Специфика практически каждой оконной компании — работа по индивидуальным заказам. В плане разработки сайта это значит примерно следующее: недостаточно просто сделать корпоративный сайт, недостаточно каталога, не хватит фильтров и прочей стандартной атрибутики интернет-магазина. Раз заказы индивидуальные — нужен конструктор, где пользователь смог бы самостоятельно прикинуть свои расходы.
Об оконном бизнесе
Компания «Окна Просвет» имеет собственное производство, продает как готовые «стандартные» решения, так и делает любые окна по размерам заказчика. Производит полный цикл работ: от замера и производства до доставки и монтажа на месте. На рынке 10 лет. Дает пятилетнюю гарантию на всю продукцию.
Бизнес-задачи сайта оконной компании
Сайт должен стать инструментом, решающим следующие задачи:
- Давать поток потенциальных клиентов: через обратный звонок и иные формы обратной связи.
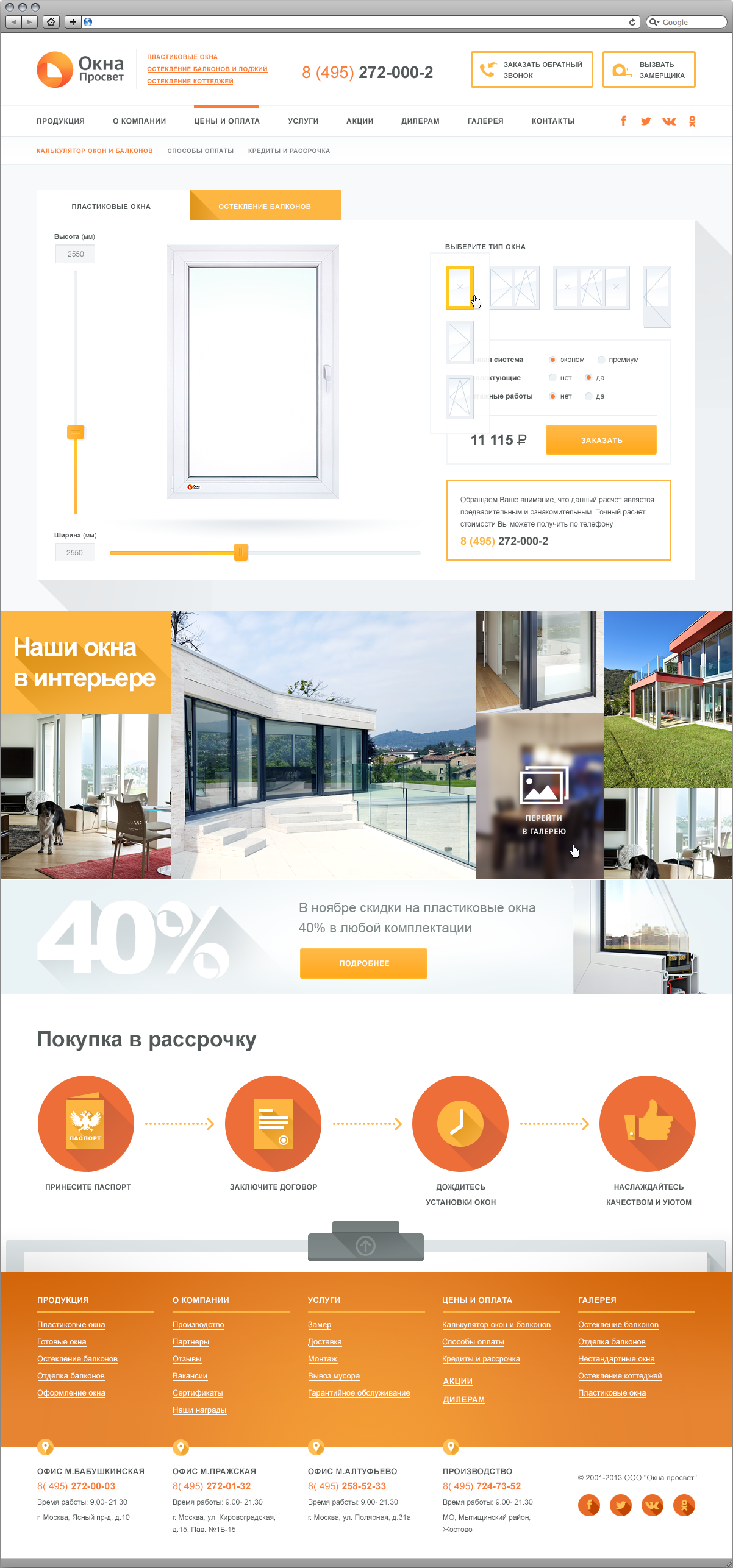
- Сделать «конструктор окон», где бы пользователь смог подобрать окно и рассчитать расходы.
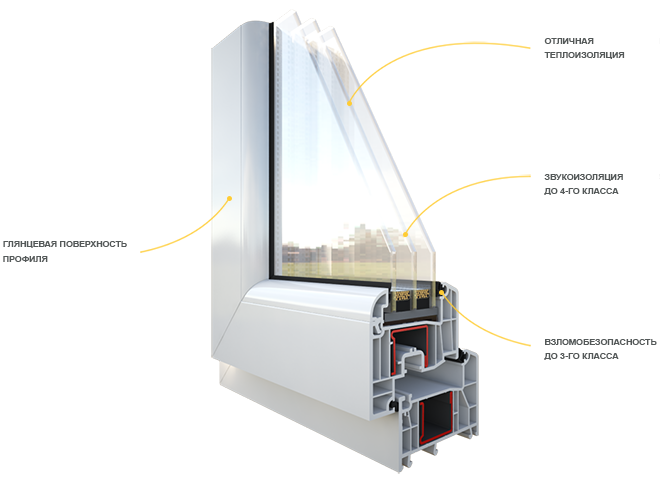
- Привлекать трафик на целевые страницы с полезным контентом: кроме привычных статей, на сайте будут красочные 3D-схемы с пояснениями.
- Выполнять функции корпоративного сайта: создание имиджа, работа с обратной связью, размещение специальных предложений и информирование потенциальных дилеров.
Задач предостаточно, впереди интересная и продуктивная работа.
Анализ конкурентов: кто ещё производит и продает окна
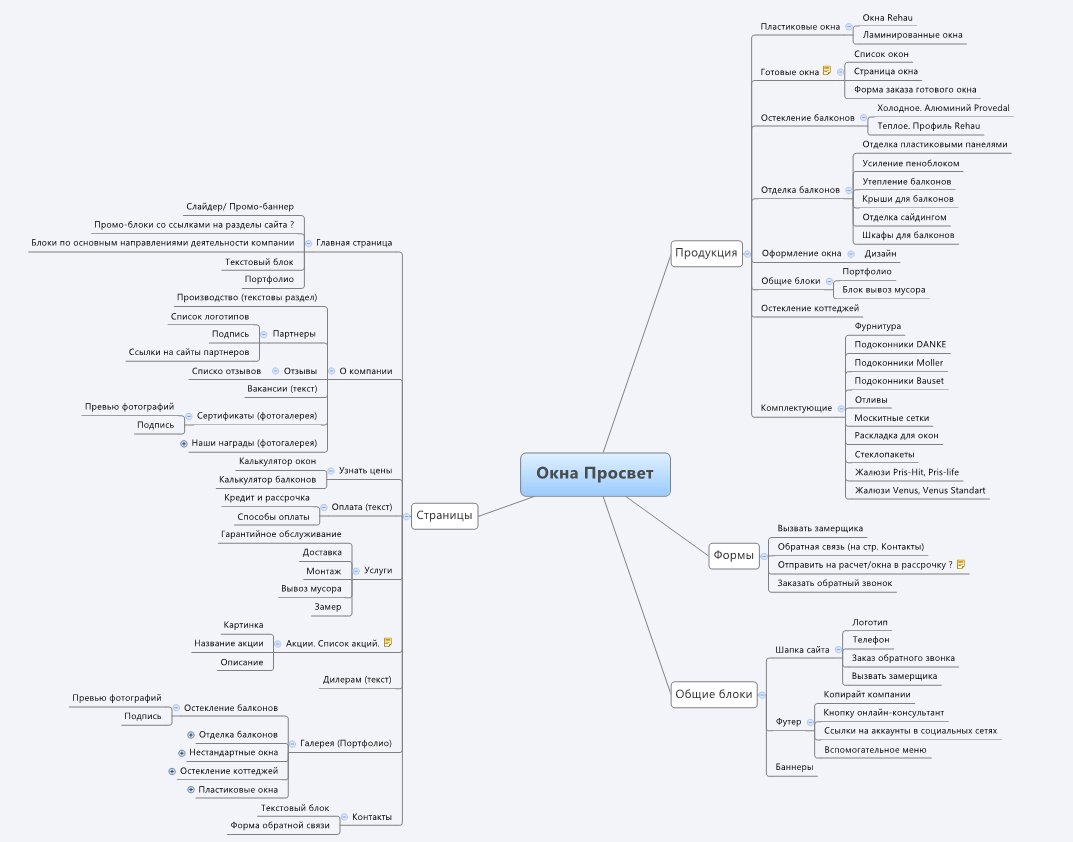
То, с чего следует начинать вообще всё. И всегда. Обсуждаем с заказчиком будущий сайт: дотошно выспрашиваем про каждую функцию и страницу. Предлагаем свои решения. Результаты оформляем в карту интеллекта — для наглядности:

Понимание и структура есть — а значит, есть база для следующего этапа.
Оконный дизайн
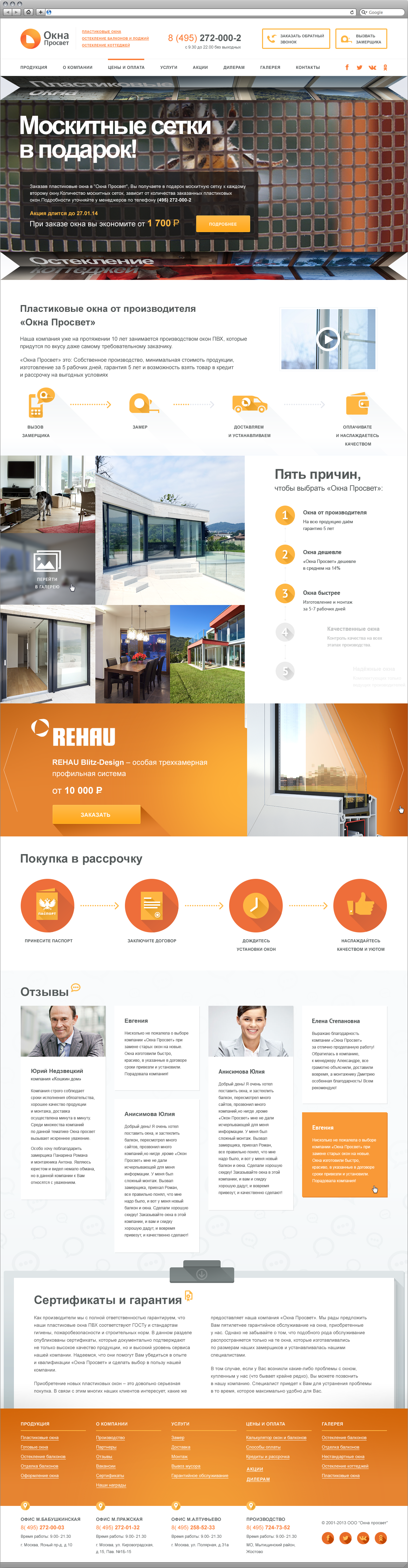
Начинаем с главной страницы — с ее слайдерами акций и многоуровневым меню.

Утверждаем, идем дальше. Отдельное внимание на конструктор окон — проектируем его интерфейс и готовим графику. Отдельное спасибо заказчику за своевременные поставки 3D-рендеров.
Работа над проектом была тем сложнее, что к нему подключились еще два сторонних субподрядчика: 3D-визуализатор и капризное SEO. И заказчик вполне мог бы разорваться пополам между требованиями оптимизаторов и здравым смыслом, но — мы вовремя взяли дело под контроль. В итоге мы возложили на себя часть менеджерских функций плюс обучение визуализатора базовым навыкам контент-менеджмента. Итого — не только в срок закончили свою часть работ, но и собрали под знамя удельные княжества (наш менеджер даже стимулировал их острой пикой, когда это было нужно).
Практически у всех страниц индивидуальная структура, но даже простые «текстовые» разбавлены отличными схемами — с выносками поверх рендеров.

Пора добавить интерактива!
Верстка и программирование
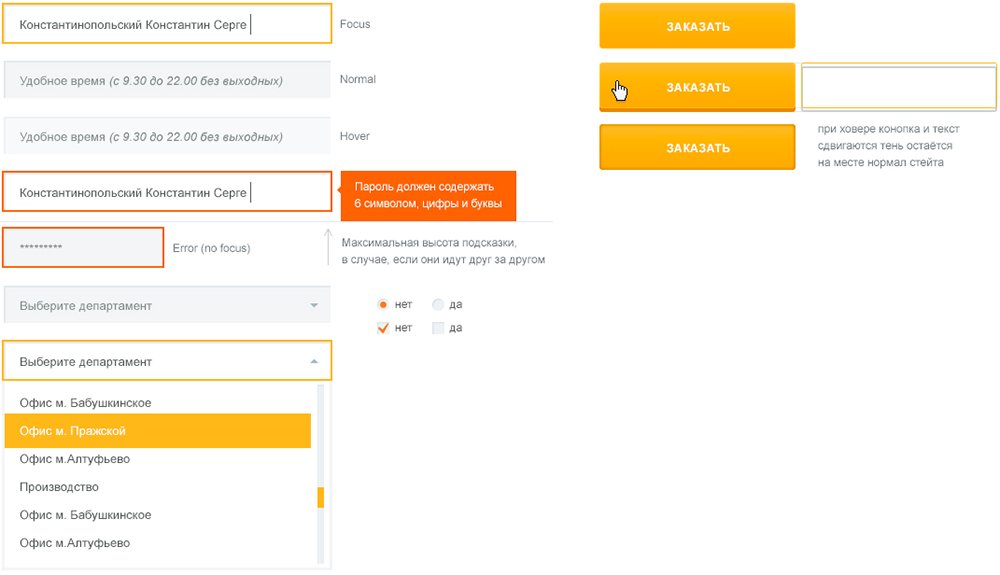
Готовим дизайн-макеты к верстке, составляем UI-kit — с ним будет сверяться верстальщик. Делаем все состояния для интерактивных объектов: кнопка в пассивном состоянии, в нажатом, кнопка при наведении.

Итак, для верстки есть все необходимое, верстаем. Дизайнер внимательно следит за тем, чтобы ничто не ушло в сторону от дизайн-концепции.


Несколько технических фишек проекта
- Скрываемый по клику блок сертификатов.
- Расчет новой цены «на лету» при изменении параметров в конструкторе окон.
- Блоки с ценами на окна в каталоге, которые отодвигаются в сторону при наведении.
- На фотогалерее декоративный эффект «блюра».
Да и просто — сайт очень приятный.
Результат
Можно посмотреть здесь: oknaprosvet.ru
