В 2011-ом Лебедев написал вот эту заметку, после чего каждая уважающая себя студия взяла за правило подчеркивать ссылки и красить их в синий. Посещенные делать фиолетовыми. По наведению — подсвечивать другим цветом. Вот и вся любовь.
Собсна, зачем так придумали. Лет десять назад уровень пользовательского опыта у среднего индивида был куда ниже, чем сегодня. Смартфоны вроде как уже появились в широком доступе, но что ими делать — хз, перед братками понтануться. Не было ни культуры веб- и мобильных интерфейсов, ни внятных GUI для них от завода-производителя. Пользователь был дик и глуп. Чтобы выработать у него условные рефлексы, дизайнеры договорились делать логотип в шапке, красить ссылки синим и рассыпать → хлебные → крошки.
Не так давно все до усрачки спорили, какой синий должен быть у синей ссылки. Мол, есть черта и по эту сторону — мы не геи ©.
Время прошло, мы стали более лучше одеваться и понимать в принципах веба. Произошли две вещи:
- Мы стали рефлекторно делать некоторые вещи без подсказок. Пользовательский опыт говорит нам: «Так, это новостной сайт, нажму на заголовок — откроется текст». Или так: «ага, лента в моем телефоне давно не обновлялась, а потяну-ка я экран вниз». Кто нам сказал так делать? Да никто (на самом деле это талантливо сделанные «интуитивные» интерфейсы передовых веб-сервисов и мобильный приложений).
- Мы стали воспринимать подсказки более абстрактно. Если обезьяне дать оранжевый и круглый апельсин, она будет его чистить. Если ей дать желтый и круглый лимон — она будет его чистить. Если дать зеленый и вообще не круглый банан — она будет его чистить. Мы явно не менее сообразительные и понимаем синюю ссылку, зеленую, без подчеркивания, с подсвеченным фоном, да черт знает какую еще.
Несколько примеров из жизни.
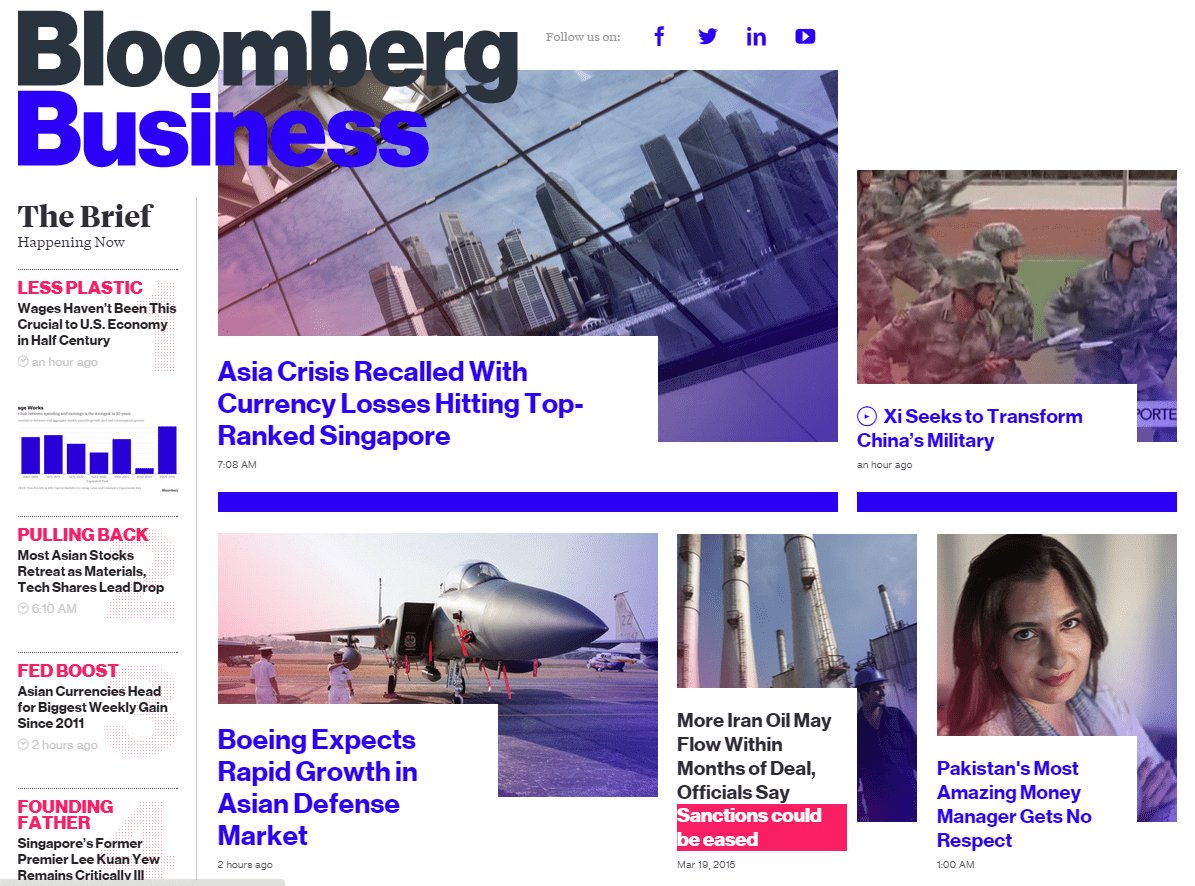
Сайт Bloomberg считает, что все синее — ссылка. Пользователь понимает и жмет:

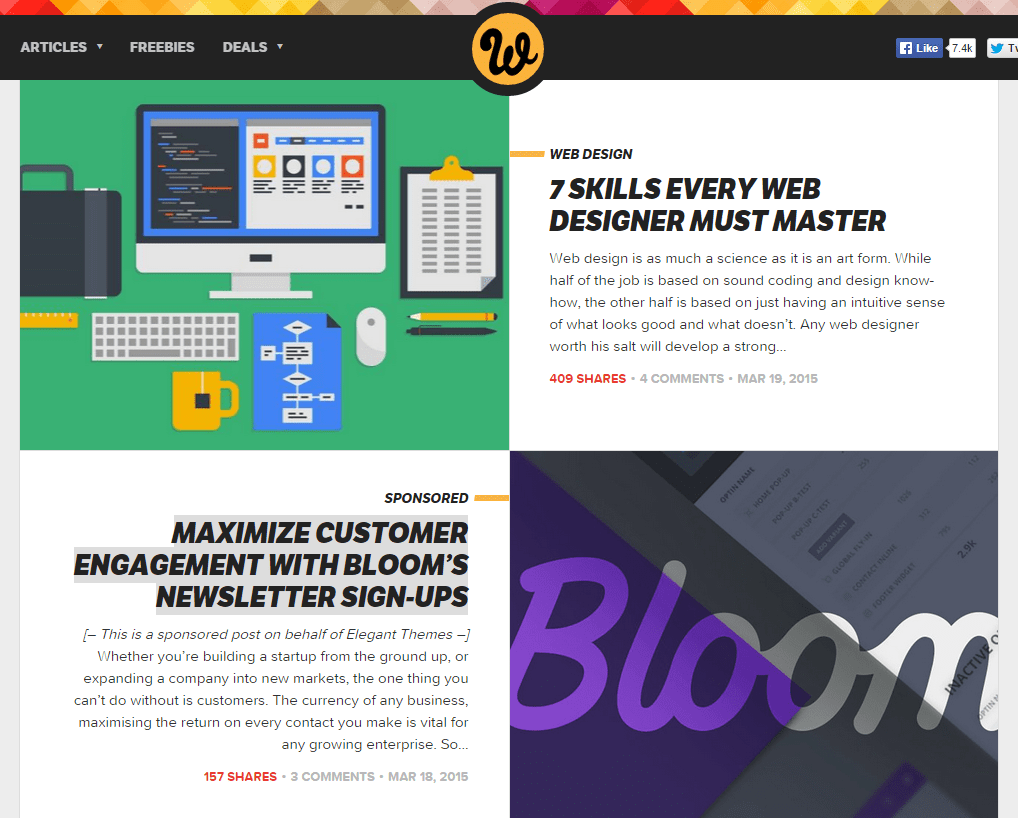
Web Designer Depot добавляет чуть заметную серенькую подложку. Все ходят счастливые.

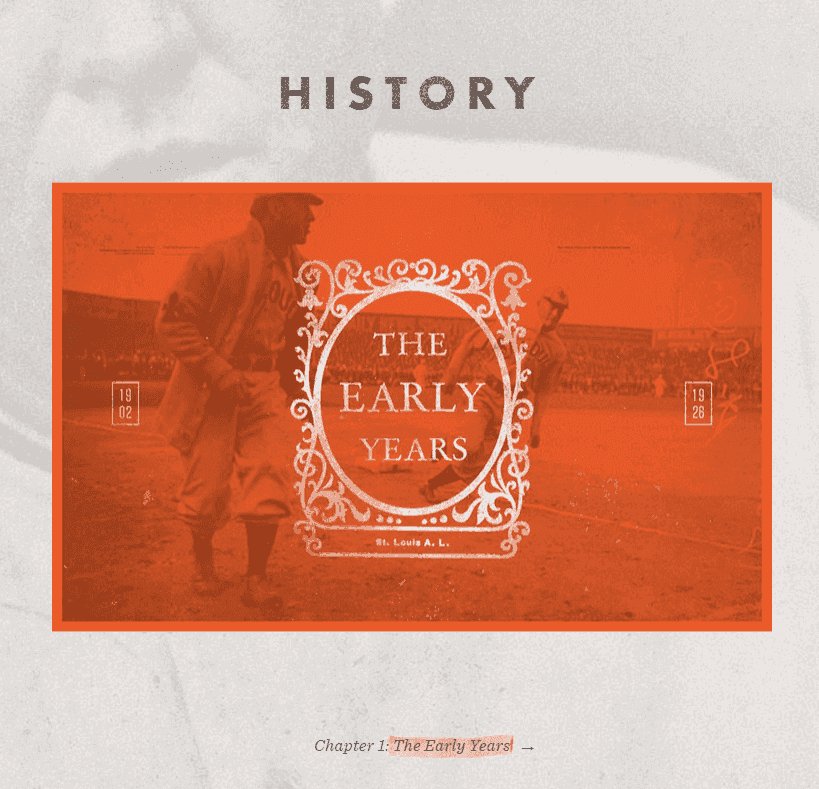
Smashing Magazine раньше подкрашивал активную ссылку фоновым цветом, как будто текстовыделителем. Примерно как вот эти ребята-бейсболисты:

Именно здесь: ссылка в пассивном состоянии вообще никак не выделяется. И это не еретичество — на странице одновременно присутствует очень мало элементов, любопытный пользователь интуитивно догадывается навести курсор на текст.
Кое-кто даже решает зачеркивать ссылки по наведению. Зеленым. Внезапно, но возмущенных вроде нет.

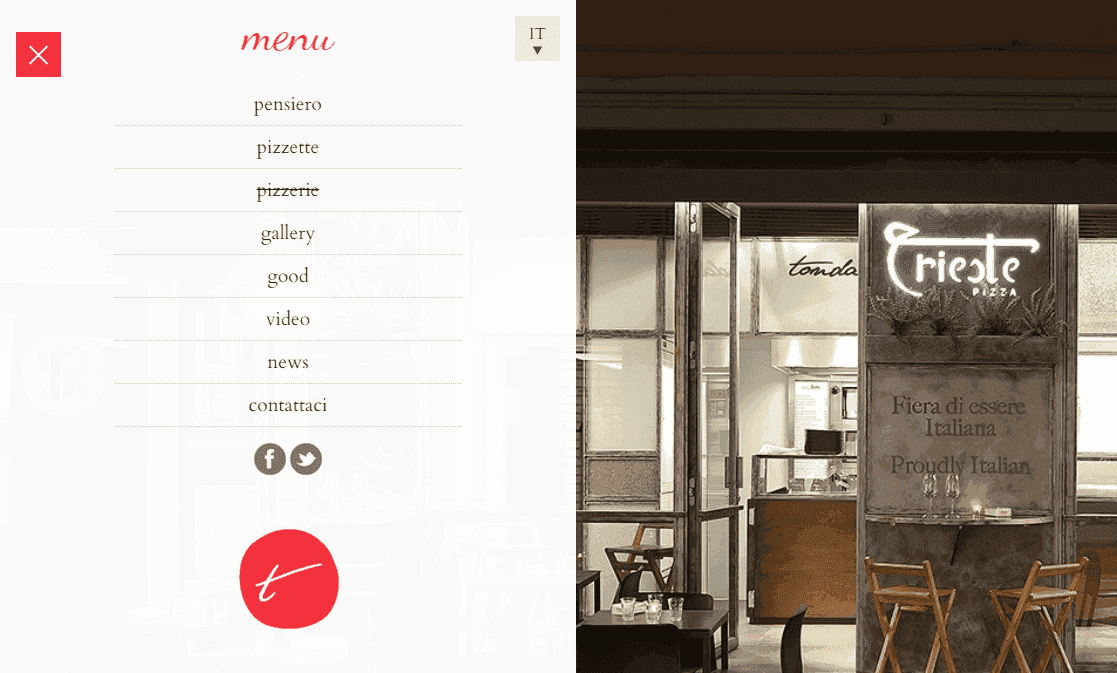
Их повторяют вот эти рестораторы. «Хм, интересное решение,» — так сейчас думаете вы, поддавшись давлению авторитетов:

На этом сайте вообще зачеркивают активный пункт меню. Нормально? Пять минут назад многие бы яростно плевали в монитор:

В той же заметке написано (явно для подстраховки на будущее):
«Проверка дизайна на правильность проста: если зритель, не притрагиваясь к мыши, может угадать, где ссылка, а где нет, — перед нами хороший сайт. Это правило перевешивает все остальные.»
Ну, в общем, зритель вполне может не притрагиваясь.
Кто видел необычные стили для ссылок где в интернетах — кидайте, посмотрим вместе.
