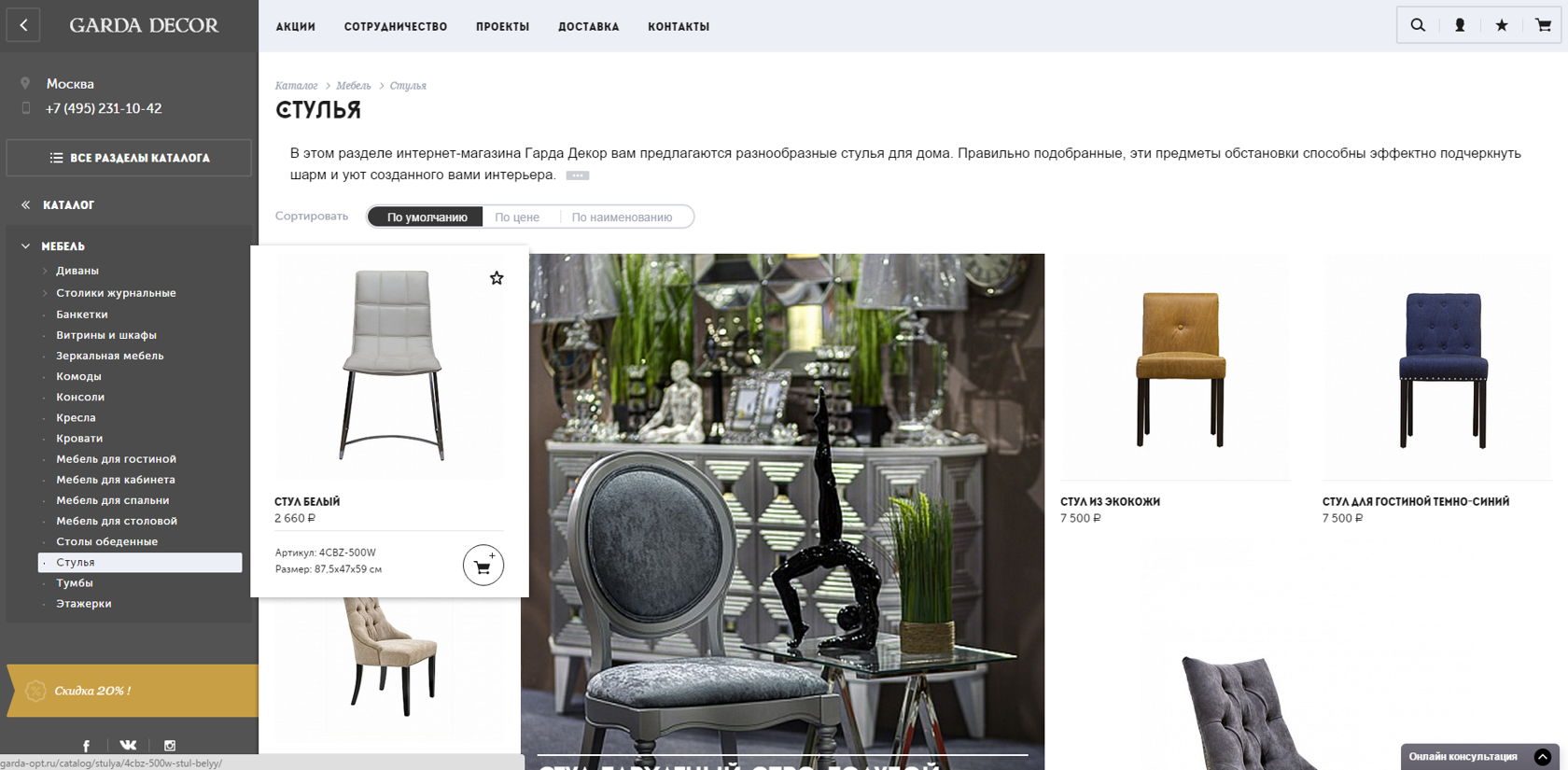
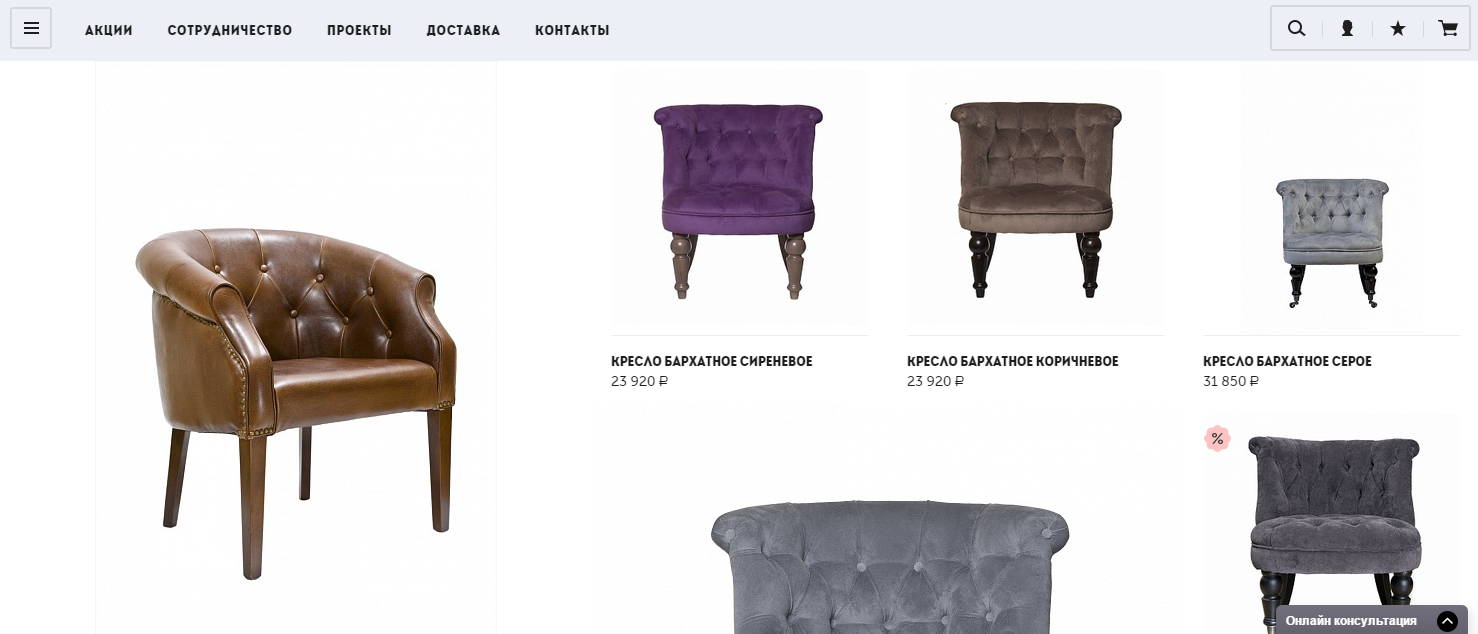
Здесь все очень квадратненько и очень точно рассчитано. Сетка — наше все, одним словом. Если серьезно, мы решили делать дизайн, четко ориентированный на вкусное представление товаров. И карточки товаров
у нас красиво растягиваются и перестраиваются, если менять ширину экрана. Добавлю, что внутри студии решения по этому проекту принимались не без споров, но, кажется, в них рождалось именно то, что нужно — у клиентов не было вопросов по дизайну с самого начала работы.
у нас красиво растягиваются и перестраиваются, если менять ширину экрана. Добавлю, что внутри студии решения по этому проекту принимались не без споров, но, кажется, в них рождалось именно то, что нужно — у клиентов не было вопросов по дизайну с самого начала работы.

Евгений
арт-директор
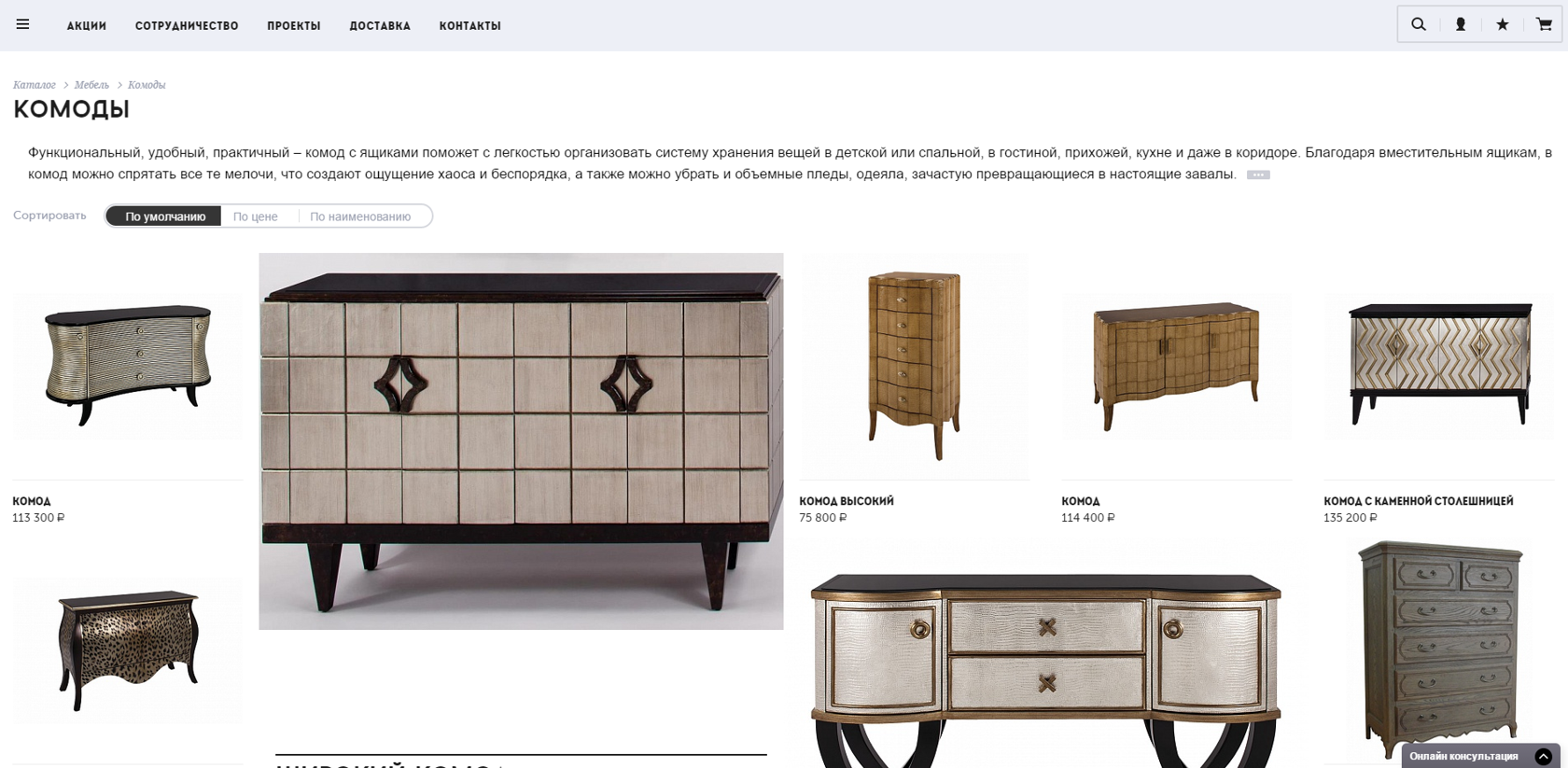
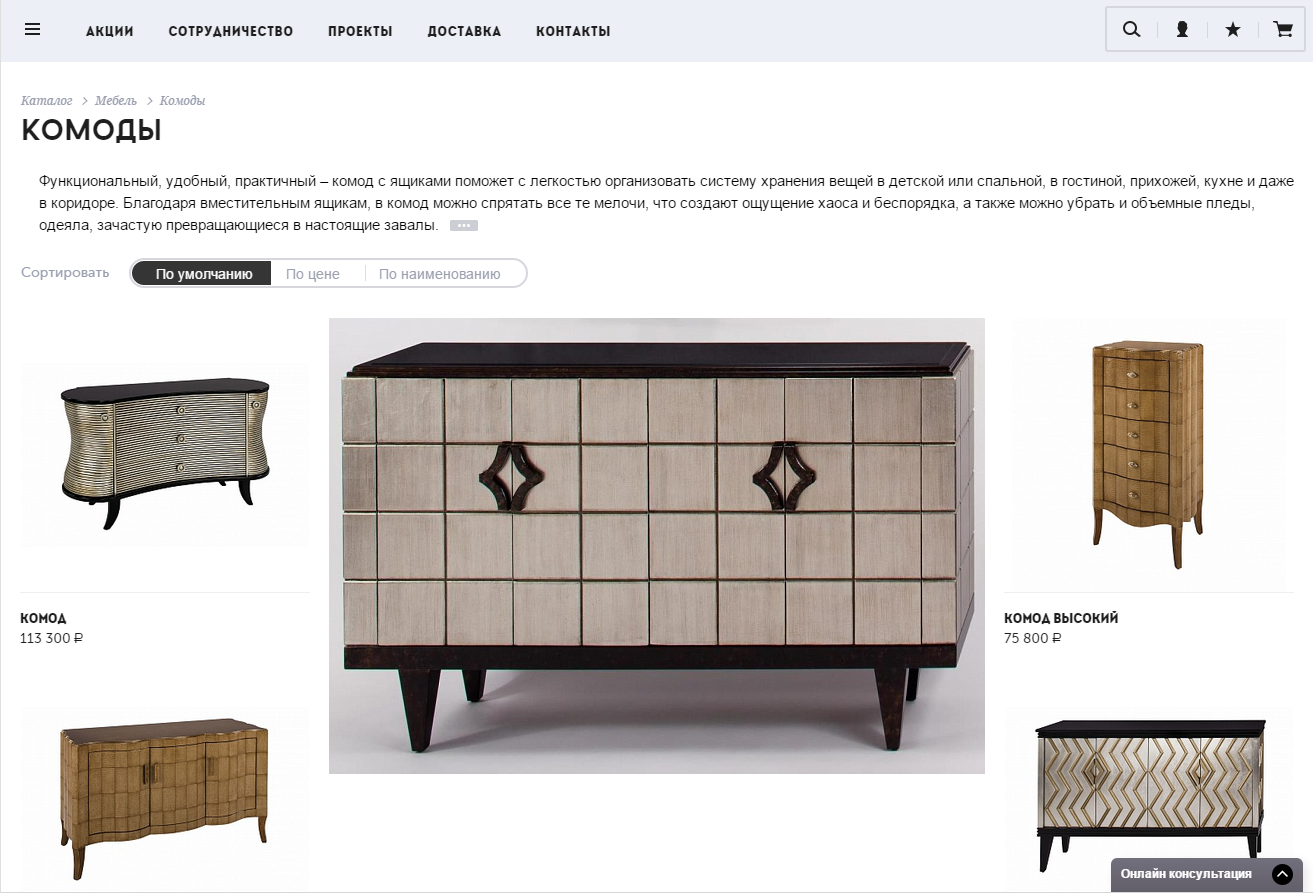
Карточки товаров плавно перестраиваются при изменении ширины экрана
Надо ли говорить, что внешне все выглядит гораздо проще, чем на самом деле. На плечи разработчиков легли дико напряженные спринты и борьба с упрямой версткой, но они со всем справились.
Разработка
Судя по нашему опыту, чтобы сделать что-то стоящее с такими сложными фиксированными панелями, сдвигающимися и отъезжающими, нужно 2–3 недели работы как минимум 2 программистов. Это мы поняли еще во время работы над Scrumban. На проект «Гарда Декор» наш верстальщик потратил недели полторы, после этого мы с коллегами втроем еще неделю собирали два его спринта.

Иван
руководитель отдела программирования
Согласовать все панели друг с другом, сделать так, чтобы они в нужный момент упирались в футер, и отточить кучу мелких деталей оказалось очень сложно. Зато готовый сайт адекватно работает на мониторах разной ширины
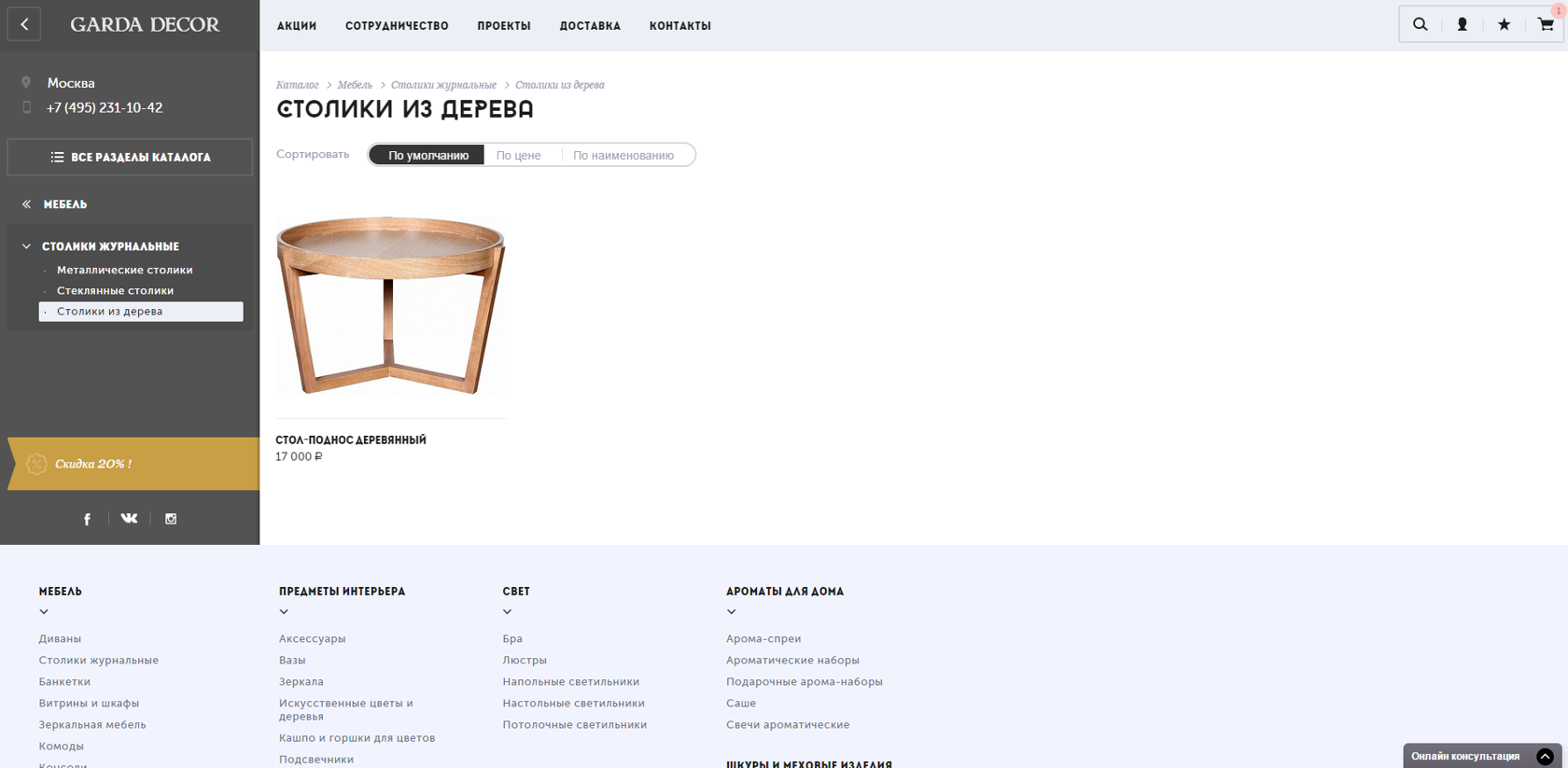
и дружелюбен к пользователю. Также послушно ведет себя меню в левой панели: если зайти в каталог, то при переключении пунктов меню,
он подгружается без перезагрузки страницы
и дружелюбен к пользователю. Также послушно ведет себя меню в левой панели: если зайти в каталог, то при переключении пунктов меню,
он подгружается без перезагрузки страницы
Интересно реализована правая панель. В зависимости от действий пользователя она может быть формой авторизации, регистрации, восстановления пароля, оформления заказа или корзиной. Смена форм между собой сопровождается анимацией. Если контент в панели по высоте больше, чем высота экрана, то появляется скролл, который адаптируется под высоту, выделенную под контент в панели.

Евгений
разработчик

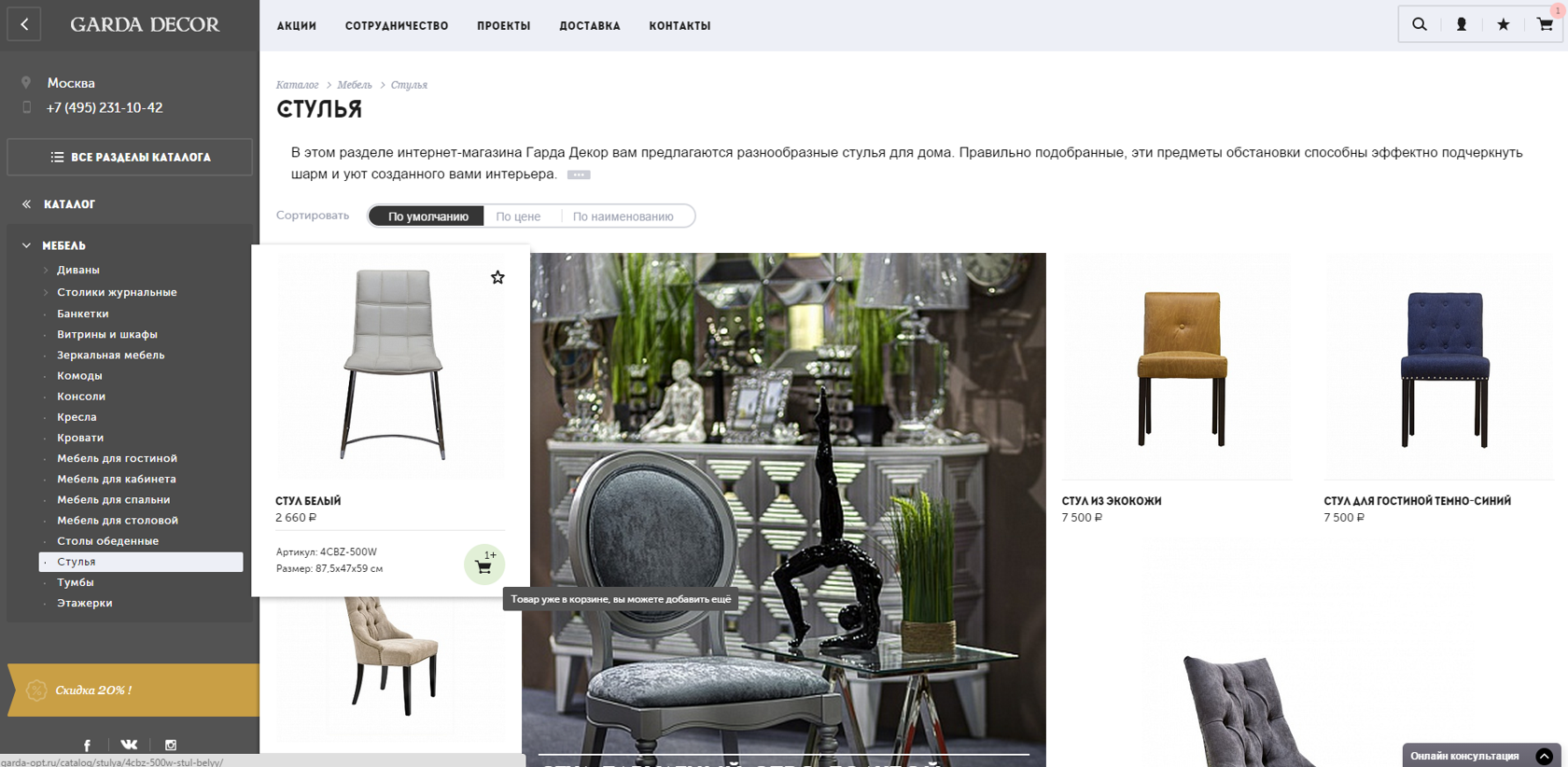
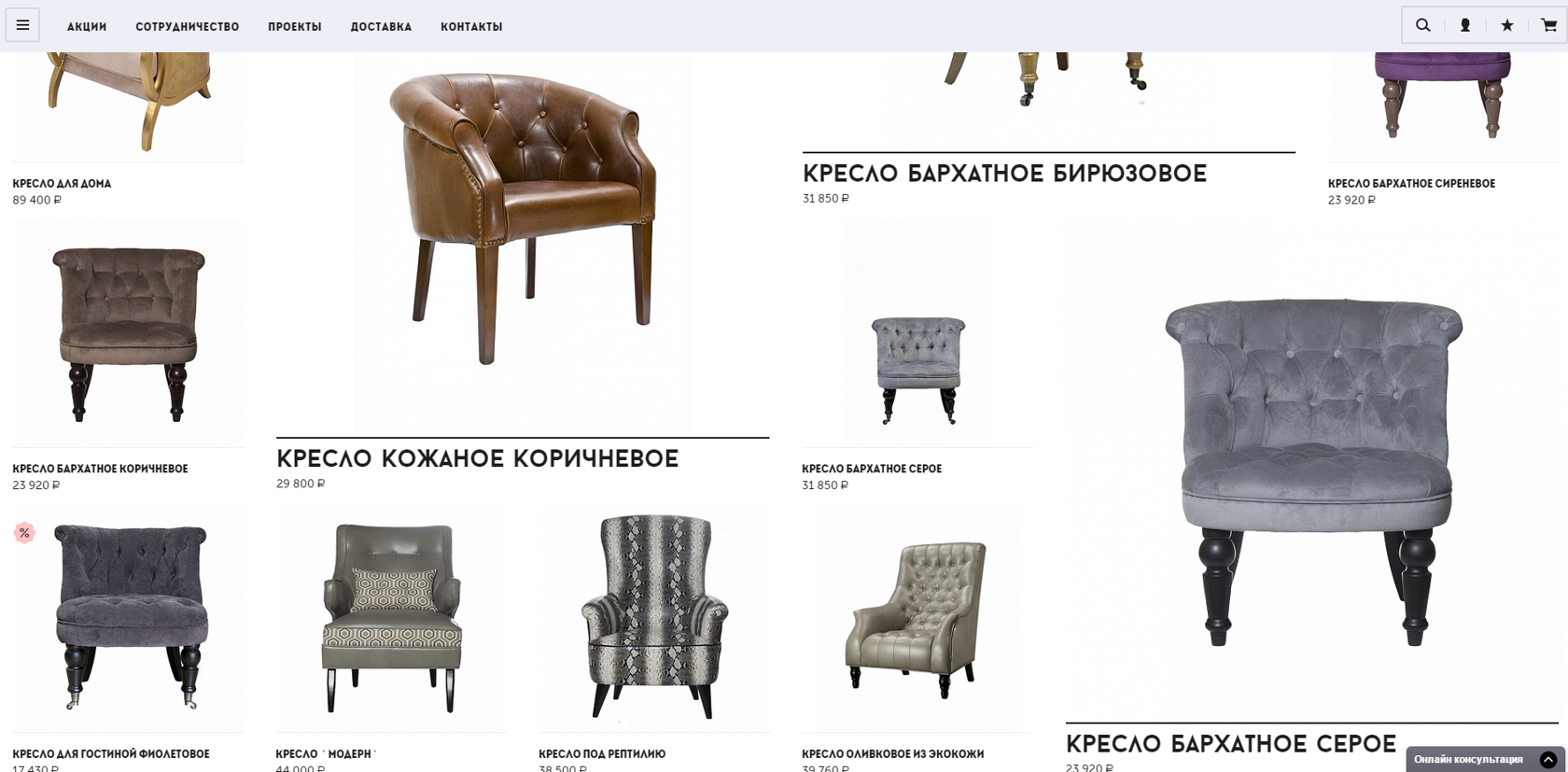
Каталог обновляется без перезагрузки страницы
Нам также пришлось сверстать кучу различных карточек — для акций, новостей, проектов и товаров. При этом уже для товаров их было 4 вида: маленькие на белом фоне, маленькие на интерьерном, большие на белом
и большие на интерьерном. Если менять размер экрана, то не только расположение товаров в каталоге динамически перестраивается, но и сами элементы меняют свой размер. Для получения этого эффекта
мы специально допиливали используемый нами плагин.
и большие на интерьерном. Если менять размер экрана, то не только расположение товаров в каталоге динамически перестраивается, но и сами элементы меняют свой размер. Для получения этого эффекта
мы специально допиливали используемый нами плагин.

Иван
руководитель отдела программирования
Приятные мелочи
Почему бы и нет? Без них проект не выглядел бы так симпатично! Во-первых, вертящиеся при наведении курсора иконки соцсетей:

Во-вторых, наш слоник, на этот раз летающий. Реально непростая игра!

Короче говоря, здесь всем удобно, интересно и легко. Вообще всем!

Кто знает, проект мог и не получиться таким приятным, если бы между заказчиком и исполнителем в ходе работы не установились действительно теплые отношения.
Хотелось бы поблагодарить Геннадия, милого и отзывчивого менеджера «Гарды Декор». Наверное, его чувство юмора запомнил весь наш коллектив! Вот одна из его цитат: «Ради справедливости скажу,
что сегодня я уже ходил поставить печати на подписанные акты,
но Хранитель Печати временно занят и немного позже пригласит меня!»
что сегодня я уже ходил поставить печати на подписанные акты,
но Хранитель Печати временно занят и немного позже пригласит меня!»

Любовь
руководитель проекта
Символично, но релиз сайта пришелся точь-в-точь на день рождения Геннадия. Так что двойные, хоть и запоздалые, поздравления!
Готовый проект
А вот и он: garda-opt.ru