Сделали сайт «Славспорта» выше, быстрее и сильнее
Как вывезти сложный проект с двумя разными одинэсниками и накачать бицепсы в процессе работы
«Славспорт» — крупный интернет-магазин товаров для фитнеса, активного образа жизни и туризма. Его миссия — сделать как можно больше людей спортивными, поэтому покупателям тренажеров там выдают индивидуально написанную программу тренировок и питания. А желающим открыть свой фитнес-зал помогают с проектированием, оборудованием и обучением сотрудников.

Задачи
У «Славспорта» есть цель — стать крутейшим интернет-магазином спорттоваров, и, возможно, даже обогнать «Спортмастер» в этом плане. Часть этого амбициозного проекта — перестроить работу с заказами и полностью поменять механизм доставки товаров.
Старый сайт к этому готов не был. Нужно было сделать новый, который:
Старый сайт к этому готов не был. Нужно было сделать новый, который:
- соответствует новому фирменному стилю;
- принимает товары напрямую из 1С, способен работать на перспективу — в планах 30 000 товаров;
- возвращает заказы с сайта в 1С,чтобы менеджеры не сломались под лавиной заказов — раньше они обрабатывались на сайте;
- предоставляет пользователям из регионов множество вариантов доставки. Предыдущий сайт поддерживал только доставку ПЭК.
Прототип
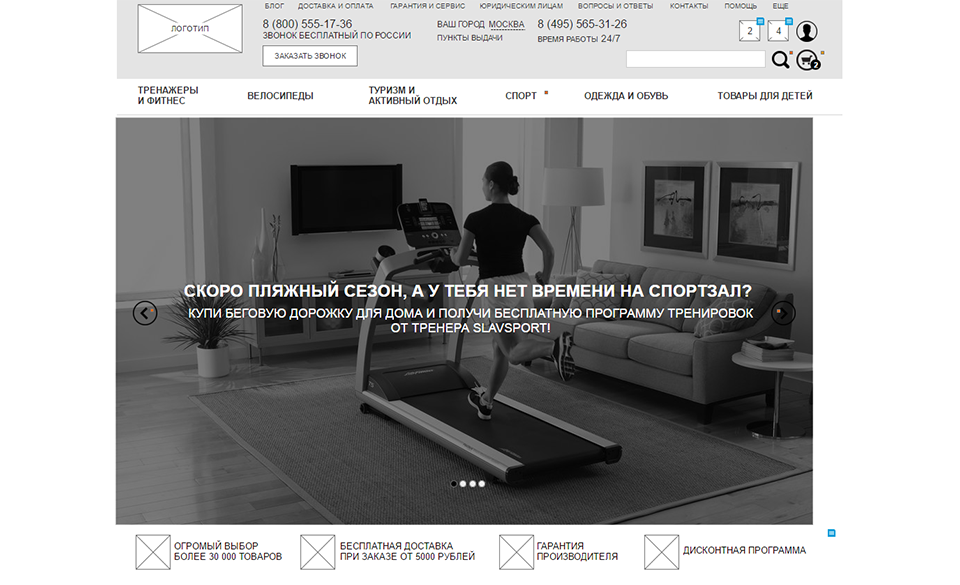
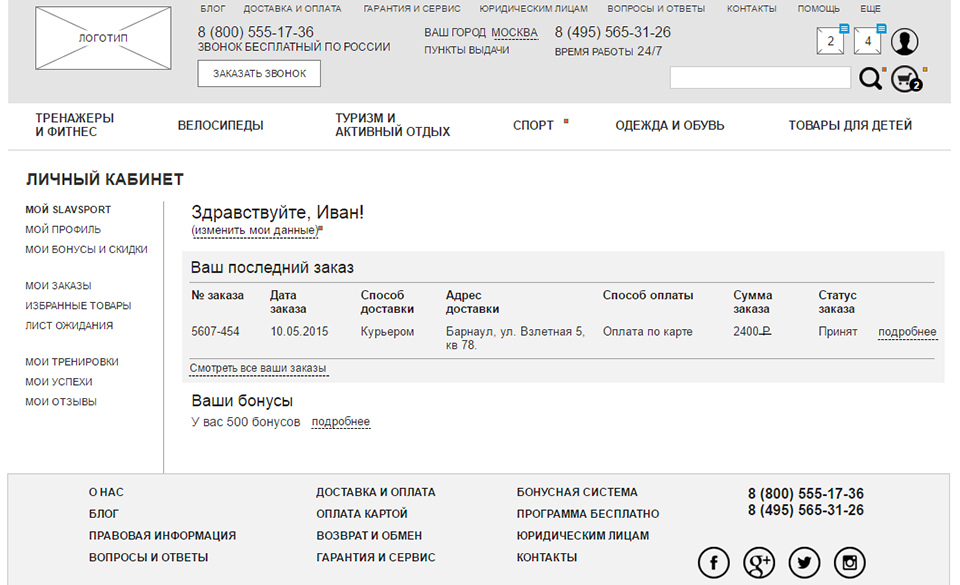
Мы подготовили прототипы 13 ключевых страниц проекта. Среди них — главная, три вида списка товаров, карточка товаров, страницы личного кабинета, корзина и оформление заказа.
Уже на этапе прототипа нам нужно было понимать, какой будет база для выгрузки в 1С. Работать со старой базой не было смысла, так как она полностью переделывалась. Как хранятся товары? Как считаются скидки? Мы не знали ничего. Поэтому прототип делали, ориентируясь только на пожелания заказчика по функциям.
Оставалась надежда, что большую часть нужных доработок можно будет сделать позднее: если бы не стартовали и ждали, сроки бы ушли в космос. Незавершёнку мы не любим.
Оставалась надежда, что большую часть нужных доработок можно будет сделать позднее: если бы не стартовали и ждали, сроки бы ушли в космос. Незавершёнку мы не любим.
Дизайн
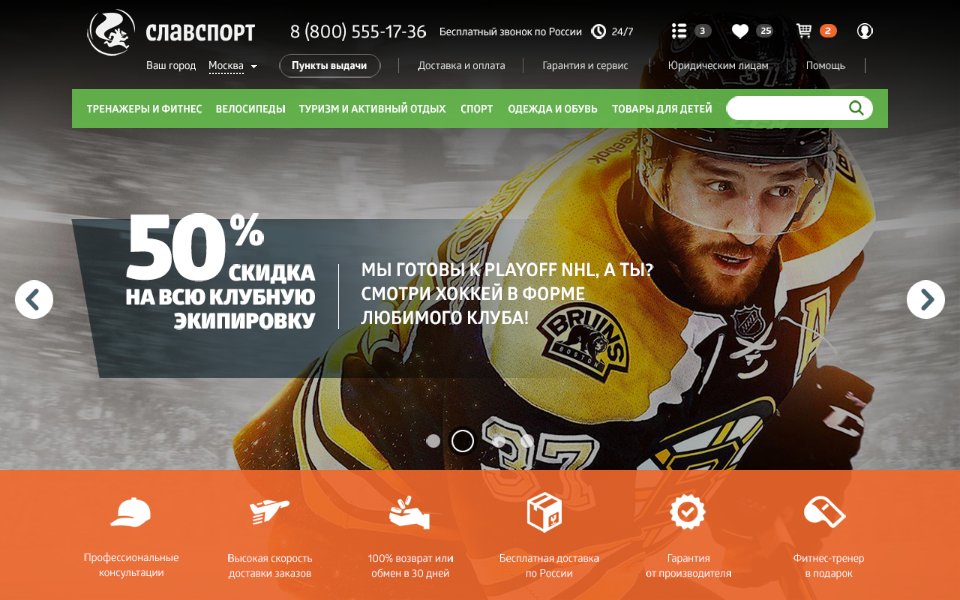
С ним всё прошло гладко, нужно было только немного поиграться с цветами.
Мы проделали много аналитики, поэтому понять, что нужно заказчику, было нетрудно. Дизайн зашёл с первого раза, поменяли только цвет шапки со светлого на тёмный.

Евгений
Арт-директор
Промоблок перешёл на тёмную сторону
Разработка
Сроки уже поджимали, и иногда шло три потока разработки одновременно. Например, дизайн, верстка, подготовка технического задания на интеграцию с 1С.

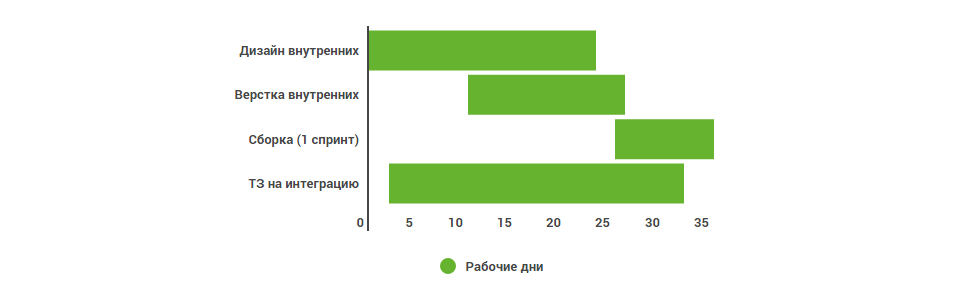
Наглядно: как пересекались процессы
Запускать 3-4 потока разработки одновременно — это высший пилотаж. Менеджеру приходится на реактивных скоростях летать между программистом, дизайнером, специалистом 1С и заказчиком и мгновенно реагировать на малейшие изменения.
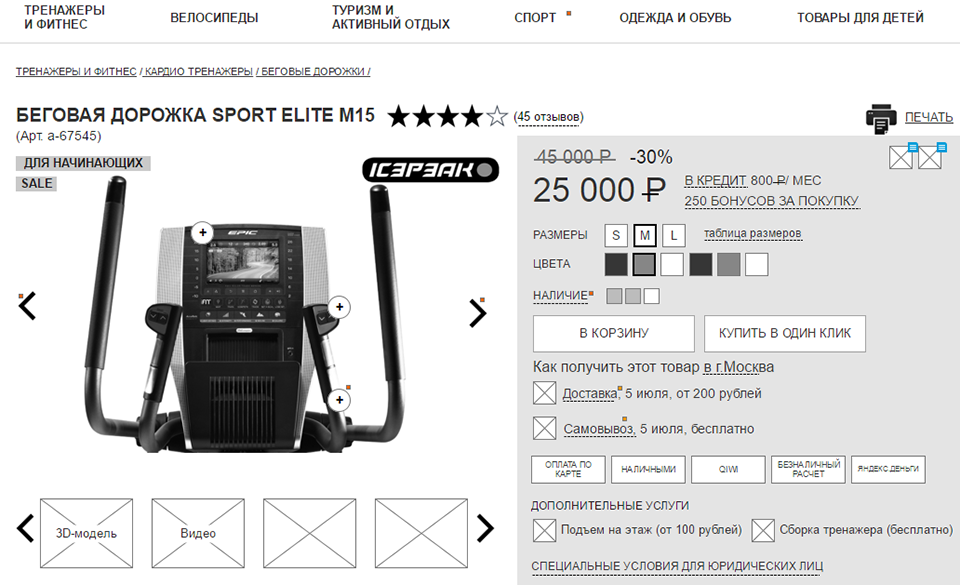
Иногда добавить элементарную строчку текста — не так просто, как кажется. Если это текст «300 бонусов за покупку», значит, они реально должны начисляться и храниться в 1С. То есть нужно отдать дополнительное событие с сайта в систему и поменять ТЗ — задачей для одного дизайнера эта строчка текста не ограничится.
Иногда добавить элементарную строчку текста — не так просто, как кажется. Если это текст «300 бонусов за покупку», значит, они реально должны начисляться и храниться в 1С. То есть нужно отдать дополнительное событие с сайта в систему и поменять ТЗ — задачей для одного дизайнера эта строчка текста не ограничится.
Так что вести несколько потоков разработки одновременно — это надо либо уметь, либо завербовать в ПМ-ы многорукого Шиву. Иначе получится не высший пилотаж, а фанера над Парижем.
Чтобы ускориться, мы разбили работу на три спринта и оставили в первом релизе только самые важные функции. Уже после первого спринта, когда был готов каталог, предоставили заказчику доступ в админку — чтобы можно было вносить контент, не дожидаясь окончания остальных спринтов.
Интеграция с 1С
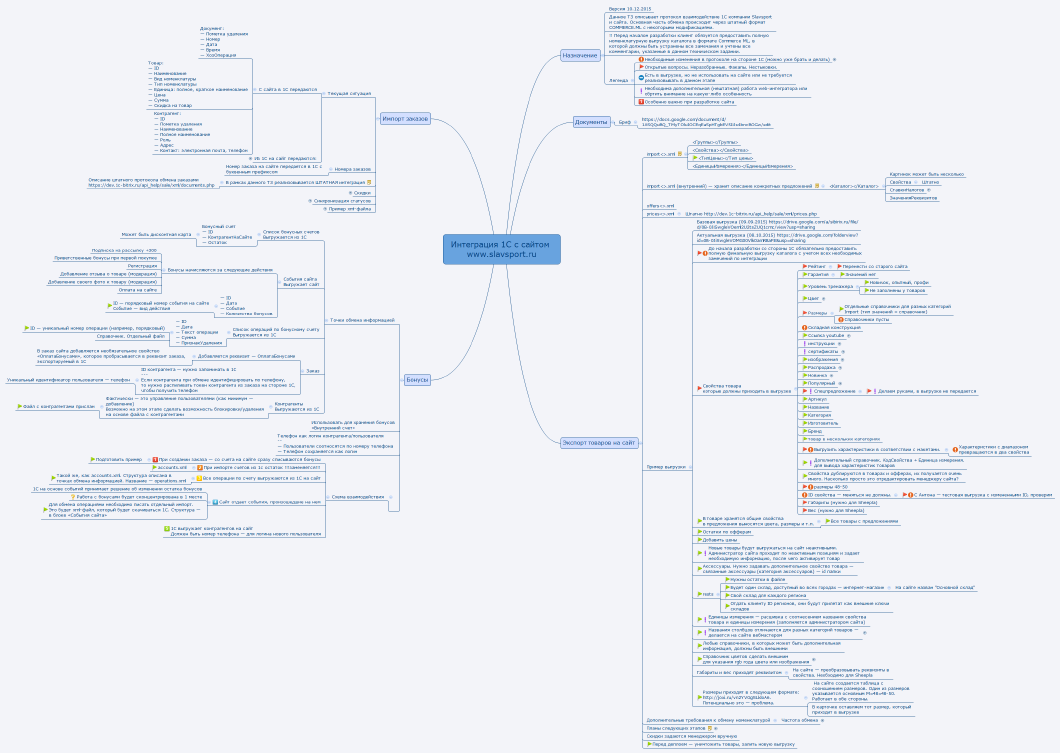
В сентябре на проекте сменился специалист по 1С, и мы наконец начали работать с системой. Чтобы было понятно, куда копать, мы составили протокол интеграции — майндмэп в программе XMind.

Чтобы вы понимали размер ТЗ по интеграции с 1С
Описывали протокол итеративно. Вместе с заказчиком и одинэсником выясняли, что нужно допилить на сайте, что — в 1С. Даже красили прототипы маркером в браузере, чтобы соотнести ожидания (прототип) и реальность (возможности 1С).
Многократно делали выгрузку, искали в ней косяки, снова доделывали. Много часов обсуждений, много работы специалиста по 1С и нашего времени. В итоге — полный и четкий план интеграции с пометками, что необходимо доработать на стороне сайта.
Многократно делали выгрузку, искали в ней косяки, снова доделывали. Много часов обсуждений, много работы специалиста по 1С и нашего времени. В итоге — полный и четкий план интеграции с пометками, что необходимо доработать на стороне сайта.
Сделаны небольшие доработки, не ломающие обновление модуля магазина. Для сортировки по цене пришлось сделать кеширование цен из предложений в продуктах. Аналогичная ситуация с остатками.
Для правильного расчета доставки внешними сервисами нужно, чтобы габаритные размеры были заданы в спецсвойствах торгового каталога. К сожалению, стандартный импорт эти спецсвойства не заполняет, так что потребовалась ещё одна доработка.
Для правильного расчета доставки внешними сервисами нужно, чтобы габаритные размеры были заданы в спецсвойствах торгового каталога. К сожалению, стандартный импорт эти спецсвойства не заполняет, так что потребовалась ещё одна доработка.

Денис
Разработчик
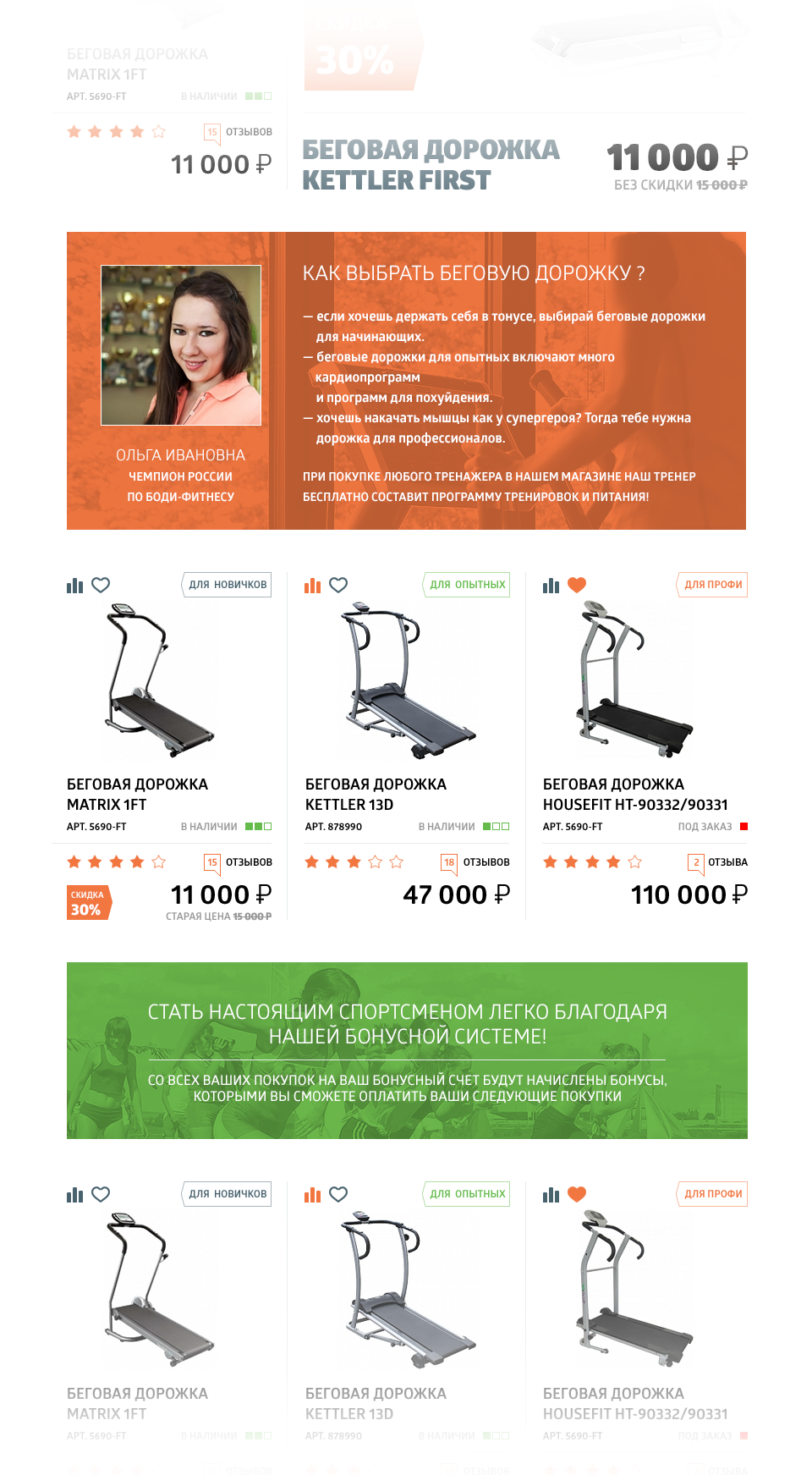
Каталог продукции
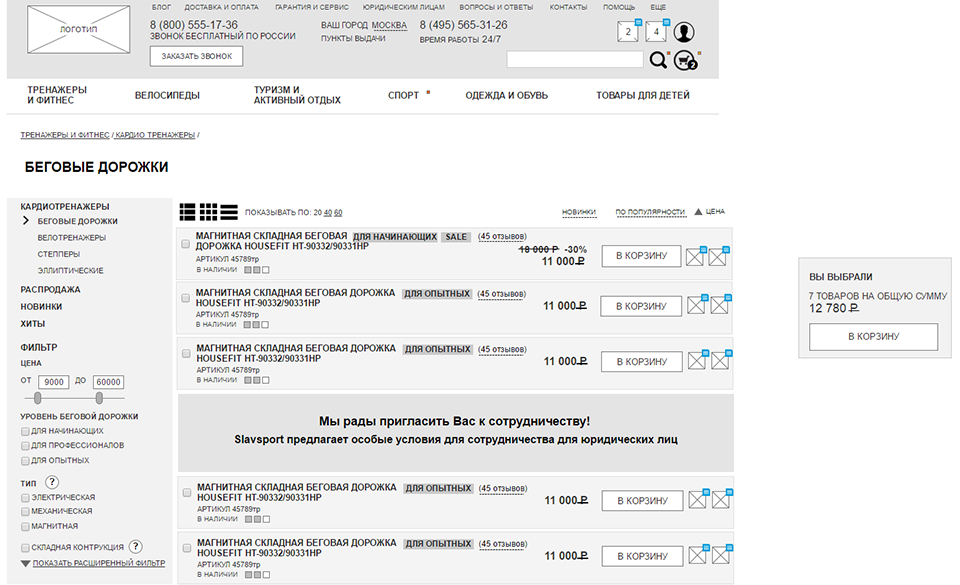
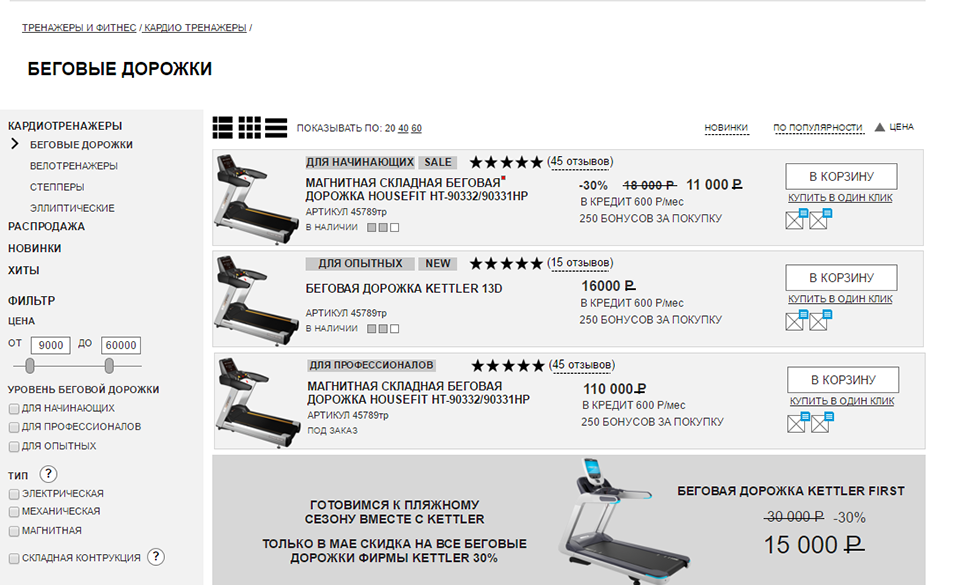
Крутому магазину — крутой каталог. Как полагается, он поддерживает стандартный и расширенный поиск, который работает на основе smart-фильтра Битрикса. Параметры для расширенного поиска задаются через админку.
Есть несколько способов отображения товаров: таблицей, плиткой и прайсом — удобно и для физических, и для юридических лиц. Через админку в каталоге можно настраивать баннеры, чтобы разбавить ряды товаров и, например, напомнить о сезонных скидках. В каждом виде отображения — свои баннеры.
Есть несколько способов отображения товаров: таблицей, плиткой и прайсом — удобно и для физических, и для юридических лиц. Через админку в каталоге можно настраивать баннеры, чтобы разбавить ряды товаров и, например, напомнить о сезонных скидках. В каждом виде отображения — свои баннеры.

Можно посмотреть быструю карточку товара, натыкать все нужные данные типа цвета и размера и сразу кинуть в корзину. Если провалиться на страницу с полным описанием, то внизу можно увидеть блок с расширенными характеристиками. Всё это тоже настраивается через админку.
Оформить заказ можно как физическое и как юридическое лицо: для каждого варианта есть отдельная форма. Оплатить — с помощью кредита от «Тинькофф Банка», Qiwi, Яндекс.Деньгами или банковской картой.
Оплата картой реализована через API Московского Кредитного Банка — ради экономии на комиссии (разница с Яндекс.Кассой — в два раза). Нас порадовала их техподдержка: и сибирским утром, и московским вечером они отвечали быстро и подробно.
Оформить заказ можно как физическое и как юридическое лицо: для каждого варианта есть отдельная форма. Оплатить — с помощью кредита от «Тинькофф Банка», Qiwi, Яндекс.Деньгами или банковской картой.
Оплата картой реализована через API Московского Кредитного Банка — ради экономии на комиссии (разница с Яндекс.Кассой — в два раза). Нас порадовала их техподдержка: и сибирским утром, и московским вечером они отвечали быстро и подробно.
Sheepla: расчёт стоимости доставки
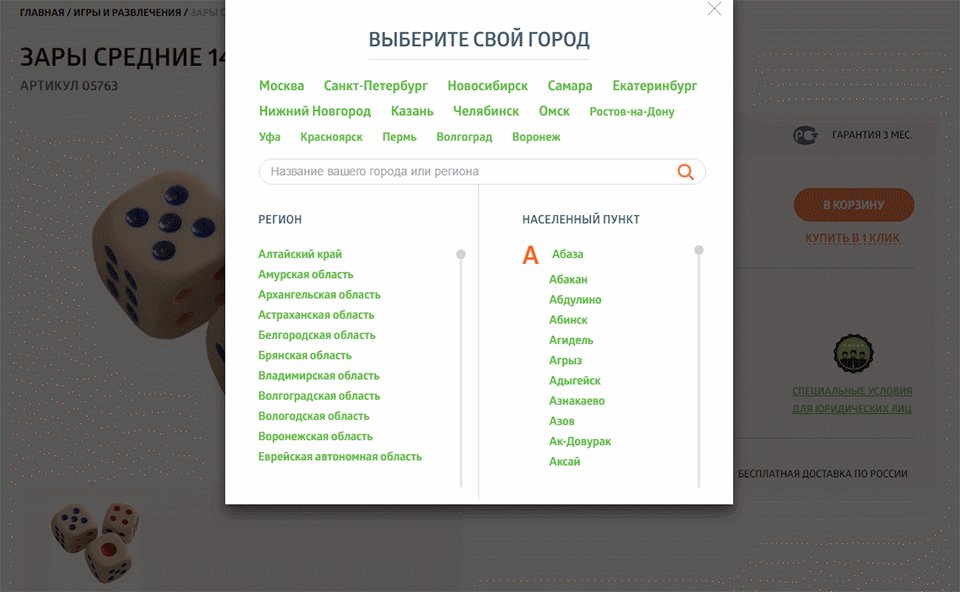
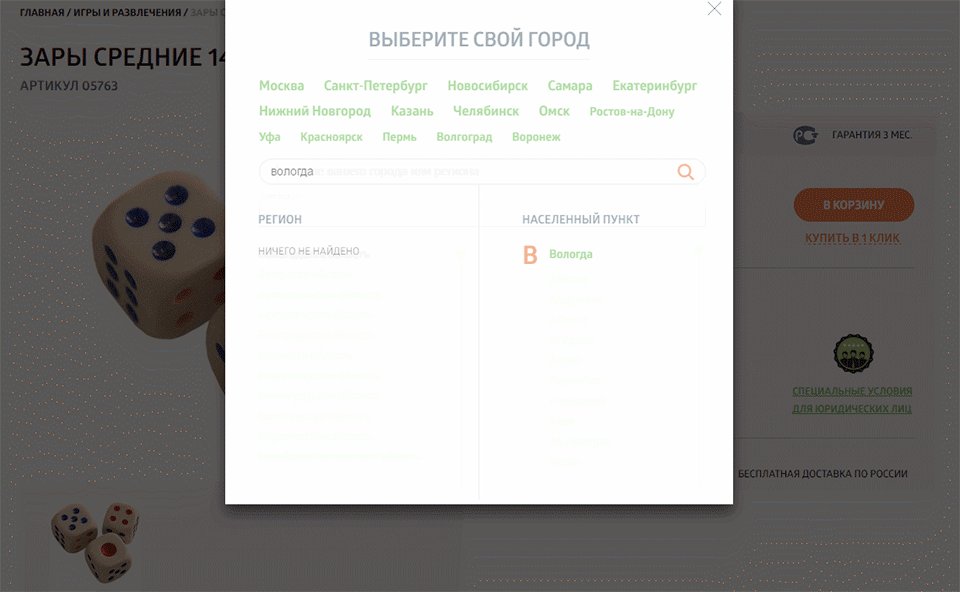
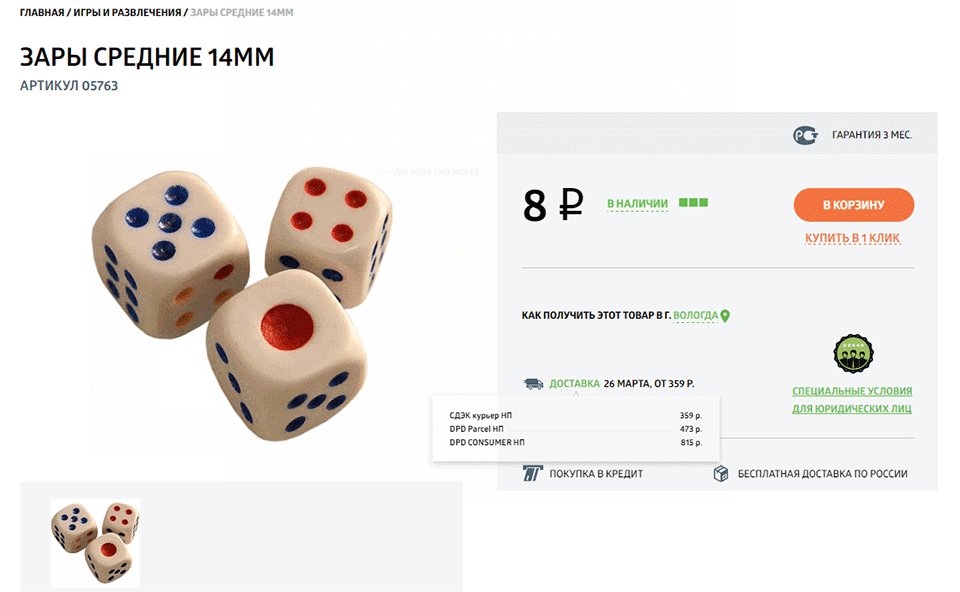
Доставка различается в Москве, Санкт-Петербурге и регионах: возможные варианты подтягиваются автоматически сразу вместе со стоимостью. Делает это агрегатор Sheepla. Но этого функционала было недостаточно. Заказчик хотел, чтобы кроме возможных вариантов доставки на отдельной странице была карта, где отмечены пункты самовывоза. Увы, на это Sheepla не рассчитана. Была :)
Самое интересное было с пунктами выдачи агрегатора доставок Sheepla. Пришлось попотеть, чтобы интегрировать его с Яндекс.Картами, т.к. нигде не документирована возможность построения своей карты — есть только готовый виджет, который в нашем случае не подходил. Для реализации понадобилось разбирать виджет по кирпичам и подглядывать, какие запросы уходят в API Sheepla.
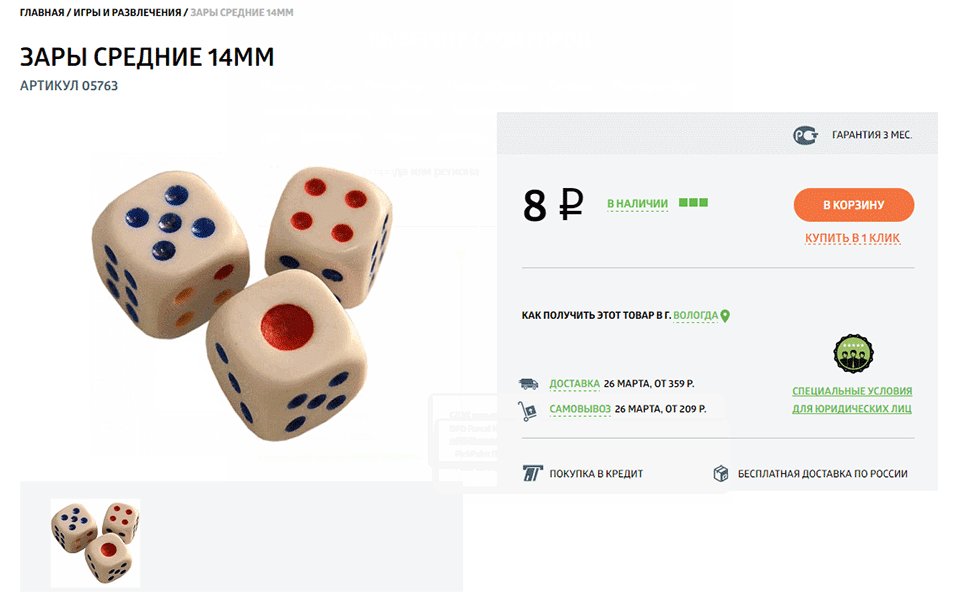
На странице оформления заказа можно выбрать из двух пунктов — курьерская доставка и самовывоз. При выборе курьерской доставки покупателю нужно только внести свой адрес и отправить заказ, а система уже сама разберётся, в какую курьерскую службу его направить.
В случае с самовывозом немного по-другому: покупатель может выбрать любой пункт выдачи в своём городе. На нашей карте одновременно выводятся все доступные пункты выдачи всех возможных служб доставки с ценами и ориентировочными сроками доставки, режимом работы пунктов выдачи и т.д. Покупатель сам решает, где и когда ему будет удобно забрать покупку.
На странице оформления заказа можно выбрать из двух пунктов — курьерская доставка и самовывоз. При выборе курьерской доставки покупателю нужно только внести свой адрес и отправить заказ, а система уже сама разберётся, в какую курьерскую службу его направить.
В случае с самовывозом немного по-другому: покупатель может выбрать любой пункт выдачи в своём городе. На нашей карте одновременно выводятся все доступные пункты выдачи всех возможных служб доставки с ценами и ориентировочными сроками доставки, режимом работы пунктов выдачи и т.д. Покупатель сам решает, где и когда ему будет удобно забрать покупку.

Алексей
Разработчик

С агрегатором доставки пришлось повозиться. На заметку разработчикам: для расчётов Sheepla требует габариты товара ровненько числами, с шириной, длиной и высотой в разных полях. Или она просто не будет работать.
К нам же габариты приходили в полях с разными названиями: габариты в сложенном виде, габариты, габариты в упаковке и т.д. При этом значения были в форматах 130*300*400 мм, 13*10*40 см, 13×10×36 см и других невероятных вариациях. И всё в одном поле. Чтобы заставить Sheepla работать, заказчику пришлось очень долго уговаривать спецов 1С распарсить реквизиты.
К нам же габариты приходили в полях с разными названиями: габариты в сложенном виде, габариты, габариты в упаковке и т.д. При этом значения были в форматах 130*300*400 мм, 13*10*40 см, 13×10×36 см и других невероятных вариациях. И всё в одном поле. Чтобы заставить Sheepla работать, заказчику пришлось очень долго уговаривать спецов 1С распарсить реквизиты.
Заключение. Про гибкость
Казалось, что все в порядке, пора релизиться. И тут — проблема: оказывается, некоторые важные характеристики товаров не заведены в 1С. ЗАПУСКАТЬСЯ БЕЗ НИХ НЕЛЬЗЯ: функции тренажёров, комплектация велосипедов, транспортировочные ролики беговых дорожек — куда же мы без них? В тот момент из-за непреодолимых трудностей в 1С заказчик решил завести недостающие характеристики на сайте. Только на сайте.
Где тут смайлик с выпученными глазами? Одна база должна быть первичной. Мы месяц бились над этим вопросом. Я убеждала заказчика поступить правильно и внести характеристики в 1С. У заказчика же была другая проблема: 1С не могла проглотить эти характеристики, и единственным выходом на тот момент ему казалось внесение их на сайт. Коса на камень.
В итоге всё-таки решили делать так, как хочет заказчик. С оговоркой: контент вносить нашими силами, чтобы ретивый контент-менеджер не сбил какие-нибудь жизненно важные настройки. Плюс много часов нервных для обеих сторон переговоров. Внесли. Выдохнули.
Когда мы перенесли проект на боевой домен с приставочкой new и были на низком старте, появилась таки возможность внести характеристики как правильно.
Где тут смайлик с выпученными глазами? Одна база должна быть первичной. Мы месяц бились над этим вопросом. Я убеждала заказчика поступить правильно и внести характеристики в 1С. У заказчика же была другая проблема: 1С не могла проглотить эти характеристики, и единственным выходом на тот момент ему казалось внесение их на сайт. Коса на камень.
В итоге всё-таки решили делать так, как хочет заказчик. С оговоркой: контент вносить нашими силами, чтобы ретивый контент-менеджер не сбил какие-нибудь жизненно важные настройки. Плюс много часов нервных для обеих сторон переговоров. Внесли. Выдохнули.
Когда мы перенесли проект на боевой домен с приставочкой new и были на низком старте, появилась таки возможность внести характеристики как правильно.

Ирина
Руководитель проекта
Одинэсники сделали новую базу. Заботливо подготовленное раньше техническое задание в некоторых пунктах оказалось не у дел. Мы разбирали скопом поступающие вопросы по 1С — смотрели выгрузку, понимали, что работает не так, ориентировали заказчика... Вот так вот незаметно и сделали почти две интеграции.
Это большой, сложный и уже родной нам проект. Мы с заказчиком провели много вечеров в переговорах, оставались на связи практически 24/7 (за исключением времени на сон и тренажерный зал), и победили: интернет-магазин запущен. На перспективу наплыва пользователей во время сезонных акций сайт работает на выделенном сервере.