Самое сложное в проектировании адаптивного дизайна — сделать так, чтобы и мобильная версия сайта, и его «полноценный» вариант выглядели одинаково хорошо. О многом стоит задуматься ещё до того, как приступить к проектированию сайта — если сразу не позаботиться об адаптивности, результат получится скучным и не оправдает никаких ожиданий.
Оригинал: How to keep responsive design engaging
Кендра Гейнс (Kendra Gaines), американский дизайнер, предлагает несколько советов, призванных помочь в создании адаптивного сайта:
1. Используйте те изображения, которые можно уменьшить для мобильной версии сайта без потери информационной нагрузки
Это же правило распространяется и на типографику. Кстати, для полной уверенности в том, что ваш текст и заголовки будут оптимального отображаться на всех устройствах, можно использовать специальный плагин — FitText.
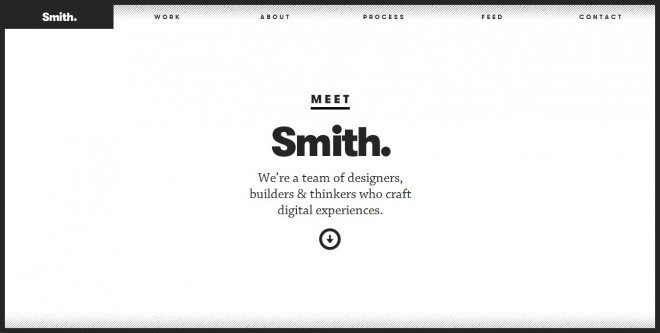
Например, сайт компании Smith использует шрифты разных размеров для привлечения внимания к разным блокам и разделам. Примечательно, что в десктопной версии сайта текст разбит на несколько колонок, а в мобильной версии — представлен в одной. При этом стиль текста остаётся неизменным:
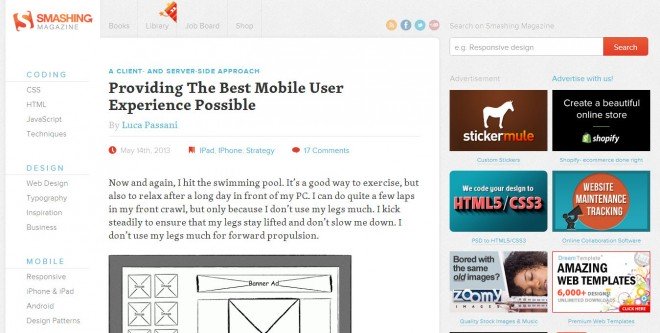
Smashing magazine стремится делать то же самое. В уменьшенной версии сайта они полностью отказались от рекламного блока, размещенного справа в десктопной версии. Тем не менее, общая стилевая концепция остаётся неизменной:
2. Используйте изображения в высоком разрешении
Существует множество макетов и изображений разных размеров, которые можно использовать для создания адаптивного дизайна — нужно только выбрать наиболее подходящие по тематике. Немаловажно обращать внимание и на то, как эти изображения будут вести себя на небольших экранах: существенное сжатие и обрезка недопустимы. Отдавайте предпочтение качественным фотографиям в высоком разрешении — это правило хорошего тона. Только не забывайте адаптировать их для быстрой загрузки :)
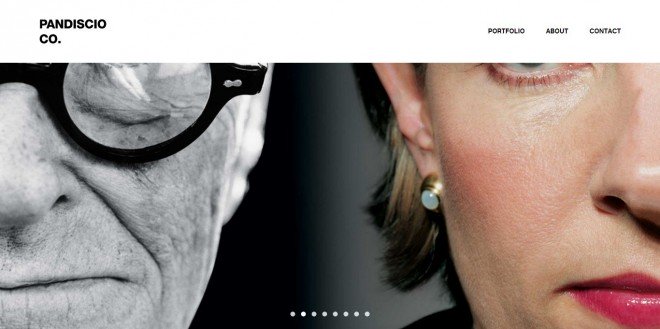
Некоторые работы портфолио компании Pandiscio можно увидеть уже на главной странице сайта — качественные иллюстрации размещены в слайдере и оптимально смотрятся на экранах любой ширины:
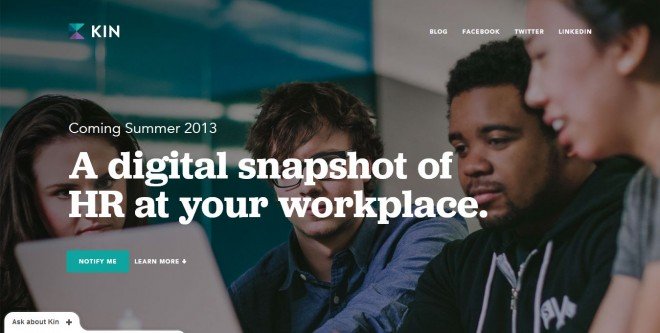
Ещё один пример — сайт компании KinHR:
3. Сделайте акцент на понятной навигации
Если пользователь сходу не сможет понять, как найти нужный ему контент на вашем сайте, он попросту пойдёт искать его на других площадках. Когда речь идёт об адаптивном дизайне, продумать навигацию достаточно непросто.
В случае, если на вашем сайте только пара-тройка разделов, ссылки на них вы можете разместить в любой части главной страницы. Или же спрятать за логотипом в выпадающем окне — так тоже можно.
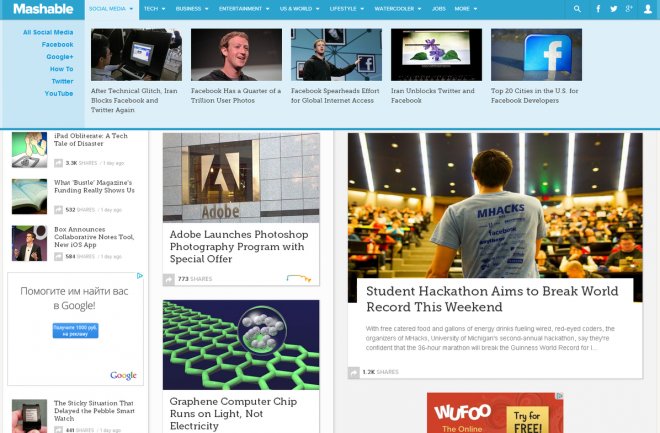
Совсем другое дело, если разделов и ссылок на вашем сайте не меньше дюжины. Компания Mashable нашла своё решение, разместив ссылки на категории и разделы в выпадающем меню вверху экрана:
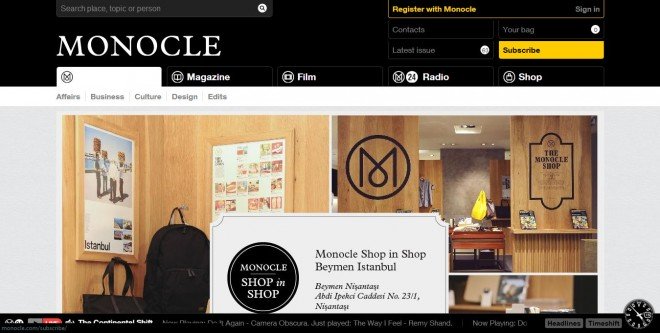
Компания Monocle пошла ещё дальше и разделила меню в шапке сайта на два яруса, при этом в мобильной версии сайта нижний ярус разворачивается при нажатии на иконку первого раздела. Основное же внимание фокусируется на верхнем ярусе:
4. Интригуйте
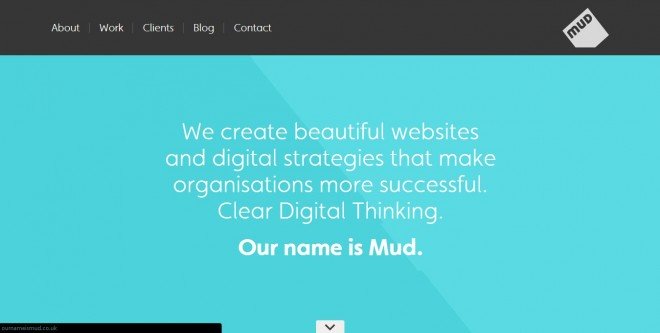
Пользователи любят делиться интересным контентом, поэтому ваша задача — выделить потенциально интересные разделы.Пример — сайт компании Mud. Внимание к разделу «Портфолио» привлекают обложки проектов и плавные переходы:
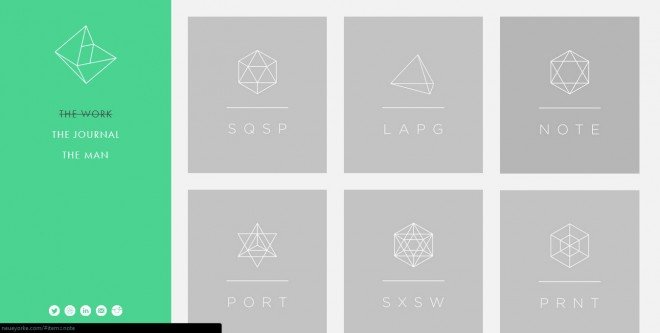
На сайте Neue Yorke каждая страница сайта имеет свой уникальный цвет — это интригует пользователя и заставляет его просмотреть все разделы:
5. Отказывайтесь от стереотипов
Просматривайте сайты других компаний, черпайте вдохновение, применяйте творческий подход (как в дизайне, так и в вёрстке). Ваша задача — выделиться и запомниться.
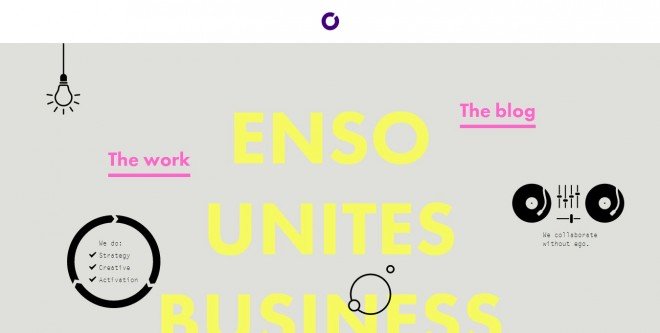
Вдохновиться можно уже сейчас, на сайте Enso:
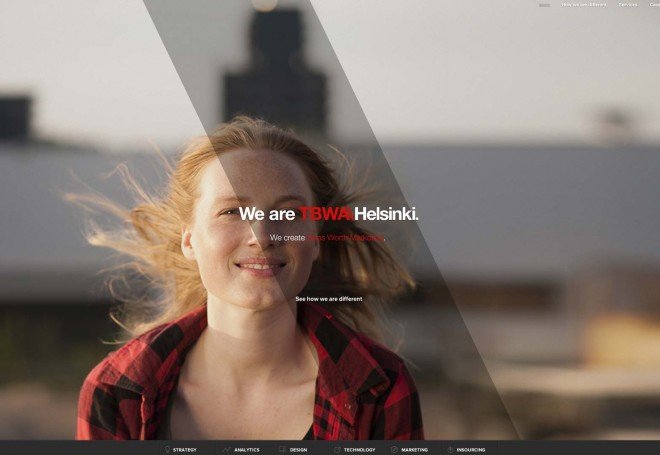
Ещё один сайт с отличным дизайном — TBWA. Качественные изображения, прекрасная типографика, плавные переходы. Можно использовать как пример для подражания:
Заключение
Не стоит рассматривать адаптивный дизайн как повод серьёзно упростить дизайн и вёрстку вашего сайта. И в мобильной версии сайта достаточно легко сохранить свой стиль и креативный подход — достаточно следовать этим пяти простым рекомендациям и стараться смотреть на сайт с позиции пользователя и его требований.
 разработчик
разработчикУ меня к адаптивному веб-дизайну в целом двоякое отношение. Конечно, возможности, которые под ним понимаются, выглядят очень круто и необычно. Эти изменения размеров (форм, положений, цветов, <впишите нужное>) объектов на странице — просто загляденье!
Но с другой стороны, мне, как обычному пользователю, хотелось бы иметь привычный сайт под рукой, с какого бы устройства я на него не заходил. И тут начинаются проблемы, если сайт для разрешений несколько меньших стандартных десктопных сильно отличается от привычной версии: я нужный блок на странице не могу найти! Бесит такая забота, даже если все невероятно красиво и круто.
Поэтому хотелось бы, чтобы эта технология использовалась не потому что она, собственно, существует (бегущая строка на сайтах тоже кого-то восхищала в свое время). А для этого надо быть знакомым с возможностями и ограничениями адаптивного дизайна и применять их там, где это действительно оправданно.












Адаптивный дизайн реализуется, прежде всего, не для подгонки размеров элементов под разные экраны, как многие думают. Это гораздо более глубокая процедура, в которой учитывается специфика аудитории, посещающей сайт/приложение с определенных групп устройств (например, в мобильных версиях убирают со страницы текст о компании, зато выделяют контакты — ведь гораздо выше вероятность, что с данного устройства пользователь захочет осуществить связь).
Современный опыт разработки адаптивных сайтов сильно помогает начинающим дизайнерам и верстальщикам. Принцип Mobile First стал девизом адаптивного дизайна. В интернете можно найти множество типовых решений для преобразований различных текстовых блоков, элементов навигации, лэйаута сайта в целом и т.п. — копируй и пользуйся!