Для начала
Если вы хоть раз сдавали макет или принимали его как заказчик, то наверняка столкнулись с трудностями перевода. Например:
Руководитель проекта: Мы решили представить этот блок меню чекбоксами, вы ведь предлагаете несколько сопутствующих услуг. А вот в графу «город» прикрутить радиобаттоны. Что думаете?
Заказчик: Ээ... А это не отпугнет покупателей? Всё-таки бокс — это жесткий спорт, а у меня женские товары... И что вы там сказали про радио?
Глоссарий. Часть II — элементы интерфейса
Баббл. Дословно — «пузырь». Пузырь и есть. Бабблами разговаривают герои комиксов, например. Согласно исследованиям британских ученых, текст на сайте, вписанный в баббл, читается намного чаще, чем какой-либо другой. Поэтому его применяют, чтобы акцентировать внимание пользователя на тексте.
Футер. Основа основ. Точнее — основание сайта, его нижняя часть. Славянский вариант названия — «подвал». В футере обычно хранятся метрики, контактные телефоны, асечная ромашка онлайн-консультанта и прочие неиспользуемые крайне важные вещи. В подвале живет копирайт (не путать с копирайтером).
Хедер. Брат футера, отличается более выгодным положением — наверху сайта. Чаще встречается его обрусевшее название — «шапка». Шапка-хедер живет по илитным стандартам — в нее всовывают рекламные баннеры, логотипы компаний и прочую статусную продукцию. Хедер — это то место, куда смотрит 146% посетителей сайта, используйте его с умом.
Метрика. Счетчик посещений, времени пребывания на сайте, глубины просмотра — да всего, что только можно подсчитать. Наиболее популярные метрики — от Яндекса, Гугла, Лайвинтернета. Объективно полезная штуковина и к тому же очень сообразительная.

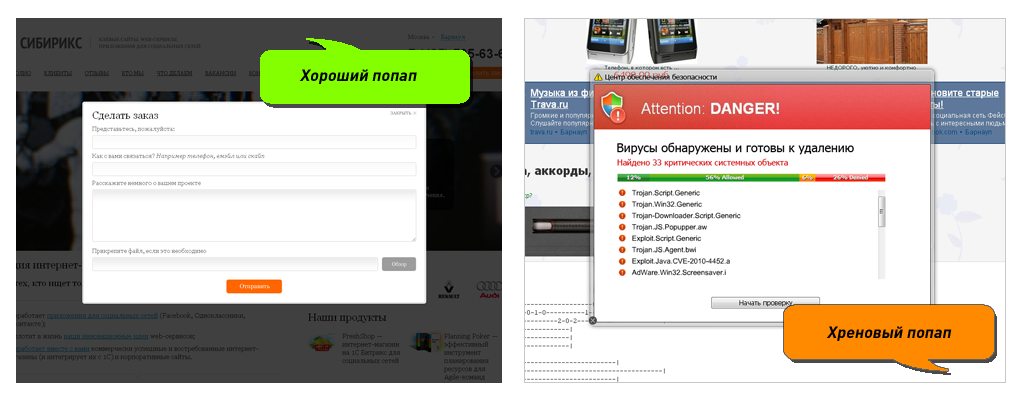
Попап. Небольшое окошко, появляющееся поверх всех элементов сайта. Несмотря на подозрительное звучание, попап не имеет никакого отношения к тому, о чем вы подумали. В любом случае, тыкайте хорошие попапы и не тыкайте плохие.

Копирайт. Собственно, значок авторского права. Клеймо ставит студия-изготовитель в целях защиты интеллектуального продукта от ушлого копирования. Обычно, это не спасает. Копирайт ставят в футере.

Слайдер. Кусок сайта, представляющий из себя картинку, которая сама себя перелистывает. На заре интырнета это вызывало примерно такой же эффект, как и телефоны-слайдеры на заре мобильных технологий. Применяется до сих пор.

Таба. Таба — элемент сайта, имеет вид плашки с текстом. Его назначение — переключаться между разными блоками, при этом оставаясь на одной странице. Вопреки возможным ассоциациям, выражение «пощелкать по табам» не содержит в себе призыва «настучать в табло», как это может показаться неопытному пользователю.

Скроллбар. Немного архаичный, но порой необходимый элемент навигации. Представляет из себя вон ту полоску с ползунком, справа у вашего браузера. Отдельная тема: горизонтальный скроллбар. Если вам забубенили горизонтальный сайт с горизонтальным же скроллбаром, но забыли положить прокрутку колесом мышки — бейте негодяев в печень.

Визард. Встроенный в сайт «подсказчик», который призван довести таки пользователя до его заветной цели. Продавцы-консультанты во всяческих крупных шопах де-факто выполняют функцию внешних раздражителей визардов. И да, хороший визард всегда находится там, где он так нужен.

Радиобаттон. Круглый друг чекбокса. Выглядит, как кругляш, на который можно жмакнуть и тем самым выбрать какую-либо опцию. Радиобаттоны — угрюмые одиночки, поэтому нельзя выбрать сразу два радиобаттона, в том вся их суть.

Чекбокс. Квадратный товарищ радиобаттона. Обычно представляет собой квадрат, в котором можно поставить галку. Радикальное отличие от радиобаттона в том, что можно выбрать сразу несколько чекбоксов и они не будут против.

А еще вы можете почитать первую часть или оставить хороший коммент, например.
Да, если есть особо бесящие слова из менеджерского обихода — тоже кидайте в каменты, рассмотрим в будущем.