В своей статье «Smart Transitions In User Experience Design» Адриан Замбраннен (Adrian Zumbrunnen), UX-дизайнер из Швейцарии, предлагает несколько простых примеров меню и переходов — с анализом работоспособности каждого из них.
Разработка сайтов и приложений невозможна без ряда графических программ (например, того же фотошопа). Однако люди, которые постоянно вращаются в сфере диджитала, знают: дизайн — это не только красивая картинка. Тем не менее, многие из них продолжают делать статичные сайты.
Дизайн — это не то, как продукт выглядит и воспринимается. Дизайн — это то, как он работает.
Стив Джобс
Нельзя и дальше понимать под пользовательскими интерфейсами неподвижные конструкции и думать о том, что когда-нибудь потом мы их «оживим». Нужно с самого начала брать во внимание интерактивный характер веба и применять его в своих целях.
Давайте теперь к примерам.
Анимированный скроллинг
Гиперссылки — это дар и проклятие интернета. Нажимая на ссылку, нужно быть готовым оказаться на «левом» сайте. Результатом такого перебрасывания станет одно — потеря клиента.
Определенно, есть чему поучиться у книг — например, линейности. Каждая новая глава книги основывается на предыдущей. Пропустив раздел, вы уже не имеете полноценного представления о чем-либо и чувствуете нехватку знаний для продолжения чтения. Кликая по ссылкам в сети мы выпускаем из внимания целые блоки, особенно на длинных страницах. Исправить это можно — достаточно добавить анимированный скроллинг:

Сравните с этим:

На заметку: Резкие переходы от одного контента к другому трудны для понимания. Показывайте пользователям, как всё происходит и что именно меняется. Внезапные изменения выглядят неестественно — потому что в природе нет ничего, что меняется внезапно.
Вращение переключателя
Итак, переходы между разделами помогают пользователям структурировать информацию на сайте. Давайте рассмотрим ещё один пример — переключение меню. Пользователи воспринимают кнопку «+» как возможность добавить или расшарить контент. Если плюс повернуть на 45°, он превратится в крестик — элемент интерфейса, под которым все понимают действие «закрыть».

Этот простой переход абсолютно изменяет назначение иконки — и он достаточно удобен, если кто-то в этом сомневается. Обратите внимание: смена иконок происходит в том же направлении, что и смена контента.
На заметку: Элементы на вашем сайте должны быть понятны в любом положении.
Вложенные формы и комментарии
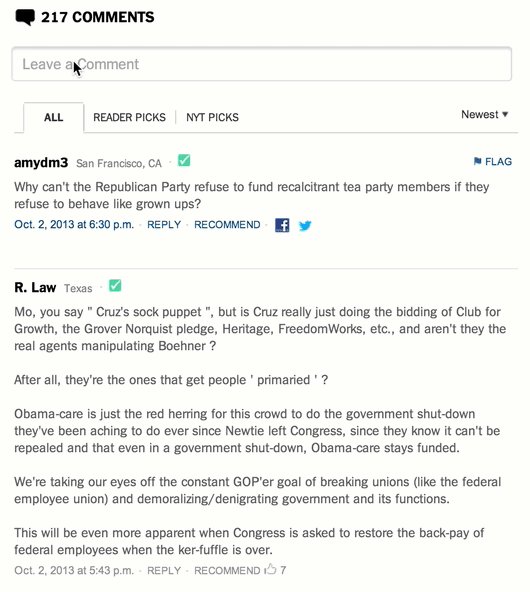
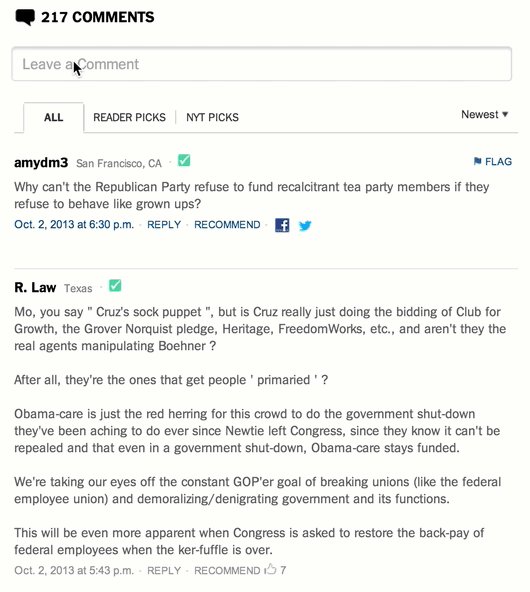
Формы для добавления комментариев во многих блогах и новостных сайтах выглядят не самым лучшим образом. Почему? Ну, большинство из них не такие уж и дружелюбные, верно? Когда вы решаетесь добавить комментарий, вам приходится в обязательном порядке сначала вводить адрес своей электронной почты и заполнять кучу всяких других полей, отмеченных звездочкой. И это раздражает.
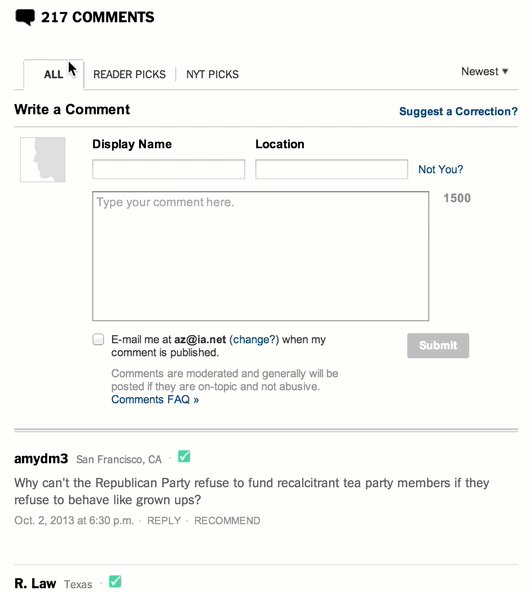
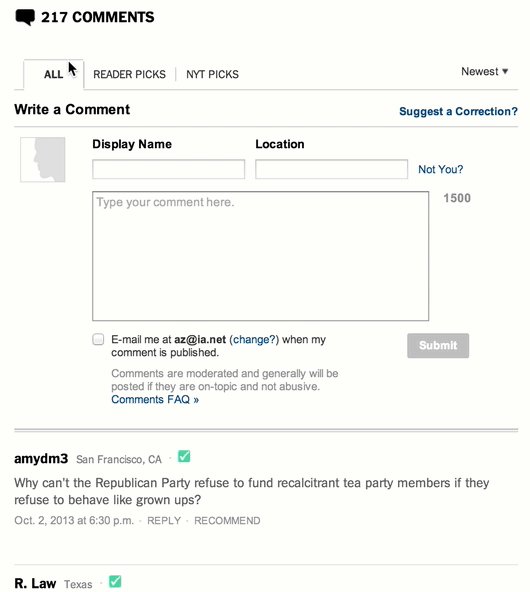
Мы можем мотивировать пользователей активнее оставлять комментарии. Стоит только запрятать все «пугающие» формы (добавления электронного адреса, ввода капчи) и оставить только одно, самое важное — поле добавления комментария. И разворачивать его в том случае, когда пользователь решит написать свое мнение. Такой механизм уже работает на сайте New York Times, например:

Ключевой принцип интерактива в дизайне: действие должно происходить именно в том месте, где его ожидает пользователь — в зоне его внимания. Можно пойти ещё дальше и анимировать поле добавления комментария:

Ещё вариант — разместить поле для добавления комментов вверху страницы и, разворачивая его, показывать все второстепенные поля ниже него. Это структурирует форму и делает ее более привлекательной.
Что в таком случае делать с предыдущими комментариями? Обычная практика — их автоматическая подгрузка, когда пользователь достигает конца страницы. При этом не нужно заставлять его нажимать на кнопки вроде «Далее» — только если в этом нет крайней необходимости.
На заметку: Функции интерфейса нужно разворачивать постепенно и только в том случае, когда пользователю это нужно.
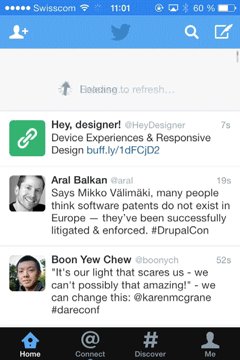
Потяните, чтобы обновить
Уже привычная всем функция закрепилась в нашей жизни после появления iPhone — ее придумал и разработал Лорен Бритчер (Loren Brichter). Она позволяет обновлять контент в обратном хронологическом порядке. Можете посмотреть, как она работает в мобильном приложении Twitter. Просто листайте в самый верх списка и захватывайте немного выше последнего твита:

До появления этой функции, пользователям приходилось нажимать на кнопку обновления страницы в самом браузере. Сейчас это явно устарело: пользователи хотят получать информацию в результате простых действий.
На заметку: Объединяя намерение и действие, мы получаем более цельное представление о сайте.
Закрепленные заголовки
Это ещё один вариант подачи контента на сайте. Посмотрите, как такие заголовки реализованы в портфолио Edenspiekermann’s use of this technique.

Впервые такая идея была воплощена в телефонной книге iOS — и стала просто незаменима для пользователей с длинным списком контактов. Благодаря такому переходу ориентация улучшилась в разы, и найти нужное стало проще.
На заметку: Используйте закрепленные заголовки в длинных разделах, которые не помещаются в один экран.
Интуитивные переходы (в оригинале — Affordance Transitions, термин не имеет полноценного перевода)
Слово Affordance происходит из когнитивной психологии и относится к конкретным характеристикам объекта, которые «ведут», «наталкивают» зрителя на правильное действие.
В контексте проектирования интерфейсов, Affordance — это когда элементы интерфейса своим внешним видом побуждают пользователей совершать правильные действия для достижения своих целей.
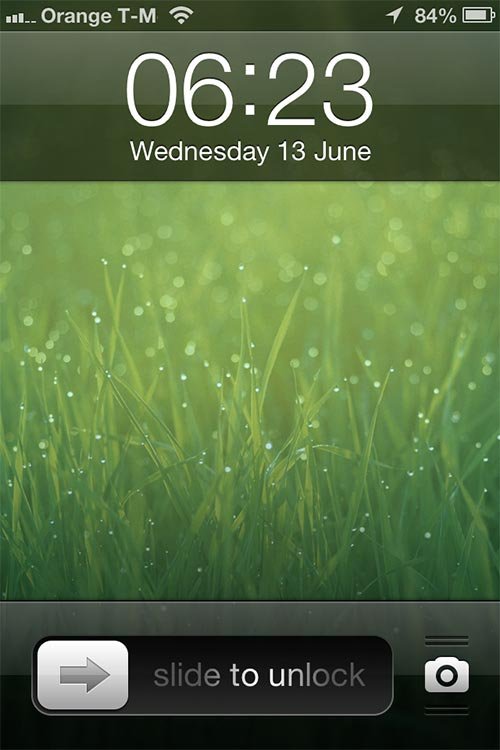
Разные варианты выделения часто используются для того, чтобы сделать элементы интуитивно понятными. Например, вот такие «рубцы» рядом с иконкой камеры говорят о том, что с иконкой можно взаимодействовать. Эта UX-техника стала популярной благодаря приложению-камере для iOS.

Экран блокировки на iOS6 давал подсказку: значок камеры можно перетащить, включая тем самым камеру без разблокировки системы. Apple удалила «рубцы» вокруг иконки в iOS7, потому что пользователи привыкли к интерфейсу, и теперь иконка выглядит просто как кнопка. Замечательная техника — с ее помощью можно указать пользователю на функции интерфейса.
На заметку: Придавайте элементам интуитивную понятность, чтобы подсказать пользователям, что скрывается за каждой функцией интерфейса.
Скрывайте интерфейс
Google Chrome для iOS скрывает интерфейс в зависимости от выводимого в нем контента. Это выглядит примерно так:

Главная идея — браузер и навигационная панель скрывается, как только пользователь начинает скроллить вниз. Если он начинает скроллить вверх — браузер снова появляется. Такой подход позволяет концентрировать внимание пользователя на контенте и экономить пространство (что особенно важно на мобильных устройствах).
iOS пошли еще дальше: как только пользователь доходит до низа экрана — тоже происходит «появление» панели.
На заметку: Используйте скрывающийся интерфейс для акцентирования внимания пользователя на контенте и экономии пространства.
Фокусировка на переходе
Никита Васильев, UI-дизайнер, который сейчас живет в Торонто, предложил довольно изящную идею. Он разработал скрипт, который анимирует элементы в фокусе. Несмотря на свою экспериментальность, концепт довольно интересен. Посмотрите видео:
Когда пользователь осуществляет навигацию по интерфейсу с помощью клавиатуры, он зачастую не может понять, куда переместился фокус (например, когда пользователь использует табуляцию). Анимация укажет ему на правильную точку экрана. Переход не слишком заметен, но играет значимую роль в ориентировании пользователя на сайте.
На заметку: Ориентируйте пользователя, независимо от того, какой способ навигации он предпочитает.
Заключение
Это всего лишь несколько примеров из множества. Цель этой статьи — отнюдь не продемонстрировать самые «модные» приемы взаимодействия, а, скорее, показать, как мелкие детали способны значительно улучшить пользовательский интерфейс.
Если мы хотим создавать лучшие интерфейсы, мы должны бросить вызов нашим текущим представлениям, и посмотреть, какие еще приемы смогут облегчить жизнь пользователям. Я не призываю изобретать велосипед, я предлагаю не останавливаться в исследованиях и экспериментах с интерфейсами.
