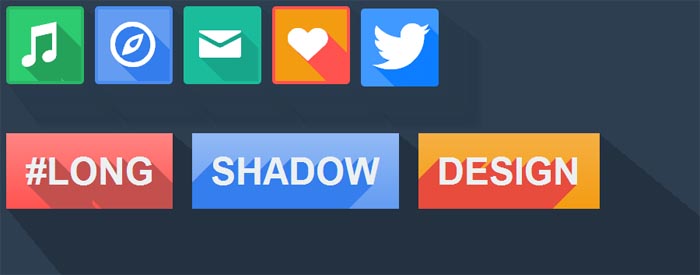
Одни называют длинные тени (long shadows) ответом на плоский дизайн (flat design), другие — только этапом его эволюции. Как правило, длинные тени применяются для небольших элементов пользовательского интерфейса (преимущественно, для иконок) — лишь самые отважные дизайнеры применяют их для дизайна сайта в целом.
Итак, почему же дизайнеры всё чаще используют длинные тени в своих проектах? Ответ прост: они считают, что таким способом можно преобразить элементы плоского стиля и подать весь проект в целом наиболее выигрышно с точки зрения эстетики.

Характеристик у нового направления всего две: угол тени приблизительно равен 45 градусам, а её длина превышает размер самого объекта в ~2,5 раза. Таким образом, тень даёт ощущение глубины, но всё ещё сохраняет плоский вид проекта. Более того, такой эффект можно легко добавить и с помощью CSS. Так, длинные тени можно генерировать, используя специализированные сервисы (например, такой), в том же окне просматривать код и копировать его в свой проект.

Трудно сказать, что именно послужило причиной возникновения длинных теней. Некоторые говорят, что впервые их применили в логотипе социальной сети для дизайнеров Dribbble:

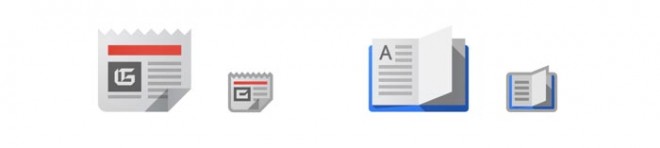
Своё влияние на развитие новой тенденции могла оказать и компания Google: три месяца назад её руководство обновило гайдлайн фирмы и акцентировало внимание на принципах длинных теней:


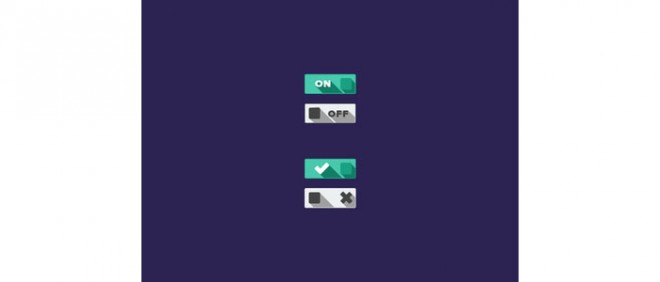
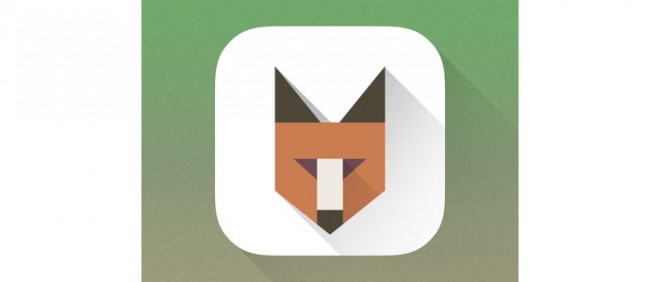
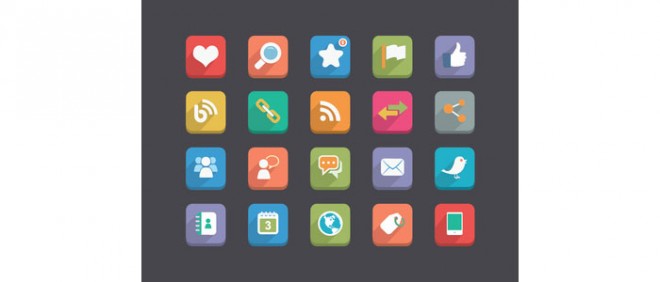
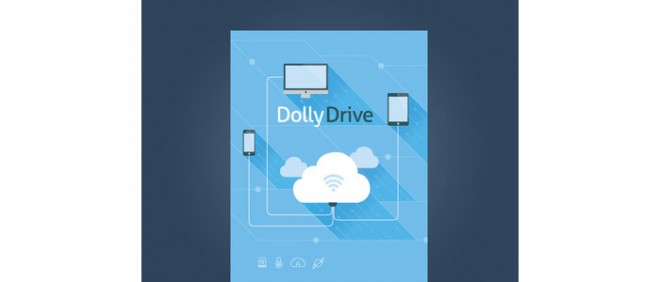
Эти иконки выглядят довольно эффектно за счёт использования в них так называемых «плоских теней» — они не выходят за рамки объекта. Сравните это с примером ниже (тень достигает нижней границы экрана). Кстати, так делать нельзя:

Не стоит применять длинные тени и во всех без исключения элементах пользовательского интерфейса. Их избыток, как минимум, лишит сайт юзабилити:

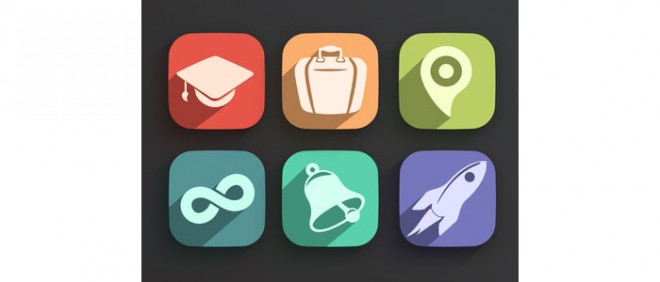
Ещё одна проблема, связанная с использованием длинных теней — их наложение друг на друга. Таким образом, сами иконки выделяться не будут, а, наоборот, затеряются среди множества теней.
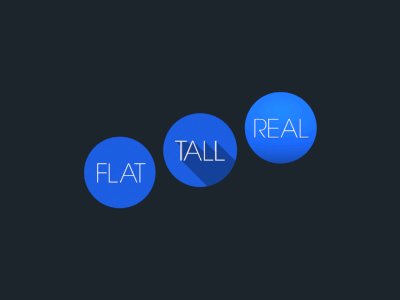
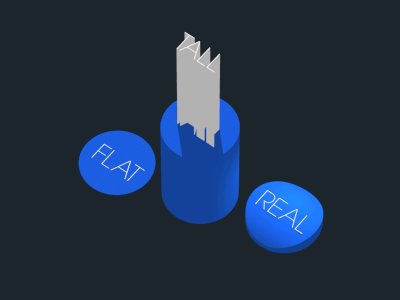
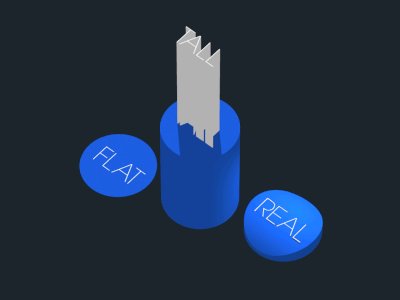
Ещё один совет: не используйте длинные тени в перспективе. Не так давно Марк Эдвардс (Marc Edwards) продемонстрировал всю комичность такой задумки:

Таким образом, не стоит слепо следовать всем тенденциям в мире дизайна, иначе, в конечном итоге, оригинальных и действительно стоящих проектов в вашем портфолио будет всё меньше.













Давно являюсь почитателем так называемого «плоского дизайна» — грамотная чистая подача контента для меня в приоритете. А такое трендовое явление как «LongShadows» мне впервые примелькалось в продуктах Гугл, позднее — в работах дизайнеров из комьюнити Dribbble. Кстати, длинные тени — это весьма «стильно-модно-молодёжно» в последнее время. И я к ним отношусь положительно — с помощью такого решения можно довольно привлекательно акцентировать внимание на некоторых элементах интерфейса.