О проекте
Good Wood — это холдинг, который занимается проектированием и строительством домов из клееного бруса. Брус, как не трудно понять, тоже собственного производства. За годы выработаны свои ноу-хау, накоплено благоприятное отношение тысяч клиентов, дело за малым — привести в соответствие собственный сайт.
Особенности и задачи
Особенность проекта именно с точки зрения его разработки — действительно большие объемы контента. Поэтому необходимо предложить решение, которое бы «усмиряло» и упорядочивало бесчисленные статьи. Компания имеет собственную программу кредитования «Good Wood Finance» — нам нужна будет отдельная страница с тарифами и формой обратной связи с кредитным отделом. Также нужно будет предусмотреть возможность добавлять проекты в избранное и фильтры. Кстати, для последних есть наш собственный стандарт.
Мудборд
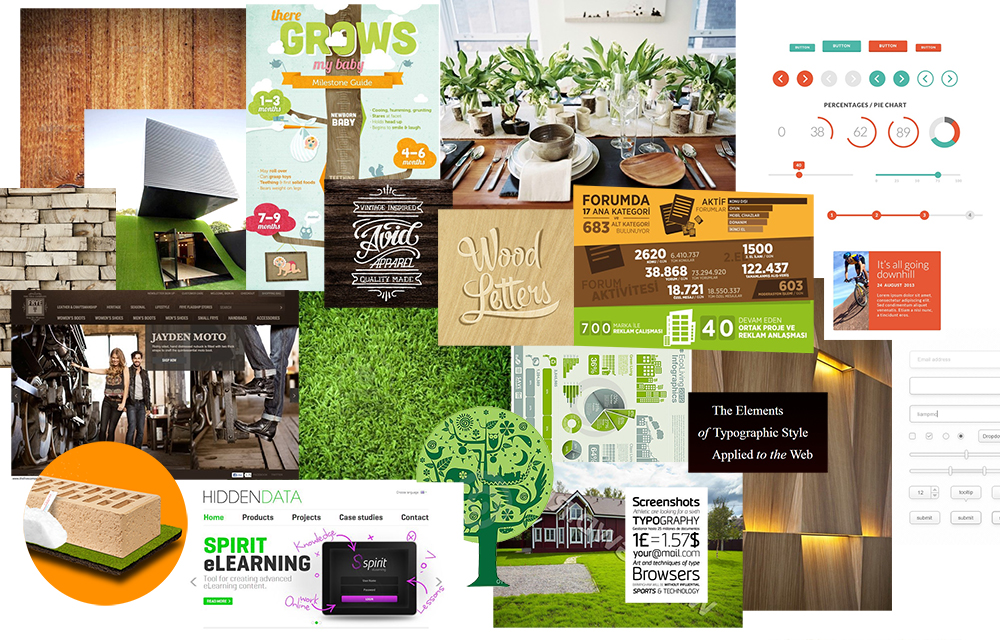
Составляем «доску настроения», дабы определиться с визуальным стилем. Демонстрируем заказчику, ловим обратную связь.

Аналитика
Первый и самый важный этап в данном кейсе. Чтобы никого не шокировать, не будем приводить тут полноразмерный mindmap.

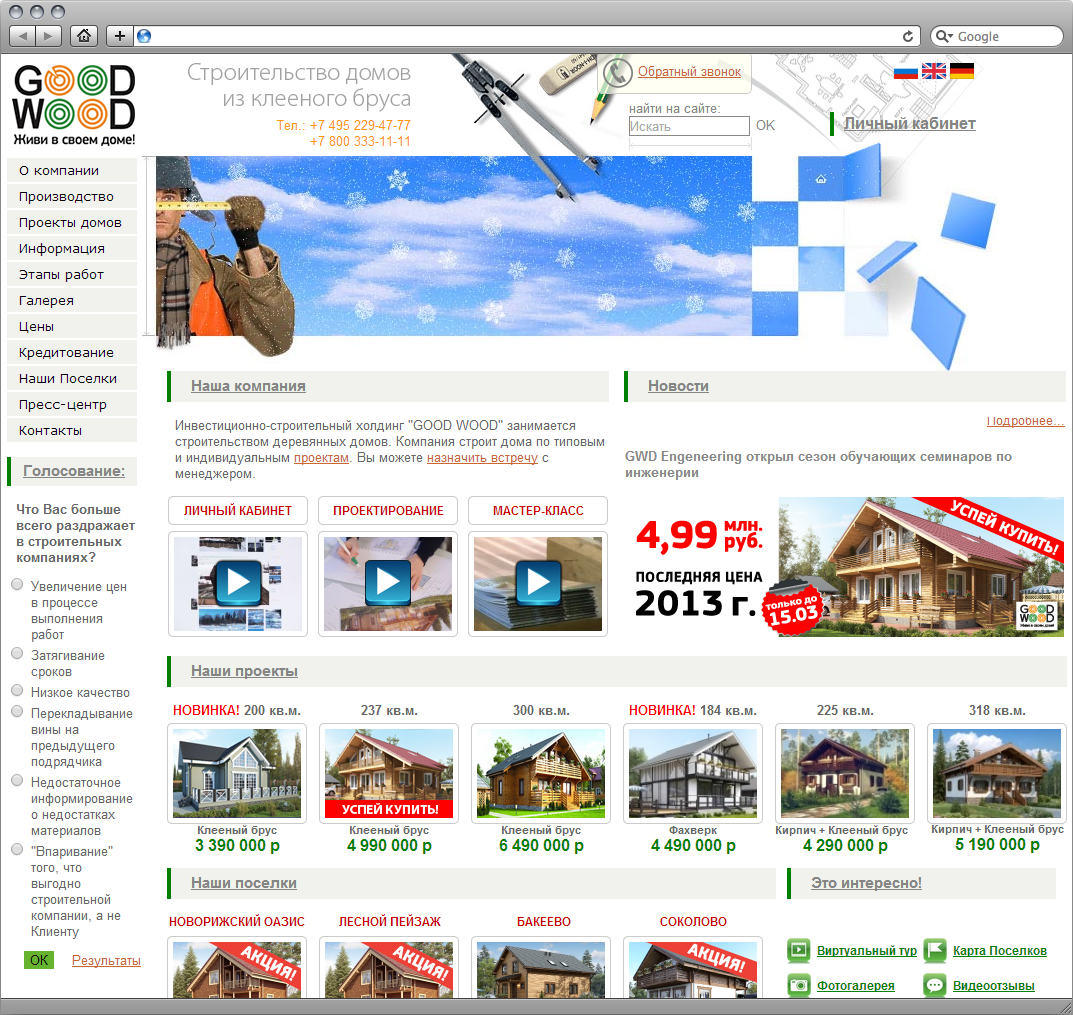
Вместе с заказчиком приходим к выводу, что есть смысл сократить количество статей и переделать архитектуру подаваемой информации. Кстати, старый сайт:

Наглядная иллюстрация того, как хорошие 3D-рендеры могут походить на рекламные гифки :)
Итак, утверждаем новую структуру (согласитесь, если бы она была в .doc на 50 листов, сроки согласования бы заметно так затянулись). После согласования можно переходить к самому вкусному — разработке дизайна.
Дизайн

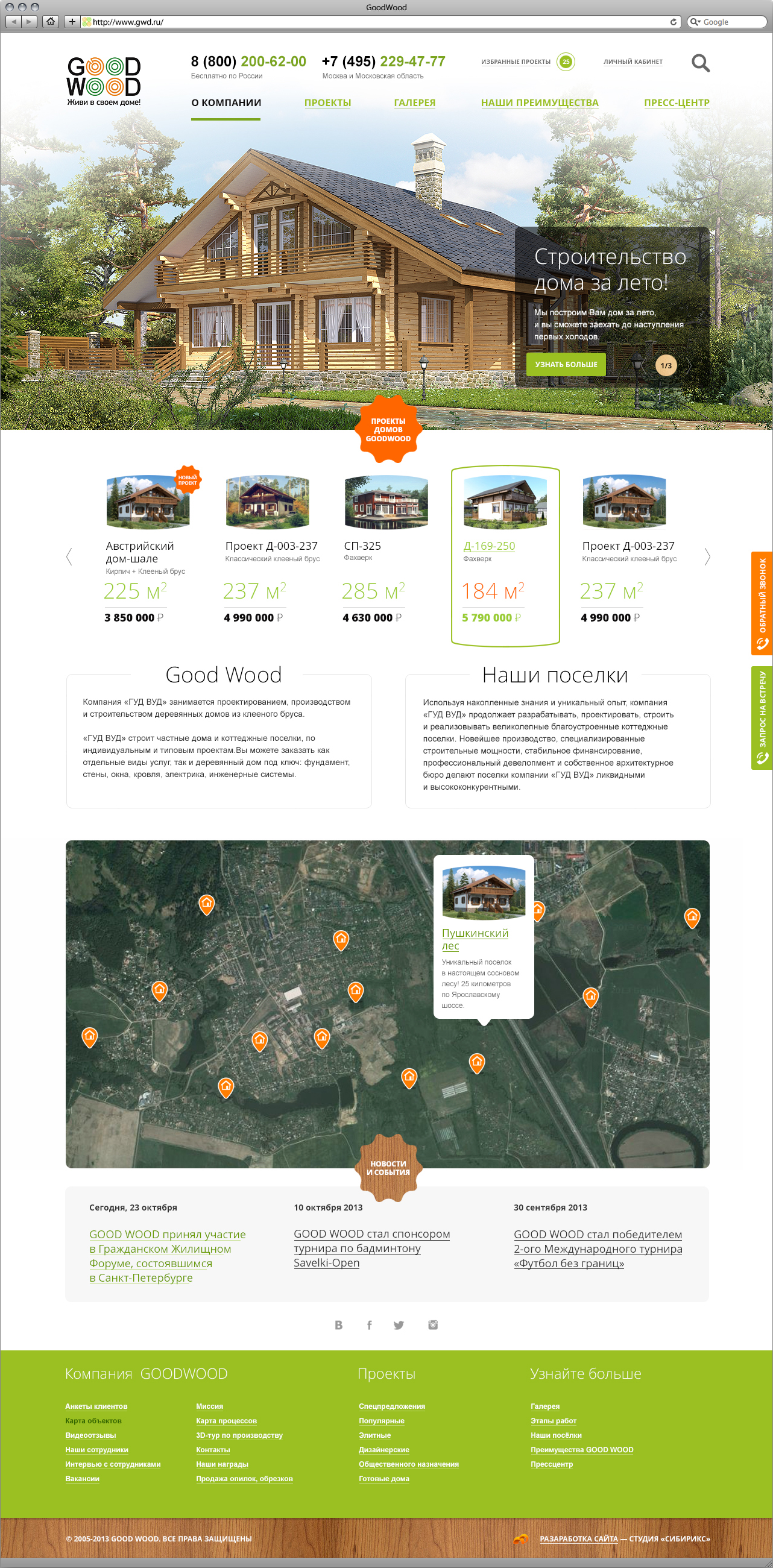
С навигацией по главным разделам поступаем традиционно: упрятываем все в мега-меню. Всеми любимые «простыни» текстов (привет, SEO, вы как всегда кстати) убираем под стилизованные спойлеры. Странички получаются аккуратными, глаз пользователя не бегает суматошно по статьям в тысячи символов.
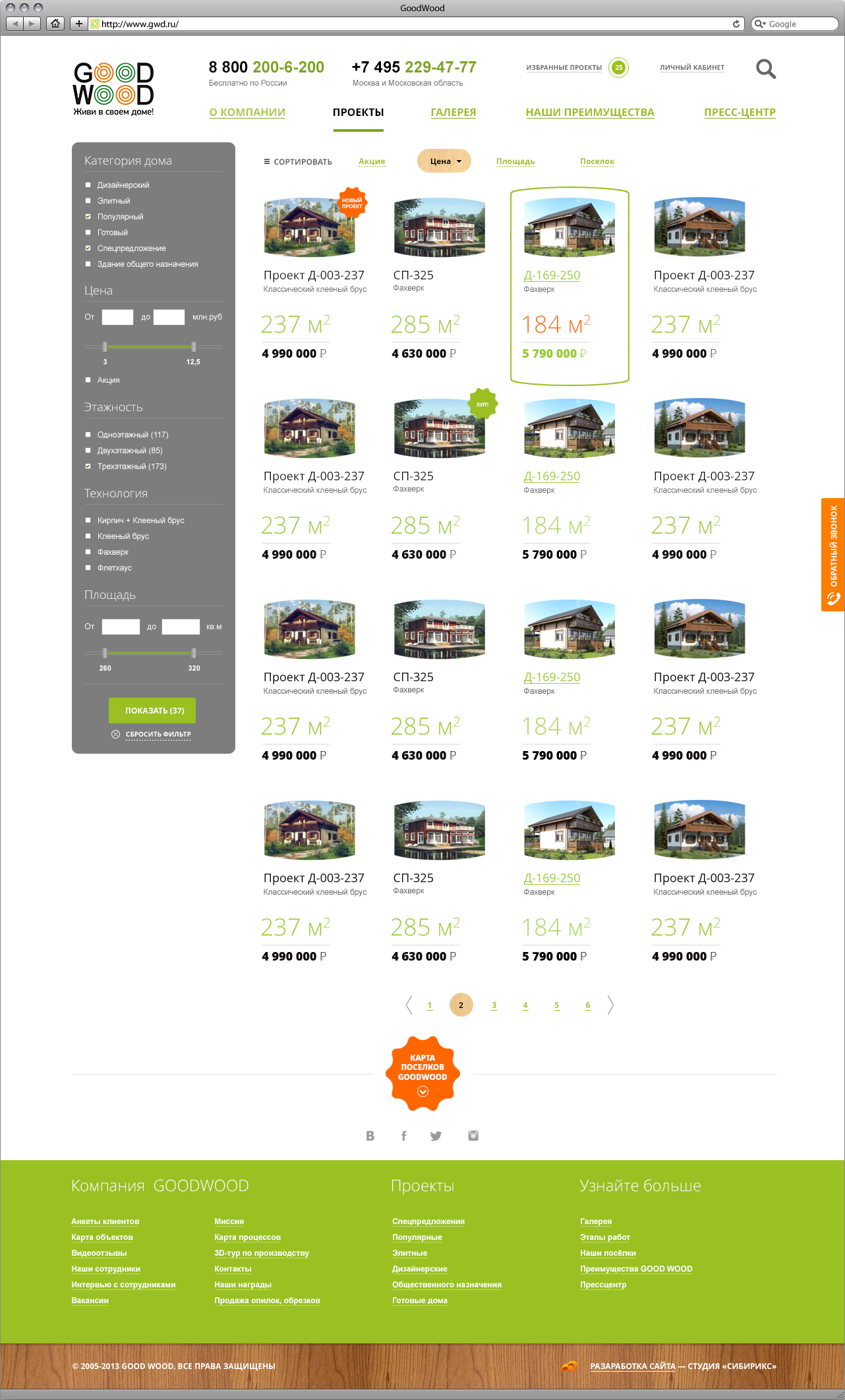
Главная бизнес-задача такого сайта — продажи. Поэтому многочисленные 3D-визуализации проектов нужно преподнести в лучшем виде, и в то же время — сделать каталог удобным. Делаем по примеру интернет-магазина, с подробным фильтром.

 руководитель проектов
руководитель проектовБыл забавный случай во время презентации дизайна. Идет демонстрация дизайна главной страницы, тут заказчик нас останавливает и просит подождать 2 минуты. Слышим, как он говорит по телефону, что-то типа «Да.. да.. да.. да!!!! Спасибо большое!!!». Понимаем, что произошло что-то хорошее. Тот возвращается к разговору и говорит, что только что узнал, что у него сын родился. И еще 5 минут он героически нас слушал, а потом отправился в роддом. Видимо, через цветочную лавку ;)
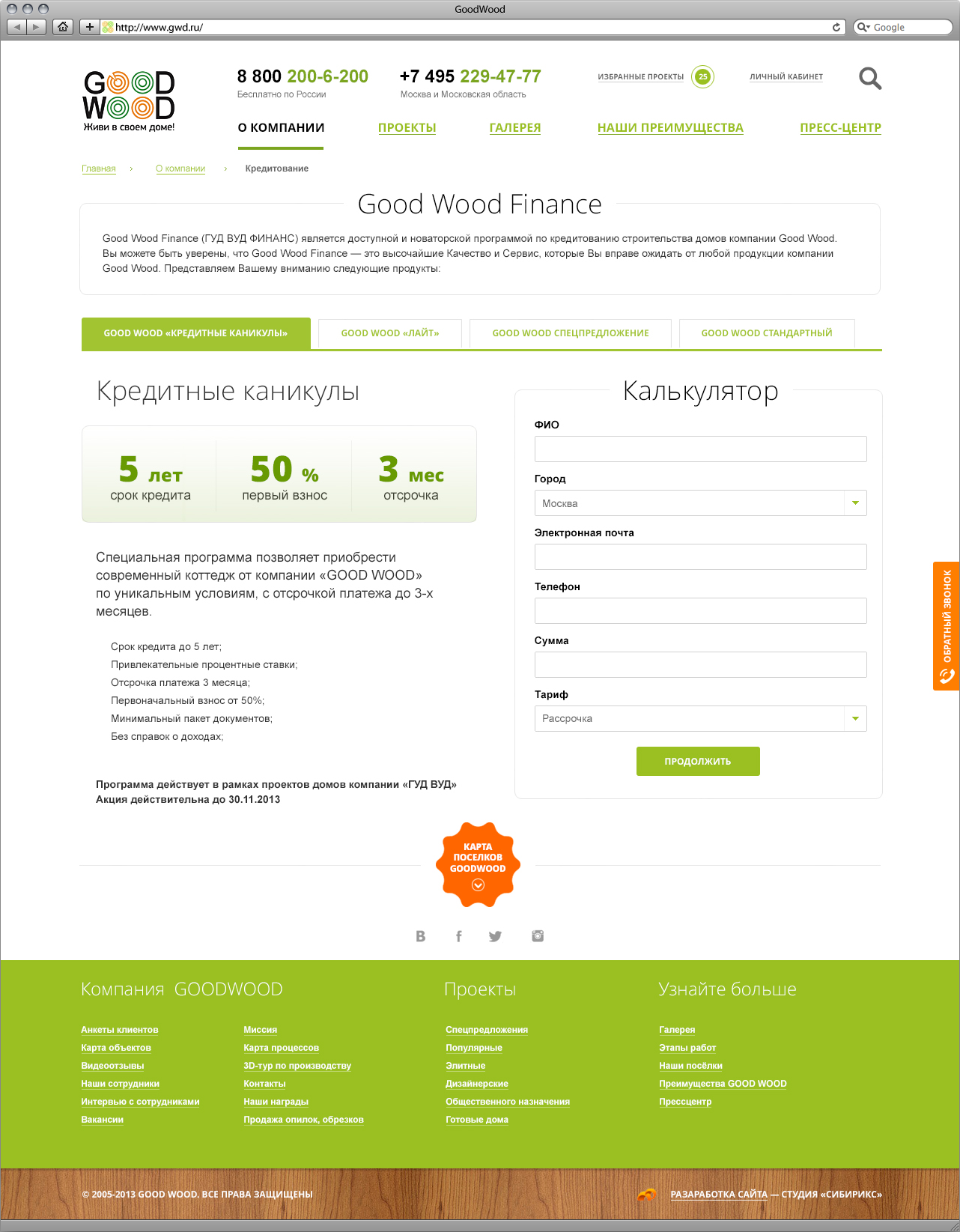
Разрабатываем форму для Good Wood Finance — здесь все максимально просто и доходчиво:

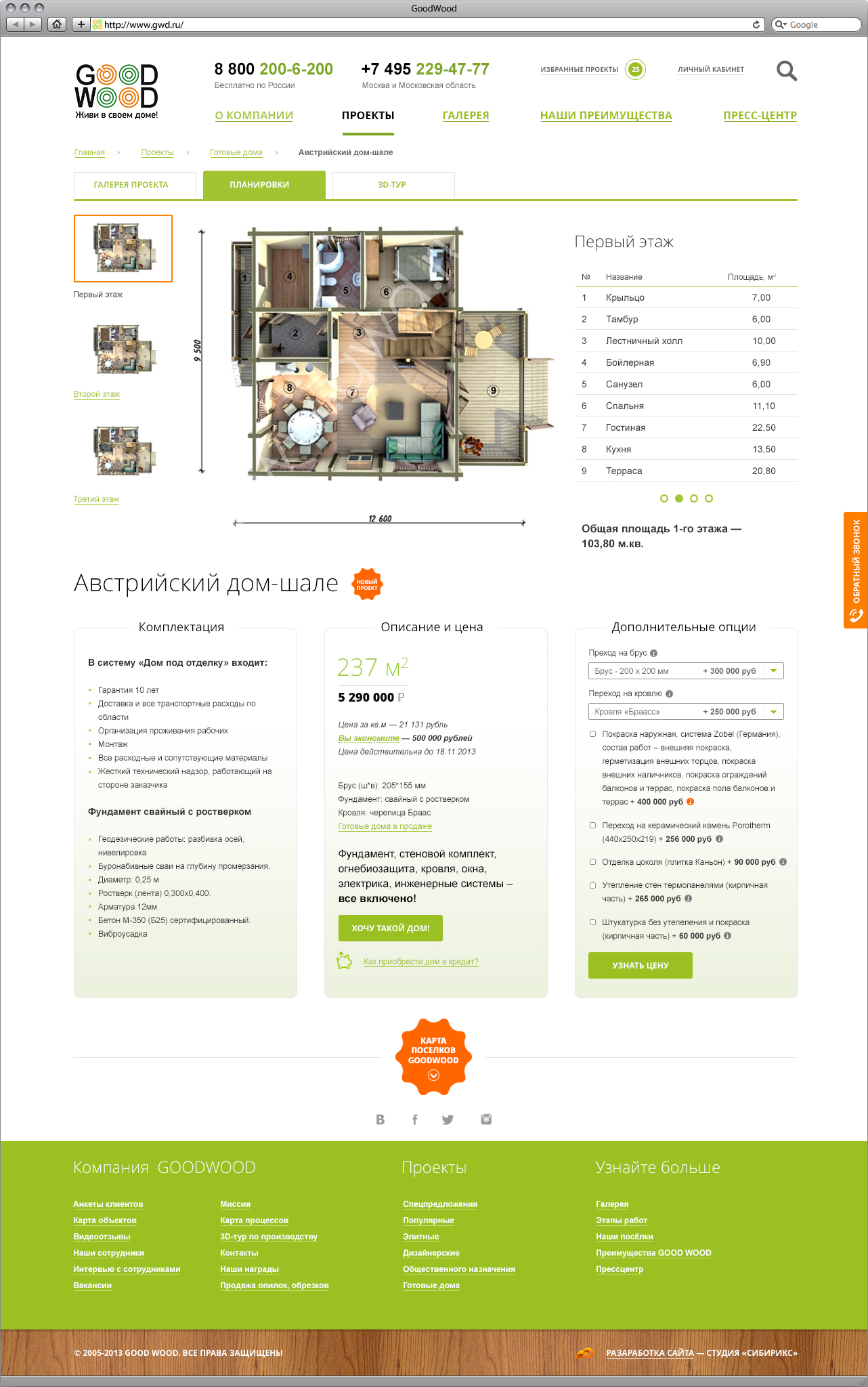
Вместо унылых чертежей — визуализации планировок, с детальной справкой по площади дома и используемым материалам. Тут же есть шустрый калькулятор, который может рассчитать, сколько будет стоить дом, с «дополнительными опциями».

Параллельно с дизайном, верстаем уже утвержденные страницы — строго по запланированному графику.
Программирование
 разработчик
разработчикИз особенного — на сайте интересные слайдеры. Фактически, это «слайдер в слайдере в слайдере», как мы их называли. К примеру, на странице планировок это хорошо видно — покликайте.
Немного технических особенностей на сладкое и давайте по домам:
- Карта всех объектов компании (данные практически моментально «прилетают» из 1С).
- Автоматически генерируемые графики с результатами анкетирования клиентов (снова из 1С).
- Страница объекта с подробными планами и характеристиками.
- Готовые подборки отфильтрованных результатов в футере. Очень приятная деталь.
 разработчик
разработчикЕще у нас есть генерируемые интерактивные графики на классическом jqPlot. Если навести на такой график курсор и покрутить колесом — то изменится масштаб. Можно посмотреть визуализацию статистики за месяц или год — интерактив всегда более убедителен, чем статичные картинки.
Результат
Сайт почти отлично наполнен контентом (почти — потому что контент-менеджемент на стороне заказчика всегда был и остается узким местом). Но сделанная контентная работа — уже маленький подвиг ;)
Смотрим сайт GoodWood.
 руководитель проектов
руководитель проектовЗадача выполнена, я считаю — огромные объемы контента аккуратно вписаны в концепцию легкого, «экологичного» дизайна.
Понравилась высокая заинтересованность на всех этапах проекта со стороны заказчика: быстро принимался дизайн, почти мгновенно получали обратную связь на сборке проекта, в течение дня оптимально настроили мощный сервер — сайт на нем просто летает.
Кстати, это был первый проект студии, на котором мы тестировали фильтр по нашему чек-листу.


Сказать, что «на входе» было много контента — всё равно, что просто промолчать. Для сравнения: типичный сайт компании содержит контент, которого бы хватило на заполнение какой-нибудь глянцевой рекламной брошюры супермаркета. Контента с GoodWood хватило бы на целый глянцевый журнал, а то и несколько. Такие объемные проекты без предварительной вдумчивой аналитики вообще нельзя начинать. В итоге мы упорядочили стихию в логичную контент-архитектуру и можно было приступать к дизайну.