Тренды веб-дизайна 2018
Эмпатия, анимация и отношения бренда с человеком
Чтобы не отставать от индустрии, нужно знать, чем она живёт — пришла пора рассказать о трендах в веб-дизайне, актуальных для 2018 года. Ребята из разных дизайн-студий уже успели составить и опубликовать свои списки: кто-то сделал для галочки, а кто-то подошел с умом и опросил экспертов. Мы собрали мнения в одну статью — поделитесь с коллегами, чтобы те покритиковали или, наоборот, похвалили.
Если не хотите долго читать про философию, переходите сразу ко второй части статьи — там, где картинки и гифки.
Итак, чего ждать от веб-дизайна в 2018-м.
Если не хотите долго читать про философию, переходите сразу ко второй части статьи — там, где картинки и гифки.
Итак, чего ждать от веб-дизайна в 2018-м.
Дизайн и общество
Дизайнерам нужно впитывать то, что происходит в мире: видеть, следить, анализировать. На дизайн сильно влияет культура.
У дизайнеров, которые не следят за новостями, обсуждениями в соцсетях и не обдумывают острые вопросы религии и пола, получаются казусные проекты.
У дизайнеров, которые не следят за новостями, обсуждениями в соцсетях и не обдумывают острые вопросы религии и пола, получаются казусные проекты.
Об этом говорит случай с Китайцем в Новой Зеландии. Молодой человек попытался загрузить скрин паспорта в приложение, на что получил ответ: приложение не принимает фото с закрытыми глазами. Сообщение в интерфейсе вылилось в грубую расистскую шутку.
Каждый раз, когда дизайнер что-то проектирует или пишет, его разум должен оставаться холодным и просчитывать все сценарии. Пользователи — это люди разного пола, разной расы, разной религии и с разными политическими взглядами. Неверный шаг может вызвать скандал, потерю денег, а главное — вред репутации бренда.
Еще случай, когда ошибка в дизайне сильно повлияла на бренд — эмодзи в Фейсбуке. Разработчик забыл добавить межрасовые пары в набор, что вылилось в еще один скандал. Ведь в реальной жизни такие пары существуют, значит, должны быть и в соцсетях.
Подобное недавно постигло и «Эйч Энд Эм». Американское общество отреагировало в соцсетях на провокационную надпись на футболке темнокожего мальчика, которая сообщала, что он — «самая клевая обезьянка в джунглях». Одна необдуманная фотография на сайте магазина привела к резонансу в обществе и даже погромам в магазинах.
Подобное недавно постигло и «Эйч Энд Эм». Американское общество отреагировало в соцсетях на провокационную надпись на футболке темнокожего мальчика, которая сообщала, что он — «самая клевая обезьянка в джунглях». Одна необдуманная фотография на сайте магазина привела к резонансу в обществе и даже погромам в магазинах.
Чтобы этого избежать, бренды в будущем году будут обращать больше внимания на пользовательские исследования и тесты. Для этого будут набираться целые команды по «разнообразию», как это уже сделал «Эйч Энд Эм». Дизайнеры будут тестировать приложения на разных людях всех возрастов и цветов кожи. Особенно на детях, чтобы приложения и сервисы были безопасными.
Бренд и потребитель
Дизайнер Паула Боровска поделилась с Форбс мыслями по поводу того, что ждет бизнес и потребителя в 2018 и где в этом всем место веб-дизайнера.
Дизайнерам пора задуматься о конечном потребителе — том человеке, который нажимает на меню-бургер, перетаскивает бесконечные экраны и свайпает партнеров в Баду. Дизайнер должен говорить от лица всего бренда, видеть коммуникацию целиком и создавать продукты, релевантные по своему языку и соцсетям, и приложениям, и рекламе на ТВ.
Дизайнерам пора задуматься о конечном потребителе — том человеке, который нажимает на меню-бургер, перетаскивает бесконечные экраны и свайпает партнеров в Баду. Дизайнер должен говорить от лица всего бренда, видеть коммуникацию целиком и создавать продукты, релевантные по своему языку и соцсетям, и приложениям, и рекламе на ТВ.
Думать нужно о коммуникации как в целом, так и в деталях. Отличный пример языка бренда — корпоративный мессенджер «Слек». В нем отработано все: от сообщений об ошибке до скриншотов в «Эпсторе».
Говорить с клиентами нужно везде: в меню, в иконках, даже в описании «что нового» в магазинах приложений. Большинство брендов пишут сухо: «устранение неисправностей, доработка функционала». Но нельзя упускать возможность общаться с людьми на языке бренда даже в таких мелких деталях. Об этом хорошо рассказал Алексей Каданер — руководитель отдела текстов Яндекса.
Говорить с клиентами нужно везде: в меню, в иконках, даже в описании «что нового» в магазинах приложений. Большинство брендов пишут сухо: «устранение неисправностей, доработка функционала». Но нельзя упускать возможность общаться с людьми на языке бренда даже в таких мелких деталях. Об этом хорошо рассказал Алексей Каданер — руководитель отдела текстов Яндекса.
По мнению медиа-эксперта Михаила Калашникова привычные соцсети вообще перестают быть для людей чем-то обязательным. Люди хотят разнообразия альтернативы. А каждая соцсеть копирует механики и интерфейс другой соцсети: комментарии, репосты, изображения, лента записей — все одно и то же.
Такая стандартизация хоть и решает свою непосредственную функцию: держать людей в курсе событий и создавать их причастность к чему-то большему, но не учитывает особенности потребления каждого человека. Поэтому в будущем году возможен рост независимых от соцсетей площадок, и на каждой из них должен развиваться новый пользовательский опыт.
Такая стандартизация хоть и решает свою непосредственную функцию: держать людей в курсе событий и создавать их причастность к чему-то большему, но не учитывает особенности потребления каждого человека. Поэтому в будущем году возможен рост независимых от соцсетей площадок, и на каждой из них должен развиваться новый пользовательский опыт.
Сторителлинг
Перед тем как придумывать модули, создавать формы регистрации и перетаскивать блоки с места на место, дизайнеры садятся за текстовый редактор и пишут истории для пользователей.
В 2018 году еще больше внимания будет уделяться сторителлингу. Каждая страница и элемент интерфейса должны рассказывать, что это за продукт, как он появился и в чем его миссия. Дизайнеры будут добавлять персонажей в свой рассказ, больше работать с иллюстрациями и сценариями.
В 2018 году еще больше внимания будет уделяться сторителлингу. Каждая страница и элемент интерфейса должны рассказывать, что это за продукт, как он появился и в чем его миссия. Дизайнеры будут добавлять персонажей в свой рассказ, больше работать с иллюстрациями и сценариями.

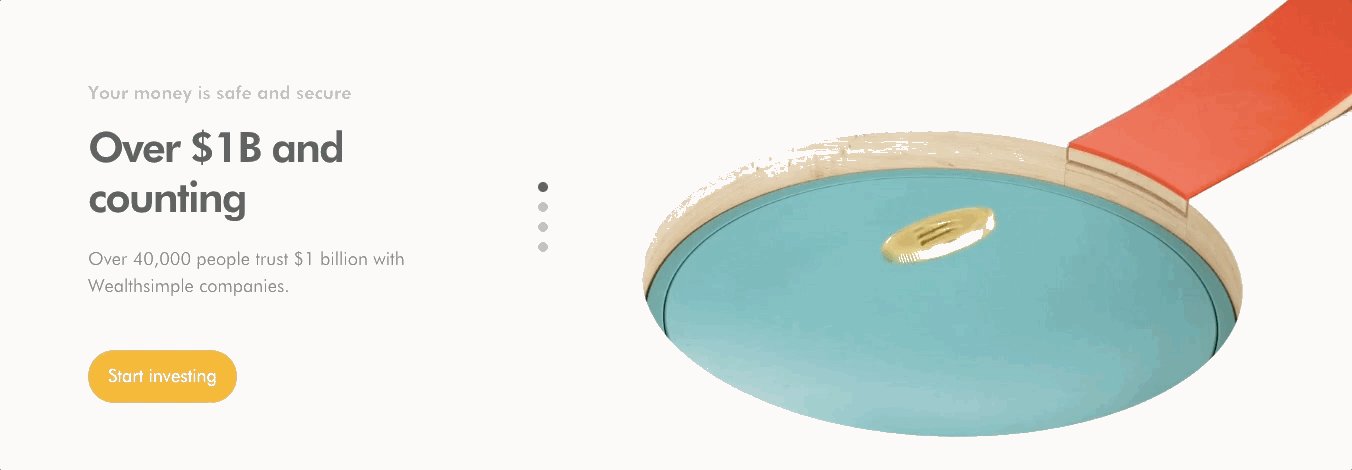
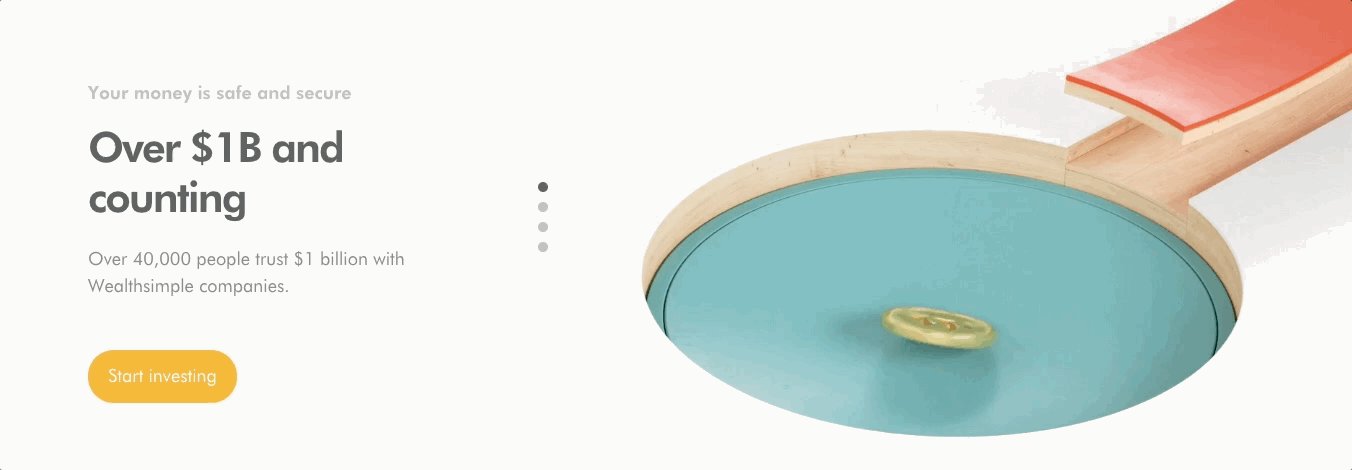
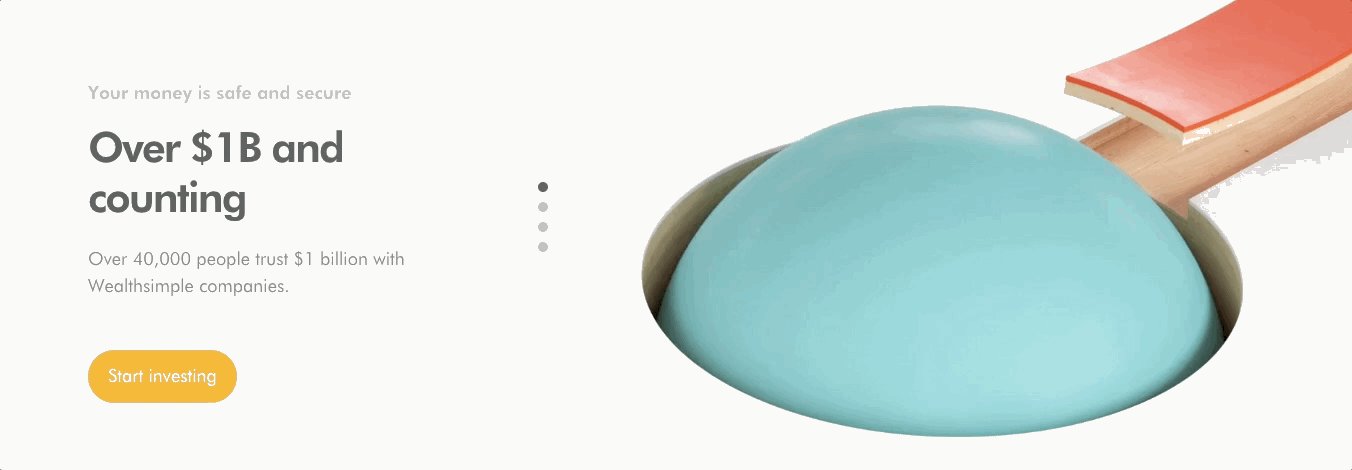
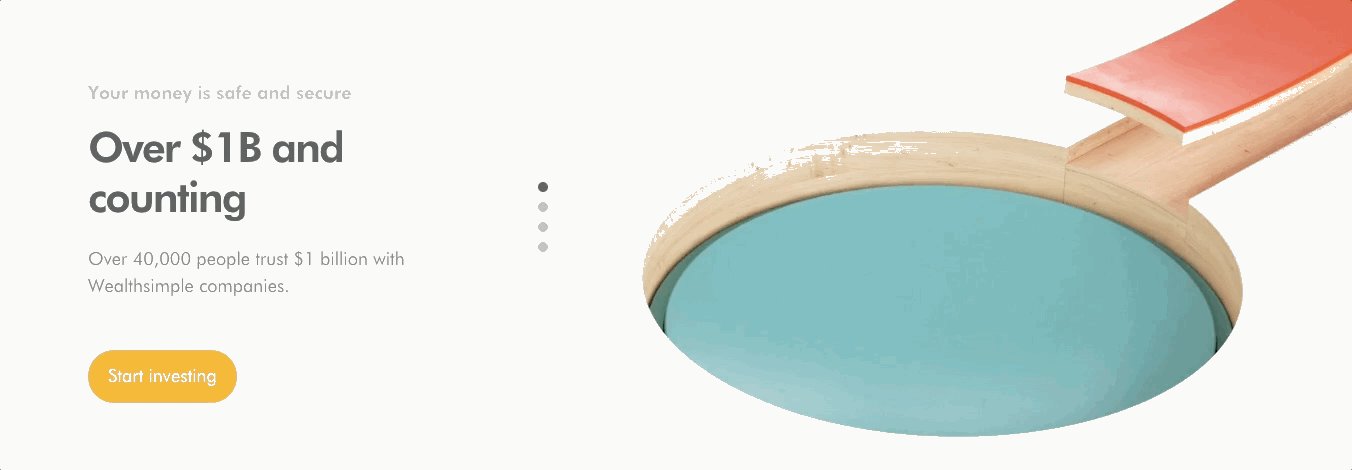
Монетка начинает свой путь наверху и спускается вниз по желобу. Здесь она проходит еще один этап
Некоторые эксперты говорят о том, что скоро на сайтах вообще не будет понятия «главная страница». В связи с этим открываются новые двери для экспериментов. Перед дизайнерами будет задача: как рассказать историю, чтобы увлечь пользователя, показать ему суть без главной страницы и даже без меню навигации.
Чтобы всё двигалось
Формат GIF был популярен еще 30 лет назад. Как в нашу жизнь через сериалы и музыку врывается стиль восьмидесятых, так и гифки продолжают быть отличным средством, чтобы привлечь внимание пользователя в вебе.
Подвижную графику используют бренды в Инстаграме. Например, анимацию для продвижения использует кофейня Старбакс.
Подвижную графику используют бренды в Инстаграме. Например, анимацию для продвижения использует кофейня Старбакс.

Функция таких анимаций — привлечь внимание. Но есть и польза. Например, дрожащий курсор мыши при наведении на объект сообщает пользователю, что он жмет не туда. Или что оставил пустой какую-то графу: не ввел логин или пароль.
Упор на видео
Аналитики говорят, что до 2019 года видео будет занимать до 80% всего потребляемого контента. Поэтому дизайнеры будут больше внимания уделять историям, которые можно показать через видеоролики разных форматов.

Видео на главной немецкого стартапа
Скорость интернета растет, Фейсбук и Инстаграм не стесняются проигрывать видео в ленте со звуком. Поэтому и на сайтах, и в приложениях тренд на видео будет усиливаться. Теперь его будут размещать не на главной странице, как это принято всегда, а использовать по-разному: для страниц услуг, поп-апов, персонализированных обращений в рассылке.
Адаптив во всём
Логотипы и стили больше не привязываются к одному цвету и месту. Они меняются в зависимости от контекста. На темном фоне выглядят одним образом, при свете — другим.
Недавно «Дропбокс» представили новый дизайн. Сервис показал, что это не просто место для хранения файлов и обмена фото, а полноценное рабочее пространство. Оно объединяет вместе идеи и сотрудников.
Недавно «Дропбокс» представили новый дизайн. Сервис показал, что это не просто место для хранения файлов и обмена фото, а полноценное рабочее пространство. Оно объединяет вместе идеи и сотрудников.

Смена цветов в логотипе «Дропбокс»
Но адаптив должен быть не только в цветах, но и в форме. С развитием CSS верстка стала подстраиваться под каждый формат: монитор, планшет, телефон и даже умные часы.

Что действительно станет популярным в этом году, мы узнаем ближе к 2019 :)
А пока тенденции такие:
— вперед выходит эмпатия и исследование аудитории;
— бренд должен говорить с потребителем даже через детали в интерфейсе;
— истории для пользователей важнее крутых фишек в интерфейсе;
— веб-дизайнеры продолжают снимать видео, адаптировать сайты и анимировать иллюстрации.
Можно опираться на эти тренды, можно следовать другим, но стоит помнить, что ни одна фишка не гарантирует успешность проекта и работает только в определенных условиях.
А пока тенденции такие:
— вперед выходит эмпатия и исследование аудитории;
— бренд должен говорить с потребителем даже через детали в интерфейсе;
— истории для пользователей важнее крутых фишек в интерфейсе;
— веб-дизайнеры продолжают снимать видео, адаптировать сайты и анимировать иллюстрации.
Можно опираться на эти тренды, можно следовать другим, но стоит помнить, что ни одна фишка не гарантирует успешность проекта и работает только в определенных условиях.

