Эта статья из серии «Образовательные материалы для заказчиков-джуниоров». Как ни странно, на рынке их остается еще очень и очень много. Можно даже смело сказать, что большинство.
А между тем, работа заказчиком (да, именно работа) — требует определенной компетенции. Хотя бы базовой. Поэтому сегодняшняя статья будет о том, как не наделать ошибок при запуске интернет-магазина. А подавать мы это будем в форме «вредных советов» :). С полезными выводами, конечно же.
Признайтесь, что вы всегда хотели отдать кучу денег разработчикам, забить склад товарами (еще на такую же сумму), а потом потягивать с тоски хеннесси и видеть, как растет число отказов. Никто этого не хотел, поверьте! А случаев — масса.
Давайте поиграем в игру «сделай прибыльный интернет-магазин»?
Вводный этап
Определяемся с целевой аудиторией. Она, конечно, должна быть платежеспособной. И как минимум уметь пользоваться интернетом. Вообще очень забавляет такая штука, как массовое следование трендам. Что-то вроде «у тебя есть розничный магазин моторных масел? Открой интернет-магазин, это трендово!». Вы сами-то часто заказываете масло по интернету?
Бизнесмен должен просчитать окупаемость, прикинуть, сколько посетителей он хочет видеть в своем интернет-магазине в день, заранее прощупать возможности и оперативность поставщиков, наладить доставку. И это только основные пункты.
Вообще организация бизнеса — тема для отдельной статьи, сейчас будем считать, что вы подошли к делу серьезно и — самое главное — у вас есть четкое представление о своем интернет-покупателе.
Держите этот образ в голове? Ок, давайте дальше, будем учиться на распространенных ошибках и строить свой, хороший интернет-магазин:
Ошибка 1: Универсальный солдат
Формулировка: Делать помесь корпоративного сайта с визиткой генерального директора и пытаться прикрутить ко всему этому счастью интернет-магазин.
Почему так делать — неправильно? Помните про целевую аудиторию? Хорошо. А какую цель они преследуют, приходя на ваш сайт? Купить — правильно! Как следствие: вашим покупателям совершенно необязательно знать, как дела у вашей компании и как зовут дочек генерального. Они хотят видеть продукт, который искали — так дайте им продукт.

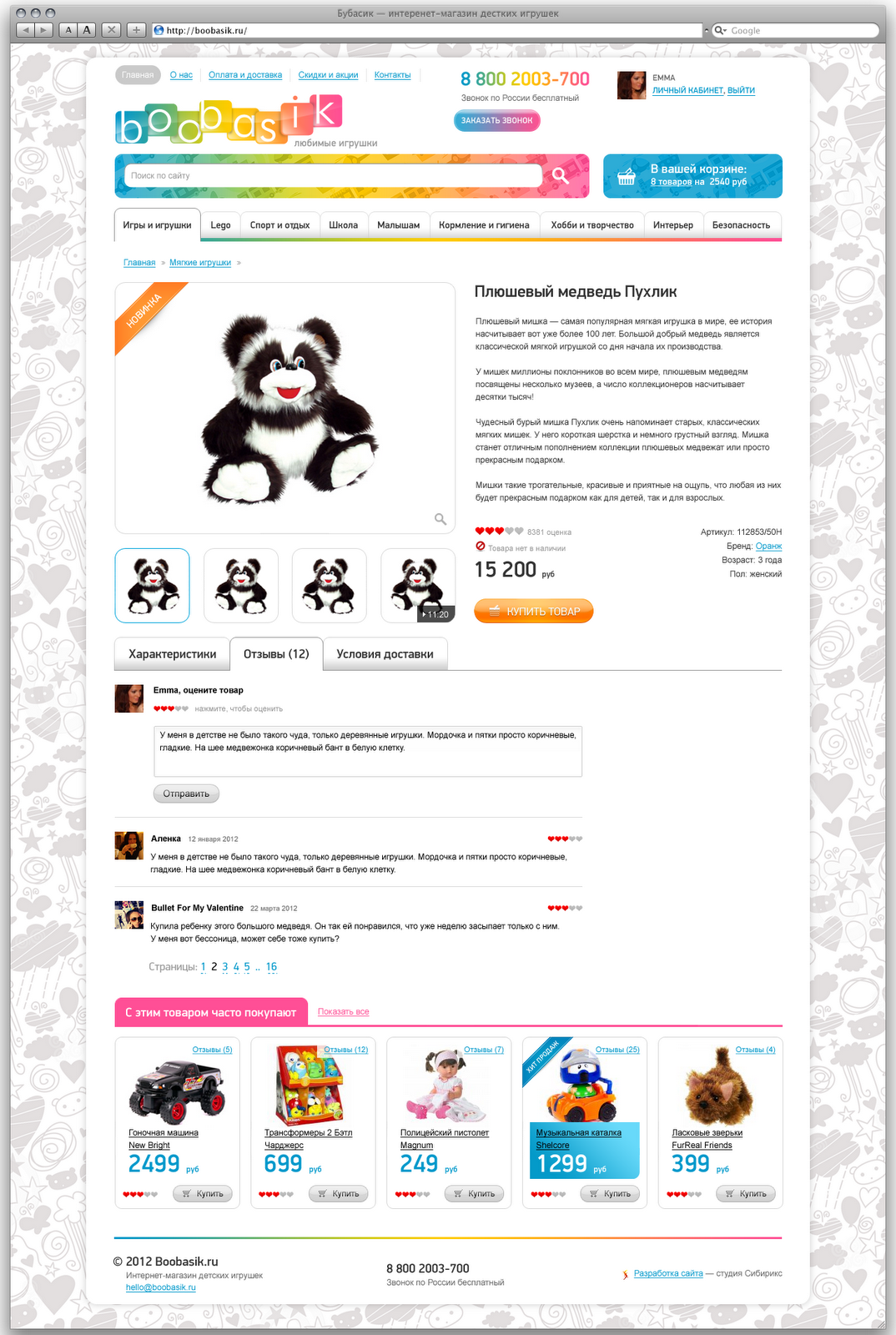
Каталог находится сразу на главной странице, а справочные материалы пользователь может прочитать по своему желанию.
Ошибка 2: Розовый цвет им понравится
Формулировка: Заказать дизайн, соответствующий вашим представлениям о прекрасном. Вы арт-директор? Тогда ок, делайте. Если нет — лучше предоставить компетентным специалистам информацию об аудитории, а по первому требованию — давать нужную статистику и отвечать на любые вопросы руководителя вашего проекта. И согласиться с одним из предложенных вариантов. Поверьте, они лучше в этом разбираются.
Почему я сам не могу «управлять» дизайном? Дизайн вашего интернет-магазина должен решать бизнес-задачи, а не просто быть красивой картинкой. Плюс к этому, веб-дизайн по своей сути ближе к проектированию, чем к рисованию. Итого, ваша помощь ценной информацией — лучший вклад в создание жизнеспособного проекта.

Проектировка вот такого сервиса требует погруженности в проект с головой. Когда клиент разбирается в теме превосходно, возрастает вероятность получить превосходный интерфейс.
Ошибка 3: Поиграем в прятки?
Формулировка: Махнуть рукой на юзабилити. Сэкономить на внутреннем поиске по каталогу, недоложить полезных фильтров — и получить очень высокий процент отказов.
А как нужно? У покупателя может быть два главных мотива, которые привели его к вам. Первый: он ищет конкретный товар. Второй: он не знает, какой товар выбрать и сомневается.
Если это первый случай — дайте ему в руки инструменты, которые облегчат человеку жизнь: интеллектуальный поиск, автозаполнение полей.
Если у него дилемма и метания: дайте ему возможность сузить область выбора: для этого существуют фильтры по ценам, размерам, цветам и бог знает по каким еще параметрам.
В конце концов, просто структурируйте ваш каталог так, чтобы его можно было сортировать. Все перечисленные программные решения — стоят денег, но уже стали хорошим тоном в мире интернет-коммерции.

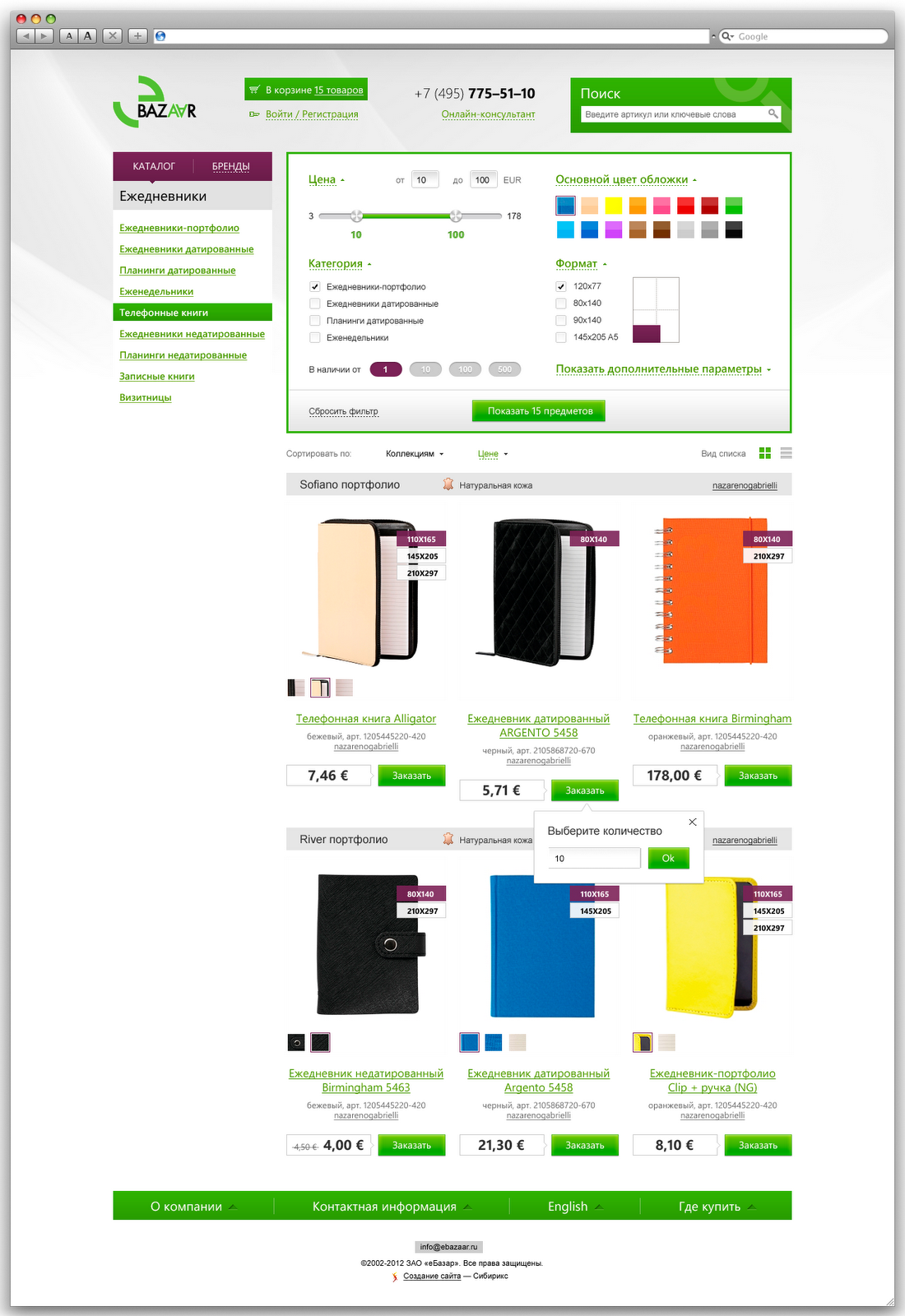
В примере с Ebazaar пользователь имеет дело с нереально большой базой товаров. Для того, чтобы сориентироваться в многообразии — были разработали все эти замечательные инструменты вверху.
Ошибка 4: Я знаю, я читал! Покупатель не готов!
Формулировка: Вы где-то слышали, что нельзя вот так вот сразу тыкать пользователю в лицо кнопкой «заказать!». Его нужно подготовить к этому морально. Поэтому сначала вы показываете ему товар в каталоге, потом ведете за ручку в карточку товара, потом на страницу с преимуществами и только потом — застенчиво показываете заветную кнопку.
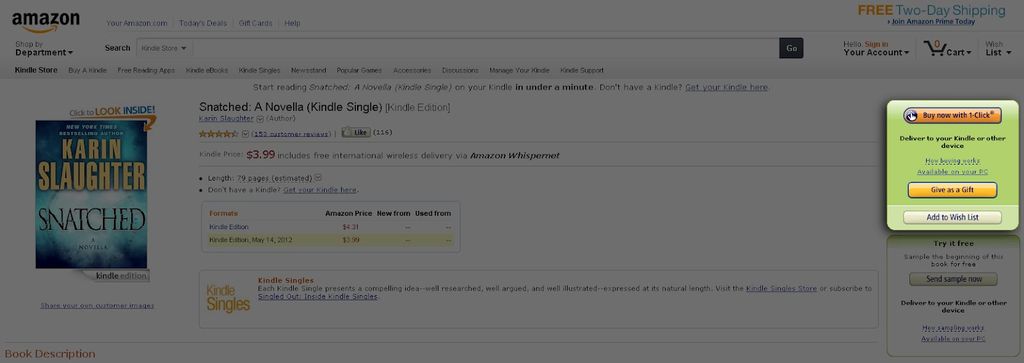
Это не всегда правильно. Сами посудите — если пользователь искал конкретный продукт, то, вероятнее всего, он уже знаком со всеми его техническими преимуществами. Конкретно на вашем сайте преимуществом с точки зрения покупателя будет цена. А раз он хочет купить — почему бы не предоставить ему альтернативную возможность быстрой покупки? Как это сделано, например, на Amazon. com: там можно сделать покупку в один клик. Удобно? Еще бы!
Постоянные покупатели не нуждаются в вашей помощи, они просто хотят купить продукт!

Справа — та самая однокликовая форма для заказа с Amazon. com
Ошибка 5: Клюет? Дергай!
Формулировка: Как только покупатель согласился нажать на кнопку заказа, можно не париться, налить себе шампанского и праздновать. А он пусть заполнит с десяток полей и укажет свои паспортные данные.
Покупателей очень напрягают формы заказа! Запомните это. Если вы вывалите на голову бедного пользователя анкету в три экрана для покупки набора булавок — он с большой вероятностью плюнет на всё и уйдет восвояси. Иногда без заполнения большого количества полей не обойтись — хорошо, но вам ничто не мешает разбить этот процесс на этапы.
Пользователь выполняет «часть квеста», переходит к следующей части, а иконки подсказывают ему, сколько шагов к успеху ему осталось сделать. Иллюзия контроля и безопасности — кто ее не любит?
А вообще пытайтесь продумать форму так, чтобы она задавала покупателю минимум вопросов. Не в силах сделать это сами — доверьте работу юзабилити-специалистам и проектировщикам интерфейсов.

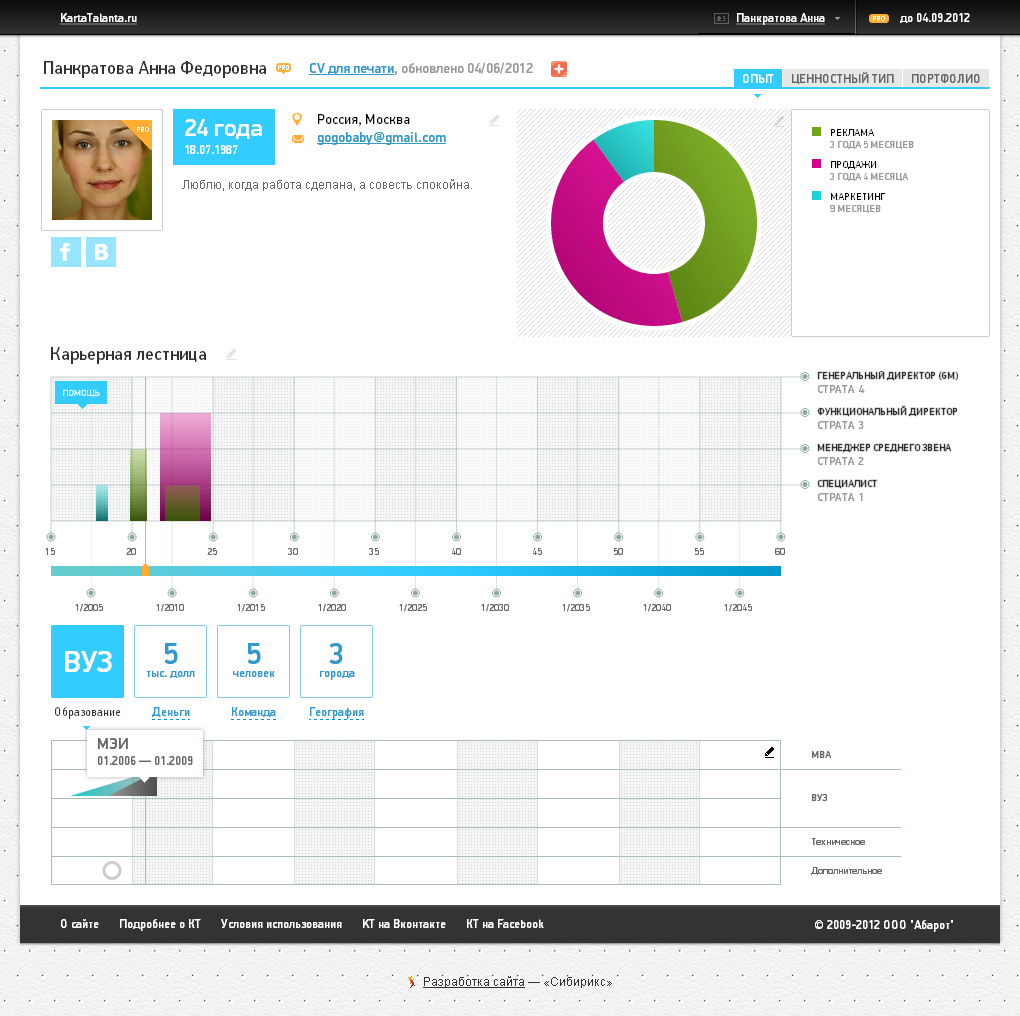
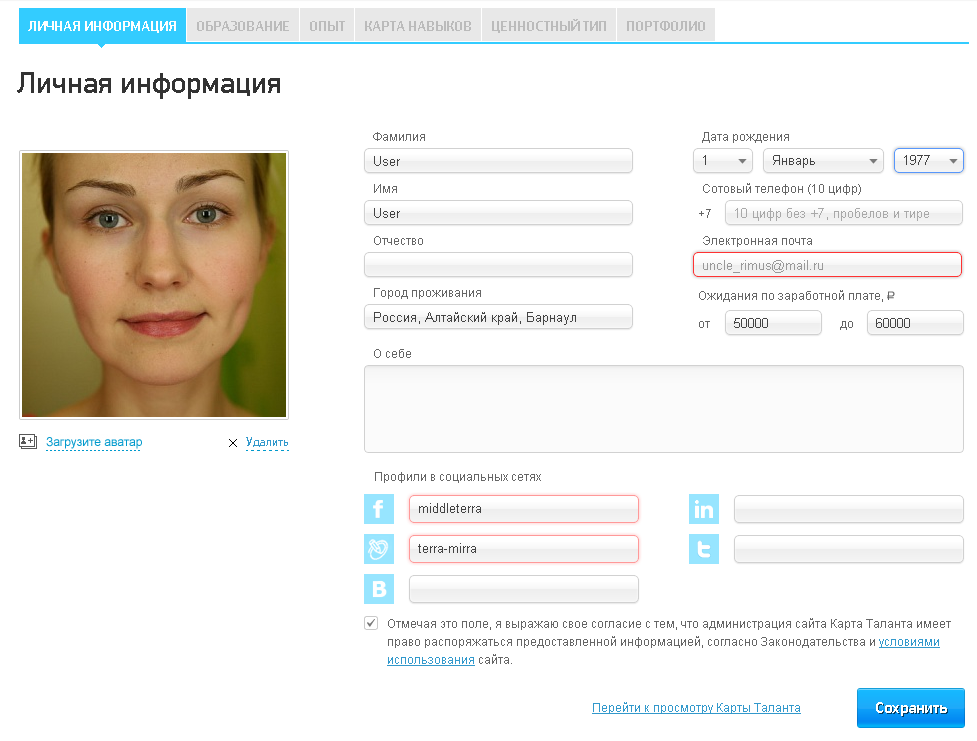
Просто пугающая по количеству полей форма на Карте Таланта упакована так, что ее хочется заполнять. Это не шутка, попробуйте сами.
Ошибка 6: У меня интернет-магазин самообслуживания!
Формулировка: Пользователь сам разберется. Если не разберется — это его проблемы, у меня и так прибыль неплохая.
Не-а, это ваши проблемы. Онлайн-заказ не подразумевает абсолютного отказа от любых альтернативных способов коммуникации с вами. Поэтому не постесняйтесь указать телефон или скайп менеджера, отвечающего за продажи.
Чтобы заказы не шли «мимо» интернет-магазина — закажите разработку онлайн-консультанта, в умелых руках он становится крайне полезной штукой (как для клиента, так и для бизнеса).
В нагрузку ко всему этому: есть такая замечательная вещь, как всплывающие подсказки, которыми можно снабдить вообще всё. Грамотная подсказка, поданная вовремя — и вы получаете благодарного пользователя, который уже перечисляет вам деньги. Сказка просто.

Бесплатная «горячая линия» на сайте — приятный бонус к вашей репутации.
Ошибка 7: Оплата? Доставка? Менеджер позвонит и все объяснит
Формулировка: не информировать покупателя об условиях оплаты и доставки или не уделять этому большого внимания. Переводить ответственность на менеджера (читай: переносить с этапа предпродажи).
Вы упускаете хорошую возможность заинтересовать пользователя. В настоящее время большинство интернет-магазинов осуществляет бесплатную доставку. Умолчать о таком преимуществе, если оно есть и у вас — просто нерационально. Что касается оплаты, то платежи через робокассу или другие универсальные терминалы — практика, уже ставшая традицией.
Пользуйтесь проверенными схемами и не изобретайте велосипед.
Ошибка 8: Стой, кто идет!
Формулировка: заставлять пользователя проходить авторизацию (или регистрацию, если он впервые посещает ваш магазин).
Вы не представляете, насколько вы можете упростить жизнь покупателям. Во-первых, совершенно не обязательно навязывать авторизацию перед покупкой. Конечно же, вам нужно будет собрать кое-какие данные о покупателе хотя бы для того, чтобы доставить товар по нужному адресу. Но покупатель от такого поведения вашего сайта впадает в ступор: ему предлагают зарегистрироваться там, где он еще ничего не купил!
Решение 1: Перенести регистрацию в конец оформления заказа. Предоставить пользователю войти под «гостевым» аккаунтом, а как только тот решит что-то купить — авторизоваться.
Решение 2: Есть такая вещь, как авторизация через социальные сети. Совсем немного «колдовства» в отделе программирования, и пользователи смогут авторизовываться в вашем интернет-магазине через Facebook, ВКонтакте, твиттер (или другую социальную сеть, которую привыкли использовать ваши покупатели).

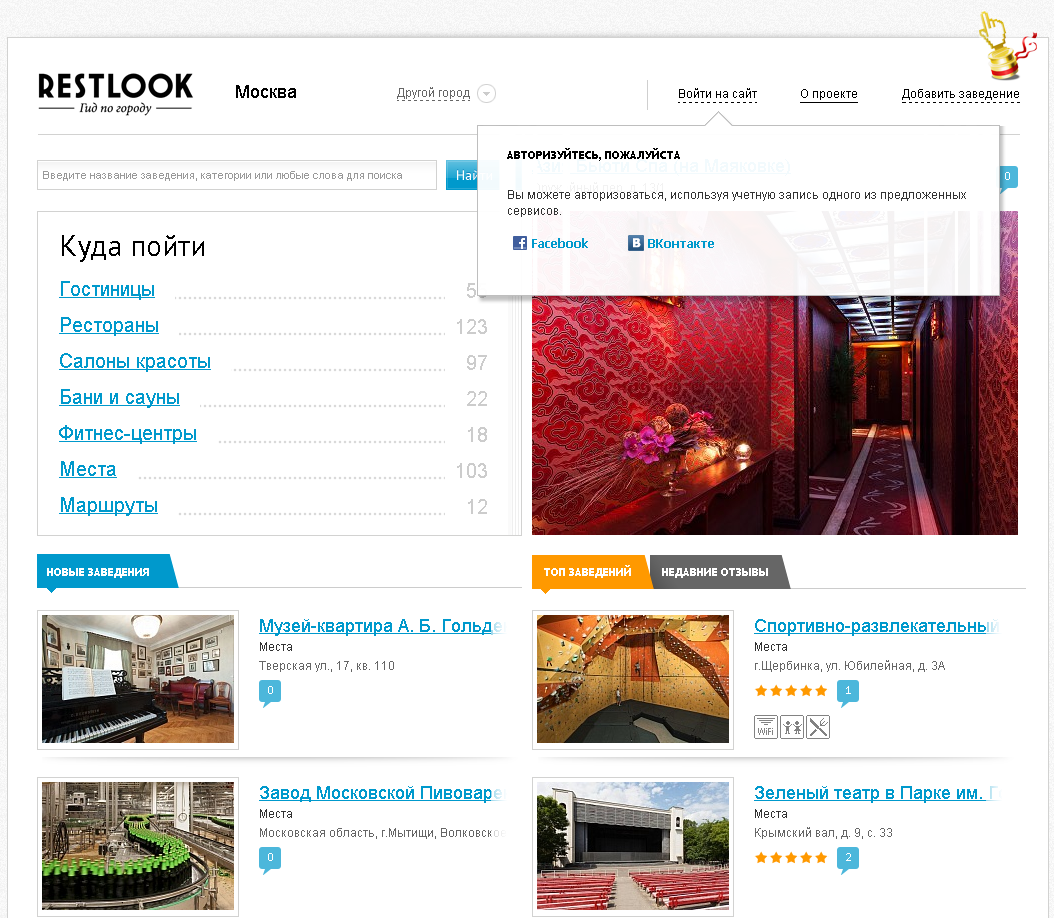
Социальный логин особенно целесообразно применять там, где контент предназначен для того, чтобы делиться им с друзьями: модные товары, заведения, туры и т. д.
Итак, давайте представим, что мы выполнили все восемь правил и получили ваш интернет-магазин. И вот каким он будет:
...с функциональным и юзабельным для покупателей дизайном. Удобство покупок обеспечивается системой фильтров, качественно реализованным поиском, хорошей структуризацией подкаталогов. Пользователей радуют такие приятные неожиданности, как мгновенная покупка и моментальная авторизация. Но даже оформление заказа или регистрация личного кабинета превращаются в ненавязчивый квест, напичканный «живыми» подсказками.
Звучит неплохо. Осталось не забыть главное, а именно, уровень вашего сервиса. Мы имеем в виду качество товара, наличие быстрой доставки и гуманных условий возврата — всё это можно назвать «защитой интересов покупателей».
А так — смело требуйте от разработчиков реализации в вашем интернет-магазине всего вышеперечисленного. Удачи в бизнесе! ;)
