Допустим, вы руководите диджитал-агентством. Или заправляете отделом маркетинга в компании. В любом случае, это должно быть вашим хобби — мониторить самые тренди-издания и почитывать западную аналитику по теме. Да, мы тоже в курсе, что главные проблемы западных публикаций на диджитал-тематику — это:
Многократное повторение одной и той же мысли, одной и той же мысли, бесконечная диалектика, тиражирование уже звучавших идей, самопиар без полезной базы, блаблабла.
... и такое чтение сжирает время — ведерным половником. Поэтому мы взяли почти всю работу на себя — прочитали самое свежее, отфильтровали совсем шлак, выдали отборную суть. Гоу, гоу, гоу!
#0001. Почему не каждому бизнесу нужен e-commerce сайт
Why not every business needs an ecommerce website — Creativebloq

Тема: бизнес в интернете
Малому предпринимателю Фрэнку не нужен сайт. Фрэнк продает строительные материалы 40 лет. Цены у него выше, чем у монстров-оптовиков — Фрэнк берет тем, что он душевный человек. А еще он предлагает своим клиентам экспертизу. К нему приходили веб-дизайнеры, предлагали сделать дорогой сайт — Фрэнк отказался. Если посмотреть на запросы в гугле, то можно увидеть, что половина людей ищет телефон Фрэнка, другая половина — это охочие до демпинга конкуренты, которые ищут цены на его товары. Фрэнку не нужен такой геморрой.
Резюме: Удачи Фрэнку!
Вы только что сэкономили: 5 минут.
#0002. Вовлекая клиентов в рабочий процесс
Involving Clients In Your Mobile Workflow — Smashing Magazine

Тема: работа с клиентами
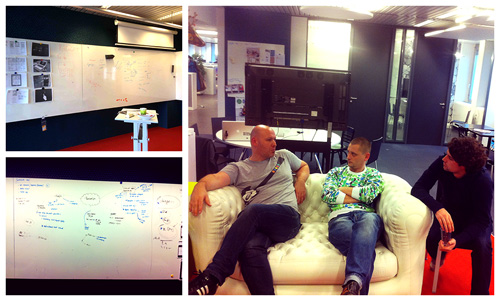
Вы занимаетесь разработкой и не всегда понимаете, чего действительно хочет (или хотел) клиент? Что делать? Всей командой выработайте свой манифест: с какими клиентами вам интересно работать. На первой встрече обсудите стратегию и цели клиента — и апеллируйте к ним, когда речь заходит про «подвиньте кнопочку на полмиллиметра вправо». Не изолируйте команду от контакта с клиентом — встречайтесь на территории клиента и у вас в офисе, так вы получите кучу полезной обратной связи. В топку текстовые ТЗ и разные толкования — используйте визуальные майндмэпы, прототипы, скетчи. Давайте клиенту «пощупать» прогресс.
Резюме: Работать по Scrum хорошо и правильно.
Вы только что сэкономили: 15 минут.
Полезные ссылки:- AppTaster для демонстрации прототипов мобильных приложений.
- TestFlight для бета-тестирования, багрепортов и аналитики.
#0003. Базовые советы по улучшению юзабилити
Must-Know Tips To Improve Website Usability — Medium

Тема: юзабилити
Сайты бывают красивые, они привлекают лидов. А бывают удобные, они возвращают лидов. Вообще хорошо, когда сайт и красивый, и удобный. Вот шесть принципов юзабилити, которые сразу можно пролистать.
- Не заставляй пользователя думать — нарисуй яркую кнопочку регистрации и окружи воздухом.
- Избегай парадокса выбора — не делай тысячу ссылок на странице.
- Учитывай, что юзеры «сканируют» страницу — выделяй важное визуально.
- Сделай поиск — на всех страницах, логичный и с подсказками.
- Знай пользователя своего — учитывай его психологические особенности.
- Тестируй.
Резюме: «Yeah Dad, you told us!».
Вы только что сэкономили: 10 минут.
#0004. Улучшенное тегирование в корпоративных социальных сетях
Improved tagging in enterprise social networks — Medium

Тема: оптимизация рабочего процесса
Есть две причины пользоваться корпоративной социальной сетью. Первое — чтобы спросить у коллег совета в решении проблемы. Второе — найти уже готовое решение проблемы, предложенное раньше. Если проблема уже решалась давно, то готовое решение, как правило, трудно отыскать. Нужна система тегов. Но пользователи пишут теги как им нравится (или не пишут совсем). Поэтому делаем три шага. Собираем руководителей и аналитиков — и составляем список тегов. Делаем так, чтобы запись нельзя было опубликовать без хотя бы одного тега. Повышаем видимость качественных постов — путем добавления тегов пользователями.
Резюме: используйте теги в корпоративных социальных сетях.
Вы только что сэкономили: 5 минут.
#0005. Развенчивая мифы веб-типографики
Debunking the myths of web typography — Webdesignerdepot

Тема: веб-типографика
В интернете много плохих советов по типографике. Развенчаем мифы.
- Без засечек лучше, чем с засечками (объясняют лучшей читаемостью) — ложь, ибо глаз человечий не читает отдельные буквы, но «сканирует» формы букв. Засечки помогают создать такую форму (шрифт Georgia, которым написан этот блог, читается прекрасно).
- Используйте только типографский масштаб (...18, 21, 24, 36, 48...) — миф уходит корнями в 16-ый век, когда наборные шрифты были буквально физическими, и создание символов для каждого кегля требовало дополнительных денег.
- Лучшая типографика невидима — еще одно заблуждение родом из книжного дела. «Невидимым» шрифт должен быть в книгах, дабы не мешать чтению, но на сайтах он зачастую играет брендирующую роль.
- Тестируйте свой дизайн-макет с разными шрифтами — миф пошел от простоты, с которой можно поменять шрифт в графическом редакторе. На самом деле, вместе со сменой шрифта изменится и высота строк, межбуквенный интервал, визуальная плотность текста и так далее. Поэтому макет придется переделывать с нуля.
- Профессионалы не используют бесплатные шрифты — обман, ибо дизайнер исходит из внешнего вида шрифта и его применимости в конкретном случае и только затем смотрит на цену.
- Правила нужны для того, чтобы их нарушать — нарушать нужно только осознанно, пробуя догму на прочность и предлагая что-то взамен.
Резюме: автор, пиши еще.
Вы только что сэкономили: 10 минут.
Всем хороших выходных! Не тратьте на чтение статей больше времени, чем они того заслуживают ;) А мы на виски-брейк.
P.S. Прочитав эту подборку, вы сэкономили как минимум 45 минут.
