Сегодня о практиках креативного мышления на живых примерах. А именно, на примере samprint.ru. Компания занимается типографией: цифровой и офсетной печатью, вырубкой, лакированием, широким форматом. Находится в Москве.
Бизнес-задачи
По результатам брифования выделяем следующие задачи интернет-проекта:
- Выгодно презентовать компанию для потенциального клиента.
- «Отстроиться» от сайтов конкурентов.
Особые пожелания заказчика
Заказчику нравится стилистика Google — плоские элементы, яркие тона.
Креативное решение
Уже на этапе текстового брифа становится понятно, в каком направлении идти. Из «карты эмоций», которую мы используем в брифе, заказчик выделил всего одну: «Завораживает, невозможно оторваться!»
Дизайнер составляет мудборд. Прелесть его (мудборда, не дизайнера) в том, что он быстро производится и с высокой точностью позволяет правильно почувствовать дух проекта, определиться со стилистикой графики. А кроме того — заказчик может буквально «почеркать» на мудборде: вот это нравится, а это не про нас.
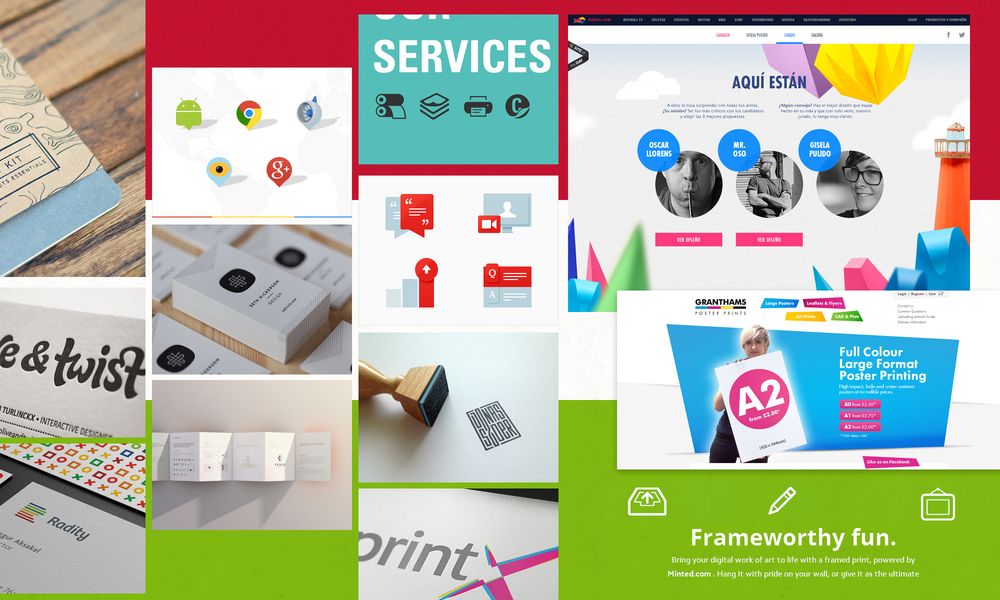
Первая версия мудборда учитывает пожелания и выглядит так:

Быстро получаем обратную связь.
Пища для размышлений есть — дизайнер, арт-директор и руководитель проекта уходят в специальную комнату, с диванчиком, большим монитором и маркерным досками. It’s brainstorm time!
Сходу ничего годного придумать не получается — «входные данные» кажутся нам недостаточно индивидуальными. Скетч набросали, но он нам не нравится.

Нужна свежая мысль. Штурмуем. Арт-директор приводит внезапную ассоциацию: фотовыставка «Сушка», где работы развешиваются на бельевой веревке.
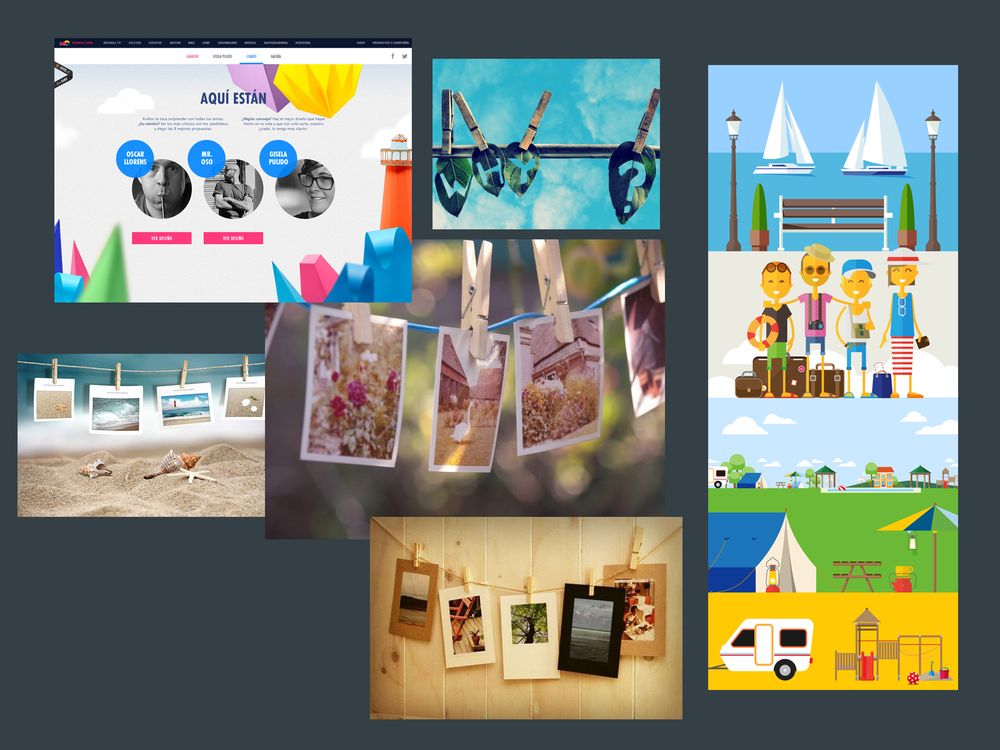
Образ нравится. Составляем второй мудборд, уже отсеивая «не попавшие» в настроение референсы и развивая ассоциативный ряд.
 дизайнерр
дизайнеррпродолжил мысль: фотографии на веревке, знаменитая короткометражка про птичек на проводе от Pixar, Angry Birds... Добавил несколько референсов, подходящих по стилю иллюстраций.

Демонстрируем заказчику мудборд и высказываем соображения по поводу «фишки» будущего сайта. Если всё получится, как мы задумали, с анимацией и игровыми элементами, то сайт можно будет смело номинировать на Awwards :) Заказчик соглашается: такое решение выглядит нетипично, свежо и задорно.
Дизайн и иллюстрации
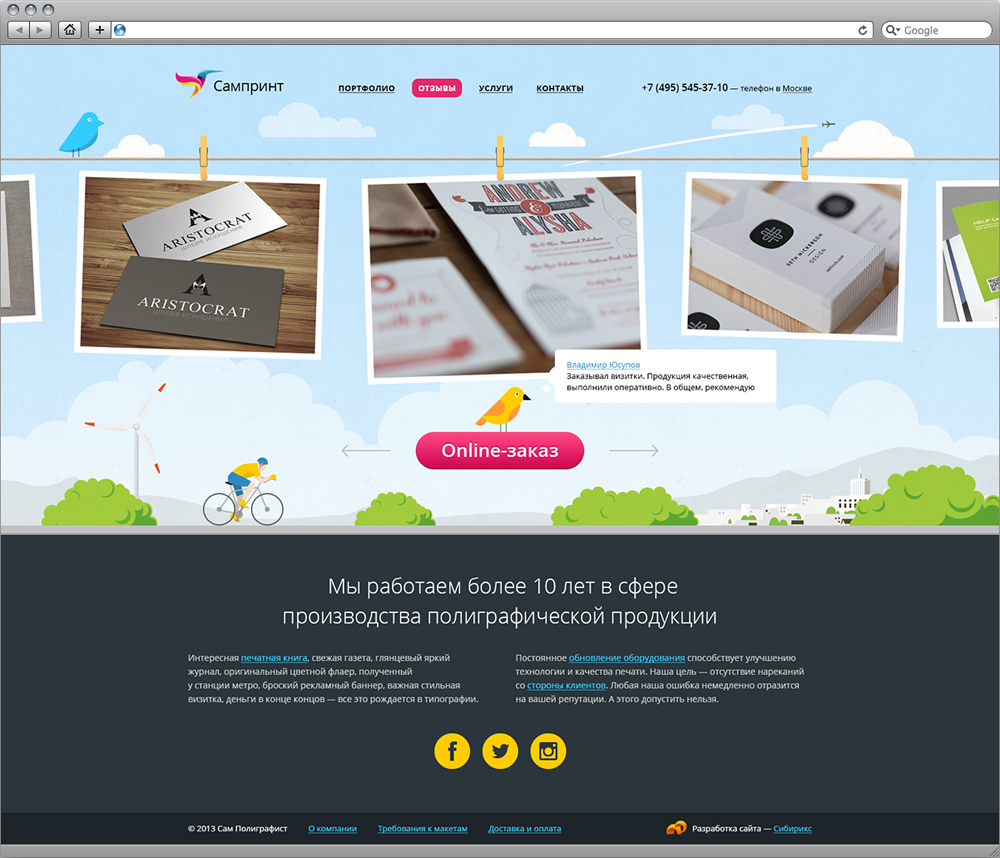
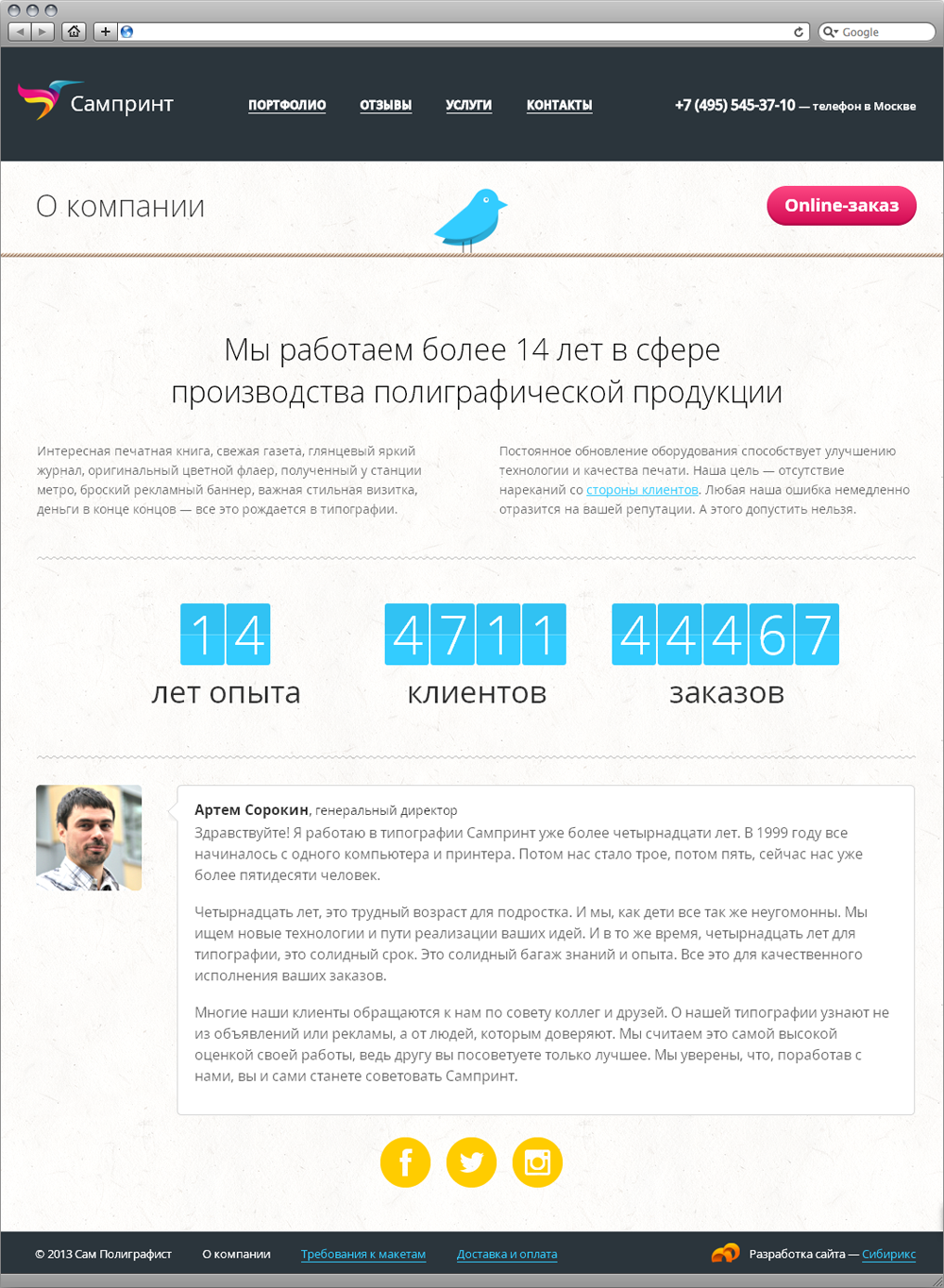
Дизайнер приступает — с любовью прорисовывая графику для главной страницы. Получается больше, чем просто здорово:

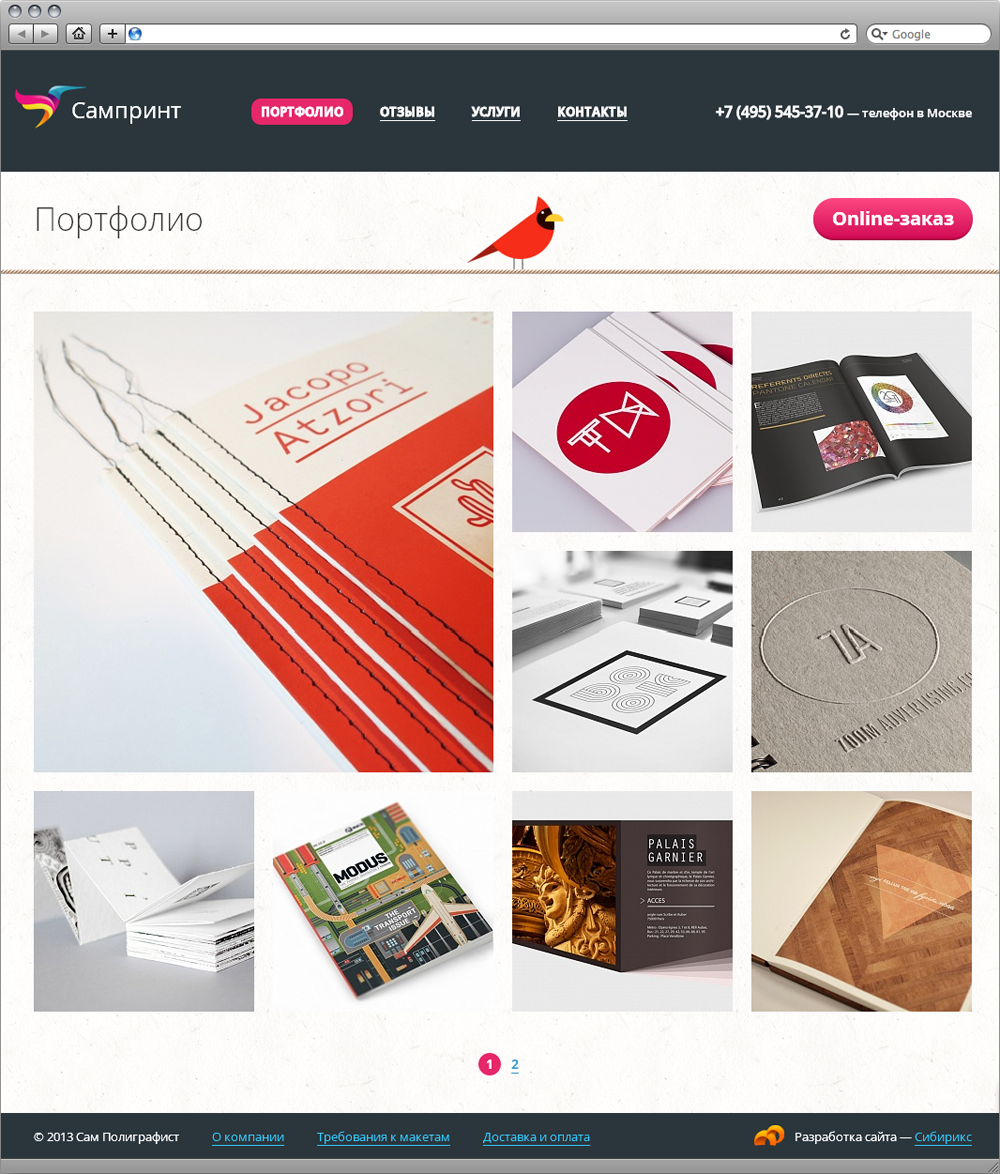
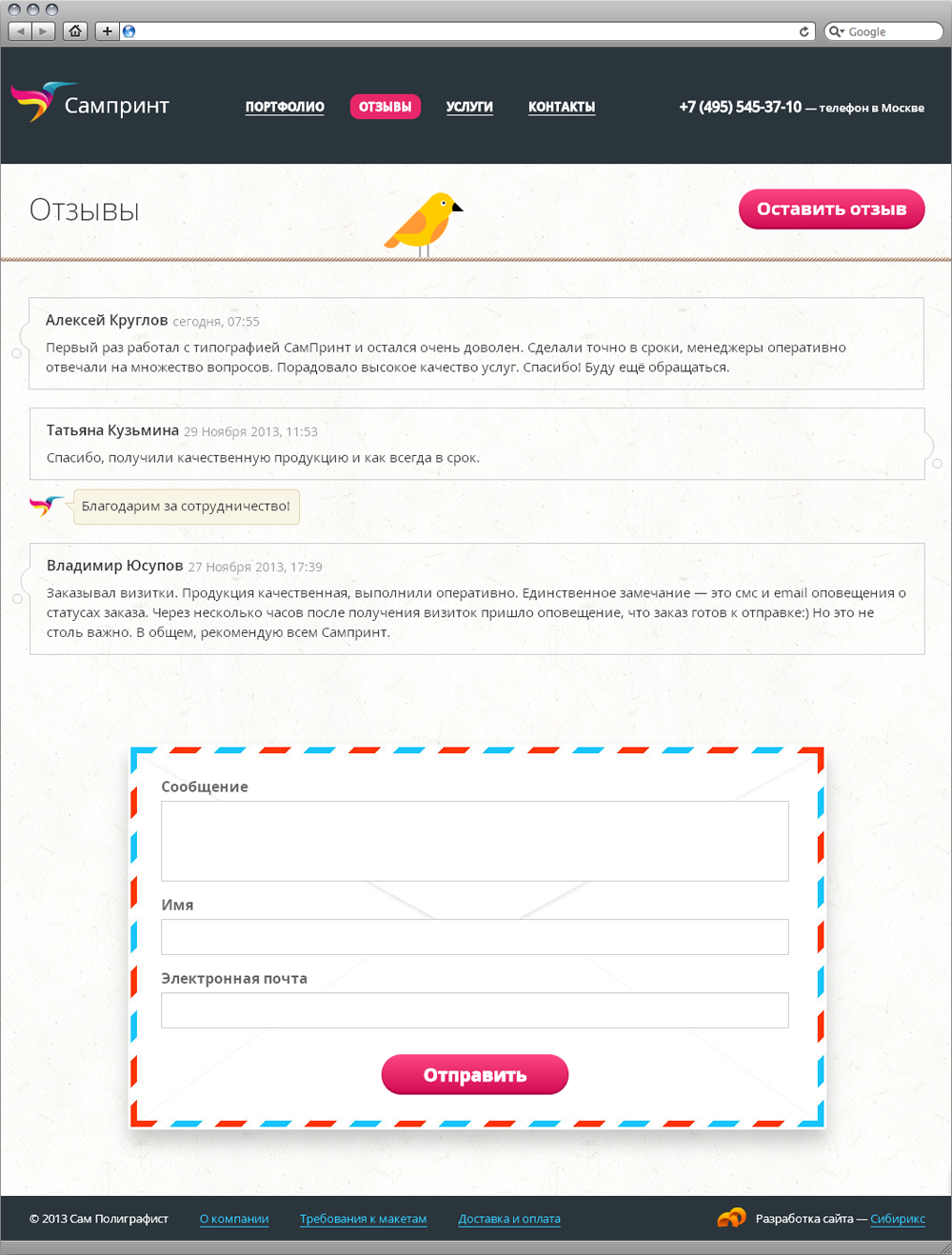
Дальше — нужно придумать изящное решение для внутренних страниц, сохранить дух и в то же время «облегчить» графическую часть. Дизайнер останавливается на варианте со «сквозной» веревкой, смотрим:



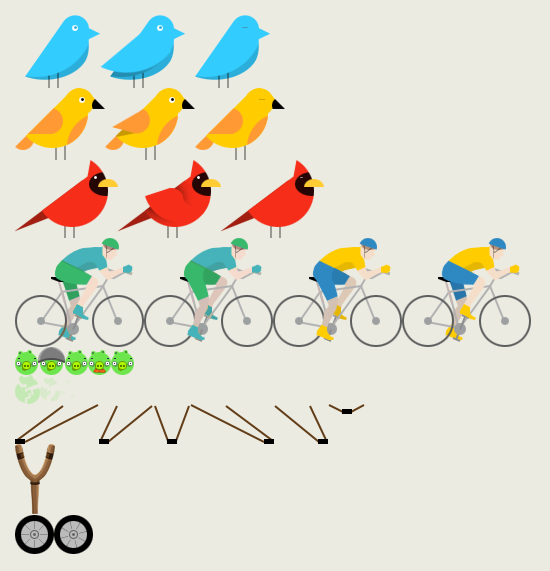
Макеты утверждаются, отдаются на верстку. Дизайнер этим временем тоже не дремлет — ему нужно отрисовать спрайты («кадры» для анимации).
 дизайнерр
дизайнеррПроект из тех, над которыми работаешь, потому что действительно интересно. Я даже несколько часов личного времени потратил. И не жалею нисколько.
Теперь к технической части.
Верстка, анимация, игровые элементы
Над версткой работает команда разработчиков, потому что верстать придется действительно много, а главное — нужно с огоньком. Поэтому над главной (там больше всего анимации, есть параллакс) трудится Александр:
 разработчик
разработчикПроект мне с самого начала показался весьма интересной затеей, плюс очень облегчило дело личная заинтересованность и увлеченность проектом Антона.
Спрайты между тем готовы, осталось сделать анимацию объектов:

Продолжая хронологию процесса:
 разработчик
разработчикПо ходу верстки Антон все время что-то дорабатывал и дорисовывал, рассказывал свое видение, улучшал макет. А я воплощал его идеи. В итоге получилась очень занятная вещь.
В качестве игрового элемента продолжаем традиционное заигрывание с нашим копирайтом. В этот раз позволили себе чуть больше — samprint.ru ;)
Результат
 руководитель проекта
руководитель проектаАбсолютно все участники проекта сказали, что работать над ним было очень приятно. Однозначно, герой поекта — Антон, переживавший за проект всей душой. Ну и Саша сделал отменную верстку — моя школа ;).


Нравятся фотографии в HD-качестве, думаю, мы рассмотрим такой способ презентации нашей работы. Яркий сайт вверху справа — тоже подходит по стилю.