В истории веб-дизайна были тенденции, которые оказались действительно полезными, прижились, стали стандартом (как, например, однажды предложенное правило «клик по логотипу ведет на главную страницу» — твердый стандарт для веб-разработчиков сегодня). Подобные тренды будут жить дальше.
Также были тенденции, которые появились просто потому, что этому способствовало развитие технологий и дизайнерской мысли в целом. Такой тенденцией была, например, мода в 2000-ых на «стеклянные» кнопки. Такие тренды быстро отмирают, заменяются другими (часто контрастными с предыдущим).
Какие тренды веб-дизайна будут актуальны в 2015-ом
-
«Материальный дизайн», новая парадигма Google. Флэту добавляется ровно столько реалистичности, чтобы сделать интерфейс «говорящим», дающим подсказки пользователям, как им действовать. Вся анимация также служит этой миссии.
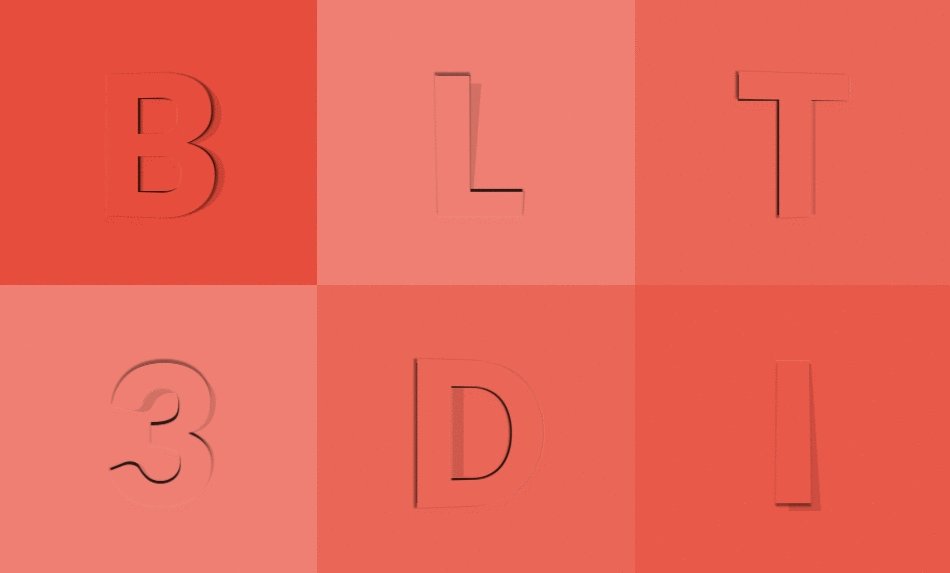
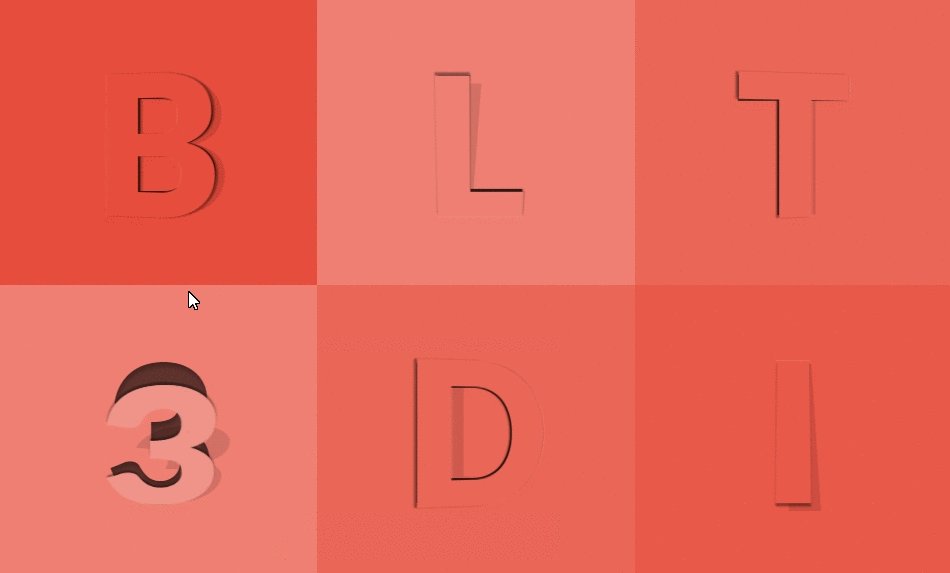
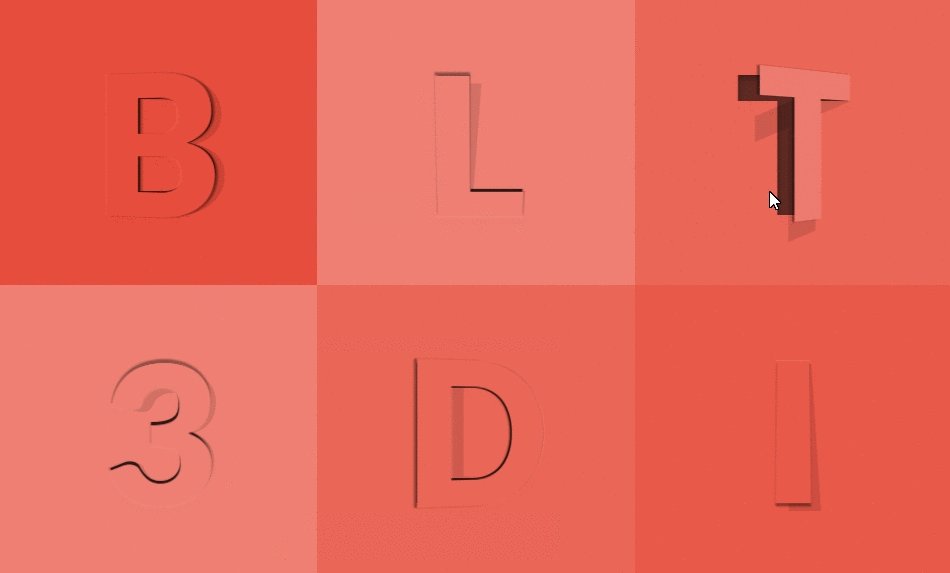
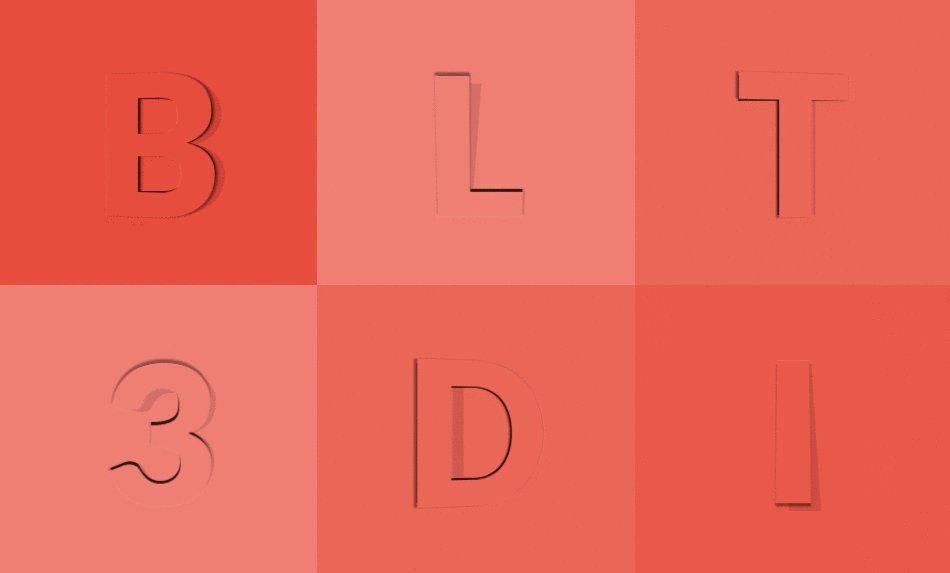
- Эффекты «объема» при плоском дизайне. Внешний вид большинства элементов останется «плоским», будет сделан упор на их реалистичной анимации.

-
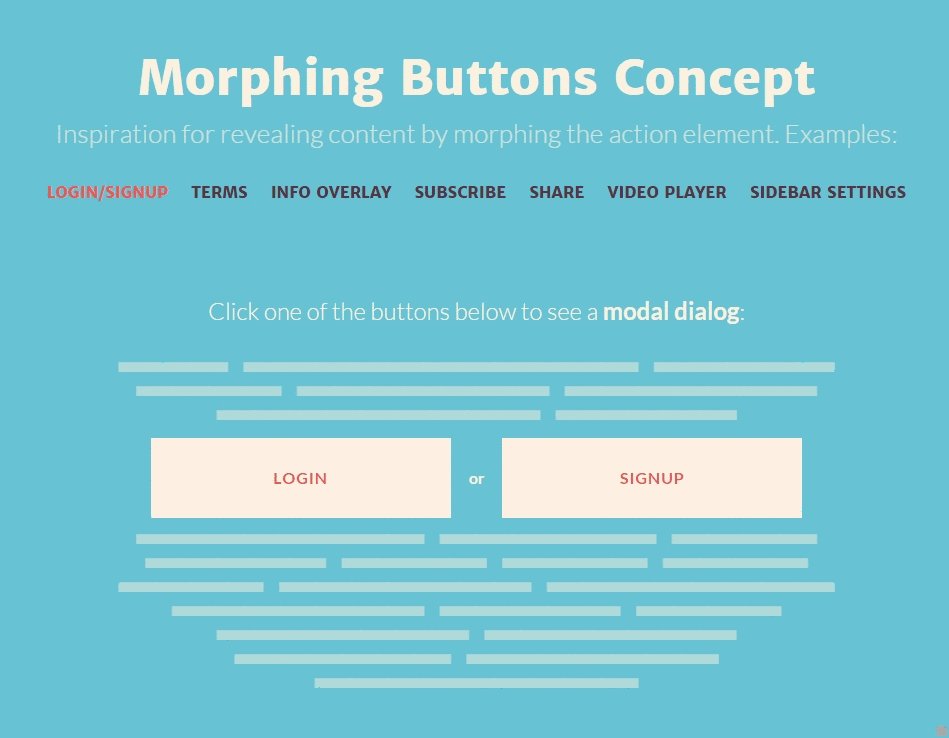
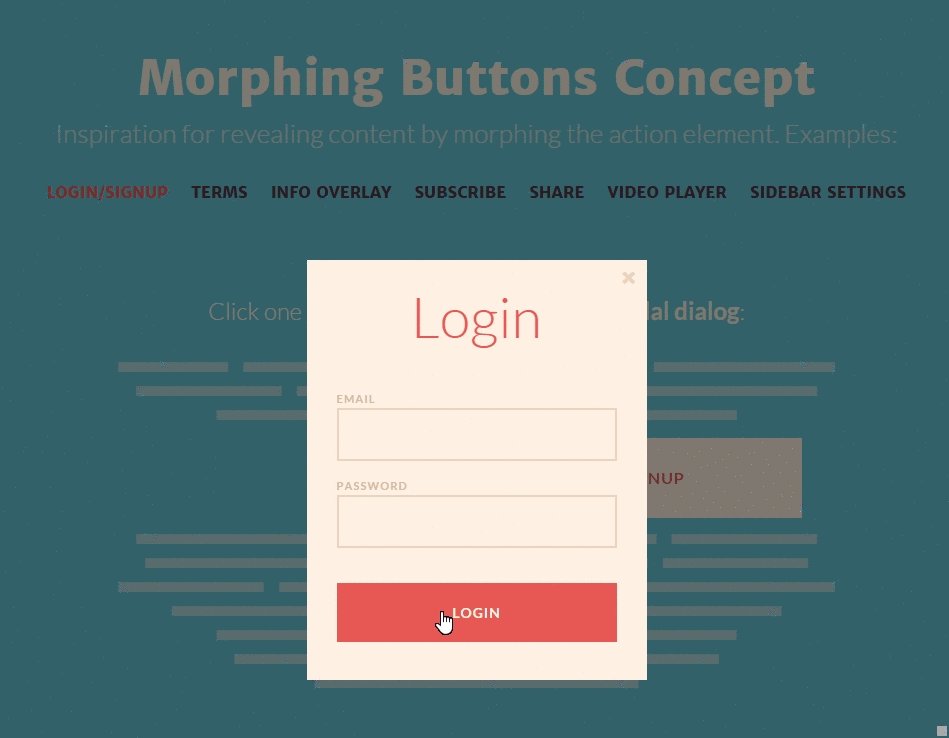
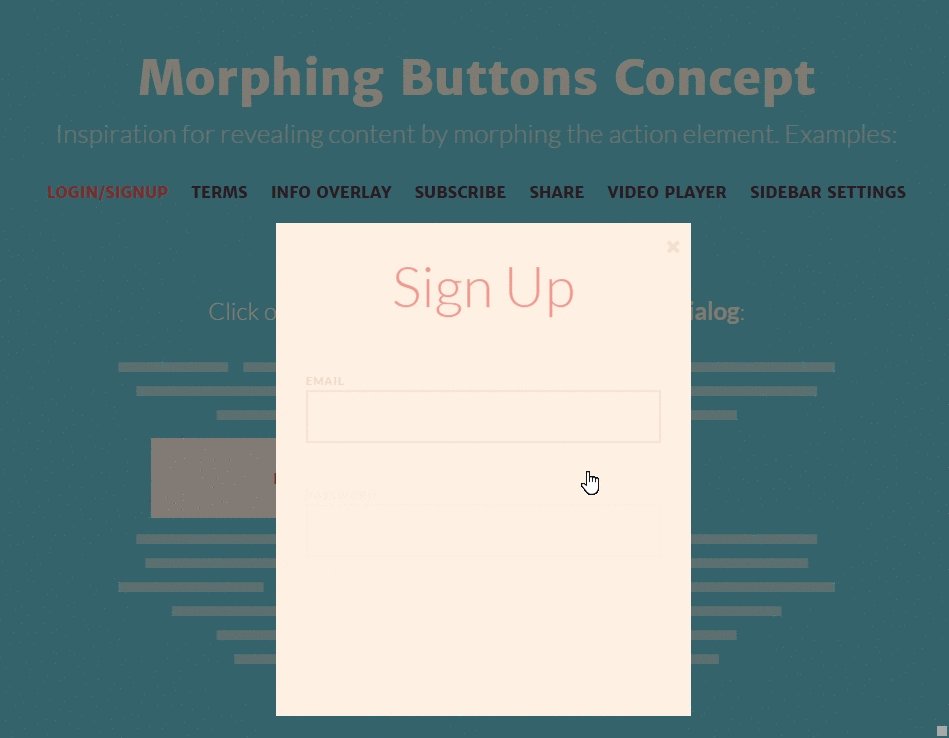
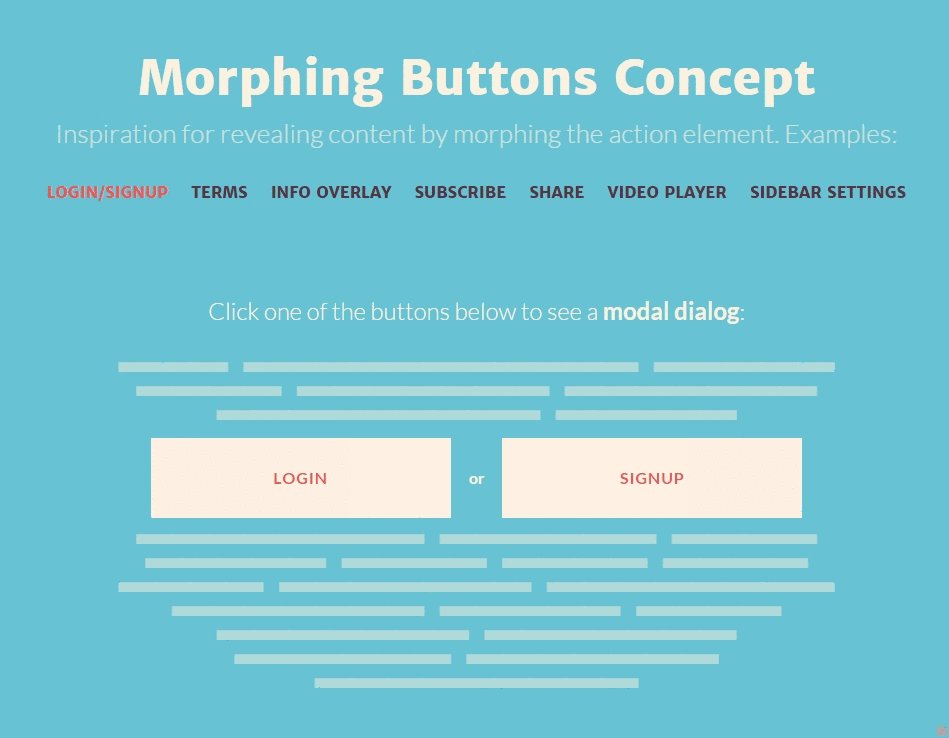
Морфинг. Один из главных трендов 2015, изменение формы/цвета/размера кнопок, инпутов в зависимости от изменения их назначения. Один из самых первых примеров — «разъезжающееся» поле поиска на сайте Apple. В том же AppStore кнопка загрузки приложения становится прогресс-баром, а потом — кнопкой запуска приложения. Еще пример:

-
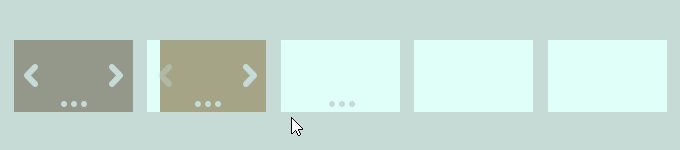
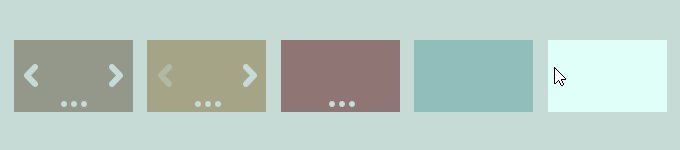
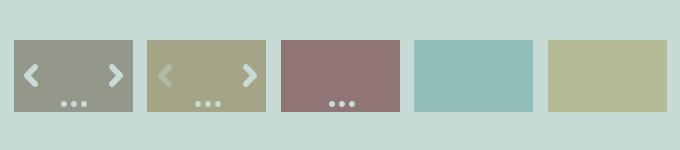
Принцип: одно действие — много взаимодействий. Сюда относится, например, навигация по сайту и запуск анимации скроллом. Принципу соответствует прием с морфингом — пользователь по сути кликает в одно и то же место, но получает разные эффекты. Переключатели слайдов «вперед/назад», расположенные рядом, а не в разных концах экрана — тоже.
-
Принцип: много действий — одно взаимодействие. Дизайн движется к тому, что старается не навязывать пользователю «правила игры». Всплывающее окно можно закрыть кликом мимо него, кликом на «крестик», нажатием любой клавиши на клавиатуре (кроме стрелок), скроллом мышки и т.д. Пример галереи, работающей по такому принципу..
-
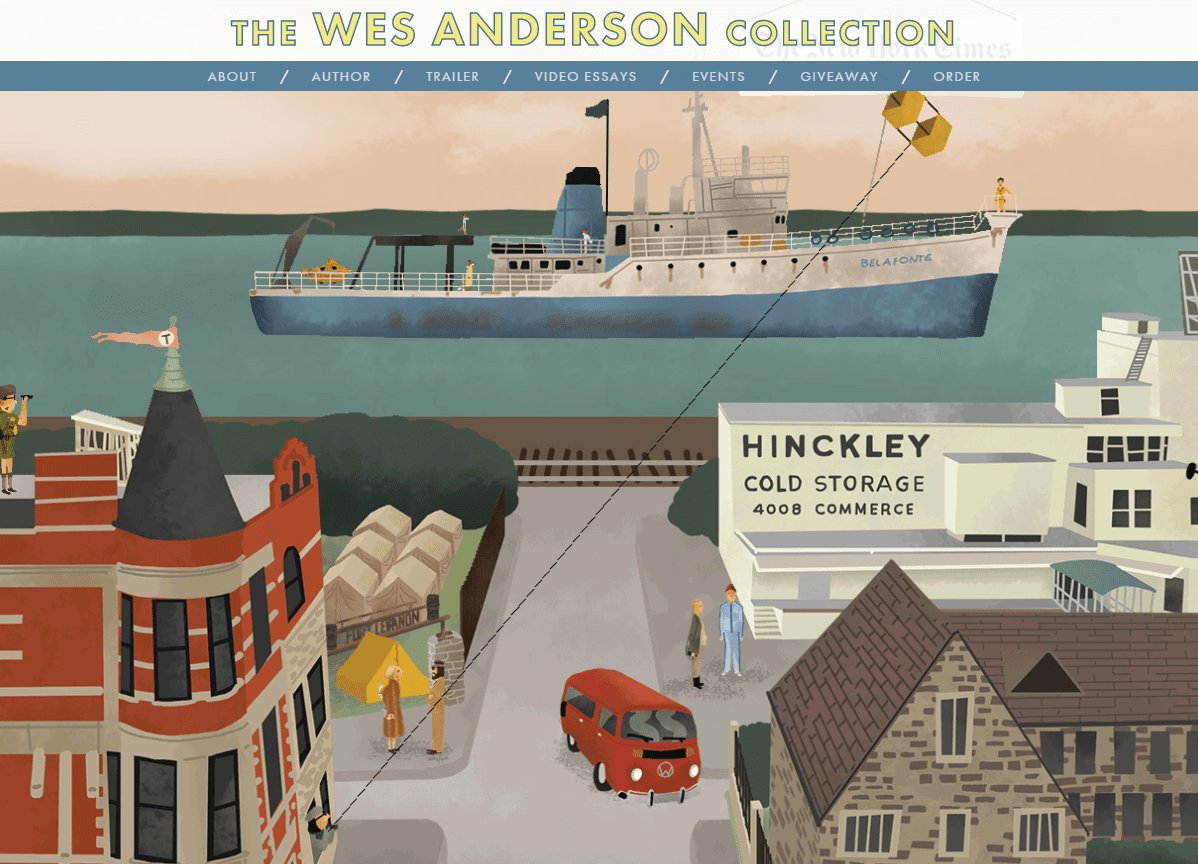
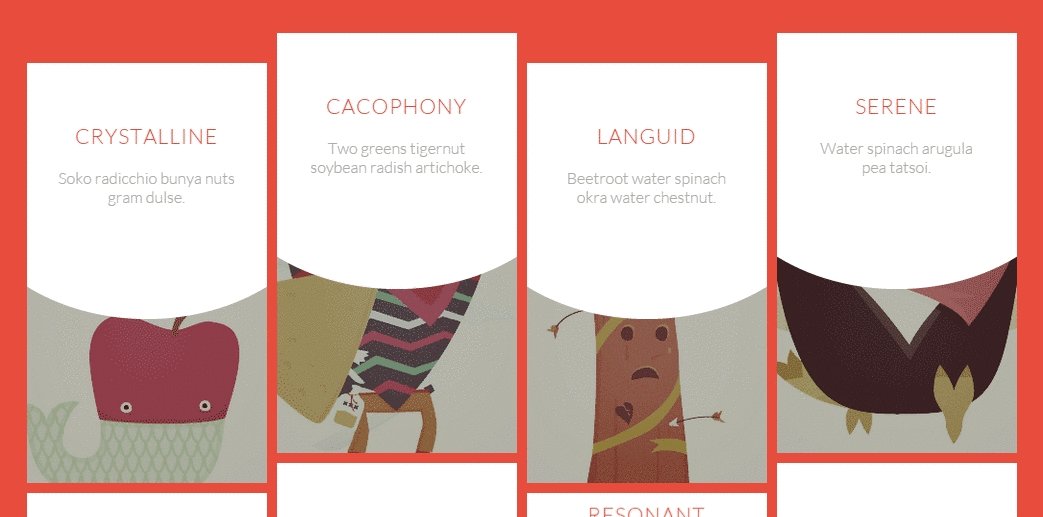
Авторские иллюстрации. На контрасте с похожими друг на друга «плоскими» иллюстрациями станут популярными работы с уникальным авторским стилем.

-
Авторизация через соцсети. Тренд, прошедший испытание временем. Это правда удобно. А учитывая, что популярность социальных сетей не падает, — тренд будет жить.
-
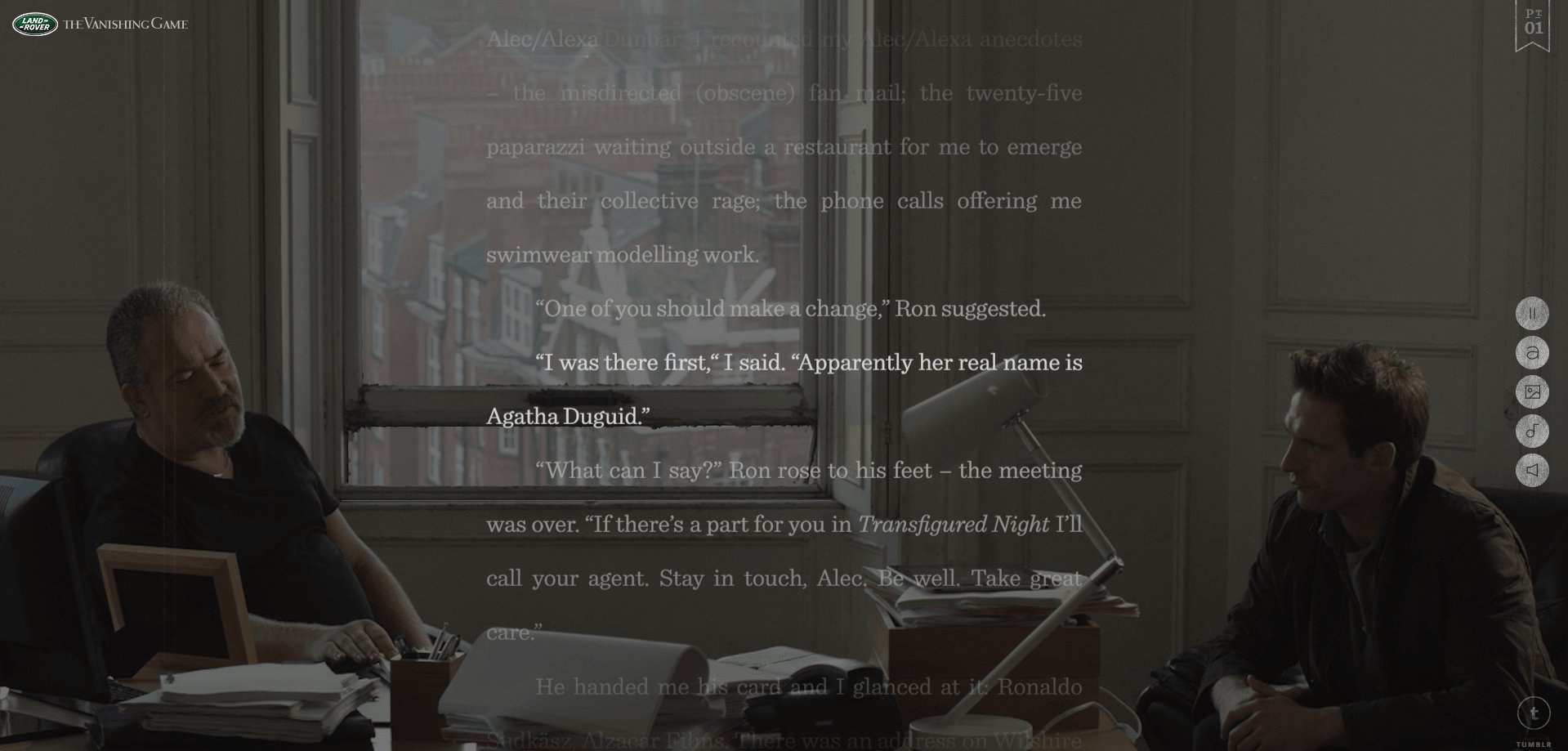
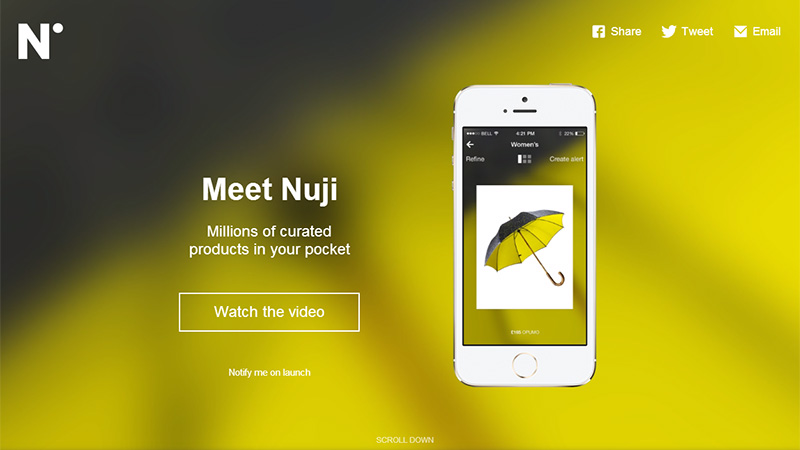
Сторителлинг, сайты-истории. Сайт-история сильнее вступает в коммуникацию с пользователем, нежели «просто сайт», где сухо перечисляют преимущества продукта. Сайт-история — это современная форма промо-сайта, однако требующая серьезной работы с контентом. Тренд получит развитие в будущем.

-
Горизонтальный скроллинг. Смещение акцентов на мобильное пользование вернула на сцену горизонтальный скроллинг, который легко делается свайпом на планшете/смартфоне. Задача дизайнеров в том, чтобы не затруднять пользование с десктопа, дать подсказку пользователям и предложить вариант навигации, адекватный свайпу (скроллинг колеса мыши — не самый удачный вариант для горизонтального скроллинга).
-
Анимированные ховеры. Эффекты, побуждающие пользователя кликать, всегда будут востребованы.

-
Встроенные интерактивные 3D-объекты. Когда пользователь может не только запускать своими действиями «запрограммированную» анимацию, но и вертеть объект, как ему заблагорассудится — это максимальный уровень взаимодействия его с сайтом. Пример технологии.

-
Акцент на типографику. Особенно актуально для России, где ситуация с качественными акцидентными шрифтами и не многим лучше, чем 5 лет назад.
-
SVG-графика. Диапазон разрешений разных устройств заставляет делать как можно больше графики в векторном формате (особенно актуально для иконок, логотипов, маскирующих фигур).

-
Фоновое видео, встроенное на HTML5. Отличная альтернатива фотографиями и адекватный способ показать, например, технологический процесс без длинных описаний. Тренд все еще сохраняет свежесть и дает «вау-эффект».
-
Большие фоновые фотографии. Раньше от этого удерживал только слабый интернет-канал у большинства пользователей. Теперь же обратной дороги к крохотными миниатюрам просто нет.
-
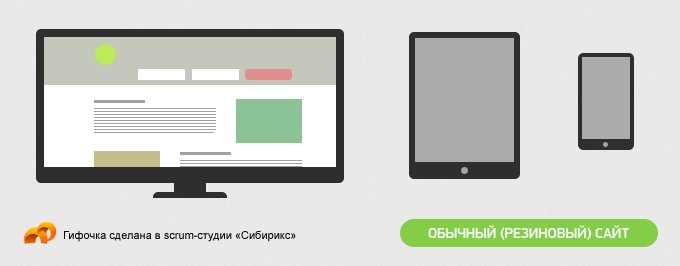
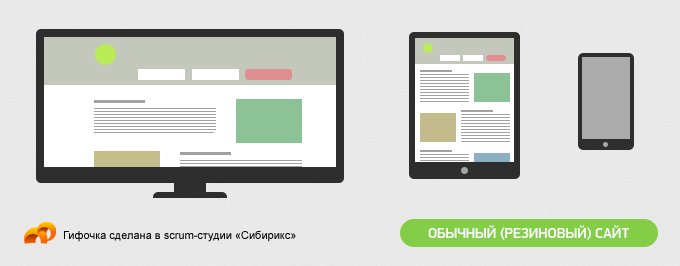
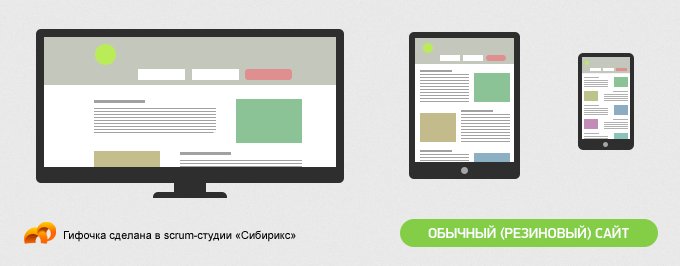
Мобильная версия сайта. Вопреки предсказаниям, будет жить наравне с адаптивом — просто потому, что иногда это более предпочтительное решение для бизнеса.
-
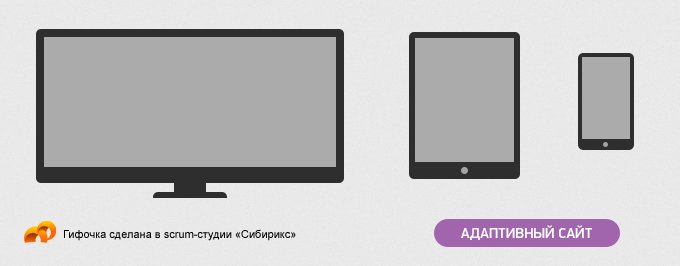
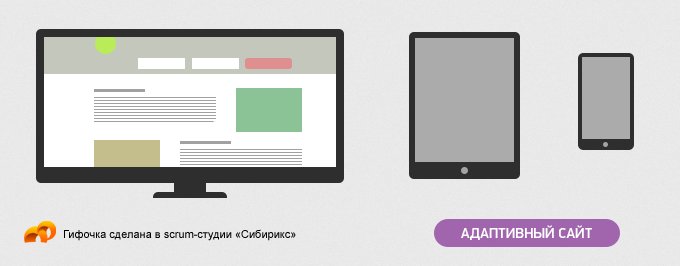
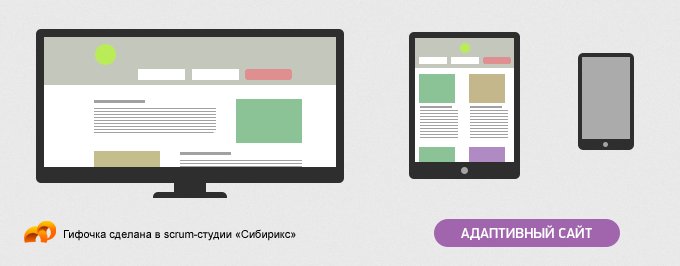
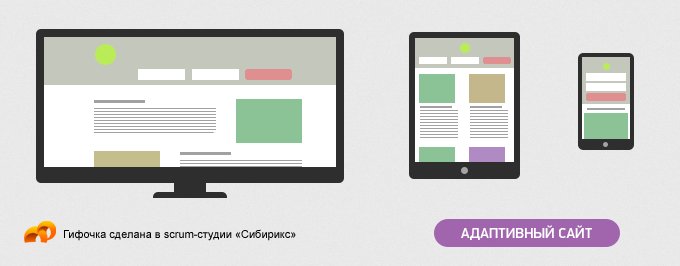
Адаптивный сайт. Мобильных устройств всё больше, нужно учитывать интересы их владельцев.


-
Настраиваемая адаптивность. Пользователь не просто выбирает масштаб, он выбирает детализацию. Адекватное решение для тех, кому не нравится, что адаптивная версия сама решает, где какой элемент будет находиться. Пример:

-
Анимированные иконки. Тренд, относительно недавно вошедший в моду. Будет жить в 2015-ом.

-
Минимализм, сайты в серой гамме. Тренд по-настоящему не дошел до России, у нас по-прежнему считают, что это «дизайнер не поработал». Есть надежда, что качественные примеры таких работ появятся в 2015-ом.
-
Микровзаимодействия, внимание к мелочам. Коммуникация с пользователем должна быть даже там, где раньше мы ее не ожидали. Кастомные прелоадеры в тематике сайта, всплывающие мини-подсказки, вот здесь была целая статья про микровзаимодействия. И — примеры анимированных точек на слайдере.
-
Проецирование опыта мобильных пользователей на десктопные интерфейсы. Так, например, часто можно видеть слайдер, который листается действием «зажать слайд кнопкой мыши, перетащить в сторону». Действие, типичное для пользователей тачскринов. Направление получит дальнейшее развитие в 2015.

-
Эффекты режимов наложения слоев на сайте (как в Photoshop). Тенденция, еще не набравшая популярность в российском веб-продакшне, но довольно перспективная. Статья Adobe о режимах наложения в вебе.
-
«Карточный» дизайн (а-ля Pinterest). Что бы ни говорили, а подобная сетка удобная как для пользования с десктопа, так и с планшета. К тому же блочная структура облегчает разработку адаптивного сайта.
-
Персонализированный UX. Так, например, YouTube запоминает, что смотрел пользователь и меняет структуру главной страницы в соответствии с этим. Отражение интересов пользователя — всегда лучше, чем одно универсальное предложение для всех.
-
Анимированная/интерактивная инфографика. Если статичная инфографика подходит, скорее, для печатных носителей, то анимированная инфографика, которая подается по скроллу — вполне хорошая история.
И немного поговорим о трендах, теряющих актуальность.
Пик популярности каких трендов пришелся на 2014 и будет постепенно угасать в новом году
-
Флэт-дизайн. Развитие флэта пошло не в минимализм, как многие предрекали, а наоборот, по пути постепенного усложнения внешнего вида элементов — сейчас стиль обрастает тенями, градиентами и т.д., формы приобретают большую реалистичность.
-
«Хипстерские» флэт-иллюстрации. Тренд сдаст позиции, потому что его стало слишком уж много, такая графика уже не «цепляет глаз».

-
«Хипстерский» дизайн. Фоновая фотокомпозиция из аккуратно выложенных предметов, сепия, фото бородатых мужичков в бабочках, шрифты начертания Condensed, бейджи, эффекты мелового рисунка, деревянный паттерн и т.д. Еще один надоевший тренд. Типичный представитель.
-
Диагональная сетка. Красивая, но малофункциональная штука. Дизайнеры ее любят, пользователи не очень. Диагональные элементы сами по себе — крутая находка, привносящая разнообразие. Полностью «диагональный» сайт — нет.
-
Блочная сетка «как в Windows 8» для десктопных сайтов. В качестве аргументации «за» такую сетку часто приводится то, что она позволяет много контента уместить на маленьком пространстве. При размерах современных мониторов такой довод не имеет силы. А вот для планшетов — да, рабочее решение.
-
Закрепленный хедер. Есть более технологичные альтернативы, не загораживающие половину экрана небольшого планшета. Например, меню «сворачивается» в иконку. Или — вертикальное боковое меню, выезжающее по свайпу/клику на ярлычок.
-
Long Shadow на всем подряд. Функциональное назначение длинной тени — выделить «объемный» элемент (чаще кнопку), показать рельеф, побудить нажать. Но лонгшэдоу стали делать на всем подряд, и сейчас веб переполнен подобным тренди-креативом. Сохранится как элемент парадигмы Material Design.

-
Параллакс. Смысл, который последний год все вкладывают в параллакс, — создать «вау-эффект». В итоге каждый второй сайт с параллаксом, и никакого «вау» пользователь уже не чувствует. Сохранится как инструмент интерактивного сторителлинга там, где это уместно.
-
Статичная инфографика. Визуализация данных — круто, но зачастую оказывается неподъемной задачей для веб-проекта. Заказчик не учитывает, что производство инфографики — задача далеко не на 1 час и потребует как его личных ресурсов, так и ресурсов подрядчика. К тому же, в вебе все привыкли к интерактиву: рассматривать большую картинку 5 минут — уже долго, лучше поскроллить и узнать, что там дальше.
-
«Космические» canvas-эффекты. Разработчики сайтов злоупотребляют возможностями технологий, превращая их в декорацию, не несущую смысловой нагрузки (эффект из примера в последнее время был замечен на паре-тройке сайтов разных тематик). Технологии должны использовать к месту, но никак не просто потому, что они эффектно смотрятся.
-
«Призрачные кнопки». Кнопка, состоящая из надписи с еле заметной обводкой — просто еще один переходный шаг к прагматичному минимализму (или вариация, которой вскоре найдется замена).

-
Адаптивные иконки. Еще одна «игра в технологии», излишне сложное решение. Хотя существует даже специальный сервис. Опыт показывает, что достаточно делать иконки в SVG без излишней детализации — они универсально подходят для любых разрешений.
В качестве заключения: сводная таблица.
| 2014 | 2015 |
|---|---|
|
|
