О компании
Предыстория проекта LuxGifts: два партнера организовали совместный бизнес: parkerclub.ru, брендовый магазин Parker. Проект набрал популярность, но со временем стратегические планы партнеров разошлись: один достиг собственной «зоны комфорта», второй стремился выходить на новый уровень. Так мы получили нового заказчика, в сентябре 2013-го года.
Целевая аудитория
Новый бизнес Романа Тюрина, нашего заказчика, — это онлайн-магазин подарков премиум-сегмента. Роман решил не делать специализацию узкой: в каталоге есть наручные часы, кожаные аксессуары, зажигалки, запонки, перьевые ручки. И самые дорогие бренды: Montblanc, Montegrappa, Tibaldi, Parker, Waterman, Ancora и другие. Клиенты магазина LuxGifts состоятельны, ценят собственный престиж и дорожат временем.
Задачи
Разработать интернет-магазин, полностью соответствующий потребностям взыскательных клиентов.
Решение
Чтобы отточить структуру и сделать магазин максимально удобным — начинаем с аналитики и разработки прототипа.
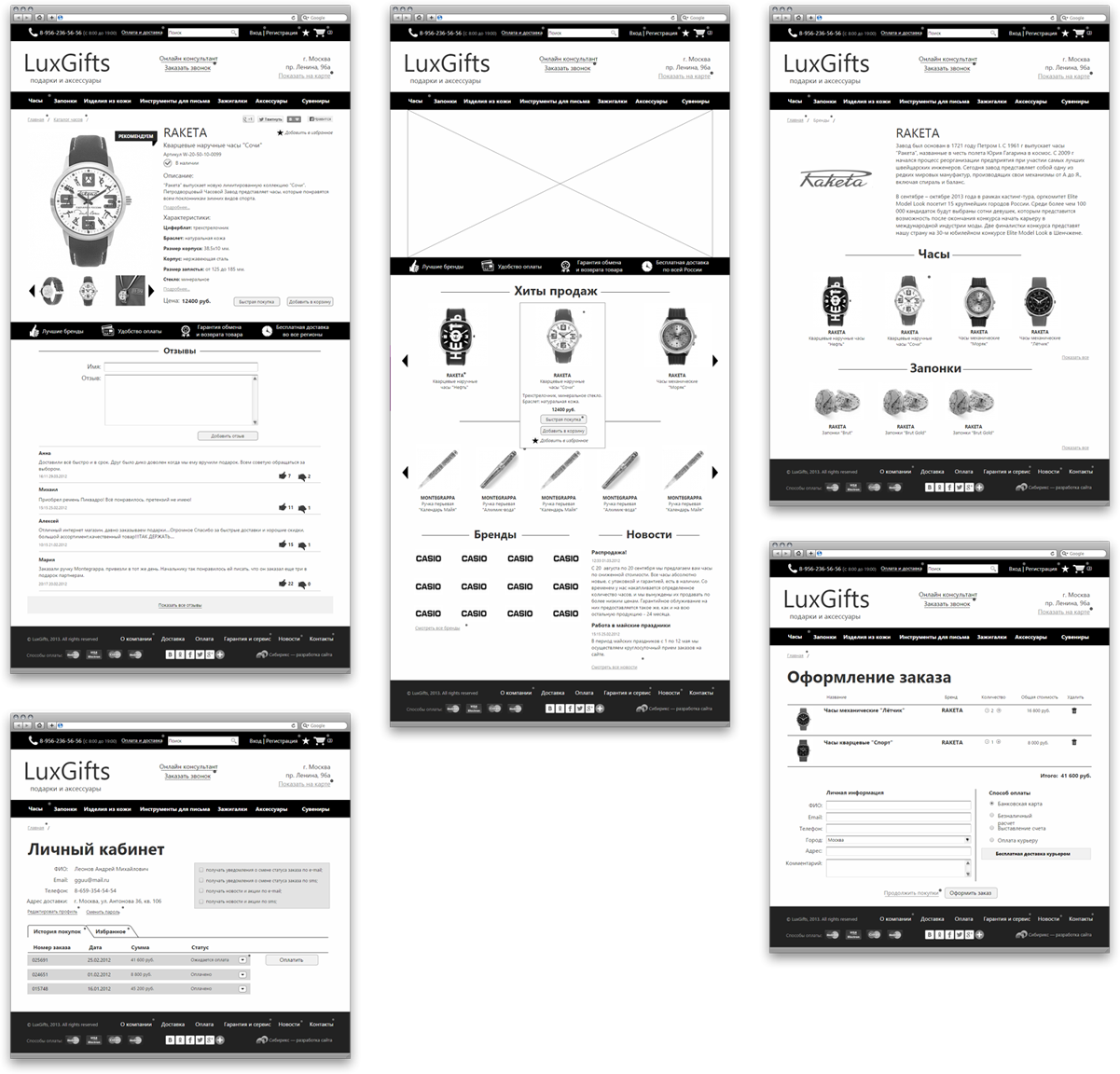
Прототип

Во время работы над прототипом приходит инсайт:
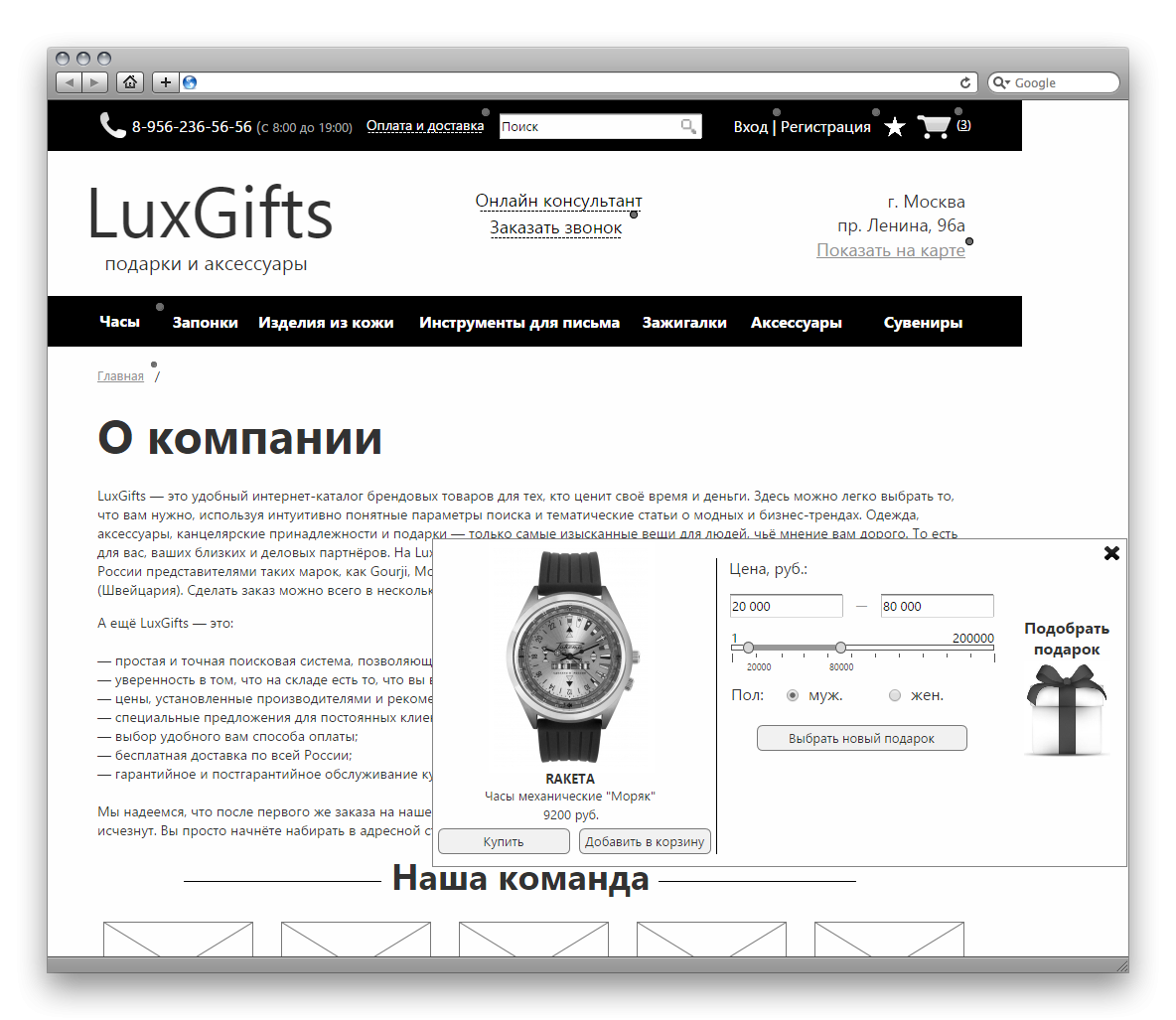
Клиенты магазина LuxGifts часто хотят подобрать товар «по статусности», не особо уделяя внимание тому, какой именно это должен быть подарок: дорогая ручка или портмоне. Специально для них мы проектируем работу сервиса «подобрать подарок», где система сама предлагает пользователю варианты, исходя из выбранного бюджета.

Также целевые посетители очень щепетильно относятся к своему времени, посему вся наша дальнейшая работа будет направлена на сокращение пути от каталога до доставленного товара.
Факт о LuxGifts: среди всех предложений можно найти те, на которые распространяется опция «экспресс-доставка» — товар вам доставят в течение двух часов в пределах МКАДа.
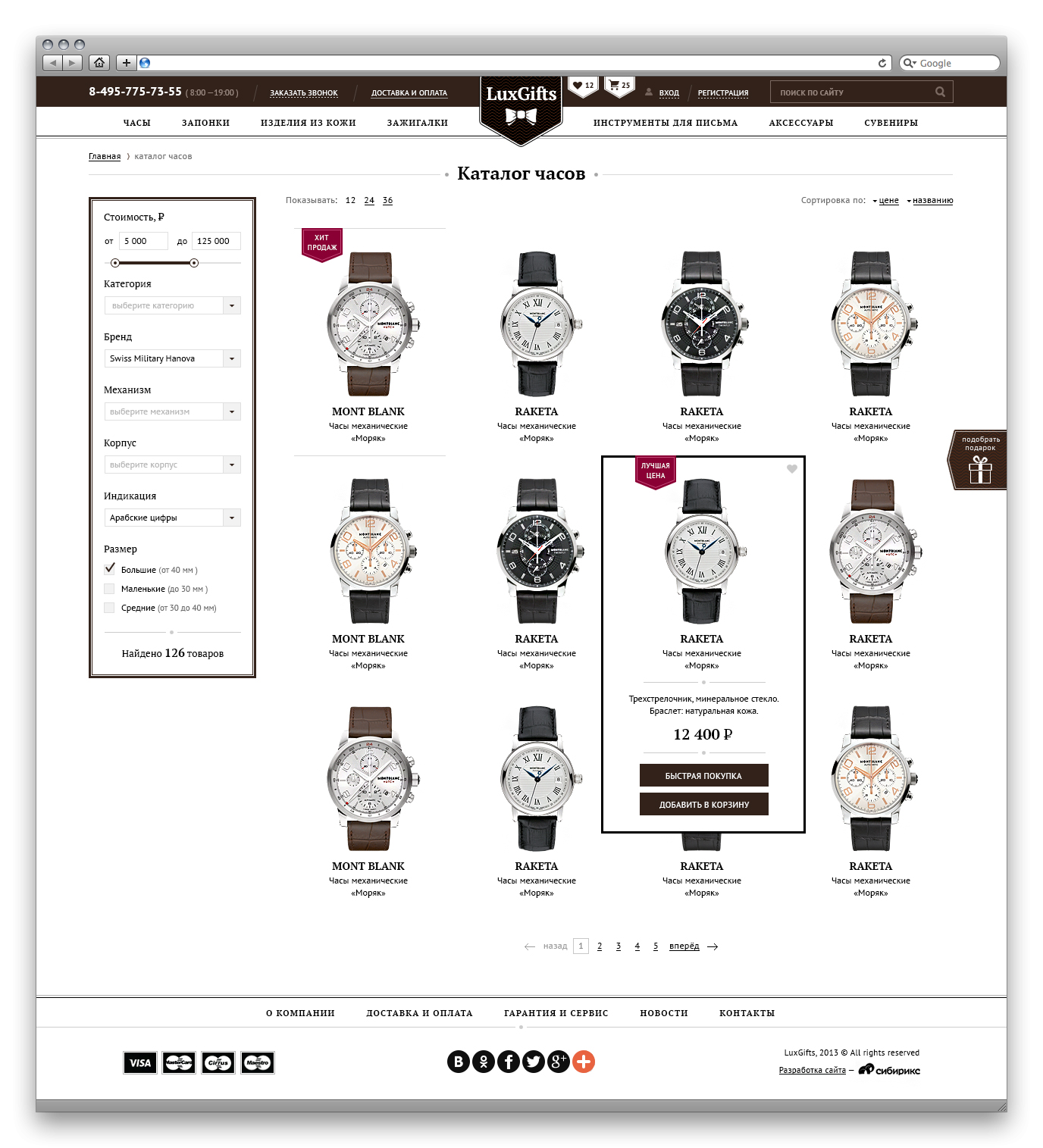
Главный критерий выбора подарка — это бренд, поэтому делаем визуальные акценты именно на марках подарков.

Прототип очень аккуратный, а главное, отлично иллюстрирует работу будущего сайта. Демонстрируем заказчику, получаем абсолютное одобрение.
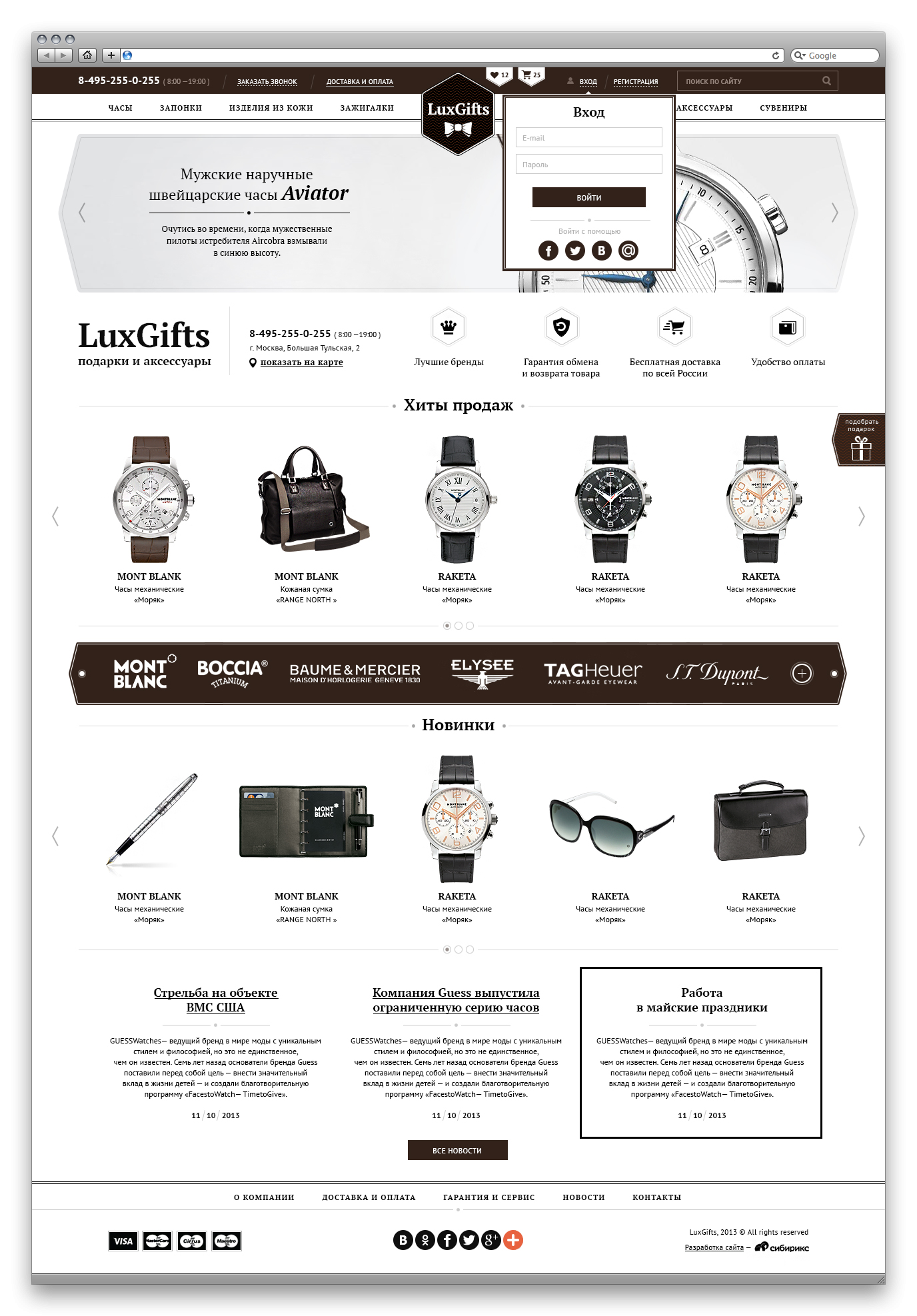
Дизайн
Еще до того, как приступать к разработке прототипа, мы провели брейншторм. Цель — выбрать визуальный стиль, который мы считаем самым подходящим для магазина. В итоге: концепция развивается последовательно, дизайн делаем в стиле все того же строгого минимализма:

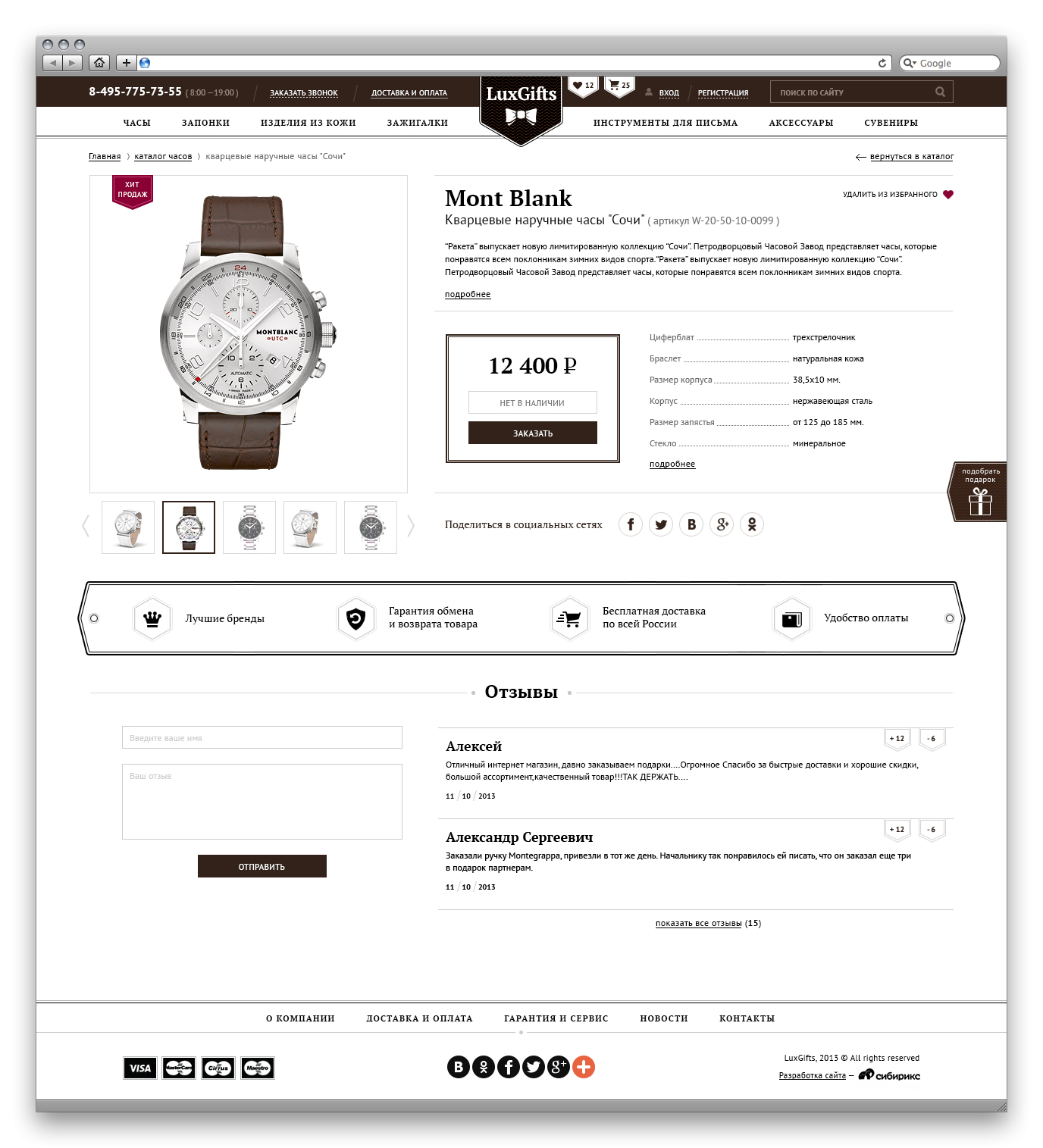
Вкупе с достойными фотографиями, сайт выглядит на десять миллионов. Презентуем дизайн заказчику, получаем бурную реакцию: это именно то, что было нужно!
 Дизайнер
ДизайнерБыло очень приятно работать над проектом. Мне самому нравится выбранная стилистика и реальный контент дорогих брендовых вещей (собственно на них и сделан основной акцент в дизайне). Также с ребятами придумали небольшую фишечку — наведите на логотип в шапке.




Продолжаем работу над дизайном, параллельно запуская верстку. Думам над мелкими украшениями сайта: например, на ярлычке с названием магазина у нас сменяются тематические иконки.
![]()
Верстка и разработка
Как всегда, верстальщики сдают странички, тестировщик проверяет их на соответствие макету.
Разработчики бэкенд-части делают всю сложную техническую начинку и интегрируют сайт с системой управления.
 Разработчик
РазработчикЯ на самом деле очень довольна этим проектом, даже несмотря на то, что он затянулся для меня почти на год. А еще было приятно, что как-то он занял первое место на нашем внутреннем смотре сайтов
Что есть у LuxGifts:
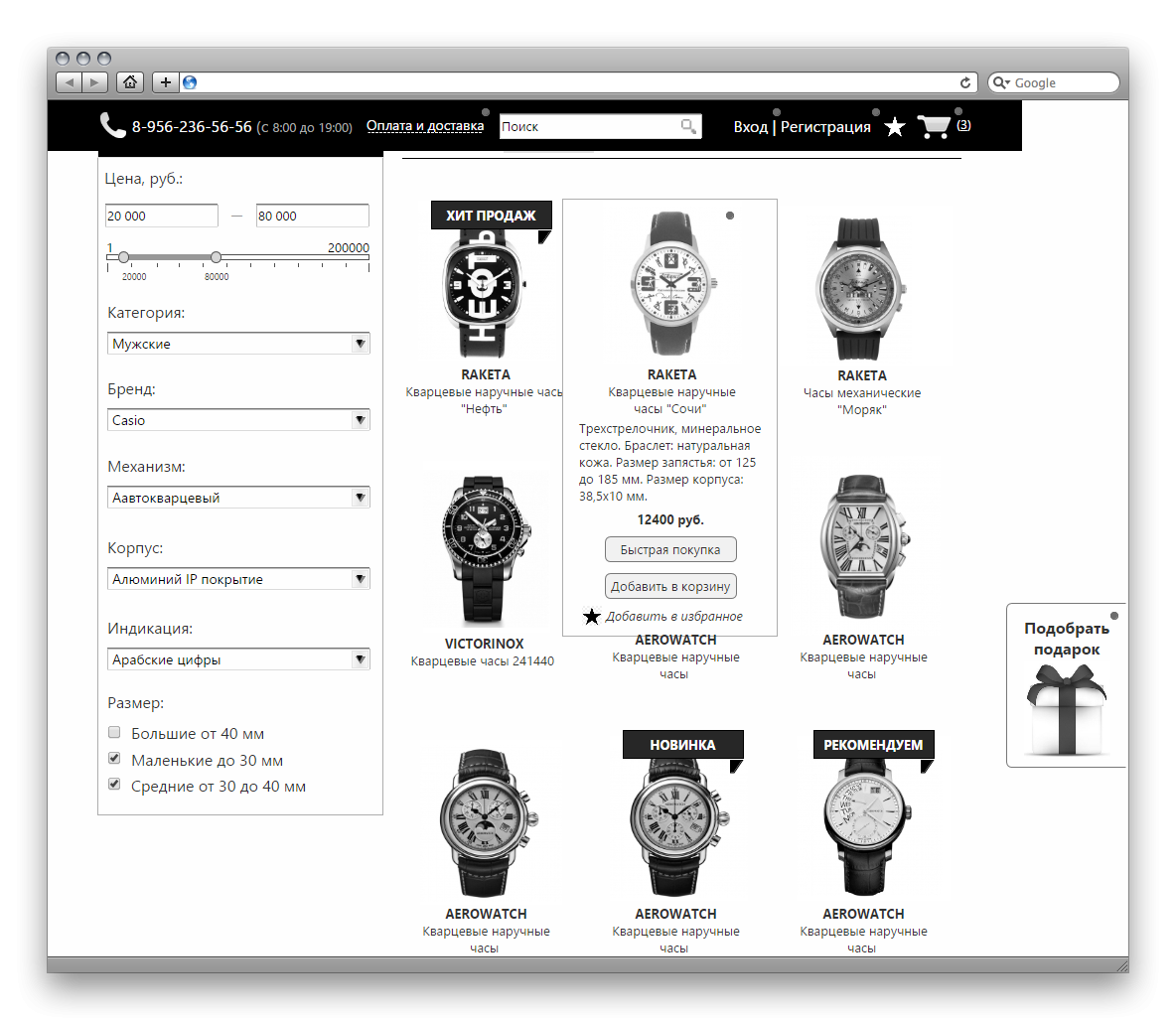
- Каталог обновляется «на лету», если выбрать условия в фильтре — чтобы пользователи не отвлекались на лишние действия.
- Бесплатная доставка по всей России и система SMS-отслеживания заказа (sms4b) — для того, чтобы всегда держать покупателей в курсе.
- Товары в наличии всегда выводятся вверху списка — пользователи видят все актуальные предложения сразу же.
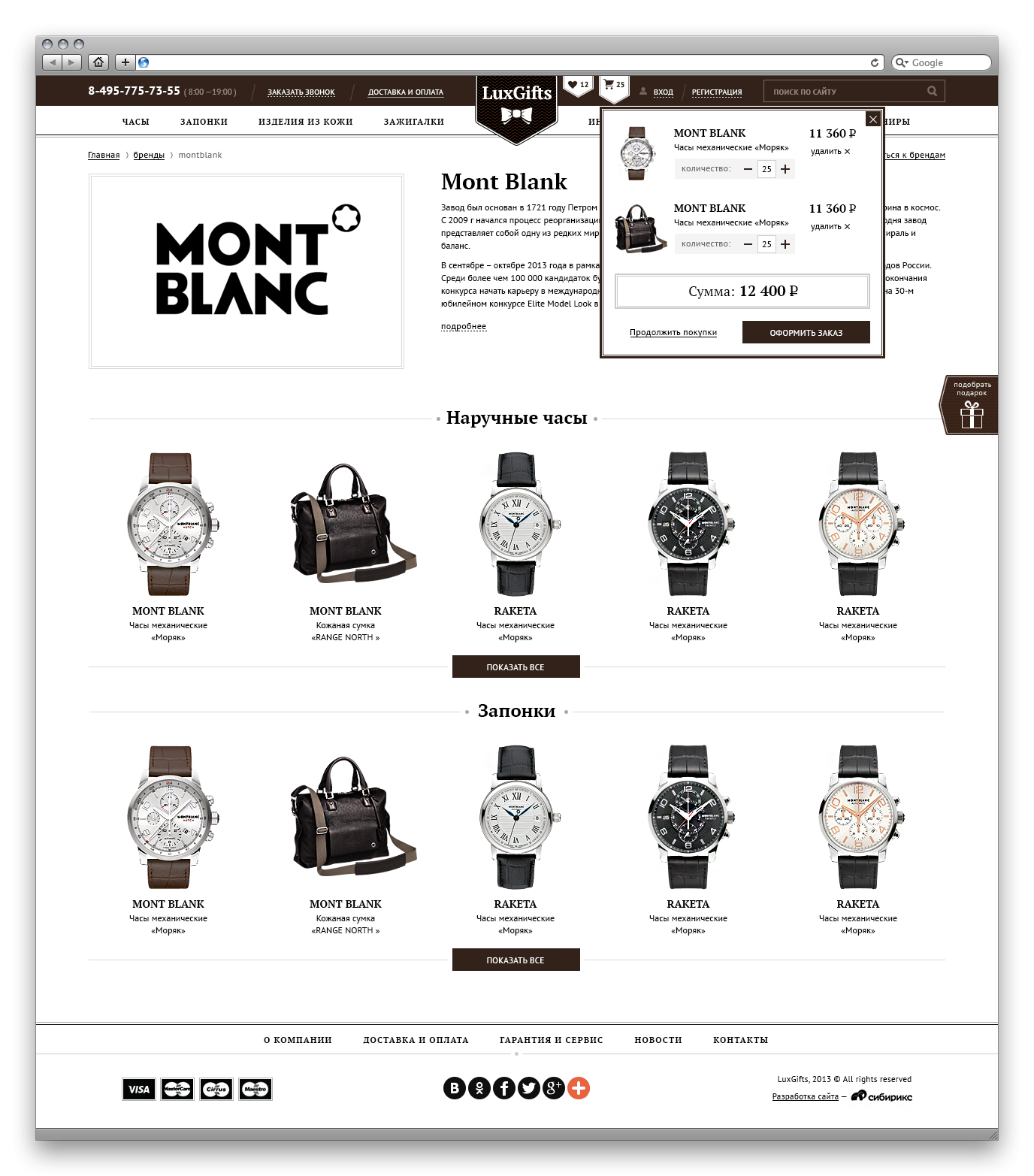
- Быстрый заказ для авторизованных пользователей — моментальное оформление, как на Amazon.
- Функция резервирования — позволяет пользователям сайта бронировать отдельные товары в офлайн-магазине LuxGifts. Опять же, работает система sms-уведомлений.
- Оригинально сделанная страница «О компании» — с таймлайном, на котором показаны знаменитые обладатели тех или иных брендов.
- Самый лучший дизайн среди топовых интернет-магазинов элитных подарков.
- Приятная мелочь — анимированная иконка спидометра рядом с опцией экспресс-доставки.
И, конечно же, в каталоге действует несколько скидок. Причем они не накладываются друг на друга, а работают по заданной логике. О том, как правильно настраивать скидки в Битриксе, — мы недавно писали. Готово, одобрено. Следующие этапы запускаются параллельно, для ускорения работы:
Внесение контента и мобильная версия
Заказчик заключается с нами договор на внесение контента. Это, на минутку, около 10 000 товарных позиций с подробными описаниями. Процесс разделяем между двумя контент-менеджерами — снова для ускорения.
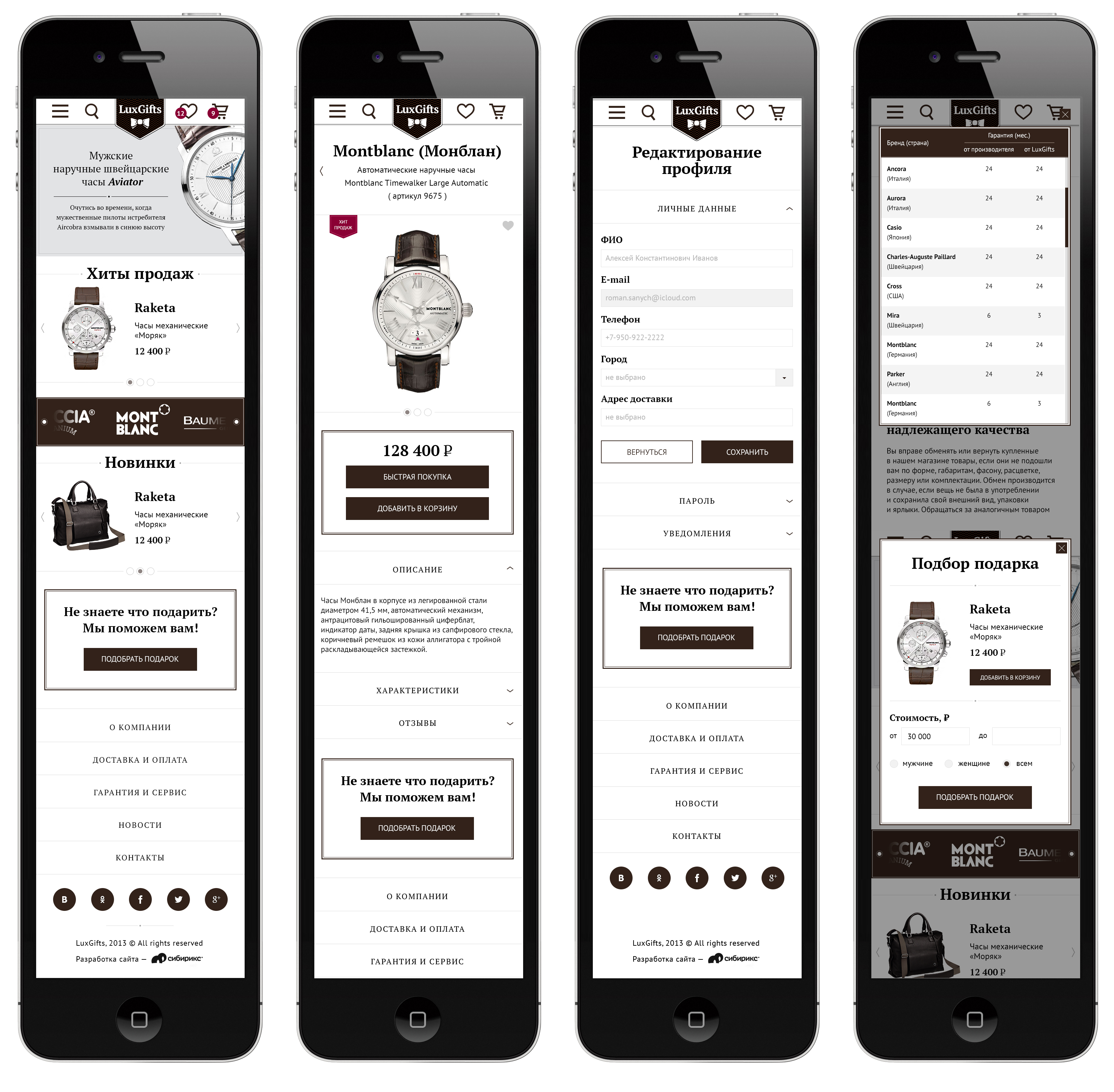
Одновременно с контентом запускается разработка мобильной версии. Что переосмысливаем:
- Делаем классическую перекомпоновку элементов на главной странице «по вертикали».
- Меню делаем сбоку, выезжающим блоком — это последний тренд (и это правда удобно).
- Оптимизируем интерактивные элементы под iOS и Android-устройства.
 Дизайнер
ДизайнерВся графика была перерисована полностью: элементы интерфейса, логотипы брендов, баннеры большего разрешения — все для удобства мобильных пользователей. Функциональность десктопной версии была сохранена практически на 100%.

Приходит время демонстрации. Думаем: как лучше подать макеты заказчику?
 Руководитель проектов
Руководитель проектовАлексей «завернул» картинки макетов в оболочку iPhone, так и договорились демонстрировать. Сначала. Случайно пришла мысль: а круто было бы, если бы скриншот скроллился внутри устройства. Я подумал: а что, будет, чем заняться дома. Пришел, вспомнил былое, размял пальцы — в результате получился небольшой сервис Mobilza, персональный айфонизатор. Так и демонстрировали заказчику, он оценил. Сервис обязательно доработаю, чтобы каждый мог загружать свои скриншоты.
Почти год слаженной продуктивной работы: по аналитике, проектированию, дизайну, верстке и коду, титаническая работа по контенту, не одна итерация краш-тестов от наших QA — в итоге проект, который по праву заслужил свое место в «лучших работах» студии.
 Разработчик
РазработчикМобильная версия полностью легла на мои плечи, и опыт был интересным. Мы нашли библиотеку, которая на стороне сервера определяет устройство, ее и внедрили. Ложку дегтя внесли слайдеры на мобиле — они давали артефакты, однако мы все-таки нашли подходящее решение.
Большое спасибо всем, кто принимал участие, вы сделали мир чуточку лучше.
Результат
Готовый сайт: luxgifts.ru

LuxGifts — мой первый проект: с тех пор, как я официально перевелся из разработчиков в менеджеры. Знаю его до пикселя, могу обосновать каждую букву и каждую иконочку. Суммарно работа над проектом заняла около года: заказчик решил довести все до безупречного состояния, прежде, чем выходить на рынок. И проект правда получился блестящим.