ЛАНЧ-ТАЙМ
Ланч-тайм 73: краткий
перевод свежих статей
о digital
перевод свежих статей
о digital
В номере: сторителлинг в рекламе, секреты удачных приложений, золотые правила мобильно-ориентированного дизайна, статистика соцсетей и подборка вдохновляющих сайтов
#361
Как продвигать свой бренд
в пострекламную эпоху?
How to tell your brand story in the post-advertising era
Вместо того чтобы полагаться на устаревающие способы рекламы, которые
мы до сих пор видим по телевизору или на всплывающих баннерах в интернете, продвинутые компании предлагают пользователям куда более захватывающий опыт посредством сторителлинга. Как создается эффективный сторителлинг
в контексте маркетинговых стратегий?
мы до сих пор видим по телевизору или на всплывающих баннерах в интернете, продвинутые компании предлагают пользователям куда более захватывающий опыт посредством сторителлинга. Как создается эффективный сторителлинг
в контексте маркетинговых стратегий?

Пользователи должны быть в центре вашей истории
Сторителлинг можно назвать искусством создания повествования, поддерживающего имидж бренда, но ставящего в центр сюжета потребности потребителя. Если бренды создают истории, единственная цель которых — самореклама, это вряд ли затронет пользователей.
Возьмите правильный тон
Поведение пользователя определяется развитием технологий: это отражается
и на технике сторителлинге. Экран ноутбука сегодня гораздо ближе человеку, чем телевизор, а смартфон — ближе, чем ноутбук, ведь он дает возможность получить более личный и искренний опыт. Пользователи во многом сами формируют поступающий им информационный поток, они определяют,
что будет появляться в их соцсетях. Бренды вынуждены конкурировать
с огромным количеством постов, появляющихся во френдленте, поэтому
их истории должны быть близкими и понятными пользователям. Чтобы пояснить, что такое доверительный тон применительно к сторителлингу, посмотрите это видео:
Сторителлинг можно назвать искусством создания повествования, поддерживающего имидж бренда, но ставящего в центр сюжета потребности потребителя. Если бренды создают истории, единственная цель которых — самореклама, это вряд ли затронет пользователей.
Возьмите правильный тон
Поведение пользователя определяется развитием технологий: это отражается
и на технике сторителлинге. Экран ноутбука сегодня гораздо ближе человеку, чем телевизор, а смартфон — ближе, чем ноутбук, ведь он дает возможность получить более личный и искренний опыт. Пользователи во многом сами формируют поступающий им информационный поток, они определяют,
что будет появляться в их соцсетях. Бренды вынуждены конкурировать
с огромным количеством постов, появляющихся во френдленте, поэтому
их истории должны быть близкими и понятными пользователям. Чтобы пояснить, что такое доверительный тон применительно к сторителлингу, посмотрите это видео:
Экспериментируйте с платформами
Сегодня значительно выросло число платформ, с помощью которых бренды могут рассказывать свои истории. Одна из них — это Tumblr, тем более полезная, что на ней можно размещать информацию в любых форматах. Например, компания Nescafe переместила все свои сайты на Tumblr, посчитав, что там аудитория идет на контакт охотнее, чем на традиционных сайтах
с доменом.com.
Нужно всегда помнить, что сегодня ваш контент соревнуется не только и не столько с компаниями-конкурентами, сколько с тем, что появляется
во френдленте от частных лиц. Вполне можно представить, что люди будут делиться видео с котенком в соцсетях, независимо от того, реклама это или нет, и тем более от того, какой бренд она продвигает. Пользователям давно наскучила простая реклама, они ее не воспринимают (с этим связано повальное распространение программ, блокирующих всплывающие окна). Расскажите пользователям историю, которая бы резонировала с их настроением
и поведением в интернете!
Сегодня значительно выросло число платформ, с помощью которых бренды могут рассказывать свои истории. Одна из них — это Tumblr, тем более полезная, что на ней можно размещать информацию в любых форматах. Например, компания Nescafe переместила все свои сайты на Tumblr, посчитав, что там аудитория идет на контакт охотнее, чем на традиционных сайтах
с доменом.com.
Нужно всегда помнить, что сегодня ваш контент соревнуется не только и не столько с компаниями-конкурентами, сколько с тем, что появляется
во френдленте от частных лиц. Вполне можно представить, что люди будут делиться видео с котенком в соцсетях, независимо от того, реклама это или нет, и тем более от того, какой бренд она продвигает. Пользователям давно наскучила простая реклама, они ее не воспринимают (с этим связано повальное распространение программ, блокирующих всплывающие окна). Расскажите пользователям историю, которая бы резонировала с их настроением
и поведением в интернете!
Вывод: чтобы достучаться до пользователей, вам нужно рассказывать интересные истории и взывать к их личному опыту. Вы сэкономили: 10 минут.
Когда приложение не вызывает привычки, пользователи открывают его один раз, знакомятся с ним и тут же удаляют из своего смартфона. Нет простой формулы для создания крутого прилипчивого приложения, как нет
и пошаговой инструкции для этого. Но мы можем по крайней мере разобрать
и проанализировать факторы, которые побуждают людей возвращаться
к приложению. Всего этих факторов четыре.
и пошаговой инструкции для этого. Но мы можем по крайней мере разобрать
и проанализировать факторы, которые побуждают людей возвращаться
к приложению. Всего этих факторов четыре.

Триггеры
Они бывают внешними и внутренними, и вторые, как правило, провоцируются первыми. К внешним триггерам можно отнести push-уведомления, выходящие непосредственно из приложения и побуждающие к активным действиям. Они запускают внутренние триггеры, то есть эмоциональные реакции, такие как страх упустить важную вещь, который у кого-то возникает в магазине одежды (но имейте при этом в виду, что слишком частые уведомления могут оттолкнуть пользователя).
Действие
Это то, что должны сделать пользователи после реакции на триггер. Чтобы подсказать правильные действия, разработчики должны попытаться понять настроение пользователя после его реакции на триггер: что его мотивирует, какой именно триггер вызвал активность? Например, если триггер пользователя — это нежелание скучать в приемной у доктора, то он обращается к приложению, чтобы убить время и развлечься.
Награда
Ее пользователь должен получить после совершения действия. Это может быть занятная история, которую можно рассказать друзьям, скидка, которую они только что разблокировали, или же купленный товар.
Инвестиции
Приложение, увлекающее пользователя и надолго фокусирующее внимание, создает у него ощущение вложенных инвестиций. Заполнение профиля, различные действия для зарабатывания очков лояльности, по мнению пользователя, должны и могут со временем оправдываться постоянным
и регулярным использованием.
Главное во всех перечисленных пунктах — персонализация. Эти ингредиенты
в самом деле будут вызывать привыкание, только если они реализованы
с пониманием контекста: между пунктами должна существовать преемственность, и каждый последующий должен быть вызван предыдущим.
Они бывают внешними и внутренними, и вторые, как правило, провоцируются первыми. К внешним триггерам можно отнести push-уведомления, выходящие непосредственно из приложения и побуждающие к активным действиям. Они запускают внутренние триггеры, то есть эмоциональные реакции, такие как страх упустить важную вещь, который у кого-то возникает в магазине одежды (но имейте при этом в виду, что слишком частые уведомления могут оттолкнуть пользователя).
Действие
Это то, что должны сделать пользователи после реакции на триггер. Чтобы подсказать правильные действия, разработчики должны попытаться понять настроение пользователя после его реакции на триггер: что его мотивирует, какой именно триггер вызвал активность? Например, если триггер пользователя — это нежелание скучать в приемной у доктора, то он обращается к приложению, чтобы убить время и развлечься.
Награда
Ее пользователь должен получить после совершения действия. Это может быть занятная история, которую можно рассказать друзьям, скидка, которую они только что разблокировали, или же купленный товар.
Инвестиции
Приложение, увлекающее пользователя и надолго фокусирующее внимание, создает у него ощущение вложенных инвестиций. Заполнение профиля, различные действия для зарабатывания очков лояльности, по мнению пользователя, должны и могут со временем оправдываться постоянным
и регулярным использованием.
Главное во всех перечисленных пунктах — персонализация. Эти ингредиенты
в самом деле будут вызывать привыкание, только если они реализованы
с пониманием контекста: между пунктами должна существовать преемственность, и каждый последующий должен быть вызван предыдущим.
Вывод: нельзя просчитать, вызовет ли ваше приложение потребность обращаться к нему снова и снова, но вы можете совершить несколько шагов, которые по крайней мере приблизят вас к этому. Вы сэкономили: 10 минут.
#363
Подводные камни мобильно-ориентированного дизайна
Why is it so Easy to Get «Mobile First» Wrong?
Многие разработки ограничены бюджетом и дэдлайном, поэтому представляют собой ряд компромиссов, к которым компании прибегают для снижения издержек. Например, так называемый мобильно-ориентированный дизайн — это всего лишь эффективное решение, но совсем не идеал. Если вы можете спроектировать продукт для одного устройства, и он при этом будет худо-бедно работать и на других, часто будет правильно пойти по этому пути, ведь
он сэкономит много времени и средств. Одним словом, мобильно-ориентированный дизайн — компромиссное решение для получения приемлемых результатов при нехватке бюджета, а не краеугольный камень кроссплатформенных интерфейсов. Но при этом он получится лучше, если будет основан на нескольких основополагающих принципах.
он сэкономит много времени и средств. Одним словом, мобильно-ориентированный дизайн — компромиссное решение для получения приемлемых результатов при нехватке бюджета, а не краеугольный камень кроссплатформенных интерфейсов. Но при этом он получится лучше, если будет основан на нескольких основополагающих принципах.

Не останавливайтесь слишком рано
Версия вашего дизайна на настольных компьютерах не должна выглядеть просто размазанным на большой экран вариантом мобильного интерфейса. Делайте его соответствующим контексту, даже если это потребует существенно изменить многие его элементы.
Не забывайте о пользователе
Пользователи вашего приложения для смартфона совершают большинство действий в портретном режиме, используя для управления большой палец, поэтому имеет смысл помещать функциональные элементы в средней и нижней частях экрана. На планшете с ними часто будут взаимодействовать обеими руками, что дает больше возможностей для размещения дополнительного функционала. На настольных компьютерах люди используют мышь или трекпад, в их распоряжении большой экран, который способен отражать богато детализированные функциональные элементы, и они ожидают увидеть их
в верхней части экрана.
Сосредоточьтесь на функциональности, а не на внешнем виде
Требовательные пользователи ждут, что мобильная версия сможет предложить полный спектр тех возможностей, которые доступны в версии для компьютеров. Они не простят, если что-то можно будет сделать на компьютере, но нельзя —
на смартфоне. Это главная ценность мобильно-ориентированного дизайна.
Обращайте внимание на контекст
Если вы разрабатываете интерфейс для программы, позволяющей проводить мониторинг атомной электростанции, логично предположить, что он будет использоваться на рабочем месте и на настольном компьютере. Тогда вполне оправданно сделать дизайн, ориентированным именно на десктопы. Это не означает, что мобильная версия может быть всего лишь обрубком настольной
с очень ограниченным функционалом, однако если ожидаемое использование явно и очевидно склоняется к какому-то конкретному устройству, на этапе разработки нужно смело ориентироваться на него, а не пытаться просто экстраполировать дизайн интерфейса.
Не бойтесь разительных отличий в UI-дизайне
В некоторых случаях совершенно нормально, чтобы на мобильном устройстве интерфейс выглядел и работал абсолютно по-другому, нежели на настольном компьютере, если это уместно в конкретном случае и сможет действительно помочь пользователям.
Версия вашего дизайна на настольных компьютерах не должна выглядеть просто размазанным на большой экран вариантом мобильного интерфейса. Делайте его соответствующим контексту, даже если это потребует существенно изменить многие его элементы.
Не забывайте о пользователе
Пользователи вашего приложения для смартфона совершают большинство действий в портретном режиме, используя для управления большой палец, поэтому имеет смысл помещать функциональные элементы в средней и нижней частях экрана. На планшете с ними часто будут взаимодействовать обеими руками, что дает больше возможностей для размещения дополнительного функционала. На настольных компьютерах люди используют мышь или трекпад, в их распоряжении большой экран, который способен отражать богато детализированные функциональные элементы, и они ожидают увидеть их
в верхней части экрана.
Сосредоточьтесь на функциональности, а не на внешнем виде
Требовательные пользователи ждут, что мобильная версия сможет предложить полный спектр тех возможностей, которые доступны в версии для компьютеров. Они не простят, если что-то можно будет сделать на компьютере, но нельзя —
на смартфоне. Это главная ценность мобильно-ориентированного дизайна.
Обращайте внимание на контекст
Если вы разрабатываете интерфейс для программы, позволяющей проводить мониторинг атомной электростанции, логично предположить, что он будет использоваться на рабочем месте и на настольном компьютере. Тогда вполне оправданно сделать дизайн, ориентированным именно на десктопы. Это не означает, что мобильная версия может быть всего лишь обрубком настольной
с очень ограниченным функционалом, однако если ожидаемое использование явно и очевидно склоняется к какому-то конкретному устройству, на этапе разработки нужно смело ориентироваться на него, а не пытаться просто экстраполировать дизайн интерфейса.
Не бойтесь разительных отличий в UI-дизайне
В некоторых случаях совершенно нормально, чтобы на мобильном устройстве интерфейс выглядел и работал абсолютно по-другому, нежели на настольном компьютере, если это уместно в конкретном случае и сможет действительно помочь пользователям.
Вывод: минимализм мобильно-ориентированного дизайна — это не решение всех проблем, но если вы делаете его,
то делайте с умом! Вы сэкономили: 15 минут.
Мы собрали последние данные о состоянии социальных сетей. Надеемся,
что эта информация поможет вам принимать оптимальные
маркетинговые решения.
что эта информация поможет вам принимать оптимальные
маркетинговые решения.

Facebook, Twitter и LinkedIn — впереди всех
Опрос почти 4000 маркетологов по всему миру выявил, какие социальные сети они используют для привлечения клиентов. 93% респондентов применяют Facebook. 79% от общего числа опрошенных также используют Twitter, а 71% —LinkedIn.
Pinterest гораздо глубже, чем вы думаете
Этот сервис долгое время считался «женским», однако статистика наглядно показала, что Pinterest — это не только дизайн, еда и женская мода.
Его популярность среди мужчин также быстро растет, предлагая много контента, казалось бы даже на самые неожиданные темы. Так, за последний
год на 96% выросло количество пинов, посвященных мужской моде, и на 118% — посвященных автомобилям и мотоциклам.
Facebook становится главной платформой для видео
Марк Цукерберг заявил, что вся новостная лента Facebook будет состоять преимущественно из видео уже в ближайшие 5 лет. Похоже, ждать осталось совсем недолго: 50% пользователей Facebook просматривают в ленте как минимум 1 видеоролик в день. В третьем квартале 2014 года эта социальная сеть насчитала 1 миллиард просмотров, но эта цифра выросла до 4 миллиардов
за 1-й квартал 2015 года!
Популярность мессенджеров
Из 10 самых популярных приложений для смартфонов 6 предназначены для отправки сообщений. Они становятся основой повседневного общения, особенно среди молодых пользователей. А вся десятка выглядит так:
Опрос почти 4000 маркетологов по всему миру выявил, какие социальные сети они используют для привлечения клиентов. 93% респондентов применяют Facebook. 79% от общего числа опрошенных также используют Twitter, а 71% —LinkedIn.
Pinterest гораздо глубже, чем вы думаете
Этот сервис долгое время считался «женским», однако статистика наглядно показала, что Pinterest — это не только дизайн, еда и женская мода.
Его популярность среди мужчин также быстро растет, предлагая много контента, казалось бы даже на самые неожиданные темы. Так, за последний
год на 96% выросло количество пинов, посвященных мужской моде, и на 118% — посвященных автомобилям и мотоциклам.
Facebook становится главной платформой для видео
Марк Цукерберг заявил, что вся новостная лента Facebook будет состоять преимущественно из видео уже в ближайшие 5 лет. Похоже, ждать осталось совсем недолго: 50% пользователей Facebook просматривают в ленте как минимум 1 видеоролик в день. В третьем квартале 2014 года эта социальная сеть насчитала 1 миллиард просмотров, но эта цифра выросла до 4 миллиардов
за 1-й квартал 2015 года!
Популярность мессенджеров
Из 10 самых популярных приложений для смартфонов 6 предназначены для отправки сообщений. Они становятся основой повседневного общения, особенно среди молодых пользователей. А вся десятка выглядит так:
- Facebook;
- Whatsapp;
- Facebook messenger;
- Instagram;
- Line;
- Viber;
- Kakaotalk;
- Clash of Clans;
- Wechat;
- Twitter.
Вывод: теперь вы знаете о главных тенденциях в мире социальных сетей и приложений. Будьте в тренде!
Вы сэкономили: 5 минут.
#365
Подборка вдохновляющего веб-дизайна
25 Really Inspiring Website Designs
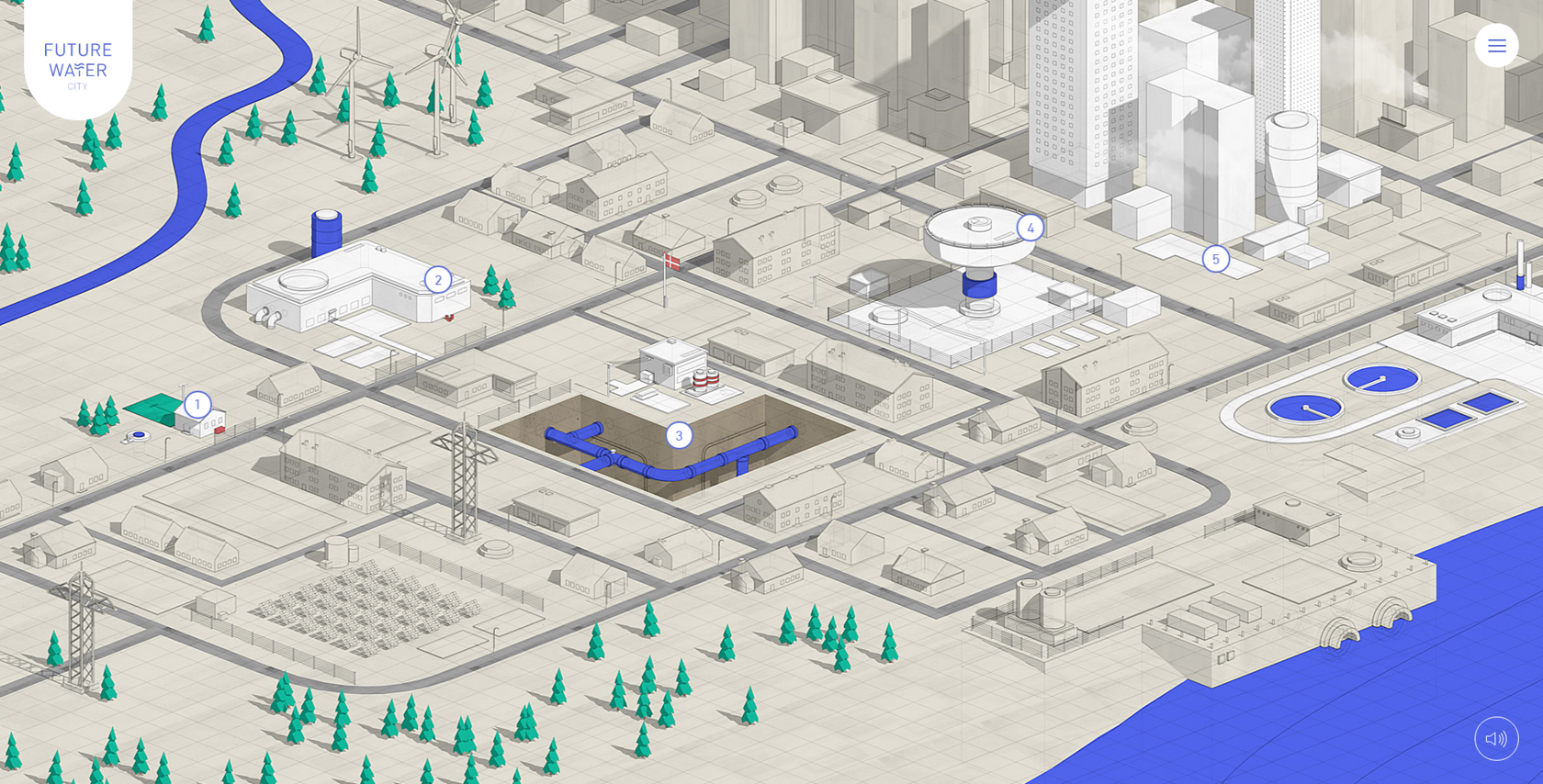
Перед вами свежие сайты с самыми разными концепциями и графическими решениями. Вы наверняка найдете среди них что-нибудь интересное.

City of Future Water




Вывод: очередная подборка сайтов с интересным дизайном еще немного расширила ваш кругозор. Вы сэкономили:
10 минут.
Вы с пользой провели эти 15 минут, и в них поместилось больше часа интенсивных диджитал-чтений. Это просто магия. Увидимся через неделю!

