Еще совсем недавно одним их самых действенных способов привлечь внимание пользователя считался баннер, размещенный сразу под шапкой на главной странице сайта. Сейчас же многие дизайнеры отзываются о слайдерах как о дурном тоне и пророчат им скорый уход из мира веб-разработки. Не рано ли их хоронят? Попробуем разобраться.
Миф #1: Слайдеры используются по назначению
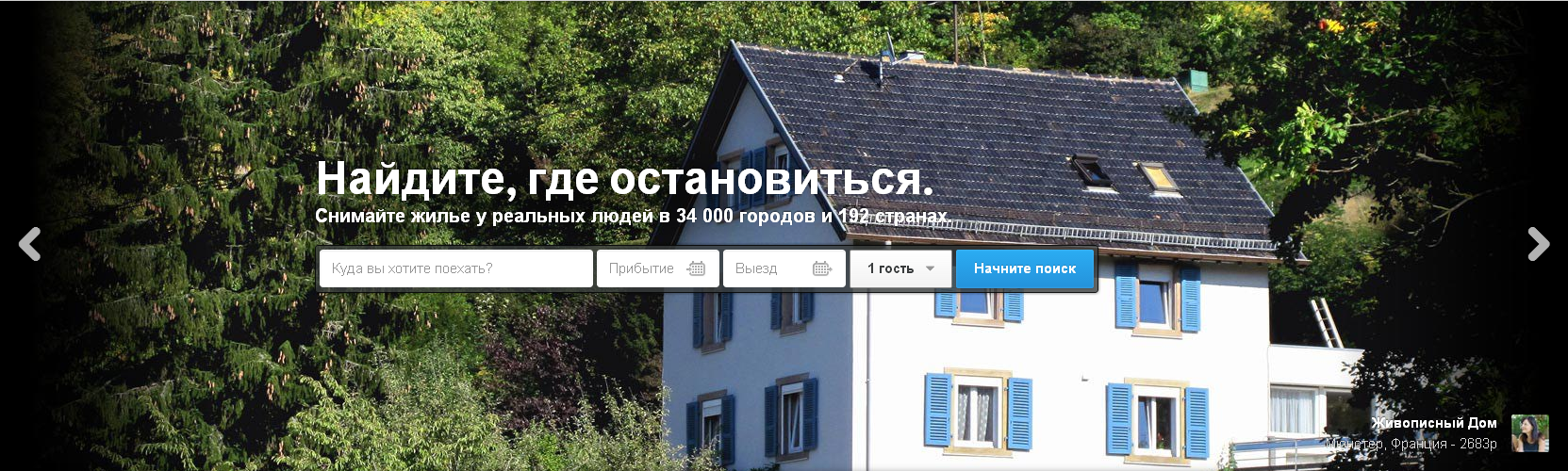
Главная функция слайдера — выводить полезную информацию. Будь то преимущества компании, актуальные предложения или настоящие фотографии продукции. Отличный ход сделали на сайте airbnb.ru — сервиса по аренде жилья в любой точке мира:

Фотоконтент в слайдере — это реальные предложения по аренде. В правом нижнем углу выводится основная информация: страна, город, фотография владельца и цена вопроса / сутки.
Такой подход редкость. Зачастую максимум, что мы видим на слайдере — это сферические преимущества компании в вакууме без призыва к действию. Многие владельцы сайтов и вовсе «по инерции» настаивают на слайдере: хочу как у конкурента / партнера. В итоге мы видим оторванный от реалий графический контент, загружаемый «для галочки».
Миф #2: Слайдеры привлекают внимание
Представление о том, что смена картинок заставляет пользователя обратить на них внимание, давно и прочно засело в головах бизнесменов. С одной стороны, так должно быть: мы инстинктивно реагируем на движение окружающих нас предметов (как говорит психология, так мы оцениваем их потенциальную опасность и стараемся не «дать себя в обиду»).
С другой стороны, слайдер в том или ином виде есть практически на каждом сайте. К мельканию цветных прямоугольников с буквами все настолько привыкли, что воспринимают их как спам. Это подтверждают исследования М. Pagendarm и Н. Schaumburg: пользователи ищут конкретную информацию и сосредотачивают свое внимание на тех местах, где они предполагают ее найти. Ссылки, текстовые блоки — но никак не баннеры и слайдеры.
Миф #3: При помощи слайдера можно привнести в сайт интерактив
Когда-то давно слайдер был чуть ли не единственным способом заставить пользователя взаимодействовать с сайтом: кликать на стрелочки и смотреть на результат. Позже пришла эпоха флешовых сайтов с килотоннами разных анимаций и эффектов, которые делали из пользователя пассивного зрителя. Сейчас веб-технологии позволяют творить на сайте почти любые эффекты — вплоть до генерации 3D-моделей и эффектов, параллаксов, самых различных переходов (те самые transitions, о которых мы уже писали). И слайдер для этого не нужен вовсе. Посмотрите, например, на концепт редизайна Google:
Миф #4: Технология слайдинга сама по себе отлично работает
Если смена слайдов не автоматическая, а «завязана» на клике пользователя, он может полистать до определенного места и посмотреть только то, что ему действительно интересно — скажем, те же преимущества компании. Только вот при разработке слайдера зачастую не учитываются одна важная особенность: пользователю, может, и не нужны все эти преимущества, а он вынужден листать до последнего слайда с нужным конкретно ему контентом.
Горе-маркетологи в свое время вбили в мозги бизнесу, что слайдер должен быть сразу под шапкой / меню на первом экране. Из-за этого и иже с ним штампов: логотип должен быть слева вверху, сразу под ним — меню, и самое главное: контакты должны быть на самом видном месте! Итог: сайты стали похожими друг на друга.
Сама по себе технология слайдинга может неплохо работать, но ее повсеместное применение уже не приносит желаемого результата.
Миф #5: Промо-блок легко сделать нестандартным и привлечь внимание пользователя
Да, форму изменить можно — привычные всем прямоугольники уже набили оскомину. Можно элементарно добавить скосы, диагональные элементы, наслоение. По клику «дальше» — менять не один фрагмент сайта, а сразу несколько. И эффект будет достигнут, пользователи с интересом начнут кликать и радоваться.
Как бы не так.
Форма формой, но если не будет «цепляющего» контента, слайдер не сработает. К слову, любое усложнение и уход в сторону «оригинальности» плохо сказываются на готовности пользователя смотреть ваш слайдер, разбираться, куда ткнуть.
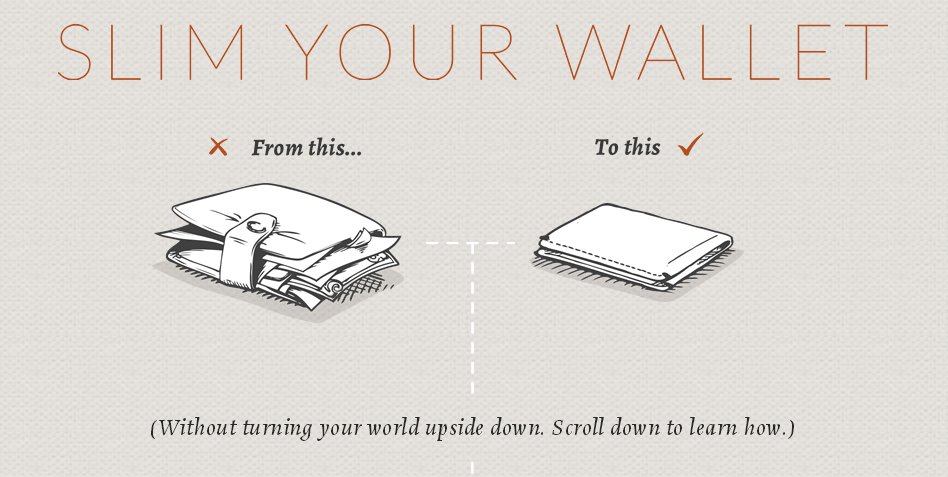
Чем тогда зацепить? Чем-то большим, чем абстрактные слоганы на стоковых фото. Инфографика, авторские иллюстрации, «человечьи» тексты — всё, за чем чувствуется душа. Вот пример продающего сайта, где никаких слайдеров вообще нет, а он цепляет:

Миф #6: Слайдер — отличный способ запихнуть большую и красивую картинку на сайт
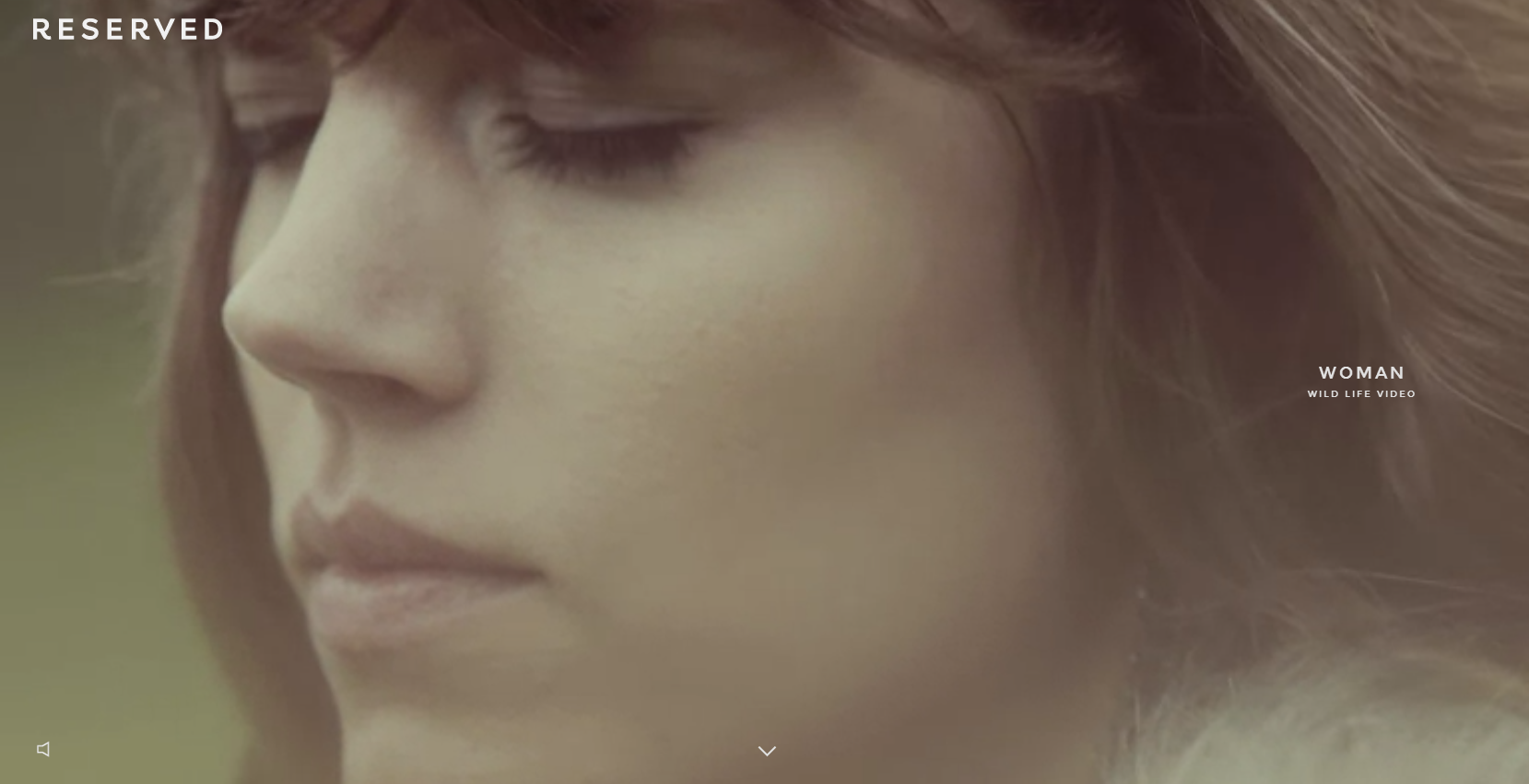
Когда-то давно действительно так и было. Но времена прошли, канал интернета расширился, можно спокойно грузить HD-фото на фон или даже видео — и это будет смотреться современно. В качестве примера — интернет-магазин Reserved, недавно побывавший в нашей ежедневной рубрике #SOTD. Коллекция одежды представлена в виде микса фото и видео в высоком качестве:

Миф #7: Пользователи охотно кликают на слайдеры
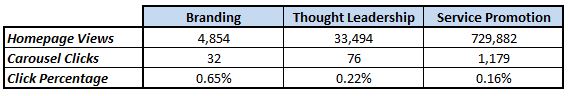
По статистике, 1% пользователей кликает на первые слайды, до финальной картинки не доходит почти никто, поэтому можно не стараться размещать в последних слайдах какие-то вещи, на которые хотелось бы сделать акцент.

На графике выше — статистика активности пользователей на слайдерах трех бизнес-сайтов. Первый использует слайдер только для брендинга. Второй — продвигает вебинары и деловые документы. Третий — рассказывает так о своих товарах и предложениях. А теперь — внимание: в таблице показано, как велик процент пользователей, совершивших клик. Ничего не скажешь, внушительная цифра.
Миф #8: Слайдер легко подстроить под адаптивную верстку
Мир веба атакуют смартфоны и планшеты, поэтому слайдеры как минимум должны уметь реагировать на тач. А ещё — обходиться без маленьких кнопок и заголовков, не увеличивать скорость загрузки и не съедать добрый кусок трафика (особенно если речь идет о мобильном интернете). Если без слайдера совсем никак не обойтись, приготовьтесь разрабатывать его «уменьшенную» копию — специально для планшетов. А это дополнительный бюджет и время.
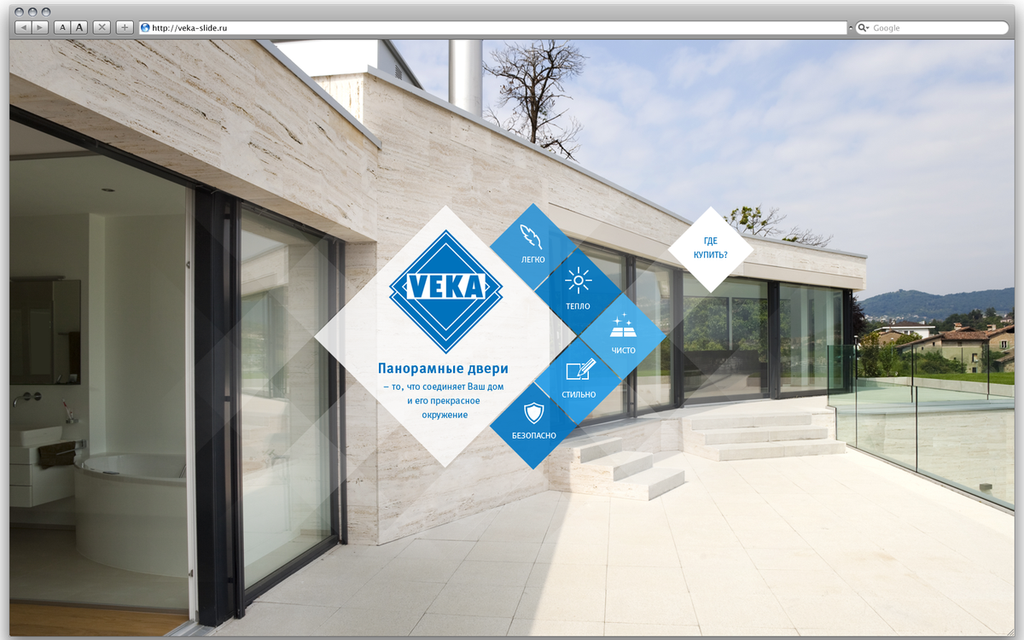
Еще вариант — построить весь сайт на слайдерах, как мы сделали это для VekaSlide:

Несмотря на все недостатки, слайдеры остаются желанными для заказчиков. Зачастую их сложно переубедить сделать что-то оригинальное, так как трудно бороться с верой в «традиционные механики». Как правило, бизнес не любит рисковать. И это несмотря на то, что в вебе в принципе не может быть «традиционных» решений: есть решения свежие и есть заезженные. Вторые сказываются на продажах совсем не положительно.


Слайдер в «шапке» — это самый дешевый способ оживить макет. Но если такой прием работает, решает задачу клиента, то почему стоит им пренебрегать? Все зависит от контекста. Любые банальные элементы и решения можно сделать оригинально и со вкусом, главное включить голову.