Мокап, вайрфрейм, прототип и скетч: ху из ху
Стыдный вопрос, на который нет однозначного ответа
В чем разница между скетчем, прототипом, вайрфреймом и мокапом? Прошаренные дизайнеры знают, что это разные сущности, предназначенные для решения разных задач. Уже неплохо. Но если копнуть глубже и спросить, в чем особенность каждого инструмента, получится столько же определений, сколько и отвечающих дизайнеров. Кто-то допускает существование цветных прототипов, кто-то признает только черно-белые. У кого-то мокапы могут быть интерактивными, у кого-то — нет. Одни рисуют скетчи исключительно от руки, а другие могут и в редакторе их набросать.
В общем, в определениях — разброд и шатание. Поэтому мы изучили источники, выделили основные версии и рассказали, как понимают скетч, мокап, вайрфрейм и прототип большинство интернетов и мы.
В общем, в определениях — разброд и шатание. Поэтому мы изучили источники, выделили основные версии и рассказали, как понимают скетч, мокап, вайрфрейм и прототип большинство интернетов и мы.
Скетч (Sketch)
Что такое. Набросок от руки. Карандашом или пером, на доске или салфетке — не так важно. Дешево, быстро, сердито. Нужен для того, чтобы зафиксировать и не потерять идею. Часто используется на брейнштормах.
В скетче можно наметить какие-то детали интерфейса или нарисовать креативную фишку сайта. Но не нужно увлекаться и начинать прорисовывать детали — иначе вы рискуете нарваться на эффект утенка.
Показывать скетч можно не всякому заказчику. Некоторые просто не поймут, что вы пытаетесь до них донести. Вы их только смутите и спровоцируете возражения по поводу и без. В таком случае лучше сразу перейти к вайрфрейму или прототипу.
Зачем нужен. Для быстрой передачи идеи из головы дизайнеры в головы окружающих. Когда дело касается визуальных фишек, намного проще сделать набросок карандашом, чем объяснять идею на пальцах.
В скетче можно наметить какие-то детали интерфейса или нарисовать креативную фишку сайта. Но не нужно увлекаться и начинать прорисовывать детали — иначе вы рискуете нарваться на эффект утенка.
Показывать скетч можно не всякому заказчику. Некоторые просто не поймут, что вы пытаетесь до них донести. Вы их только смутите и спровоцируете возражения по поводу и без. В таком случае лучше сразу перейти к вайрфрейму или прототипу.
Зачем нужен. Для быстрой передачи идеи из головы дизайнеры в головы окружающих. Когда дело касается визуальных фишек, намного проще сделать набросок карандашом, чем объяснять идею на пальцах.

Скетч сайта «Молочной культуры»
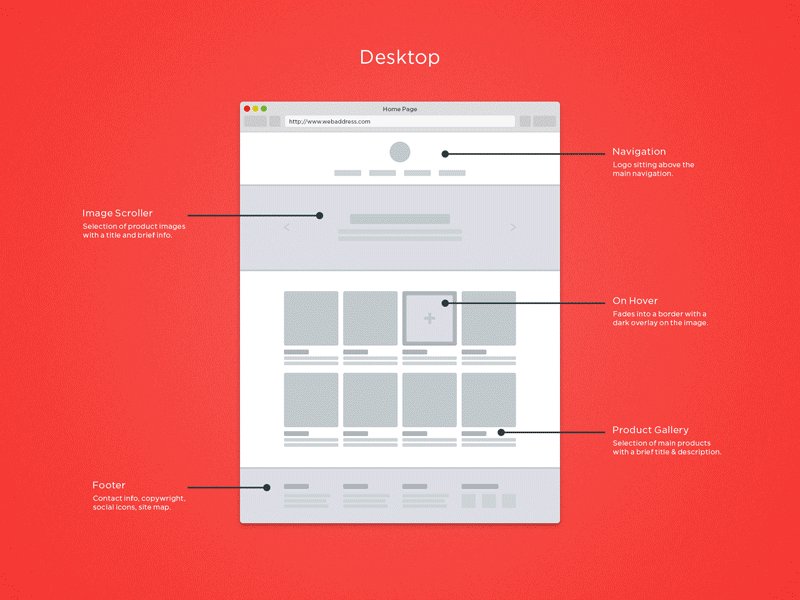
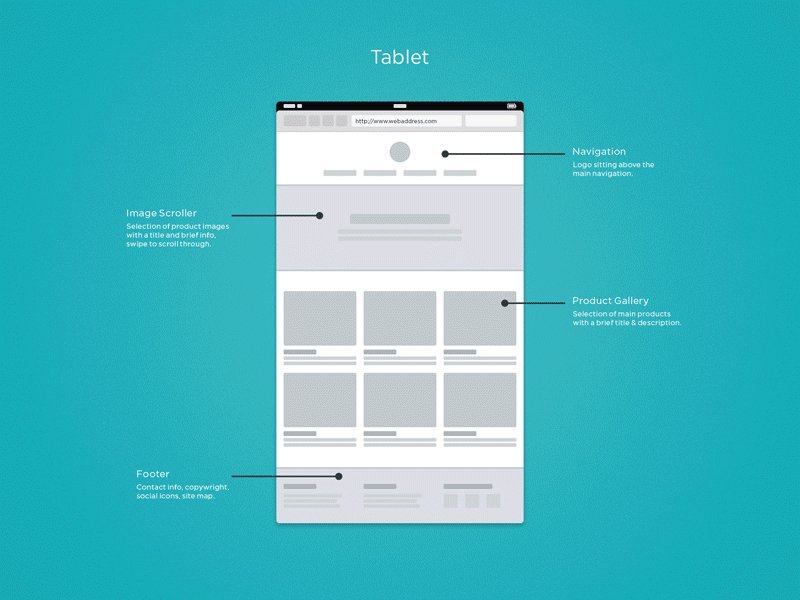
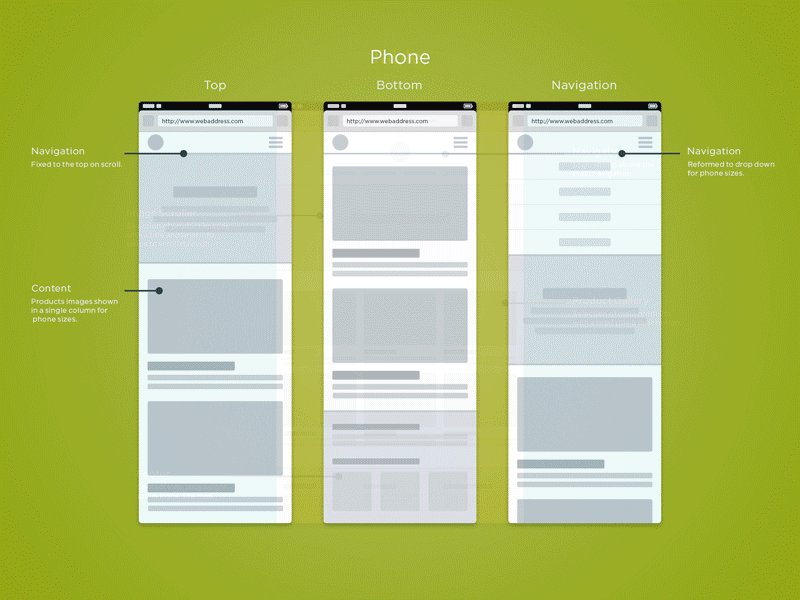
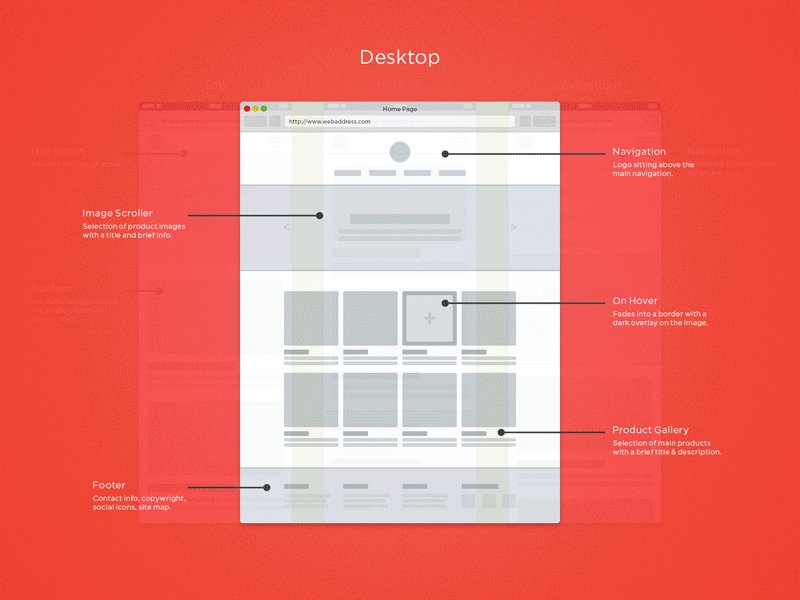
Вайрфрейм (Wireframe)
Что такое. Черно-белый подробный план страницы сайта. Здесь намечается расположение элементов: кнопок, изображений, текстов.
Вайрфрейм можно сравнить с планом здания — на него будут ориентироваться при постройке (в нашем случае — при разработке сайта или приложения), но жить в нем невозможно. Никаких реальных функций сайта он не выполняет. Результаты взаимодействий, фишки, анимации нужно описывать дополнительно в комментариях.
Зачем нужен. Чтобы определить, где какой контент будет находится. Вайрфрейм и комментарии к нему можно использовать для составления ТЗ.
Вайрфрейм можно сравнить с планом здания — на него будут ориентироваться при постройке (в нашем случае — при разработке сайта или приложения), но жить в нем невозможно. Никаких реальных функций сайта он не выполняет. Результаты взаимодействий, фишки, анимации нужно описывать дополнительно в комментариях.
Зачем нужен. Чтобы определить, где какой контент будет находится. Вайрфрейм и комментарии к нему можно использовать для составления ТЗ.

Пример с сайта mockupbuilder.com
Мокап (Mockup или mock-up)
Что такое. Красивый вариант вайрфрейма. Тут уже появляются цвета, подбираются изображения, продумывается типографика. Получается красивая картинка приложения или сайта.
Есть версия, что более привычный синоним мокапа — макет. Но это не точно — помним, что у каждого свой вариант определения :)
Зачем нужен. Чтобы создать стиль и настроение проекта. Продумать визуальные мелочи и согласовать их с заказчиком.
Есть версия, что более привычный синоним мокапа — макет. Но это не точно — помним, что у каждого свой вариант определения :)
Зачем нужен. Чтобы создать стиль и настроение проекта. Продумать визуальные мелочи и согласовать их с заказчиком.

Что выдает dribbble.com по запросу «mockup»
Прототип (Prototype)
Что такое. Интерактивный вариант вайрфрейма. Тоже черно-белый. Но умеет намного больше. Повторяя аналогию с домом, прототип — это модель из картона и палок. Убогая, но действующая: если куда-то кликнуть, что-то откроется, как на настоящем сайте.
На прототипе уже не нужны пометки, что и как работает. Чтобы понять это, нужно просто кликнуть по месту, к которому у вас вопрос.
Зачем нужен. Чтобы согласовывать с заказчиком расположение блоков и кнопок и проводить юзабилити-тестирования. А еще по прототипу удобнее, чем по вайрфрейму, писать ТЗ.
На прототипе уже не нужны пометки, что и как работает. Чтобы понять это, нужно просто кликнуть по месту, к которому у вас вопрос.
Зачем нужен. Чтобы согласовывать с заказчиком расположение блоков и кнопок и проводить юзабилити-тестирования. А еще по прототипу удобнее, чем по вайрфрейму, писать ТЗ.

Прототип сайта НАФИ
Нет такого закона, что для успеха проекта нужно использовать все перечисленные инструменты сразу. Наоборот, для экономии ресурсов стоит выбрать 1-2 и пользоваться ими. Например, мы не тратим время на вайрфрейм — сразу переходим к разработке более понятного заказчику прототипа. И иногда, если уверены, что заказчик поймет, рисуем скетчи.
И напоследок — экспресс-тест для закрепления «Это что за инструмент?»
И напоследок — экспресс-тест для закрепления «Это что за инструмент?»


