Оригинал статьи с комментариями читайте на Хабрахабре
Итак. Мы занимаемся технически сложными проектами, потенциально рассчитанными на высокие нагрузки (highload). Так получилось, что среди систем управления контентом пока победил Битрикс. Его хотят клиенты. Судя по нашему опыту — highload на Битриксе — очень даже реальная задача, если делать все аккуратно.

Обычно в проектах, где много форм, личных кабинетов или какая-то сложная логика — мы предлагали на выбор клиенту реализацию на Zend Framewok или на Битрикс. Минус ZendFramework был в том, что на нем нужно писать админку. Минус Битрикса — он плохо приспособлен под проекты со сложной бизнес-логикой: там толком нет MVC и местами отвратительный код и API. Маркетинговые байки-балалайки про ядро D7, которым уже 2 года — мы в расчёт не берем:
Talk is cheap. Show me the code (Linus)
Итак, возникла идея на сложных проектах использовать ZendFramework с управлением данными из админки Битрикса. Мы реализовали архитектуру таким образом, что можно как использовать ViewHelper внутри шаблонов Bitrix, так и вызывать компоненты внутри View. За все типовые вещи сайтов (каталоги товаров, текстовые страницы, новости и прочее) отвечает Bitrix. За сложные формы, личные кабинеты, профили — Zend. В итоге мы получили быструю и чрезвычайно гибкую систему, с приятным в работе кодом, потратив примерно 3 дня на интеграцию.

Внедрение:
1. Пилотный проект. Мы решили делать Scrumban на ZendFramework, поскольку хотели иметь структурированный код, который бы радовал. Именно на этом проекте мы имели время на эксперименты и смогли отработать основные моменты интеграции:
- Совместные сессии.
- Совместное соединение с базой (ха-ха, старый код Битрикса не умеет работать с MySQLi, а использует устаревший драйвер MySQL. ZendFramework это старье не поддерживает, поэтому пришлось немного попрограммировать).
- Обвязку к инфоблокам для работы с моделями.
- Роутинг.
2. Преодолеть скепсис самых скептических. Поскольку у нас на руках был уже рабочий прототип связки — мы могли обсуждать код. Я встретил яростное сопротивление одного чувака моей компании. В течение примерно часа он придирался к нашей реализации, что в итоге помогло нам найти несколько ошибок и сделать ряд улучшений. После этого у критикана не осталось логических аргументов и мы могли двигаться дальше.
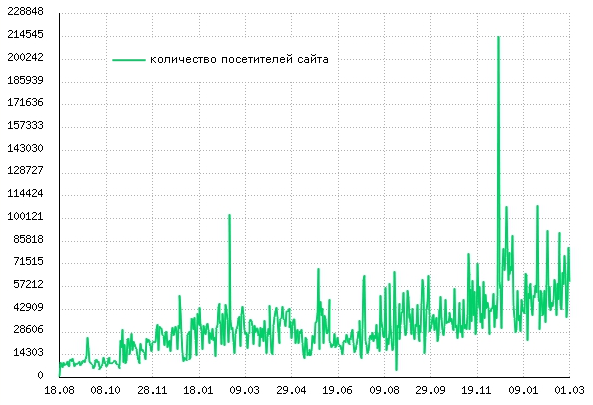
3. Эксперименты с производительностью. Мы реально боялись, что загрузка каркаса ZendFramework будет стоить значительного времени системы. После ряда оптимизаций мы аккуратно вынесли загрузку в autoload. Разница между стартом чистого битрикса и нашей связки составила 0,033 сек, а это — копейки по сравнению с возможностью быстро разрабатывать хорошо структурированный код.
4. Экспериментальные коммерческие проекты. Их было два. Нам удалось довольно четко понять, в какой момент надо бить по рукам за попытку переписать стандартную логику работы Битрикса на ZF.
5. Общее собрание с рассказом чо-каво. У нас такое проводится регулярно и называется HolyWarModeOn. Собрались-обсудили. Я плохо подготовился, поэтому поймал (кроме заинтересованности) еще пачку скепсиса. Но у меня уже было несколько рабочих систем на руках, код которых меня радовал. Как и их производительность. Поэтому я был уверен: все получится.
6. Root Cause Analysis. Меня попросили четко обосновать — с какой целью нужна интеграция с ZF. Я потратил примерно полдня на анализ корневых причин и сделал распечатку в полстены с деревом причинных связей. Распечатка провисела пару недель на всеобщем обозрении: отличный пример баннерной слепоты.
Самое основное, что мне хотелось получить:- Структуризация и стандартизация кода на сложных проектах. MVC. ORM.
- Необходимость поднятия мотивации разработчиков, вынужденных ковырять копрокод битрикса.
- Ускорение разработки за счет совместных наработок (например, у нас есть отличный логгер изменений базы данных, который позволяет смотреть, как менялась база с прошлого релиза).
7. Подготовка чистой сборки битрикса. Мы используем одну чистую сборку с активированной NFR-лицензией, в которую интегрированы наши наработки. В принципе, у всех разработчиков есть потенциальная возможность что-то туда закоммитить. При создании нового проекта специальный скрипт создает новый репозиторий и базу данных на dev-сервере. В новый репозиторий разворачивается копия чистой сборки (триалочка).
8. Обучение ZF. Не секрет, что знание ZF требует большего мастерства, чем клепание сайтиков чисто на Битриксе. Мы провели несколько холиваров, где детально разобрали архитектуру MVC и внедрили в обиход основную терминологию. После этого каждый из разработчиков получил тестовую задачу и время на ее решение. Нужно было на практике пощупать контроллеры, формы, хэлперы, валидаторы. По-моему, это было драйвово ;) К тому времени уже 80% разработчиков поучаствовали в коммерческих проектах на ZF.
9. Формальный экзамен я проводил лично. Но не на знание теории, а разбирая вместе с разработчиками код его последнего проекта и давая обратную связь: что подтянуть, какие вещи лучше делать по-другому и проч. Это заняло у меня почти неделю времени. Именно на экзамене я понял, что внедрение прошло успешно, т.к. скепсис пропал полностью и у всех. Наоборот, чувствовалось желание развивать и прокачивать себя дальше ;)
10. Регулярные практики code review. Это довольно сложная практика. Требует усидчивости и вдумчивости. Чтобы найти что-то посерьезней, чем откровенный говнокод или лишние пробелы — нужно работать головой. Иногда имеет смысл проводить code review в паре с разработчиком. Особенно если архитектура системы нетривиальна. Я считаю code review важной практикой обучения. Разбор реального кода проектов дает разработчику обратную связь. А всем нам важно понимать, правильно мы развиваемся или нет ;)
Мне кажется, мы нашли неплохой баланс между тем, чтобы:
- не демотивировать разработчиков необходимостью копаться в быдлокоде битрикса.
- делать качественную архитектуру.
- не изобретать велосипедов, по максимуму используя возможности CMS и каркаса MVC.
- поставлять заказчику высокотехнологичные продукты с четким, ясным и поддерживаемым кодом.
Больше оптимизма, друзья.
ЧСВ, заставившее написать меня этот абзац, говорит, что на технически сложных проектах со сложной бизнес-логикой и богатым набором функций, на которых нужна мощная админка, — у нас, пожалуй, самый качественный и структурированный код в отрасли. Или по крайней мере — есть чему поучиться. Всем, кто помогал — спасибо!
