Поселок строится (можно следить за прогрессом на Яндекс-карте), коммуникации прокладываются, улицам розданы мимимишные названия «Черничная», «Имбирная», «Вишневая» и так далее — и нужно готовиться предстать перед общественностью. Так сказать, начать строить паблик рилейшенз.
Задача
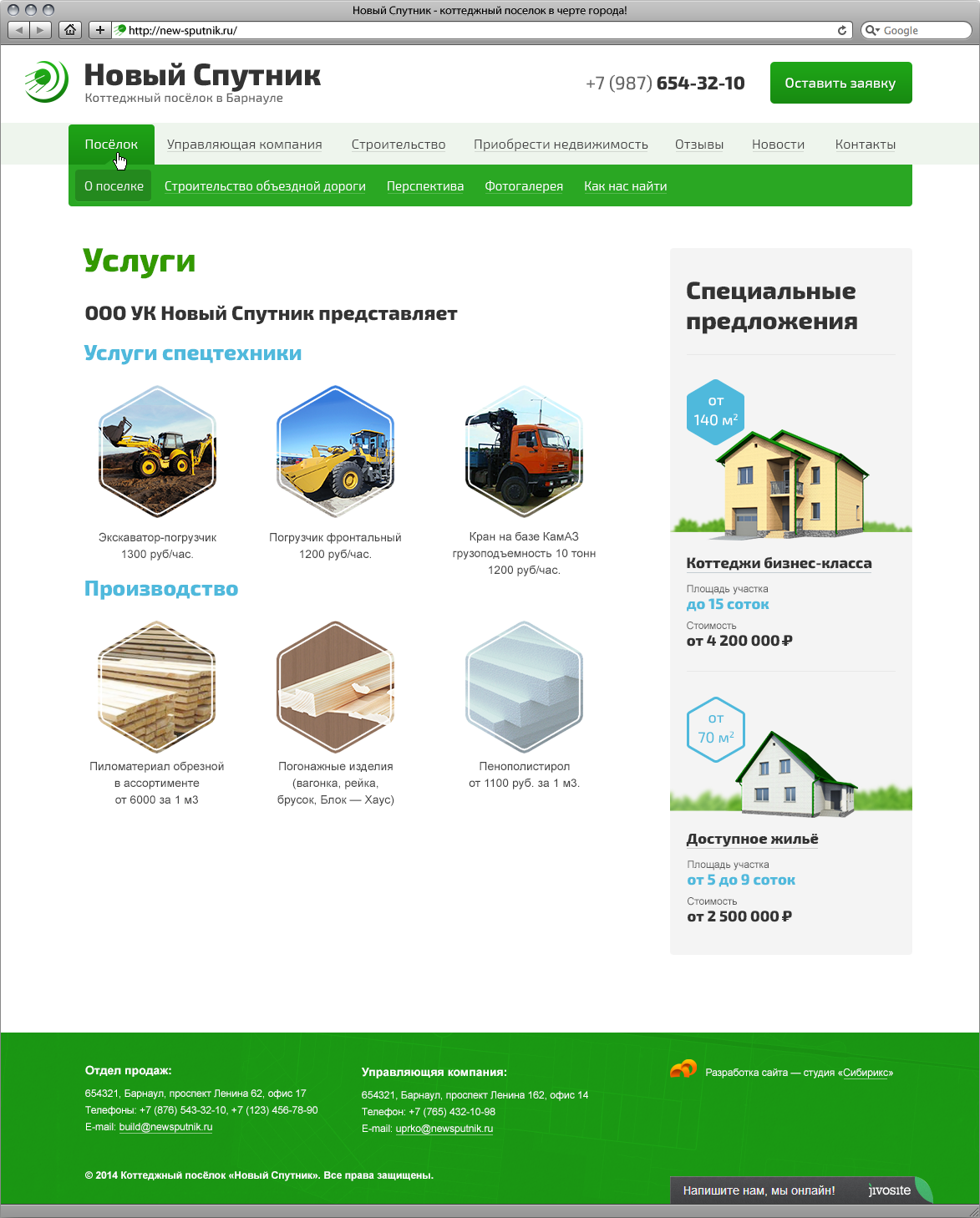
Сайт ориентирован на покупателей, его задача, строго говоря, показать «товар» и получить заявки.
Решение
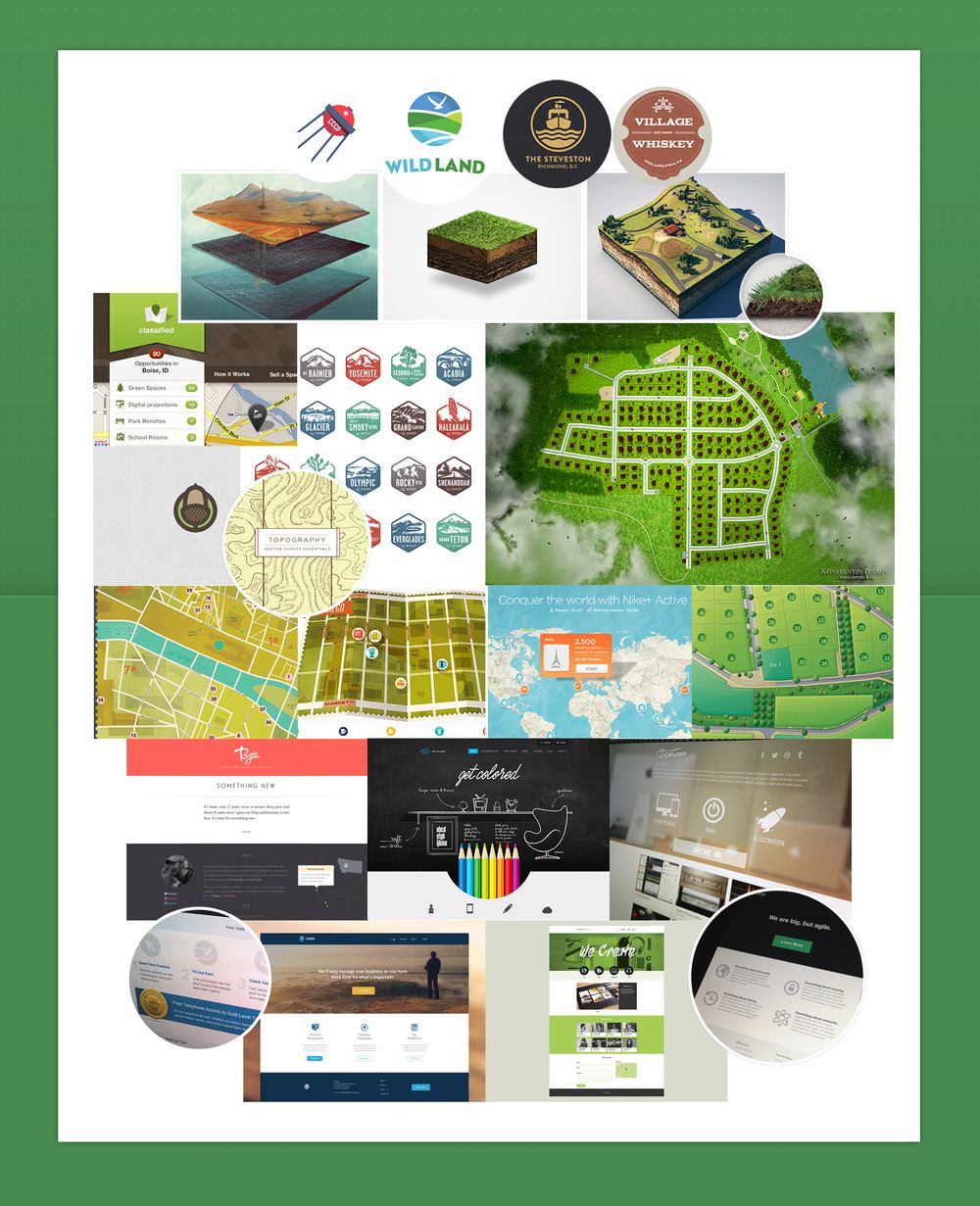
Предварительный этап проводим по знакомой схеме: переговоры > moodboard > фиксация идей в майндмэпе > брейншторм.
Обсуждаем мудборд, сходимся с заказчиком на картинке со спутниковой съемкой — решаем эксплуатировать метафору на сайте.

Брейнштормим. Арт-директор предлагает сделать многослойную схему поселка с блекджеком и анимацией — чтобы на каждый слой можно было кликнуть и посмотреть карту, фото домов и схему коммуникаций.
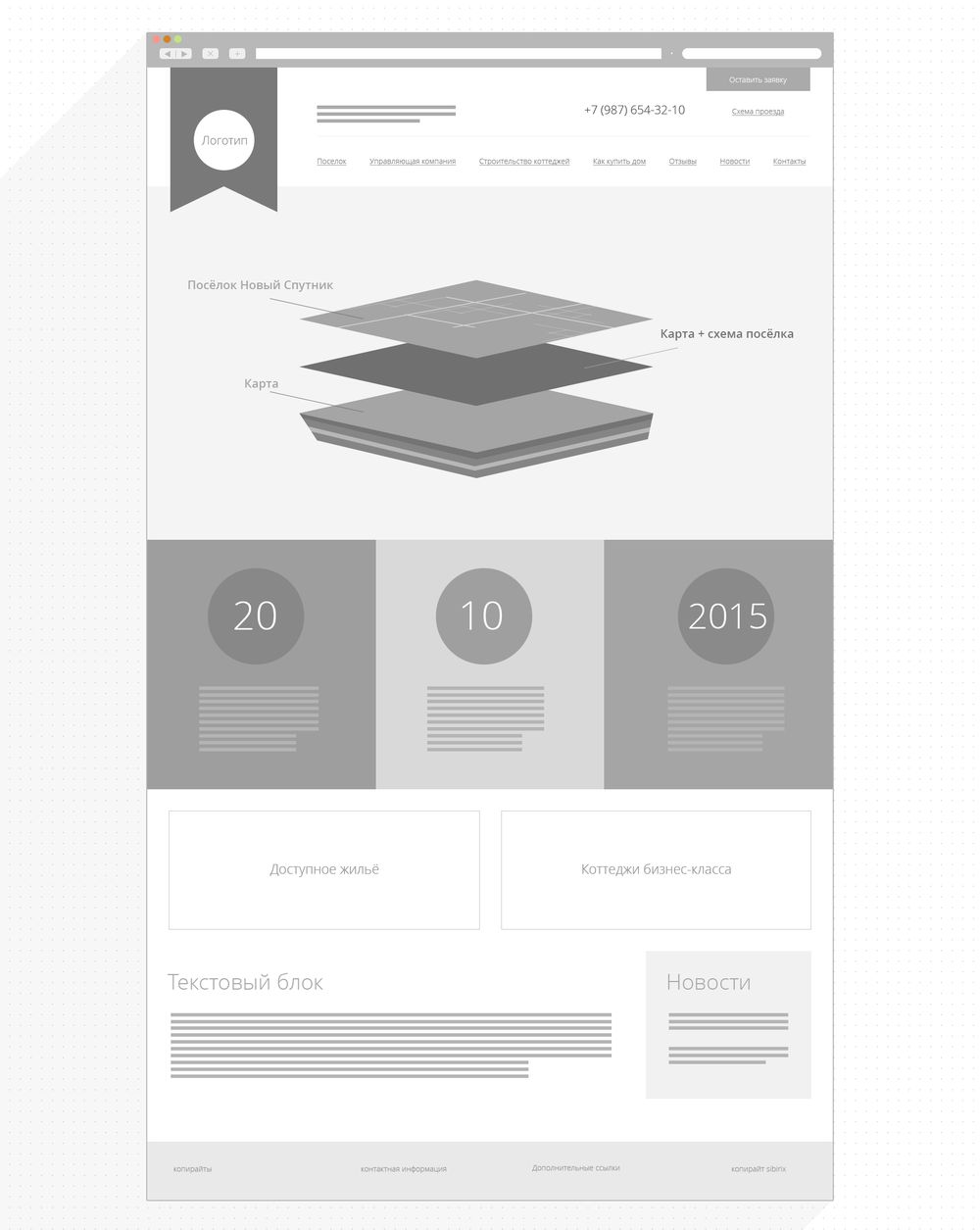
На скетче набрасываем примерную структуру главной страницы. Показываем. Переходим к дизайну.

Главная страница и тот самый «слоеный пирог»:

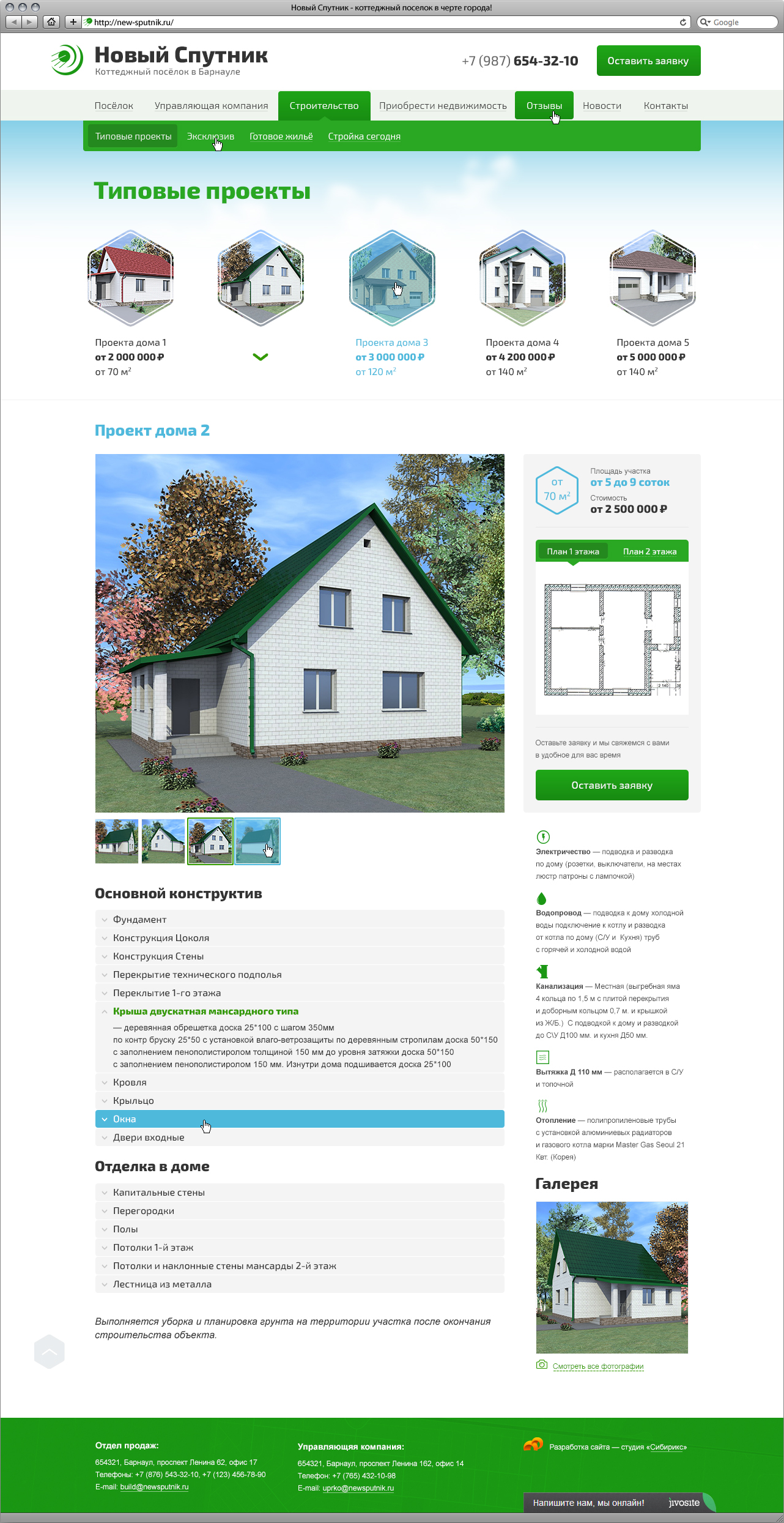
Каждый слой нашего парящего острова будет анимирован на этапе кода, а пока переходим к внутренним страницам. Главная идет в верстку — чтобы не терять время зря.
 Руководитель отдела программирования
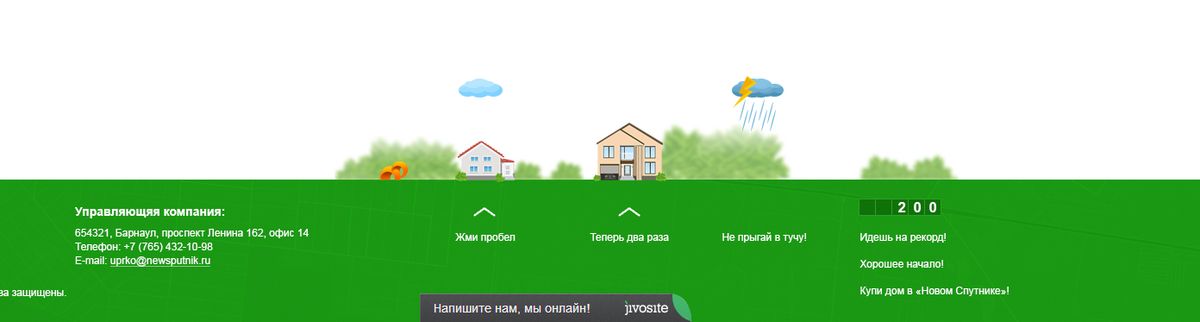
Руководитель отдела программированияНемного внутренней кухни. Плывущие облака — это два блока с кусками текстуры, сдвиг идет через изменение отступа через css (свойство transition, используемое для задания анимации). Cлои земли — без всякой магии, просто блоки, анимация — опять же через css-transitions. Еще есть фигурные активные области у блоков, внизу по форме шестиугольника. А игрушка в подвале — это canvas+js+куча вдохновения от чтения блогов инди-разработчиков игр.
Типовой план-проект, каждый пункт разворачивается в пояснением. С чертежами, характеристиками дома и галереей.

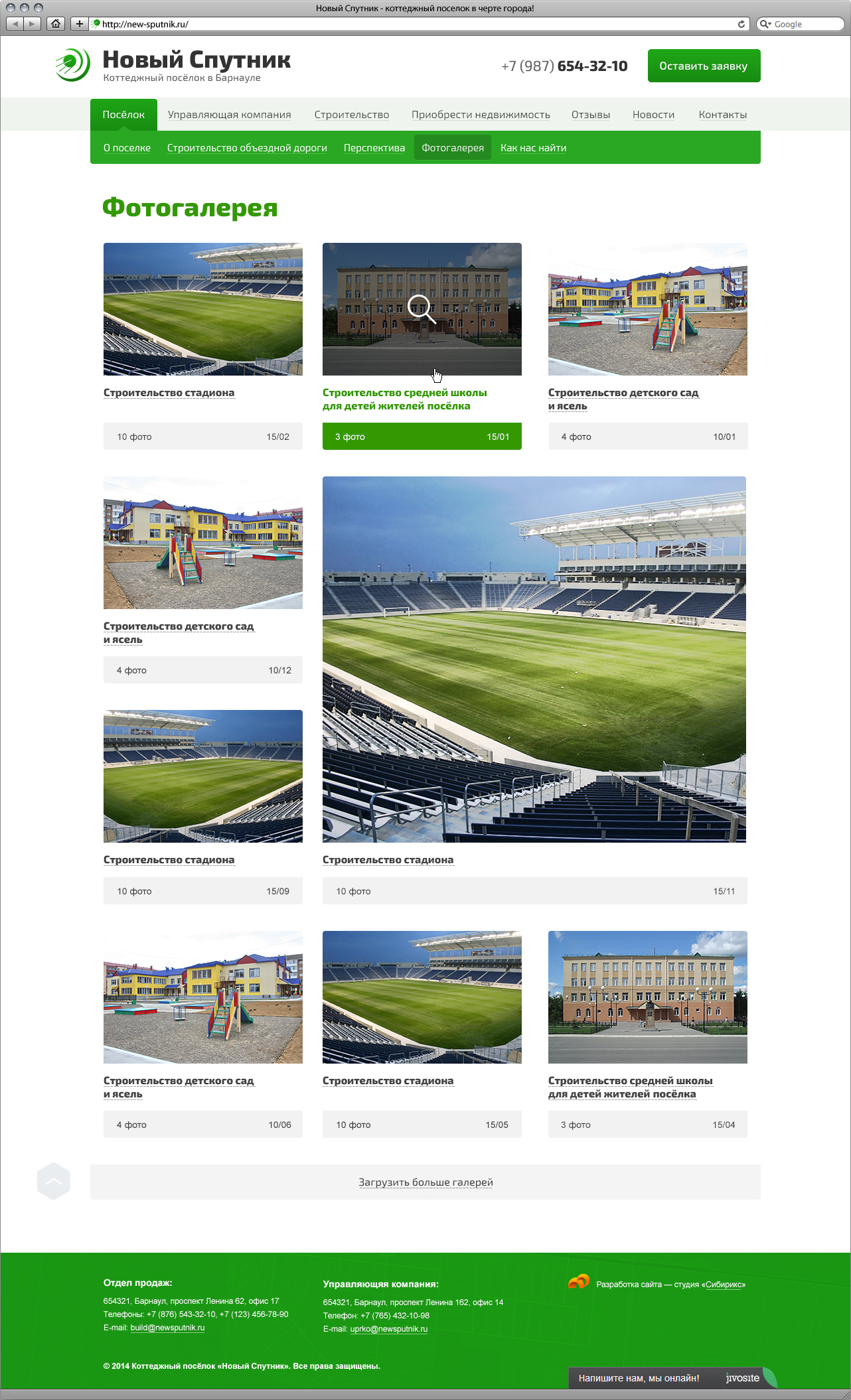
Делаем галерею:

Кроме того, что на сайте можно смотреть готовые дома на продажу, можно оставлять заявки и на индивидуальные проекты. Там же есть полезная информация об услугах управляющей компании, можно узнать о программе кредитования и записаться на экскурсию.

И на сладкое — еще одна небольшая фишка.
Бонус: мини-игра
Особенно внимательные могут найти на сайте наш логотип, кликнуть и попробовать побить рекорд. Почти как Flappy Bird, только монитор в стену не швыряйте.



Перед началом работ устроили брейншторм и начали накидывать всевозможные идеи по графической части. На момент начала работ был минимум фотографий и информации, поэтому решили акцентироваться на удобном расположении посёлка — совсем рядом с городом. В итоге главную страницу украсил многослойный «торт» из карты поселка, схемы коммуникаций и наверху — небольшая иллюстрация самого «Спутника».