хэндбук заказчика
Mobile First: причём тут котики?
Выясняем, в чём преимущества и недостатки подхода Mobile First, чем он лучше адаптивного дизайна и как связан с котами и слонами.
Представьте, что у вас есть любимая домашняя зверушка — слон. Большой, блестящий и с модной кисточкой на хвосте. Слон вырос у вас на глазах: вы его вот этими вот руками кормили, подравнивали кисточку, полировали бока. Но, когда животина вымахала до потолка, вы начали подозревать, что в вашу типовую двушку он может не поместиться. Придётся либо закрыть на это глаза и игнорировать хобот, о который все спотыкаются в коридоре. Либо отрезать его нафиг. Вместе с кисточкой и ушами.
Да, боли и слез (ваших — кисточку вы любили больше, чем слон) будет много.
А вот если бы вы сразу завели кота, таких проблем можно было избежать. Кот помещается и в двушке, и в замке, и в картонной коробке из-под обуви.
А теперь замените домашнюю зверушку на сайт, и мы постепенно перейдём на тему Mobile First.
Да, боли и слез (ваших — кисточку вы любили больше, чем слон) будет много.
А вот если бы вы сразу завели кота, таких проблем можно было избежать. Кот помещается и в двушке, и в замке, и в картонной коробке из-под обуви.
А теперь замените домашнюю зверушку на сайт, и мы постепенно перейдём на тему Mobile First.
Слоны и котики
Сайт, который изначально создавался под большие мониторы, уместил много информации, анимации и даже вау-эффект — это слон. Он большой и красивый, но на экранчики смартфонов и планшетов помещается с трудом.
Чтобы сайт стал читабельным и юзабельным на маленьких экранах, нужно его адаптировать. А значит, придётся резать по живому — отрубить декоративную анимацию, выпилить видео-фон и отказаться от параллакс-эффекта (но ведь в нём вся суть!).
Заказчики, которые любят сайт ещё со временен прототипа, с трудом идут на такие жертвы. Многие не выносят столь жестокого обращения и, думая, что и так сойдёт, оставляют десктопную версию нетронутой и неадаптивной.
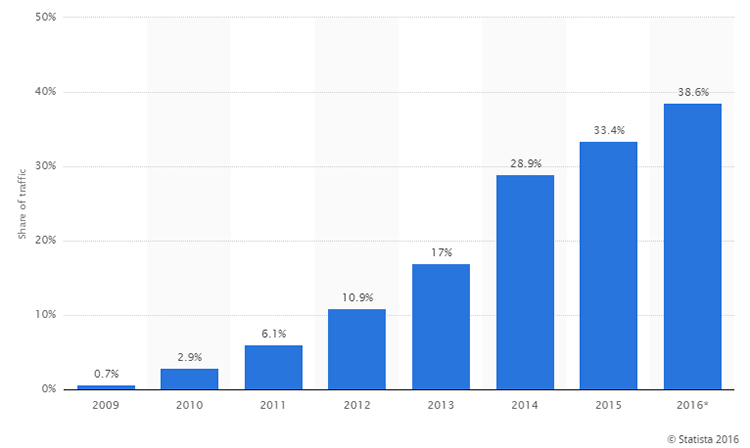
Но статистика тонко намекает, что нет, не сойдёт. В 2016 году доля мобильного трафика уже составляет 38,6%. Треть пользователей будут страдать и спотыкаться о хобот неадаптированного сайта, потирать синяки и бежать на сайты удобнее. Оно вам надо?
Чтобы сайт стал читабельным и юзабельным на маленьких экранах, нужно его адаптировать. А значит, придётся резать по живому — отрубить декоративную анимацию, выпилить видео-фон и отказаться от параллакс-эффекта (но ведь в нём вся суть!).
Заказчики, которые любят сайт ещё со временен прототипа, с трудом идут на такие жертвы. Многие не выносят столь жестокого обращения и, думая, что и так сойдёт, оставляют десктопную версию нетронутой и неадаптивной.
Но статистика тонко намекает, что нет, не сойдёт. В 2016 году доля мобильного трафика уже составляет 38,6%. Треть пользователей будут страдать и спотыкаться о хобот неадаптированного сайта, потирать синяки и бежать на сайты удобнее. Оно вам надо?
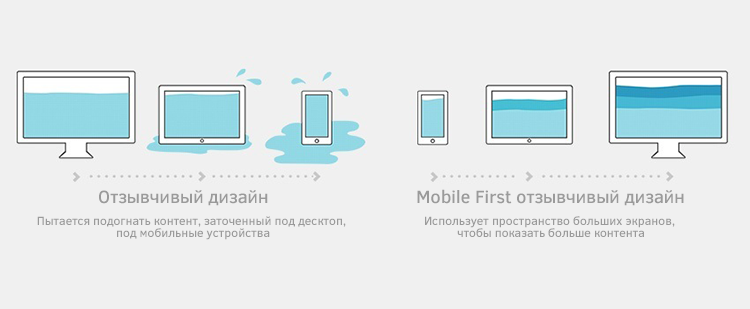
Чтобы не переживать мучительное отсекание любимых частей сайта, почему бы не сделать его сначала для маленьких экранов? А потом накидать контента и элементов дизайна и подогнать его под экраны побольше. Короче, сделать кота, который будет помещаться в любом пространстве. В этом заключается подход Mobile First (буквально «сначала мобильные»).
Плюсы Mobile First
Mobile First решает проблему адаптивных и мобильных сайтов — не нужно ломать голову, как впихнуть невпихуемое на экран четвёртого айфона.
Подход сразу выдаёт симпатичный сайт, который:
В центре сайтов, сделанных по принципу Mobile First — пользователь (а не топ-менеджер, которому нужен сайт к выставке, чтобы все ахнули). Поэтому каждый элемент продуман и функционален. Анимация — только для улучшения микровзаимодействий. Никаких вау-эффектов, параллаксов и прочей красоты ради красоты.
- идеально вписывается в маленькие экраны;
- не всегда идеально, но в любом случае помещается на широких мониторах;
- лёгкий — если ваши пользователи ещё не подключили безлимитный мобильный интернет, они оценят;
- содержит только самое важное и на самом видном месте;
- позитивно воспринимается поисковыми системами и легче продвигается, потому что mobile friendly.
В центре сайтов, сделанных по принципу Mobile First — пользователь (а не топ-менеджер, которому нужен сайт к выставке, чтобы все ахнули). Поэтому каждый элемент продуман и функционален. Анимация — только для улучшения микровзаимодействий. Никаких вау-эффектов, параллаксов и прочей красоты ради красоты.

Так как экраны мобилок небольшие, разгуляться дизайнеру особо негде. Избыточные элементы улетают в корзину. Минимум воды, максимум пользы, меню-гамбургер, логотип в уголке и крупная кнопка с призывом к действию кочуют от одного сайта к другому в адаптивных и мобильных версиях. Это уменьшает веб-разнообразие и подрезает крылья креативу. А когда шикануть дизайном нет возможности, главным на сайте становится контент. И это — самый жирный плюс подхода Mobile First, мы считаем.
Контент — кровавая мозоль веб-разработки. Заказчики частенько ленятся создавать его для сайта. Зачем, когда есть дизайнер, которой нарисует супер-продающую страничку, где схавают и с рыбными текстами, и с ворованными фоточками? А если заявки не поступают — так это дизайнер виноват, недостаточно продажно нарисовал.
В очередной раз откроем страшную правду — люди любят сайты за контент. Если он проседает — никакая анимация и продажные красные кнопки не удержат пользователя. Но заказчики бояться признать это. Зато с подходом Mobile First у них не остаётся выбора (*злобный смех менеджера проектов*), и они предоставляют качественный контент. В результате на выходе получается простенький, но добротный сайт со стоящим содержанием.
Контент — кровавая мозоль веб-разработки. Заказчики частенько ленятся создавать его для сайта. Зачем, когда есть дизайнер, которой нарисует супер-продающую страничку, где схавают и с рыбными текстами, и с ворованными фоточками? А если заявки не поступают — так это дизайнер виноват, недостаточно продажно нарисовал.
В очередной раз откроем страшную правду — люди любят сайты за контент. Если он проседает — никакая анимация и продажные красные кнопки не удержат пользователя. Но заказчики бояться признать это. Зато с подходом Mobile First у них не остаётся выбора (*злобный смех менеджера проектов*), и они предоставляют качественный контент. В результате на выходе получается простенький, но добротный сайт со стоящим содержанием.
Минусы Mobile First
Минус подхода Mobile First кроется там же, где и плюс — разгуляться с креативом не получится. При переносе сайта с мобильного экранчика на 27-дюймовый монитор дизайнер, конечно, развернёт меню-гамбургер в строку, увеличит логотип, посимпатичнее скомпонует блоки. Но на выходе вы получите типичный минимализм. Если вам большего и не нужно — пробуйте Mobile First, ничего не потеряете, а мобильная аудитория будет безмерно благодарна.
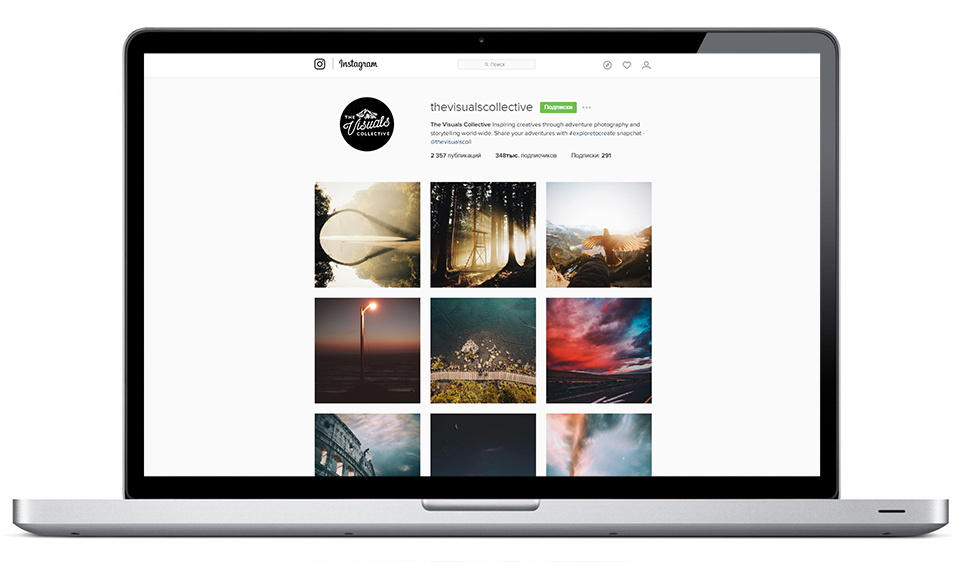
Ещё одна опасность Mobile First — забросить разработку, когда готова только версия для мобилок. Если нет версии для мониторов с высоким разрешением, сайт становится Mobile Only (буквально «только мобильные»). Пример — сайт инстаграма, чья десктопная версия ничем не отличается от мобильной. Не критично, но пользователи так же сильно не любят Mobile Only, как и неадаптированные сайты. Их бесит нереализованное пространство по бокам, невнятные иконки (хотя место позволяет сделать понятные надписи) и крупные кнопки.
Ещё одна опасность Mobile First — забросить разработку, когда готова только версия для мобилок. Если нет версии для мониторов с высоким разрешением, сайт становится Mobile Only (буквально «только мобильные»). Пример — сайт инстаграма, чья десктопная версия ничем не отличается от мобильной. Не критично, но пользователи так же сильно не любят Mobile Only, как и неадаптированные сайты. Их бесит нереализованное пространство по бокам, невнятные иконки (хотя место позволяет сделать понятные надписи) и крупные кнопки.

Поэтому, если решаетесь на разработку по принципу Mobile First, доводите дело до конца и делайте сайт отзывчивым.
Mobile First — пока еще не популярный подход. И, даже когда его используют, не афишируют. Но пару сайтов для примера мы нашли. Смотрите, оценивайте и пишите, что это по вашему мнению — инвестиция в будущее, в котором все пересядут на мобилки, или мимолётный тренд?
Mobile First — пока еще не популярный подход. И, даже когда его используют, не афишируют. Но пару сайтов для примера мы нашли. Смотрите, оценивайте и пишите, что это по вашему мнению — инвестиция в будущее, в котором все пересядут на мобилки, или мимолётный тренд?