Феномен внимания изучается с позиции разных наук: психологии, или, например, когнитивной неврологии. Стоит признать, что результаты этих исследований могут быть весьма полезны и в сфере разработки сайтов — для наибольшего привлечения внимания пользователей. Кэрри Казенс (Carrie Cousins), дизайнер, журналист и редактор в одном лице, рассуждает об этом в своей статье «Stop, Look, Click: Attention-Grabbing Elements In Web Design». Цитируем оригинал:
Есть много способов привлечь внимание пользователя в веб-дизайне. Среди них — размещение значимых сообщений на фоне ярких картинок — таким образом можно пробудить в пользователе эмоции и заставить его обратить внимание на главный посыл.
В этой статье мы рассмотрим несколько сайтов, на которых реализованы важные для нас элементы — элементы, которые способны привлечь внимание пользователя и вынудить его задержаться на сайте.
Слова с наибольшим влиянием
Есть фразы, которые в наибольшей степени обладают свойством привлекать внимание. Они являются возможными ответами на вопросы пользователей — при этом важно, что эти вопросы они строят «про себя», обдумывают и пытаются найти конкретные ответы. Среди таких слов: «Вы», «сейчас», «бесплатно». Безусловно, всё зависит от контекста и намерений пользователя, поэтому приведем несколько примеров.
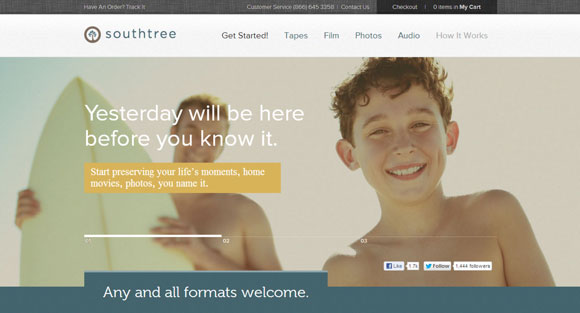
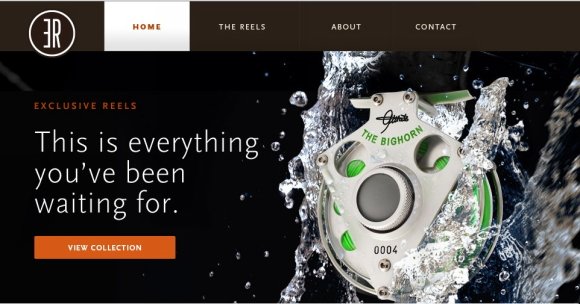
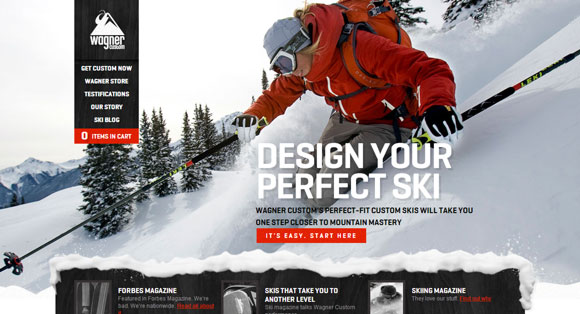
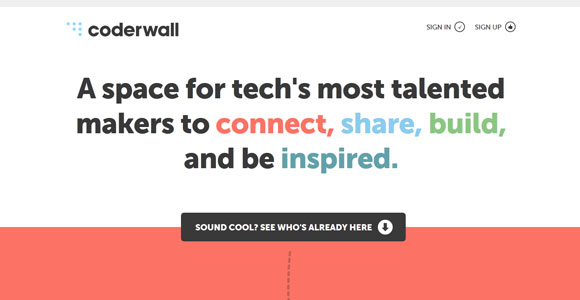
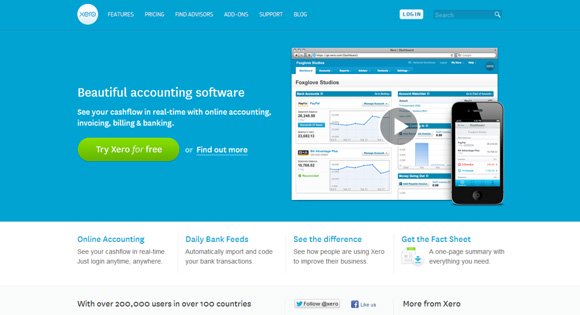
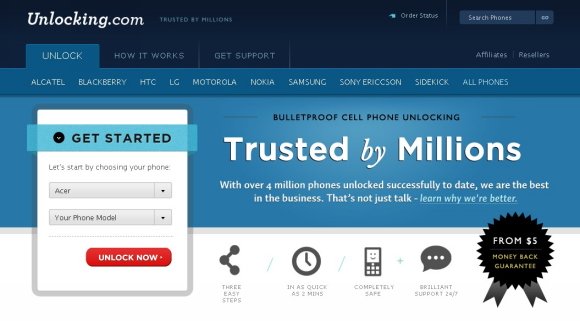
Сайты со словом «Вы» (You) и кнопка совершения действия (покупка, согласие на рассылку) — обращение и кнопка располагаются где-то очень близко, благодаря чему достигается нужный эффект:
«Я хочу узнать больше»
Какими способами можно привлечь внимание пользователя и заставить его кликать по ссылкам и переходить из раздела в раздел? Ключевой момент — у вас должен быть тизер, отрывок интересной информации. Помните, что наиболее удачный тизер должен быть коротким и прочитываться за пару секунд.
Есть и другой способ «подразнить» пользователя — вставить ссылку на другую статью с пометкой «это может вас заинтересовать».
Примеры (continue reading, see more):
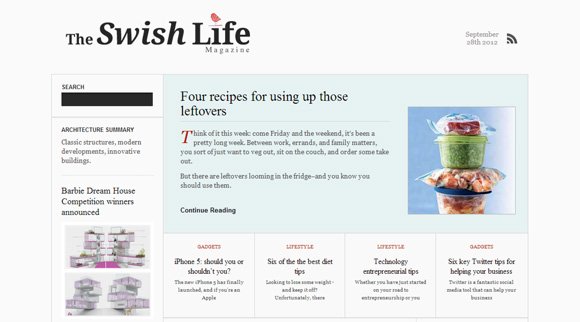
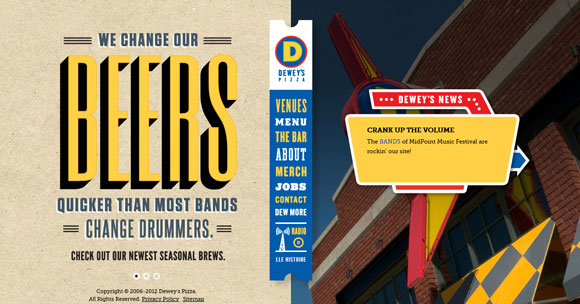
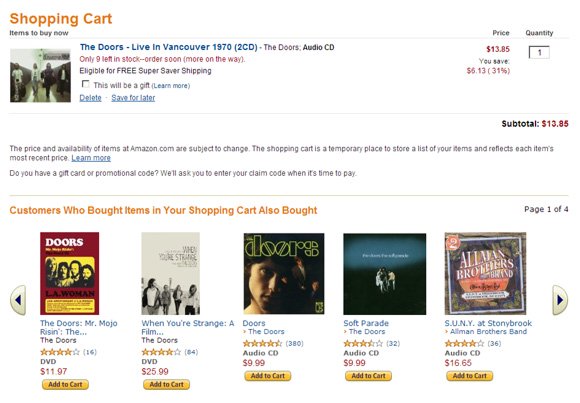
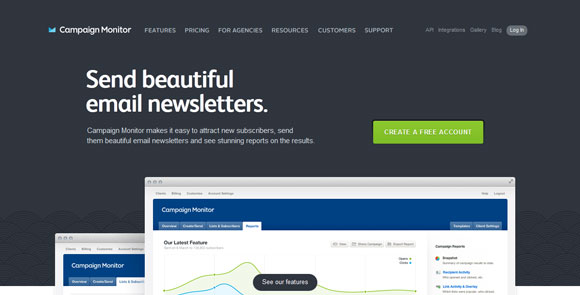
Удачный пример тизера: небольшой текст и несколько вариантов его продолжения, разбитых по категориям. Пользователь выбирает именно то, что ему наиболее интересно.
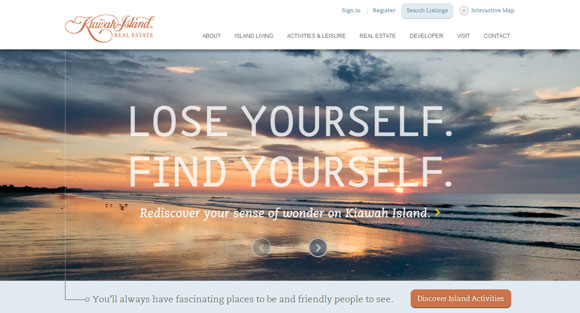
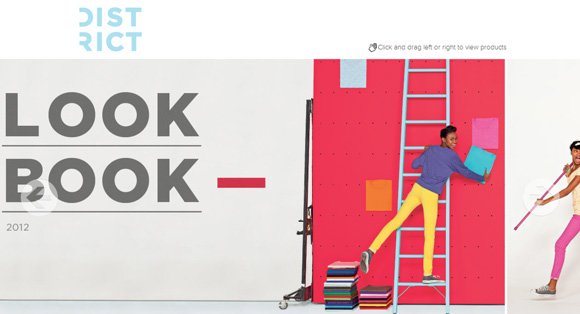
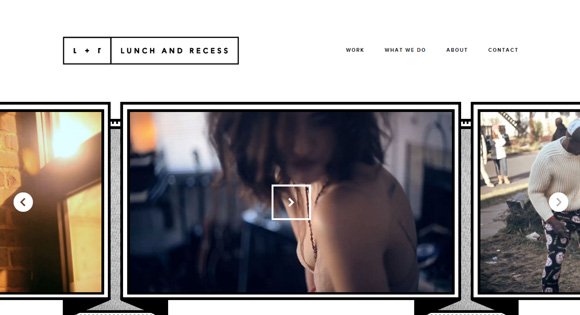
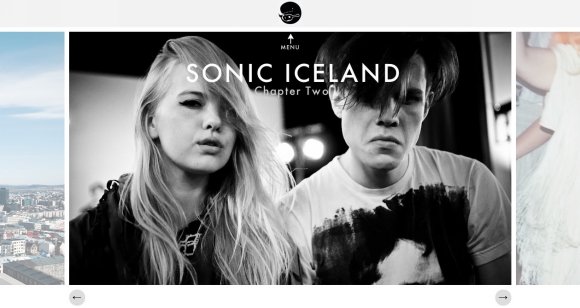
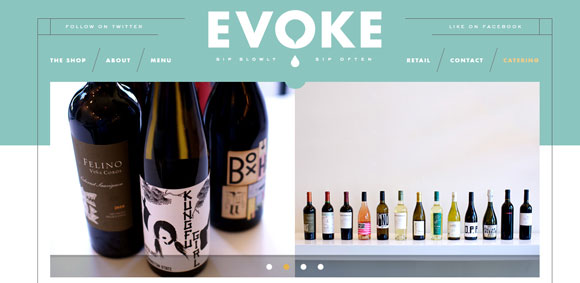
В последних трех примерах реализованы слайдеры, которые захватывают части предыдущего и последующего изображений. Очень умный ход, между прочим.
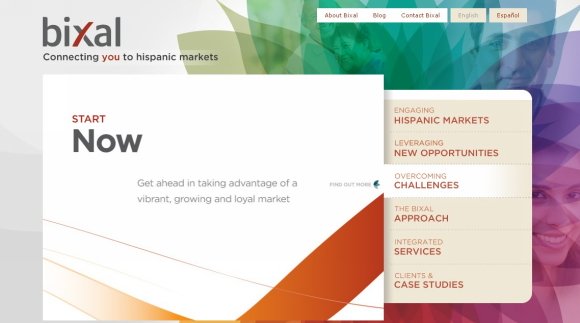
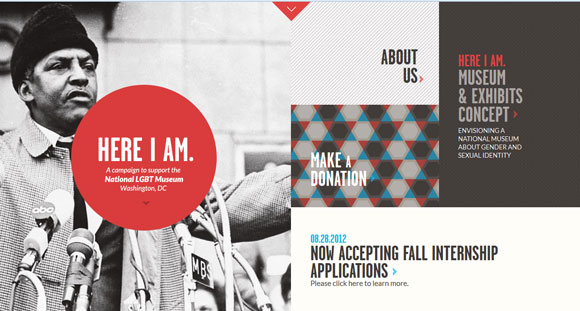
Это скриншот старой версии сайта, но слайдер на сайте Bixal — это ещё один хороший пример: заголовки разделов связаны с картинками, которые выводятся в окне слева от выбора раздела. У каждого из них — своя уникальная картинка, благодаря чему в пользователе просыпается любопытство: «А что там, у других разделов?»
Использование слова «Сейчас» — ещё один способ привлечь внимание. А вы обращали внимание на слоганы компаний, которые они пишут сразу под логотипами?
Рисуйте с учетом специфики чтения
Основа проектирования сайта — возможные сценарии взаимодействия с ним. Внимание к тем или иным блокам можно привлечь за счёт их правильного размещения — в ключевых местах главной страницы.
В исследовании Business Insider сказано: пользователи редко обращают внимание на баннеры, практически всегда читают шапку и футер сайта, при этом всегда внимательно рассматривают лица:
Ещё более подробные выводы сделали в компании The Poynter Institute: заголовки и верхняя часть сайта привлекает наибольшее внимание, как и навигация, картинки, фотографии и объявления. Однако у вас есть только доли секунды (в лучшем случае — пара секунд), чтобы это внимание привлечь и заинтересовать пользователя.
Итак, как вы будете привлекать внимание?
Комбинируйте большие слова с фразами, вызывающими наибольший эмоциональный отклик, используйте фотографии с акцентами на лица, размещайте наиболее важную информацию в ключевых частях страницы. И не забывайте про контраст — чтобы прочесть всю информацию можно было без затруднений.
В нужное время, в нужном месте
Если вы сможете отследить предпочтения пользователя (например, запомнив его запросы), вы сможете предложить что-то адресное, отвечающее его интересам. Тут главное — предложить это что-то в наиболее подходящий момент. Например, вы можете предложить ему несколько статей схожей тематики после того, как он прочитает одну из них. В онлайн-бизнесе всё ещё проще: учитываем посещенные страницы и формируем предложение.
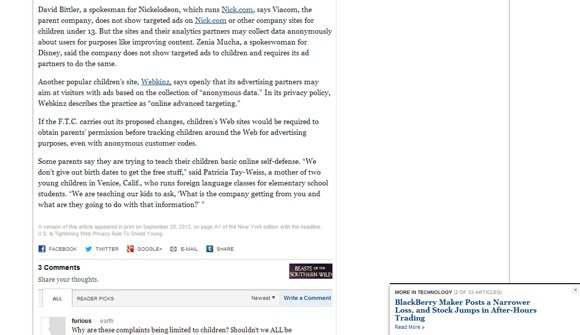
Когда читаешь «Нью-Йорк Таймс», то и дело всплывает окошко со ссылками на статьи похожей тематики — хороший пример того, как оказаться в нужном месте в нужное время. При этом предлагается только одна статья — среди множества вариантов пользователь может растеряться и в итоге не выберет ни один из них. Кроме этого, если появление таких блоков сопровождать небольшими элементами анимации, можно добиться дополнительного внимания. Нас ведь всегда привлекает то, что движется.
Цветовой контраст
Один из наиболее очевидных способов привлечь внимание посетителя сайта — цветовой контраст. При помощи правильной цветовой схемы можно сделать акцент на кнопке нужного действия. При этом не стоит пренебрегать балансом в используемых цветах: если вы хотите сделать ярко-зеленую кнопку заказа товара, откажитесь от других пяти цветов в оформлении. На их фоне кнопка просто потеряется.
Подбирайте цвета очень тщательно, руководствуясь принципами цветового круга. Наиболее подходящие (контрастирующие) цвета располагаются друг напротив друга: например, зеленый и красный, желтый и фиолетовый, голубой и оранжевый.
Также обращайте внимание на насыщенность цветов: привлечь внимание можно ярким заголовком на светлом фоне.
Эмоциональное воздействие и инстинкт выживания
Некоторые вещи мгновенно заставляют нас сконцентрировать внимание: например, еда, опасности, близость. Мы все время наблюдаем эти темы в рекламе, наше подсознание сохраняет в себе эти образы, а спустя время мы покупаем именно ту газировку, которую видели в рекламе. Просто мы чувствуем, что эта газировка нам уже знакома, поэтому-то и берем ее без опаски.
На самом деле, эмоциональное влияние информации очень велико — она может сказываться на наших решениях, в том числе, когда от них зависит наша жизнь.
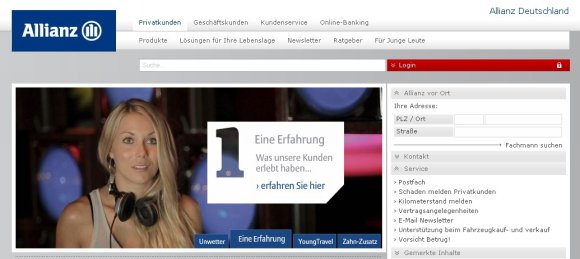
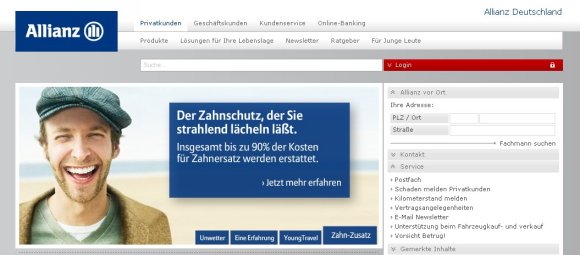
Эта девушка не выглядит счастливой, верно? На самом деле, она должна вызвать у вас чувство тревоги и страха, чтобы вы оформили страховку. Вот такая вот хитрость.

Тот же сайт. Видимо, картинка меняется, когда пользователь оформил все документы :)
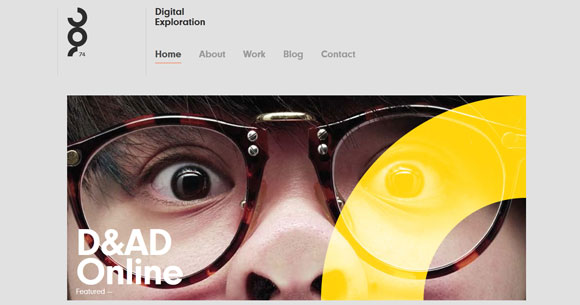
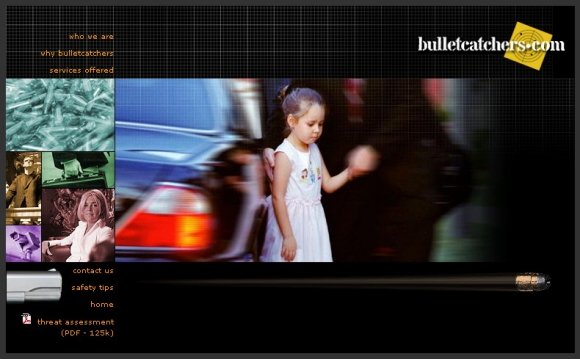
Немного испуганная девочка бросается в глаза — безусловно, это выигрышный сценарий для компании, предоставляющей услуги телохранителей.
Конечно, на этом все способы привлечь внимание пользователей не исчерпываются. Можете привести пару-тройку ваших любимых, вот тут, в комментариях.