Традиционный безалкогольный хакатон в Сибириксе: пишем бесплатный HelpDesk
Традиционно на хакатон мы берем небольшой проект. Который имел бы практическую пользу

Владимир Завертайлов
СПАЙК | Agile Marketing Agency, координатор,
Сибирикс, scrum-студия, генеральный директор
Сибирикс, scrum-студия, генеральный директор
Вот так, с наскока, мы уже сделали:
- Хуижн — сервис для демонстрации заказчикам макетов с хранилищем в Google Docs. Это было прикольно.
- Planning Poker — старый, но все еще довольно посещаемый проект.
- KeyRights — корпоративный парольник. Пожалуй, единственный проект с хакатона, который решили сделать платным.

В этот раз мы решили покуситься на святое — написать HelpDesk. Абсолютно бесплатный, опенсорсный, безумно простой, ставится на раз-два. Рисуем дизайн, верстаем. Все это за неделю до. Собираемся в воскресенье в 10 утра в офисе. Закупаемся энергетиками, и понеслась!
Стек технологий
Каждый хакатон мы применяем какие-то технологии, которые раньше не использовали на боевых проектах. Мало просто о них читать или слушать на конференциях. Нужно обязательно руками потрогать — прежде чем окончательно разочароваться. В прошлый раз это был Angular (от которого потом плевались еще 3 месяца).
Стек технологий
Каждый хакатон мы применяем какие-то технологии, которые раньше не использовали на боевых проектах. Мало просто о них читать или слушать на конференциях. Нужно обязательно руками потрогать — прежде чем окончательно разочароваться. В прошлый раз это был Angular (от которого потом плевались еще 3 месяца).
Собираемся в воскресенье в 10 утра в офисе. Закупаемся энергетиками, и понеслась!
В этот раз мы выбрали React.js. Его мы в итоге полюбили и продолжили использовать на некоторых клиентских проектах. Серверную часть уже по традиции сделали на Node.js и MongoDB.
Наши любимые грабли
Уже ставшие для нас традиционные грабли на хакатонах, которые мы (возможно) победим в следующий раз:
- На момент старта ни у кого из разработчиков не настроено рабочее окружение. Настройка съела почти пару часов драгоценного хакатонского времени. Мораль: Node.js, MongDB и всякие gulp-ы лучше настраивать заранее.
- Наше незнание ключевой технологии и ее ограничений. С одной стороны, мы много времени тратили на простые вещи в React.js. С другой — именно для того, чтобы попробовать технологию на практике, мы и проводим хакатоны. Здесь ничего менять не будем. Все шло сильно ровнее, чем с Angular.
- Никакого ТЗ. Вернее, у нас был кратенький backlog со списком хотелок, написанный за 30 минут. Но большую часть того, что мы хотели сделать — придумывали чуть ли не на ходу.
Что умеет HelpDesk

В первую очередь мы писали HelpDesk для обслуживания наших проектов.
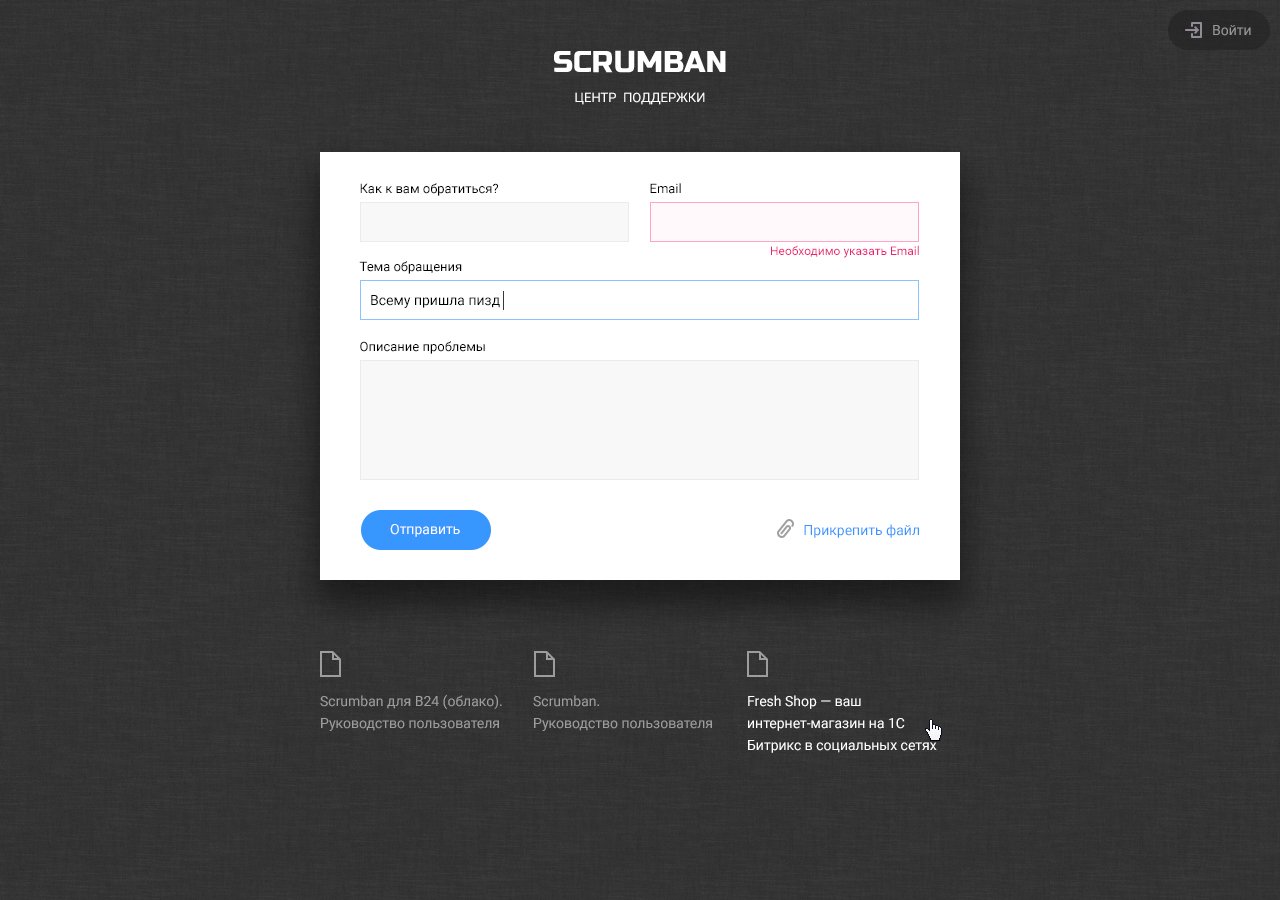
Нам нужен был минимум функций: форма подачи тикета, список тикетов.
Все настройки мы вынесли в файл конфигурации. Одна инсталляция HelpDesk может быть настроена на несколько доменов. Один домен — один проект. Доступ разделен на пользовательский и административный. Администратор видит все тикеты в закрепленных за ним проектах. Сами пользователи попадают в систему, просто создавая тикет (пароль приходит им сразу на электропочту).
Нам нужен был минимум функций: форма подачи тикета, список тикетов.
Все настройки мы вынесли в файл конфигурации. Одна инсталляция HelpDesk может быть настроена на несколько доменов. Один домен — один проект. Доступ разделен на пользовательский и административный. Администратор видит все тикеты в закрепленных за ним проектах. Сами пользователи попадают в систему, просто создавая тикет (пароль приходит им сразу на электропочту).

На главной странице проекта можно прикрепить полезные документы и справочную информацию.
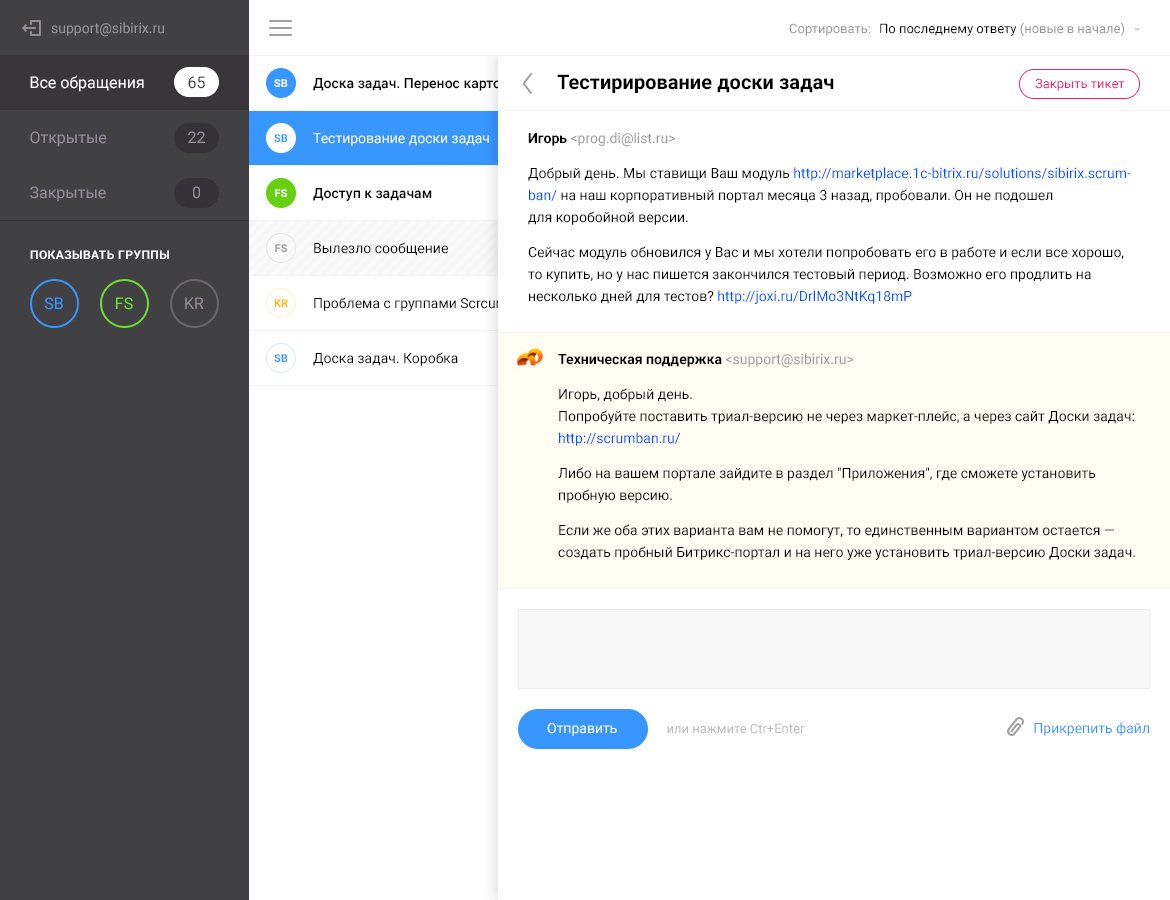
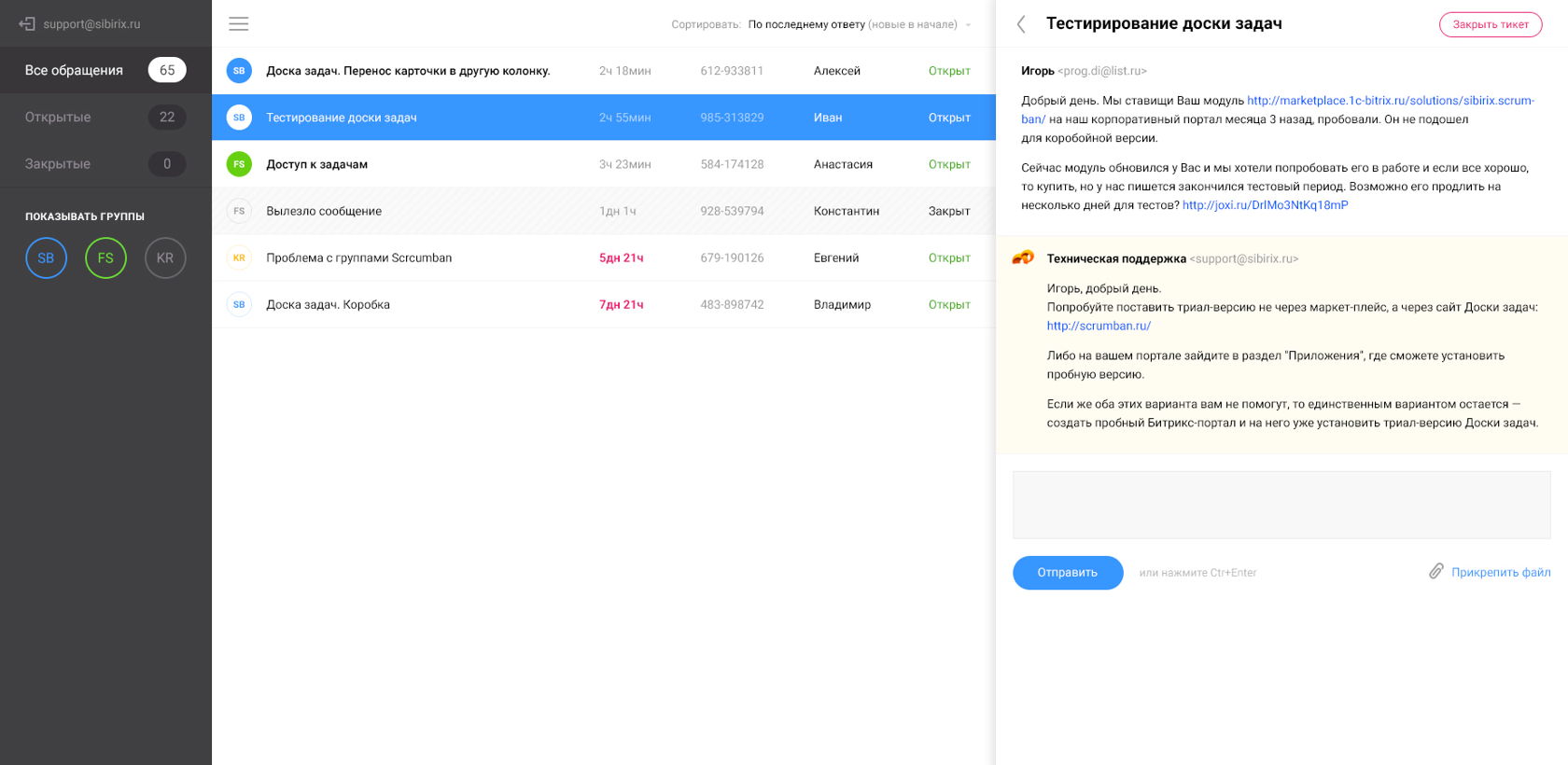
Мы предусмотрели работу HelpDesk не только через web-интерфейс, но и через email (можно отвечать на тикеты прямо из почты, получать уведомления и т. д.). Сделали загрузку файлов к тикетам (в том числе — из приложенных к почте). Список тикетов и сами тикеты обновляются через web-сокеты по push-ам.
Мы предусмотрели работу HelpDesk не только через web-интерфейс, но и через email (можно отвечать на тикеты прямо из почты, получать уведомления и т. д.). Сделали загрузку файлов к тикетам (в том числе — из приложенных к почте). Список тикетов и сами тикеты обновляются через web-сокеты по push-ам.

Статусы, подкраска активности и просроченных тикетов, сортировка, ленивая подгрузка... Все работает очень шустро, выглядит няшно. По-моему, получилось очень неплохо, учитывая, что это за один присест.
А тем временем в офисе
А тем временем в офисе
- Пицца. Роллы. Энергетики. Соки. Обязательный атрибут, да.
- Хакатон заканчивается, когда ни у кого не хватает сил думать. Обычно часов в 12 ночи. Собираемся кучкой. Проводим короткую ретроспективу.
- По итогам ретроспективы понимаем, что до релиза продукта недобито еще примерно 30% задач. Решаем, что делать: отодвинуть на неделю или отоспаться и добить все за день в рабочее время. Решили отоспаться и навалиться всей толпой в рабочее время. Это было правильное решение.

Тестовая эксплуатация
Сразу же запускаем HelpDesk для поддержки пользователей наших продуктов. Получаем живую обратную связь. Фиксим баги. Полируем. Заливаем на GitHub.
Сразу же запускаем HelpDesk для поддержки пользователей наших продуктов. Получаем живую обратную связь. Фиксим баги. Полируем. Заливаем на GitHub.

mongodb 3.0
node.js
node.js
Установка
mkdir helpdesk
cd ./helpdesk
git clone https://github.com/SibirixScrum/HelpDesk.git ./
или
svn co https://github.com/SibirixScrum/HelpDesk/trunk/ ./
npm i
cd ./helpdesk
git clone https://github.com/SibirixScrum/HelpDesk.git ./
или
svn co https://github.com/SibirixScrum/HelpDesk/trunk/ ./
npm i
Настройка
cd ./config
cp ./config.example.js ./config.js
mcedit ./config.js
cp ./config.example.js ./config.js
mcedit ./config.js
Основные опции
connectString: ’mongodb://localhost/helpdesk’ — база в mongo. Будет создана при первом запуске, если еще не существует.
exports.projects — настройки проектов.
responsible: ’tester@example.com’ почта администратора проекта. Аккаунт создается автоматически. Пароль отправляется на почту.
exports.socketIo: ’SECRETKEY’ — секретный ключ для шифрования куков.
exports.session.secret: ’SECRETKEY’ — секретный ключ для шифрования сессий.
Запуск
connectString: ’mongodb://localhost/helpdesk’ — база в mongo. Будет создана при первом запуске, если еще не существует.
exports.projects — настройки проектов.
responsible: ’tester@example.com’ почта администратора проекта. Аккаунт создается автоматически. Пароль отправляется на почту.
exports.socketIo: ’SECRETKEY’ — секретный ключ для шифрования куков.
exports.session.secret: ’SECRETKEY’ — секретный ключ для шифрования сессий.
Запуск
node app.js
Итоги и респекты
В действующих лицах:
Нам понравился React.js, и мы решили применять его в некоторых коммерческих проектах.
В действующих лицах:
- Алексей. Нарисовал чОткий и удобный интерфейс, причем очень быстро.
- Ваня, Дионисий, Дэн, Саша, Леха — сверстали и запрограммировали всю эту красоту.
- Татьяна. Нашла все баги.
- Елена. Эксплуатирует проект на боевую, поддерживая пользователей.
- Катя. Успокаивала пользователей, которые хотели прислать нам баг,
но не смогли этого сделать из-за бага в HelpDesk:) - Vladik. Был талисманом этого хакатона.
Нам понравился React.js, и мы решили применять его в некоторых коммерческих проектах.

