ланч-тайм
Ланч-тайм 93: краткий перевод свежих статей
о digital
о digital
В номере: дизайн-ошибки брендов, примеры использования Перископа, мудрости UX, упражнения для развития креативности и будущее веб-анимации.
#461
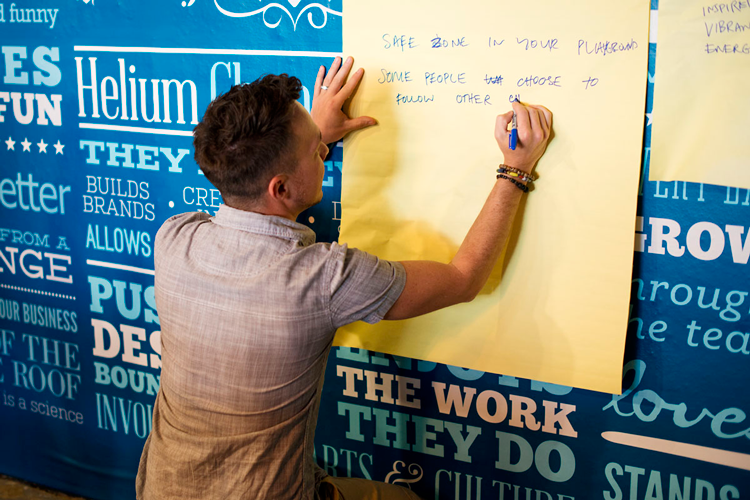
6 больших дизайн-ошибок брендов
The 6 Biggest Design Mistakes Brands are Making Today

Стремление пустить пыль в глаза
Многие бренды хотят быть как Apple, хотя и абсолютно на них не похожи. Результат — пользователи чувствуют себя обманутыми. Компании выглядят как подростки, которые часами ищут подходящий угол для селфи. И этот снимок
не имеет ничего общего с тем, что представляет из себя человек в реальной жизни. Нужно быть честным — как и в настоящих отношениях.
Слишком много приоритетов
В основе каждого бренда лежат цель, миссия или богатая история. Важно — разобрать эти принципы до самой простой визуальной формы. Многие бренды забыли, кто они такие, или наоборот — слишком сложны в общении. Задача дизайнеров — наставить бренд на правильный путь.
Дизайн без фокуса на юзабилити
Некоторые компании разрабатывают цифровые продукты с ошеломительным дизайном, совершенно непригодным к использованию. Лучший способ исправить эту проблему — думать, как и почему люди пользуются продуктом.
Многие бренды хотят быть как Apple, хотя и абсолютно на них не похожи. Результат — пользователи чувствуют себя обманутыми. Компании выглядят как подростки, которые часами ищут подходящий угол для селфи. И этот снимок
не имеет ничего общего с тем, что представляет из себя человек в реальной жизни. Нужно быть честным — как и в настоящих отношениях.
Слишком много приоритетов
В основе каждого бренда лежат цель, миссия или богатая история. Важно — разобрать эти принципы до самой простой визуальной формы. Многие бренды забыли, кто они такие, или наоборот — слишком сложны в общении. Задача дизайнеров — наставить бренд на правильный путь.
Дизайн без фокуса на юзабилити
Некоторые компании разрабатывают цифровые продукты с ошеломительным дизайном, совершенно непригодным к использованию. Лучший способ исправить эту проблему — думать, как и почему люди пользуются продуктом.

Радикальные перемены, перечеркивающие капитал бренда
Интересно наблюдать за ростом мирового дизайна в компаниях и тем, как они принимают эстафету от агентств. Но агентства хорошо знают: построение бренда занимает много времени, а нематериальный капитал не восстанавливается. Если вам не нравится ваш образ, подумайте, насколько радикальными будут перемены, и какую цену нужно будет заплатить, если
что-то пойдет не так.
Ловушка шаблонов
Шаблонный сайт может удивить, но, вероятно, он не учитывает сценарии использования, важные функции или этапы принятия решений пользователем. Даже если агентство предлагает веб-сервисы, с которыми можно сделать что-то уникальное, итогом, скорее всего, станет сайт, который выглядит и работает точно так же, как у конкурентов. Это упущенный шанс выделиться на фоне оппонентов.
Не адаптированный креатив для разных каналов
Одна из часто допускаемых ошибок брендов в дизайне — не адаптировать креатив под разные маркетинговые каналы. Например, используя социальные сети, бренды по-прежнему придерживаются фундаментальных правил дизайна. А эти правила нужно нарушать. Художественные образы должны быть узнаваемыми, но упрощенными.
Интересно наблюдать за ростом мирового дизайна в компаниях и тем, как они принимают эстафету от агентств. Но агентства хорошо знают: построение бренда занимает много времени, а нематериальный капитал не восстанавливается. Если вам не нравится ваш образ, подумайте, насколько радикальными будут перемены, и какую цену нужно будет заплатить, если
что-то пойдет не так.
Ловушка шаблонов
Шаблонный сайт может удивить, но, вероятно, он не учитывает сценарии использования, важные функции или этапы принятия решений пользователем. Даже если агентство предлагает веб-сервисы, с которыми можно сделать что-то уникальное, итогом, скорее всего, станет сайт, который выглядит и работает точно так же, как у конкурентов. Это упущенный шанс выделиться на фоне оппонентов.
Не адаптированный креатив для разных каналов
Одна из часто допускаемых ошибок брендов в дизайне — не адаптировать креатив под разные маркетинговые каналы. Например, используя социальные сети, бренды по-прежнему придерживаются фундаментальных правил дизайна. А эти правила нужно нарушать. Художественные образы должны быть узнаваемыми, но упрощенными.
Вывод: Об этих ошибках уже сказано тысячу раз, но компании все равно грешат ими. Не надо так.
Вы сэкономили: 5 минут
Вы сэкономили: 5 минут
Снимать видео — дорого. Создание профессионального ролика, который можно крутить на ТВ или YouTube, обойдется в пару миллионов долларов.
Но Перископ сделал все проще. Теперь креаторы показывают эксклюзив
и освещают мероприятия, не тратя на это добрую половину маркетингового бюджета.
Например, так:
1. Kohl's
Трансляцию церемонии награждения Оскар смотрят миллионы людей каждый год. У большинства нет шансов когда-нибудь пройтись по красной ковровой дорожке. Kohl's перенесли зрителей на церемонию в Перископе — и никаких рекламных пауз. Наконец-то мы увидели, что делают звезды, пока мы, плебеи, смотрим рекламу.
2. GoPro
GoPro и Перископ организовали прямую трансляцию зимних X-Games. Наконец-то я качусь на сноуборде, и мне не нужно тренироваться, одеваться, выходить из дома...
Расписание на сайте GoPro включает эксклюзивные интервью со спортсменами, инструкцию по использованию Перископа с девайсом и первые обзоры
с фотовыставки — отличный пример использования стриминговой платформы при проведении спортивных соревнований.
3. Doritos
В честь запуска новых чипсов Doritos Collisions BBDO организовали 12-часовую трансляцию — предметы сталкивались и разлетались. Мееееедленно.
А пользователи голосовали онлайн. Разумеется, ноутбук врезался в арбуз,
а ролики — в молочный коктейль. Это становится намного интереснее, если курить что-то кроме сигарет. И, если честно, если есть Doritos — тоже.
А вы знаете свою аудиторию, Doritos.
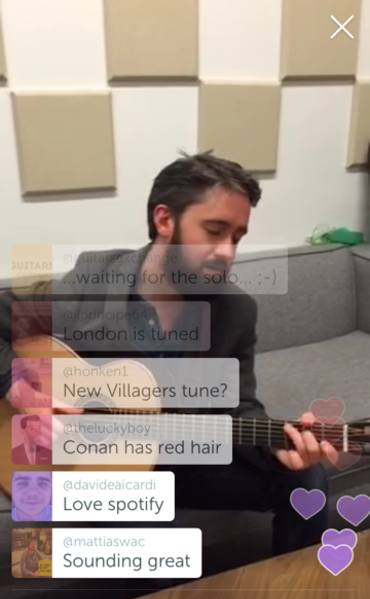
4. Spotify
В прошлом году бренд Spotify устроил для своих подписчиков трансляцию приватного концерта солиста Villagers. Событие получилось скромным,
382 зрителя и 1534 лайков, но трансляция закулисья — показательный пример, как помочь пользователям почувствовать связь с любимым артистом. Особенно если они не могут позволить себе купить билеты или приехать лично.
Но Перископ сделал все проще. Теперь креаторы показывают эксклюзив
и освещают мероприятия, не тратя на это добрую половину маркетингового бюджета.
Например, так:
1. Kohl's
Трансляцию церемонии награждения Оскар смотрят миллионы людей каждый год. У большинства нет шансов когда-нибудь пройтись по красной ковровой дорожке. Kohl's перенесли зрителей на церемонию в Перископе — и никаких рекламных пауз. Наконец-то мы увидели, что делают звезды, пока мы, плебеи, смотрим рекламу.
2. GoPro
GoPro и Перископ организовали прямую трансляцию зимних X-Games. Наконец-то я качусь на сноуборде, и мне не нужно тренироваться, одеваться, выходить из дома...
Расписание на сайте GoPro включает эксклюзивные интервью со спортсменами, инструкцию по использованию Перископа с девайсом и первые обзоры
с фотовыставки — отличный пример использования стриминговой платформы при проведении спортивных соревнований.
3. Doritos
В честь запуска новых чипсов Doritos Collisions BBDO организовали 12-часовую трансляцию — предметы сталкивались и разлетались. Мееееедленно.
А пользователи голосовали онлайн. Разумеется, ноутбук врезался в арбуз,
а ролики — в молочный коктейль. Это становится намного интереснее, если курить что-то кроме сигарет. И, если честно, если есть Doritos — тоже.
А вы знаете свою аудиторию, Doritos.
4. Spotify
В прошлом году бренд Spotify устроил для своих подписчиков трансляцию приватного концерта солиста Villagers. Событие получилось скромным,
382 зрителя и 1534 лайков, но трансляция закулисья — показательный пример, как помочь пользователям почувствовать связь с любимым артистом. Особенно если они не могут позволить себе купить билеты или приехать лично.

5. Red Bull
Red Bull — лидеры инновационной рекламы. Производитель энергетического напитка использовал Перископ для трансляции своей вечеринки в рамках Miami Music Week.
Red Bull — лидеры инновационной рекламы. Производитель энергетического напитка использовал Перископ для трансляции своей вечеринки в рамках Miami Music Week.

6. DKNY
Мода — еще одна индустрия, которой подходит Перископ. Ритейл-бренды Marc Jacobs, Urban Outfitters и Puma уже показали свои новые коллекции в стриме.
Но первой компанией, изпользовавшей Перископ в индустрии моды, стала DKNY. Она пустила фанатов марки в гримерку DKNY PR Girl после создания аккаунта Twitter этой маложивущей героине. Вот что мы называем модой двадцать первого века.
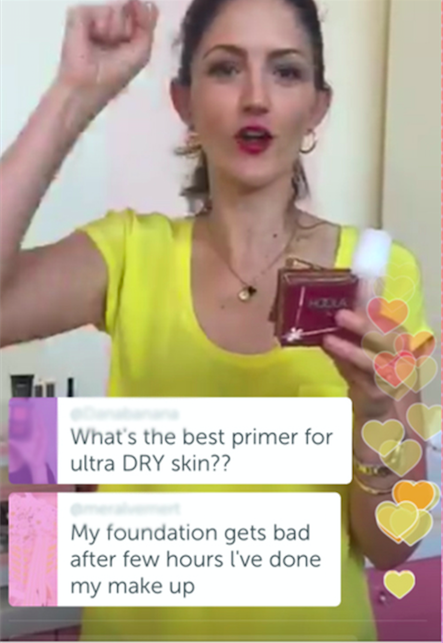
7. Benefit
Чтобы увеличить социальную значимость, Benefit Beauty передали свой перископ-аккаунт в руки визажисту Мэгги Форд Дэниелсон. Она в прямом эфире отвечает на вопросы из разряда: «Какое средство подходит для ухода
за ультрасухой кожей?». Здорово иметь профессиональную альтернативу дерматологу-гуглу.
Мода — еще одна индустрия, которой подходит Перископ. Ритейл-бренды Marc Jacobs, Urban Outfitters и Puma уже показали свои новые коллекции в стриме.
Но первой компанией, изпользовавшей Перископ в индустрии моды, стала DKNY. Она пустила фанатов марки в гримерку DKNY PR Girl после создания аккаунта Twitter этой маложивущей героине. Вот что мы называем модой двадцать первого века.
7. Benefit
Чтобы увеличить социальную значимость, Benefit Beauty передали свой перископ-аккаунт в руки визажисту Мэгги Форд Дэниелсон. Она в прямом эфире отвечает на вопросы из разряда: «Какое средство подходит для ухода
за ультрасухой кожей?». Здорово иметь профессиональную альтернативу дерматологу-гуглу.

8. VH1
Для некоторых людей свадьба любимого артиста — важное событие. VH1, которые обычно сотрудничают с не самыми популярными людьми, поддержали интерес пользователей трансляцией свадьбы участников съемочной группы Love & Hip Hop. Жизнь этих людей — уже телешоу. Может быть, и звезды порадуют своих фанатов кадрами из жизни?
9. Nissan
Людям нравится чувство собственной важности, и самый легкий способ для брендов дать им это — подарить эксклюзивный опыт.
Чтобы поразить целевую аудиторию, Nissan транслировали презентацию новой Maxima на автосалоне в Нью-Йорке. Подобный прием не только показывает любовь бренда к фанатам, но и позволяет людям стать частью презентации.
10. New York Stock Exchange
Да, даже функционеры финансовой биржи Нью-Йорка используют Перископ. Они транслировали звон колокола на торговом этаже в день открытия финансовой биржи пару недель назад. Похоже, только это поможет акциям Твитера подрасти.
Для некоторых людей свадьба любимого артиста — важное событие. VH1, которые обычно сотрудничают с не самыми популярными людьми, поддержали интерес пользователей трансляцией свадьбы участников съемочной группы Love & Hip Hop. Жизнь этих людей — уже телешоу. Может быть, и звезды порадуют своих фанатов кадрами из жизни?
9. Nissan
Людям нравится чувство собственной важности, и самый легкий способ для брендов дать им это — подарить эксклюзивный опыт.
Чтобы поразить целевую аудиторию, Nissan транслировали презентацию новой Maxima на автосалоне в Нью-Йорке. Подобный прием не только показывает любовь бренда к фанатам, но и позволяет людям стать частью презентации.
10. New York Stock Exchange
Да, даже функционеры финансовой биржи Нью-Йорка используют Перископ. Они транслировали звон колокола на торговом этаже в день открытия финансовой биржи пару недель назад. Похоже, только это поможет акциям Твитера подрасти.
Вывод: Теперь необязательно нанимать топовых режиссеров, чтобы они чего-то там сделали с вашим мероприятием. Телефон с камерой есть? Вы восхитительны, приступайте.
Вы сэкономили: 10 минут
Вы сэкономили: 10 минут
#463
Объяснение UX за 5 минут для новеньких фронтэнд-разработчиков
User Experience explained in 5 minutes for newbie front end developers
1. Продукт — для пользователей
Исследуйте целевую аудиторию. Команда должна понимать, какой продукт
и для кого она делает. Какую проблему проблему решают пользователи? Зачем? О чем они заботятся? Это девочка подросток или пожилой мужчина?
Это бэкенд-разработчик или парикмахер? Что они должны увидеть первым, когда зайдут в приложение? Как это упростить? Куда им стоит перейти дальше?
Это минимальный набор информации о пользователях, чтобы понять, как решить их проблему.
Исследуйте целевую аудиторию. Команда должна понимать, какой продукт
и для кого она делает. Какую проблему проблему решают пользователи? Зачем? О чем они заботятся? Это девочка подросток или пожилой мужчина?
Это бэкенд-разработчик или парикмахер? Что они должны увидеть первым, когда зайдут в приложение? Как это упростить? Куда им стоит перейти дальше?
Это минимальный набор информации о пользователях, чтобы понять, как решить их проблему.

Гифки: giphy.com
2. «Не заставляй меня думать» — первое правило юзабилити
Выдающийся продукт — понятен, выгоден, с уместным интерфейсом. Пользователи смотрят страницы, чтобы найти информацию. Дайте им её. Используйте подходящие заголовки, размеры шрифта, понятные иконки. Убедитесь, что навигация понятна, не перегружена и логична. Используйте хлебные крошки, чтобы пользователь знал, где он находится. Будьте осторожны и не переборщите с количеством элементов и уровней в меню. Пользователю
не обязательно видеть все сразу. Выводите некоторые пункты, когда он уже добрался до места назначения.
3. Мобилка — не десктопная версия, сжатая до меньших размеров
Представьте, вы реализуете мобильную версию приложения, где принимаете решение по компановке. У вас еще нет готового дизайна, и вас просят сделать его на Bootstrap. Mobile first в помощь. Так вы сосредоточитесь на действительно важных элементах и взаимодействиях.
Мобильными телефонами пользуются и горизонтально, и вертикально. Держат их, как правило, в одной руке, и касаются экрана одним пальцем.
Это означает, что наиболее удобная область взаимодействия — нижняя часть экрана.
4. Ваш код устанавливает правила, поэтому убедитесь, что они верны
Не спрашивайте размер обуви пользователей при первом посещении, если вы не магазин обуви. Даже если вы магазин обуви, сначала покажите информацию о диапазоне размеров и дайте пользователям поиграть с цветами, материалами или областью применения.
Многие приложения запускаются сразу с формой регистрации, и это отсеивает большое количество пользователей. Пусть пользователи попробуют продукт, прежде чем вы запросите номер банковской карты. Не стройте стены. Вы хотите, чтобы люди пользовались тем, что вы создали? Дайте им попробовать.
Убедитесь, что картинки оптимизированы. Проверьте работу на маленькой скорости. Позаботьтесь о тех, кому ценен каждый байт.
Выдающийся продукт — понятен, выгоден, с уместным интерфейсом. Пользователи смотрят страницы, чтобы найти информацию. Дайте им её. Используйте подходящие заголовки, размеры шрифта, понятные иконки. Убедитесь, что навигация понятна, не перегружена и логична. Используйте хлебные крошки, чтобы пользователь знал, где он находится. Будьте осторожны и не переборщите с количеством элементов и уровней в меню. Пользователю
не обязательно видеть все сразу. Выводите некоторые пункты, когда он уже добрался до места назначения.
3. Мобилка — не десктопная версия, сжатая до меньших размеров
Представьте, вы реализуете мобильную версию приложения, где принимаете решение по компановке. У вас еще нет готового дизайна, и вас просят сделать его на Bootstrap. Mobile first в помощь. Так вы сосредоточитесь на действительно важных элементах и взаимодействиях.
Мобильными телефонами пользуются и горизонтально, и вертикально. Держат их, как правило, в одной руке, и касаются экрана одним пальцем.
Это означает, что наиболее удобная область взаимодействия — нижняя часть экрана.
4. Ваш код устанавливает правила, поэтому убедитесь, что они верны
Не спрашивайте размер обуви пользователей при первом посещении, если вы не магазин обуви. Даже если вы магазин обуви, сначала покажите информацию о диапазоне размеров и дайте пользователям поиграть с цветами, материалами или областью применения.
Многие приложения запускаются сразу с формой регистрации, и это отсеивает большое количество пользователей. Пусть пользователи попробуют продукт, прежде чем вы запросите номер банковской карты. Не стройте стены. Вы хотите, чтобы люди пользовались тем, что вы создали? Дайте им попробовать.
Убедитесь, что картинки оптимизированы. Проверьте работу на маленькой скорости. Позаботьтесь о тех, кому ценен каждый байт.

5. Сайты с повсеместной анимацией мертвы
Успешный опыт взаимодействия пользователи получают благодаря юзабилити и преимуществам. Это круто — знать CSS, но не добавляйте анимацию, только чтобы показать свой скилл.
Успешный опыт взаимодействия пользователи получают благодаря юзабилити и преимуществам. Это круто — знать CSS, но не добавляйте анимацию, только чтобы показать свой скилл.
Вывод: Хватит вытрепываться, делайте пользователям удобно.
Вы сэкономили: 10 минут
Вы сэкономили: 10 минут
#464
10 упражнений для заправки творческого мышления
10 Exercises To Fuel Creative Thinking

1. Спроси «Что я еще могу сделать с этим?»
Мы смотрим на вещи — на здания, материалы, технологии — через призму привычки. Мы принимаем их как должное, не обращая внимания
на другие возможности. Вопрос «Что еще я могу сделать с этим?» приведет вас
к новым идеям.
2. Замечай
Креативные люди — профессиональные наблюдатели. У них отменные способности визуального фуражирования — они обращают внимание, запоминают и используют вещи, которые не замечают другие. Будьте любопытными, смотрите в оба.
3. Упрощай
Проблемы часто неясны из-за перегрузки информацией. Вы тратите время на понимание и определение проблемы. Можете упростить ее до 10, 5 или 3 слов?
Мы смотрим на вещи — на здания, материалы, технологии — через призму привычки. Мы принимаем их как должное, не обращая внимания
на другие возможности. Вопрос «Что еще я могу сделать с этим?» приведет вас
к новым идеям.
2. Замечай
Креативные люди — профессиональные наблюдатели. У них отменные способности визуального фуражирования — они обращают внимание, запоминают и используют вещи, которые не замечают другие. Будьте любопытными, смотрите в оба.
3. Упрощай
Проблемы часто неясны из-за перегрузки информацией. Вы тратите время на понимание и определение проблемы. Можете упростить ее до 10, 5 или 3 слов?

4. Доведи до абсурда
Абсурд — душа лучших идей 19 и 20 веков. Льюис Кэрролл и Эдвард Лир использовали абсурд в литературе. Братья Маркс, Спайк Миллиган и Монти Пайтон сделали абсурд источником комедий. Сэмюел Бэккет использовал его
в драме.
5. Поменяй местами
Перемещение готовой, успешной, проверенной системы из одной сферы
в другую может привести к открытию. Изобретатель Оуэн Макларен создал первую складывающуюся детскую коляску, взяв систему складного шасси самолетов Spitfire времен Второй мировой войны.
6. Меняй позиции
Коробки с проволокой и жестяные банки с супом — знакомые всем вещи. Есть неубранная постель в комнате подростка, есть мясо в лавке мясника — там они уместны. Но поставьте их в художественной галерее — и это произведет фурор. Художник Марсель Дюшан понял это сто лет назад — когда писсуар на выставке привел к скандалу.
7. Переводи
Трансформация стимулирует идеи. Преобразование вещи из одной формы или среды в другую направит мысли в совершенно новых направлениях. Одна идея влечёт за собой другую.
Русский живописец Василий Кандинский переводил классическую музыку
в абстрактные картины, используя разные цвета для обозначения эмоций, вызванных музыкой.
Абсурд — душа лучших идей 19 и 20 веков. Льюис Кэрролл и Эдвард Лир использовали абсурд в литературе. Братья Маркс, Спайк Миллиган и Монти Пайтон сделали абсурд источником комедий. Сэмюел Бэккет использовал его
в драме.
5. Поменяй местами
Перемещение готовой, успешной, проверенной системы из одной сферы
в другую может привести к открытию. Изобретатель Оуэн Макларен создал первую складывающуюся детскую коляску, взяв систему складного шасси самолетов Spitfire времен Второй мировой войны.
6. Меняй позиции
Коробки с проволокой и жестяные банки с супом — знакомые всем вещи. Есть неубранная постель в комнате подростка, есть мясо в лавке мясника — там они уместны. Но поставьте их в художественной галерее — и это произведет фурор. Художник Марсель Дюшан понял это сто лет назад — когда писсуар на выставке привел к скандалу.
7. Переводи
Трансформация стимулирует идеи. Преобразование вещи из одной формы или среды в другую направит мысли в совершенно новых направлениях. Одна идея влечёт за собой другую.
Русский живописец Василий Кандинский переводил классическую музыку
в абстрактные картины, используя разные цвета для обозначения эмоций, вызванных музыкой.

8. Просто импровизируй
Импровизация — с некоторыми оговорками и есть креативность. Это способ мышления и действий, который может привести к результату в чрезвычайных ситуациях.
9. Понимай процесс
Чтобы быстро генерировать много идей, важно понимать, какие условия делают вас наиболее продуктивными. Русский композитор Петр Ильич Чайковский говорил: «Если мы будем ждать вдохновения, не пытаясь встретить его на полпути, мы станем ленивыми и апатичными».
10. Персонализируй
Используй ситуации из собственной жизни и опыта, чтобы придумать идею. Слова Эла Джина, сценариста «Симпсонов», тому подтверждение: «Берите идеи
из реальной жизни. Ваши учителя, проблемы детей, происшествия в детстве, новости из газеты».
Импровизация — с некоторыми оговорками и есть креативность. Это способ мышления и действий, который может привести к результату в чрезвычайных ситуациях.
9. Понимай процесс
Чтобы быстро генерировать много идей, важно понимать, какие условия делают вас наиболее продуктивными. Русский композитор Петр Ильич Чайковский говорил: «Если мы будем ждать вдохновения, не пытаясь встретить его на полпути, мы станем ленивыми и апатичными».
10. Персонализируй
Используй ситуации из собственной жизни и опыта, чтобы придумать идею. Слова Эла Джина, сценариста «Симпсонов», тому подтверждение: «Берите идеи
из реальной жизни. Ваши учителя, проблемы детей, происшествия в детстве, новости из газеты».
Вывод: Прочитали? Теперь быстро придумайте, как объяснить шефу сегодняшнее опоздание. И покреативнее.
Вы сэкономили: 10 минут
Вы сэкономили: 10 минут

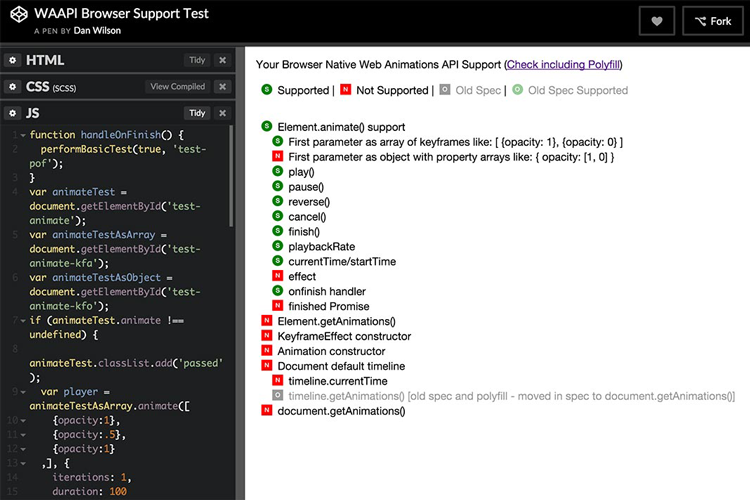
API веб-анимации увеличивает масштабы
API для веб-анимации создан, чтобы объединить в одном инструменте CSS анимации, переходы и SMIL. Javascript-разработчики используют его, чтобы улучшать DOM анимации и библиотеки. Браузеры подключаются к API для создания более сложных инструментов разработки. Именно благодаря поддержке команд Firefox и Chrome, API для веб-анимации удалось добиться признания в среде разработчиков.
SMIL увядает, SVG растет
Ирония судьбы: как только Edge решили поддерживать API веб-анимации, Chrome объявили об отправке на пенсию SMIL. Теперь SVG — синоним веб-анимации. Из-за особенностей SVG анимацию надежнее и проще делать с помощью сторонних Javascript-библиотек — SnapSVG или GreenSock GSAP.
К счастью, некоторые баги анимации SVG при помощи CSS исправлены. Теперь независимые библиотеки SVG анимации станут более доступными.
Инструменты прототипирования еще не дотягивают
Самой большой проблемой веб-анимации был инструментарий. Можно годами изучать CSS и Javascript, но анимация на них будет смотреться примитивно — если сравнить с тем, чему научился дизайнер за месяц работы в Adobe After Effects. Либо фронтэнд-разработчикам придется стать иллюстраторами, либо дизайнерам — кодерами.
Для решения проблемы есть много инструментов со своими плюсами и минусами. Где-то рабочее пространство для анимации устроено хорошо, а для разработки — не очень. И наоборот. Есть куда развиваться. Явных лидеров нет, но проигравшие уже видны.
API для веб-анимации создан, чтобы объединить в одном инструменте CSS анимации, переходы и SMIL. Javascript-разработчики используют его, чтобы улучшать DOM анимации и библиотеки. Браузеры подключаются к API для создания более сложных инструментов разработки. Именно благодаря поддержке команд Firefox и Chrome, API для веб-анимации удалось добиться признания в среде разработчиков.
SMIL увядает, SVG растет
Ирония судьбы: как только Edge решили поддерживать API веб-анимации, Chrome объявили об отправке на пенсию SMIL. Теперь SVG — синоним веб-анимации. Из-за особенностей SVG анимацию надежнее и проще делать с помощью сторонних Javascript-библиотек — SnapSVG или GreenSock GSAP.
К счастью, некоторые баги анимации SVG при помощи CSS исправлены. Теперь независимые библиотеки SVG анимации станут более доступными.
Инструменты прототипирования еще не дотягивают
Самой большой проблемой веб-анимации был инструментарий. Можно годами изучать CSS и Javascript, но анимация на них будет смотреться примитивно — если сравнить с тем, чему научился дизайнер за месяц работы в Adobe After Effects. Либо фронтэнд-разработчикам придется стать иллюстраторами, либо дизайнерам — кодерами.
Для решения проблемы есть много инструментов со своими плюсами и минусами. Где-то рабочее пространство для анимации устроено хорошо, а для разработки — не очень. И наоборот. Есть куда развиваться. Явных лидеров нет, но проигравшие уже видны.

Инструменты браузеров улучшаются
API для веб-анимации распространен благодаря Chrome Canary и Firefox Developer Edition, помогающим запустить собственные инструменты для анимации. Может быть, по мере становления API мы наконец увидим сторонние инструменты для CSS и редактирования SVG анимаций.
Развитие моушн-гайдлайнов
Вслед за принципами material design от Гугл IBM и Salesforce представили собственные дизайн-системы с моушн-гайдлайнами. Крупные компании все чаще вкладываются в систематизацию пользовательских интерфейсов.
Как обыгрывается документация — зависит от аудитории. Убедительные
и красивые гайдлайны преобладают там, где вербуют дизайнеров. Когда дело касается кодеров, документация становится более строгой.
API для веб-анимации распространен благодаря Chrome Canary и Firefox Developer Edition, помогающим запустить собственные инструменты для анимации. Может быть, по мере становления API мы наконец увидим сторонние инструменты для CSS и редактирования SVG анимаций.
Развитие моушн-гайдлайнов
Вслед за принципами material design от Гугл IBM и Salesforce представили собственные дизайн-системы с моушн-гайдлайнами. Крупные компании все чаще вкладываются в систематизацию пользовательских интерфейсов.
Как обыгрывается документация — зависит от аудитории. Убедительные
и красивые гайдлайны преобладают там, где вербуют дизайнеров. Когда дело касается кодеров, документация становится более строгой.

UX и доступность
В 2015 мы узнали многое о вестибулярных расстройствах, что оказалось новинкой для сообщества веб-разработчиков. Если вы не хотите отказываться от анимации, придется дать пользователям выбор. На этой волне UX и вопросы доступности будут изучаться еще глубже.
Суть анимации
С момента, когда анимация вернулась в веб-разработку, ее использовали, чтобы рассказывать истории и развлекать, ускорять восприятие взаимодействий
с сайтом, улучшать пользовательский опыт. И это только начало. Новые инструменты и библиотеки для улучшения сайтов появляются ежедневно.
Анимацией будут злоупотреблять. Каждый следующий параллакс лучше предыдущего, и клиенты хотят видеть их у себя на сайтах. Надеюсь, мы уже сделали какие-то выводы. Дизайн — это больше, чем погоня за трендами. Дизайн — это слушать пользователя.
В 2015 мы узнали многое о вестибулярных расстройствах, что оказалось новинкой для сообщества веб-разработчиков. Если вы не хотите отказываться от анимации, придется дать пользователям выбор. На этой волне UX и вопросы доступности будут изучаться еще глубже.
Суть анимации
С момента, когда анимация вернулась в веб-разработку, ее использовали, чтобы рассказывать истории и развлекать, ускорять восприятие взаимодействий
с сайтом, улучшать пользовательский опыт. И это только начало. Новые инструменты и библиотеки для улучшения сайтов появляются ежедневно.
Анимацией будут злоупотреблять. Каждый следующий параллакс лучше предыдущего, и клиенты хотят видеть их у себя на сайтах. Надеюсь, мы уже сделали какие-то выводы. Дизайн — это больше, чем погоня за трендами. Дизайн — это слушать пользователя.
Вывод: Уже пять минут загружается сайт с кучей крутых (несомненно) анимационных эффектов и вжиу-вжиу? Трепещите, всё ещё впереди.
Вы сэкономили: 10 минут.
Вы сэкономили: 10 минут.
Начальника уже разыграли? Ланч-тайм поддержит веселый настрой.
Но вы не зачитывайтесь и не спускайте глаз с коллег. Сегодня опасный день.
Но вы не зачитывайтесь и не спускайте глаз с коллег. Сегодня опасный день.

