Если честно, мы совсем разлюбили технические задания. Чувства завяли, и очень давно. Ну кому нравятся скучные, многостраничные, формализованные пачки бумаги, от которых веет канцелярским холодком? Да, это был риторический вопрос.
Интерактивный прототип интерфейса — круче, понятнее и его просто приятно делать. Ведь имея определенный навык, куда проще показать, как будет работать кнопка, чем описать это в пяти предложениях скупого текста.

Чем делаем: Axure.
Кто делает: Архитектор интерфейсов.
А теперь — как мы занимаемся разработкой интерфейса:
- Конечно, записывать мысли нужно, особенно это пригождается на начальном этапе работы. Заполненный бриф, ТЗ заказчика, записанный разговор по скайпу — исходники, которые послужат для разработки прототипа.
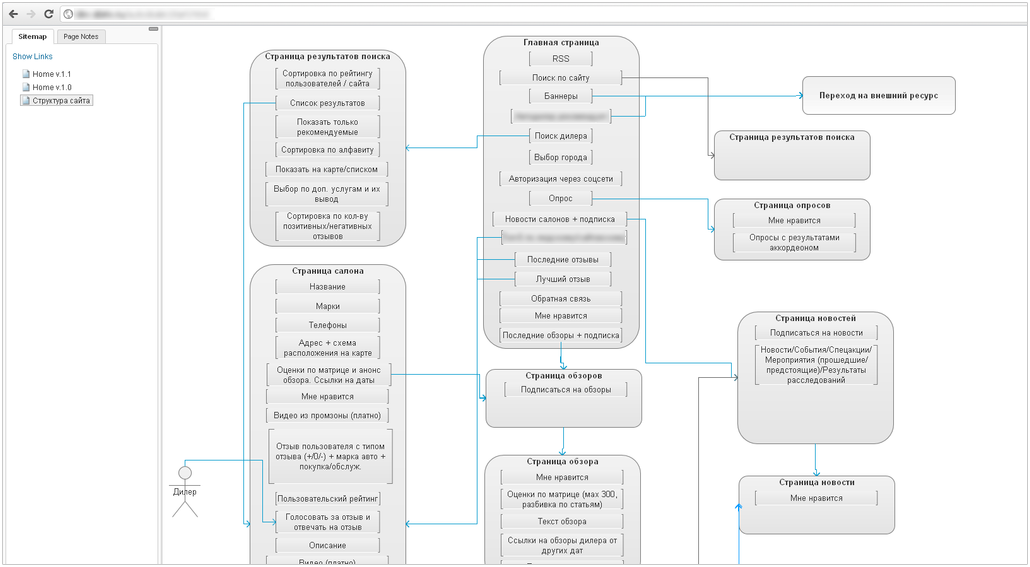
- Делаем «логическую карту» будущей модели сайта: в виде блок-схем майндмэппинга. Делается в той же Axure или xMind’е и выглядит примерно так:
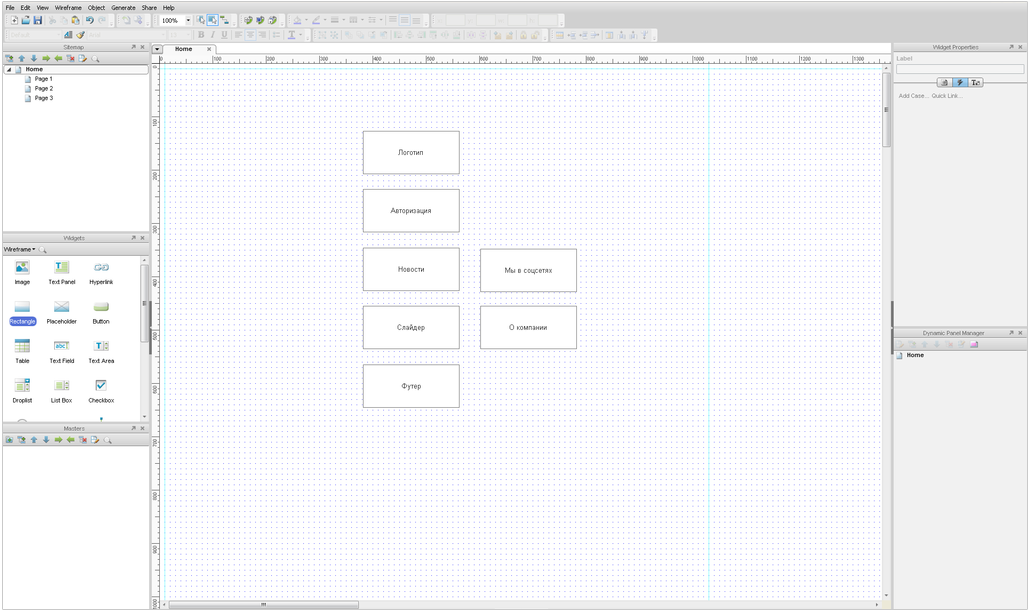
- Когда список требований готов, готовим рабочее пространство для будущего прототипирования интерфейса — определяемся с шириной, строим сетку, набрасываем первые блоки. Всё в очень общем виде, без детализации и какой-либо конкретики. Выглядит реально пугающе :).
- Детализировать такую вещь — куда удобнее, чем текстовый файл. Но, заметьте, уже сейчас можно представить, как будет выглядеть сайт — даже при беглом просмотре. Чего никак не скажешь о двух страницах букав, которые для этого нужно перечитать минимум два-три раза.
Требования и пожелания клиента передаются архитектору интерфейсов (UX-специалист, который у нас в студии совмещает в себе навыки юзабили-аналитика и функционального дизайнера). Данные обрабатываются и анализируются, изучаются схожие по функциям ресурсы. С клиентом обсуждаются все спорные моменты и места «свободного творчества» — где общий принцип работы ясен, но как именно оно будет происходить — не очень.

Помогает не только зафиксировать имеющиеся идеи, но и упорядочить мыслительный процесс. Что полезно для любого творчества.

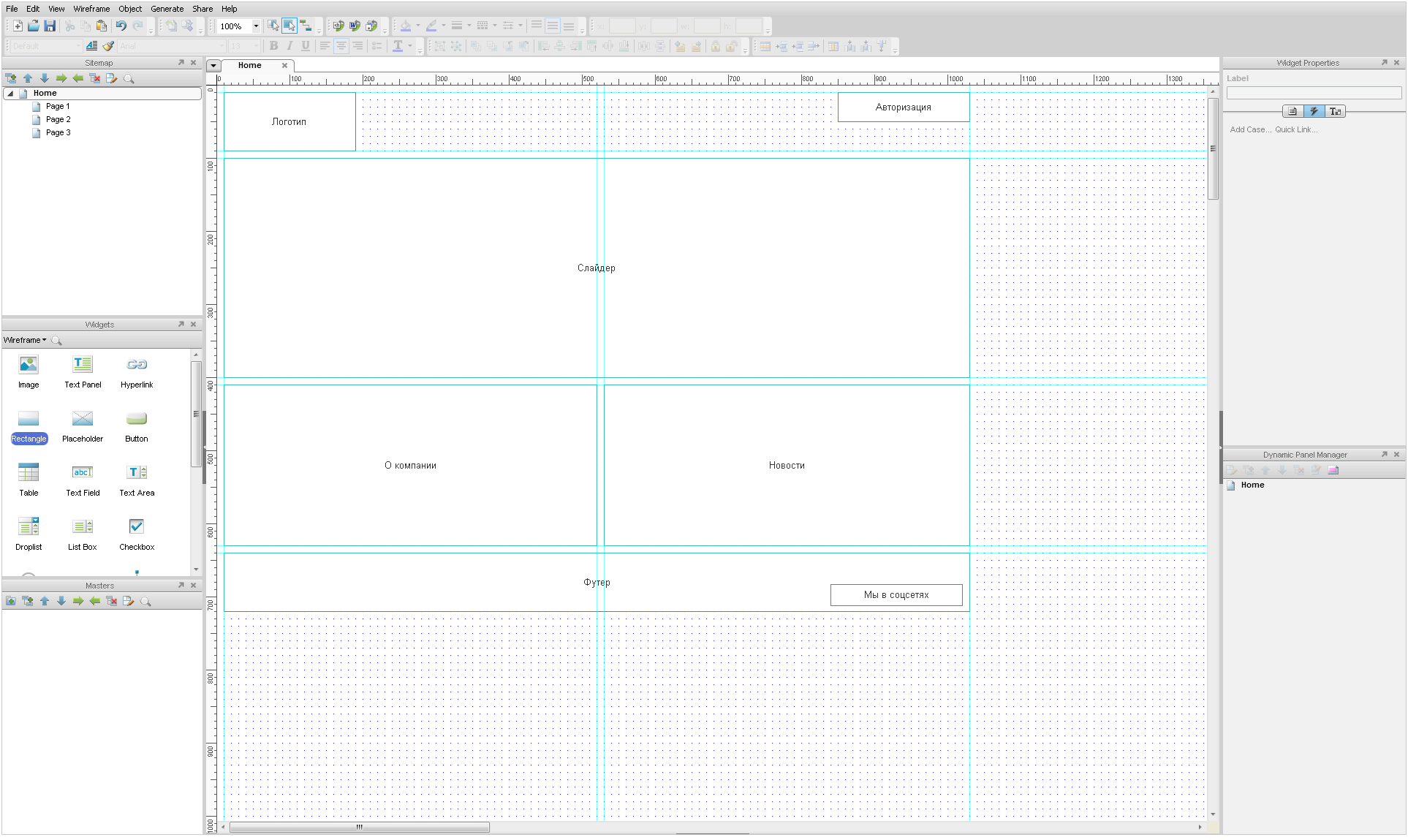
Когда тулсет подготовлен и основные элементы лежат на рабочем столе, начинается самое интересное — прототип обретает свои первые формы:

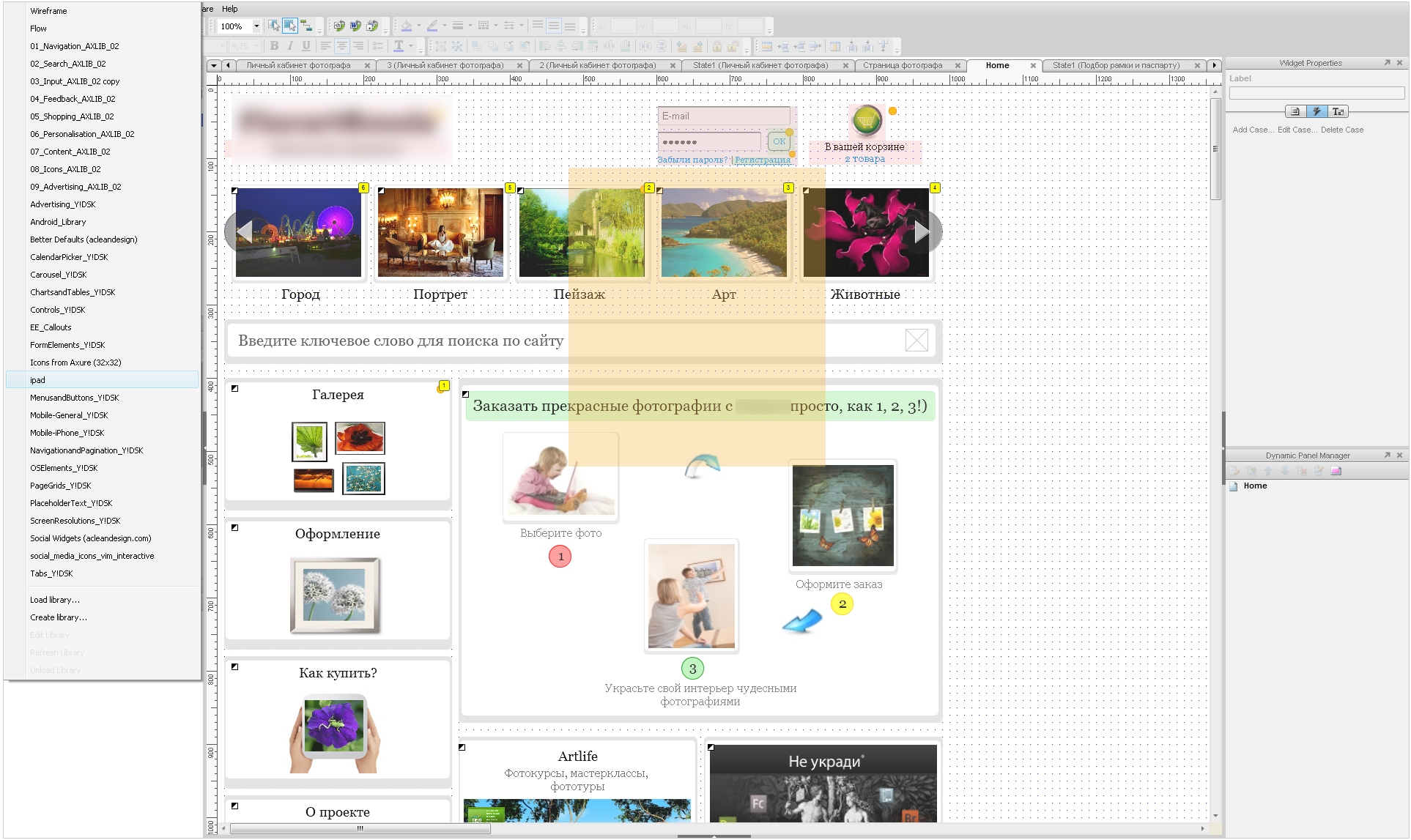
Собственно, пример детализации (полупрозрачные области — это всплывающие окна):

С помощью инструментария создается интерактив — теперь прототип можно щелкать, трогать и пробовать на юзабельность. Предварительное прототипирование — наиполезнейшая вещь при разработке интерфейса сайта. А именно потому, что:
- Клиент тратит на изучение прототипа в разы меньше времени, чем на чтение объемистого ТЗ.
- Клиент видит, как выглядит его задумка в действии — и озвучивает предложения по ее улучшению.
- Клиент вносит правки уже на этапе, предшествующем разработке — что намного дешевле правок на полуготовом продукте.
- Клиент застрахован от недопонимания со стороны разработчика — ведь он видит будущий продукт своими глазами и контролирует разработку веб-интерфейса в разы эффективнее.
И мы не согласимся с теми, кто скажет, что прототипирование интерфейсов нужно, в первую очередь, самим разработчикам. Хотя определенные плюсы всё же есть:
- В процессе прототипирования юзабилити-специалист сталкивается с ранее не замеченными сложностями в навигации — и устраняет их.
- С каждым новым прототипом кастомный инструментарий расширяется, что облегчает создание последующих прототипов.
- Разработчик застрахован от недопонимания со стороны клиента — аналогично пункту в предыдущем разделе :).
Всем Axure, посоны!

В статье использованы графические материалы с сайта www.4warez.at.ua
Написано специально для интернет-журнала Дигибу.
