ЛАНЧ-ТАЙМ
Ланч-тайм 68: краткий перевод свежих статей о digital
В номере: тренды UX-дизайна, трудности перевода, новое слово о вреде фастфуда, а также свежая digital-статистика и вдохновляющая инфографика.
#336
Главные тренды UX-дизайна, о которых следует помнить в этом году
Top 7 UX Trends Everyone Should Know in 2015
Прошли те времена, когда можно был сделать сайт по принципу «запустил и забыл». Необходимость создания хорошего юзабилити продукта — не разовый вызов для разработчиков, к этому вопросу необходимо возвращаться снова и снова с течением времени. Обратите внимание на ведущие тренды UX-дизайна, которые продолжают укрепляться в 2015 году, и оцените, насколько им соответствует ваш сайт.

Гугл в помощь, или господство материального дизайна
Материальный дизайн — это амбициозная попытка «Корпорации добра» разработать комплекс графических и пользовательских стандартов, которые будут жизнеспособны на девайсах любого размера (смартфонах, планшетах, стационарных компьютерах и лэптопах) и с любым способом управления (мышью и клавиатурой, прикосновением к экрану, голосом или даже жестом). http://www.google.com/design/spec/material-design/introduction.html — этот всеобъемлющий свод правил и соображений наставит даже самого неуклюжего UX-разработчика на путь чистого дизайна и упрощенного юзабилити. Кроме того, это последний гвоздь в крышку гроба философии скевоморфизма.
Материальный дизайн — это амбициозная попытка «Корпорации добра» разработать комплекс графических и пользовательских стандартов, которые будут жизнеспособны на девайсах любого размера (смартфонах, планшетах, стационарных компьютерах и лэптопах) и с любым способом управления (мышью и клавиатурой, прикосновением к экрану, голосом или даже жестом). http://www.google.com/design/spec/material-design/introduction.html — этот всеобъемлющий свод правил и соображений наставит даже самого неуклюжего UX-разработчика на путь чистого дизайна и упрощенного юзабилити. Кроме того, это последний гвоздь в крышку гроба философии скевоморфизма.
Невидимый UX
Принцип, лежащий в его основе, довольно прост — пользователи не должны отвлекаться на дизайн. Каждый интерактивный элемент и каждый инструмент управления должен поддерживать усилия пользователя достичь его целей. Это значит, что ему должно быть преподнесено ровно столько элементов интерфейса, сколько будет иметь смысл именно для него, не больше и не меньше. Проще объяснить это на примере UI-дизайна: обратите внимание на разницу между классической панелью инструментов (toolbar) Microsoft Word и лентой (ribbon), пришедшей ей на смену в 2007 году и кардинально улучшившей юзабилити.
Принцип, лежащий в его основе, довольно прост — пользователи не должны отвлекаться на дизайн. Каждый интерактивный элемент и каждый инструмент управления должен поддерживать усилия пользователя достичь его целей. Это значит, что ему должно быть преподнесено ровно столько элементов интерфейса, сколько будет иметь смысл именно для него, не больше и не меньше. Проще объяснить это на примере UI-дизайна: обратите внимание на разницу между классической панелью инструментов (toolbar) Microsoft Word и лентой (ribbon), пришедшей ей на смену в 2007 году и кардинально улучшившей юзабилити.
Карточки
Возможно, самым известным их адептом можно назвать сервис Pinterest — весь его пользовательский интерфейс основан на карточках. Twitter также перешел на них в 2012 году. Появление подобных карточек — это ответная реакция на возросшее значение персонализации и агрегации контента в Сети. Идея карточек не нова. Мы использовали их в физическом мире, скажем, для обучения, но теперь, в мире виртуальном, нам гораздо проще собирать, сортировать, переворачивать и искать их.
Возможно, самым известным их адептом можно назвать сервис Pinterest — весь его пользовательский интерфейс основан на карточках. Twitter также перешел на них в 2012 году. Появление подобных карточек — это ответная реакция на возросшее значение персонализации и агрегации контента в Сети. Идея карточек не нова. Мы использовали их в физическом мире, скажем, для обучения, но теперь, в мире виртуальном, нам гораздо проще собирать, сортировать, переворачивать и искать их.
Персонализация
Сегодня и завтра в выигрыше будут те сайты, которые смогут распознавать своих пользователей и предоставлять им необходимый контент. Он отбирается на основании данных о пользователе, предоставленных им самим (предпочтения, место жительства и так далее), а также исходя из его поведения в Сети (анализ просмотренных страниц и похожие рекомендации).
Сегодня и завтра в выигрыше будут те сайты, которые смогут распознавать своих пользователей и предоставлять им необходимый контент. Он отбирается на основании данных о пользователе, предоставленных им самим (предпочтения, место жительства и так далее), а также исходя из его поведения в Сети (анализ просмотренных страниц и похожие рекомендации).
Конфиденциальность
Сегодня мало дать пользователям понять, какой уровень конфиденциальности данных вы им предоставляете. Все чаще пользователи требуют полного контроля над своим privacy: шифрование пользовательских данных, информацию о паролях и так далее.
Сегодня мало дать пользователям понять, какой уровень конфиденциальности данных вы им предоставляете. Все чаще пользователи требуют полного контроля над своим privacy: шифрование пользовательских данных, информацию о паролях и так далее.
Реальность, дополненная и виртуальная
Лучшим (а может и худшим) примером дополненной реальности служили ныне снятые с производства очки Google Glass. Однако это не помешало развитию технологии: cегодня лучшие перспективы есть у очков Hololens от Microsoft и у разработки компании Magic Leap, профинансированной опять же Google. Виртуальная реальность, как нам показали очки Oculus Rift от Facebook, создает полный эффект погружения в созданный мир. Эта технология уже почти готова к выходу на рынок и используется некоторыми продвинутыми компаниями. Например, сеть отелей Marriott применяет ее для создания виртуальных туров.
Лучшим (а может и худшим) примером дополненной реальности служили ныне снятые с производства очки Google Glass. Однако это не помешало развитию технологии: cегодня лучшие перспективы есть у очков Hololens от Microsoft и у разработки компании Magic Leap, профинансированной опять же Google. Виртуальная реальность, как нам показали очки Oculus Rift от Facebook, создает полный эффект погружения в созданный мир. Эта технология уже почти готова к выходу на рынок и используется некоторыми продвинутыми компаниями. Например, сеть отелей Marriott применяет ее для создания виртуальных туров.

Вывод: следите за текущими трендами в UX-дизайне и вовремя принимайте меры, и тогда ни у кого не будет оснований сказать, что ваш сайт устарел. Вы сэкономили: 10 минут.
#337
Трудности перевода: как работать с иностранной аудиторией
Five international social media myths debunked
Население социальных медиа становится все более интернациональным, и компании, желающие выйти на международный уровень, должны понимать это. Многие предприниматели осознают важность присутствия своего бренда в зарубежных социальных медиа, но идут к цели неверным путем. Ниже мы разоблачаем самые распространенные мифы о том, как надо отвоевывать себе место среди иностранной аудитории соцсетей.

1. Чтобы добиться успеха, достаточно просто перевести свою рекламную кампанию на другой язык
Грубейшая ошибка. То, что пользователи могут найти действительно веселым в одной стране, может совершенно провалиться в другой. Сделайте поверхностный перевод поста в твиттере, и в лучшем случае вы рискуете просто оттолкнуть аудиторию, но в худшем нарветесь на серьезное правонарушение. Игнорировать локальные языковые нюансы — это первый шаг к крупному конфузу.
Грубейшая ошибка. То, что пользователи могут найти действительно веселым в одной стране, может совершенно провалиться в другой. Сделайте поверхностный перевод поста в твиттере, и в лучшем случае вы рискуете просто оттолкнуть аудиторию, но в худшем нарветесь на серьезное правонарушение. Игнорировать локальные языковые нюансы — это первый шаг к крупному конфузу.
2. Надо непременно задействовать все доступные медиаканалы
Это не так. Секрет успеха в том, чтобы верно оценить, какие именно каналы использует ваша аудитория. И это особенно верно при выходе компании на международный уровень. Действительно хорошее понимание, как и почему те или иные соцальные медиа будут использоваться местными жителями — вот хороший старт для любого бизнеса.
Это не так. Секрет успеха в том, чтобы верно оценить, какие именно каналы использует ваша аудитория. И это особенно верно при выходе компании на международный уровень. Действительно хорошее понимание, как и почему те или иные соцальные медиа будут использоваться местными жителями — вот хороший старт для любого бизнеса.
3. Стратегию можно планировать на несколько месяцев вперед
Разумеется, полезно наметить медиаактивность для заранее запланированных мероприятий или сезонных праздников, но гораздо важнее всегда держать руку на пульсе. Отслеживайте все текущие новости и события на региональном рынке, который вы хотите завоевать. Это поможет создавать действительно привлекательные рекламные кампании, которые имеют потенциал распространиться с невероятной скоростью и получить максимум внимания.
Разумеется, полезно наметить медиаактивность для заранее запланированных мероприятий или сезонных праздников, но гораздо важнее всегда держать руку на пульсе. Отслеживайте все текущие новости и события на региональном рынке, который вы хотите завоевать. Это поможет создавать действительно привлекательные рекламные кампании, которые имеют потенциал распространиться с невероятной скоростью и получить максимум внимания.
4. Знания языка достаточно, чтобы успешно продвигать бренд
Ох, нет. Не думайте, что какой-то сотрудник сможет курировать присутствие компании в иностранных соцсетях или среди иностранной аудитории только на том основании, что он владеет соответствующим языком. Представительство бренда в соцсети считается рупором вашей компании, и нужно подходить к этому ответственно: прежде всего, нанимать специалиста, который действительно понимает стратегию развития и локальный рынок, а значит будет эффективен и сможет избежать досадных недоразумений.
Ох, нет. Не думайте, что какой-то сотрудник сможет курировать присутствие компании в иностранных соцсетях или среди иностранной аудитории только на том основании, что он владеет соответствующим языком. Представительство бренда в соцсети считается рупором вашей компании, и нужно подходить к этому ответственно: прежде всего, нанимать специалиста, который действительно понимает стратегию развития и локальный рынок, а значит будет эффективен и сможет избежать досадных недоразумений.
5. Это нормально — постить без предварительного исследования иностранной аудитории
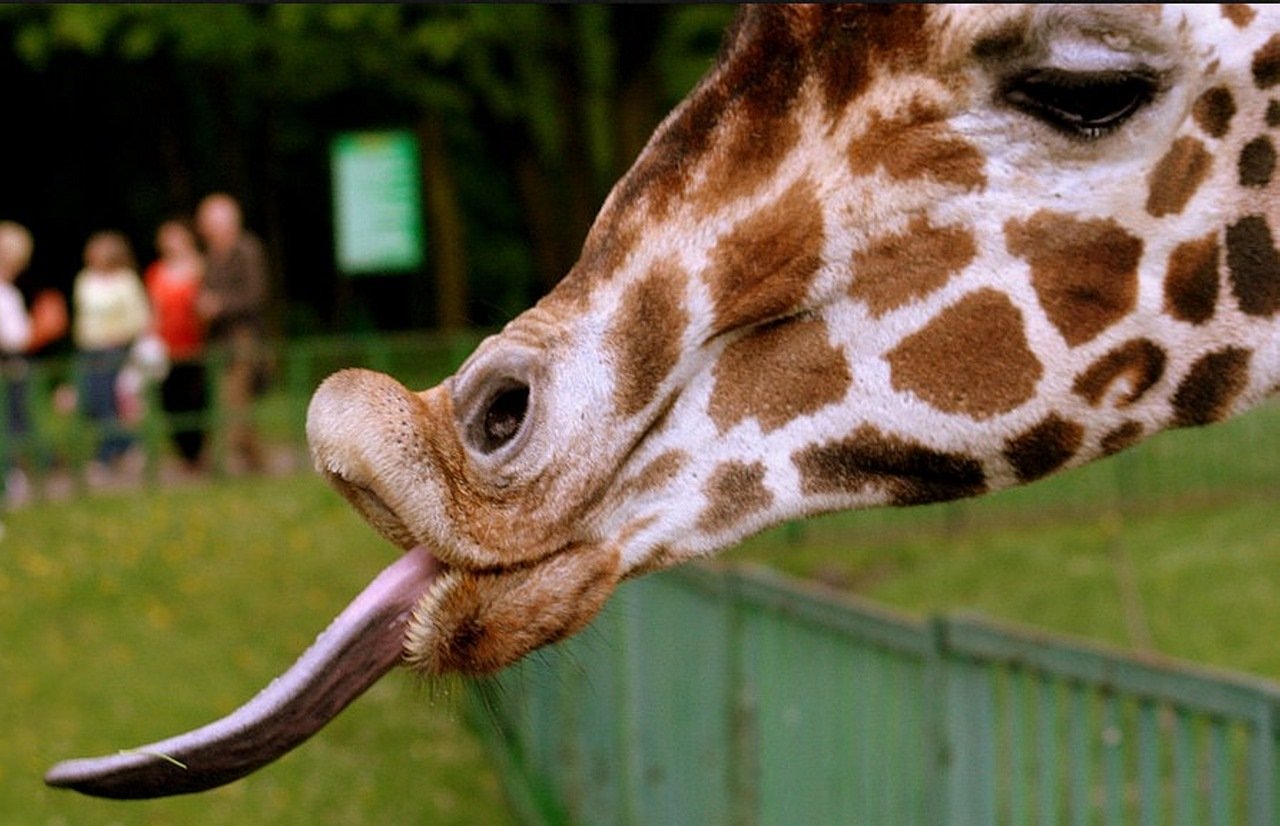
Ничто не может заменить добротного исследования, позволяющего ориентироваться в особенностях местной культуры. Если бренды проваливают подготовку, они должны подготовиться к провалу. Как это случилось с компанией Delta, крупнейшим коммерческим авиаперевозчиком в мире. Поздравляя в твиттере команду США с победой над сборной Ганы на ЧМ-2014 по футболу, они проиллюстрировали африканскую страну изображением жирафа, хотя в Гане нет и никогда не было жирафов. Позже, находясь под шквалом критики и насмешек, они были вынуждены удалить этот пост.
Ничто не может заменить добротного исследования, позволяющего ориентироваться в особенностях местной культуры. Если бренды проваливают подготовку, они должны подготовиться к провалу. Как это случилось с компанией Delta, крупнейшим коммерческим авиаперевозчиком в мире. Поздравляя в твиттере команду США с победой над сборной Ганы на ЧМ-2014 по футболу, они проиллюстрировали африканскую страну изображением жирафа, хотя в Гане нет и никогда не было жирафов. Позже, находясь под шквалом критики и насмешек, они были вынуждены удалить этот пост.

Вывод: необходимо внимательно изучать иностранный рынок и учитывать все языковые нюансы, прежде чем запускать в соцсетях рекламную кампанию для пользователей из других стран. Вы сэкономили: 10 минут.
#338
Гамбургер уже не тот
The Hamburger Menu Doesn’t Work
Джеймс Арчер, основатель агентства UX-дизайна Forty, создававшей продукты для Microsoft, Walmart, Yahoo, Motorola и New York Times, рассказывает, почему настало время выбросить иконку-бургер в мусорный ящик.

Этот бургер действительно сделан из непонятного мяса
Унизительный термин «загадочное мясо навигации»* еще 17 лет назад ввел в обращение Винсент Фландерс, создатель портала webpagesthatsuck.com, чтобы описать серьезную проблему неокрепшей веб-индустрии конца 90-х годов, которая заключалась в навигации, не имеющей никакого смысла для пользователя.
*(«Загадочным мясом» в США называют мясные продукты, переработанные до такой степени, что уже невозможно определить их происхождение).
Унизительный термин «загадочное мясо навигации»* еще 17 лет назад ввел в обращение Винсент Фландерс, создатель портала webpagesthatsuck.com, чтобы описать серьезную проблему неокрепшей веб-индустрии конца 90-х годов, которая заключалась в навигации, не имеющей никакого смысла для пользователя.
*(«Загадочным мясом» в США называют мясные продукты, переработанные до такой степени, что уже невозможно определить их происхождение).

Основные принципы веб-навигации очень схожи с указательными знаками в физическом мире — в них также больше всего ценится наглядность, ясность и простота. По пути в аэропорт вы обязательно поймете, что движетесь в верном направлении, даже если не знаете точной дороги — вам поможет множество знаков и указателей. А теперь представьте, что все они были бы скрыты по умолчанию, и для их вызова нужно нажимать кнопки в салоне автомобиля. Так шансов упустить нужный поворот гораздо больше, потому что вы просто не осознаете, что именно вы упускаете.
То же и с иконкой-бургером. Пользователи мыслят не так, как разработчики, они часто не знают, чего хотят, и ждут, что навигация сама подтолкнет их на верный путь!
То же и с иконкой-бургером. Пользователи мыслят не так, как разработчики, они часто не знают, чего хотят, и ждут, что навигация сама подтолкнет их на верный путь!

Он ничем не пахнет
Дизайнер всегда великолепно представляет себе архитектуру сайта и забывает, что пользователь не имеет о ней никакого представления. Поведение пользователей основано на том, что можно назвать «информационным запахом». Столкнувшись лицом к лицу с набором опций, он будет выбирать ту, которая покажется ему подходящей по косвенным признакам. Он как хищник, вынюхивающий свою добычу. Так, человек, ищущий на сайте цены, будет ориентироваться на слова «стоимость», «прайс», «расценки», «услуги» и наверняка прокрутит страницу вниз в поисках этих слов. Затем он будет расширять понятие и включит в него слова «детали продукта», «подробнее». Он будет делать это, пока не найдет то, что искал. Но многие не выдерживают и сдаются гораздо раньше.
А вы знаете, что максимально далеко от каких-либо признаков «информационного запаха»? Иконка-бургер.
Дизайнер всегда великолепно представляет себе архитектуру сайта и забывает, что пользователь не имеет о ней никакого представления. Поведение пользователей основано на том, что можно назвать «информационным запахом». Столкнувшись лицом к лицу с набором опций, он будет выбирать ту, которая покажется ему подходящей по косвенным признакам. Он как хищник, вынюхивающий свою добычу. Так, человек, ищущий на сайте цены, будет ориентироваться на слова «стоимость», «прайс», «расценки», «услуги» и наверняка прокрутит страницу вниз в поисках этих слов. Затем он будет расширять понятие и включит в него слова «детали продукта», «подробнее». Он будет делать это, пока не найдет то, что искал. Но многие не выдерживают и сдаются гораздо раньше.
А вы знаете, что максимально далеко от каких-либо признаков «информационного запаха»? Иконка-бургер.
Он невкусный
Мобильное приложение Facebook — это хрестоматийный пример использования иконки, который дает дополнительный аргумент в ее пользу, когда речь заходит о навигации: «Нууу, а ведь Facebook использует его». Да, это так, но уже давно не в качестве основного элемента навигации. Они попробовали, но поняли, что это отстой, и перешли на панель вкладок.
Или случай сайта NBC News. Иконка-бургер была у них на главной странице, что дало повод многим говорить, что перед нами будущее навигации. Но меню не работало. Разработчики добавляли к нему прямые подсказки, выделяли цветом, но все напрасно — пользователи не кликали на бургер. Наконец в NBC News плюнули и вернулись к обыкновенному горизонтальному меню. Это не круто. Это не сексуально. Это никакой не хай-тек. Но это эффективно, потому что имеет сильный «информационный запах». Вот так навигация работает на самом деле.
Помните, что главная проблема иконки-бургера не в том, что она как-то смущает пользователей, а в том, что они не видят в ней оснований для клика.
Мобильное приложение Facebook — это хрестоматийный пример использования иконки, который дает дополнительный аргумент в ее пользу, когда речь заходит о навигации: «Нууу, а ведь Facebook использует его». Да, это так, но уже давно не в качестве основного элемента навигации. Они попробовали, но поняли, что это отстой, и перешли на панель вкладок.
Или случай сайта NBC News. Иконка-бургер была у них на главной странице, что дало повод многим говорить, что перед нами будущее навигации. Но меню не работало. Разработчики добавляли к нему прямые подсказки, выделяли цветом, но все напрасно — пользователи не кликали на бургер. Наконец в NBC News плюнули и вернулись к обыкновенному горизонтальному меню. Это не круто. Это не сексуально. Это никакой не хай-тек. Но это эффективно, потому что имеет сильный «информационный запах». Вот так навигация работает на самом деле.
Помните, что главная проблема иконки-бургера не в том, что она как-то смущает пользователей, а в том, что они не видят в ней оснований для клика.

И что делать?
Мобильная навигация сложна по своей природе: меню должно быть достаточно маленьким, чтобы поместиться на 3-дюймовый экран, но при этом достаточно крупным, чтобы поддаваться даже слишком толстым пальцам. На сегодняшний день оптимальным представляется панель вкладок в верхней или нижней (чаще в верхней) части экрана с 4 или 5 наиболее часто использующимися иконками.
Мобильная навигация сложна по своей природе: меню должно быть достаточно маленьким, чтобы поместиться на 3-дюймовый экран, но при этом достаточно крупным, чтобы поддаваться даже слишком толстым пальцам. На сегодняшний день оптимальным представляется панель вкладок в верхней или нижней (чаще в верхней) части экрана с 4 или 5 наиболее часто использующимися иконками.
Вывод: иногда бывает сложно расставаться с иллюзиями и признавать любимую идею неэффективной. Но это нужно сделать, чтобы двигаться дальше. Забудьте о бургерах! Вы сэкономили: 15 минут.
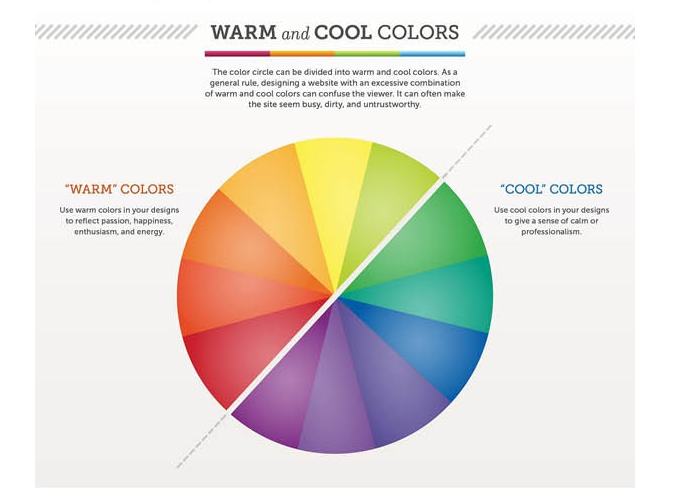
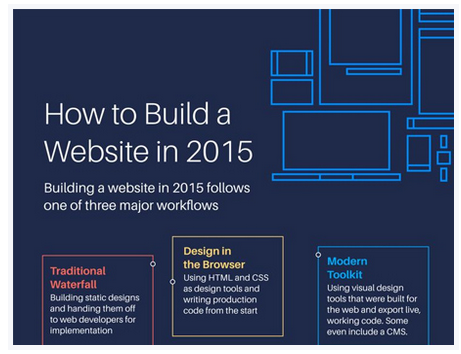
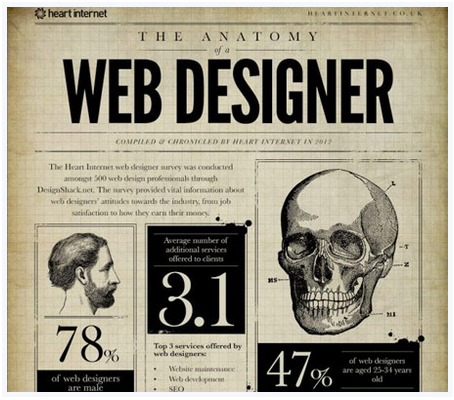
Представляем вам избранную инфографику, созданную талантливыми дизайнерами, желающими поделиться знаниями о своей работе. Она поможет вам изучить основы создания веб-сайтов, правила сочетания цветов и приобрести кучу других полезных навыков.



Responsive web design infographic

The anatomy of a web designer infographic

Вывод: дизайнеры приоткрыли вам некоторые секреты своей профессии через крутую и просто забавную инфографику. Смотрите на здоровье! Вы сэкономили: 15 минут.
Портал Econsultancy подготовил свежую статистику, которую полезно знать всем, кто занимается продажами и продвижением в интернете.
На видеоролики приходится 50% всего мобильного трафика
65% пользователей смотрят ролик более чем на ¾;
78% смотрят видео каждую неделю;
55% смотрят видео каждый день;
65% пользователей смотрят ролик более чем на ¾;
78% смотрят видео каждую неделю;
55% смотрят видео каждый день;

80% руководителей смотрят больше видео, чем в прошлом году;
54% руководителей делятся видео с коллегами как минимум раз в неделю;
59% руководителей признаются, что если на странице одинаково доступен видео и текстовый контент, они предпочтут видео;
эксперты верят, что к концу 2015 года на видео будет приходиться до 57% интернет-трафика, а к 2018 — до 79%;
рынок мобильной рекламы в прошлом году вырос на 65%;
только 6% пользователей могут вспомнить бренд, увиденный в рекламном видео, если его продолжительность была меньше 6 секунд;
54% руководителей делятся видео с коллегами как минимум раз в неделю;
59% руководителей признаются, что если на странице одинаково доступен видео и текстовый контент, они предпочтут видео;
эксперты верят, что к концу 2015 года на видео будет приходиться до 57% интернет-трафика, а к 2018 — до 79%;
рынок мобильной рекламы в прошлом году вырос на 65%;
только 6% пользователей могут вспомнить бренд, увиденный в рекламном видео, если его продолжительность была меньше 6 секунд;

Население глобального интернета насчитывает 3 миллиарда 200 миллионов человек.
Вывод: статистика — вещь упрямая. Всегда обращайте внимание на цифры, чтобы добиться успеха в бизнесе.
Вы сэкономили: 5 минут.
Вы с пользой провели эти 15 минут, и в них поместилось больше часа интенсивных диджитал-чтений. Это просто магия. Увидимся через неделю!

