Немецкая компания FEIN производит удивительные инструменты, которые в комбинации с прямыми руками позволяют делать чуть ли не все работы по строительству и отделке. Полировка никелированных деталей, шлифовка деревянного пола, санирование кафельной плитки — при желании этой штукой можно даже лодку построить. Мечта, а не мультиинструмент.
Проблема старого сайта нашего клиента, официального дилера: низкая конверсия. Неожиданно, правда?
Задача: сделать редизайн со смещенным центром тяжести. Смещаться будем от презентационного сайта к продающему.

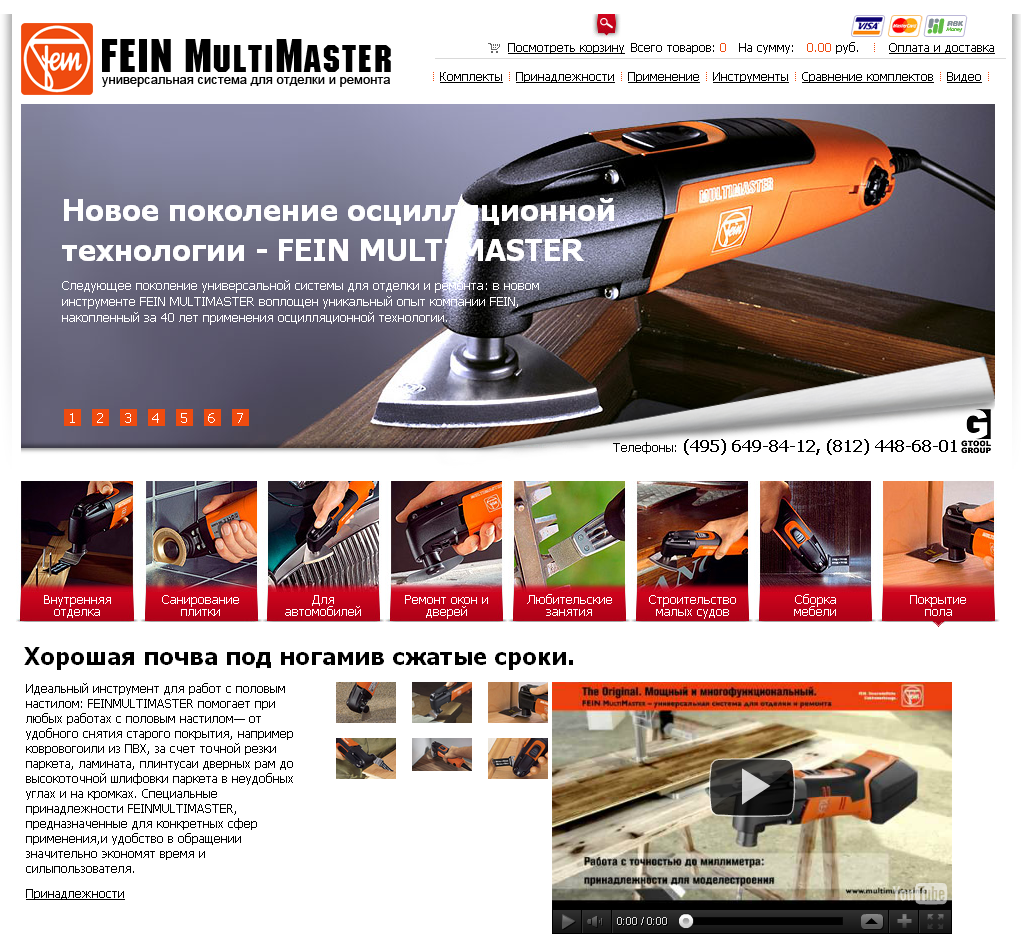
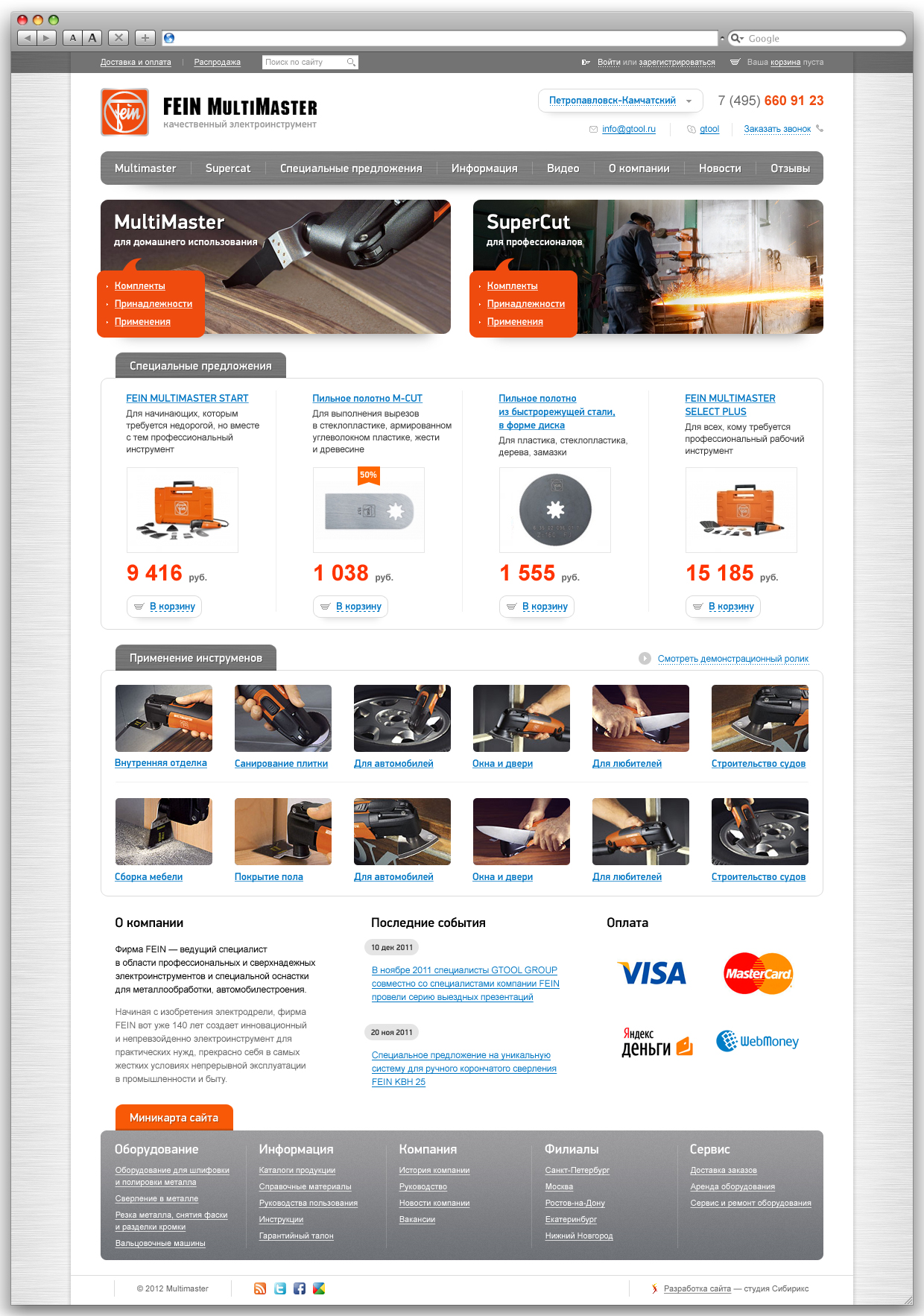
Вот что имеем в исходнике:

В целом, сайт повторяет своего «прародителя», оригинальный www.fein.de — такой же баннер на половину экрана и минимализм в шапке.
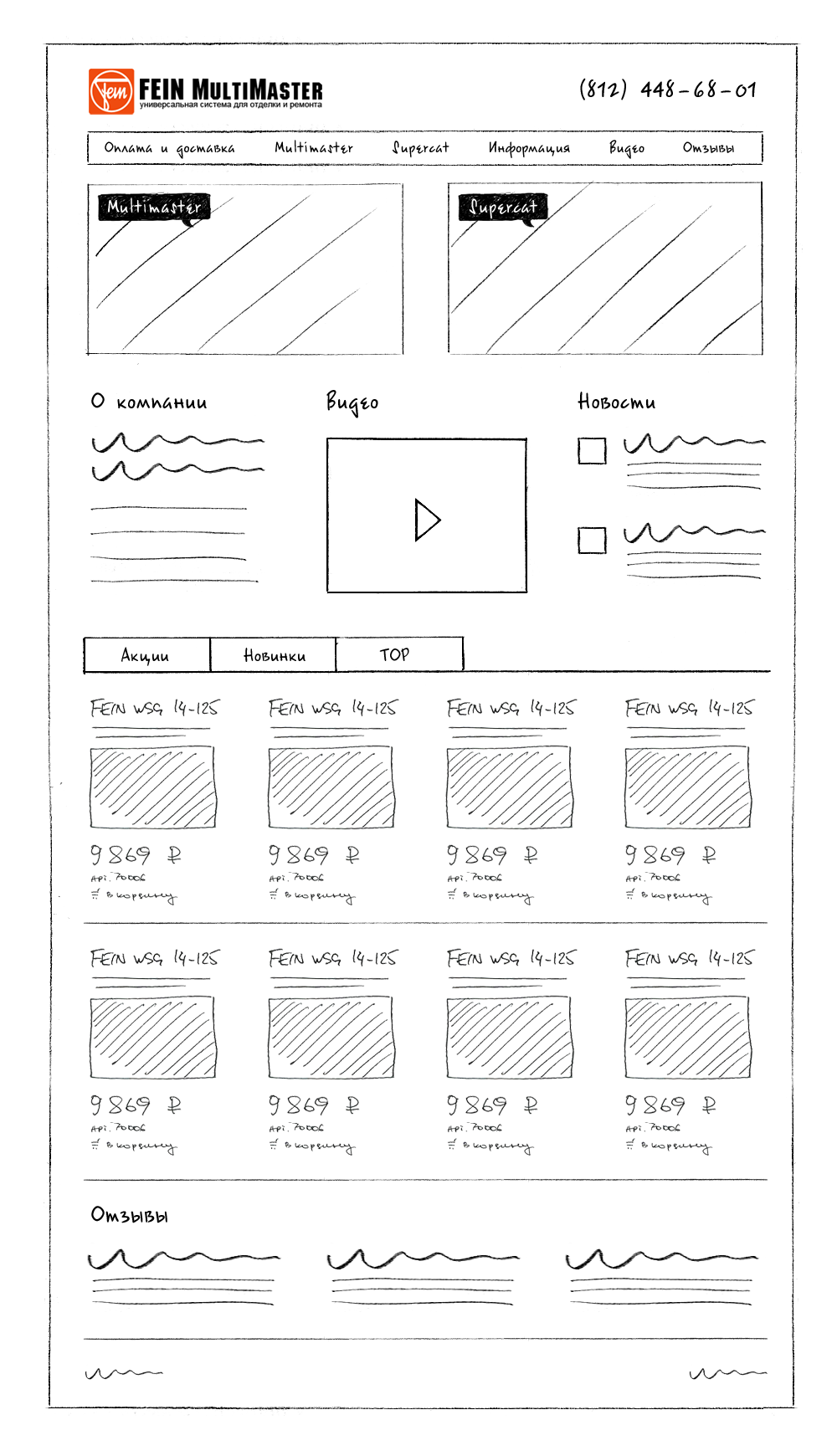
Так как наша цель — сделать сайт продающим, тренируемся на скетче:

Внимание! Напрягаем моск и ищем несоответствия между структурой сайта на скетче и целью увеличения продаж. В этом и заключается прелесть такого наброска — не рассеивая время на визуальную детализацию, можно без больших затрат предложить доработанный вариант будущего сайта.
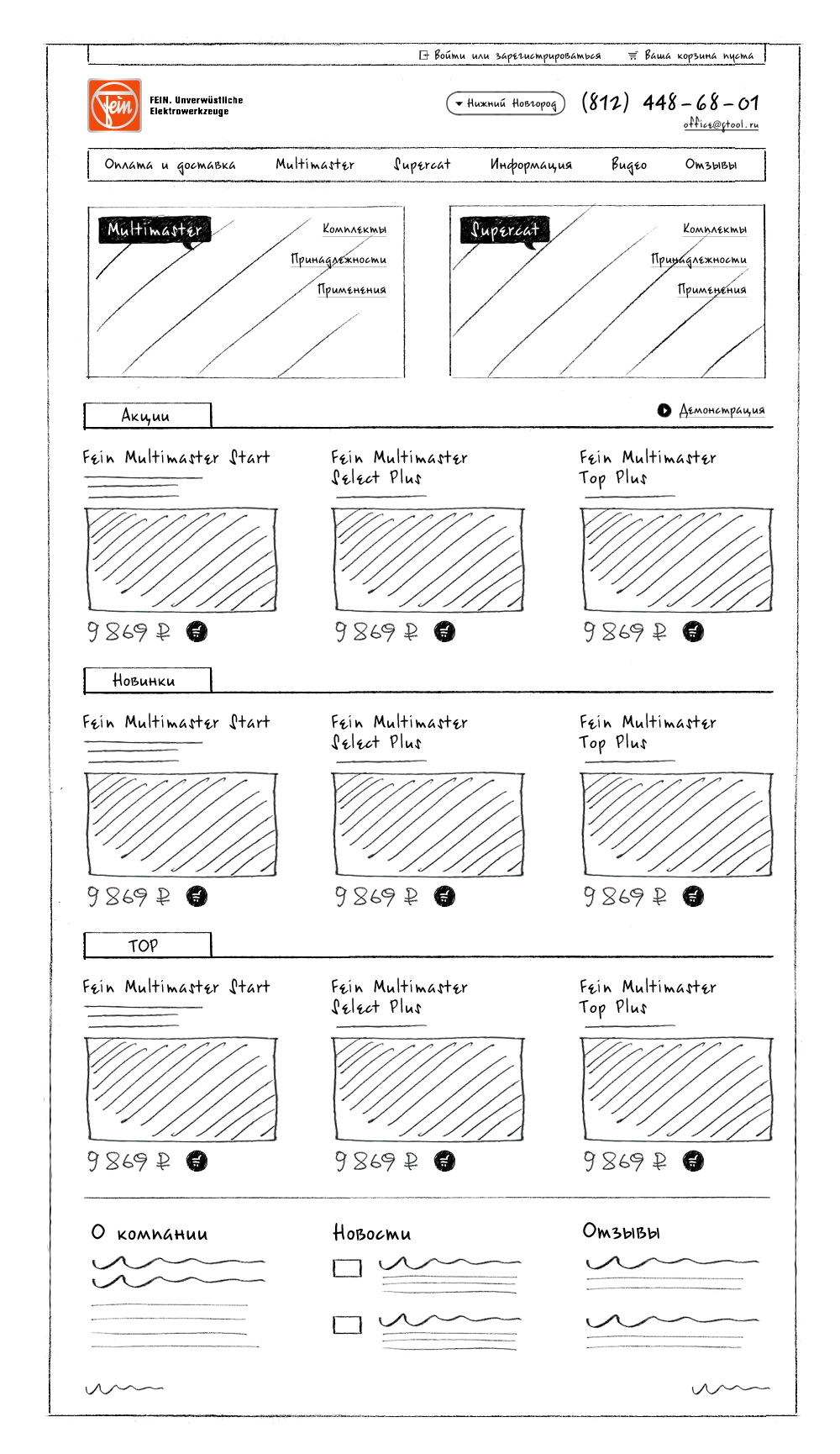
В итоге, мы решаем сдвинуть всю справочную информацию вниз. Таким образом, теперь мы имеем следующую структуру. v 
Наверху размещается небольшие промо-блоки для каждого вида инстумента: MultiMaster для любителя поремонтировать и SuperCut для профессионального применения. На каждом есть ссылка, кликнув на которую, можно быстро укомплектовать свой агрегат всеми мыслимыми насадками.

Сразу за спецпредложениями размещается «применение инструментов» — для тех, кто пока не знает, как с помощью МультиМастера стричь газон.
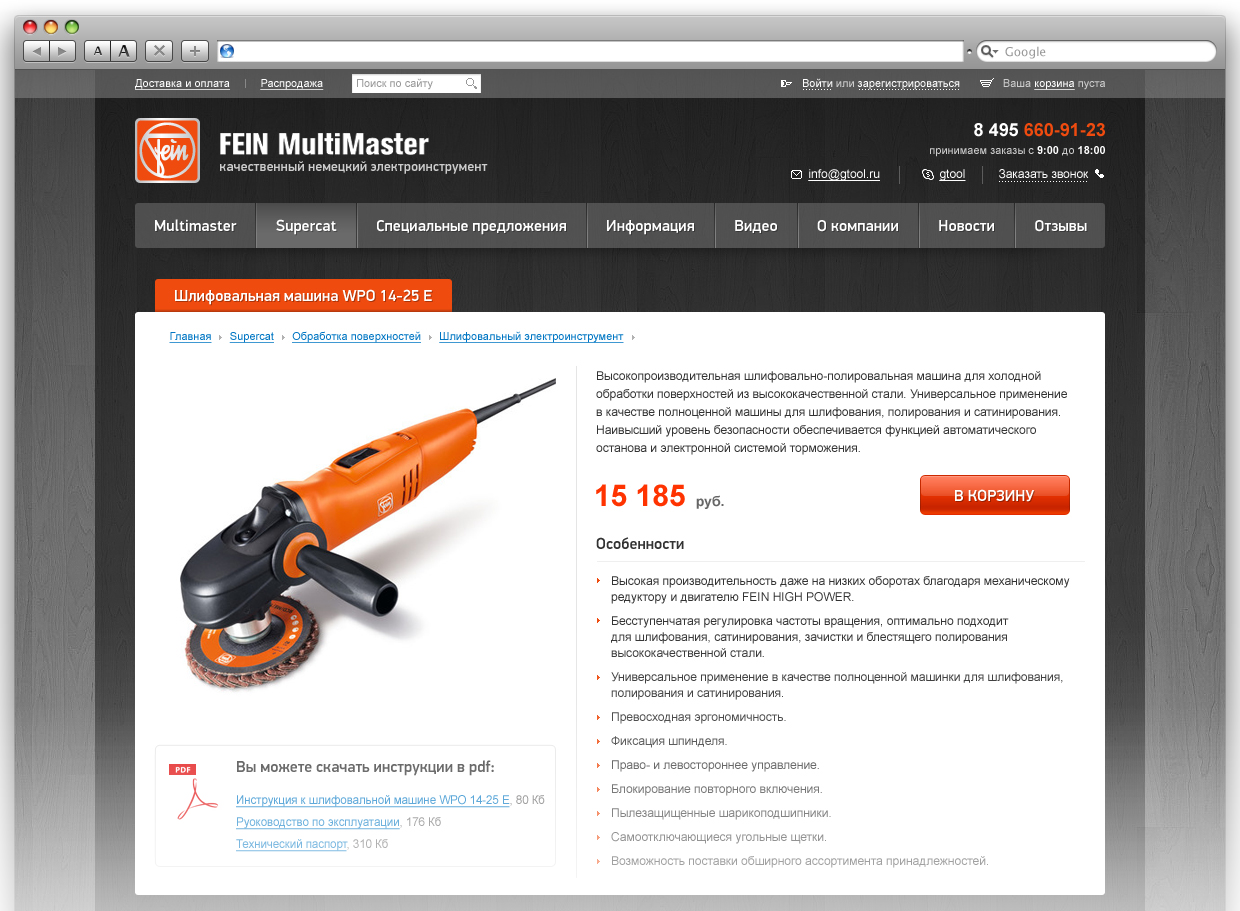
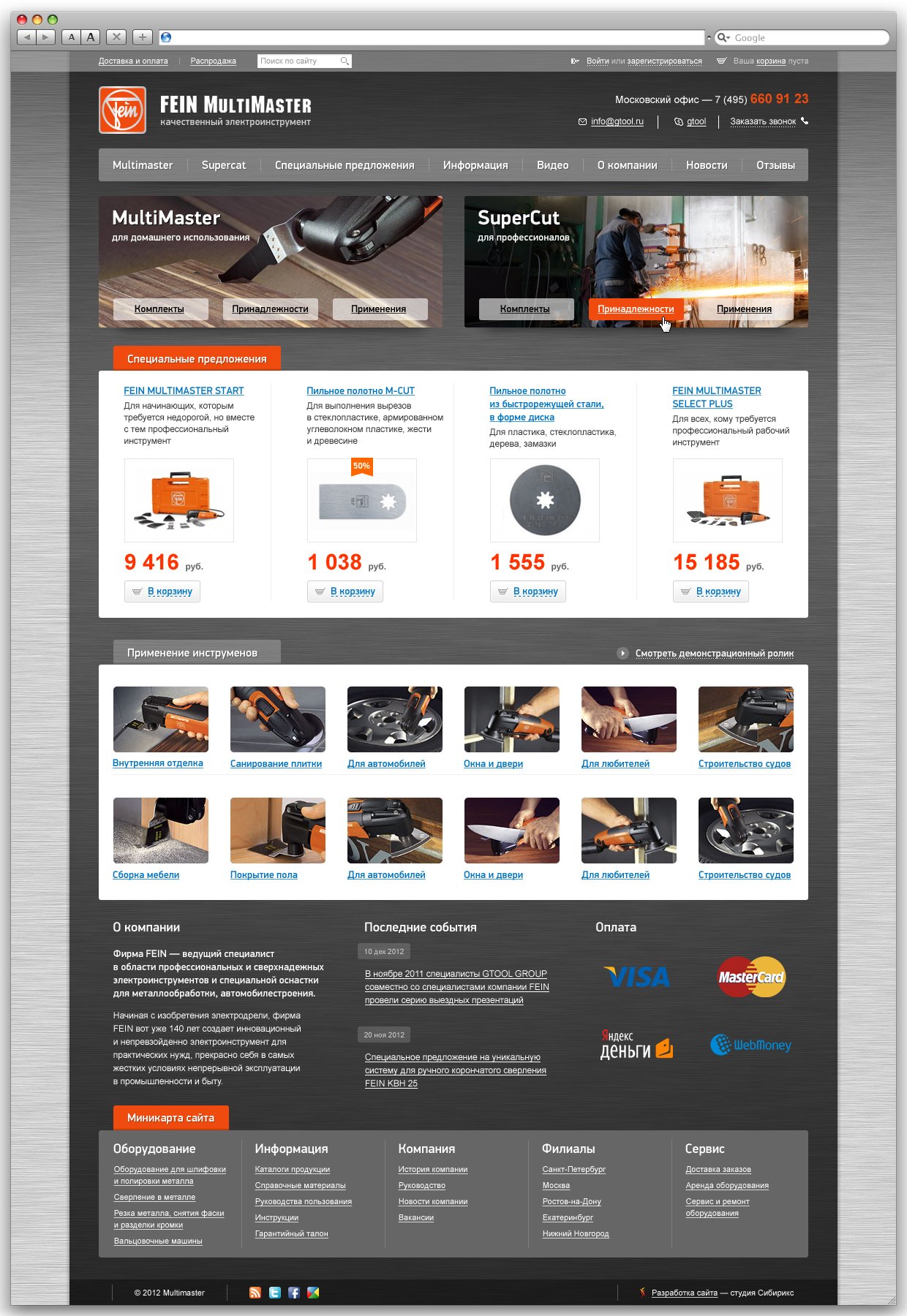
А теперь отходим на четыре метра от нашего детища, оцениваем общую картинку и... основательно всё переделываем. Плавно скругленные углы становятся жесткими, а светлое пространство чернеет. Очень брутально и очень круто:

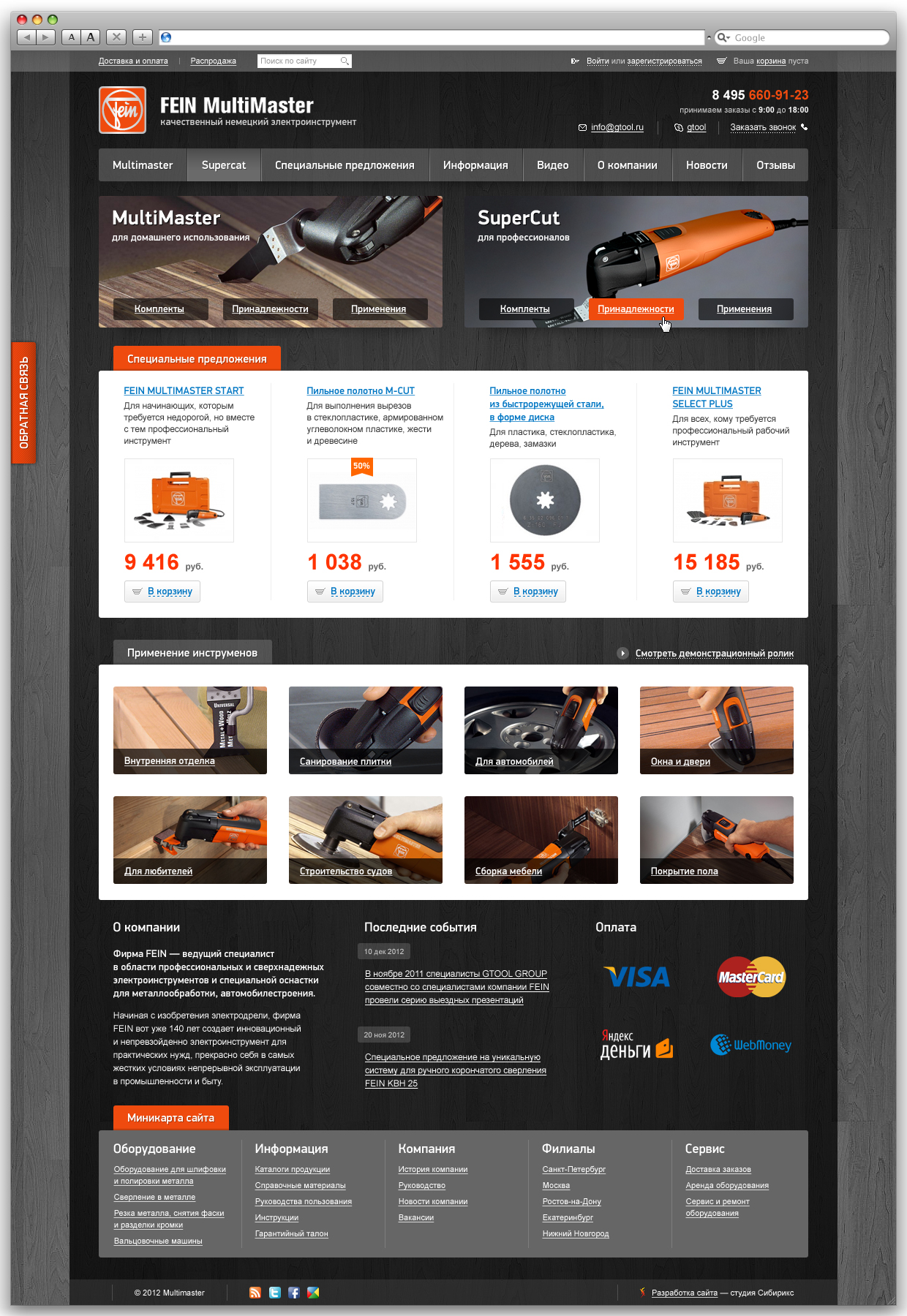
Меняем подложку с металла на дерево — ведь наши гаджеты приспособлены преимущественно под деревянные поверхности. Производим небольшую перекомпоновку элементов и получаем финальный вариант — еще контрастнее и в разы эффектнее:

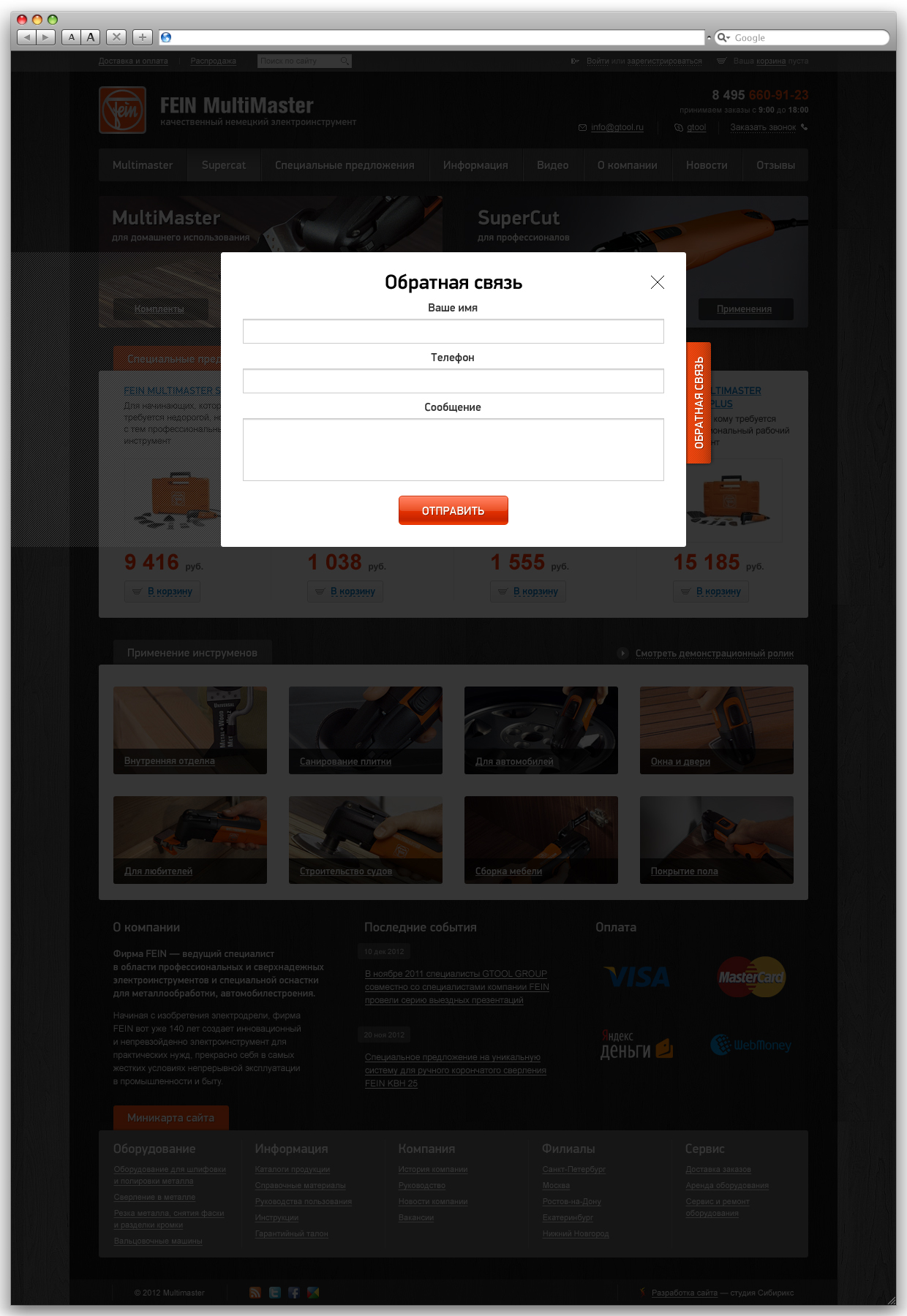
Чтобы решить одну из главных задач (оперативная консультация), добавляем ярлычок обратной связи, который по клику разворачивается в компактную форму и спешит на помощь покупателю:

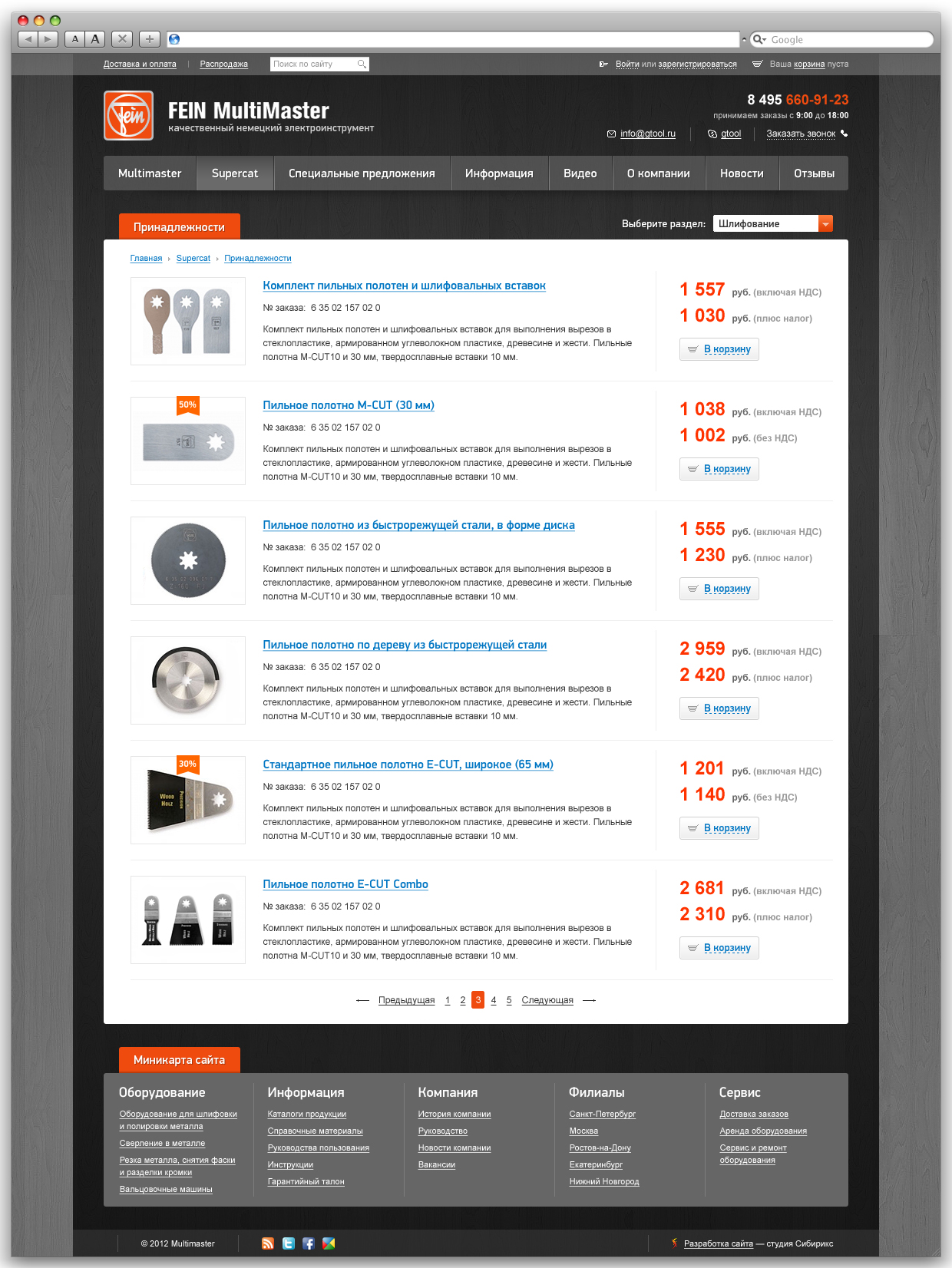
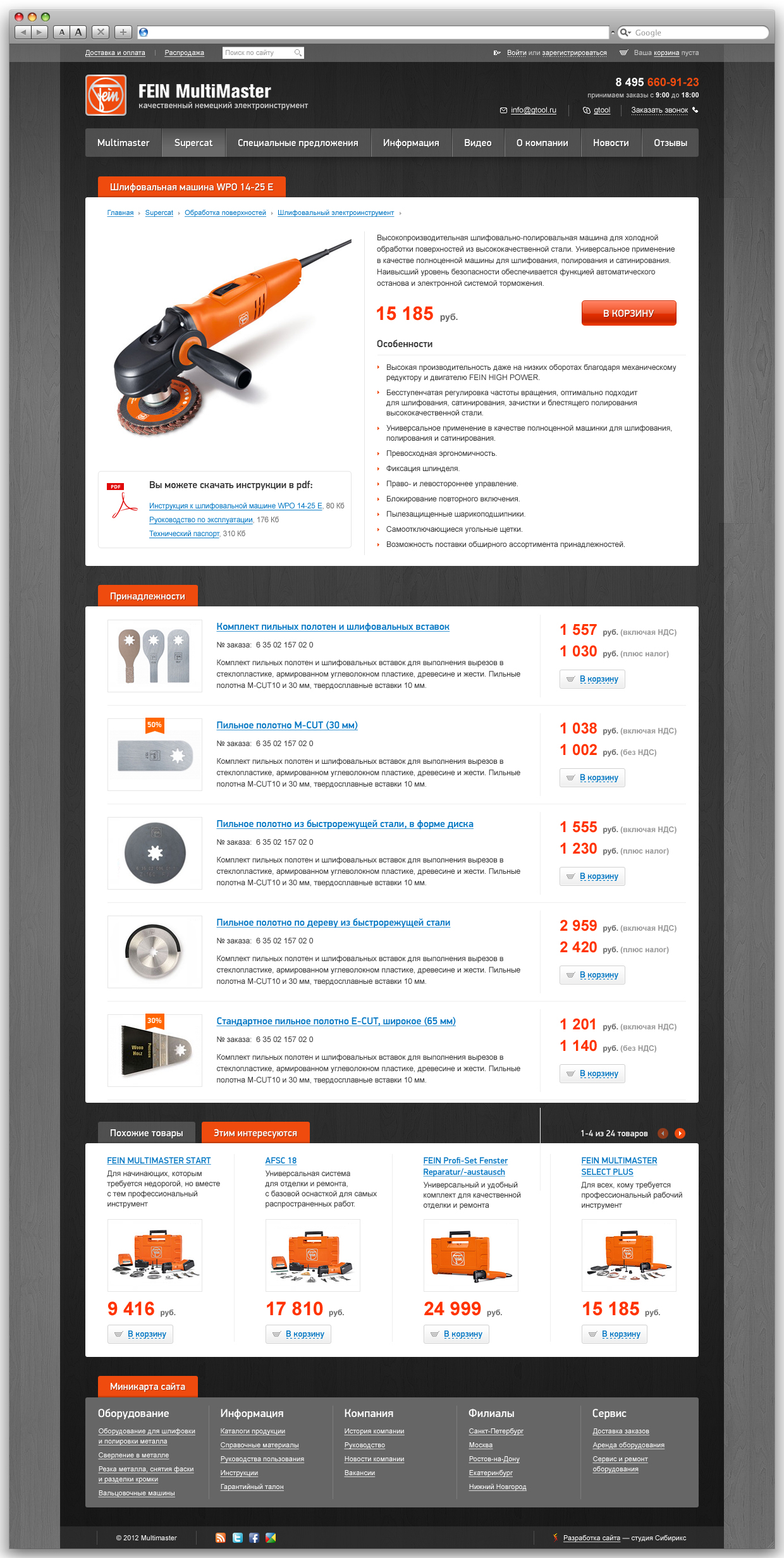
Заказчику нравится, только он не уверен, что темный сайт не будет его утомлять. Находим оптимальное решение (оно, как выяснилось, лежит на поверхности). Посмотрите на внутренние страницы:

Традиционное сочетание белого фона и темного текста, в стильной темной обертке — в результате все счастливы. (Еще один скриншот, не могу остановиться :) ):

Результат: По решению заказчика, верстка будет производиться за пределами студии. Что ж, будем надеяться, что все жизненно важные этапы реализации пройдут для проекта безболезненно ;). Искренне желаем удачи!
