свежий кейс
Sovtest ATE — сайт для поставщика тестового оборудования
Компания Sovtest ATE предлагает комплексные инжиниринговые решения в области тестирования электроники, электрики, микросхем, измерительного оборудования — всего 12 направлений.
Sovtest ATE на рынке с 1991 года, имеет линейку собственных брендов. Руководство компании вовремя уловило тренд с импортозамещением и пришло к выводу, что старый сайт как инструмент продаж — не отвечает требованиям современности.
Задачи
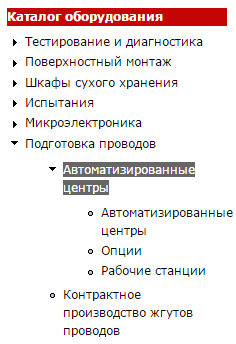
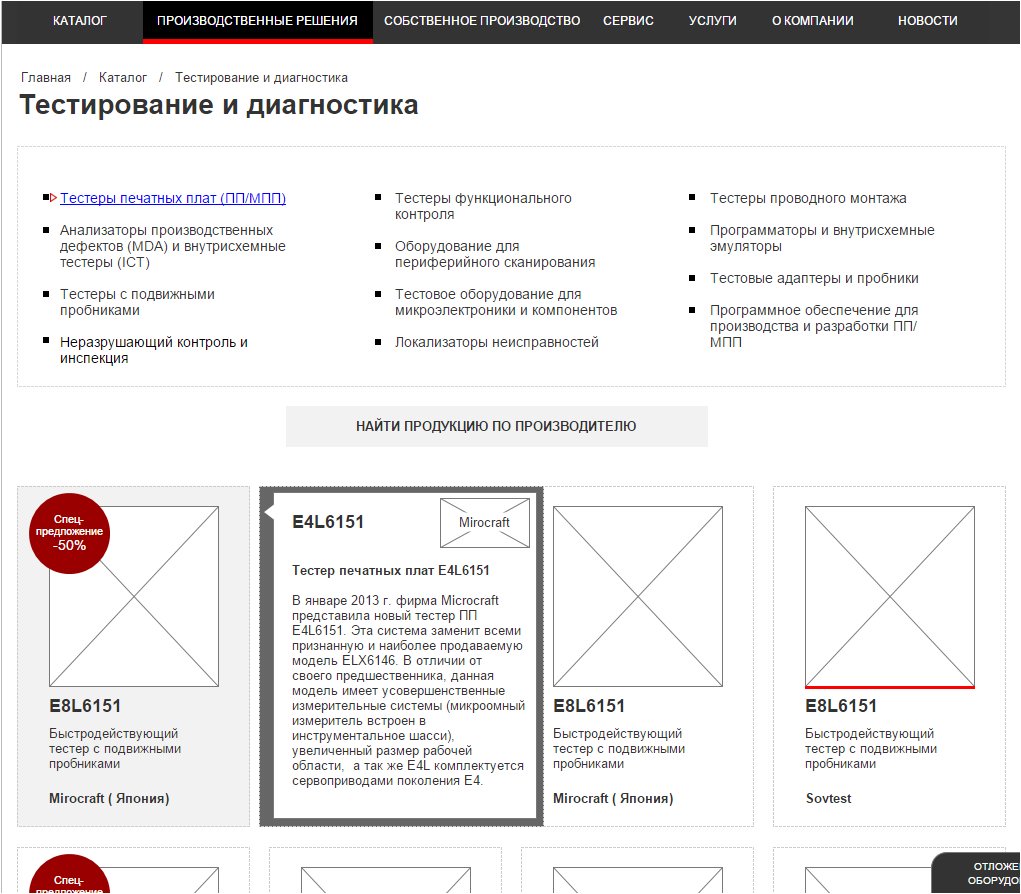
На старом сайте очень много контента. Чтобы понимать масштаб: тут есть четырехуровневый каталог (на четвертом конкретные модели оборудования).
Проект нового сайта должен учитывать всю существующую информационную архитектуру, но подавать контент в лучшем виде. Начинаем.
Прототип
Задачу по разработке прототипа отдаем сразу дизайнеру — у него есть нужное видение (может из кучи текстов и товаров сделать внятный сайт), к тому же, он в теме.
Можно сказать, что я не зря пять с половиной лет учился на инженера динамики и прочности машин. На этапе прототипирования было проще въехать в тему и понять, что нужно заказчикам и пользователям.
Андрей
Дизайнер
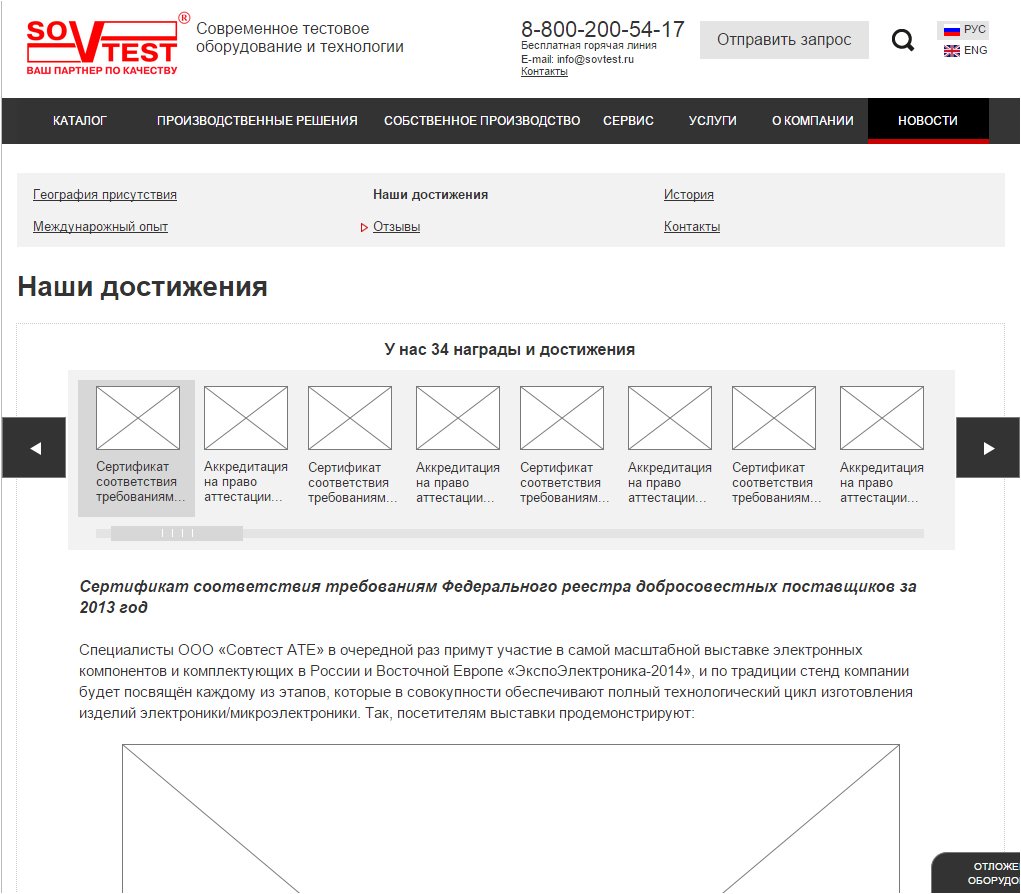
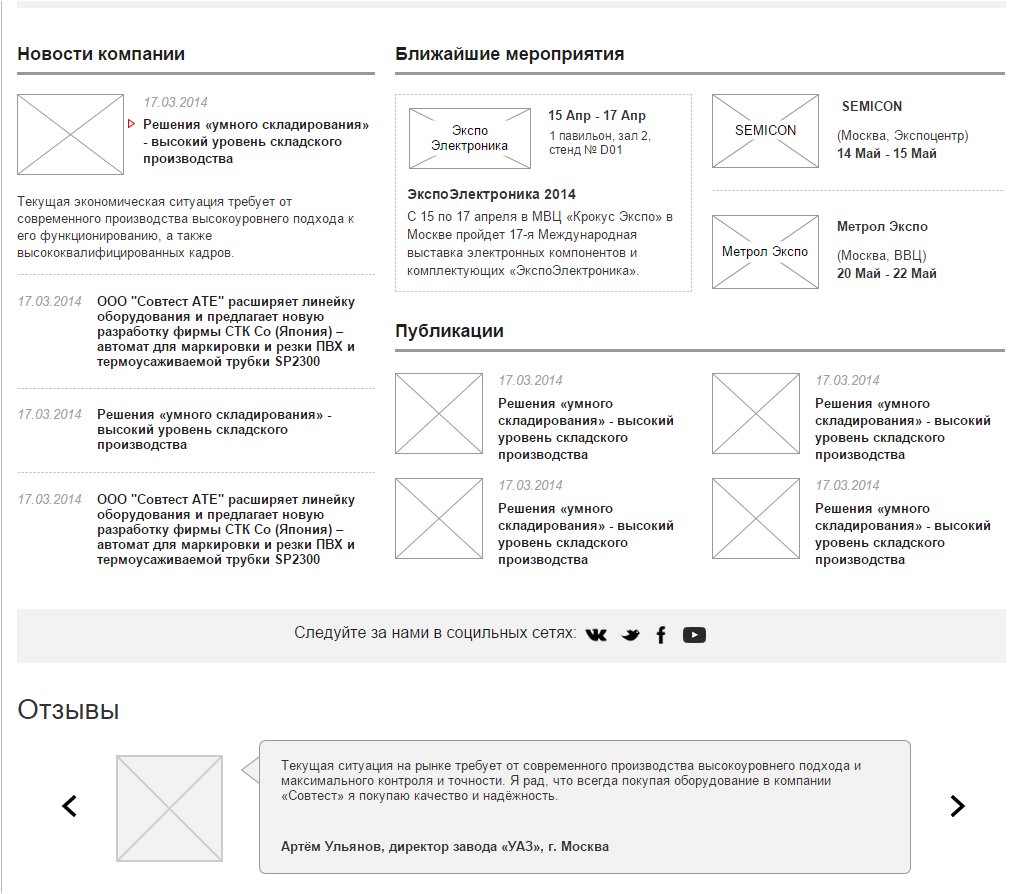
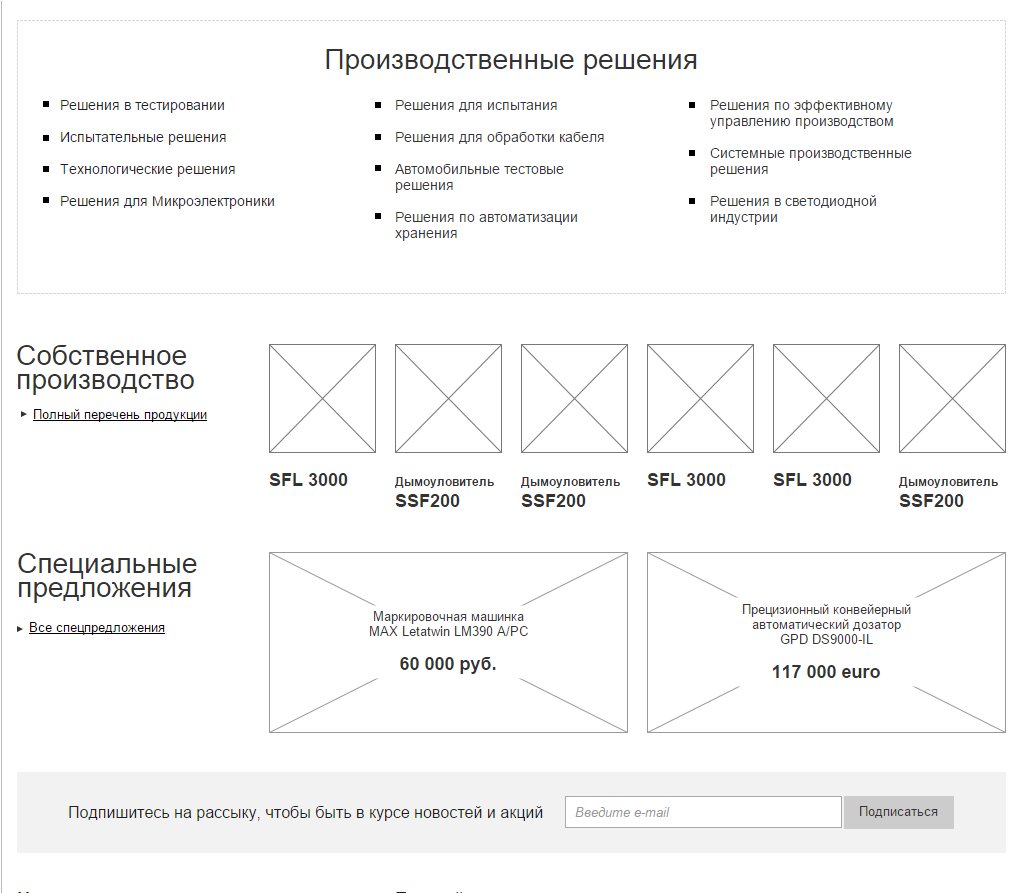
Получается аккуратно и понятно:
Прототип позволяет увидеть, как будет работать сайт «вживую», без затрат на дизайн графической части.
Утверждаем, переходим к дизайну.
Дизайн
Делаем первый вариант. Все очень компактно, квадратно, с цветовыми акцентами, где это надо. Картинку дополняет вот такое меню с иконками:
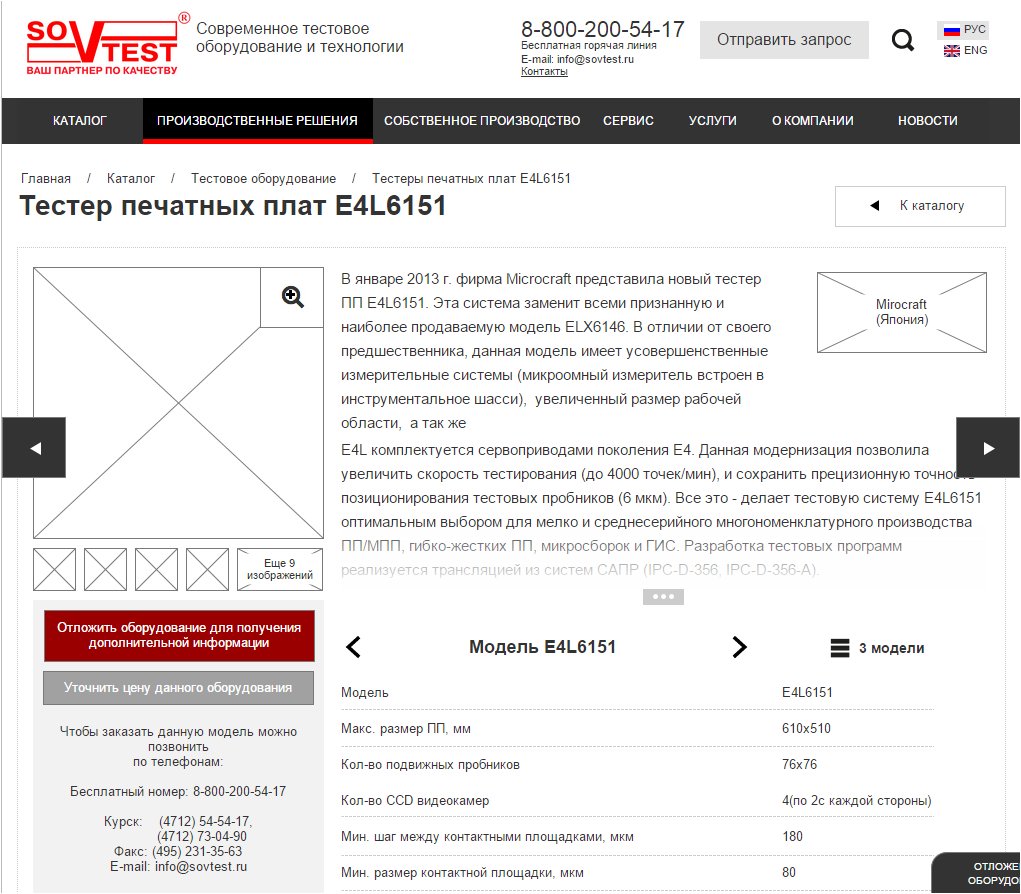
Рисуем внутренние:
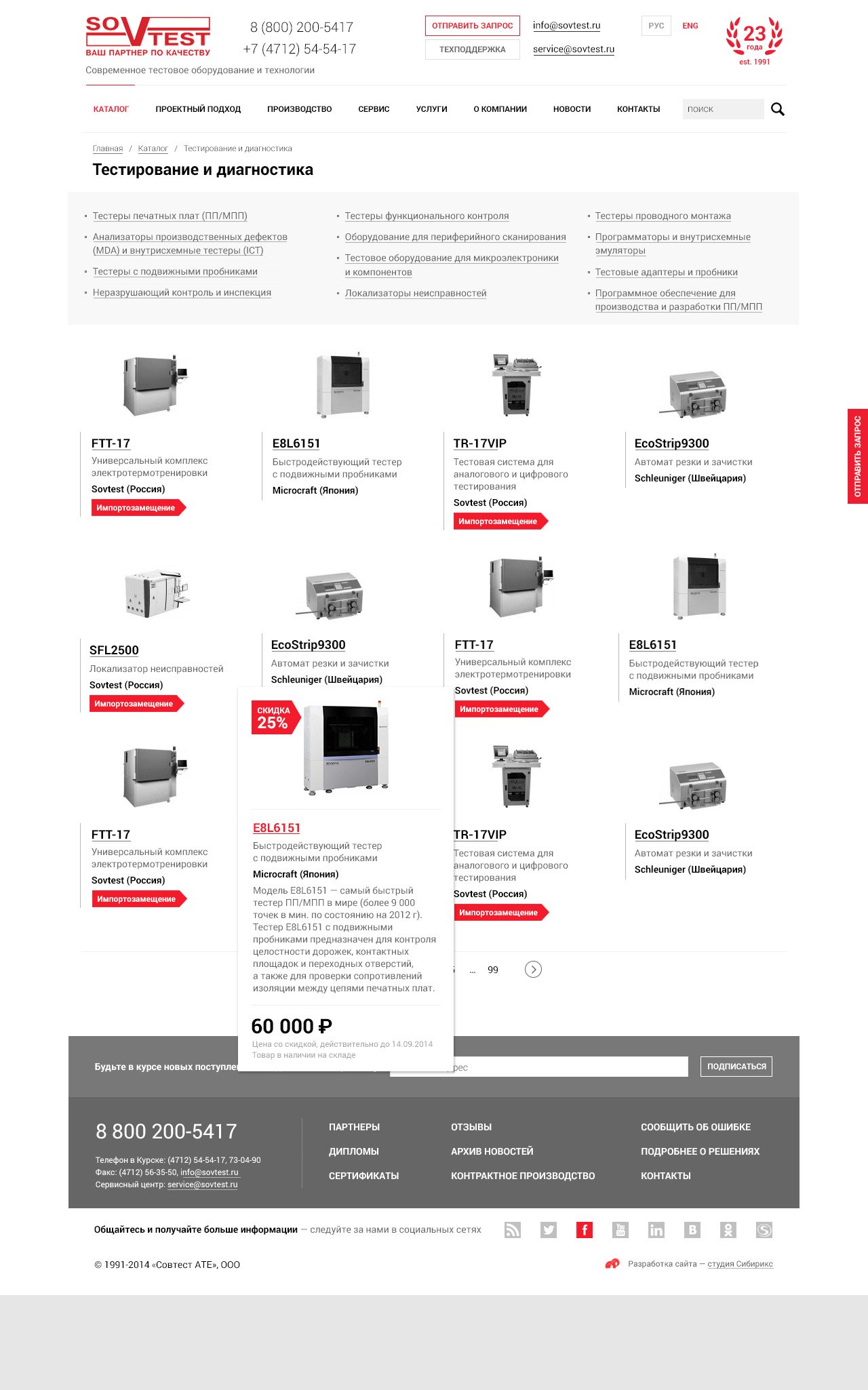
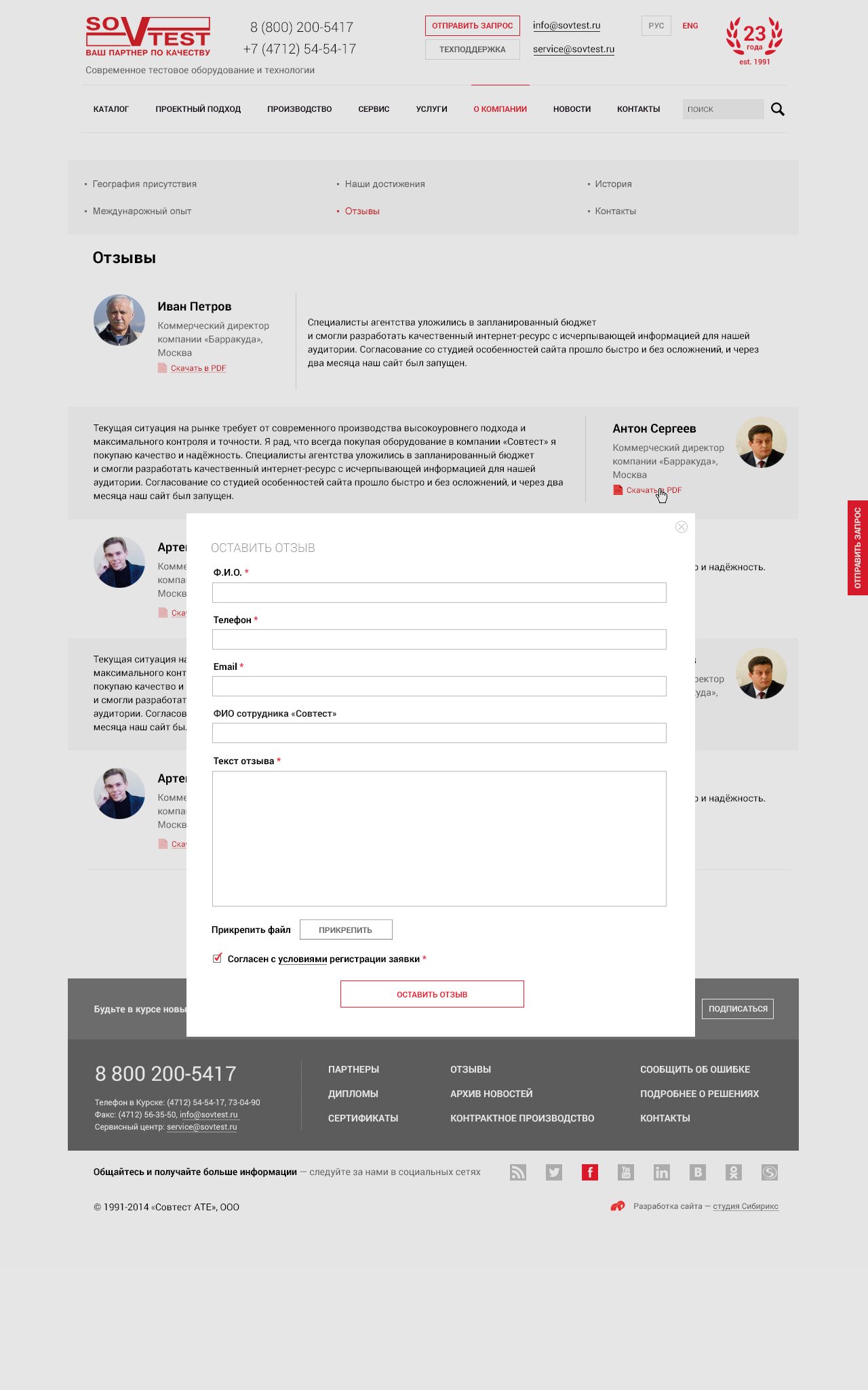
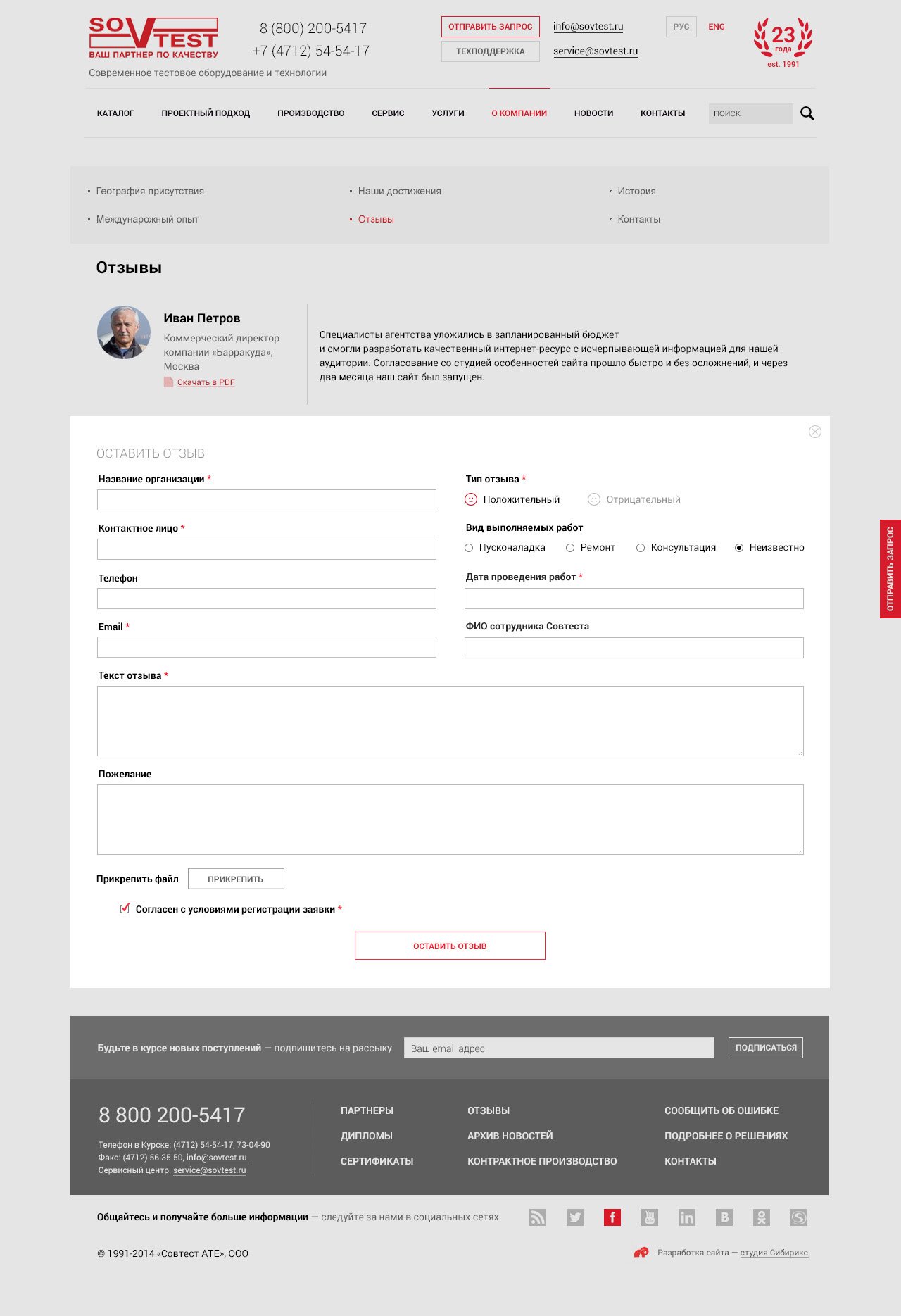
Прорисовываем страницы каталога, новостей, отзывов и с десяток других.
На сайте очень много форм, а в формах — обязательных полей. С этим нельзя было сделать ничего радикального, поэтому мы решили хотя бы немного облегчить пользователю задачу. Так, например, если в одной из форм поле заполнено, то в другой форме это значение добавляется автоматически, берется из сессии. Аналогично с файлом карточки предприятия: если его загрузить один раз — то другие формы «запомнят» это действие и не будут запрашивать карточку повторно.
Екатерина
Руководитель проекта

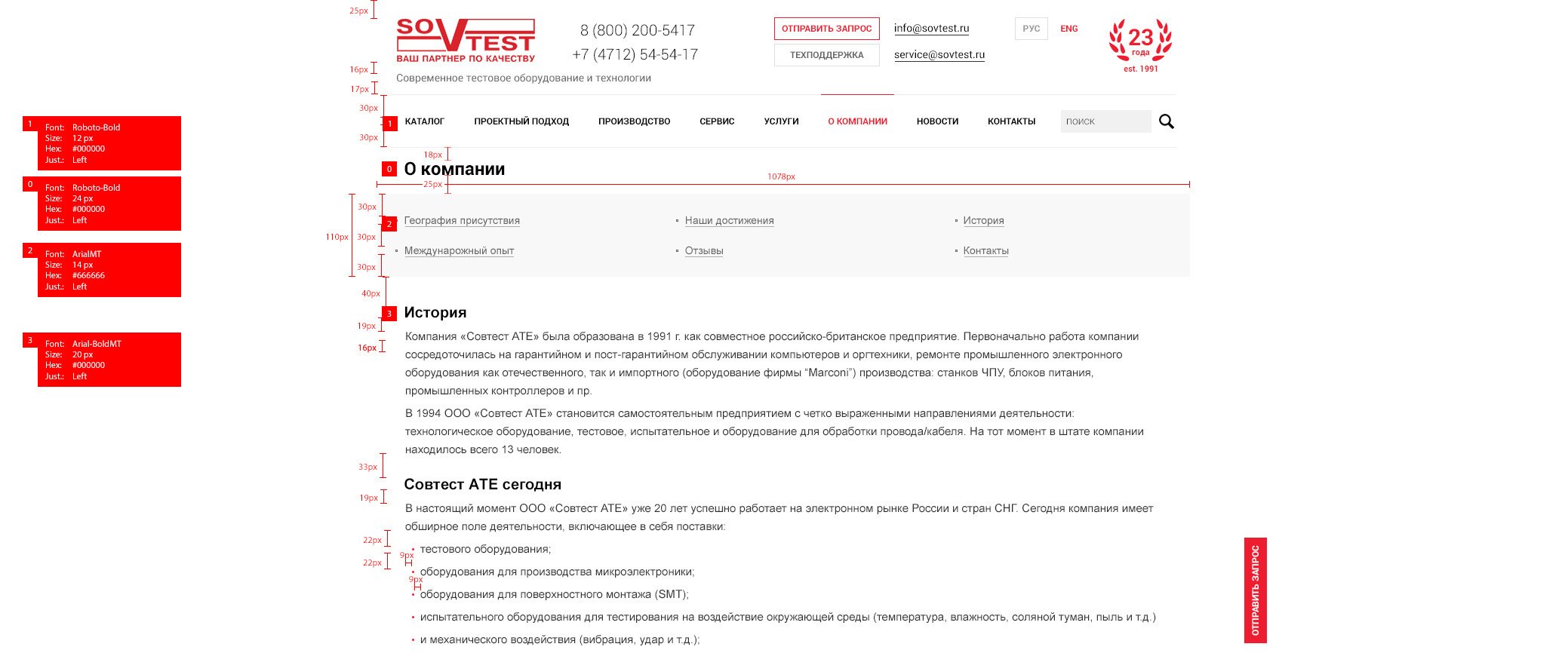
Специально для верстки делаем вот такую «шпаргалку», гайдлайн со всеми отступами и размерами кеглей.

Когда макеты готовы, переходим к верстке и программированию. Помните, что нам нужно бережно перенести весь контент на новый сайт? Мы тоже.
Код и импорт
Реализуем одну из находок проекта: минимизируемое меню. Когда мы скроллим страницу вниз, то верхнее меню сворачивается в маленькую плашку. Кликаем по ней — получаем инструмент навигации.
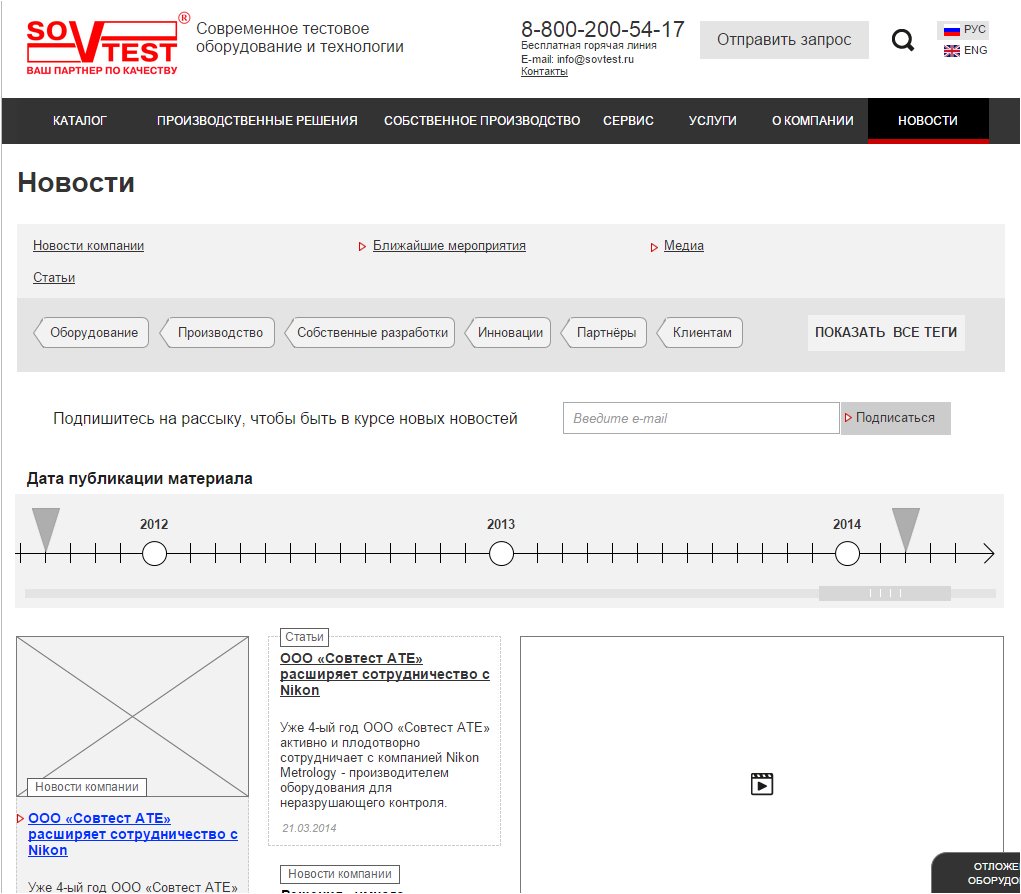
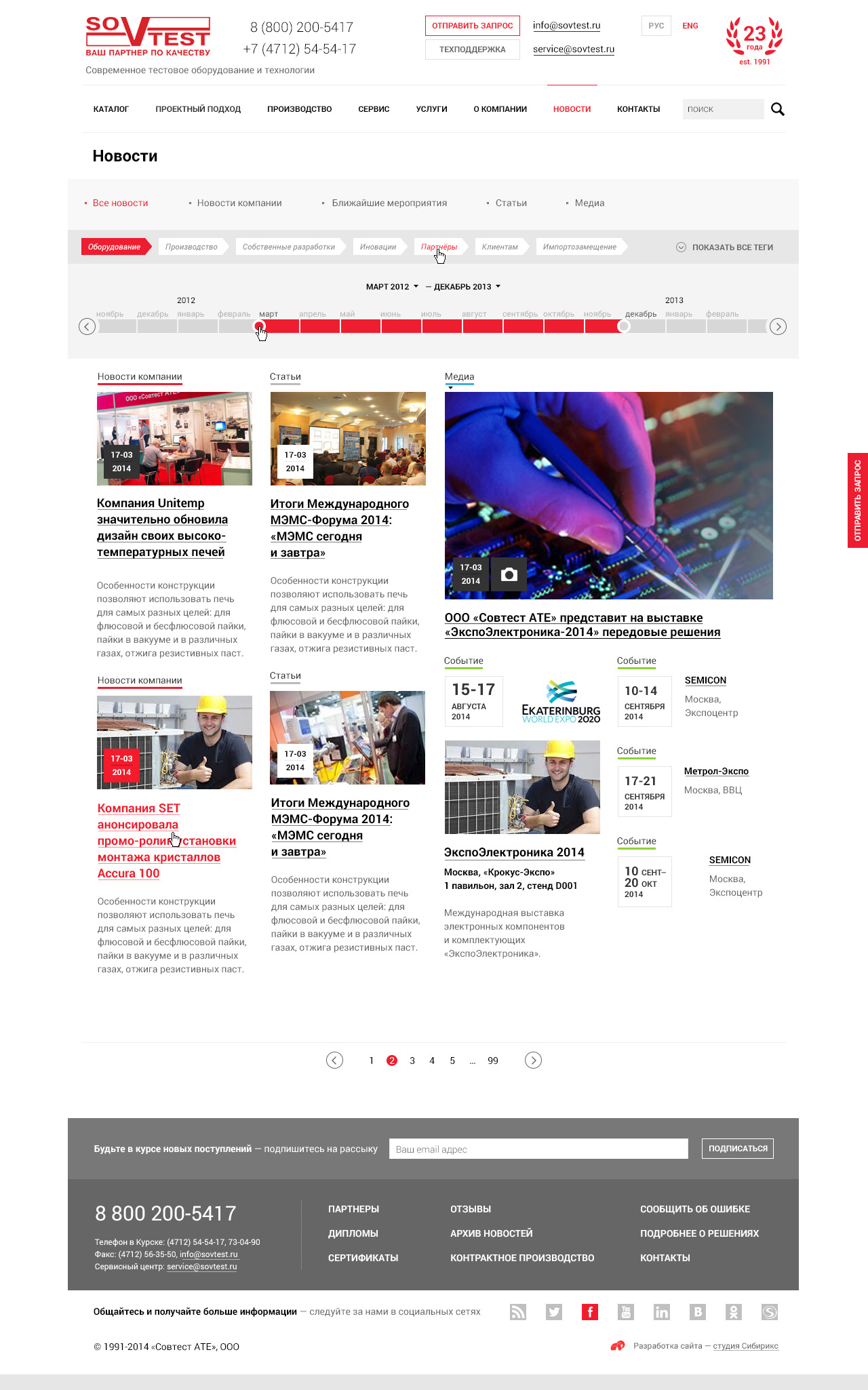
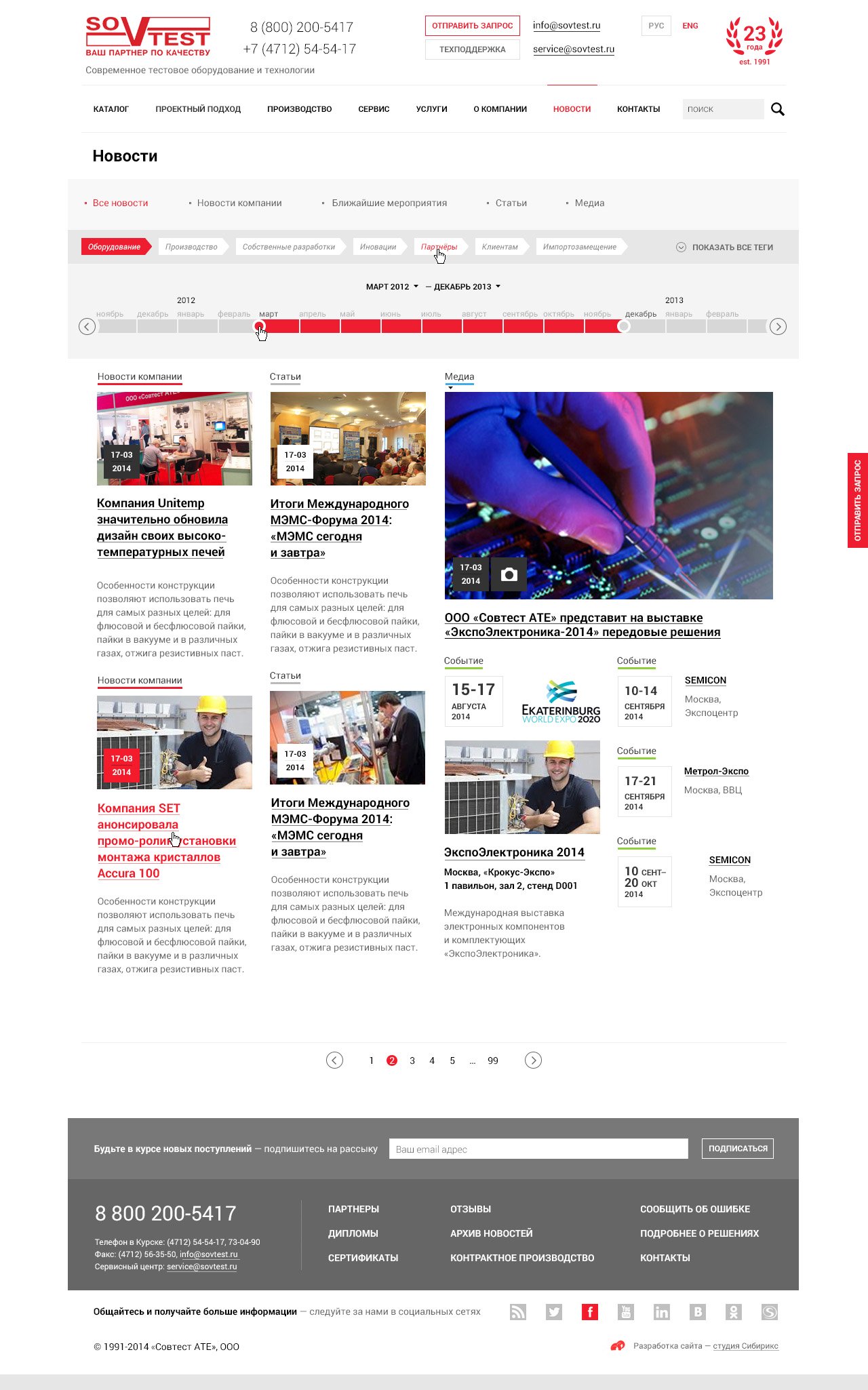
Делаем фильтр новостей по хронологии — выглядит почти как выбор диапазона цен в интернет-магазинах.

Фильтр, естественно, работает без перезагрузки страницы. Еще его особенность вот в чем: когда мы меняем положение «ползунков фильтра», меняется и URL. Можно отфильтровать все новости с января 2005-го по август 2007-го и скинуть уникальную ссылку коллеге.
Евгений
Разработчик
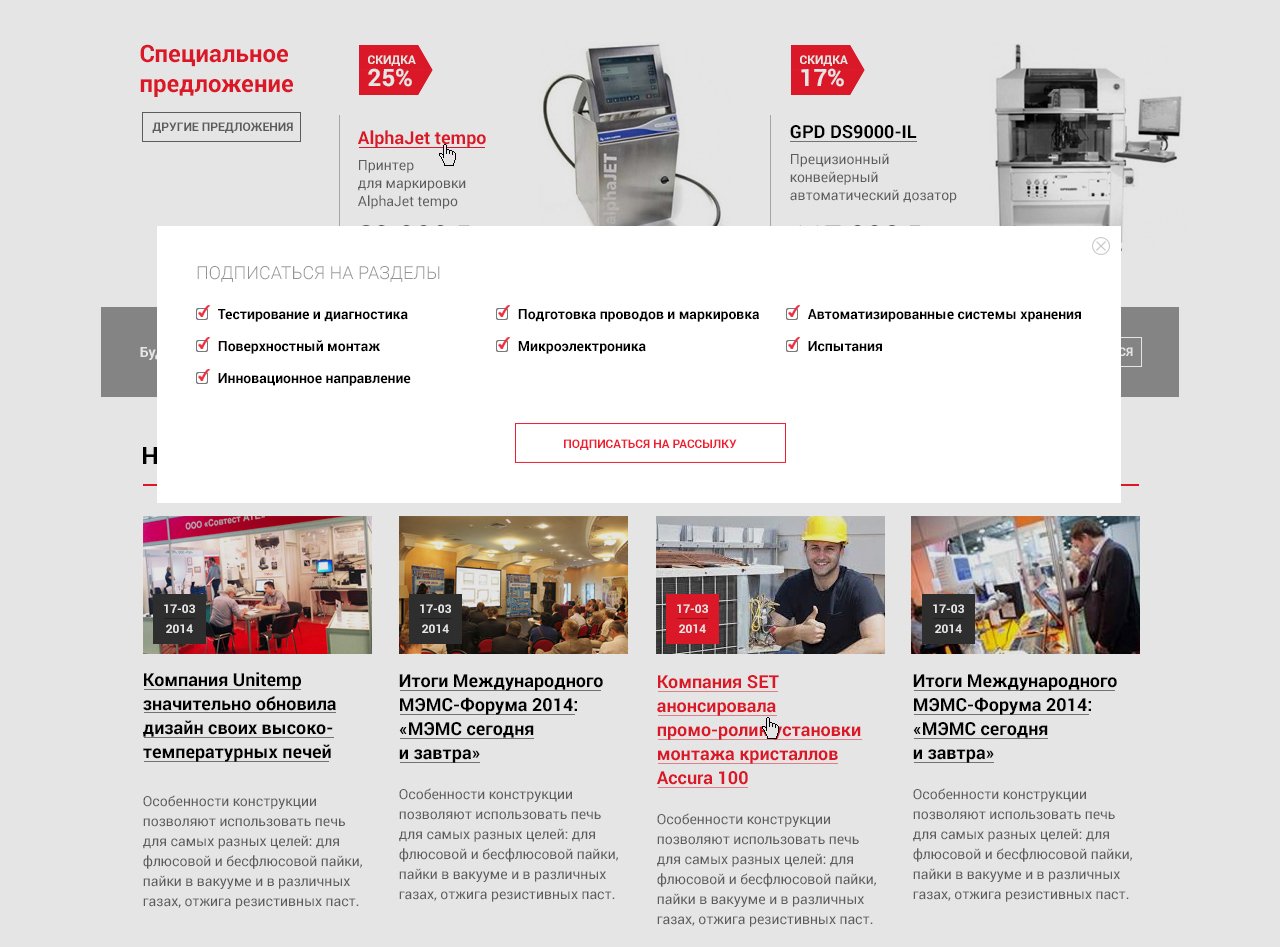
Компания Sovtest ATE состоит из вполне автономных подразделений, поэтому даже подписываясь на рассылку, вы можете выбрать только интересные вам направления.

Начинается самый смак. Импорт.
Со старого сайта (который был на Drupal) мы сделали дамп базы — оттуда система берет данные по товарам, чтобы сформировать .csv файл для Битрикса. Внутри Битрикса уже реализован механизм csv-импорта, поэтому его и использовали. Один товар может лежать сразу в нескольких категориях, при этом для него есть одна уникальная ссылка. А вот хлебные крошки должны работать хитро: если пользователь зашел по прямой ссылке, отображаются одни разделы, а если перешел из раздела/подраздела каталога — другие.
Андрей
Разработчик
В общем, проект сложный, но интересный. Вообще все, что касается тестирования — очень увлекательно, спросите наших QA ;)