Грубо говоря, две главные цели сайта — повысить узнаваемость и повысить продажи. Причем первое благотворно влияет на второе, а второе на первое.
Самый популярный инструмент для повышения продаж сегодня — интернет-магазин. Проблема: не всякий бизнес может его потянуть. Причин много: долго и дорого разрабатывать, нужно постоянно поддерживать, сложно и дорого продвигать. Однако в итоге интернет-магазин «делает» самую ощутимую прибыль, особенно если он технически подготовлен к продажам. Кстати, кейс об этом был у нас в блоге не так давно.
Вариант попроще — лендинг. Сайт, посвященный одному товару или услуге, направленный на получение от пользователя целевого действия. Как правило — онлайн-покупки. Менее популярные целевые действия — заполнение формы с контактами, заказ обратного звонка. Лендинг хорош тем, что с ним меньше технических заморочек и шире простор для презентации конкретного товара в рамках относительно небольшого бюджета. А если его правильно «приготовить», то можно получить быструю прибыль.

Сегодня о том, как делаются современные лендинги. Принципы, советы, варианты. Немного позаимствуем у хорошего буржуйского журнала Sixrevisions, немного — из собственных соображений на этот счет. Поехали:
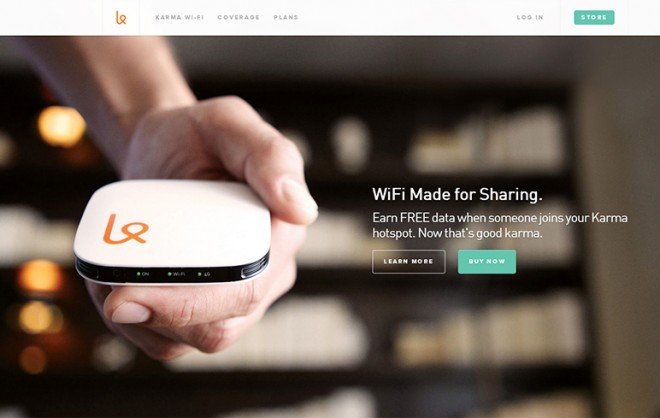
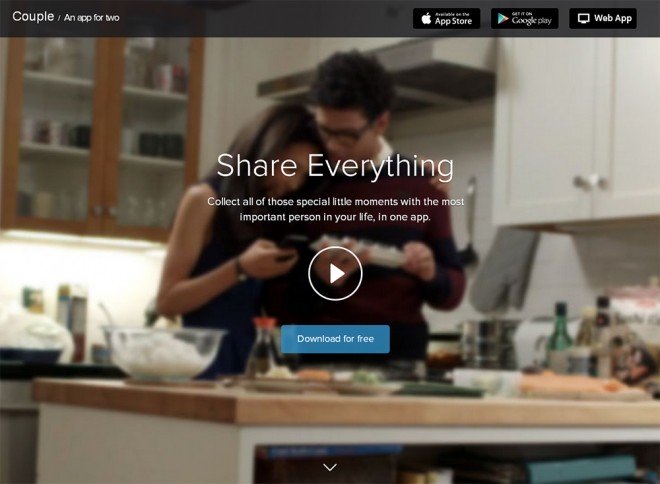
1. Почти без текста. Наиболее симпатичные современные лендинги обходятся минимумом текста и притом очень здорово выглядят.
Совет вам подходит, если вы планируете продвигаться в контекстной рекламе или ваш бренд достаточно узнаваем, чтобы вы могли «скормить» свежезапущенный лендинг СМИ.
Совет вам не подходит, если вы думаете продвигаться по ключевым запросам. Продвигатели захотят многобукв, чтобы было, где порезвиться. И много страниц, чтобы сделать «перелинковку». В общем, от вашего изящного одностраничного лендинга не останется и следа.
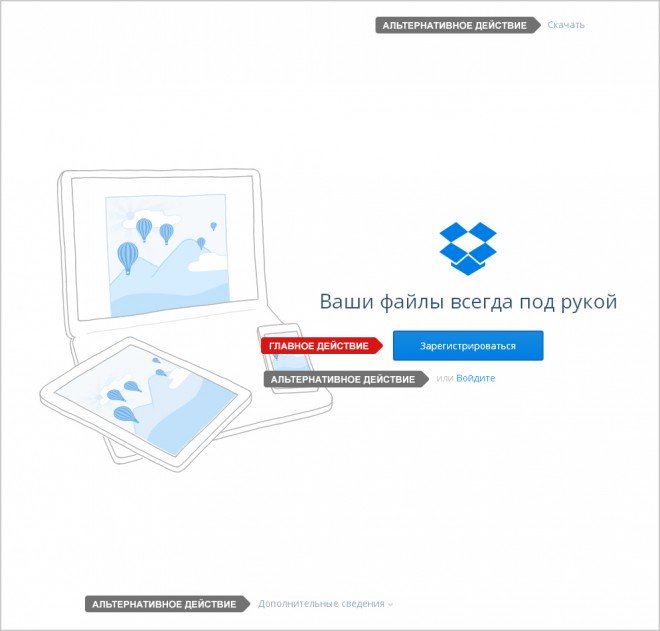
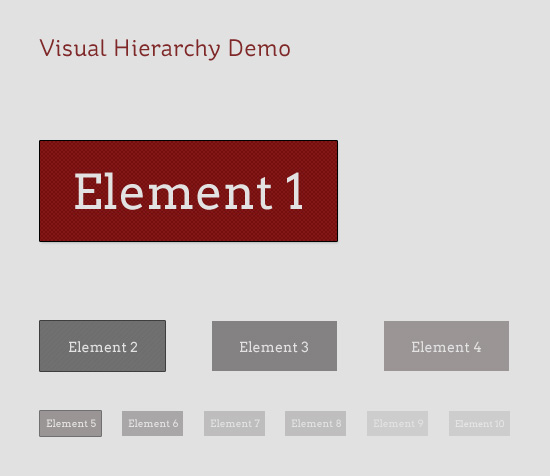
2. Следите за соблюдением визуальной иерархии. Наиболее важные элементы чаще всего:
- Больше по размеру.
- Находятся ближе к верхнему левому углу.
- Контрастны относительно остальных элементов.
- Графически более сложные.
- Имеют больше свободного пространства вокруг.
Картинка, позаимствованная у иностранных коллег, но оттого не менее понятная:

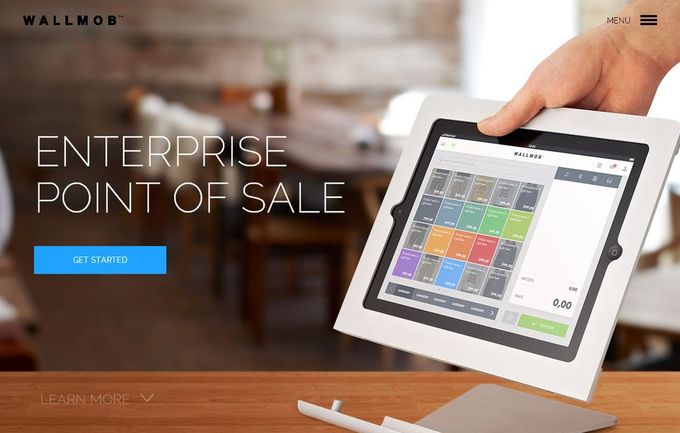
3. Одна первоочередная цель. Лендинг может располагать более широкими функциями, чем просто онлайн-заявка. Однако главная цель всегда должна быть одна — и дизайн должен подталкивать пользователя к ней. Второстепенным целям придают меньший вес с помощью расположения в визуальной иерархии (предыдущий пункт).
4. Иллюстрация концепта. Нынешние лендинги, как уже говорилось, не засоряют себя полотнищами текстов. Как рассказать о сути сервиса или продукта? Всего две составляющие: короткий слоган + иллюстрация концепции. Одного взгляда достаточно, чтобы понять, как это работает и зачем это вам.
Зачастую без большого текста не обойтись, особенно если вы продаете сложный продукт (программное обеспечение, например). Вариант первый: спрятать эту информацию в кнопку со значением «Learn More», что сегодня считается дурным тоном среди оптимизаторов. Второй вариант: оставить главную информацию на главной в виде емких тезисов, остальное убрать «в кнопку». Вариант третий: доверить проработку этого вопроса дизайнеру. Он придумает и вариант третий, и четвертый, и пятый, и так далее.
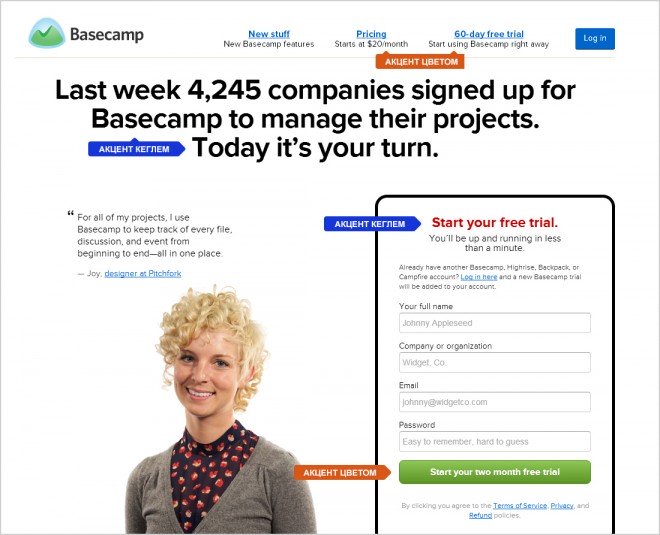
5. «Стратегическое» использование цветов и типографики. Самый распространенный способ, как «заказать» нужное действие пользователя — выделить желаемый элемент цветом. Поэтому если вы применяете один цвет для выделения приоритетного действия, и второй цвет — для второстепенных, то в итоге получается вполне интуитивная «графическая карта» сайта. Сориентироваться можно и не читая текст.
Шрифты тоже не случайно отличаются по размеру.
6. Объясняйте суть продукта быстро. По сути лендинг — это тот же elevator pitch, времени мало, нужно сразу захватить внимание и «продать себя». Что привлекает нас больше, чем картинки и тексты? Это более динамичное медиа — видео. Пример использования видео на лендинге:
7. Презентуйте по-максимуму. Кроме видео, есть другой отличный способ, ныне популярный — анимация средствами веб-технологий. От таких интерактивных историй сложно оторваться, они повышают симпатию к продукту и способствуют, по крайней мере, тому, что ваш «рассказ» дослушают до конца.
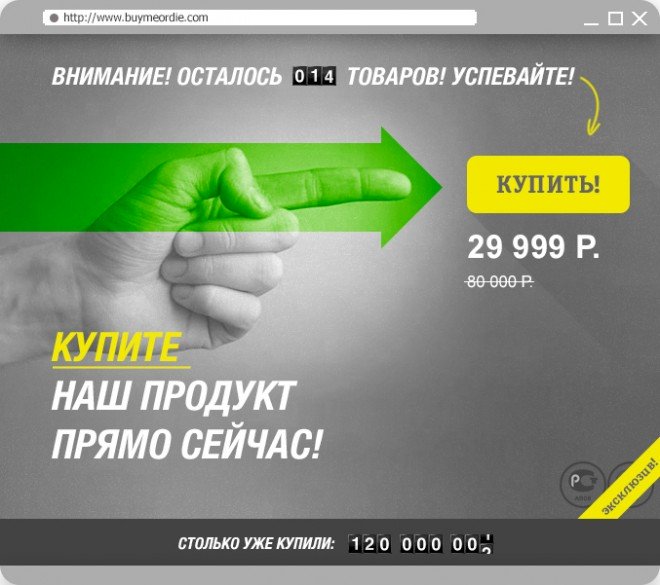
При создании лендингов есть один нюанс, с которым нужно уметь не перестараться. Дело в том, что «продающая сила» лендинга не находится в прямой зависимости от количества ярких кнопок «купить сейчас» на странице. Тут важна эстетика и тактичность, и в то же время — краткость и содержательность.
Поэтому несколько дельных советов, как гарантированно запороть лендинг:
- Заправить его невнятными и длинными сопроводительными текстами + невдумчивым SEO.
- Переборщить с призывами купить, скачать и попробовать сейчас.
- Отказаться от фотосессии для вашего продукта ради экономии бюджета.
- Отказаться от видеопрезентации, снова в целях экономии.
- Перечитать статей о правилах построения «это-действительно-работающих» лендингов и замордовать правками дизайнера ;)

Мысль
Не экономьте на том, что ориентировано на вашу будущую прибыль. На самом деле, разработать и запустить лендинг, даже с продвижением — можно относительно бюджетно. К тому же он более гибкий — можно устроить А/Б-тестирование: проверить, насколько лендинг А хорошо конвертирует посетителей в покупателей, переключиться (буквально) на вариант Б и снова проверить. В общем, классная штука для любителей поиграть в маркетолога.
Если поймете, что е-коммерс — ваше всё, можно и призадуматься о полноценной торговой площадке. Говорят, что иногда вместе с интернет-магазином в подарок дают вот такую штуку для игры в социальную коммерцию ;)