Общество постепенно приходит к мысли, что медицина — это сервис. А, значит, в ней есть место и классным интернет-проектам, как и в любой другой сфере бизнеса
Социальная миссия проекта
Упростить выбор врача или клиники, повысить эффективность лечения, предоставить пациентам достоверные оценки лечебных учреждений и докторов (рейтинги).
Коммерческая составляющая
Размещения в каталоге сервиса бесплатное, Napopravku.ru планируется монетизировать за счет рекламы.
Наша задача
Наша задача — сделать профильный рекомендательный сервис. Задача большая.
Напомним, что перед нами стартап, а значит, много неопределенностей. Доктор прописал Scrum.
По порядку. Погнали!
Аналитика
Руководитель проекта бомбардирует клиента правильными вопросами, фиксирует полученные данные для следующего этапа — аналитики.
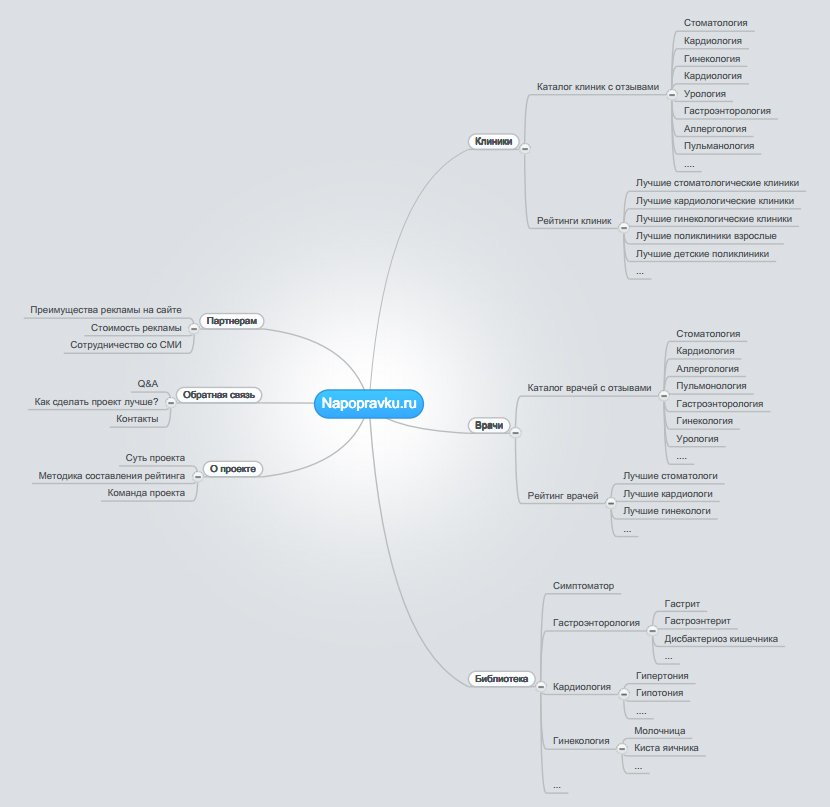
Первые наброски логики сайта:

Заменять пачки бумажных ТЗ наглядной картой ума — хорошо, но нужна более детальная проработка. Делаем прототип!
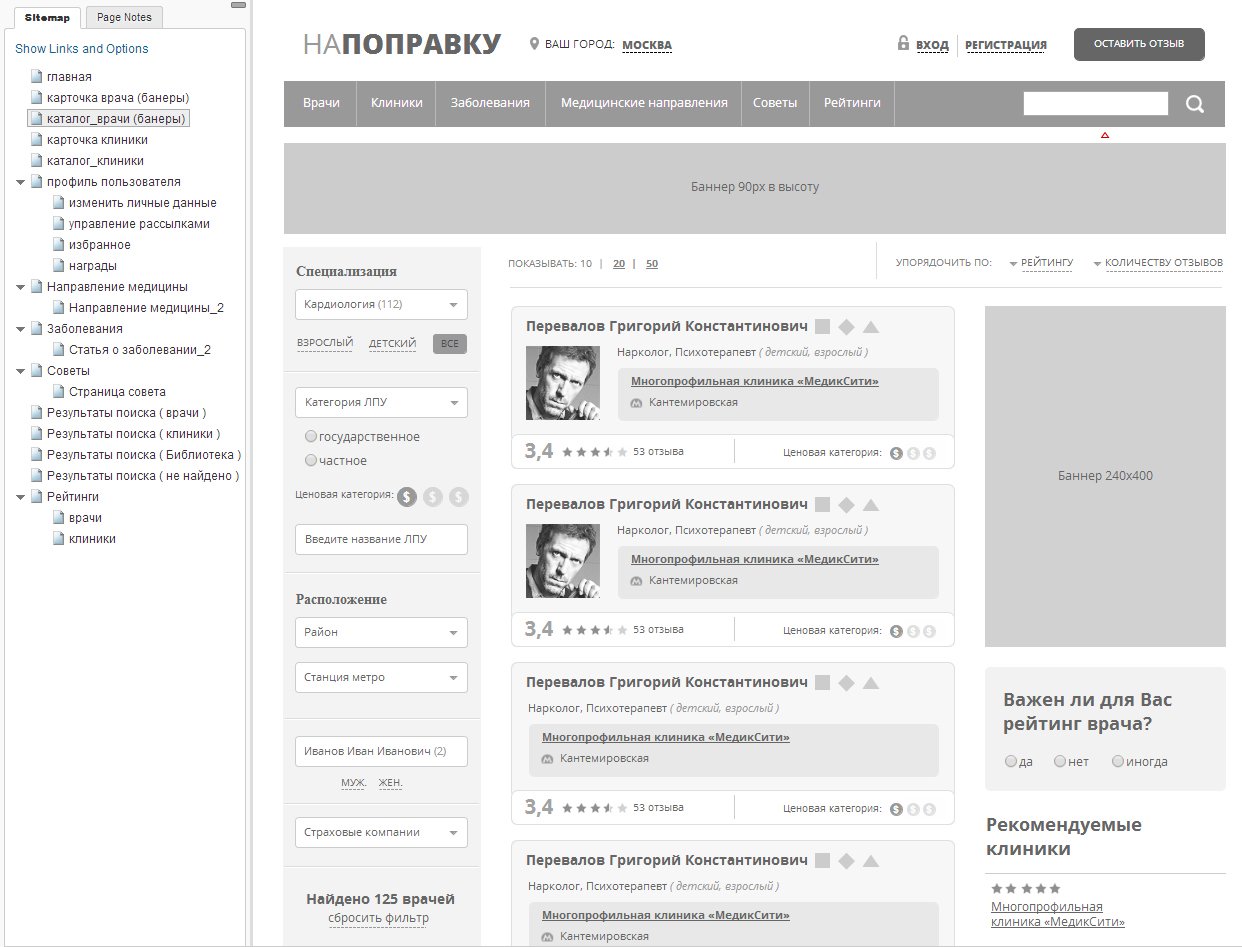
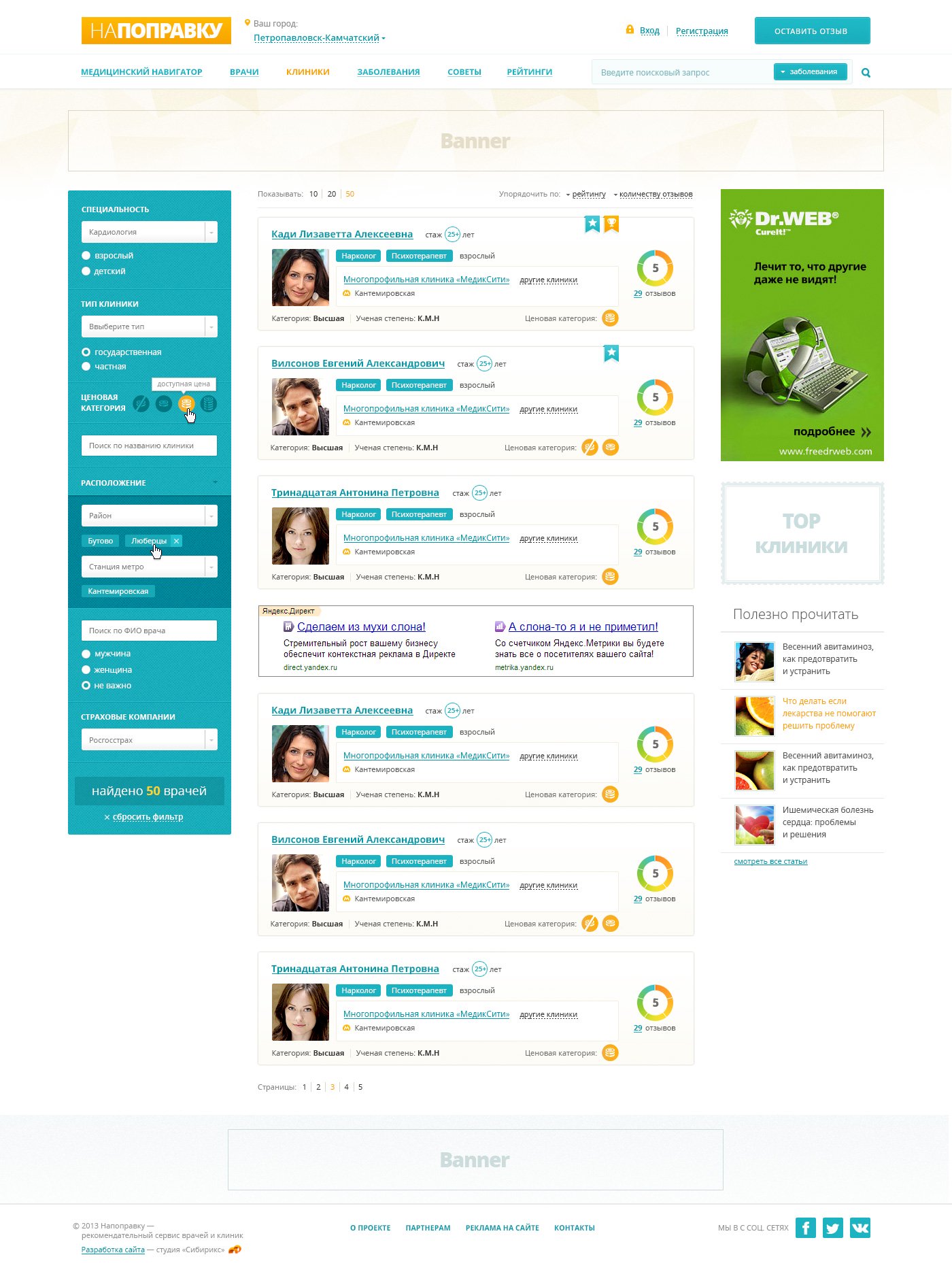
Прототип проекта Napopravku.ru, каталог врачей и фильтр

 Дизайнер
ДизайнерМы разработали прототип проекта. Когда речь идет о любой инновации — всегда лучше сначала поупражняться с моделью.
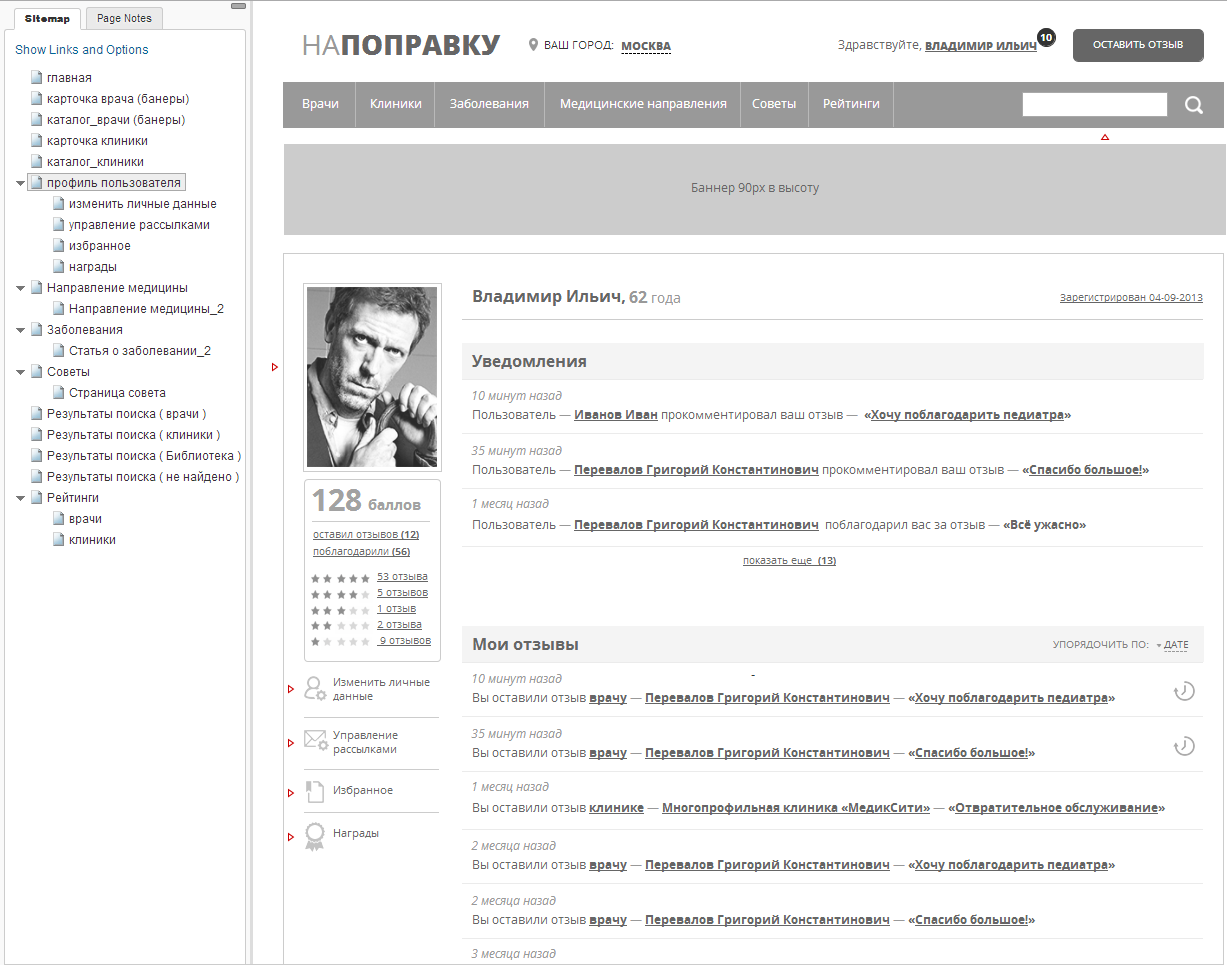
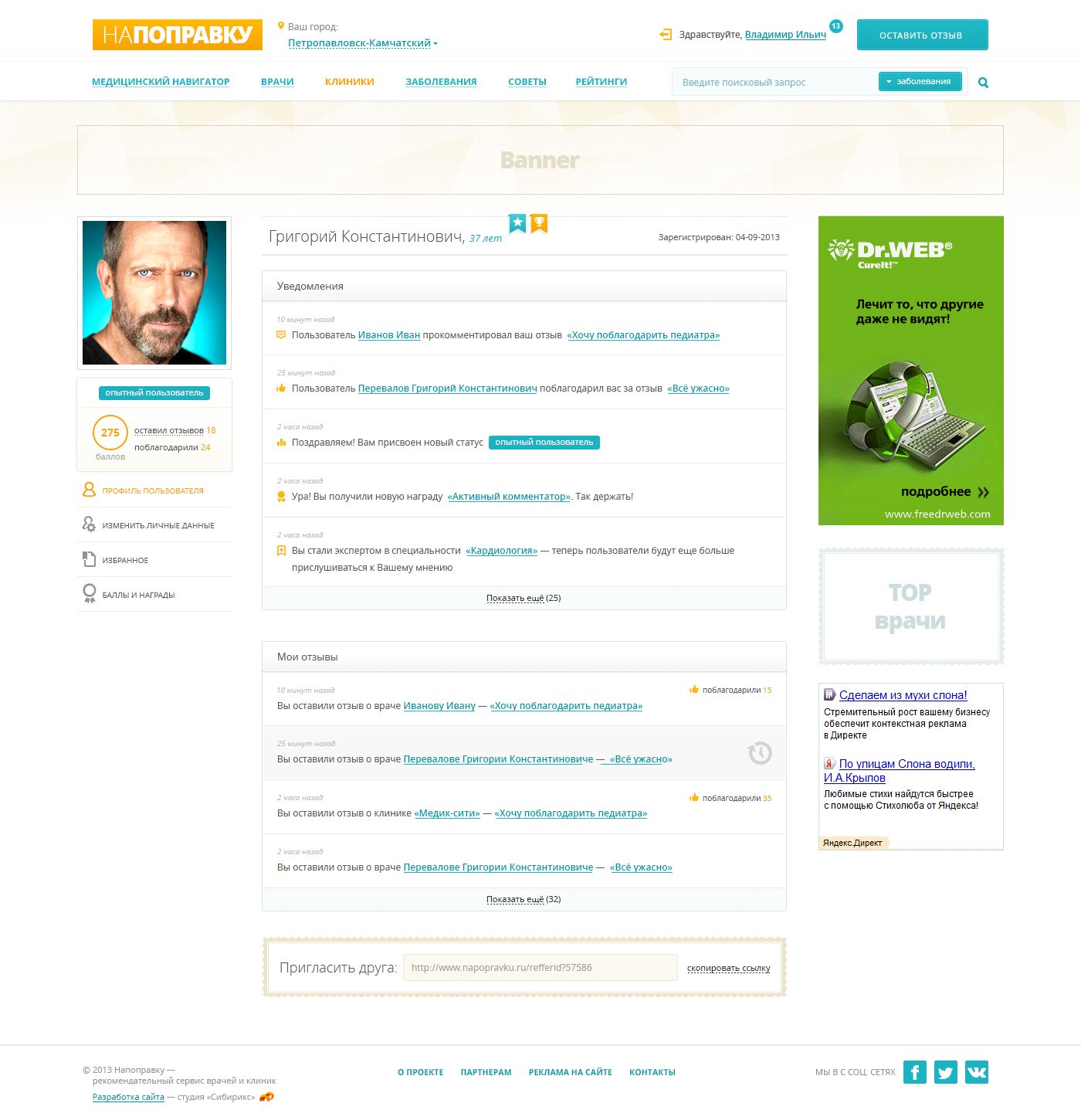
Прототип проекта Napopravku.ru, кабинет пользователя

Но и детализации интерфейсной части мало, нужно заранее продумать логику расчета рейтингов. Согласуем работающий прототип и программную логику с клиентом, всё ок, к дизайну!
Дизайн и архитектура проекта
Над проектом будут работать два дизайнера параллельно, Алексей будет выполнять роль тимлида, Андрей — помощника. При грамотном формировании команды такой подход серьезно так ускорит работу — что для стартапа жизненно важно.
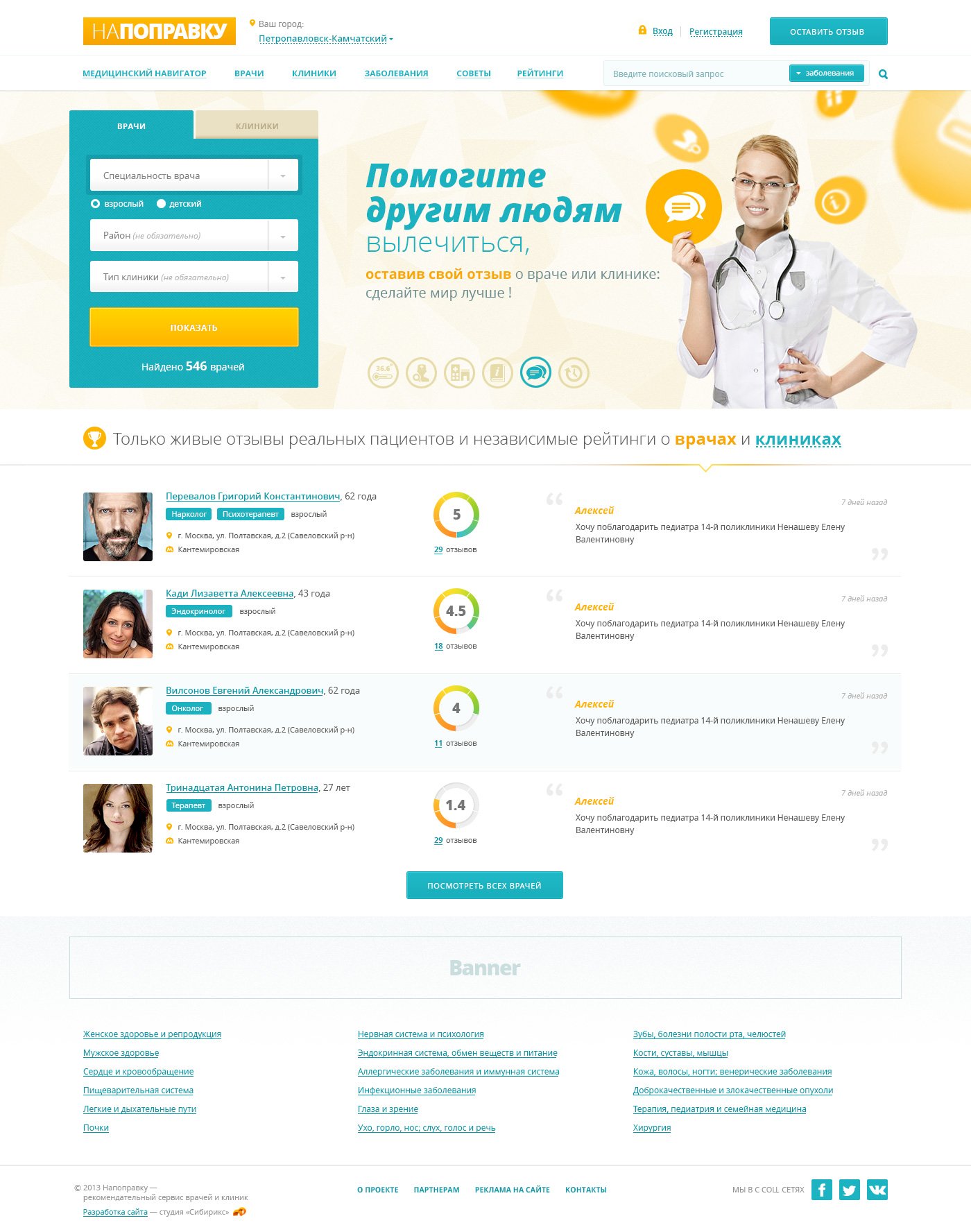
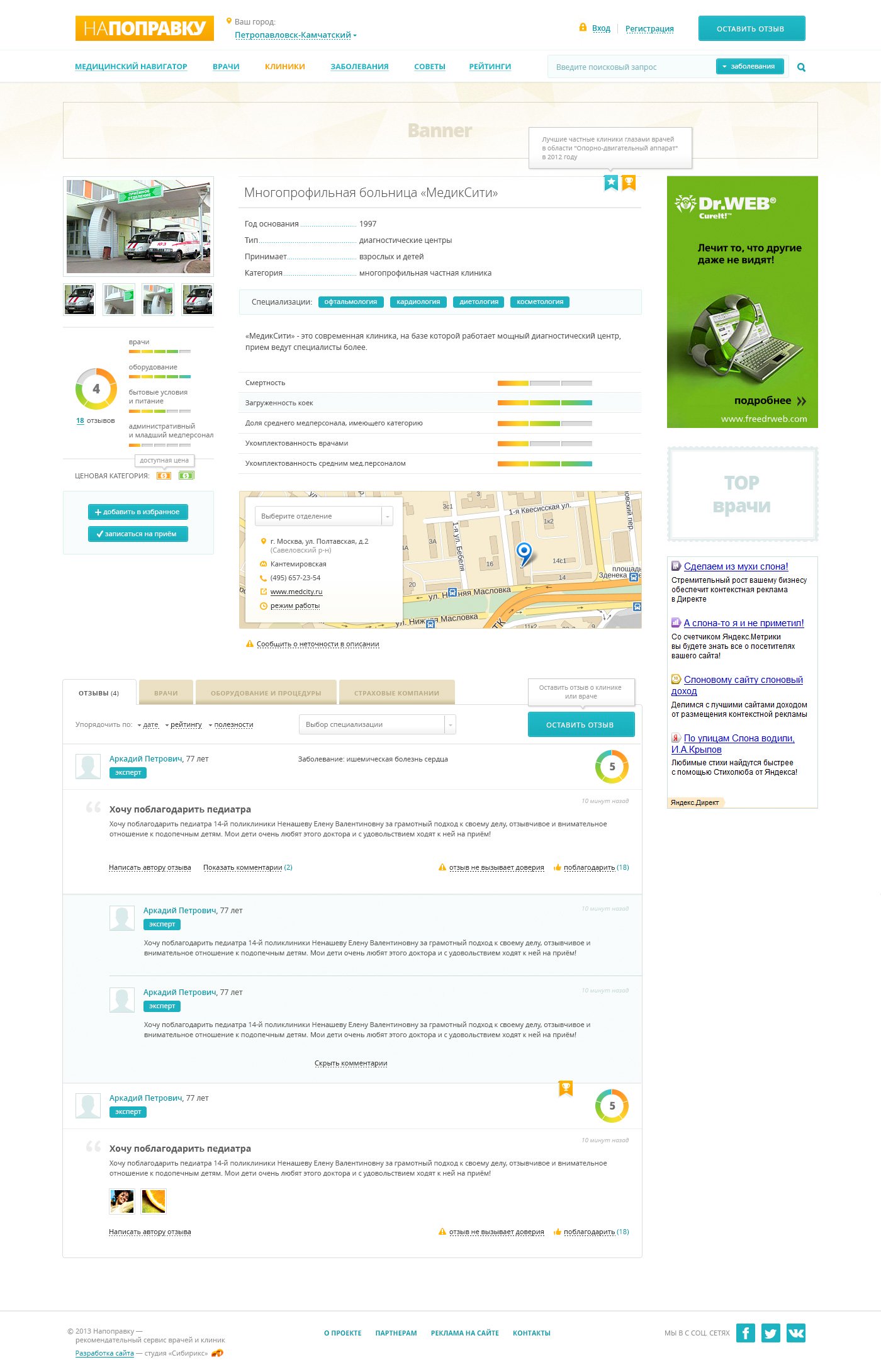
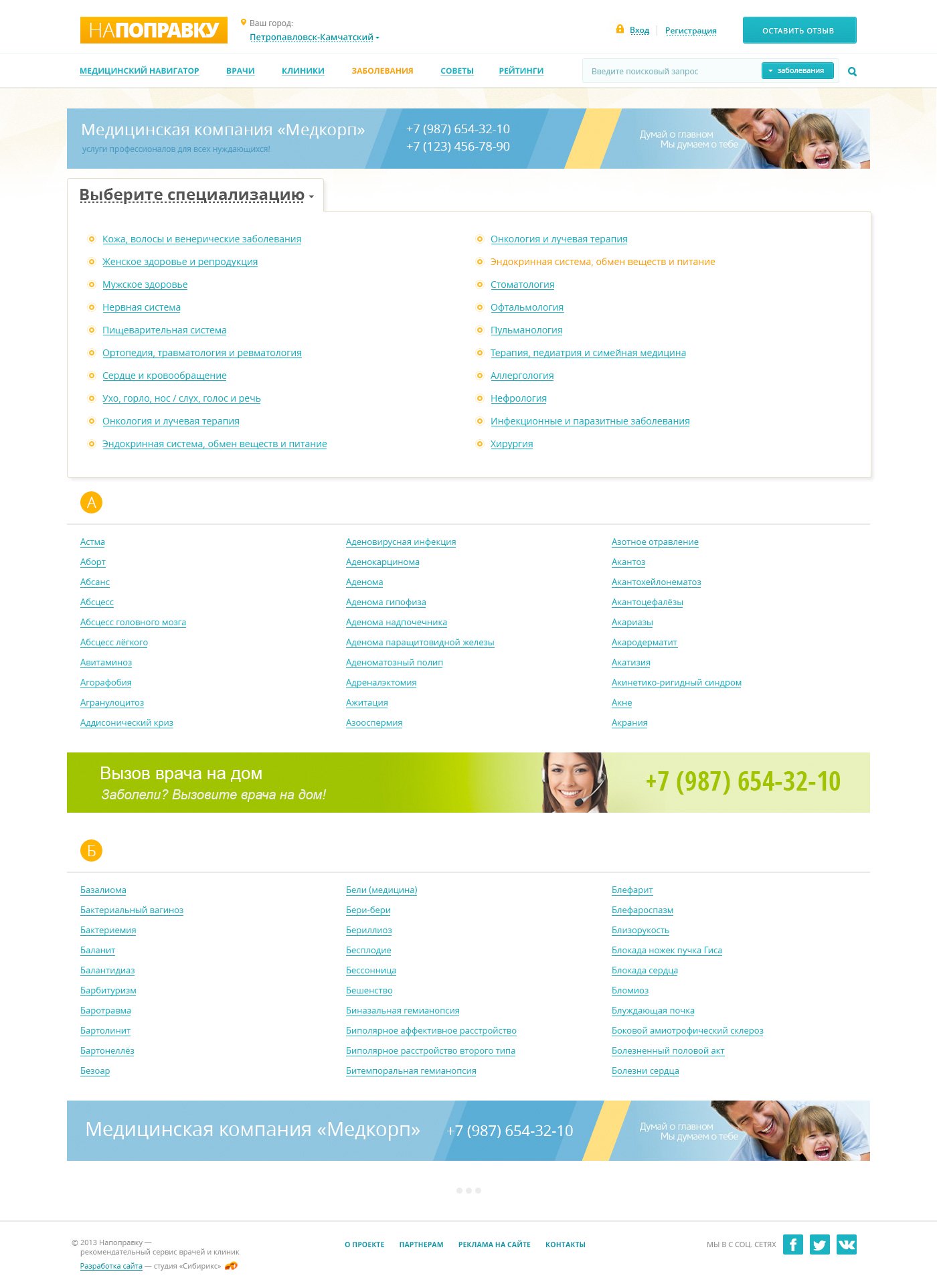
Главная страница проекта:

Верстка тоже происходит параллельно: так оптимизируется нагрузка: дизайн-команда быстро выдает макеты новых страниц, один верстальщик затормозил бы процесс. Тем самым, момент запуска первой версии становится еще ближе.
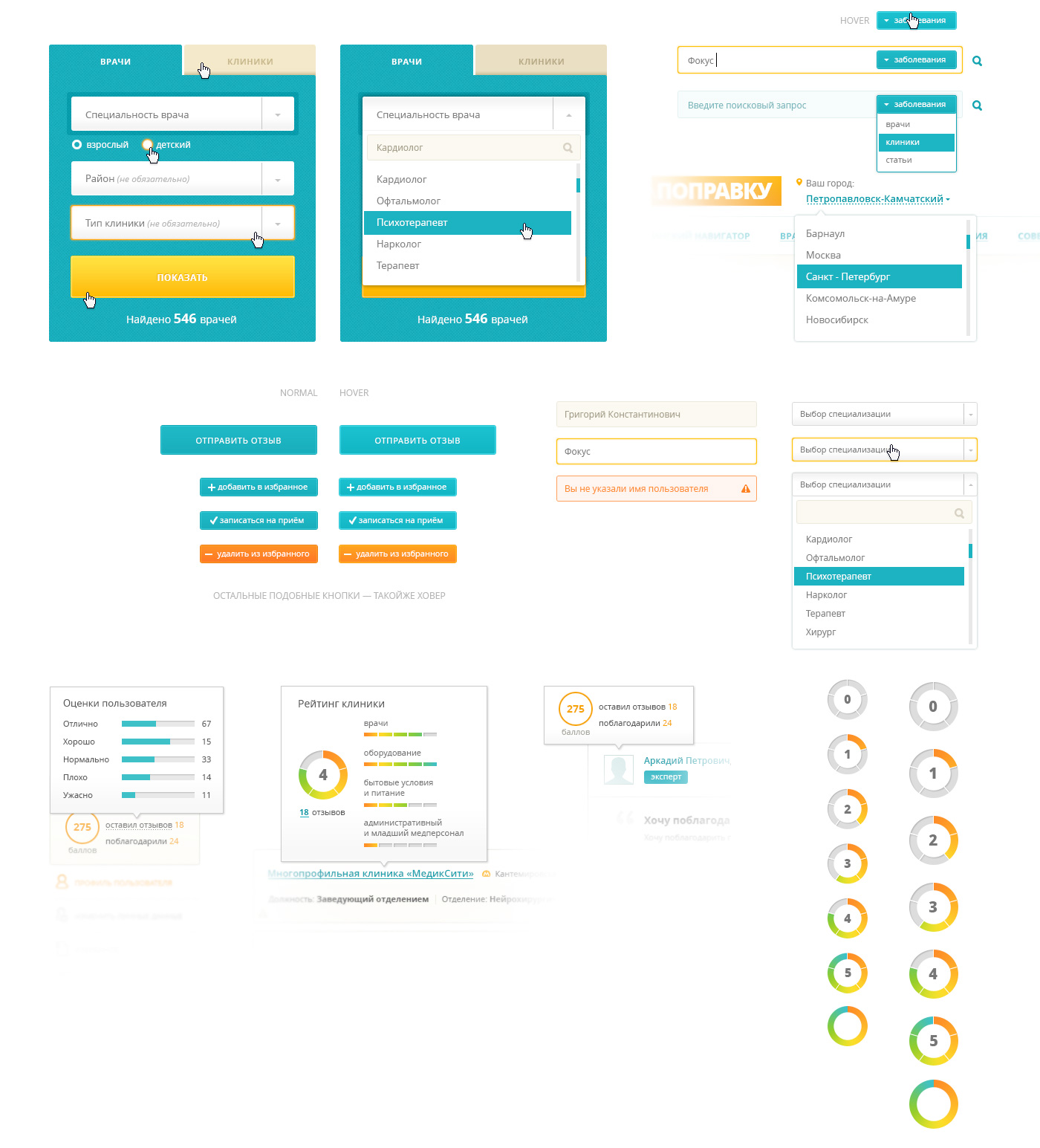
UI-kit — руководство, которое делает дизайнер для верстальщика, чтобы тот смог безошибочно воспроизвести в коде всю дизайн-концепцию.

Время программировать!
Верстка и код
В каталоге, например, есть фильтр, который подсказывает, сколько ты найдешь результатов, даже если ты еще не нажал на кнопку «показать».

Иконка рейтинга при наведении разворачивается в подробную статистику: какие оценки ставили этому врачу или клинике.

 Разработчик
РазработчикВ основном я работал как раз с каталогом и системой рейтингов. Если просто: чем больше баллов у пользователя, тем больше вес его отзывов и оценок. Если сложно — два листа формул :) Еще Напоправку.ру имеет свою систему бейджей, они выдаются за определенные заслуги. Например, есть бейдж «заслуженный фотограф».
Первая версия проекта была запущена уже через 3 месяца. Вот такая особенность разработки спринтами.
 Руководитель студии
Руководитель студииПо ходу работы ТЗ было значительно изменено: мы поняли, что кроме клиник бывают сетевые клиники, объединенные одним брендом. Поскольку это важно, обработку таких клиник мы добавили прямо по ходу работы над системой. Кроме того, клиент уже буквально через пару недель смог начать заполнять проект контентом (пока шла основная разработка).
Для этого мы подготовили специальные файлы импорта и клиент мог создавать профили врачей, клиник и отзывы в привычном ему Share Point и затем — импортировать на сайт.
Что еще есть у Напоправку.ру
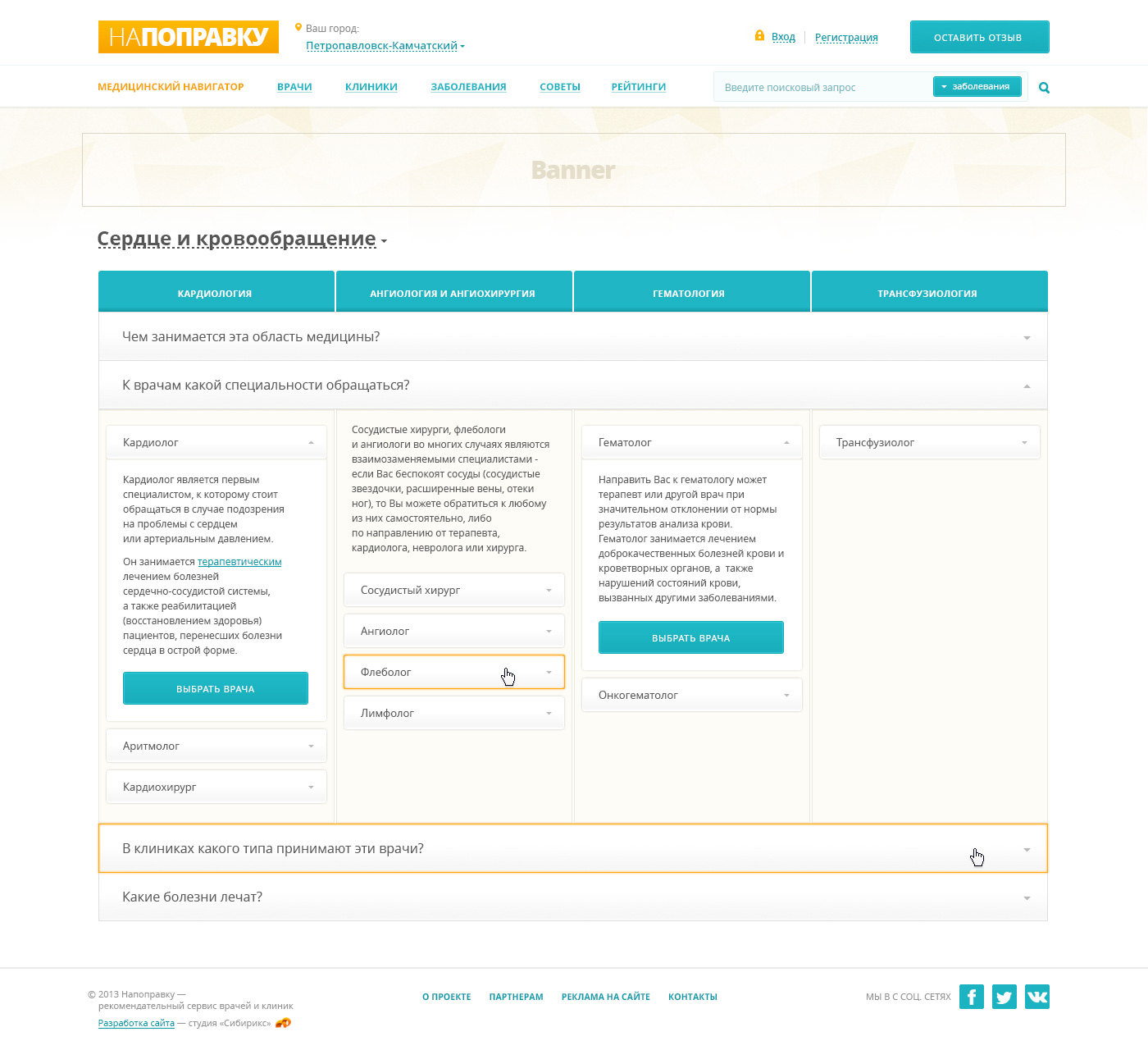
Есть подробнейший медицинский навигатор — выбираешь область медицины, система подсказывает, где можно записаться к нужному доктору. И предлагает кнопку записи на прием.

Есть алфавитный рубрикатор с описаниями заболеваний и блог с полезными советами. У записей в блоге тоже есть рейтинговая система, так-то.

 Разработчик
РазработчикМоей задачей было спроектировать базу данных для проекта. Ну и также я помогал ребятам освоиться с хитростями зенда. А еще сделал тегированное кеширование (тру-битрикс).
Самый сок — это личный кабинет авторизованного пациента. Для удобство оного там есть:
- Закладки — полюбившихся специалистов можно добавлять в избранное.
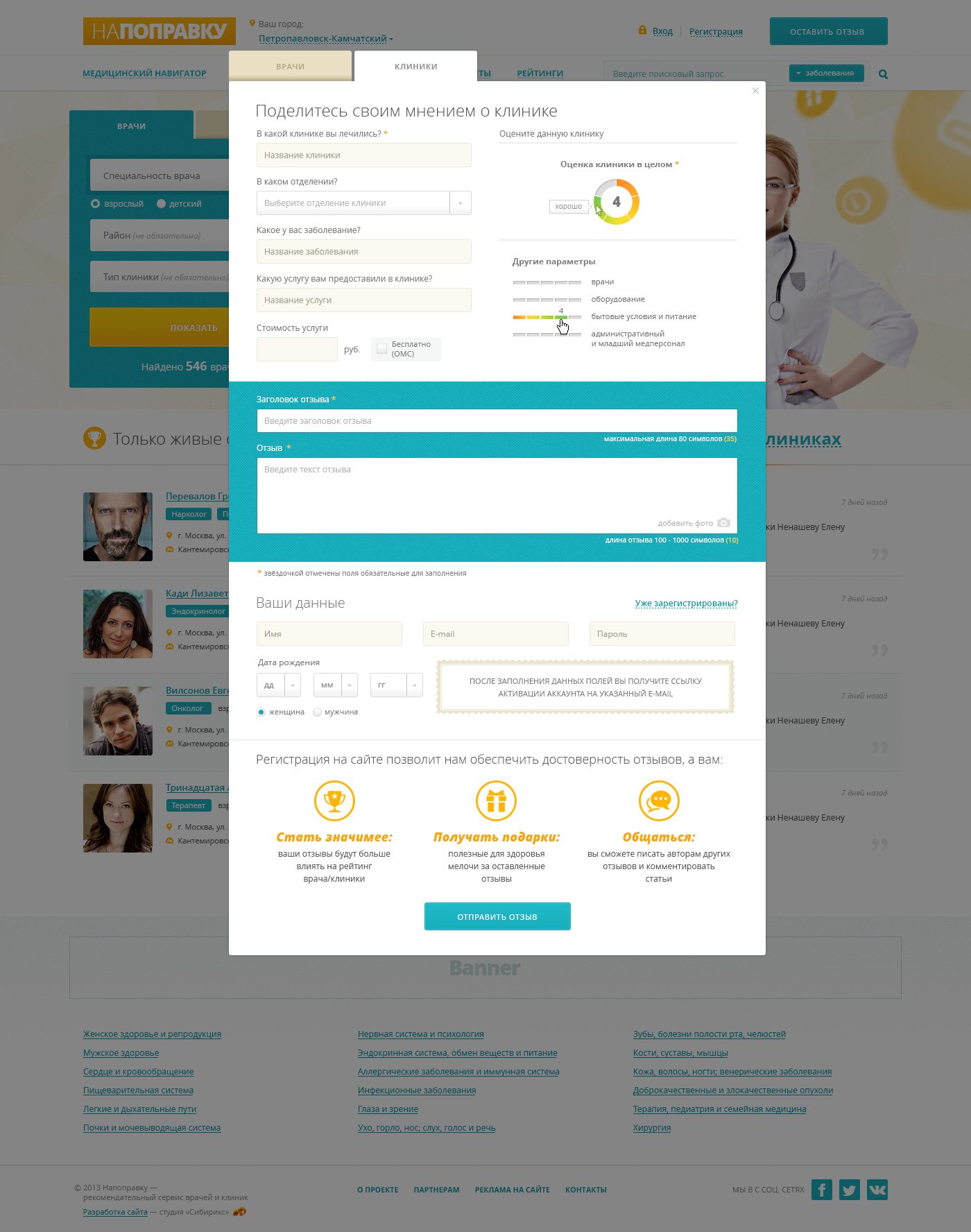
- Форма отзыва — чтобы посоветовать доктора другим (или отсоветовать).
- Список оставленных отзывов и уведомления о новых комментариях.
- Страница достижений (ачивки).

 Руководитель студии
Руководитель студииСначала у нас была функция загрузки фотографии для пациентов. Однако, вскоре пришла мысль, что не все больные хотят, чтобы их узнали. Поэтому наша система получилась открытой, но с некоторой долей анонимности.

 Дизайнер
ДизайнерВ целях экономии бейджи и иконки заказчик хотел делать собственной командой. В итоге предложенные варианты нас не устроили и мы пошли навстречу: сделали несколько иконок для примера. Также нужны были заглушки аватарок, но бюджет не позволял сделать отрисовку от и до. Мы подыскали сервис генерации аватаров, довольно не плохой, ну и немного поколдовали над результатом в фотошопе.
Итого
Проект огромный. И сейчас у него ответственный этап — развитие: врачи добавляются в каталог, пользователи привлекаются, а контент — пишется.
Не болейте. А проекту — стать стартапом года по медицине.

Есть гипотеза, что в 2014-ом году будет много проектов медицинской тематики. Объясняется в том числе и тем, что общество постепенно принимает то, что медицина (кроме того, что это благое дело) — это еще и бизнес/сервис. А значит, многие процессы в этой сфере можно улучшить с помощью интернета.