ланч-тайм
Ланч-тайм 87: краткий перевод свежих статей о digital
Правила UX-дизайнеров, будущее коммуникаций, красивая типографика, как создать историю для бренда и что такое быстро в 2016 году
#431
8 привычек ветеранов UX-дизайна
8 habits of veteran UX designers

Они прислушиваются к пользователям
Ключ к успеху — слушать пользователей. Метод персон — отличный способ получить данные об аудитории, чтобы глубже понять eё мотивацию. Создание нескольких персонажей внесет эмоциональные факторы в исследование. Важно тестировать приложение во время разработки. Покажите его целевой аудитории и разберитесь, что туда нужно добавить или, наоборот, убрать
Они различают тренды и шаблоны
Последние несколько лет стали появляться библиотеки с открытым исходным кодом, процессами, визуальные эффектами и шаблонами. Вдохновения для дизайна — в интернете выши крыши. Дизайнерам нужно понимать, можно ли извлечь пользу из того, что сейчас популярно. Или это просто модная фича? Зная тренды, дизайнеры могут быстрее анализировать творческий процесс и уберечь продукт от попадания в категорию «один из».
Ключ к успеху — слушать пользователей. Метод персон — отличный способ получить данные об аудитории, чтобы глубже понять eё мотивацию. Создание нескольких персонажей внесет эмоциональные факторы в исследование. Важно тестировать приложение во время разработки. Покажите его целевой аудитории и разберитесь, что туда нужно добавить или, наоборот, убрать
Они различают тренды и шаблоны
Последние несколько лет стали появляться библиотеки с открытым исходным кодом, процессами, визуальные эффектами и шаблонами. Вдохновения для дизайна — в интернете выши крыши. Дизайнерам нужно понимать, можно ли извлечь пользу из того, что сейчас популярно. Или это просто модная фича? Зная тренды, дизайнеры могут быстрее анализировать творческий процесс и уберечь продукт от попадания в категорию «один из».

Они разрабатывают для решения задач, не для экранов
Не так трудно создавать приложение или софт, опираясь на размеры экрана. Но для создания успешного продукта необходимо смотреть глубже. При создании дизайна старожилы опираются на вопросы: что пользователь будет делать с помощью этого приложения или сайта? Какова специфика устройства, с которым будет взаимодействовать пользователь?
Они знают UX-правила и нарушают их
Как любой эксперт в своей области, отличный UX-дизайнер прекрасно знаком не только с главными принципами своего ремесла, но и с устройствами, для которых он разрабатывает продукты. Зная правила, он может трезво оценивать что произойдет, если их нарушить. Иногда, чтобы создать новый продукт, нужно нарушить парочку правил
Они просчитывают все варианты
Во время создания продукта тяжело представить, каким он будет после реализации. Но если создать банк идей, то можно будет предвидеть критические ошибки. Ведь любой точке проекта может возникнуть революционная идея, поэтому нужно быть готовым к изменениям. Чтобы уметь все быстро менять, нужно иметь отлаженный рабочий процесс и заготовки.
Не так трудно создавать приложение или софт, опираясь на размеры экрана. Но для создания успешного продукта необходимо смотреть глубже. При создании дизайна старожилы опираются на вопросы: что пользователь будет делать с помощью этого приложения или сайта? Какова специфика устройства, с которым будет взаимодействовать пользователь?
Они знают UX-правила и нарушают их
Как любой эксперт в своей области, отличный UX-дизайнер прекрасно знаком не только с главными принципами своего ремесла, но и с устройствами, для которых он разрабатывает продукты. Зная правила, он может трезво оценивать что произойдет, если их нарушить. Иногда, чтобы создать новый продукт, нужно нарушить парочку правил
Они просчитывают все варианты
Во время создания продукта тяжело представить, каким он будет после реализации. Но если создать банк идей, то можно будет предвидеть критические ошибки. Ведь любой точке проекта может возникнуть революционная идея, поэтому нужно быть готовым к изменениям. Чтобы уметь все быстро менять, нужно иметь отлаженный рабочий процесс и заготовки.

Они учитывают реальную жизнь
Как насчет того, чтобы выйти за рамки экрана? Вряд ли пользователи сидят в приложении, находясь в пустой звуконепроницаемой комнате без окон. UX-ветераны прекрасно понимают это, поэтому большое внимание уделяют поведению потребителей в реальной жизни, отвлекающим факторам, обстоятельствам, при котором люди пользуются приложениями.
Они готовы к провалу
Якоб Нильсен говорил, что практически невозможно сделать продукт, у которого не будет проблем с юзабилити при его запуске. Ветераны UX-дизайна готовы к тому, что программа не будет работать идеально. Неудачные решения дадут полезную информацию и сделают проект еще лучше.
Они всегда в теме
Технологии в этой сфере развиваются быстрее, чем в других областях. Поэтому старички уделяют много времени исследованиям, чтению профессиональной литературы и активно пользуются новыми технологиями и приложениями.
Как насчет того, чтобы выйти за рамки экрана? Вряд ли пользователи сидят в приложении, находясь в пустой звуконепроницаемой комнате без окон. UX-ветераны прекрасно понимают это, поэтому большое внимание уделяют поведению потребителей в реальной жизни, отвлекающим факторам, обстоятельствам, при котором люди пользуются приложениями.
Они готовы к провалу
Якоб Нильсен говорил, что практически невозможно сделать продукт, у которого не будет проблем с юзабилити при его запуске. Ветераны UX-дизайна готовы к тому, что программа не будет работать идеально. Неудачные решения дадут полезную информацию и сделают проект еще лучше.
Они всегда в теме
Технологии в этой сфере развиваются быстрее, чем в других областях. Поэтому старички уделяют много времени исследованиям, чтению профессиональной литературы и активно пользуются новыми технологиями и приложениями.
Вывод: Ветераны не сдают своих позиций. И у этих ребят есть чему учиться.
Вы сэкономили: 10 минут.
#432
Как сочинить эффективную историю для бренда, играя на эмоциях
3 Steps to Effective Brand Storytelling Using Emotion

Люди помешались на историях. Каждый человек создает свою, используя социальные сети. Однако этого мало, они стремятся узнать и пережить чужие истории, прочувствовать эмоции других героев. На этом и строится сторителлинг (англ. — storytelling, «рассказывание историй»). Хорошая история заставляет людей переживать, сочувствовать, радоваться — оставляет эмоциональный отпечаток. Именно сторителлинг, а не билборд или рекламные ролики, позволяет проникнуться миссией бренда.
1 шаг. Найти точку соприкосновения
Невозможно рассказать историю без главного героя. Но центральным персонажем не может быть абы кто. Он — один из вашей аудитории. У него те же проблемы, ценности, такой же образ жизни. Он вызывает доверие, и людям проще отождествлять себя с ним. А помочь пройти весь путь ему должен ваш продукт или сервис.
2 шаг. Сценарий
Написание сценария — самый ответственный момент в создании сторителлинга. В сюжете обязательно должны учитываться обещания и польза от бренда, которую пытается донести ваша история. Без этого не выйдет ничего хорошего.
3 шаг. Думайте о разных каналах
У вас уже есть история. Как вы собираетесь ее рассказывать? Только в видеоформате? Плохая идея. Нарратив стоит адаптировать под разные каналы. Выложите в Инстаграм красивый кадр из вашей истории — возбудите любопытство аудитории. Также небольшими фрагментами истории можно опубликовать в Твиттере. Не забудьте про специальные хэштеги, чтобы пользователи могли делиться своими творениями на основе вашей истории.
Невозможно рассказать историю без главного героя. Но центральным персонажем не может быть абы кто. Он — один из вашей аудитории. У него те же проблемы, ценности, такой же образ жизни. Он вызывает доверие, и людям проще отождествлять себя с ним. А помочь пройти весь путь ему должен ваш продукт или сервис.
2 шаг. Сценарий
Написание сценария — самый ответственный момент в создании сторителлинга. В сюжете обязательно должны учитываться обещания и польза от бренда, которую пытается донести ваша история. Без этого не выйдет ничего хорошего.
3 шаг. Думайте о разных каналах
У вас уже есть история. Как вы собираетесь ее рассказывать? Только в видеоформате? Плохая идея. Нарратив стоит адаптировать под разные каналы. Выложите в Инстаграм красивый кадр из вашей истории — возбудите любопытство аудитории. Также небольшими фрагментами истории можно опубликовать в Твиттере. Не забудьте про специальные хэштеги, чтобы пользователи могли делиться своими творениями на основе вашей истории.

Как же выглядят удачные бренд-истории?
Прекрасный пример: история акции «Вода — это жизнь». Некачественная вода — главная причина гибели африканских детей младше 5 лет. Благотворительная компания решила воплотить в жизнь мечты 4-летнего кенийского мальчика, чьи шансы не дожить до 5-летия расцениваются как 1 к 5.
Прекрасный пример: история акции «Вода — это жизнь». Некачественная вода — главная причина гибели африканских детей младше 5 лет. Благотворительная компания решила воплотить в жизнь мечты 4-летнего кенийского мальчика, чьи шансы не дожить до 5-летия расцениваются как 1 к 5.
Наибольшую славу снискал ролик от GoPro, и это вовсе не очередные приключения спортсменов-экстремалов. А история о пожарных, спасших котенка.
Вывод: Не знаете, как стать ближе со своей аудиторией? Расскажите историю, им это понравится.
Вы сэкономили: 10 минут.
#433
Будущее коммуникации и информации
The future of communication and information is 20 years old

Какой вид коммуникации сейчас наиболее популярен?
Текстовые сообщения. Однако текст не всегда может передать отношение к ситуации, переживания и эмоции. На помощь словам приходят эмоджи. Правда, они не уникальны и не всегда выражают все эмоции.
И что же делать?
Эту проблему решает GIF-анимация. Гифки визуализируют эмоции, сопровождающие сообщение. Для них выбирают забавные и курьезные моменты из телепередач, фильмов, спортивных мероприятий, публичных выступлений известных персон, вирусных видеороликов.
Пример из мира политики — реакция Хиллари Клинтон на вопрос об атаке на посольство США в Бенгази:
Текстовые сообщения. Однако текст не всегда может передать отношение к ситуации, переживания и эмоции. На помощь словам приходят эмоджи. Правда, они не уникальны и не всегда выражают все эмоции.
И что же делать?
Эту проблему решает GIF-анимация. Гифки визуализируют эмоции, сопровождающие сообщение. Для них выбирают забавные и курьезные моменты из телепередач, фильмов, спортивных мероприятий, публичных выступлений известных персон, вирусных видеороликов.
Пример из мира политики — реакция Хиллари Клинтон на вопрос об атаке на посольство США в Бенгази:

За несколько секунд эта гифка расскажет все, что нужно знать собеседнику. Например, объяснит человеку, что вас не особо заботит его критика.
Что дальше?
Данные. Они дико скучные. Цена, температура, проценты — это унылые цифры. Но в контексте окружающего мира они становятся интересными. Например, насколько цена выросла в сравнении со вчерашним днем.
Адам Лейсбон и его компания уверены, что им удастся для всей информации в мире найти подходящий контекст и добавить к этому массовый контент. Как? Они соединят информацию и подходящие GIF-анимации.
Что дальше?
Данные. Они дико скучные. Цена, температура, проценты — это унылые цифры. Но в контексте окружающего мира они становятся интересными. Например, насколько цена выросла в сравнении со вчерашним днем.
Адам Лейсбон и его компания уверены, что им удастся для всей информации в мире найти подходящий контекст и добавить к этому массовый контент. Как? Они соединят информацию и подходящие GIF-анимации.

Вывод: Никто не понимает, что именно вы чувствуете? Не улавливают ваш сарказм? Используйте гифки. За ними будущее коммуникации.
Вы сэкономили: 5 минут.

В 2011 Джефф Кеньон, эксперт в SEO и онлайн-маркетинге, представил данные для сравнения скорости загрузки вашего сайта с другими веб-ресурсами:
- если ваш сайт загружается за 5 секунд, он быстрее 25% порталов;
- если ваш сайт загружается за 2,9 секунд, он быстрее 50% порталов;
- если ваш сайт загружается за 1,7 секунд, он быстрее 75% порталов;
- если ваш сайт загружается за 0,8 секунд, он быстрее 94% порталов.

С какой же скоростью должен грузиться сайт в 2016?
На этот вопрос вебмастерам отвечает Майли Ойи, представитель Google. Для сайтов электронной коммерции время загрузки не должно превышать 2 секунд. Сам ИТ-гигант стремится уменьшить скорость загрузки страницы до 0,5 секунд.
Получается, в 2016 году сайт должен грузиться от 0,5 до 2 секунд.
Amazon подсчитал, что с каждой секундой загрузки сайта конверсия падает на 7%. Получается, если ежедневно продавать товары на 100 000$, то годовые убытки будут составлять 2 500 000$.
Ниже пара советов, как обойтись без потерь.
Выбирайте качественный хостинг
Выбирая дешёвый хостинг, не ждите чудес. Вы получите ровно столько, за сколько заплатили. Благо, на дворе 2016, и есть из чего выбирать. Обратите внимание на компании, чьими услугами пользуется большое количество порталов, почитайте отзывы и сделайте выбор.
Оценивайте пользовательский опыт
Поддерживайте связь с пользователями. Это отличная возможность узнать, как они взаимодействуют с вашим сайтом. Полученная информация позволит понять, что стоит изменить.
На этот вопрос вебмастерам отвечает Майли Ойи, представитель Google. Для сайтов электронной коммерции время загрузки не должно превышать 2 секунд. Сам ИТ-гигант стремится уменьшить скорость загрузки страницы до 0,5 секунд.
Получается, в 2016 году сайт должен грузиться от 0,5 до 2 секунд.
Amazon подсчитал, что с каждой секундой загрузки сайта конверсия падает на 7%. Получается, если ежедневно продавать товары на 100 000$, то годовые убытки будут составлять 2 500 000$.
Ниже пара советов, как обойтись без потерь.
Выбирайте качественный хостинг
Выбирая дешёвый хостинг, не ждите чудес. Вы получите ровно столько, за сколько заплатили. Благо, на дворе 2016, и есть из чего выбирать. Обратите внимание на компании, чьими услугами пользуется большое количество порталов, почитайте отзывы и сделайте выбор.
Оценивайте пользовательский опыт
Поддерживайте связь с пользователями. Это отличная возможность узнать, как они взаимодействуют с вашим сайтом. Полученная информация позволит понять, что стоит изменить.

Боритесь за каждую миллисекунду
Есть много способов ускорить работу сайта. Например,крупным сайтам подойдет CDN (Content Delivery Network). При знании английского может помочь этот гайд
Полезный софт
Не забывайте использовать инструменты для оптимизации. Вот несколько пригодных:
Есть много способов ускорить работу сайта. Например,крупным сайтам подойдет CDN (Content Delivery Network). При знании английского может помочь этот гайд
Полезный софт
Не забывайте использовать инструменты для оптимизации. Вот несколько пригодных:
- Google Page Insights: инструмент от Google, позволяющий оценивать скорость загрузки страниц.
- Pingdom: сайт, на котором можно сравнить скорость загрузки вашего портала с другими, пользующихся услугами этого сервиса.
- GTmetrix: этот веб-инструмент посоветует вам, как надо оптимизировать работу сайта.
- WebPageTest: с помощью этого сайта вы можете узнать как ваш сайт работает на разных платформах.
Вывод: Оптимизируйте скорость работы вашего сайта, если не хотите терять вечно торопящихся клиентов.
Вы сэкономили: 10 минут.
#435
Типографика, которая выводит заголовки на новый уровень
Современные технологии позволяют создавать удивительные сайты. Теперь веб-порталы вовлекают пользователей в интерактивную среду при помощи ярких иллюстраций. Типографика как-то затерялась. А про нее не стоит забывать. Посмотрите подборку типографики, которая выводит заголовки и сайты на новый уровень:
Dawid Stasiak
Элегантное портфолио польского дизайнера Давида Стасяка с поразительной типографикой в стиле арт-деко.
Dawid Stasiak
Элегантное портфолио польского дизайнера Давида Стасяка с поразительной типографикой в стиле арт-деко.
Culture Experience Days
Так же художественно и геометрично, как в предыдущем примере, плюс двойные линии в три тона и немного динамики. Похоже на неоновые вывески.
Так же художественно и геометрично, как в предыдущем примере, плюс двойные линии в три тона и немного динамики. Похоже на неоновые вывески.
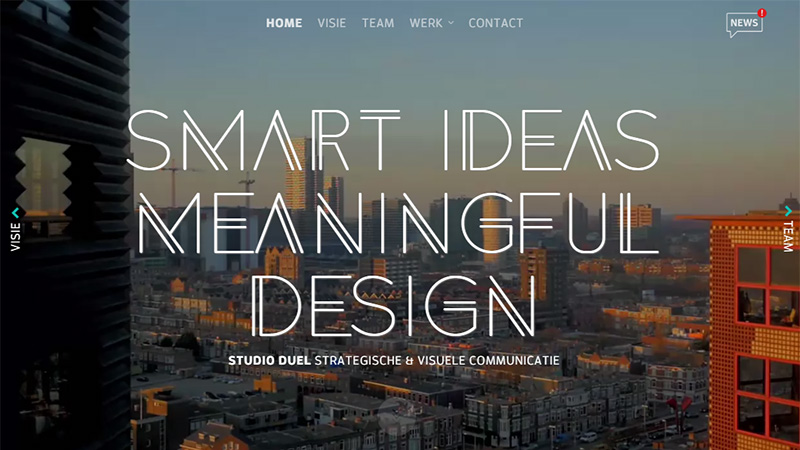
Studio Duel
Немного двойных линий — и обычный шрифт перестанет таким быть. Вдобавок он очень гармонично смотрится с городским фоном.
Немного двойных линий — и обычный шрифт перестанет таким быть. Вдобавок он очень гармонично смотрится с городским фоном.
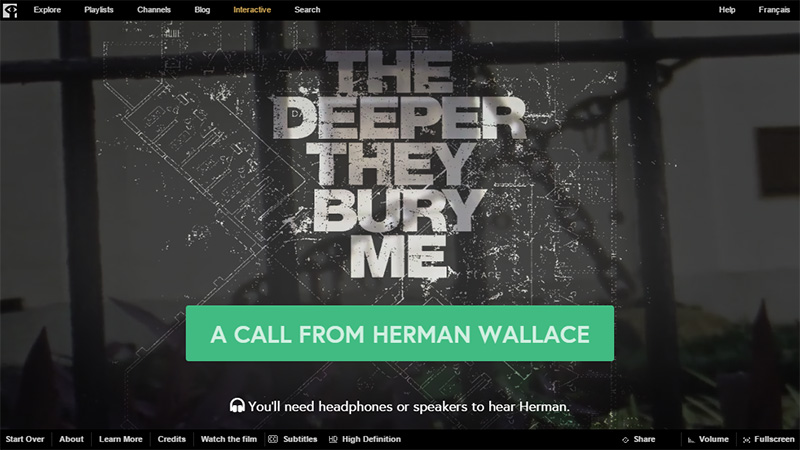
NFB/Interactive
Загадочный сайт, которому типографика добавила брутальности.
Загадочный сайт, которому типографика добавила брутальности.
Leon Marcel
На этом сайте чувствуешь шик и роскошь. И всё благодаря изящной каллиграфии заголовка.
На этом сайте чувствуешь шик и роскошь. И всё благодаря изящной каллиграфии заголовка.
LC10K
Пример, когда шрифт — органичное дополнение дизайну сайта. Шрифт не только в игривой манере передает основное сообщение, но и является важной частью дизайна. Гранж и рукописное начертание создают брутальный, но примечательный образ.
Пример, когда шрифт — органичное дополнение дизайну сайта. Шрифт не только в игривой манере передает основное сообщение, но и является важной частью дизайна. Гранж и рукописное начертание создают брутальный, но примечательный образ.
Zoo Play Date
Очаровательный фантазийный шрифт. Мягкие границы в сочетании со стилистическими вставками радуют глаз и создают дружелюбную атмосферу.
Очаровательный фантазийный шрифт. Мягкие границы в сочетании со стилистическими вставками радуют глаз и создают дружелюбную атмосферу.
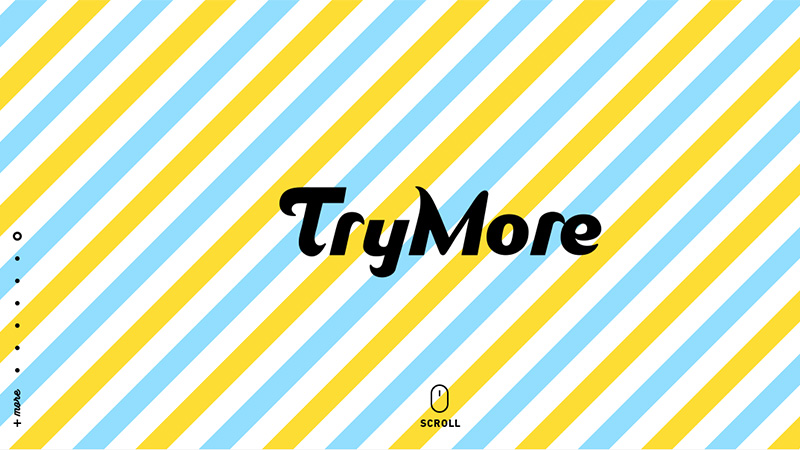
TryMore
На первый взгляд — ничего особенного, обычный шрифт с мягкими засечками. Но дайте шанс этому сайту. Мало того, что заголовок в движении добавляет динамики странице, так еще во внутренних разделах есть шрифты с техно- и ретро-мотивами.
На первый взгляд — ничего особенного, обычный шрифт с мягкими засечками. Но дайте шанс этому сайту. Мало того, что заголовок в движении добавляет динамики странице, так еще во внутренних разделах есть шрифты с техно- и ретро-мотивами.
Sankhara
Прекрасно подобранный шрифт усиливает визуальную привлекательность портала и гармонично выделяет заголовок. В итоге получается фантастический вид с легким ореолом космических приключений.
Прекрасно подобранный шрифт усиливает визуальную привлекательность портала и гармонично выделяет заголовок. В итоге получается фантастический вид с легким ореолом космических приключений.
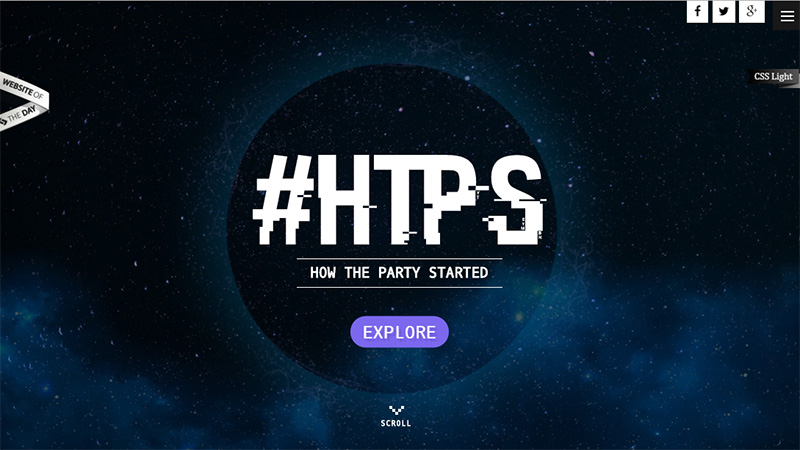
HTPS
HTPS использует техно-шрифт с глитч-эффектом, чтобы оживить раздел приветствия. Хоть этого и достаточно, чтобы произвести хорошее впечатление, есть и другие шрифты. Они используются на обложках исполнителей. Если вам надо немного вдохновения, прокрутите сайт вниз.
HTPS использует техно-шрифт с глитч-эффектом, чтобы оживить раздел приветствия. Хоть этого и достаточно, чтобы произвести хорошее впечатление, есть и другие шрифты. Они используются на обложках исполнителей. Если вам надо немного вдохновения, прокрутите сайт вниз.
Вывод: Кто до сих пор пускает слюни на гельветику — видел слишком мало шрифтов.
Вы сэкономили: 5 минут.
Если вы не залипли на сайтах с типографикой, то ланч занял у вас всего 20 минут. Такой маленький, а столько пользы, что мы сами в шоке.