
У нас сегодня чрезвычайно интересный случай — компания оснащает медицинские учреждения автоматикой. Высокие технологии, все дела. Однако устаревший сайт, с которым к нам пришел заказчик, «скорее мертв, чем жив».
Пришло время срочного хирургического вмешательства, док. Итак, личная карта клиента (зондируем почву перед началом действий):
- Четыре направления деятельности: автоматизация персонифицированного учета, лечебного процесса, повышение доступности записи на прием, информатизация лечебной профилактики.
- Желание увеличить долю рынка, реализовать больше услуг, увеличить известность бренда.
- Стремление отличаться от сайтов-конкурентов (скажем нет бело-синему унынию, больше нестандартных дизайнерских идей).
Задача
Спроектировать и реализовать сайт, отвечающий этим требованиям.
Решение
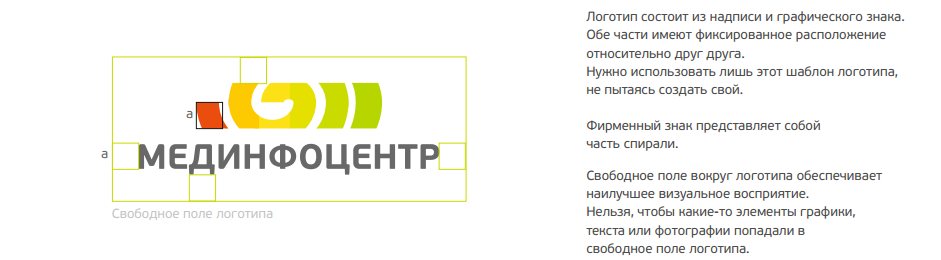
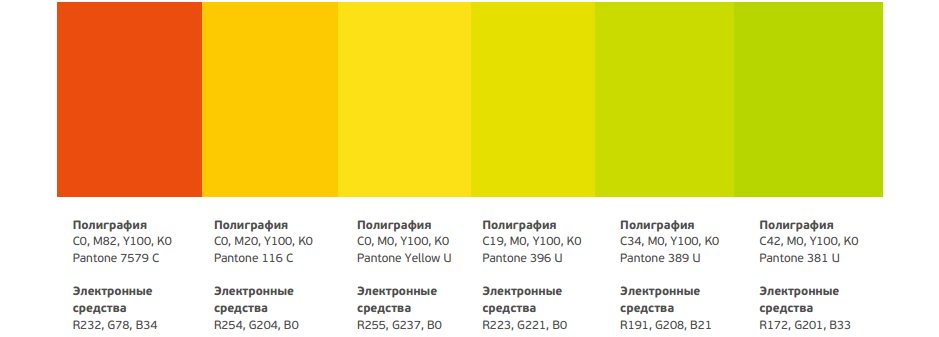
Знакомимся с брендбуком Мединфоцентра:


Заказчик согласен предоставить нам «поле для экспериментов», сохраняя в первозданном виде только логотип.
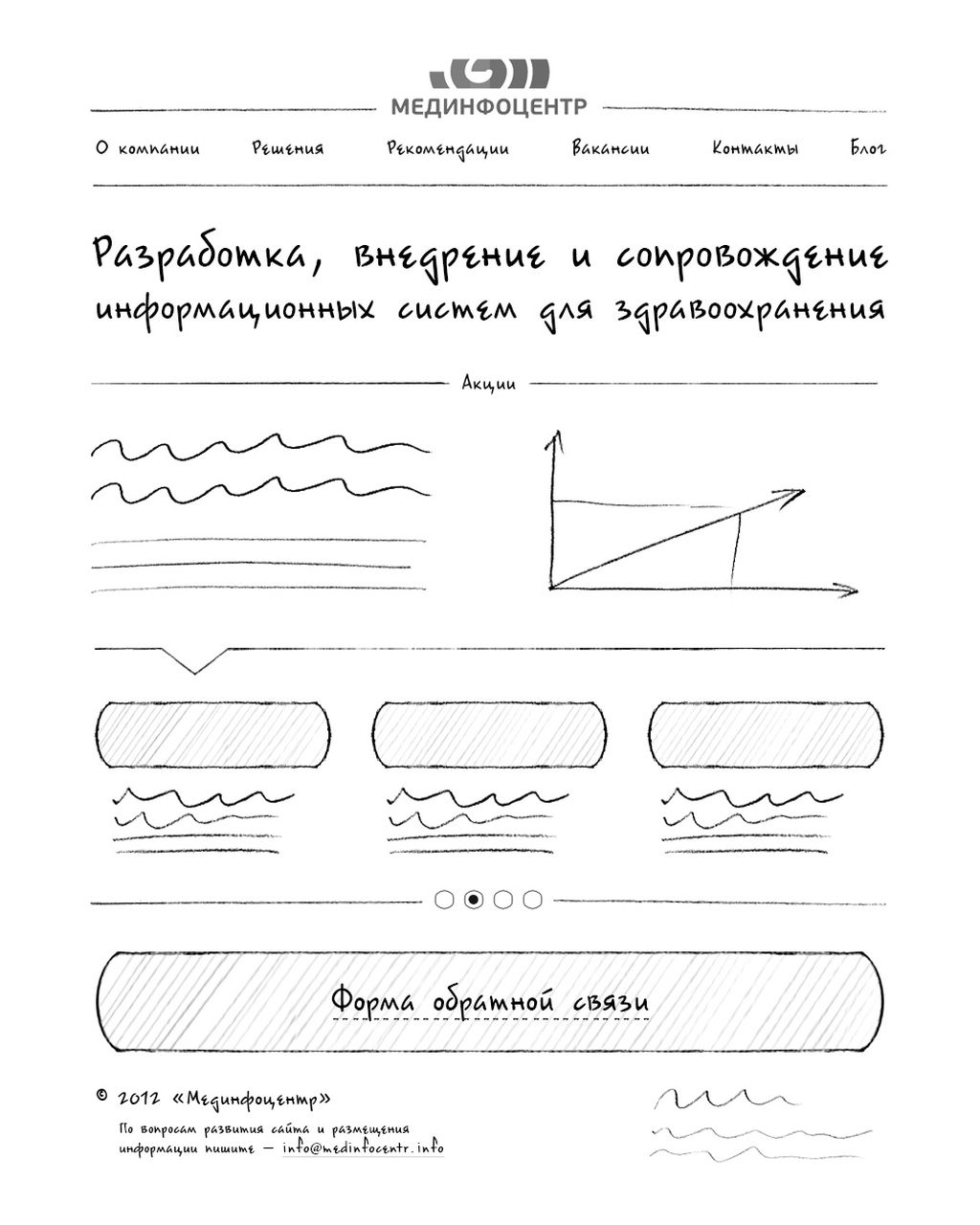
А дальше начинается процесс сборки первоклассного дизайна. Смотрите, как это делается:

Скетч пока имеет очень отдаленное отношение к конечному продукту. Но — позволяет утвердить направление работы, избавив всех от многократных правок в будущем.
Делаем первый вариант (он не пройдет «внутреннюю цензуру», но вам так будет понятнее):

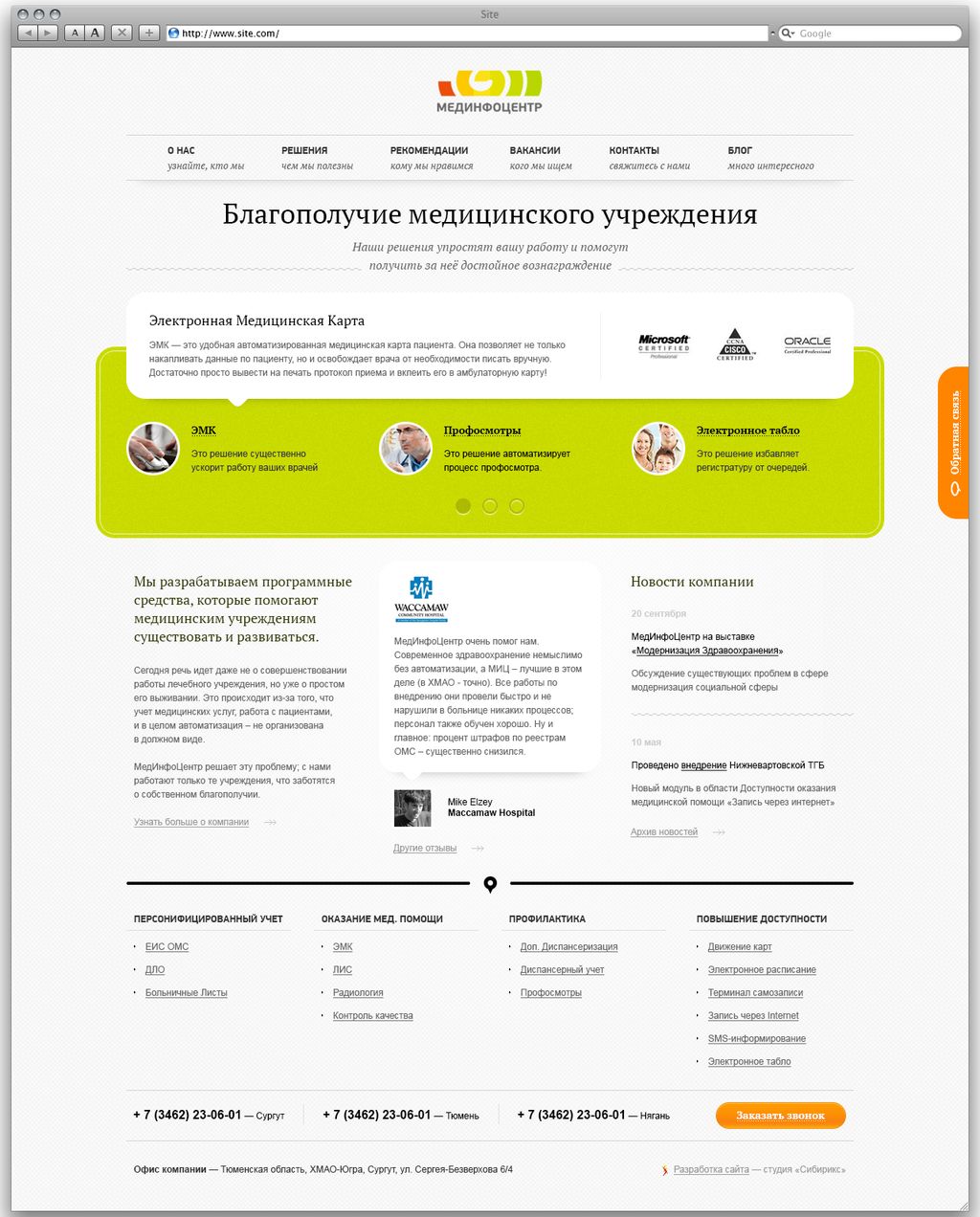
Отступаем от «корпоративных традиций», разрабатываем совершенно новый макет и окрашиваем его в яркие, сочные цвета. Этот вариант уходит заказчику:

Да, то что нужно. Одна из главных задач выполнена — сайт, выгодно отличающийся от конкурентов. Теперь еще задача на повестке дня — раскрыть четыре направления деятельности компании.
Пробуем разные подходы, начиная с привычного:

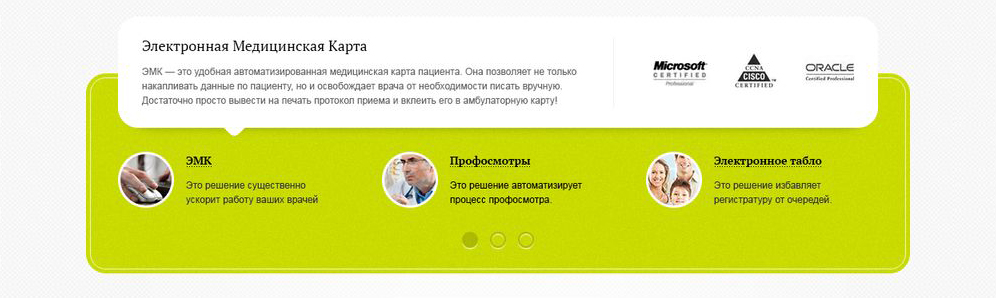
Чувствуем, что слишком скучно и строго. Разбиваем экран на четыре «физических» блока, рисуем цветные иконки:

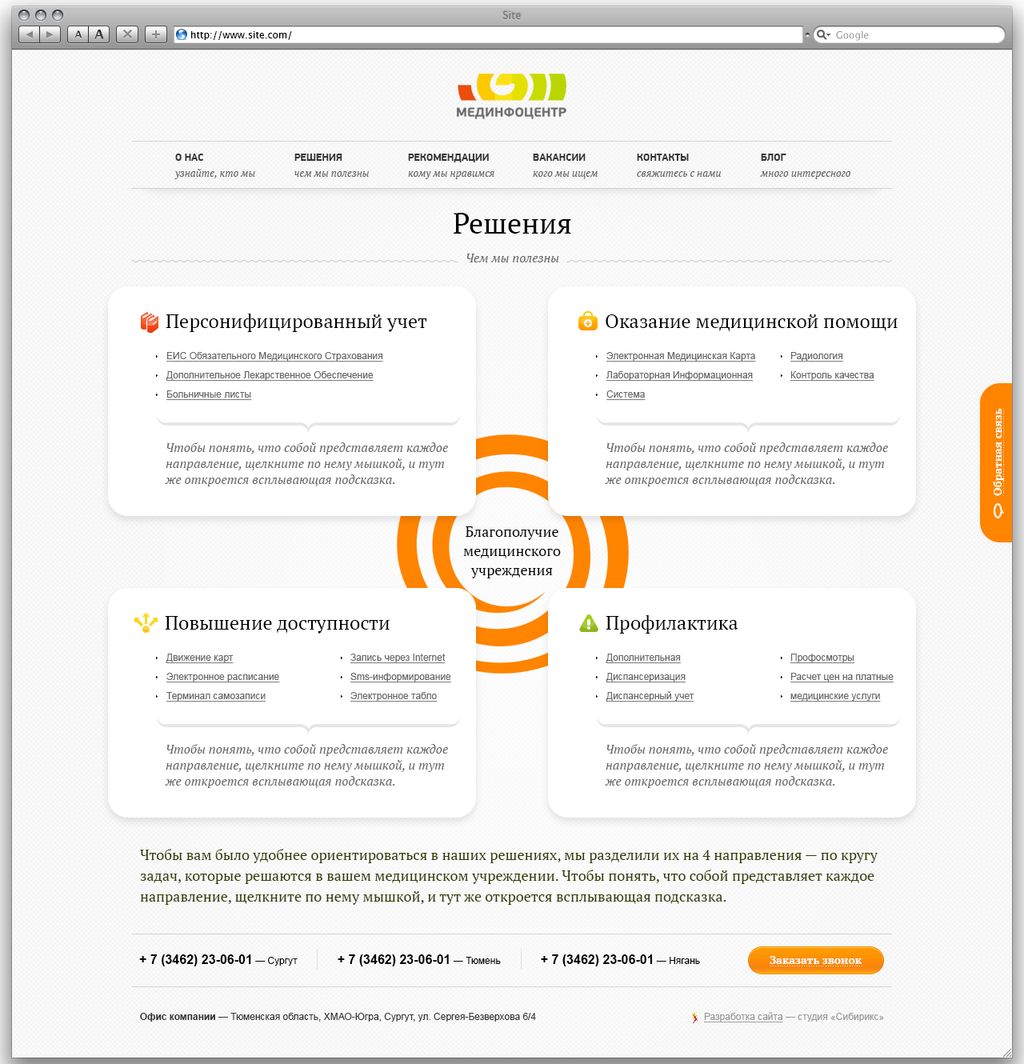
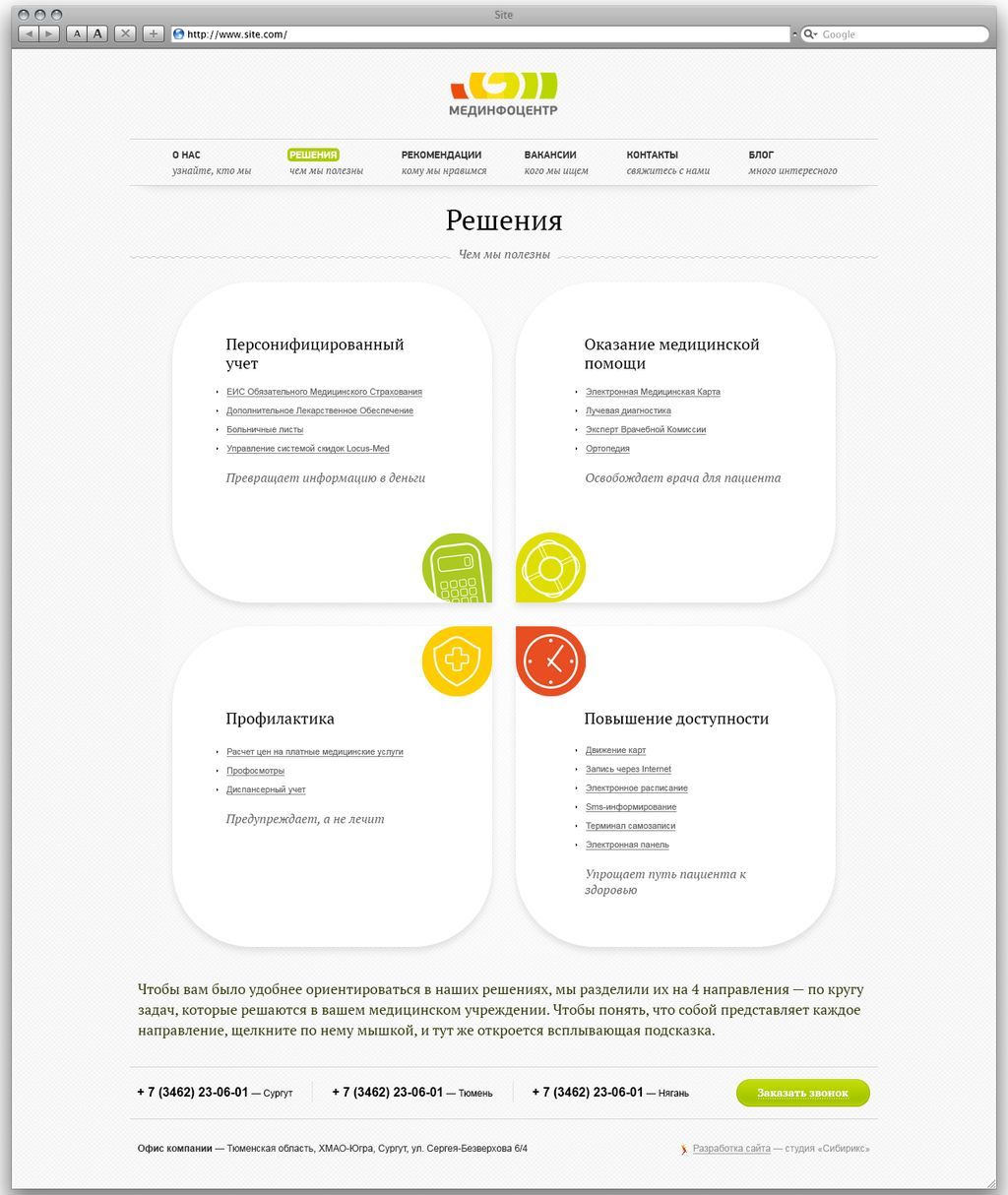
Почти то. Заказчик присылает свою идею с круглыми блоками-«лепестками». Идея нам нравится, адаптируем ее под верстку и делаем блоки универсальными (скругленные прямоугольники). Финальный вариант страницы решений:

Готово. Отдаем дизайн в верстку, оттуда — в разработку. Настраиваем обратную связь, делаем аккуратные всплывающие окна, реализуем всю задуманную информационную архитектуру. И тестируем, тестируем, тестируем — не забываем.
Результат
Полноценный проект с Битриксом внутри смотрим здесь: medinfocenter.ru.
